So fügen Sie mit Divi Metadaten in Ihre Blog-Post-Vorlage ein
Veröffentlicht: 2022-01-19Metadaten liefern Ihren Lesern einfache, aber wichtige Informationen zu Ihren Inhalten. Glücklicherweise lassen sich Metadaten einfach zu jeder Divi-Beitragsvorlage mit dynamischem Inhalt hinzufügen. In diesem Artikel erfahren Sie, wie Sie mit Divi Metadaten in Ihre Blog-Post-Vorlage einfügen.
Lass uns anfangen!
Vorschau
Schauen wir uns zuerst an, was wir machen.
Blog-Post-Vorlage mit Metadaten auf dem Desktop

So sehen die Metadaten auf einem Desktop aus.
Blog-Post-Vorlage mit Metadaten auf dem Telefon

So sehen unsere Metadaten auf einem Telefon aus.
Was sind Metadaten
Metadaten sind Informationen über Inhalte. Es gibt mehrere Arten von Metadaten. Bei Blogbeiträgen sind dies beschreibende Metadaten. Dies sind Informationen wie der Name des Autors, die Beitragskategorie, Beitrags-Tags, das Veröffentlichungsdatum und die Anzahl der Kommentare.
Leser verwenden diese Metadaten, um zu erfahren, ob sie an der Kategorie interessiert sind, ob sie von einem ihnen bekannten Autor geschrieben wurde, ob der Inhalt aktuell ist und ob Besucher mit dem Inhalt interagiert haben. Diese Art von Metadaten können Sie ganz einfach zu Ihren Divi-Blogbeitragsvorlagen hinzufügen.
Warum dynamische Inhalte für Metadaten mit Divi verwenden?
Es gibt verschiedene Möglichkeiten, Metadaten zu Ihren Divi-Blogbeitragsvorlagen hinzuzufügen. Dazu gehören das Beitragstitel-Modul und Text-Module. Hier ist ein Blick auf beide und warum ich das Textmodul für die meisten Vorlagen empfehle.

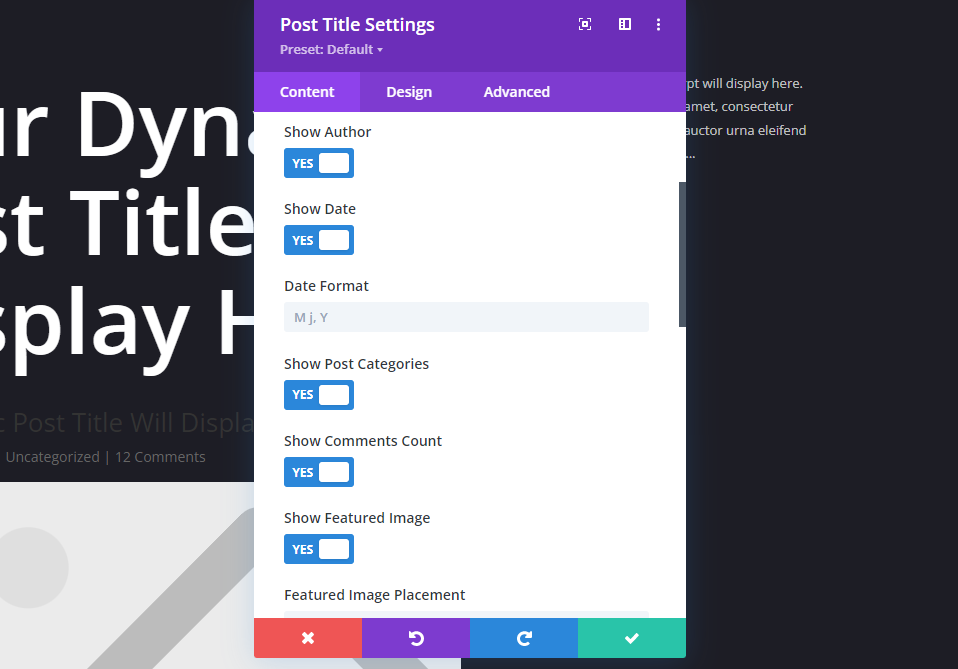
Das Beitragstitel-Modul enthält Metadaten. Dieser enthält Schalter zum Aktivieren der spezifischen Metadaten, die Sie verwenden möchten. Dies ist großartig, um einen Titel mit Metadaten anzuzeigen. In diesem Modul passiert einiges, was nicht benötigt wird, wenn Sie nur Metadaten anzeigen möchten. Außerdem liegen die Metadaten nebeneinander, und Sie haben keine Kontrolle über ihre Reihenfolge oder Platzierung.

Textmodule geben Ihnen die meiste Kontrolle und Funktionen. Textbausteine beinhalten Dynamic Content für den Textkörper. Auf diese Weise können Sie jede Art von Metadaten auswählen, die im Textmodul angezeigt werden sollen. Verwenden Sie mehrere Textmodule, um alle Metadaten unabhängig voneinander oder zusammen in beliebiger Reihenfolge oder Anordnung anzuzeigen.
Wie dynamische Metadaten in Divi-Textmodulen funktionieren

Anstatt den anzuzeigenden Inhalt manuell einzugeben, bringt dynamischer Inhalt den Inhalt basierend auf dem von Ihnen ausgewählten Inhaltstyp ein. Wenn Sie beispielsweise den Beitragstitel auswählen, zeigt Divi den Titel an, der für diesen Beitrag eindeutig ist.
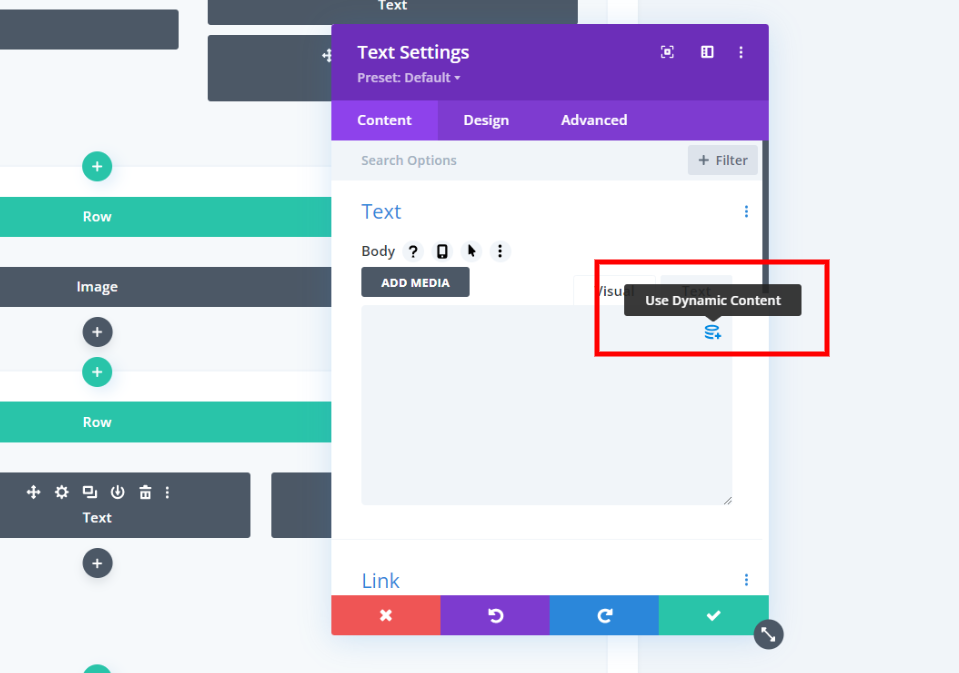
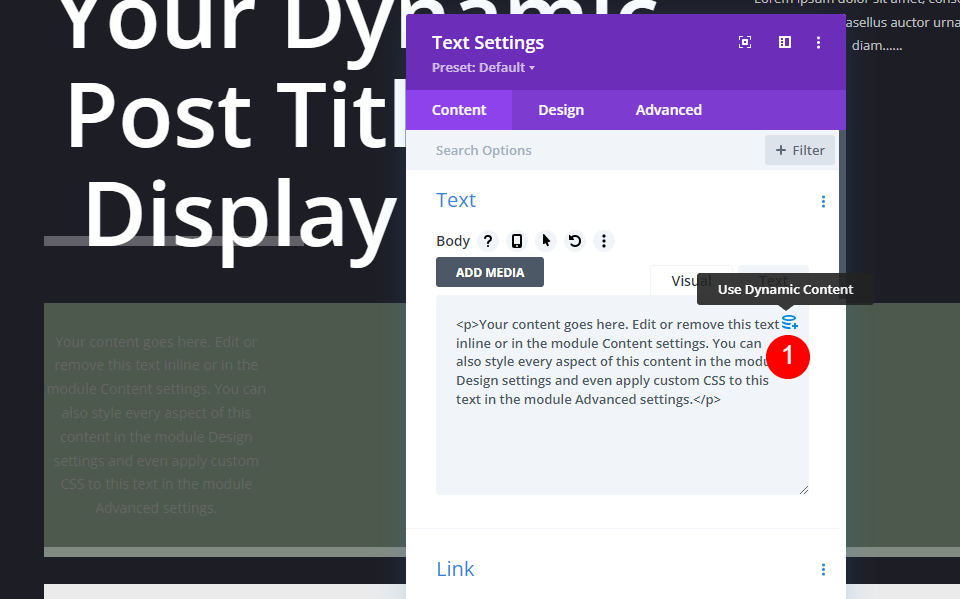
Divi Text-Module haben eine Option zum Anzeigen dynamischer Inhalte. Wenn Sie den Mauszeiger über den Inhaltsbereich bewegen, sehen Sie in der rechten Ecke ein kleines Symbol, mit dem Sie die Art des anzuzeigenden dynamischen Inhalts auswählen können.

