17 최고의 Squarespace 방문 페이지 예 2024
게시 됨: 2024-03-15귀하의 웹사이트를 한 단계 끌어올리기 위해 영감을 주는 몇 가지 Squarespace 랜딩 페이지 예제를 확인하시겠습니까?
더 이상 보지 마세요!
이러한 웹사이트는 보기에만 좋은 것이 아닙니다(그렇지만 확실히 그렇습니다). 방문자가 도착하는 순간부터 시선을 사로잡는 매력적이고 사용자 친화적인 경험을 만드는 것이 중요합니다.
또한 착륙선 작업을 바로 시작할 수 있도록 뛰어난 템플릿을 많이 추가했습니다.
간단하고 최소한의 것을 만들고 싶거나 창의적인 터치를 추가하려는 경우 모두 가능합니다.
하지만 먼저, 이러한 예를 통해 여러분의 상상력을 자극해보세요.
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 방문 페이지 예
- 최고의 Squarespace 방문 페이지 템플릿
- Squarespace로 랜딩 페이지를 만드는 방법
- Squarespace 랜딩 페이지에 대한 FAQ
- 내 Squarespace 방문 페이지에 타사 도구를 통합할 수 있나요?
- 모바일 장치용 Squarespace 랜딩 페이지를 맞춤 설정할 수 있나요?
- Squarespace 랜딩 페이지의 로딩 속도를 어떻게 향상시킬 수 있나요?
- IA/B가 Squarespace에서 내 랜딩 페이지의 다양한 버전을 테스트할 수 있나요?
- 내 Squarespace 랜딩 페이지가 SEO 친화적인지 어떻게 확인하나요?
- 내 Squarespace 랜딩 페이지를 통해 방문자 정보를 수집하는 가장 좋은 방법은 무엇입니까?
최고의 Squarespace 방문 페이지 예
아래에서는 창의성, 디자인 및 사용자 경험의 최고를 보여주는 엄선된 셀렉션을 찾을 수 있습니다. 각각은 웹 사이트 프로젝트에 대한 영감의 원천입니다.
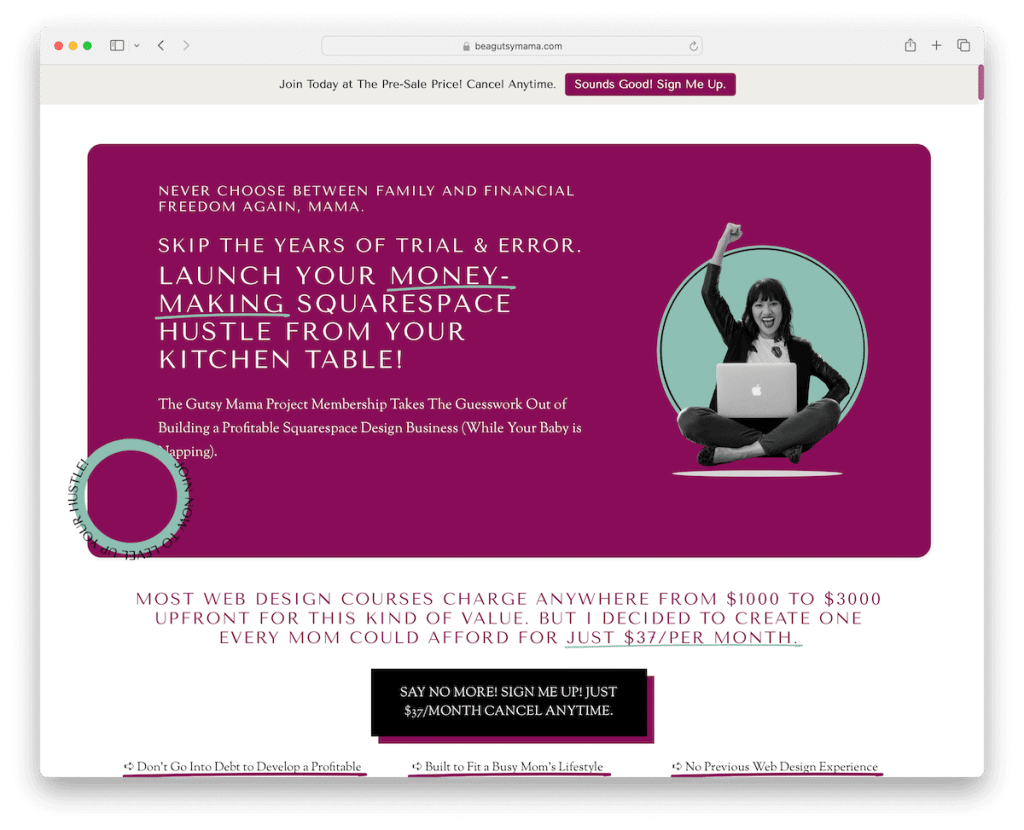
1. Gutsy Mama 프로젝트
내장: Squarespace

Gutsy Mama Project의 Squarespace 페이지가 이를 입증했습니다. 즉시 팝업 CTA가 주의를 끌며 즉각적인 조치를 취할 수 있는 멋진 상단 표시줄 알림이 있습니다.
텍스트가 풍부함에도 불구하고 매우 깔끔하고 읽기 쉽습니다. 컬러감? 정말 즐겁습니다.
스크롤할 때 고정되는 끈적한 요소, 시선을 사로잡을 수 있도록 완벽하게 배치된 CTA 버튼, 그리고 깔끔하게 정리할 수 있는 아코디언 FAQ도 있습니다.
귀하의 방문을 원활하고 매력적으로 만들기 위해 모든 세부 사항을 고려한 것과 같습니다.
참고: 눈에 띄는 팝업으로 전환율을 높이세요.
선택한 이유 : 포괄적인 정보와 매력적인 디자인 요소의 균형을 유지하기 때문입니다.
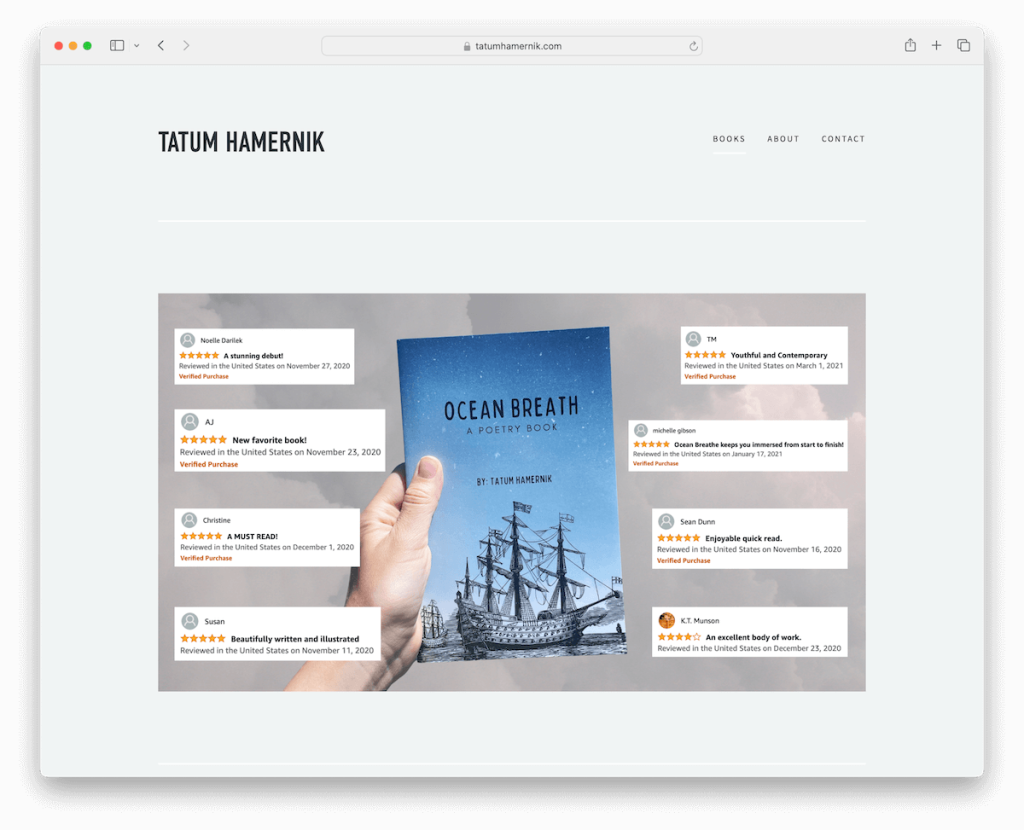
2. 테이텀 하메르닉
내장: Squarespace

