17 migliori esempi di pagine di destinazione Squarespace del 2024
Pubblicato: 2024-03-15Vuoi dare un'occhiata ad alcuni esempi di pagine di destinazione Squarespace davvero stimolanti per dare una spinta al tuo sito web?
Non guardare oltre!
Questi siti web non hanno solo l'obiettivo di avere un bell'aspetto (anche se certamente lo fanno); si tratta di creare un'esperienza coinvolgente e facile da usare che affascina i visitatori dal momento in cui atterrano.
Abbiamo anche aggiunto una serie di fantastici modelli, così puoi iniziare subito a lavorare sul tuo lander.
Che tu voglia creare qualcosa di semplice e minimale o aggiungere il tuo tocco creativo, tutto è possibile.
Ma prima, accendi la tua immaginazione con questi esempi.
Questo post riguarda :
- I migliori esempi di pagine di destinazione Squarespace
- I migliori modelli di pagine di destinazione Squarespace
- Come creare una landing page con Squarespace
- Domande frequenti sulle pagine di destinazione di Squarespace
- Posso integrare strumenti di terze parti con la mia landing page di Squarespace?
- È possibile personalizzare la mia landing page Squarespace per i dispositivi mobili?
- Come posso migliorare la velocità di caricamento della mia landing page di Squarespace?
- IA/B può testare diverse versioni della mia pagina di destinazione su Squarespace?
- Come posso assicurarmi che la mia landing page di Squarespace sia SEO-friendly?
- Qual è il modo migliore per raccogliere informazioni sui visitatori tramite la mia pagina di destinazione Squarespace?
I migliori esempi di pagine di destinazione Squarespace
Di seguito troverai una selezione curata che mostra il meglio della creatività, del design e dell'esperienza utente: ognuno di essi è una fonte di ispirazione per i progetti del tuo sito web.
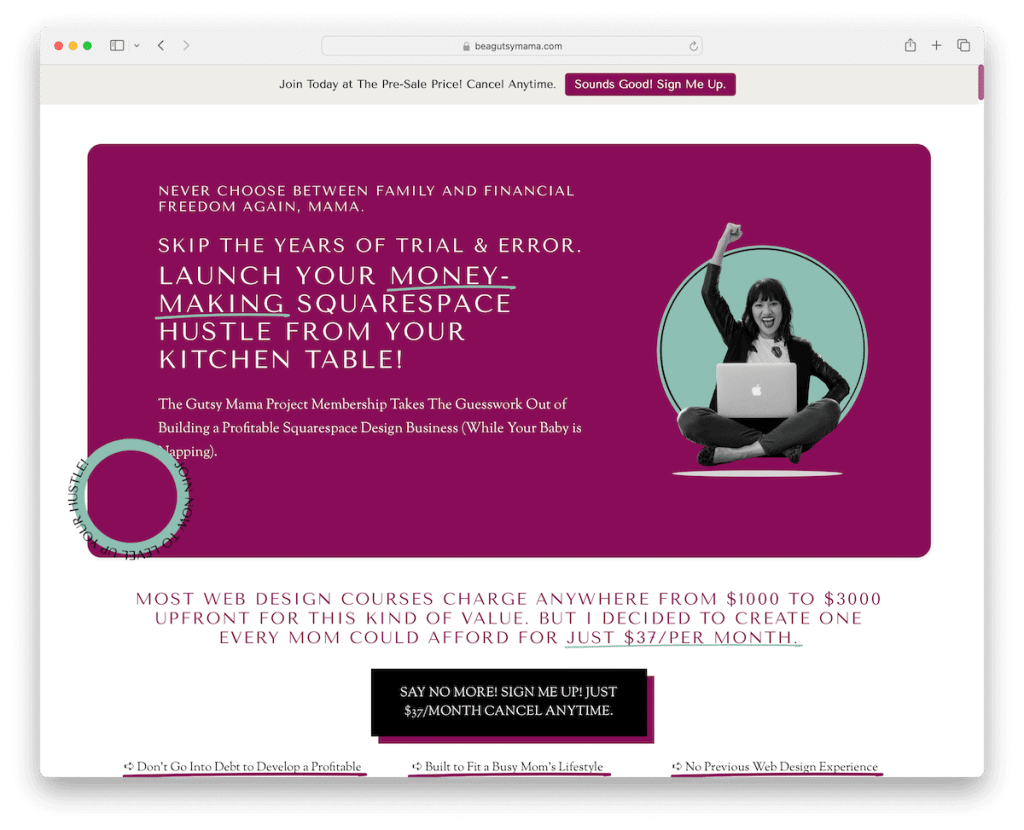
1. Il progetto Gutsy Mama
Realizzato con: Squarespace

La pagina Squarespace del Gutsy Mama Project lo inquadra perfettamente. Immediatamente, un CTA pop-up attira la tua attenzione e c'è una fantastica notifica sulla barra superiore per un'azione immediata.
Nonostante sia ricco di testo, è super pulito e facile da leggere. L'atmosfera del colore? Totalmente piacevole.
Hanno elementi appiccicosi che rimangono fermi mentre scorri, pulsanti CTA posizionati perfettamente per attirare la tua attenzione e persino domande frequenti sulla fisarmonica per mantenere le cose in ordine.
È come se ogni dettaglio fosse pensato per rendere la tua visita fluida e coinvolgente.
Nota: aumenta i tuoi tassi di conversione con un popup accattivante.
Perché l'abbiamo scelto : perché bilancia informazioni complete con elementi di design avvincenti.
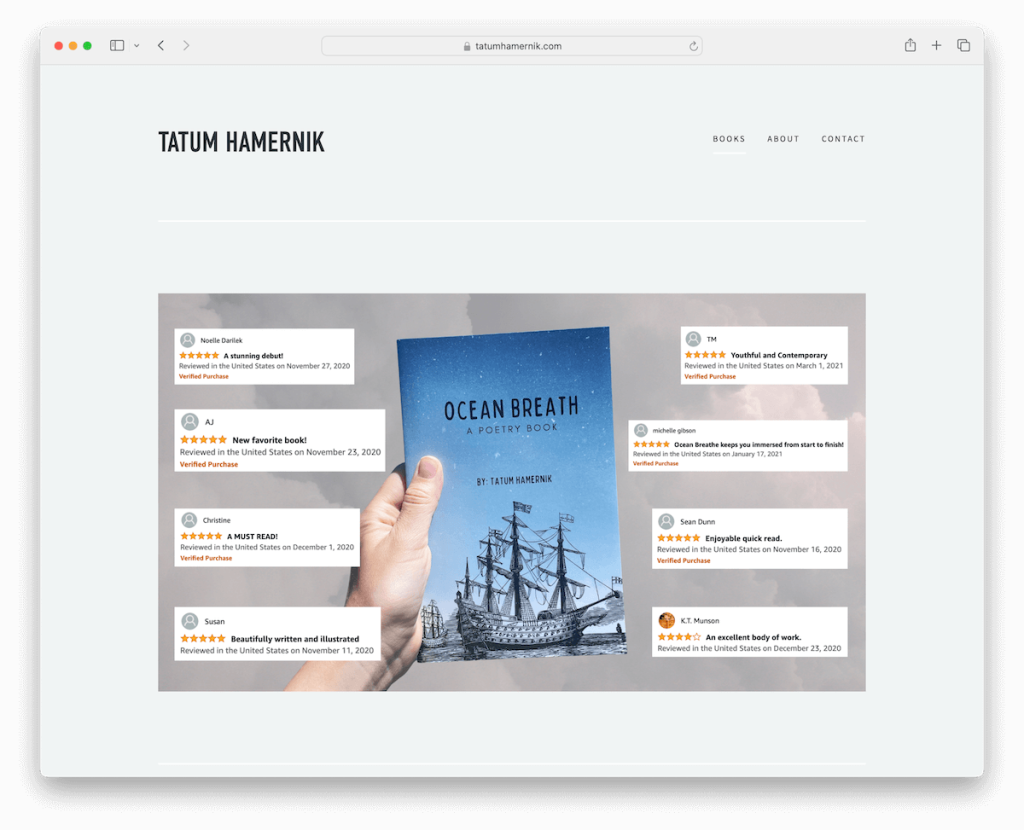
2. Tatum Hamernik
Realizzato con: Squarespace