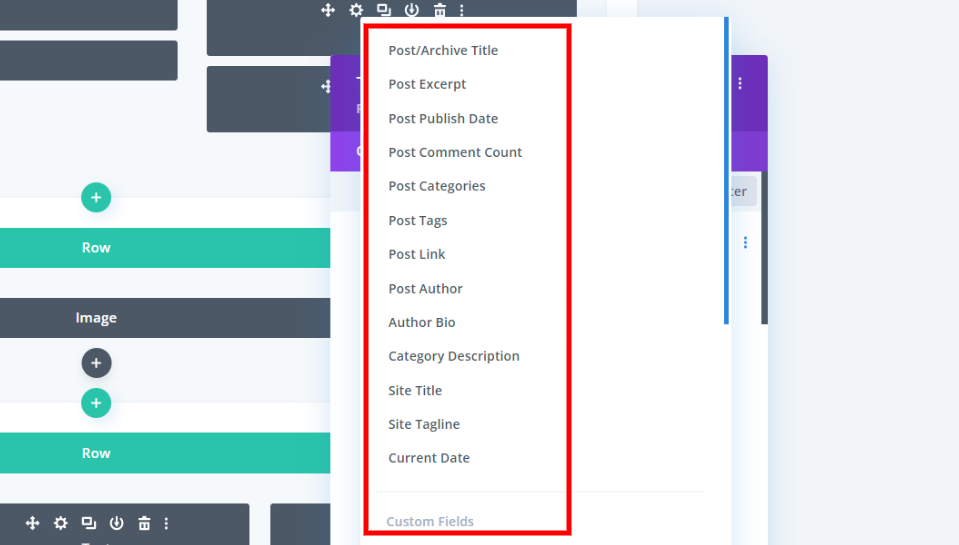
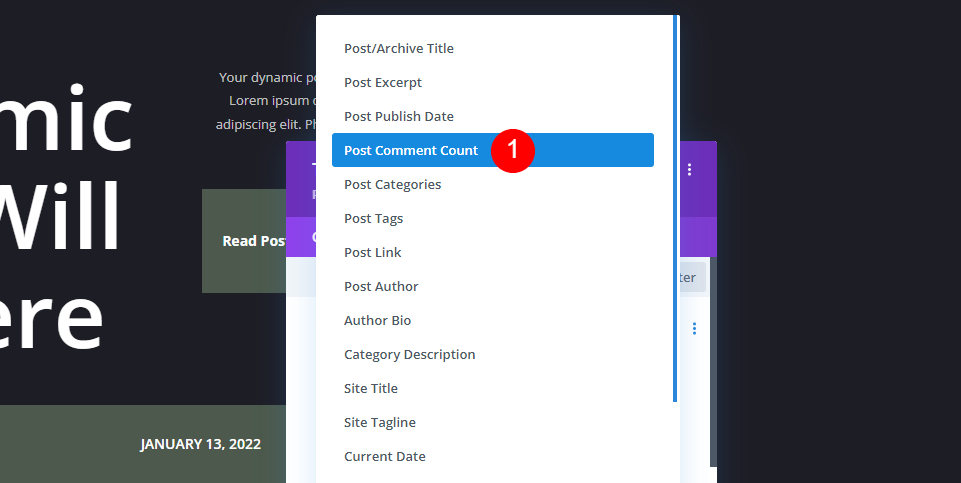
Jedes Modul zeigt eine Art dynamischen Inhalts an. Sie erhalten eine Liste mit Inhalten zur Auswahl, die mehrere Arten von Metadaten enthält. Sie können einen pro Modul auswählen. Um mehr als einen Metadatentyp anzuzeigen, müssen Sie weitere Textmodule hinzufügen.
Dynamische Inhaltsoptionen

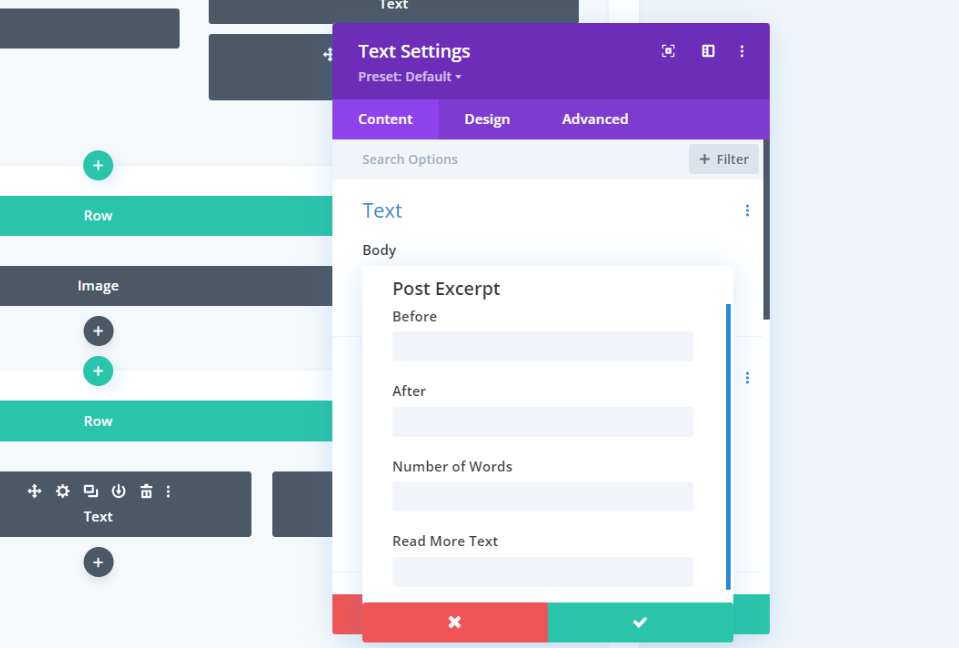
Bestimmte Arten von Inhalten enthalten zusätzliche Optionen. Diese Optionen sind nicht dynamisch. Mit anderen Worten, sie zeigen genau den Text an, den Sie in ihre Felder eingeben, oder die Parameter, die Sie eingeben, wie z. B. die Anzahl der anzuzeigenden Zeichen. Dieses Beispiel aus dem Beitragsauszug enthält Vorher, Nachher, Anzahl der Wörter und Weiterlesen-Text. Beispielsweise wird der Text, den Sie in das Feld Vor eingeben, vor dem dynamischen Inhalt angezeigt.