Tatum Hamernik의 Squarespace 사이트는 보석입니다. 단순한 머리글과 바닥글로 시작부터 바로 랜딩 페이지와 같습니다.
판매에 기여하는 실제 피드백을 보여주는 매끄러운 리뷰 슬라이더가 있습니다. 또한 책 내부를 살짝 엿볼 수 있는 멋진 그리드가 있어 책 속으로 빠져들게 됩니다.
또한 쉽게 구매할 수 있는 Amazon CTA 버튼도 있습니다.
궁금하신 경우 정보 및 연락처 페이지에서 Tatum에 대해 자세히 알아보고 연락하실 수 있습니다.
참고: 리뷰와 사용후기를 통해 신뢰성과 믿음을 구축하세요.
선택한 이유 : 책을 교묘하게 전시하고 홍보하는 매끄럽고 집중된 디자인 때문입니다.
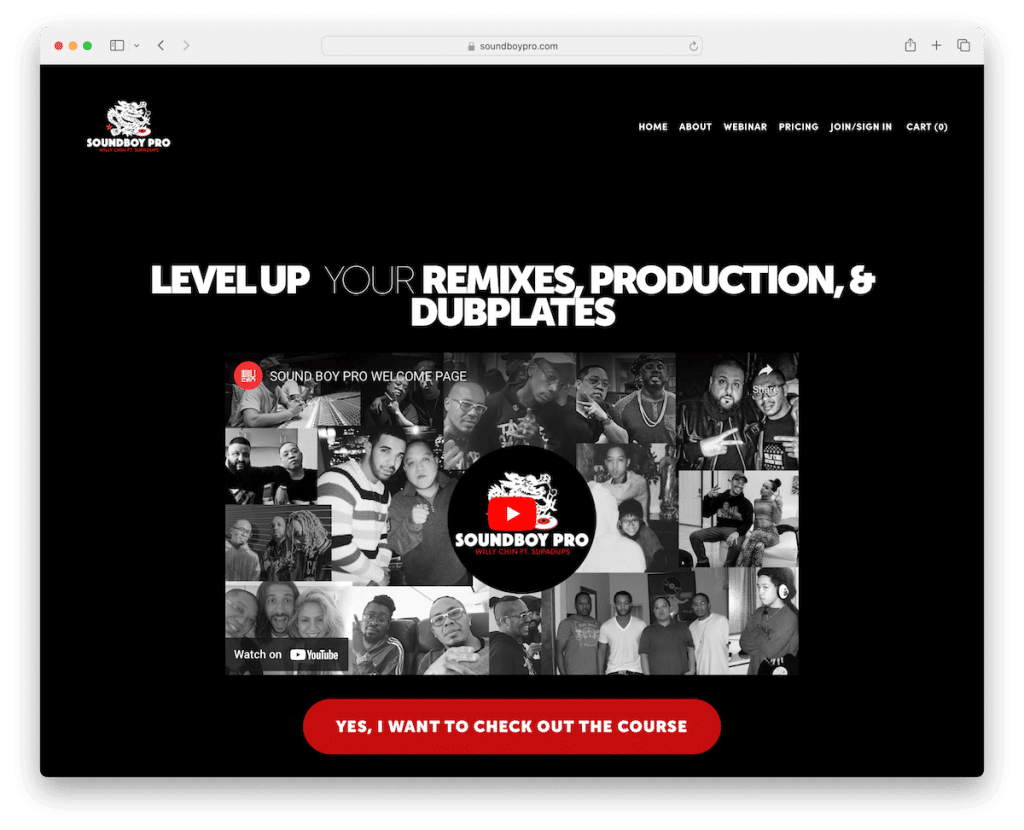
3. 사운드보이 프로
내장: Squarespace

Soundboy Pro의 Squarespace 랜딩 페이지는 대담하고 어두운 디자인으로 강렬한 첫인상을 남깁니다.
스크롤할 필요 없이 페이지를 이동할 수 있는 편리한 점프 링크가 포함된 탐색 기능이 있어 간단하고 깔끔합니다.
더 많은 정보와 설득력을 제공하는 동영상과 빨간색 CTA 버튼이 포함되어 있나요? 그들을 놓칠 수 없습니다.
스크롤 시차 웹사이트 효과는 멋진 깊이를 더해주며 가격 및 문의 양식은 명확하고 간단합니다.
바닥글? 꼭 필요한 것만 담은 미니멀리스트. 그것은 분위기와 효율성에 관한 것입니다.
참고: 방문자의 관심을 끌 수 있는 좋은 전략 중 하나는 어둡거나 검은색 웹사이트 디자인을 사용하는 것입니다.
선택한 이유 : 몰입도 높은 어두운 외관과 사용자 친화적인 디자인으로 인해 시각적 효과와 쉬운 탐색 기능이 혼합되어 있습니다.
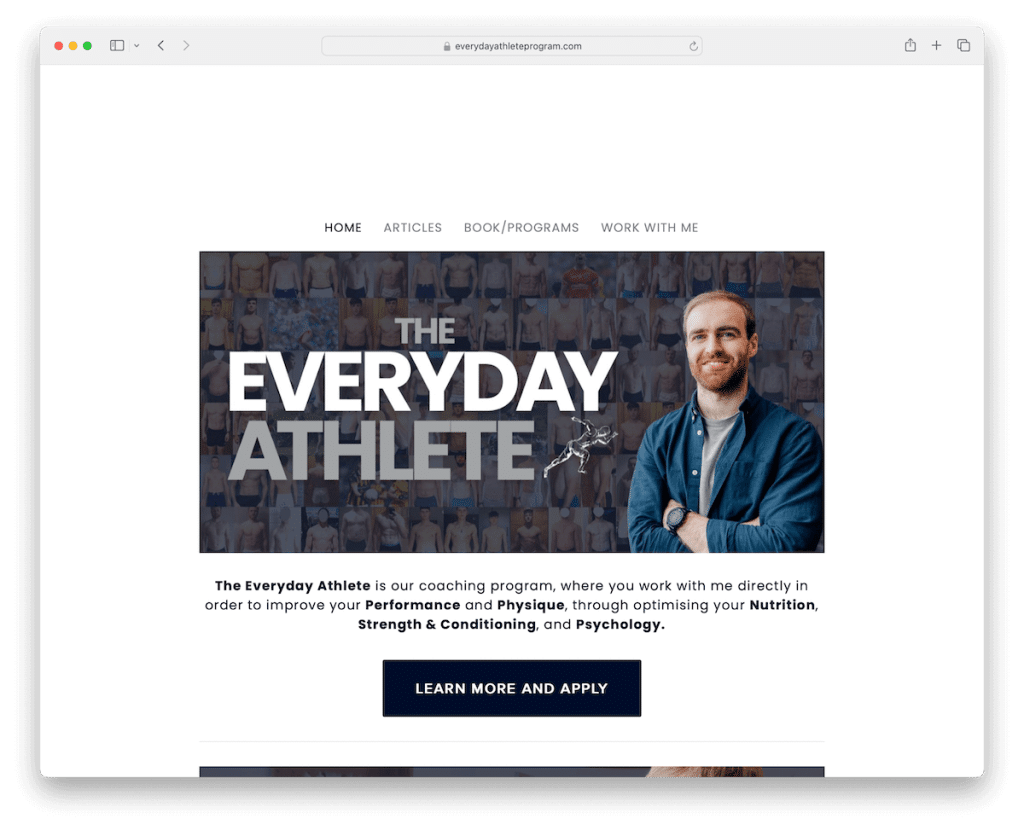
4. 일상적인 운동선수
내장: Squarespace