Il sito Squarespace di Tatum Hamernik è un gioiello. È come una landing page fin dall'inizio, con una semplice intestazione e piè di pagina.
C'è un elegante dispositivo di scorrimento delle recensioni che mostra feedback reali, che contribuiscono alle vendite. Ha anche una bella griglia che ti consente di dare una sbirciatina all'interno del libro, attirandoti.
Inoltre, c'è un pulsante Amazon CTA per facilitare gli acquisti.
E se sei curioso, ci sono le pagine Informazioni e Contatti per esplorare di più su Tatum ed entrare in contatto.
Nota: costruisci credibilità e fiducia con recensioni e testimonianze.
Perché l'abbiamo scelto : per il suo design elegante e mirato che mette in mostra e promuove abilmente il libro.
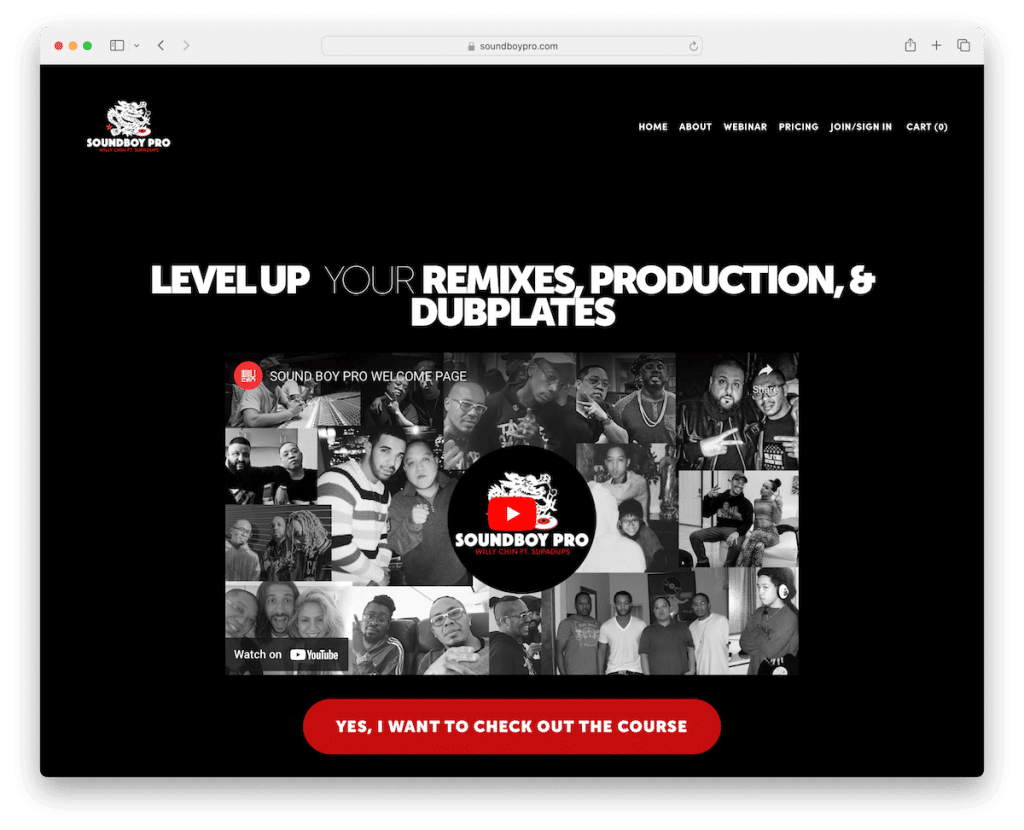
3.Soundboy Pro
Realizzato con: Squarespace

La landing page di Squarespace di Soundboy Pro ti colpisce con un design audace e scuro, facendo una forte prima impressione.
È semplice e pulito, con la navigazione che contiene comodi collegamenti di salto che ti consentono di scorrere la pagina senza la necessità di scorrere.
Ci sono video incorporati per ulteriori informazioni e convincenti, e quei pulsanti rossi CTA? Non posso perderli.
L'effetto di parallasse a scorrimento del sito Web aggiunge una profondità interessante, mentre i prezzi e il modulo di contatto sono chiari e diretti.
Il piè di pagina? Minimalista, con solo l'essenziale. È tutta una questione di atmosfera ed efficienza.
Nota: un'ottima strategia per catturare l'attenzione dei tuoi visitatori è optare per un design del sito web scuro/nero.
Perché l'abbiamo scelto : per il suo aspetto scuro e coinvolgente e il design intuitivo, che unisce impatto visivo e navigazione semplice.
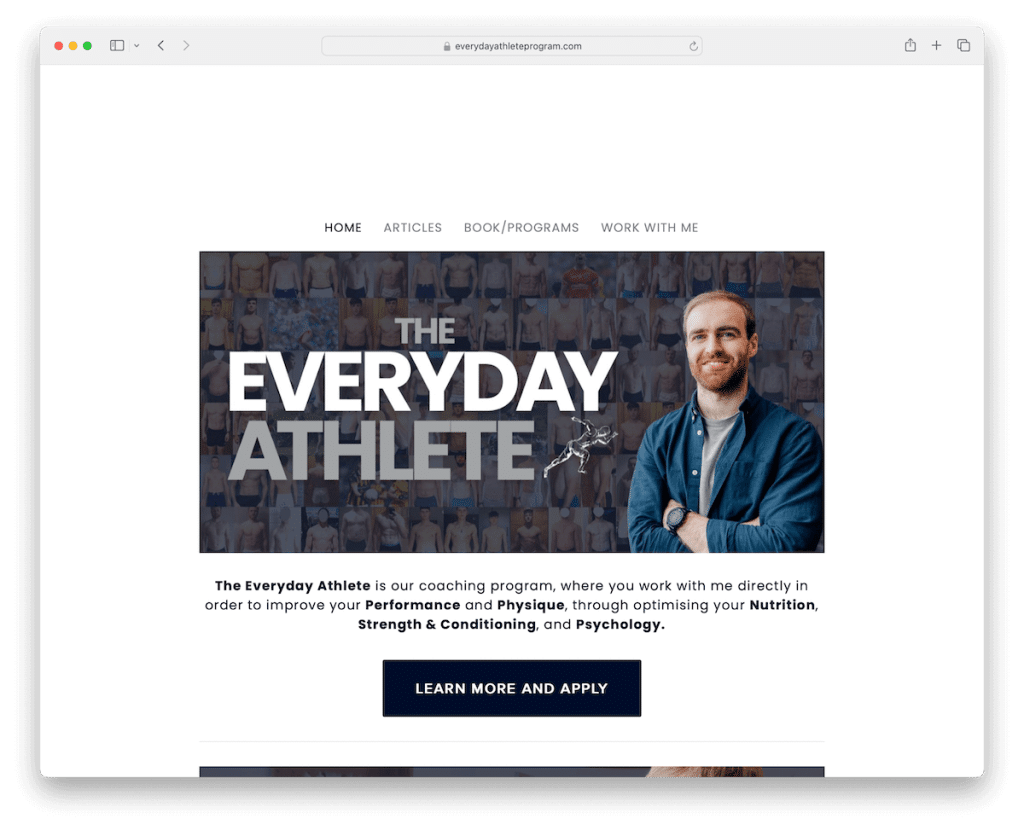
4. L'atleta quotidiano
Realizzato con: Squarespace