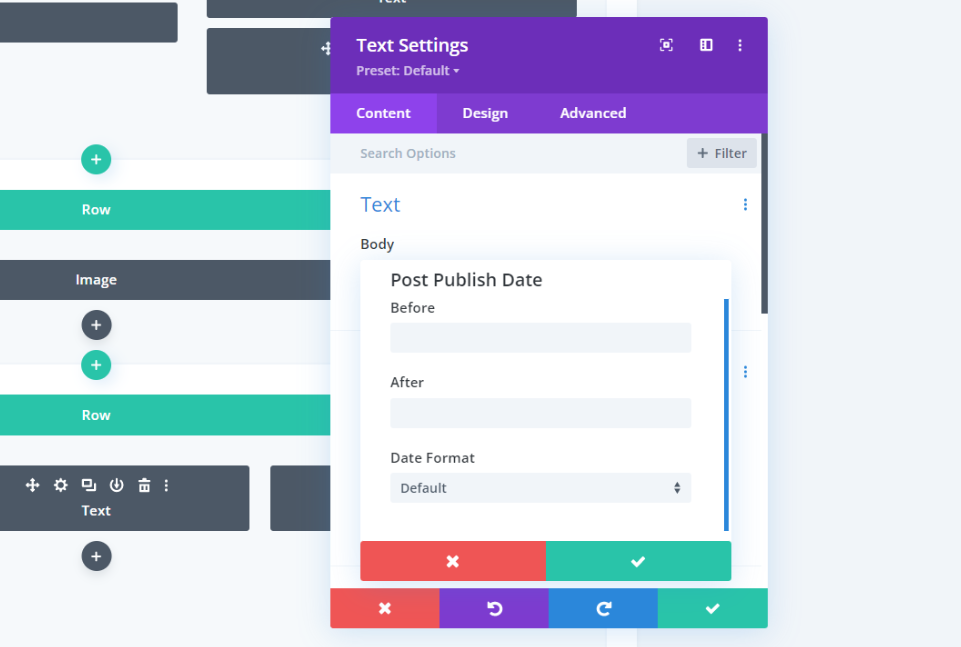
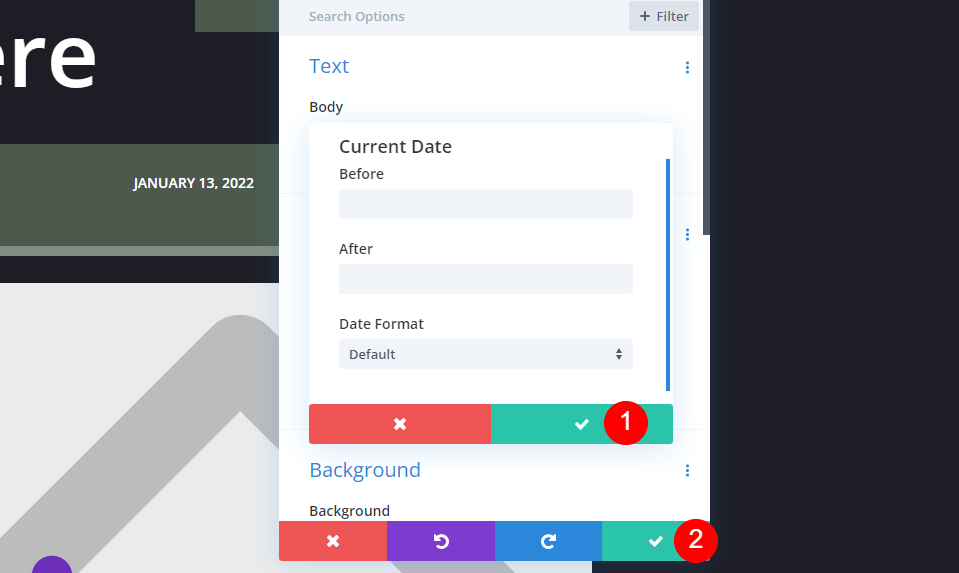
Das Veröffentlichungsdatum enthält die Felder „Vorher“ und „Nachher“, und Sie können das Datumsformat auswählen.

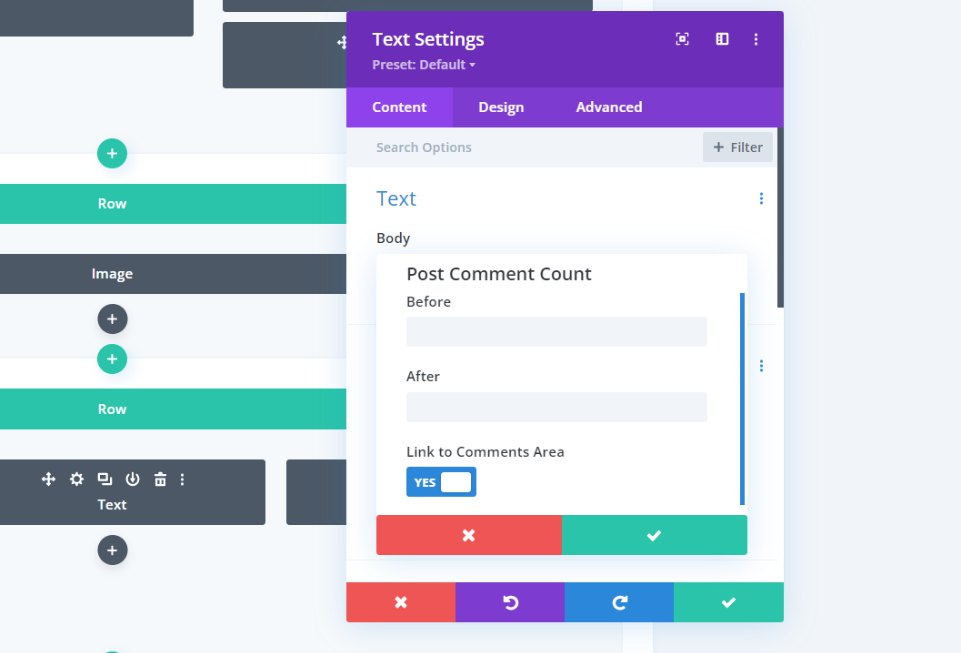
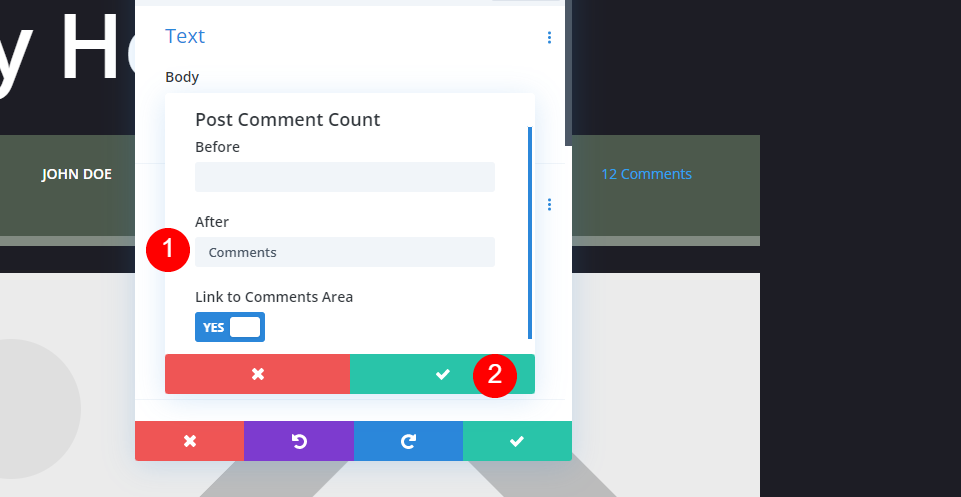
Die Anzahl der Post-Kommentare umfasst Vorher, Nachher und die Option, auf den Kommentarbereich zu verlinken. Wenn Sie beispielsweise „Kommentare“ in das Feld „Nachher“ eingeben und der Beitrag 12 Kommentare enthält, zeigt dieses Textmodul den Text „12 Kommentare“ an.

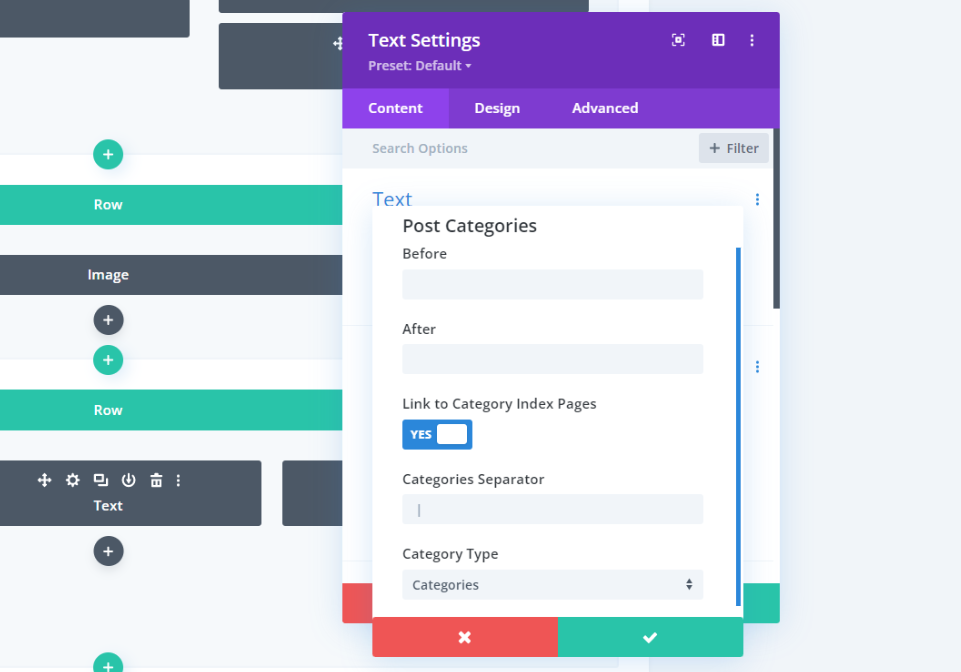
Post-Kategorien enthalten Vorher- und Nachher-Felder, die Option zum Verlinken auf die Kategorieindexseiten, das Kategorietrennzeichen und den Kategorietyp.