Everyday Athlete의 Squarespace 사이트는 깨끗하고 미니멀한 분위기로 신선한 공기를 마시고 있습니다.
모든 것을 정리된 상태로 유지하는 깔끔한 박스형 레이아웃을 자랑합니다. 어두운 CTA 버튼이 눈에 띄어 클릭을 유도합니다.
개인적인 감동을 더해 실제 순간을 보여주는 Instagram 피드가 있습니다. 또한 쉽게 연결할 수 있도록 바닥글에 소셜 미디어 아이콘이 있습니다.
순수한 랜딩 페이지는 아니지만 홈페이지가 하나로 합쳐져 사용자를 끌어들이고 사이트 전체를 원활하게 안내합니다.
참고: 랜딩 페이지 디자인을 화려한 요소, 애니메이션 및 효과로 너무 복잡하게 만들지 마십시오. 간단하고 최소한으로 유지하는 것이 좋습니다. (더 많은 훌륭한 미니멀리스트 웹사이트 예시를 확인하세요.)
선택한 이유 : 단순성과 소셜 요소의 원활한 통합 때문입니다.
최고의 Squarespace 방문 페이지 템플릿
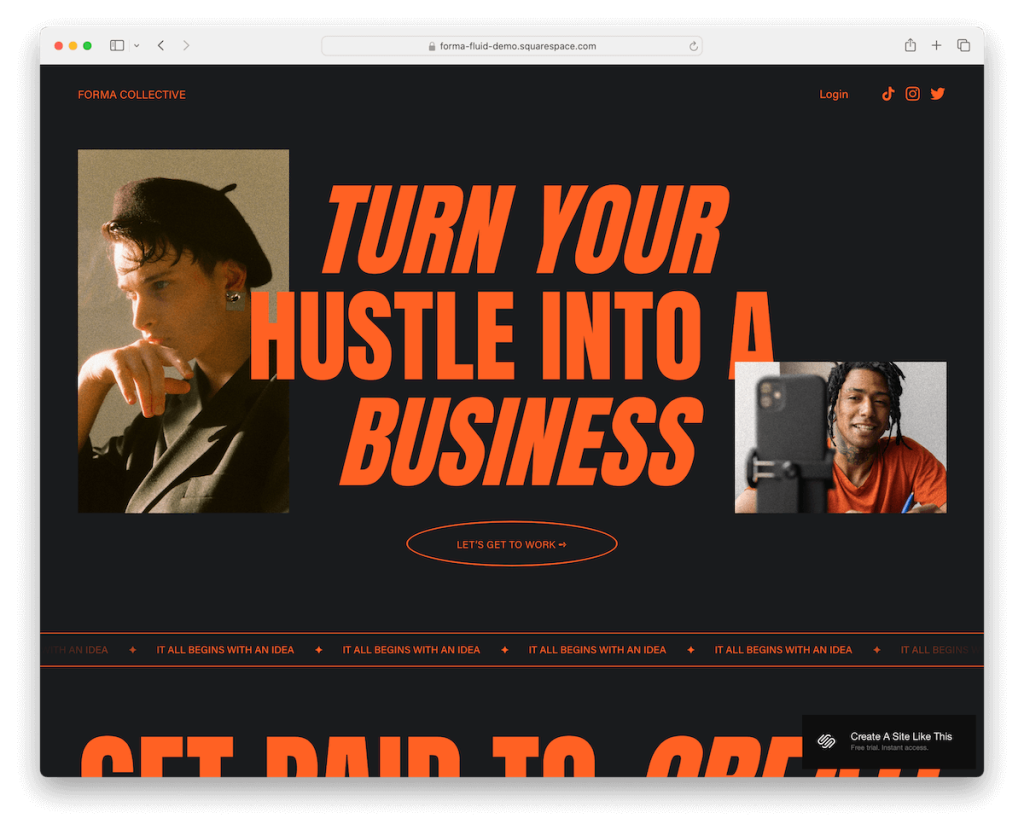
1. 포르마

Forma Squarespace 템플릿은 세련되고 어두운 디자인으로 정말 돋보입니다.
무엇이 당신의 눈을 사로잡나요? 대비를 이루는 커다란 오렌지색 타이포그래피도 놓칠 수 없습니다.
스크롤하면 콘텐츠가 원활하게 로드되어 관심을 계속 끌 수 있습니다. 명확한 가격 계획부터 편리한 문의 양식까지 모든 것을 갖추고 있습니다.
바닥글은요? 단순히 나중에 생각하는 것이 아닙니다. 소셜 아이콘과 구독 양식이 포함되어 있어 연결 상태를 유지하고 업데이트를 쉽게 받을 수 있습니다.
현대적이고 대담하며 대화형입니다.
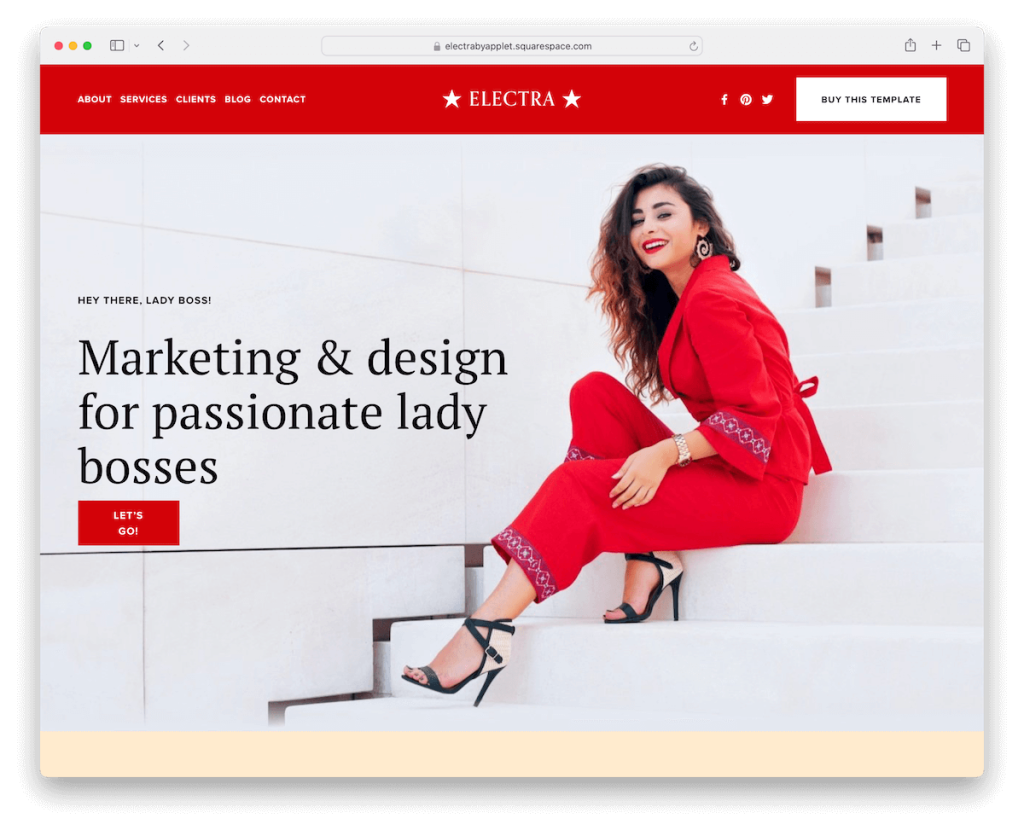
추가 정보 / 데모 다운로드2. 엘렉트라

Electra Squarespace 랜딩 페이지 예시는 생생한 디자인으로 현대적인 에너지를 폭발시킵니다.
머리글과 바닥글? 매우 깨끗하여 군더더기 없는 경험을 선사합니다.
신뢰성을 보여주는 "표시된 내용" 섹션과 쉽게 선택할 수 있도록 명확하게 제시된 가격 패키지를 자랑합니다. 추천 슬라이더를 놓치지 마세요. 신뢰를 구축하는 데 도움이 됩니다.
쉽게 연락할 수 있는 문의 양식도 있습니다. 그리고 '그램 애호가'를 위해 시각적으로 신선하고 매력적인 상태를 유지하는 Instagram용 피드가 있습니다.
Electra는 세련되고 기능적입니다.
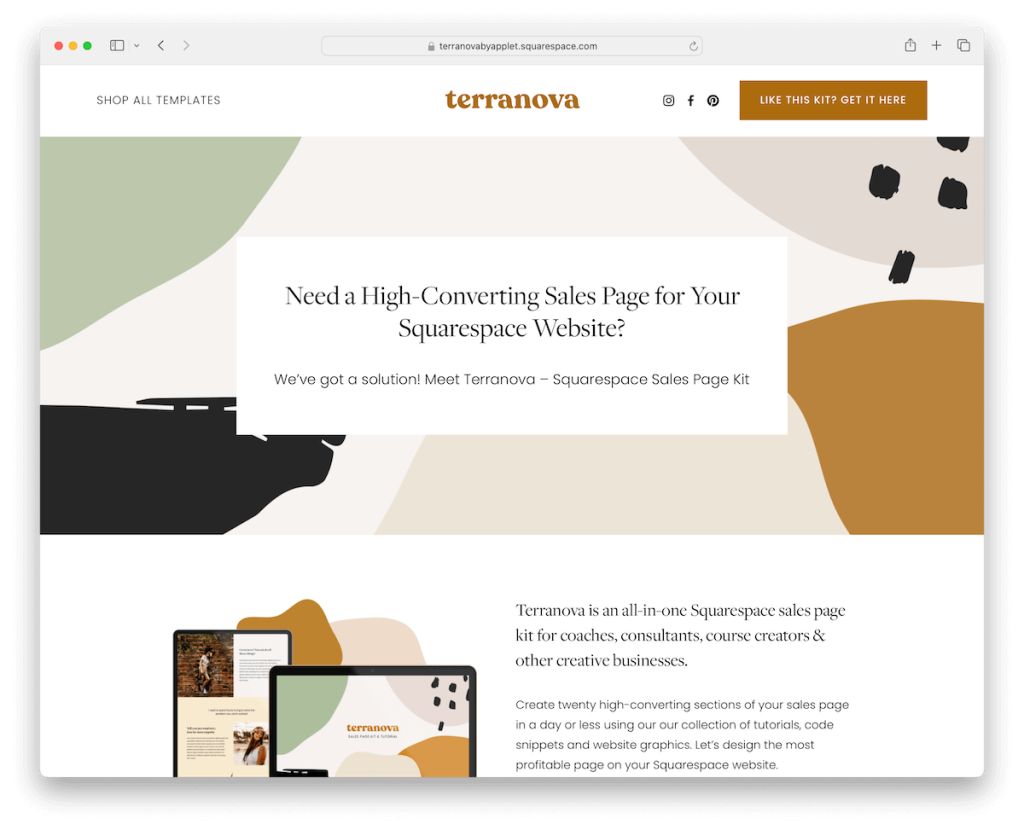
추가 정보 / 데모 다운로드3. 테라노바