Il sito Squarespace di The Everyday Athlete è una boccata d'aria fresca con la sua atmosfera pulita e minimalista.
Presenta un layout ordinato e scatolato che mantiene tutto organizzato. I pulsanti CTA scuri risaltano, invitandoti a fare clic.
C'è un feed Instagram che mostra momenti reali, aggiungendo un tocco personale. Inoltre, troverai le icone dei social media nel piè di pagina per connetterti facilmente.
Sebbene non sia puramente una pagina di destinazione, la home page funge anche da tale, attirandoti e guidandoti senza problemi attraverso il sito.
Nota: non sovraffollare e non riempire il design della tua pagina di destinazione con elementi, animazioni ed effetti fantasiosi. Ti consigliamo di mantenerlo semplice e minimale. (Vedi altri eccellenti esempi di siti Web minimalisti.)
Perché l'abbiamo scelto : per la sua semplicità e la perfetta integrazione degli elementi social.
I migliori modelli di pagine di destinazione Squarespace
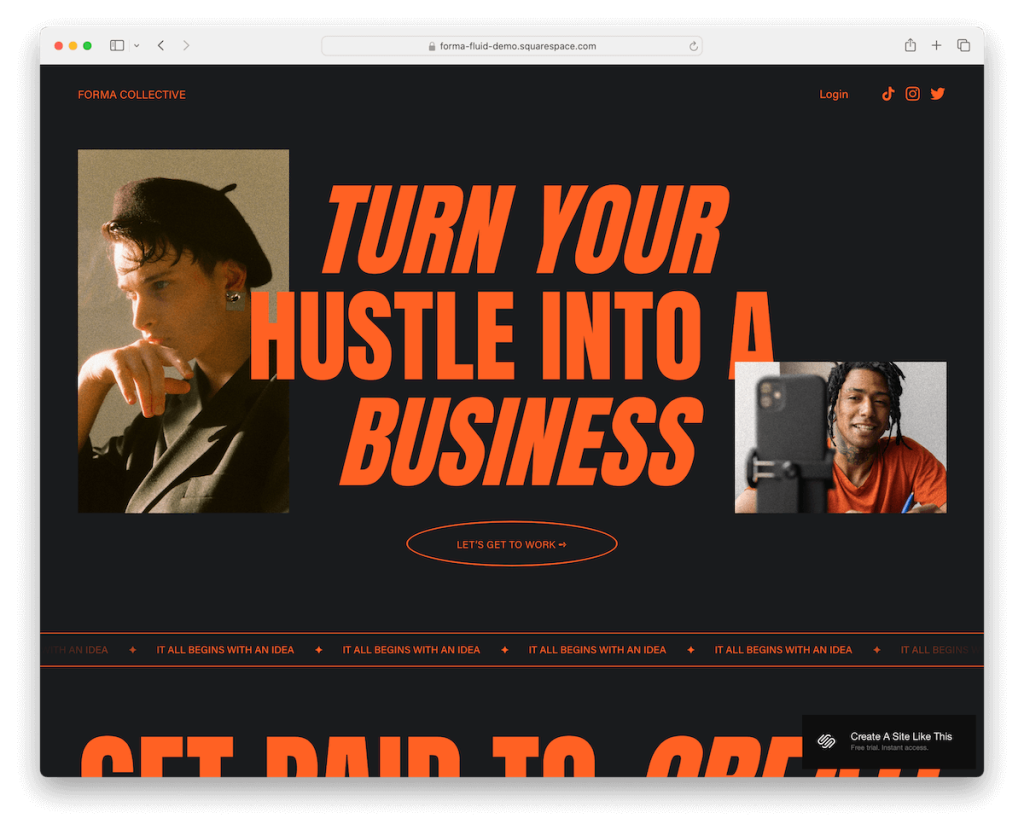
1. Forma

Il modello Forma Squarespace sfoggia un elegante design scuro che lo fa davvero risaltare.
Cosa attira la tua attenzione? La grande tipografia arancione a contrasto da non perdere.
Mentre scorri, i contenuti si caricano senza problemi, mantenendoti agganciato. Ha di tutto, dai piani tariffari chiari a un pratico modulo di contatto.
E il piè di pagina? Non è solo un ripensamento: ricco di icone social e un modulo di iscrizione, che rendono il rimanere connessi e aggiornati un gioco da ragazzi.
È moderno, audace e interattivo.
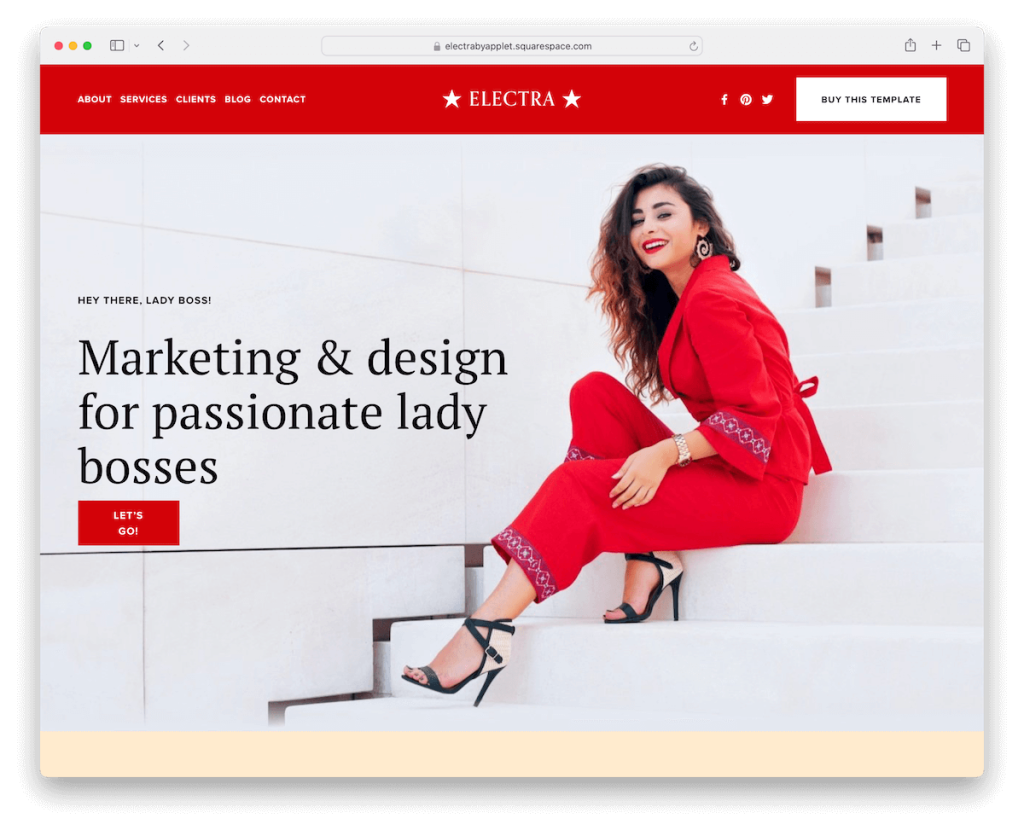
Maggiori informazioni / Scarica la demo2. Elettra

L'esempio della pagina di destinazione di Electra Squarespace è un'esplosione di energia moderna con il suo design vibrante.
L'intestazione e il piè di pagina? Super pulito, per un'esperienza priva di ingombri.
Vanta una sezione "come visto in" per mostrare credibilità, oltre a pacchetti di prezzi presentati in modo chiaro per una facile scelta. Non perdere lo slider delle testimonianze: è prezioso per creare fiducia.
C'è anche un modulo di contatto per contattarci facilmente. E per gli amanti dei grammi, c'è un feed pronto per Instagram che mantiene le tue immagini fresche e coinvolgenti.
Electra è elegante e funzionale.
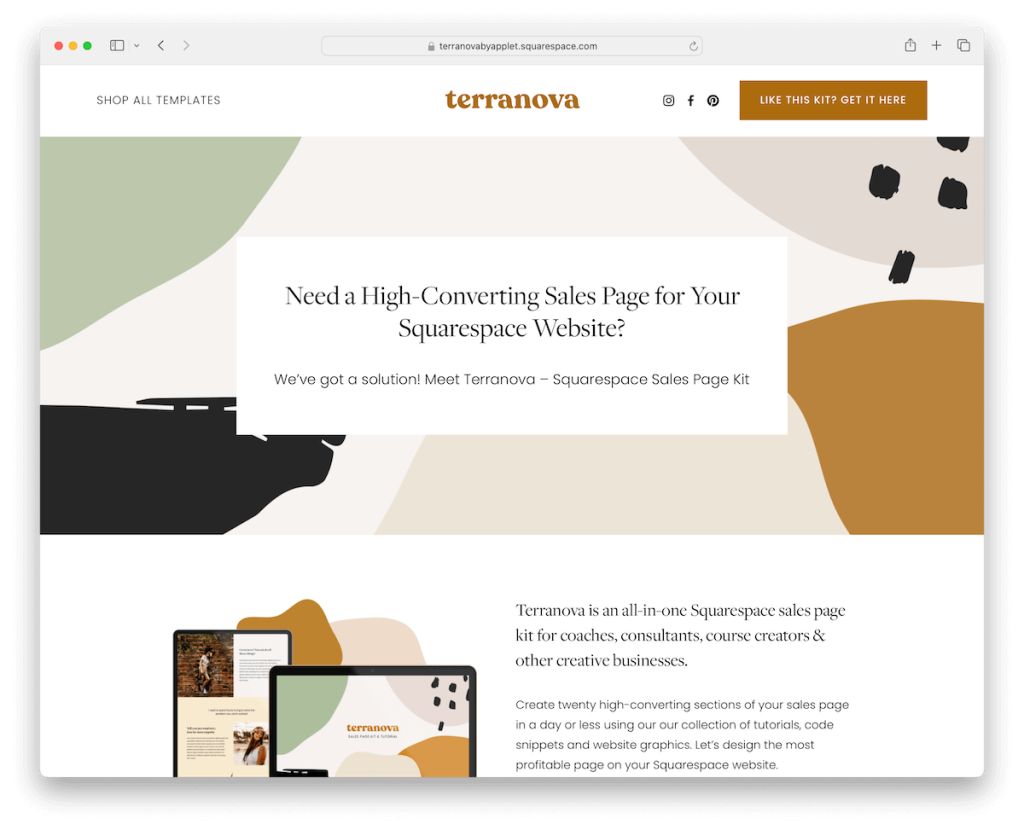
Maggiori informazioni / Scarica la demo3.Terranova