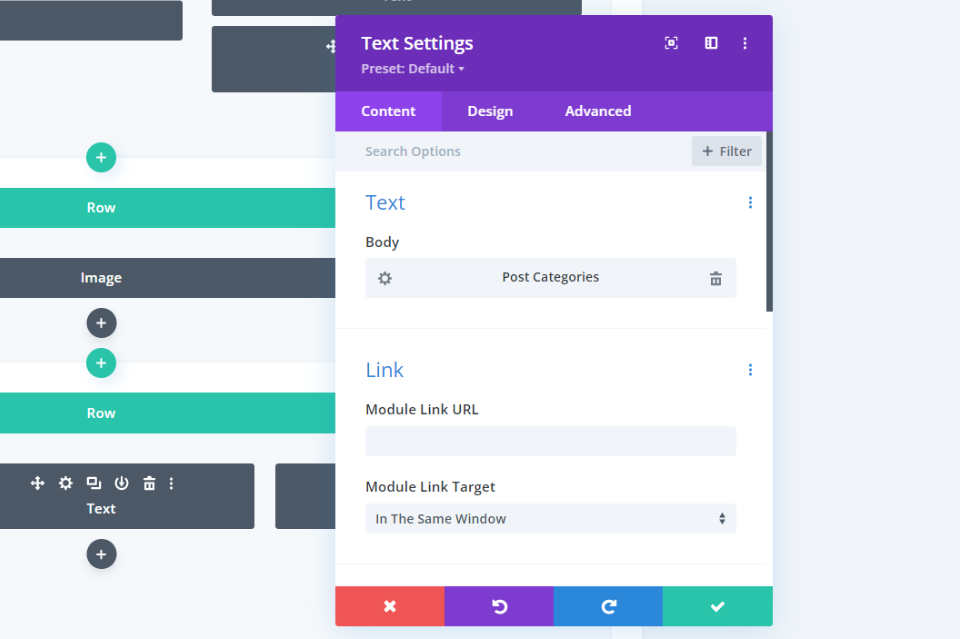
Sobald Sie eine Auswahl getroffen haben, zeigt das Textmodul die Art des dynamischen Inhalts an, den es anzeigen wird. Sie können die Einstellungen bearbeiten und das Modul wie gewohnt anpassen.
Fügen Sie mit Divi Metadaten in Ihre Blog-Post-Vorlage ein

Zuerst müssen Sie eine Divi-Blogbeitragsvorlage erstellen oder in den Divi Theme Builder hochladen. ET bietet viele kostenlose Blog-Post-Vorlagen, die zu den Divi Layout Packs passen. Um eine kostenlose Vorlage zu finden, suchen Sie im Blog nach „kostenlose Vorlage für Blogbeiträge“. Laden Sie Ihre Vorlage herunter und entpacken Sie sie.
Ich verwende für meine Beispiele die kostenlose Vorlage für Unternehmensblogbeiträge.

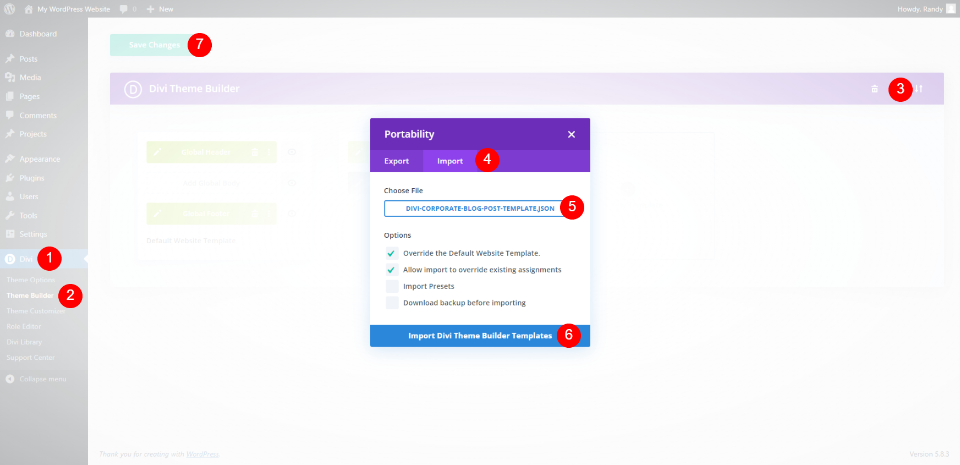
Laden Sie als Nächstes die JSON-Datei in den Divi Theme Builder hoch. Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie Portabilität und klicken Sie im sich öffnenden Modal auf Importieren . Klicken Sie auf Datei auswählen, navigieren Sie zu Ihrer JSON-Datei und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren . Speichern Sie Ihre Einstellungen.
- Divi
- Theme-Builder
- Portabilität
- Importieren
- Wählen Sie Datei
- Importieren Sie Divi Theme Builder-Vorlagen
- Speichern Sie Ihre Einstellungen
Fügen Sie Ihrer Divi-Blogbeitragsvorlage Metadaten hinzu

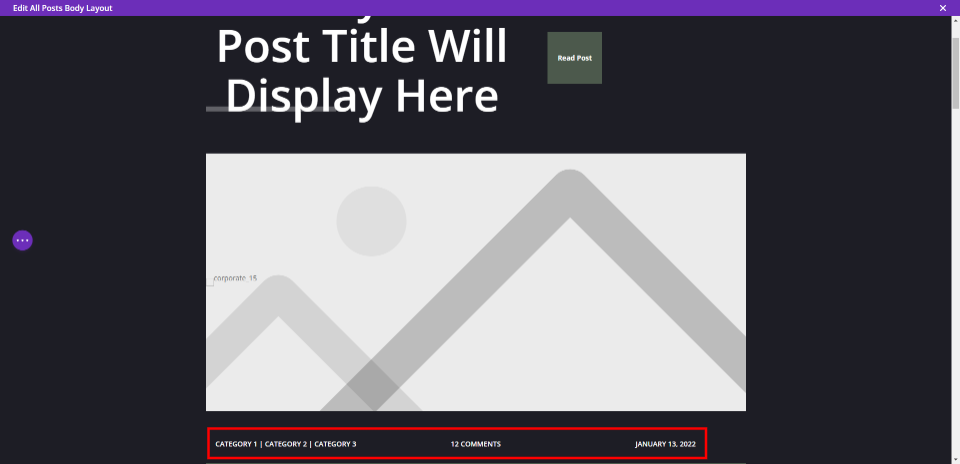
Dieses Layout enthält bereits Metadaten, aber wir werden sie löschen und unsere eigenen an einer anderen Stelle hinzufügen.

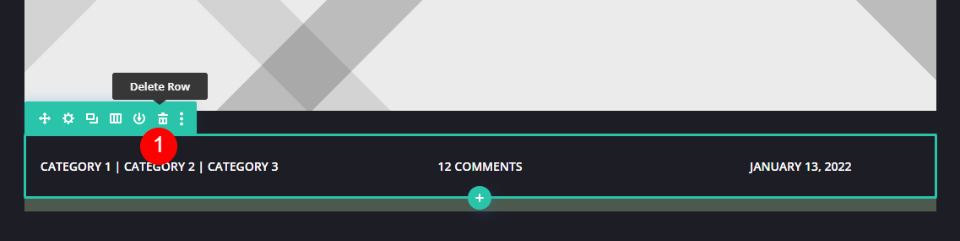
Bewegen Sie den Mauszeiger über die Zeile, die die Metadaten enthält, und löschen Sie sie. Alternativ können Sie es per Drag & Drop an die neue Position ziehen, aber ich möchte zeigen, wie Sie die einzelnen Elemente einrichten.