Terranova 랜딩 페이지 템플릿은 각각 세심하게 제작된 20개의 개별 페이지 섹션으로 세부 사항을 자세히 설명합니다.
Canva 그래픽이 탑재되어 번거로움 없이 나만의 터치를 추가할 수 있습니다.
색 구성표? 눈을 편안하게 해주고 방문할 때마다 편안한 시간을 선사합니다.
정보를 인색하지 않고 심층적인 가격 계획과 FAQ에 대한 편리한 아코디언을 제공하여 모든 질문을 정리합니다.
어두운 대비가 있는 바닥글은 디자인의 기초가 되며 모든 것을 아름답게 묶어줍니다.
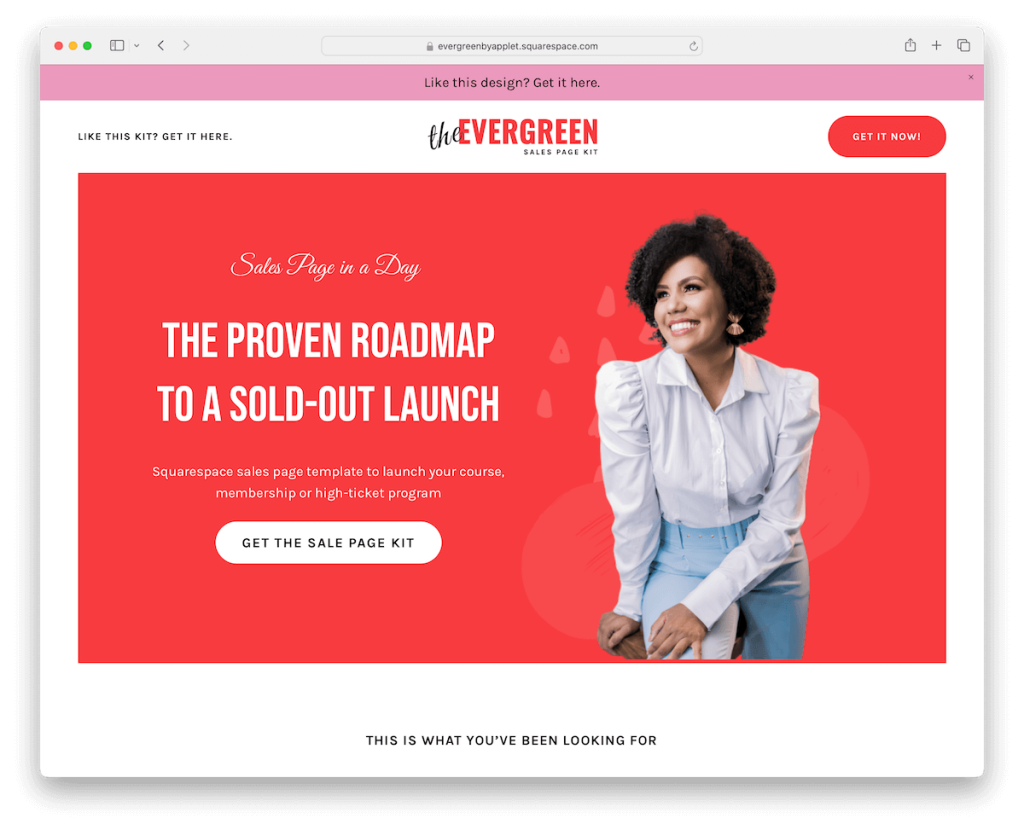
추가 정보 / 데모 다운로드4. 에버그린

Evergreen Squarespace 템플릿은 매끄럽고 최소한으로 유지하지만 속지 마십시오. 참여하도록 설계된 15개의 페이지 섹션으로 구성되어 있습니다.
중심? 귀하의 이야기를 설득력 있게 전달하는 긴 형식의 판매 페이지입니다.
실제 피드백을 보여줌으로써 신뢰를 구축하는 고객 평가 상자가 특징입니다. 또한 가격 섹션이 간단하여 방문자가 쉽게 결정할 수 있습니다.
그리고 크고 어두운 바닥글은요? 이는 사이트를 고정시켜 견고하고 완성된 모습을 제공합니다.
Evergreen은 판매되는 단순성에 관한 것입니다.
최고의 Squarespace 판매 페이지 템플릿을 확인하는 데 관심이 있을 수도 있습니다.
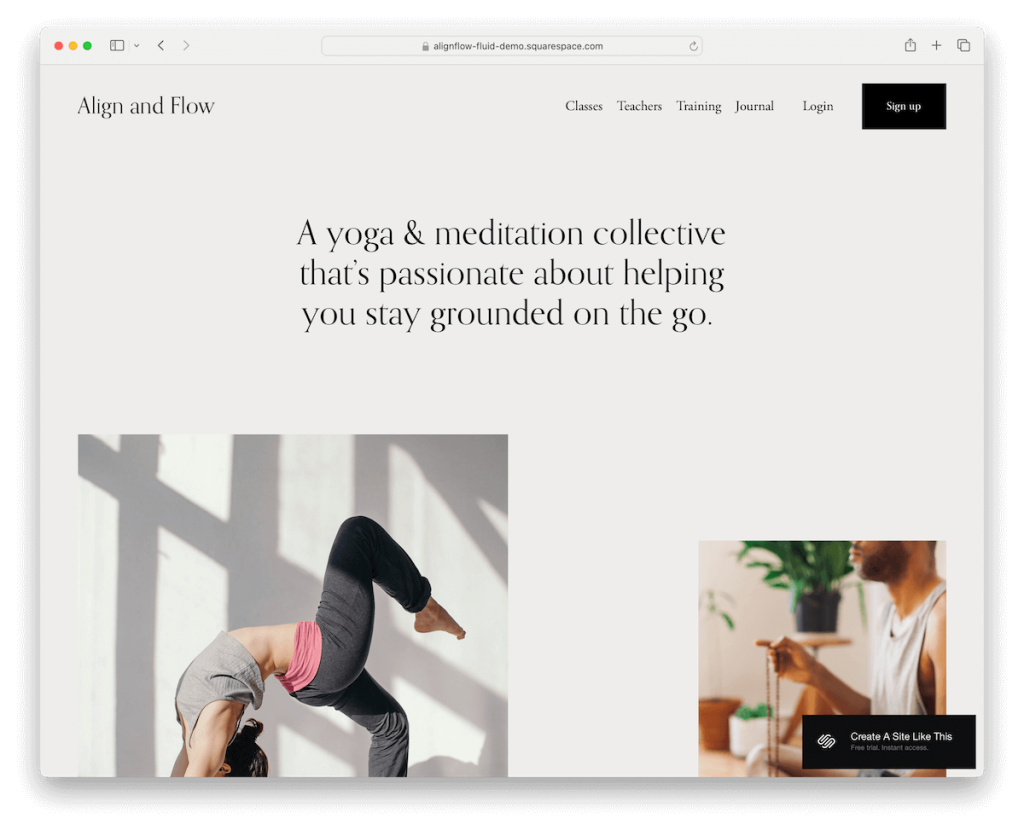
추가 정보 / 데모 다운로드5. 얼라인플로우