Il modello di pagina di destinazione Terranova è un'immersione profonda nei dettagli con venti sezioni di pagina distinte, ciascuna realizzata con cura.
Viene fornito con la grafica Canva, aggiungendo quel tocco personalizzato senza problemi.
La combinazione di colori? Rilassante per gli occhi, rende ogni visita rilassante.
Non lesina sulle informazioni, offre piani tariffari approfonditi e comode fisarmoniche per le domande frequenti per chiarire qualsiasi domanda.
Il piè di pagina, con il suo contrasto scuro, fonda il design e lega il tutto magnificamente.
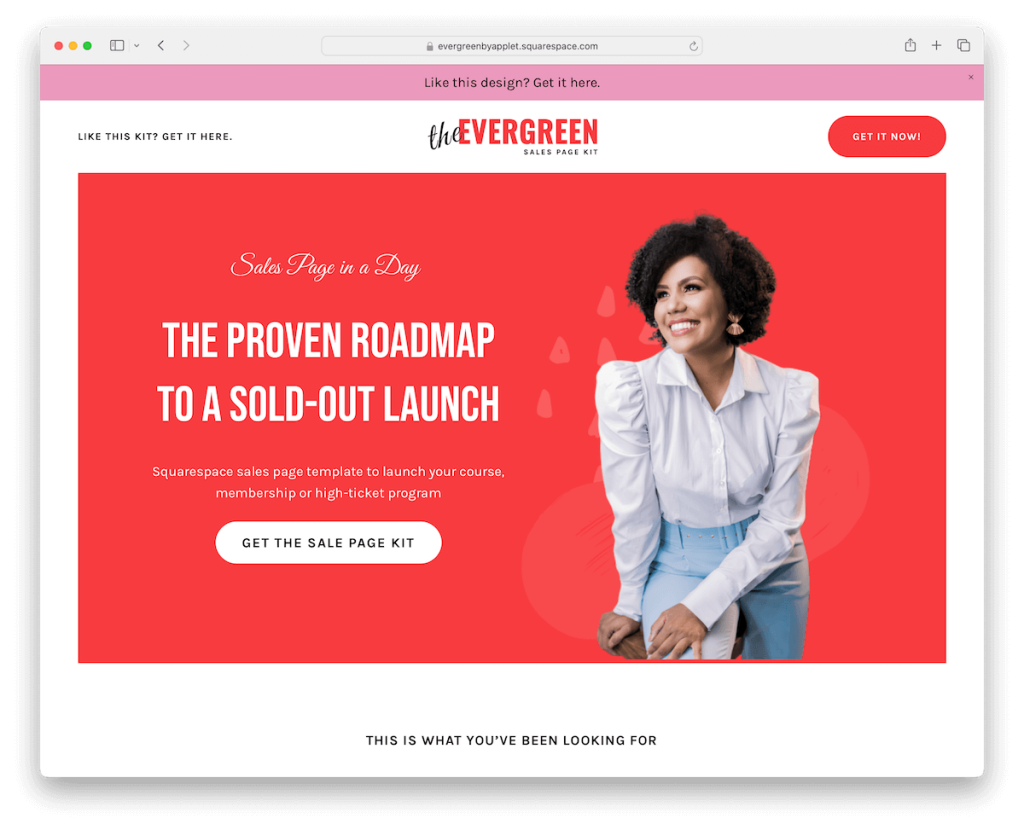
Maggiori informazioni / Scarica la demo4. Sempreverde

Il modello Evergreen Squarespace lo mantiene elegante e minimale, ma non lasciarti ingannare; è ricco di quindici sezioni di pagina progettate per coinvolgere.
Il fulcro? Una pagina di vendita di lunga durata che racconta la tua storia in modo avvincente.
È dotato di caselle di testimonianza dei clienti che creano fiducia mostrando feedback reali. Inoltre, la sezione dei prezzi è semplice, rendendo facile per i visitatori decidere.
E il grande piè di pagina scuro? Fissa il sito, conferendogli un aspetto solido e rifinito.
Evergreen è incentrato sulla semplicità che vende.
Potresti anche essere interessato a controllare questi modelli di pagine di vendita Squarespace di prim'ordine.
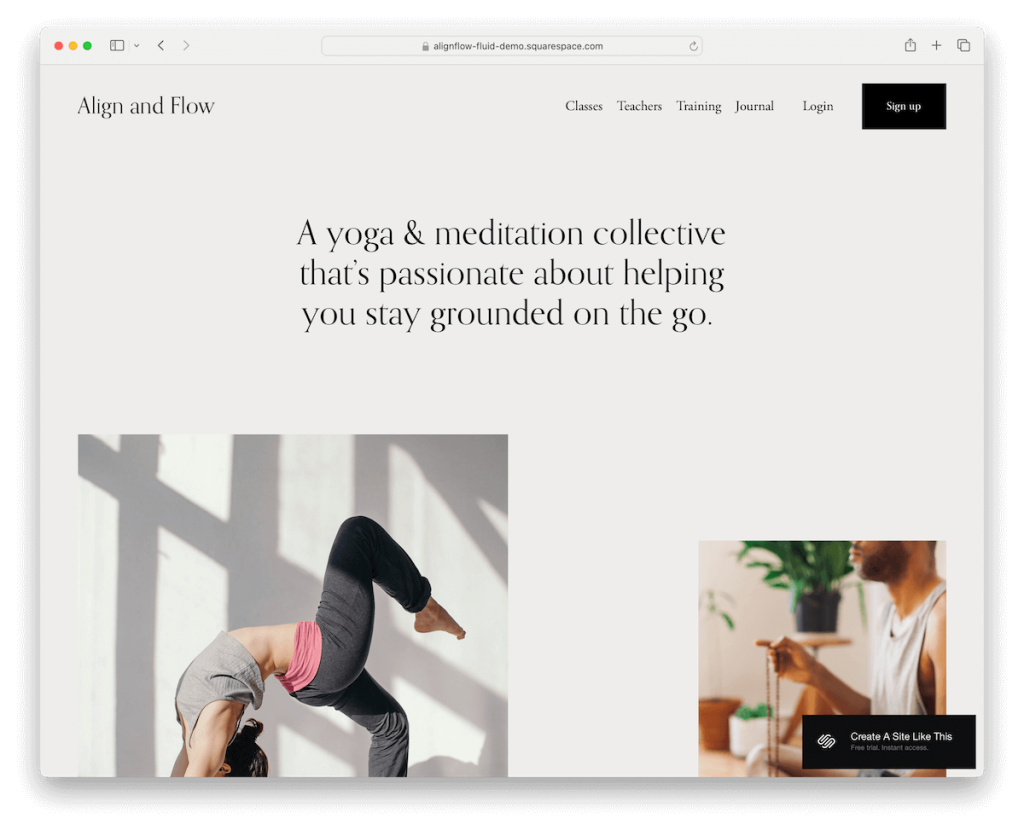
Maggiori informazioni / Scarica la demo5. Allinea il flusso