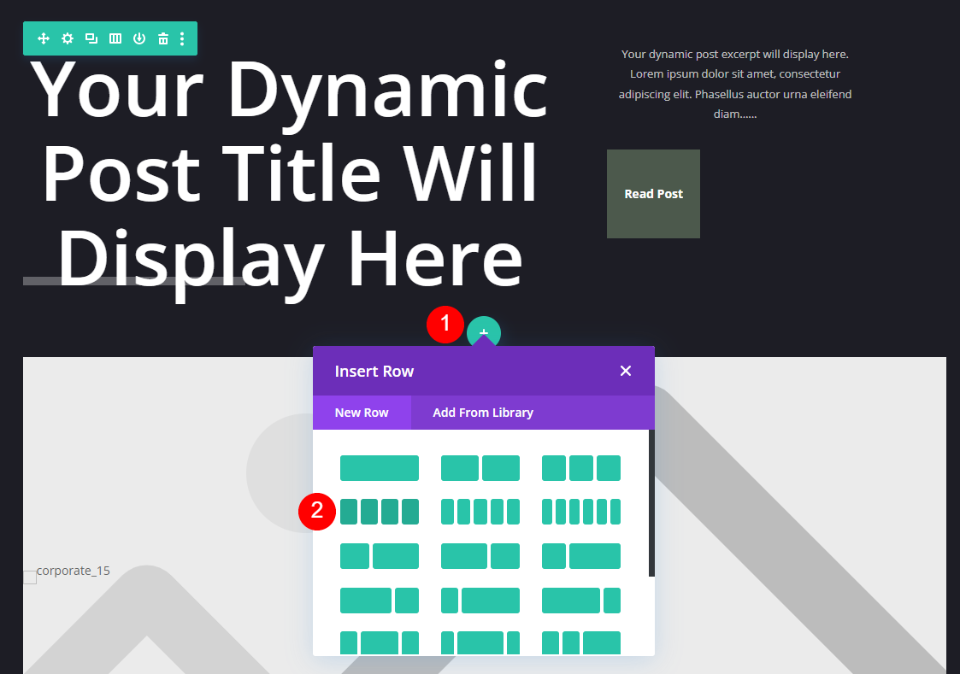
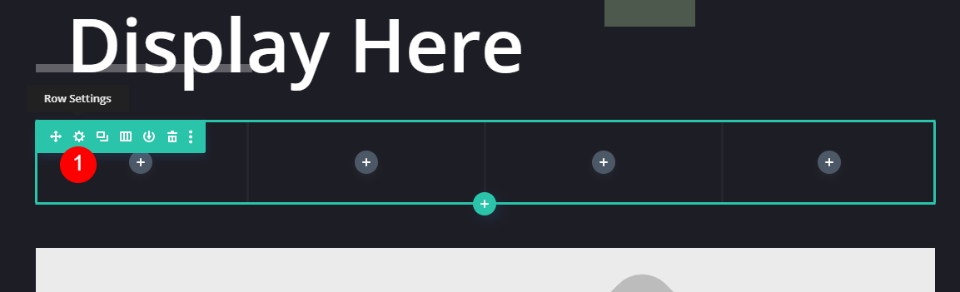
Fügen Sie unter der ersten Zeile eine 4-spaltige Zeile hinzu.
Gestalten Sie die Reihe


Zuerst gestalten wir die Reihe. Öffnen Sie die Zeileneinstellungen , indem Sie auf das Zahnradsymbol klicken.

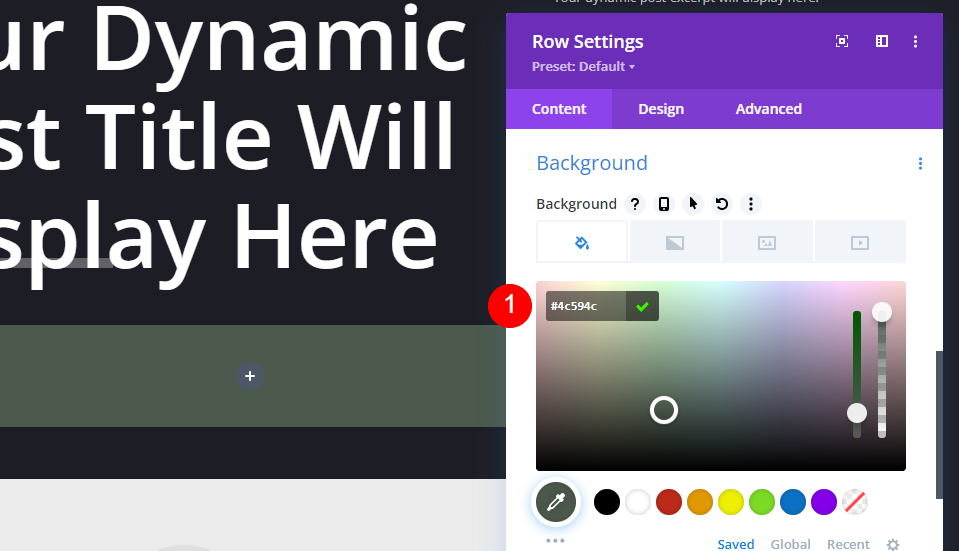
Scrollen Sie zu den Hintergrundeinstellungen und geben Sie #4c594c als Farbe ein.
- Hintergrundfarbe: #4c594c

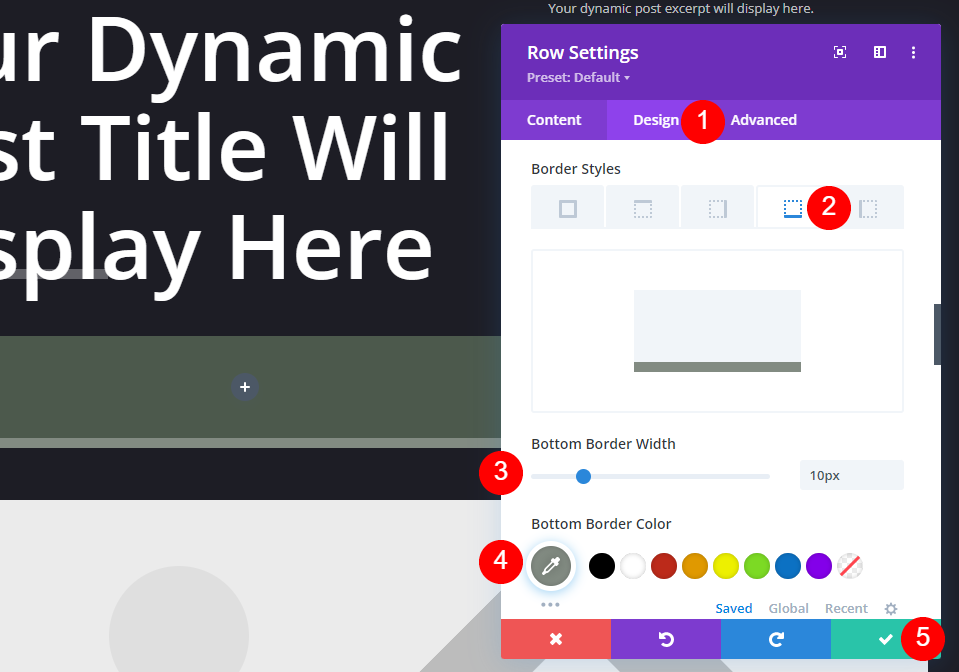
Gehen Sie zur Registerkarte Design und scrollen Sie nach unten zu Border und wählen Sie den Bottom Border aus. Ändern Sie die Rahmenbreite auf 10 Pixel und die Rahmenfarbe auf #828b82. Schließen Sie die Zeileneinstellungen.
- Breite des unteren Randes: 10px
- Farbe des unteren Rahmens: #828b82
Erstes Textmodul

Klicken Sie auf das dunkelgraue Symbol und fügen Sie in der linken Spalte ein Textmodul hinzu .

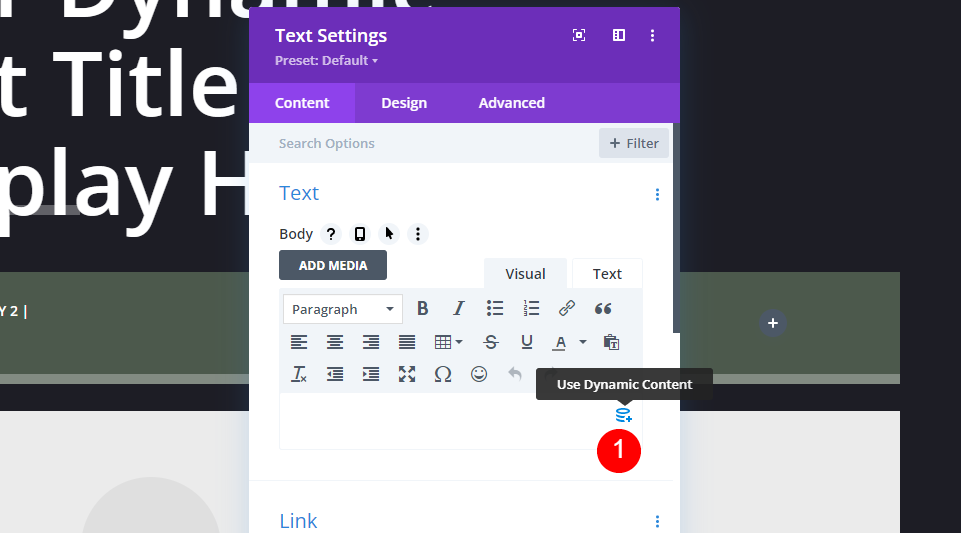
Wählen Sie Dynamische Inhalte verwenden aus.