Alignflow Squarespace 템플릿은 스크롤할 때 함께 유지되는 플로팅 헤더를 통해 미니멀한 우아함을 선사합니다.
내비게이션 바의 어두운 CTA 버튼이 눈에 띄어 시선을 사로잡고 원활하게 행동하도록 안내합니다.
디자인 철학은 무엇인가요? 적을수록 좋습니다.
머리글, 베이스, 바닥글의 균일한 회색 배경이 응집력 있는 모습을 연출합니다. 이 사이트는 또한 깨끗한 흰색 섹션의 바다 속에서 선명한 가격 계획을 제공합니다.
그리고 바닥글에 구독 양식이 있으므로 연결 상태를 쉽게 유지할 수 있습니다.
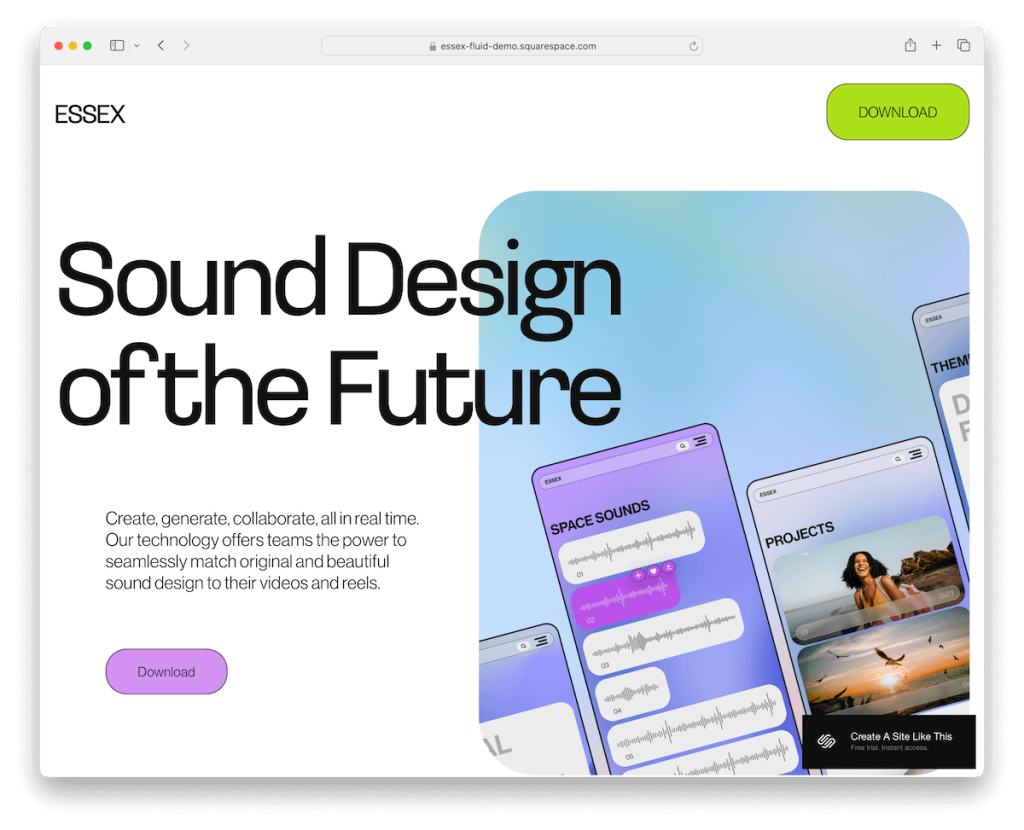
추가 정보 / 데모 다운로드6. 에식스

Essex Squarespace 템플릿은 모바일과 같은 역동적인 분위기를 데스크탑에 선사합니다.

상호작용 레이어를 추가하는 스크롤 애니메이션이 있어 방문할 때마다 작은 여행이 됩니다.
헤더에 CTA 버튼이 있나요? 매우 눈에 띄고 실질적으로 클릭을 유도하여 전환율을 크게 향상시킬 수 있습니다.
바닥글 아래에 있는 구독 양식을 사용하면 쉽게 연결할 수 있습니다.
하지만 진짜 눈에 띄는 것은 시차와 애니메이션 배경입니다. 이는 매혹적인 깊이감과 움직임을 만들어냅니다.
Essex는 활기차고 매력적이며 무시할 수 없습니다.
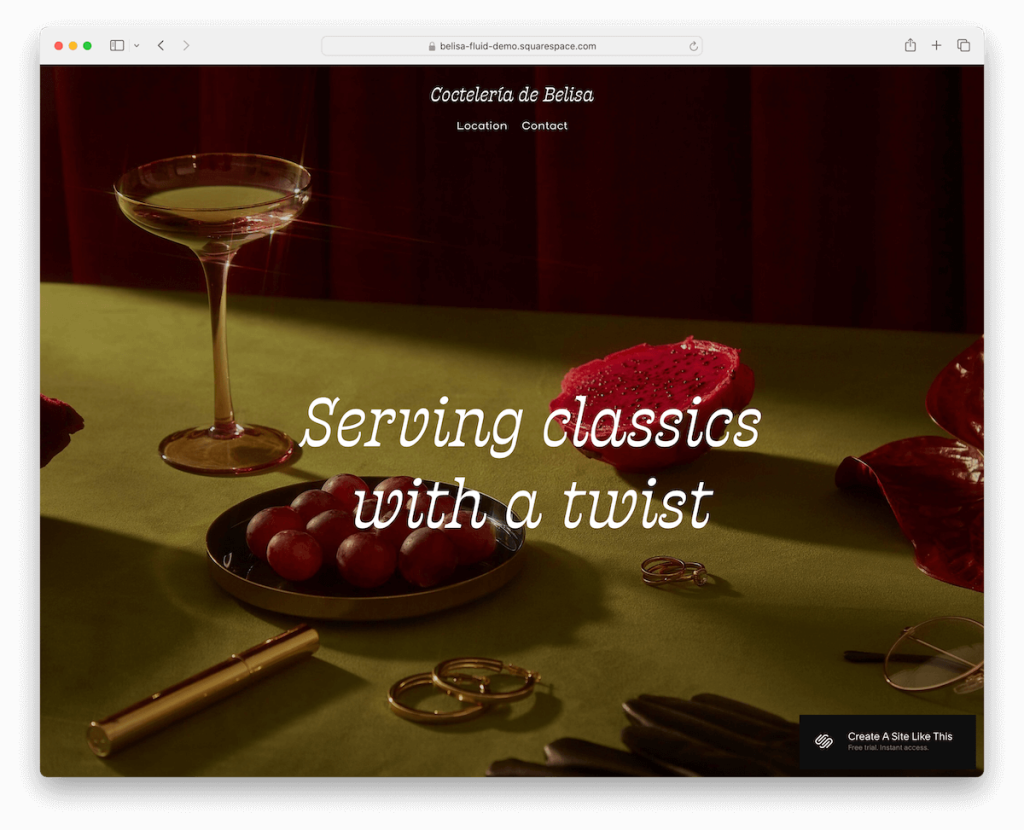
추가 정보 / 데모 다운로드7. 벨리사