Il modello Alignflow Squarespace offre un'eleganza minimalista con la sua intestazione mobile che rimane con te mentre scorri.
Il pulsante CTA scuro nella barra di navigazione risalta, catturando la tua attenzione e guidandoti agevolmente all'azione.
Qual è la sua filosofia progettuale? Meno è meglio.
Lo sfondo grigiastro uniforme dell'intestazione, della base e del piè di pagina crea un aspetto coerente. Il sito offre anche piani tariffari nitidi in mezzo a un mare di sezioni bianche e pulite.
E nascosto nel piè di pagina, ti aspetta un modulo di iscrizione, che ti permetterà di restare connesso in un attimo.
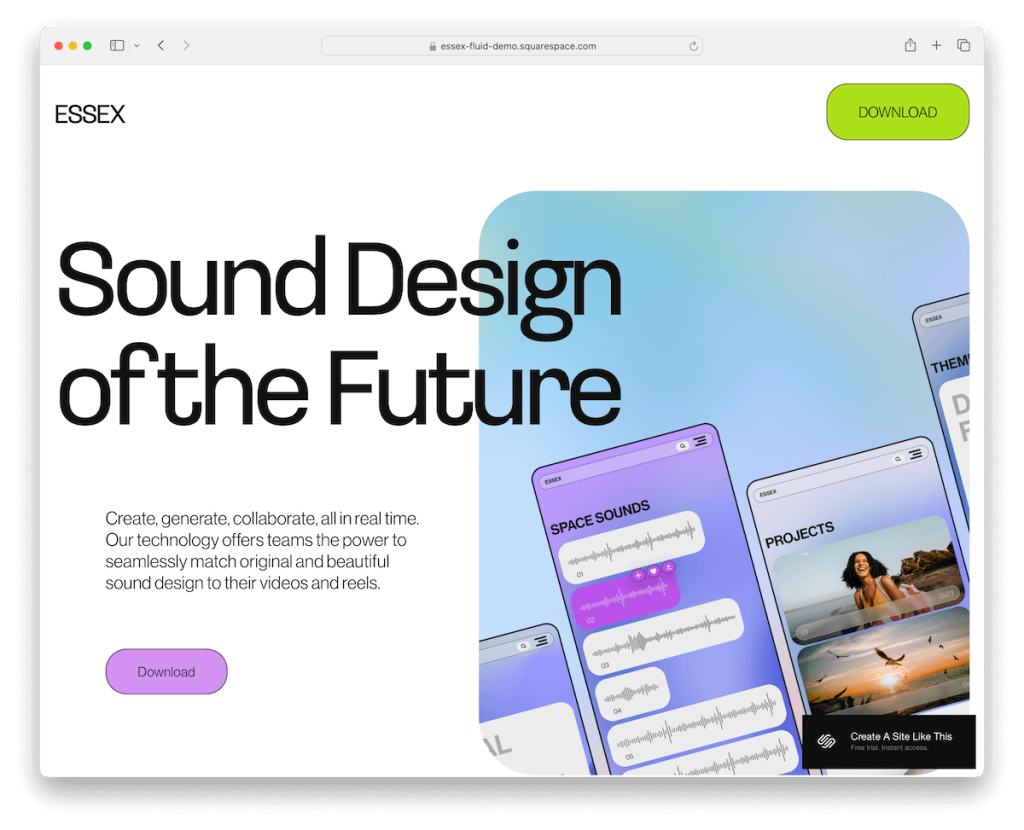
Maggiori informazioni / Scarica la demo6. Essex

Il modello Essex Squarespace porta quell'atmosfera dinamica, simile a quella mobile, sul desktop.
Dispone di animazioni a scorrimento che aggiungono un livello di interattività, rendendo ogni visita un piccolo viaggio.

Il pulsante CTA nell'intestazione? Clic molto evidenti e praticamente invitanti, che possono migliorare significativamente il tasso di conversione.
In fondo al footer, un modulo di iscrizione rende la connessione un gioco da ragazzi.
Ma i veri punti di forza sono la parallasse e gli sfondi animati: creano un senso di profondità e movimento semplicemente accattivante.
L'Essex è vivace, invitante e impossibile da ignorare.
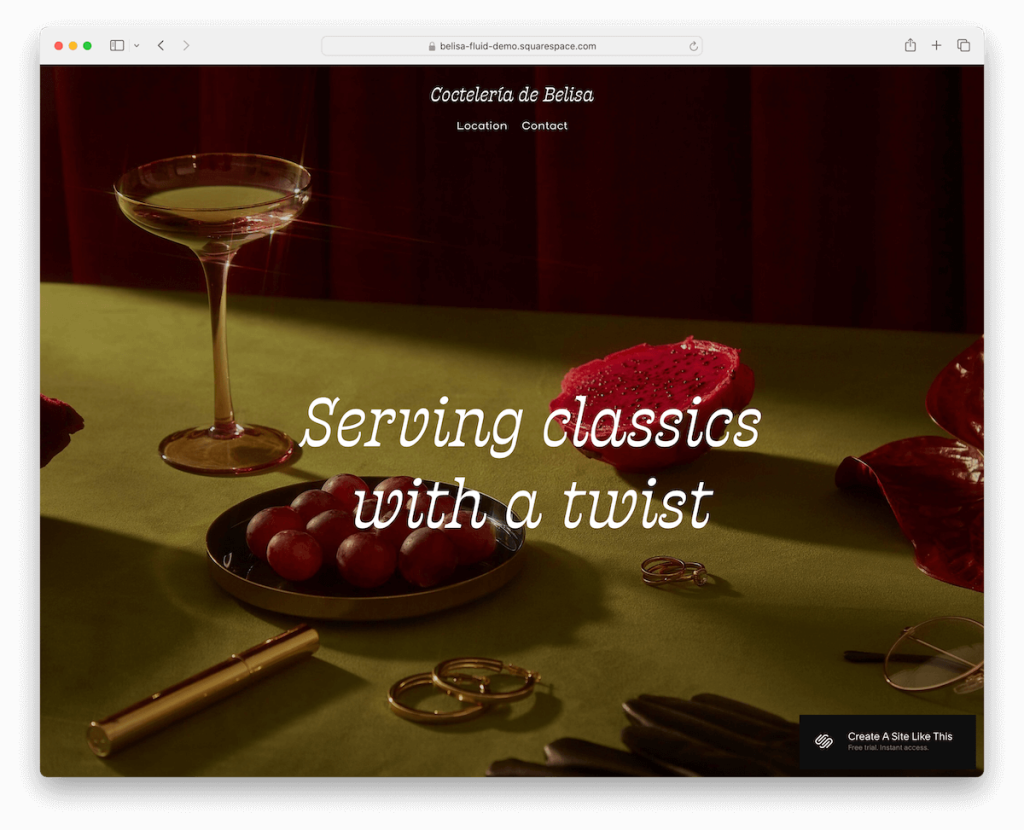
Maggiori informazioni / Scarica la demo7. Bella