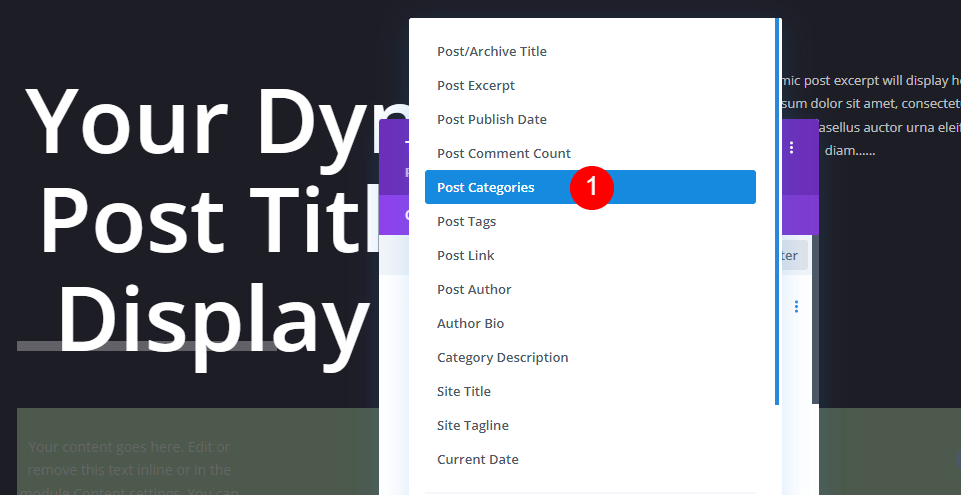
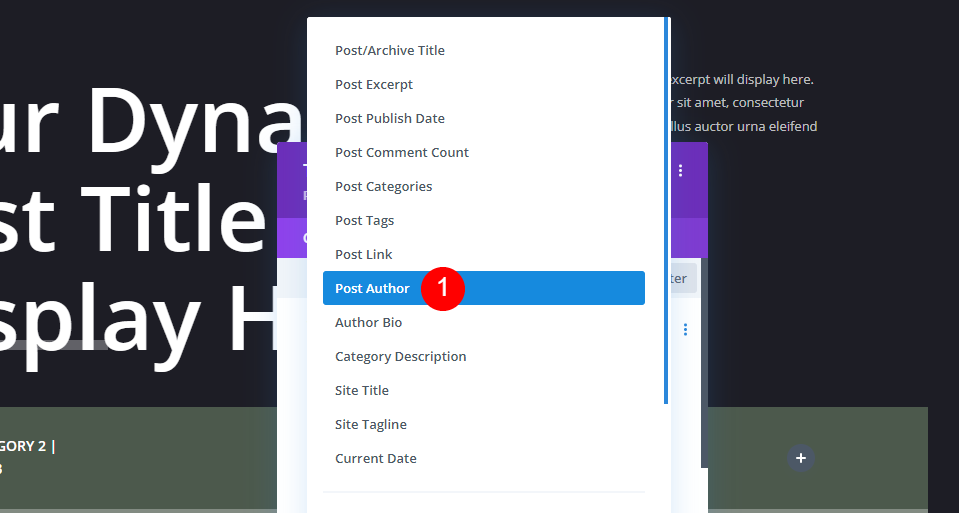
Wählen Sie Beitragskategorien aus der Liste der Optionen.
- Dynamischer Inhalt: Beitragskategorien

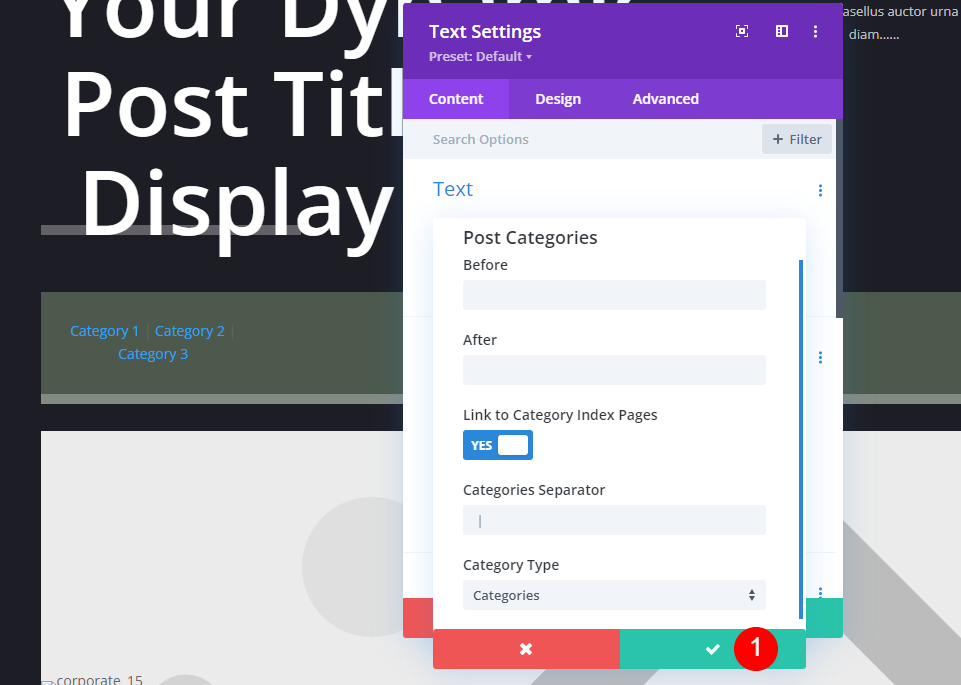
Es werden Einstellungen für diesen dynamischen Inhalt angezeigt. Hier können Sie den Vorher- und Nachher-Text hinzufügen, einen Link zur Kategorie-Indexseite auswählen, das Trennzeichen ändern und den Kategorietyp auswählen. Ich belasse diese auf den Standardeinstellungen und klicke auf , um die Einstellungen zu schließen.
Gestalten Sie das Textmodul