Belisa Squarespace 랜딩 페이지 템플릿은 즉시 관심을 끄는 전체 화면 이미지 배경을 갖추고 있습니다.
투명한 헤더? 아래로 스크롤할 때 마법처럼 검은색으로 바뀌고 상단에 떠 있으며 필요할 때 항상 그 자리에 있습니다.
더 깊이 들어가면 콘텐츠가 원활하게 로드되어 원활하고 매력적인 경험을 유지할 수 있습니다.
더 자세한 내용이 필요하신가요? 추가 정보가 포함된 아코디언 섹션이 펼쳐집니다.
간편한 예약을 위한 온라인 예약 양식도 있으며, 하단의 인스타그램 피드를 통해 신선하고 연결된 분위기를 유지할 수 있습니다.
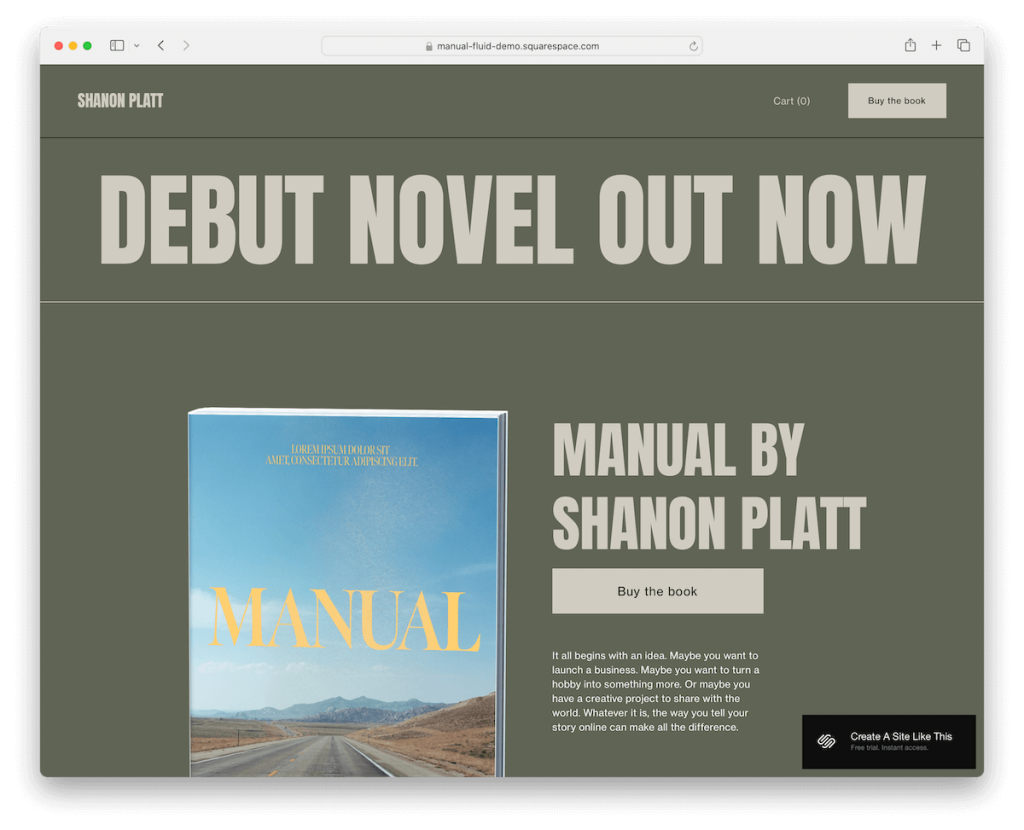
추가 정보 / 데모 다운로드8. 매뉴얼

수동 Squarespace 템플릿은 머리글, 기본, 바닥글을 통합하여 원활한 시각적 흐름을 만드는 응집력 있는 녹색 배경으로 돋보입니다.
헤더 바로 위에는 편리한 장바구니와 매력적인 CTA 버튼이 있어 탐색과 작업 수행이 간단해집니다.
이 디자인은 가는 선을 교묘하게 사용하여 페이지 섹션을 미묘하게 구분하고 깨끗하고 정리된 모양을 유지합니다.
뉴스레터 구독 양식을 통해 참여를 유도하고 바닥글의 소셜 아이콘을 통해 연결을 유지할 수 있습니다.
매뉴얼(Manual)은 상쾌한 그린 컬러로 포장된 단순성과 기능성에 대한 연구입니다. (그러나 완전히 사용자 정의할 수 있다는 점을 기억하십시오.)
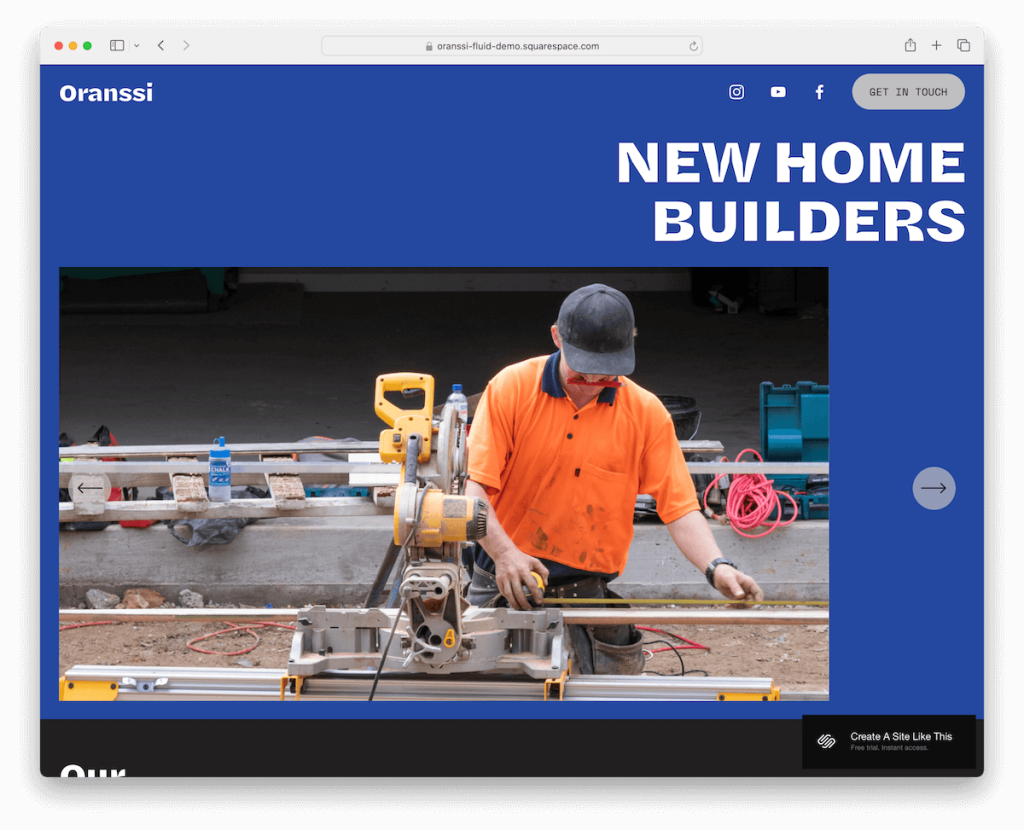
추가 정보 / 데모 다운로드9. 오란시

Oranssi Squarespace 템플릿은 기본적이면서도 효과적인 플로팅 헤더(왼쪽의 로고, 소셜 아이콘, 오른쪽의 강력한 CTA 버튼)로 필요한 모든 것을 필요한 곳에 바로 적용합니다.
자세히 살펴보면 최고의 기능이나 제품을 보여주는 슬라이더가 나타납니다.
프로젝트 캐러셀과 고객 추천 슬라이더를 계속 스크롤하여 신뢰성과 감각을 더하세요.
피날레? 비즈니스 및 연락처 세부정보에 생기를 불어넣는 독특한 애니메이션 바닥글 배경입니다.
Oranssi는 미니멀하고 매력적이며 완벽하게 균형을 이루고 있습니다.
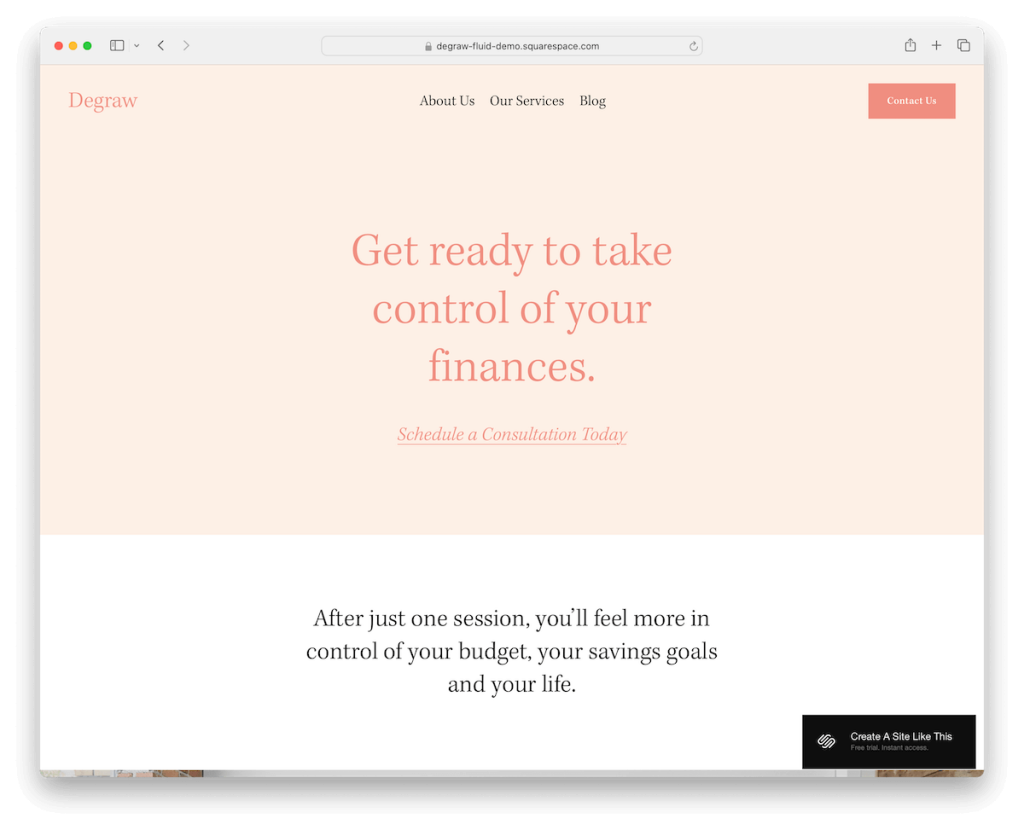
추가 정보 / 데모 다운로드10. 디그로