Il modello di pagina di destinazione di Belisa Squarespace stupisce con un'immagine di sfondo a schermo intero che attira immediatamente la tua attenzione.
L'intestazione trasparente? Diventa magicamente nero e fluttua in alto mentre scorri verso il basso, sempre lì quando necessario.
Man mano che approfondisci, i contenuti si caricano senza problemi, mantenendo l'esperienza fluida e coinvolgente.
Hai bisogno di maggiori dettagli? Le sezioni della fisarmonica si aprono con informazioni aggiuntive.
C'è anche un modulo di prenotazione online per prenotare facilmente e il feed Instagram in basso mantiene l'atmosfera fresca e connessa.
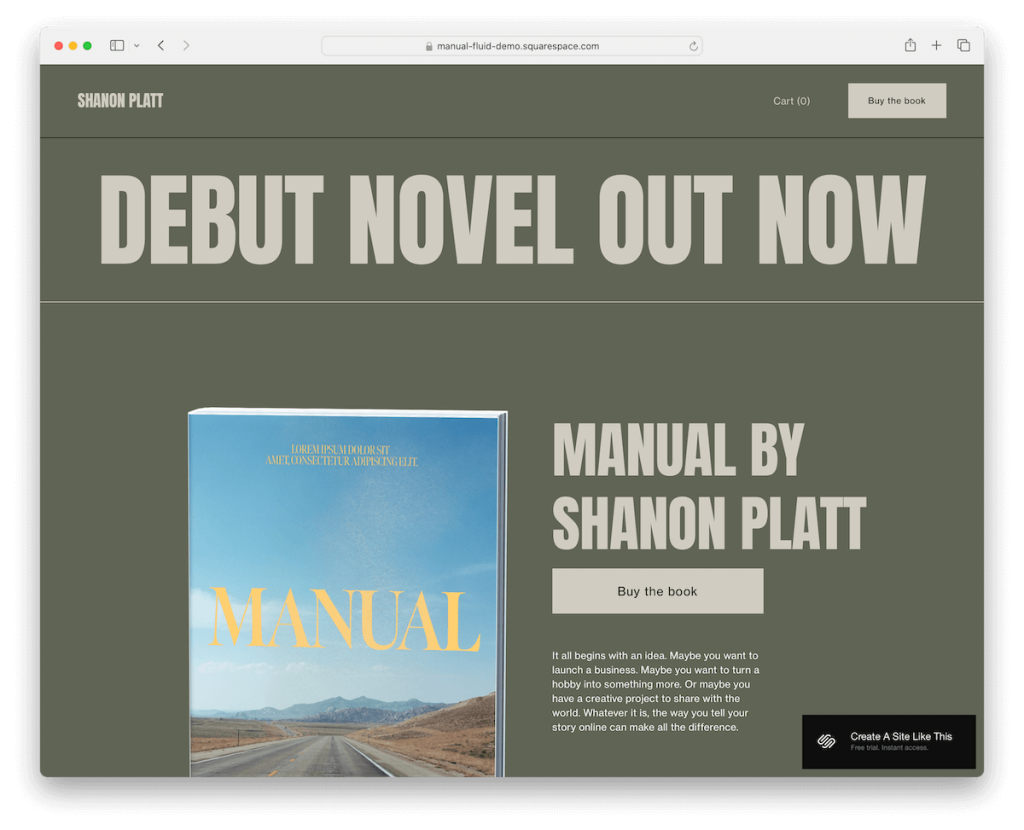
Maggiori informazioni / Scarica la demo8. Manuale

Il modello Squarespace manuale si distingue per il suo sfondo verde coerente che unisce intestazione, base e piè di pagina, creando un flusso visivo senza interruzioni.
Proprio nell'intestazione troverai un pratico carrello della spesa e un pulsante CTA avvincente, che semplificano la navigazione e l'azione.
Il design utilizza abilmente linee sottili per separare delicatamente le sezioni della pagina, mantenendo un aspetto pulito e organizzato.
Un modulo di iscrizione alla newsletter invita al coinvolgimento, mentre le icone social nel piè di pagina ti assicurano di rimanere in contatto.
Manual è uno studio di semplicità e funzionalità, avvolto in una rinfrescante tonalità verde. (Ma ricorda, puoi personalizzarlo completamente.)
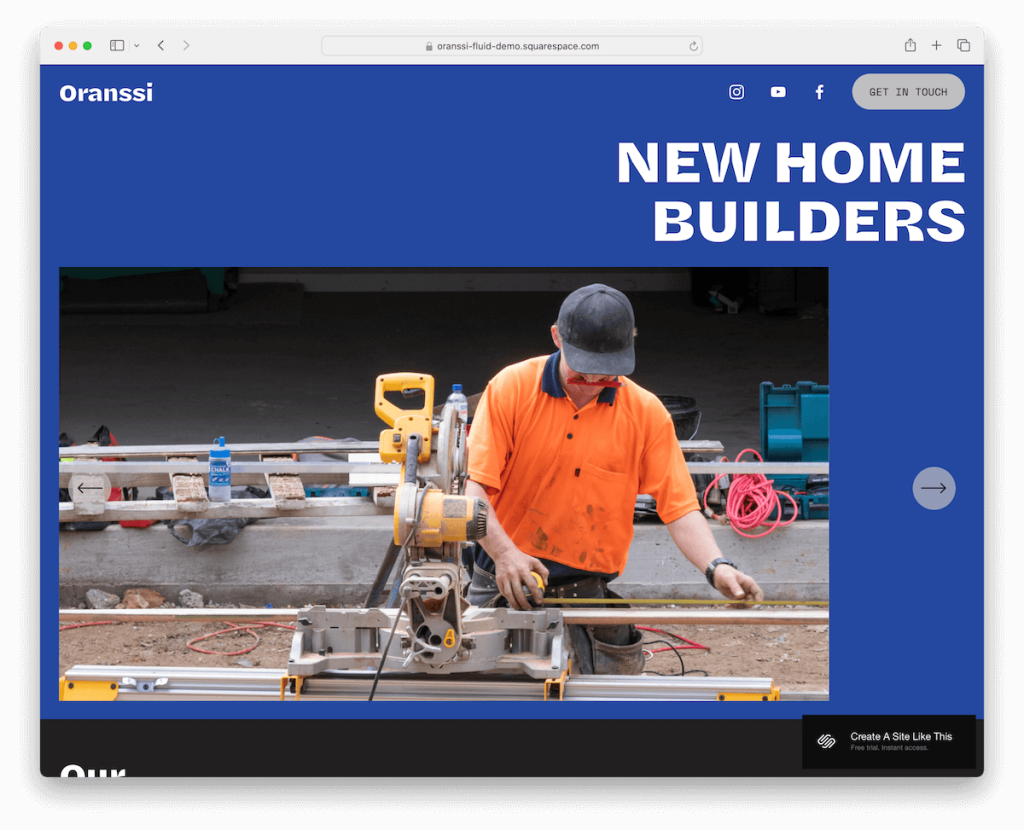
Maggiori informazioni / Scarica la demo9. Oranssi

Il modello Oranssi Squarespace lo inchioda con un'intestazione mobile semplice ma efficace: logo a sinistra, icone social e un pulsante CTA incisivo a destra: tutto ciò di cui hai bisogno, proprio dove ti serve.
Immergiti e verrai accolto da uno slider che mostra le funzionalità o i prodotti principali.
Continua a scorrere per un carosello di progetti e uno slider con le testimonianze dei clienti, aggiungendo credibilità e stile.
Il finale? Uno sfondo a piè di pagina animato unico che dà vita ai dettagli dell'attività e dei contatti.
Oranssi è minimalista, accattivante e perfettamente bilanciato.
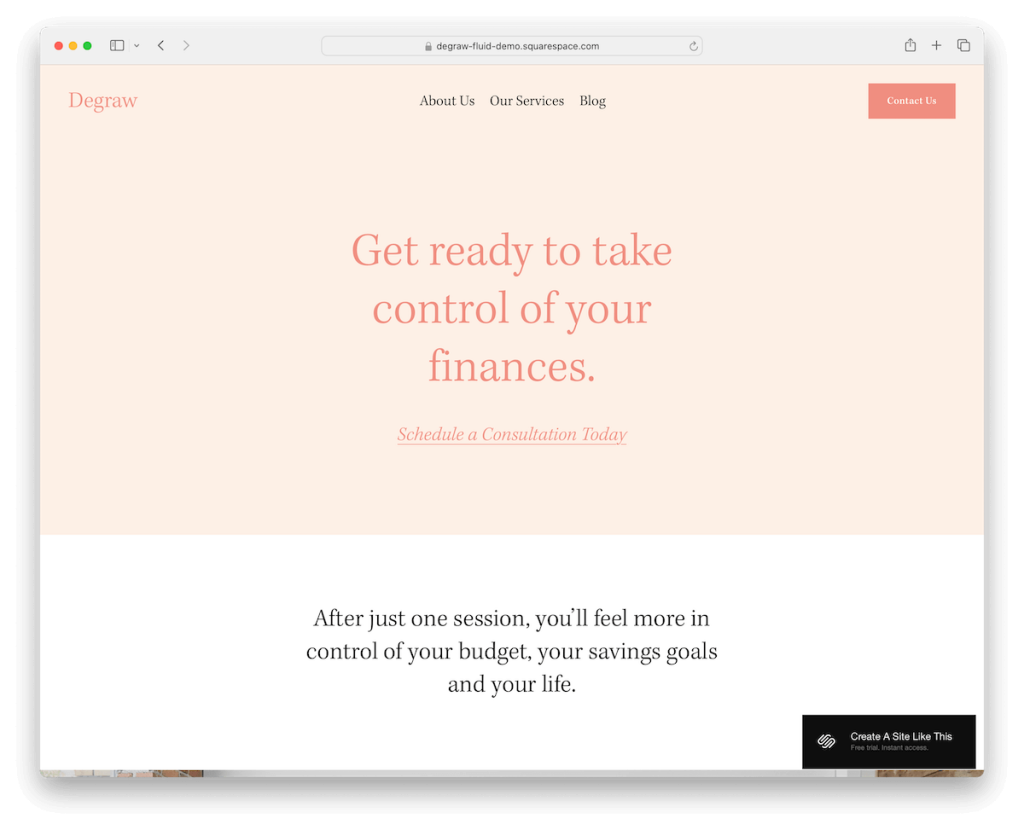
Maggiori informazioni / Scarica la demo10. Degradazione