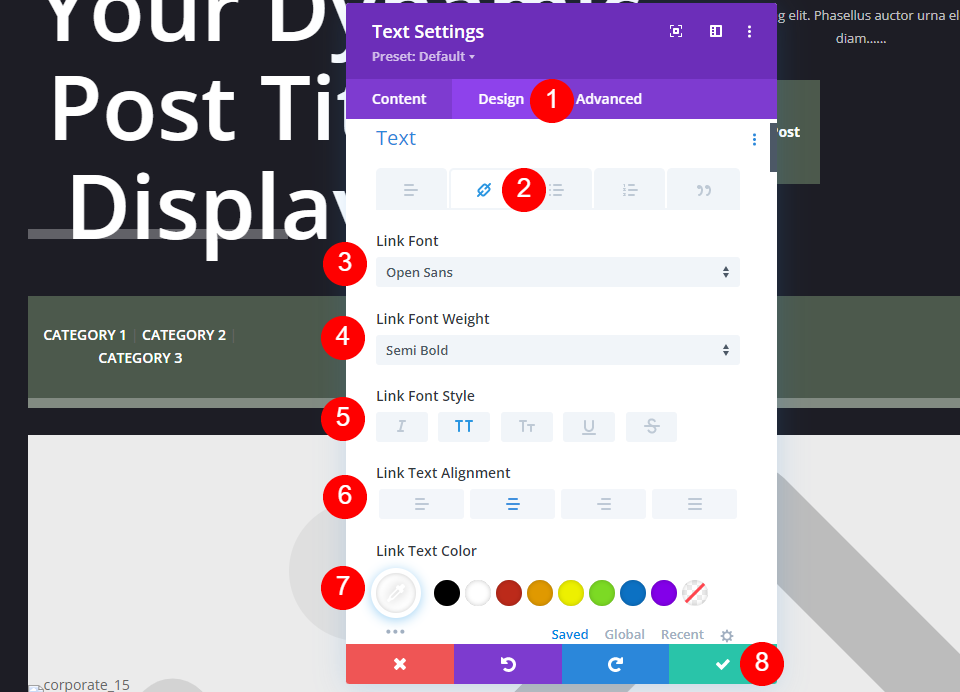
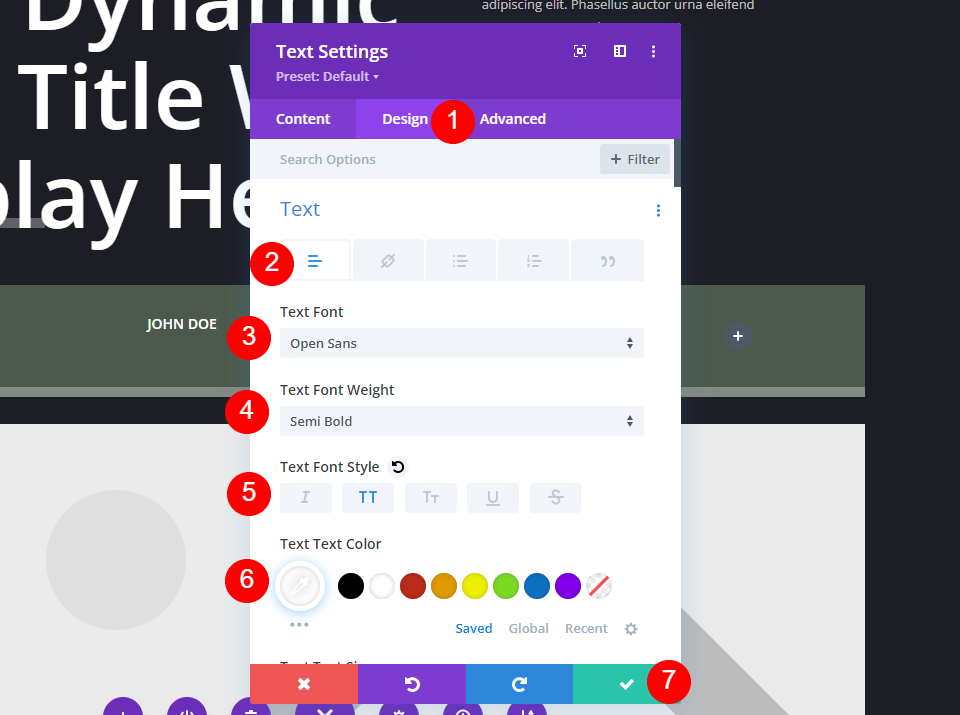
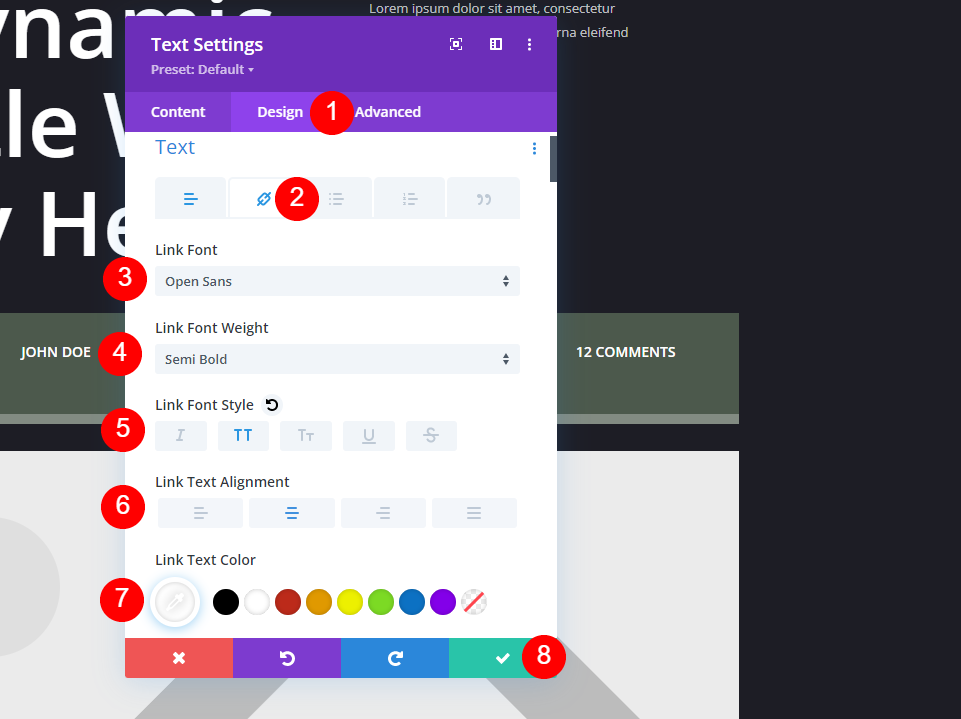
Wechseln Sie zur Registerkarte Entwurf . Da wir die Kategorien als anklickbare Links belassen haben, müssen wir die Link-Version des Textes stylen. Wählen Sie das Verknüpfungssymbol . Stellen Sie die Link-Schriftart auf Open Sans, halb fett, alle Großbuchstaben, zentrierte Ausrichtung und die Farbe Weiß ein. Schließen Sie die Einstellungen.
- Link-Schriftart: Open Sans
- Gewicht: Halbfett
- Stil: Alle Großbuchstaben
- Ausrichtung: Mitte
- Farbe: #ffffff
Zweites Textmodul

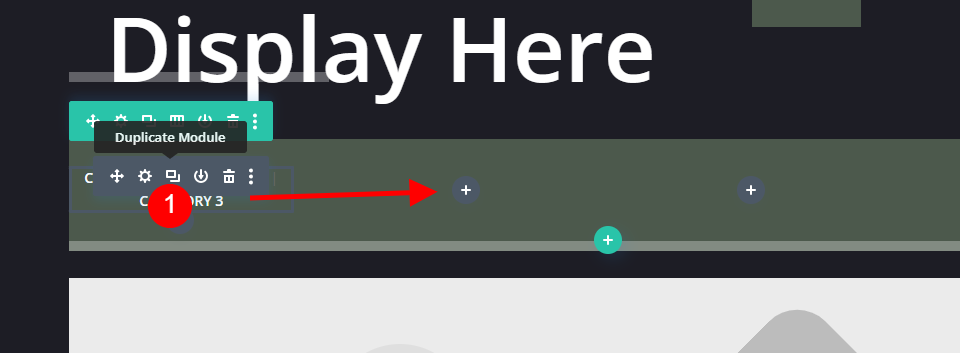
Duplizieren Sie das Textmodul und ziehen Sie es in die nächste Spalte.

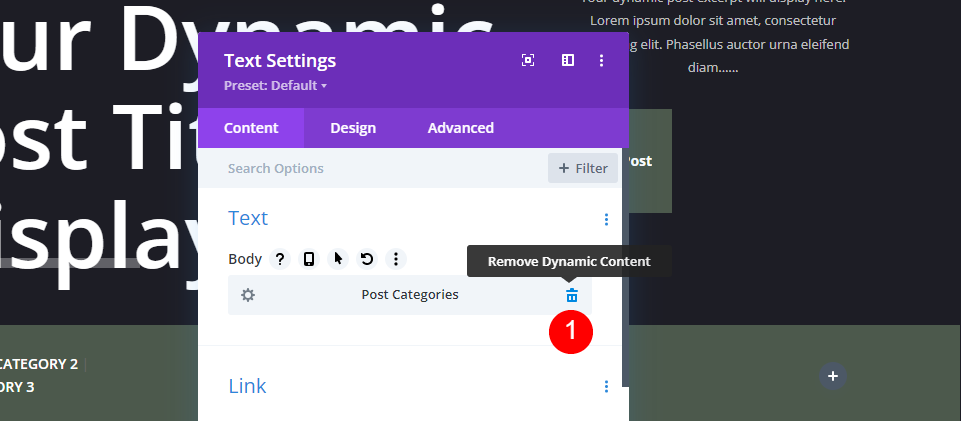
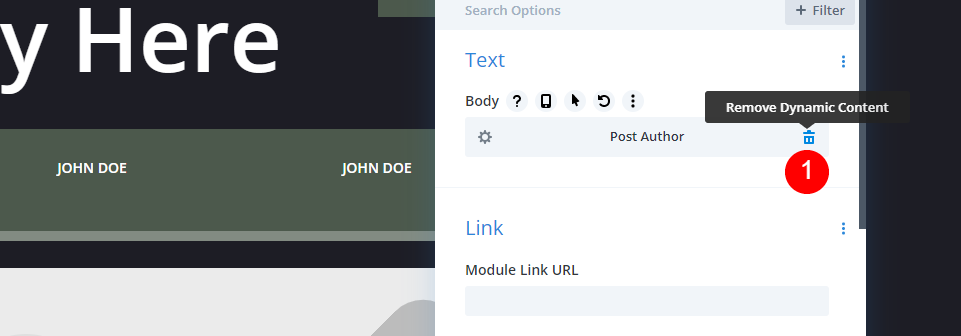
Löschen Sie den dynamischen Inhalt.

Wählen Sie Dynamische Inhalte verwenden aus.