Degraw는 우아하고 매력적인 느낌을 주는 가볍고 여성스러운 디자인이 매력적인 Squarespace 랜딩 페이지 템플릿입니다.
헤더는 깔끔하고 작은 트릭을 사용합니다. 아래로 스크롤하면 사라지고 다시 위로 스크롤하면 다시 나타납니다. 이는 깔끔하고 방해받지 않는 경험을 보장합니다.
초기 보기는 텍스트가 많아 처음부터 간단하고 유익한 분위기를 조성합니다.
아래에는 3열로 구성된 바닥글에 위치, 연락처, 소셜 미디어 세부정보가 스마트하게 정리되어 있어 쉽게 연결할 수 있습니다.
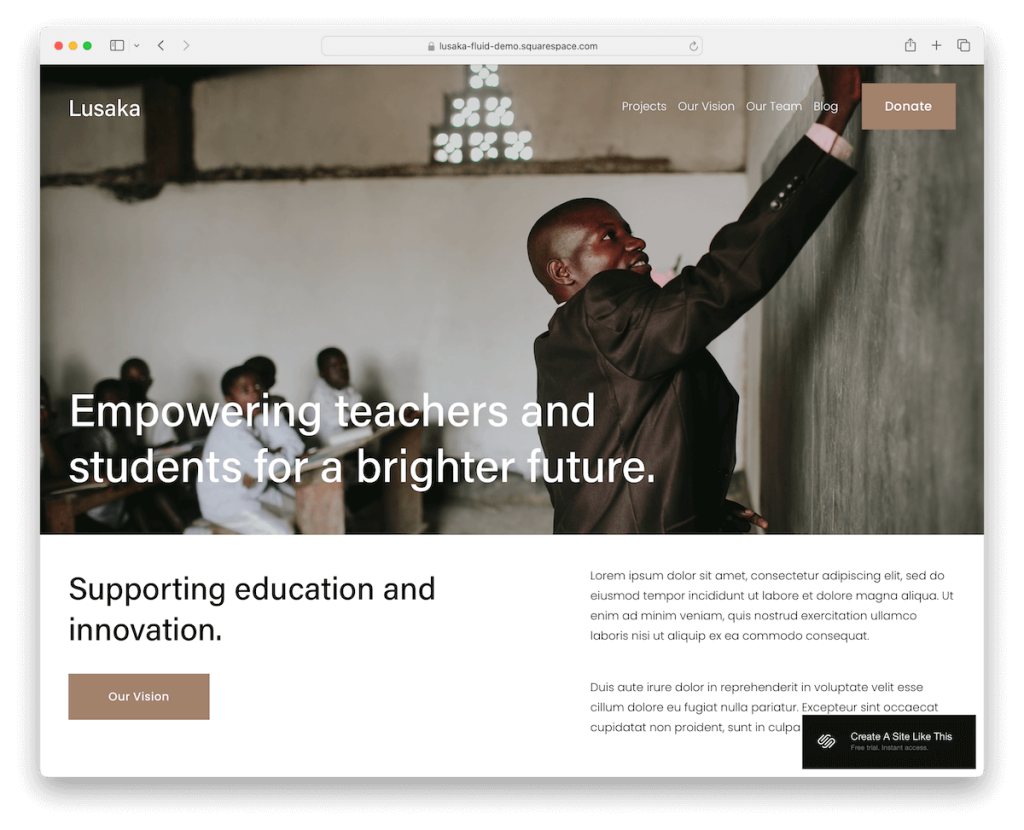
추가 정보 / 데모 다운로드11. 루사카

Lusaka Squarespace 템플릿은 클릭할 때마다 세련미를 발산합니다.
투명한 헤더에는 눈에 띄는 기부 버튼이 있어 지원을 원활하고 쉽게 이용할 수 있습니다.
탐색하면서 이미지, 텍스트, 명확한 CTA가 혼합된 아름답게 구성된 섹션을 만나게 됩니다. 각 요소는 영감을 주고 정보를 제공하도록 디자인되었습니다.
문의 양식은 문의나 연결을 쉽게 유도할 수 있도록 간소화되었습니다.
그리고 미니멀한 바닥글은요? 비즈니스 세부정보와 빠른 링크가 포함된 깔끔한 요약으로 필요한 모든 것을 클릭 한 번으로 보장합니다.
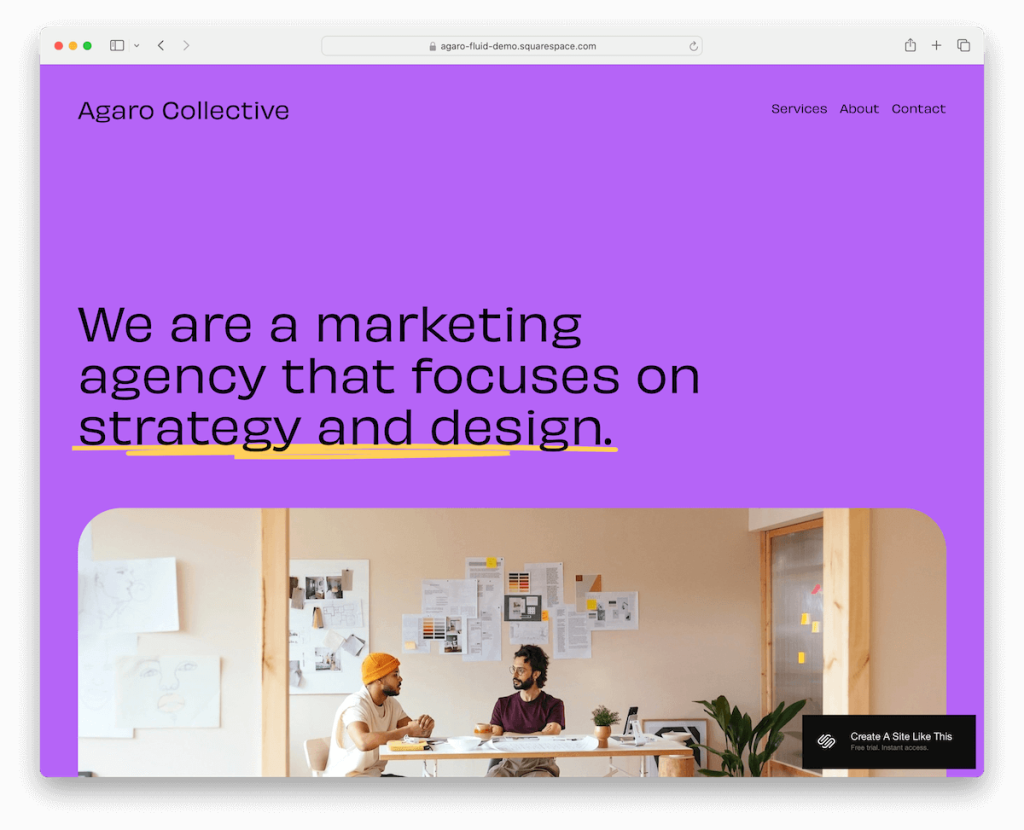
추가 정보 / 데모 다운로드12. 아가로