Degraw è un modello di landing page di Squarespace che affascina con il suo design leggero e femminile, elegante e invitante.
La sua intestazione gioca un piccolo trucco: scompare mentre scorri verso il basso e riappare quando scorri verso l'alto. Ciò garantisce un'esperienza pulita e priva di distrazioni.
La visualizzazione iniziale è ricca di testo e imposta un tono semplice e informativo fin dall'inizio.
In basso, un piè di pagina a tre colonne organizza in modo intelligente posizione, contatti e dettagli sui social media, semplificando la connessione.
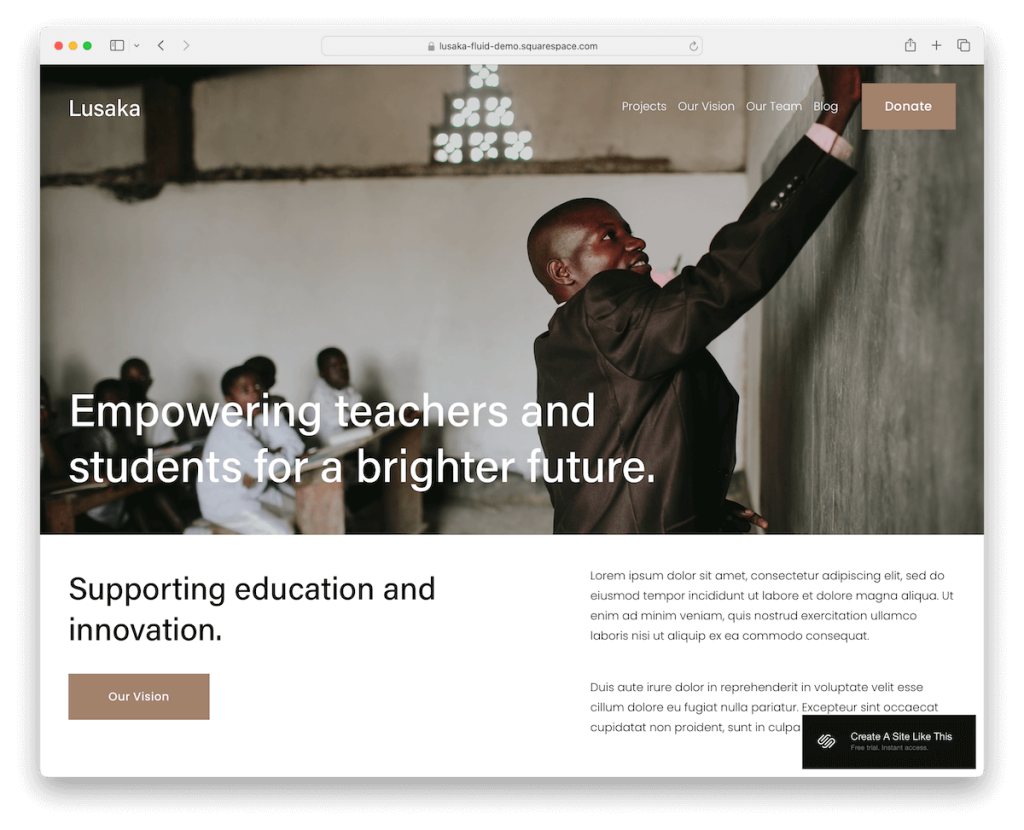
Maggiori informazioni / Scarica la demo11. Lusaka

Il modello Lusaka Squarespace trasuda raffinatezza ad ogni clic.
Un'intestazione trasparente ospita uno straordinario pulsante per le donazioni, rendendo il supporto semplice e di facile accesso.
Mentre esplori, ti imbatti in sezioni splendidamente organizzate che fondono immagini, testo e CTA chiari: ogni elemento è progettato per ispirare e informare.
Il modulo di contatto è semplificato per facilitare le domande o le connessioni.
E il footer minimalista? Un riepilogo pulito con dettagli aziendali e collegamenti rapidi, per assicurarti che tutto ciò di cui hai bisogno sia a portata di clic.
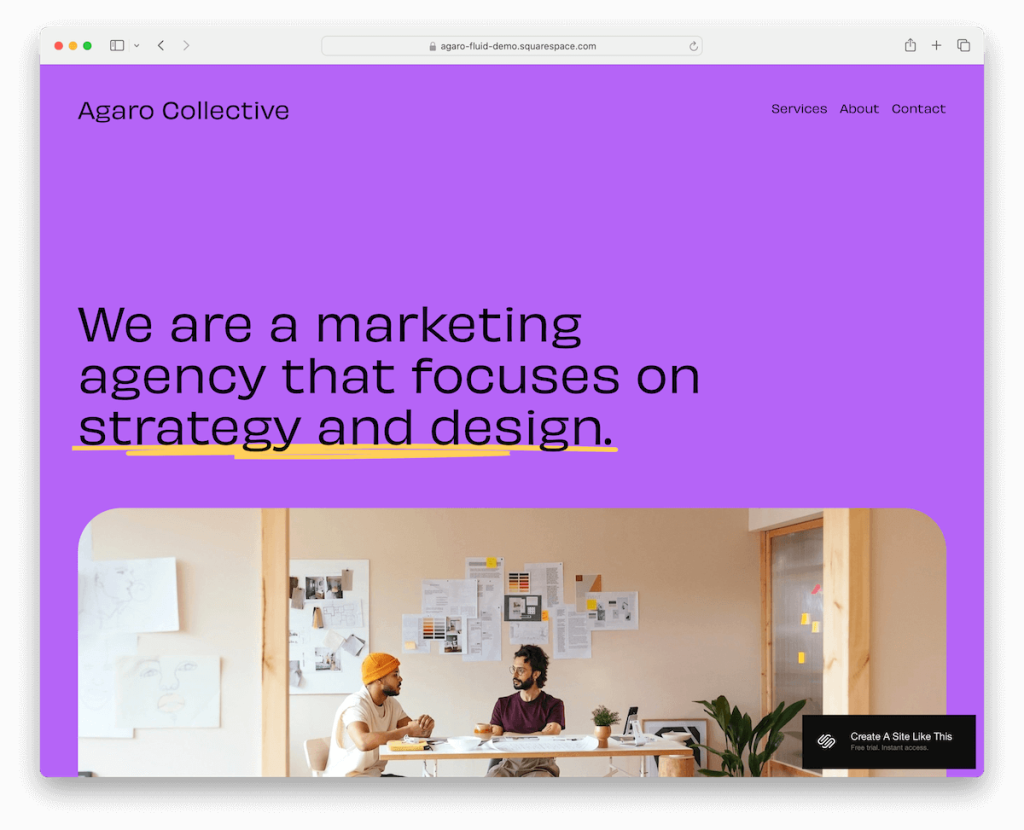
Maggiori informazioni / Scarica la demo12. Agaro