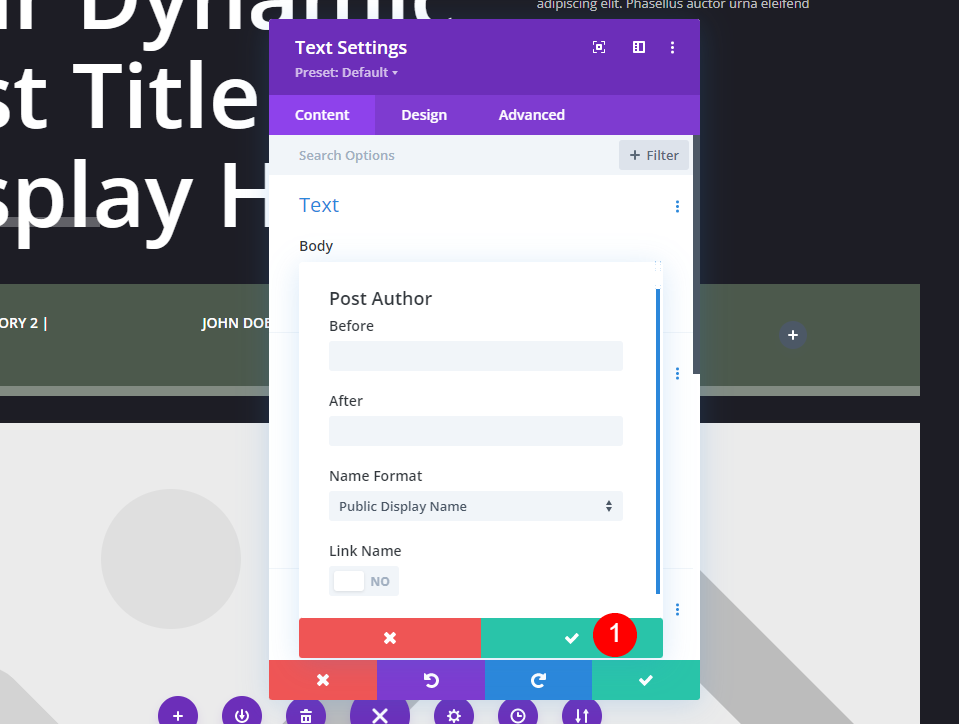
Wählen Sie Post Author aus der Liste der Optionen.
- Dynamischer Inhalt: Postautor

Dies öffnet einen weiteren Satz von Optionen mit Vorher- und Nachher-Text, dem Namensformat und der Option, den Namen zu einem Link zu machen. Ich belasse diese auf den Standardeinstellungen und klicke auf , um die Einstellungen zu schließen.
Gestalten Sie das Textmodul

Da es sich bei diesem Text nicht um einen Link handelt, müssen wir anstelle des Linktexts den regulären Text formatieren. Divi ändert jedoch das Styling für uns in den regulären Text. Schließen Sie das Modul.
Die Einstellungen beinhalten bereits:
- Link-Schriftart: Open Sans
- Gewicht: Halbfett
- Stil: Alle Großbuchstaben
- Ausrichtung: Mitte
- Farbe: #ffffff
Drittes Textmodul

Duplizieren Sie das Post Author-Modul und ziehen Sie es in die nächste Spalte.

Löschen Sie den Post Author Dynamic Content.

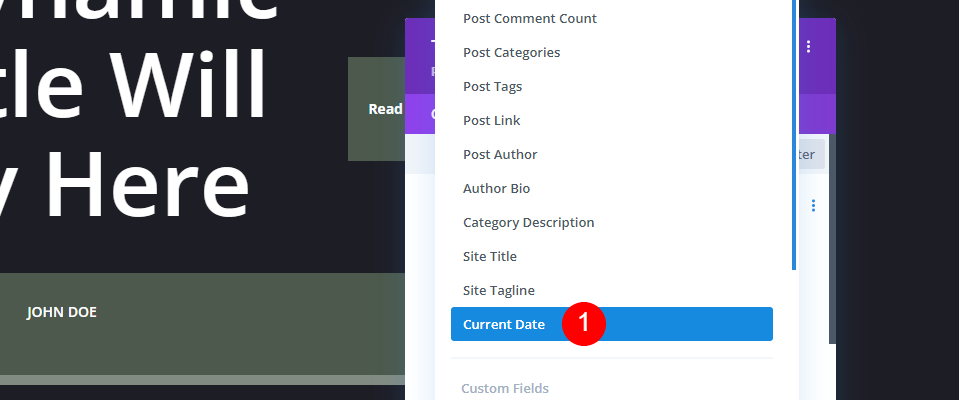
Wählen Sie Dynamische Inhalte verwenden und wählen Sie Aktuelles Datum .
- Dynamischer Inhalt: Aktuelles Datum

Dies öffnet Optionen mit Vorher- und Nachher-Text und dem Datumsformat. Ich belasse diese auf Standard und klicke auf , um die Einstellungen zu schließen, und schließe dann das Modul. Das Styling wurde aus dem letzten Modul kopiert, sodass wir es nicht anpassen müssen.
Viertes Textmodul

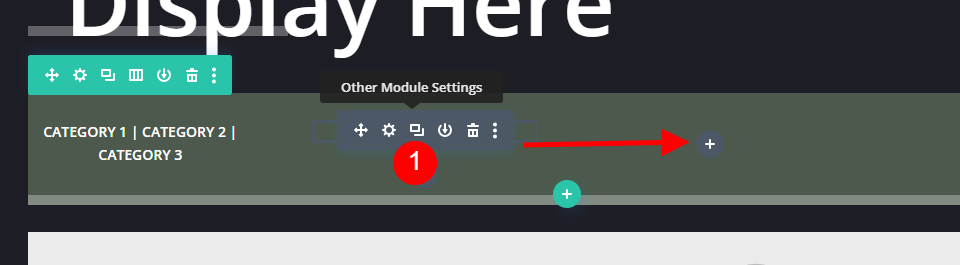
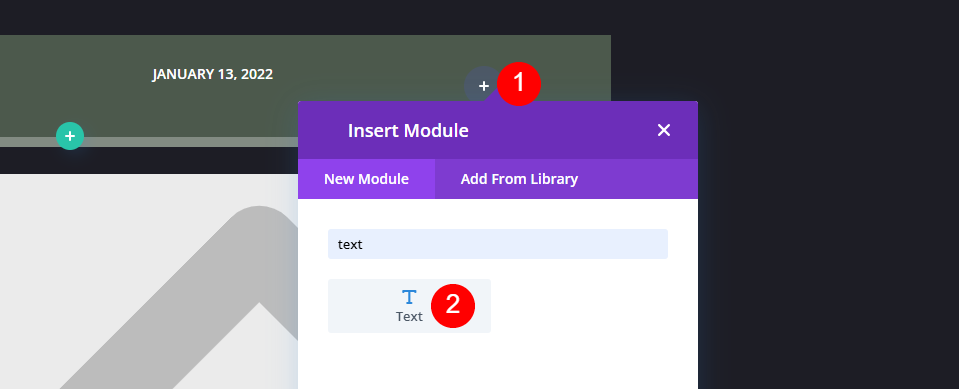
Klicken Sie abschließend auf , um ein neues Modul in der letzten Spalte hinzuzufügen.

Klicken Sie auf Dynamischen Inhalt verwenden und wählen Sie Anzahl der Post-Kommentare aus.
- Dynamischer Inhalt: Anzahl der Post-Kommentare

Dadurch werden die Optionen für die Anzahl der Post-Kommentare mit Vorher- und Nachher-Text sowie die Option zum Verlinken zum Kommentarbereich geöffnet. Fügen Sie im Feld Nach ein Leerzeichen und das Wort Kommentare hinzu. Schließen Sie die Optionseinstellungen.
- Nachher: Kommentare
Gestalten Sie das Textmodul

Wählen Sie die Registerkarte Design und klicken Sie dann auf das Link-Symbol . Stellen Sie die Link-Schriftart auf Open Sans, halb fett, alle Großbuchstaben, zentrierte Ausrichtung und die Farbe Weiß ein. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Link-Schriftart: Open Sans
- Gewicht: Halbfett
- Stil: Alle Großbuchstaben
- Ausrichtung: Mitte
- Farbe: #ffffff
Ergebnisse
Blog-Post-Vorlage mit Metadaten auf dem Desktop

So sehen die Metadatenmodule auf einem Desktop aus.
Blog-Post-Vorlage mit Metadaten auf dem Telefon

So sehen unsere Metadaten auf einem Telefon aus.
Endgedanken
Das ist unser Blick darauf, wie Sie mit Divi Metadaten in Ihre Blog-Post-Vorlage einfügen. Metadaten sind einfach, aber sie liefern Ihren Lesern wichtige Informationen. Glücklicherweise ist es einfach, Textmodule und dynamische Inhalte zu jeder Divi-Beitragsvorlage hinzuzufügen.
Wir wollen von dir hören. Fügen Sie Metadaten in Ihre Vorlage für Divi-Blogposts ein? Lass es uns in den Kommentaren wissen.