Agaro 템플릿은 생생한 그라데이션 배경 덕분에 에너지가 넘치며, 즉시 생생한 톤을 설정합니다.
멋진 세부 정보를 살펴보고 탐색 경험에 동적 레이어를 추가하는 애니메이션 슬라이딩 텍스트를 포착하세요.
이미지가 표시되는 방식은 무엇입니까? 완전히 독특하여 모든 두루마리를 발견하게 만듭니다.
그리고 어두운 대조 바닥글은 단순한 끝 메모가 아닙니다. 추가 정보, 링크, 소셜 아이콘이 모여 있는 허브로 스타일에 맞게 레이아웃을 깔끔하게 마무리합니다.
Agaro는 대담하고 재미있으며 유익한 정보를 제공하는 것을 잊지 않습니다.
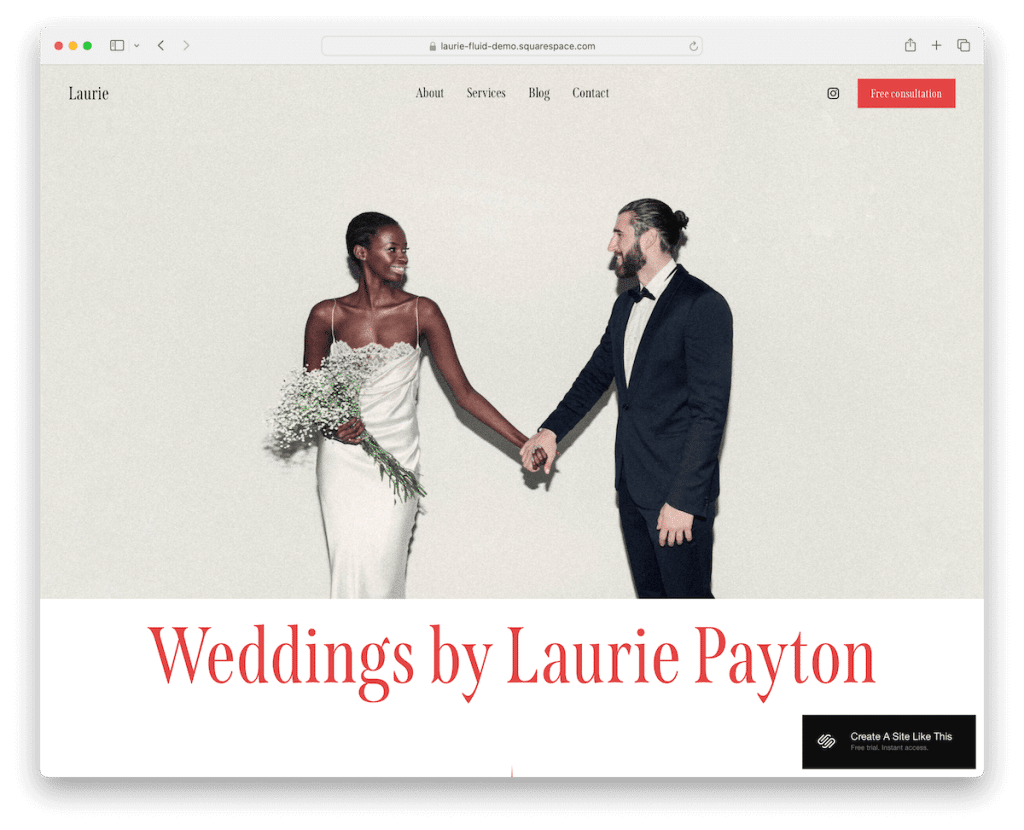
추가 정보 / 데모 다운로드13. 로리

Laurie Squarespace 템플릿은 여러분을 이야기 속으로 끌어들이는 멋진 전체 너비 이미지 섹션을 갖춘 시각적 향연입니다.
타이포그래피? 밝은 디자인과 눈에 띄는 검정색과 빨간색의 눈에 띄는 대비로 드라마틱하고 우아함을 더해줍니다.
고객 후기 슬라이더와 웨딩 스토리 섹션은 진심이 담긴 감동적인 내용으로, 실제 동화를 엿볼 수 있는 기회를 제공합니다.
바닥글에 있는 구독 위젯도 놓치지 마세요. 연결 상태를 유지하고 최신 소식을 모두 받아볼 수 있는 티켓입니다.
로리는 로맨스와 세련미가 아름답게 얽혀 있습니다.
참고 : 최고의 Squarespace 웨딩 웹사이트 컬렉션을 보셨나요?
추가 정보 / 데모 다운로드Squarespace로 랜딩 페이지를 만드는 방법
올바른 단계를 따르면 Squarespace에서 매력적인 랜딩 페이지를 만드는 것이 매우 쉬울 수 있습니다.
- 가입 또는 로그인 : Squarespace.com으로 이동하여 새 계정에 가입하거나 기존 계정에 로그인하세요. 귀하의 필요에 가장 적합한 계획을 선택하십시오. 먼저 플랫폼을 탐색하기 위한 평가판부터 시작할 수 있다는 점을 명심하십시오.
- 템플릿 선택 : 로그인한 후 Squarespace의 템플릿 라이브러리를 찾아보세요. 랜딩 페이지용으로 특별히 설계되었거나 단일 페이지 레이아웃에 중점을 둔 템플릿을 찾으세요. 귀하의 비전과 목표에 맞는 것을 선택하십시오.
- 템플릿 사용자 정의 : 템플릿을 선택한 후 브랜드에 맞게 사용자 정의를 시작하세요. Squarespace의 드래그 앤 드롭 편집기를 사용하면 레이아웃을 쉽게 수정하고, 새 섹션을 추가하고, 텍스트, 이미지, 버튼과 같은 요소를 삽입할 수 있습니다. 헤드라인과 클릭 유도 문구(CTA)에 특별한 주의를 기울이세요. 이는 방문자의 관심을 끄는 데 핵심입니다.
- 콘텐츠 추가 : 청중의 관심을 끄는 매력적인 콘텐츠로 랜딩 페이지를 채우세요. 여기에는 메시지를 효과적으로 전달하는 텍스트, 이미지, 비디오 및 기타 모든 것이 포함됩니다. 콘텐츠가 방문자의 참여를 유도하고 가입이나 구매 등 의도한 행동으로 방문자를 안내하는지 확인하세요.
- SEO 최적화 : 검색 엔진에 맞게 랜딩 페이지를 최적화하여 온라인에서 쉽게 찾을 수 있도록 하세요. Squarespace는 메타 제목과 설명을 추가하고 URL을 맞춤설정하는 등의 작업을 할 수 있는 내장 SEO 도구를 제공합니다.
- 미리보기 및 게시 : 라이브로 전환하기 전에 Squarespace의 미리보기 기능을 사용하여 랜딩 페이지가 다양한 기기에서 어떻게 보이는지 확인하세요. 디자인과 기능이 만족스러우면 게시 버튼을 누르세요.
Squarespace 랜딩 페이지에 대한 FAQ
내 Squarespace 방문 페이지에 타사 도구를 통합할 수 있나요?
예, Squarespace를 사용하면 이메일 마케팅 플랫폼, 소셜 미디어 피드, 분석 도구 등 다양한 타사 도구 및 서비스를 통합하여 랜딩 페이지의 기능을 향상할 수 있습니다.
모바일 장치용 Squarespace 랜딩 페이지를 맞춤 설정할 수 있나요?
예. Squarespace 템플릿은 반응형으로 설계되었습니다. 즉, 랜딩 페이지가 모바일 기기에서 멋지게 보이도록 자동으로 조정됩니다. 사이트 편집기를 통해 모바일 보기에 대한 특정 디자인을 조정할 수도 있습니다.
Squarespace 랜딩 페이지의 로딩 속도를 어떻게 향상시킬 수 있나요?
로딩 속도를 높이려면 크기를 조정하거나 Squarespace에 내장된 이미지 편집기를 사용하여 이미지를 최적화하고, 사용자 정의 코드 사용을 제한하고, 페이지의 대용량 비디오 또는 복잡한 스크립트 수를 최소화하세요.
IA/B가 Squarespace에서 내 랜딩 페이지의 다양한 버전을 테스트할 수 있나요?
Squarespace 자체에는 내장된 A/B 테스트 도구를 제공하지 않습니다. 그러나 타사 서비스를 사용하면 사용자를 다른 URL로 안내하거나 고급 테스트 시나리오를 위해 사용자 지정 코드 삽입을 사용하여 A/B 테스트를 수행할 수 있습니다.
내 Squarespace 랜딩 페이지가 SEO 친화적인지 어떻게 확인하나요?
페이지 제목, 메타 설명 및 헤더에 관련 키워드를 추가하여 Squarespace의 SEO 설정을 활용하세요. 또한 URL이 깔끔하고 설명이 포함되어 있는지 확인하고 이미지 대체 태그를 활용하세요. 콘텐츠를 정기적으로 업데이트하면 SEO 성능을 향상하는 데에도 도움이 됩니다.
내 Squarespace 랜딩 페이지를 통해 방문자 정보를 수집하는 가장 좋은 방법은 무엇입니까?
Squarespace의 Form Block을 사용하여 방문자 정보를 수집하세요. 양식을 사용자 정의하여 이름, 이메일 주소, 피드백 등 필요한 데이터를 캡처하고 이를 이메일 마케팅 서비스와 통합하여 후속 프로세스를 자동화할 수 있습니다.