Il modello Agaro esplode di energia grazie al suo vibrante sfondo sfumato, che conferisce un tono vivace fin dall'inizio.
Immergiti in fantastici dettagli e cattura il testo scorrevole animato che aggiunge un livello dinamico alla tua esperienza di navigazione.
Il modo in cui vengono presentate le immagini? Assolutamente unico, rendendo ogni pergamena una scoperta.
E il piè di pagina scuro in contrasto non è solo una nota finale; è un centro di informazioni aggiuntive, collegamenti e icone social, che racchiude in modo ordinato il layout con stile.
Agaro è audace, è divertente e non dimentica di essere informativo.
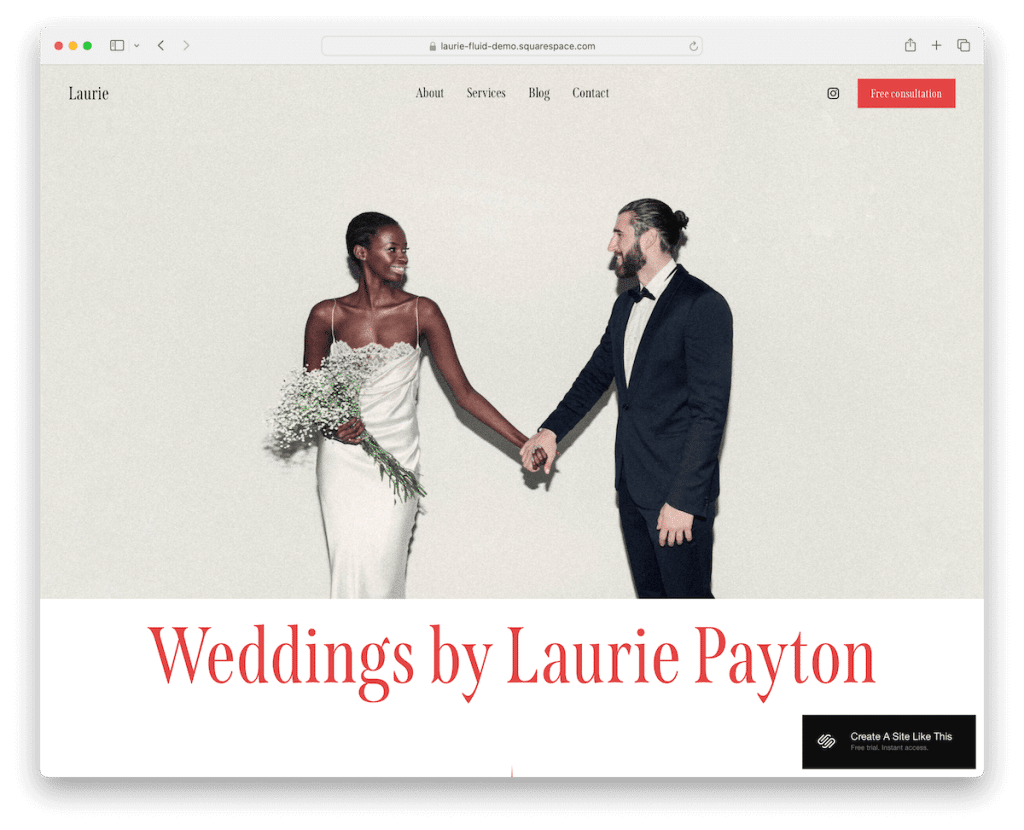
Maggiori informazioni / Scarica la demo13. Laurie

Il modello Laurie Squarespace è una festa visiva con straordinarie sezioni di immagini a tutta larghezza che ti trascinano nella storia.
La tipografia? Un contrasto sorprendente di nero e rosso che risalta sul design della luce, aggiungendo un tocco di drammaticità ed eleganza.
Lo slider delle testimonianze dei clienti originali e le sezioni delle storie di matrimonio sono sentite e offrono uno sguardo alle favole della vita reale.
E non perdere il widget di abbonamento nel piè di pagina: è un biglietto per restare connesso e ricevere tutte le ultime novità.
Laurie è romanticismo e raffinatezza, meravigliosamente intrecciati.
Nota : hai visto la nostra raccolta dei migliori siti web per matrimoni Squarespace?
Maggiori informazioni / Scarica la demoCome creare una landing page con Squarespace
Creare una landing page accattivante su Squarespace può essere un gioco da ragazzi con i passaggi giusti.
- Iscriviti o accedi : vai su Squarespace.com e registrati per un nuovo account o accedi a quello esistente. Scegli il piano più adatto alle tue esigenze, tenendo presente che puoi iniziare con una prova per esplorare prima la piattaforma.
- Seleziona un modello : sfoglia la libreria di modelli di Squarespace una volta effettuato l'accesso. Cerca modelli progettati specificamente per pagine di destinazione o fortemente focalizzati su layout a pagina singola. Selezionane uno che sia in linea con la tua visione e i tuoi obiettivi.
- Personalizza il tuo modello : dopo aver scelto il tuo modello, inizia a personalizzarlo per adattarlo al tuo marchio. L'editor drag-and-drop di Squarespace semplifica la modifica dei layout, l'aggiunta di nuove sezioni e l'inserimento di elementi come testo, immagini e pulsanti. Presta particolare attenzione al titolo e all'invito all'azione (CTA): sono fondamentali per catturare l'attenzione dei tuoi visitatori.
- Aggiungi i tuoi contenuti : riempi la tua pagina di destinazione con contenuti accattivanti che parlino al tuo pubblico. Ciò include testo, immagini, video e qualsiasi altra cosa che trasmetta il tuo messaggio in modo efficace. Assicurati che i tuoi contenuti coinvolgano e indirizzino i visitatori verso l'azione prevista, come la registrazione o l'acquisto.
- Ottimizza per il SEO : ottimizza la tua pagina di destinazione per i motori di ricerca per aiutarla a essere trovata online. Squarespace fornisce strumenti SEO integrati in cui puoi aggiungere meta titoli e descrizioni, personalizzare URL e altro ancora.
- Anteprima e pubblicazione : prima della pubblicazione, utilizza la funzione di anteprima di Squarespace per vedere come appare la tua pagina di destinazione su diversi dispositivi. Una volta soddisfatto del design e della funzionalità, premi il pulsante Pubblica.
Domande frequenti sulle pagine di destinazione di Squarespace
Posso integrare strumenti di terze parti con la mia landing page di Squarespace?
Sì, Squarespace ti consente di integrare un'ampia gamma di strumenti e servizi di terze parti, tra cui piattaforme di email marketing, feed di social media e strumenti di analisi, migliorando la funzionalità della tua pagina di destinazione.
È possibile personalizzare la mia landing page Squarespace per i dispositivi mobili?
SÌ. I modelli Squarespace sono progettati per essere reattivi, il che significa che la tua pagina di destinazione si adatterà automaticamente per apparire perfetta sui dispositivi mobili. Puoi anche apportare modifiche progettuali specifiche per la visualizzazione mobile tramite l'editor del sito.
Come posso migliorare la velocità di caricamento della mia landing page di Squarespace?
Per migliorare la velocità di caricamento, ottimizza le tue immagini ridimensionandole o utilizzando l'editor di immagini integrato di Squarespace, limita l'uso di codice personalizzato e riduci al minimo il numero di video di grandi dimensioni o script complessi sulla tua pagina.
IA/B può testare diverse versioni della mia pagina di destinazione su Squarespace?
Squarespace in sé non offre strumenti di test A/B integrati. Tuttavia, puoi utilizzare servizi di terze parti per condurre test A/B indirizzando gli utenti a URL diversi o utilizzando iniezioni di codice personalizzato per scenari di test più avanzati.
Come posso assicurarmi che la mia landing page di Squarespace sia SEO-friendly?
Utilizza le impostazioni SEO di Squarespace aggiungendo parole chiave pertinenti al titolo della pagina, alla meta descrizione e alle intestazioni. Inoltre, assicurati che i tuoi URL siano puliti e descrittivi e sfrutta i tag alt delle immagini. Aggiornare regolarmente i tuoi contenuti aiuta anche a migliorare le prestazioni SEO.
Qual è il modo migliore per raccogliere informazioni sui visitatori tramite la mia pagina di destinazione Squarespace?
Utilizza il Blocco modulo di Squarespace per raccogliere informazioni sui visitatori. Puoi personalizzare i moduli per acquisire i dati necessari, come nomi, indirizzi e-mail o feedback, e integrarli con servizi di email marketing per automatizzare il processo di follow-up.
