Come rivelare un banner di vendita a mezzanotte proprio con le opzioni di condizione di Divi
Pubblicato: 2021-10-24Gestire una promozione o una vendita come proprietario di un sito Web non è sempre la parte più conveniente della gestione del sito. Le vendite spesso non iniziano o terminano durante le normali ore di funzionamento, molte volte iniziano e finiscono invece con l'inizio di un giorno di calendario. Usando le opzioni delle condizioni di Divi, ora puoi far apparire (e scomparire) i banner di vendita impostalo e dimenticalo esattamente quando ne hai bisogno. Puoi essere smemorato, in un fuso orario diverso o addirittura addormentato, e il tuo sito Web rivelerà comunque un banner di vendita esattamente nell'orario che scegli. La tua promo sarà pronta anche se non lo sei. Entriamo e vediamo come realizzare questa magia.
Come rivelare esattamente un banner di vendita a mezzanotte
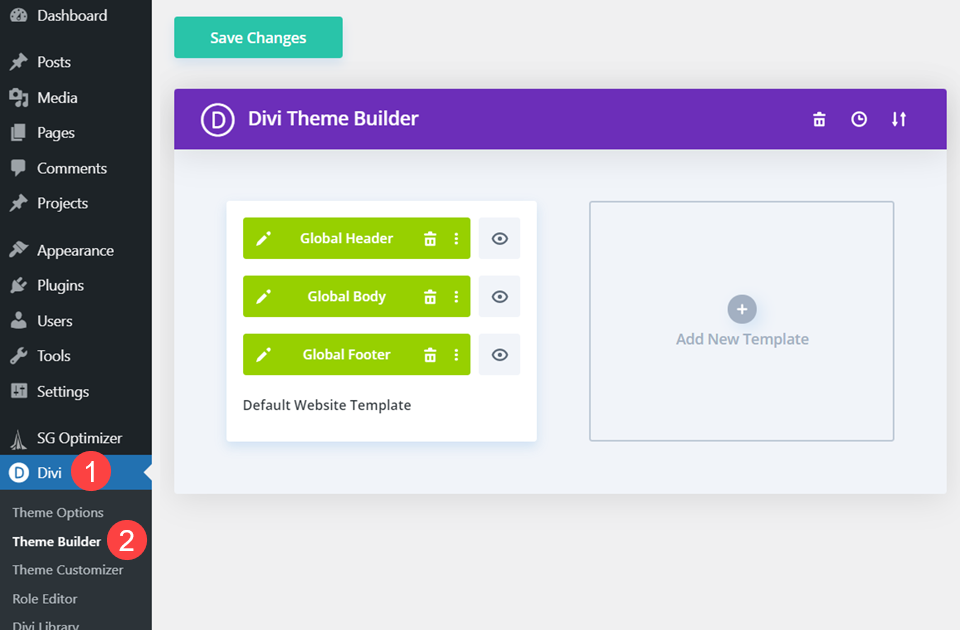
Per questo tutorial, utilizzeremo Divi Theme Builder. Puoi seguire questi stessi passaggi nel tradizionale Divi Builder se desideri rivelare il banner di vendita su una pagina o un post specifico, ma utilizzeremo il generatore di temi per visualizzare la promozione a livello globale. Puoi trovare Divi Theme Builder nella dashboard di WordPress in Divi – Theme Builder .

Modifica l'intestazione globale
Metteremo il banner di vendita da rivelare nell'intestazione globale del modello di sito Web predefinito in modo che ottenga la massima copertura sul sito. Inizia facendo clic sul pulsante Modifica per aprire Divi Builder.

Crea una nuova sezione e riga
Ci sono un paio di modi in cui puoi aggiungere il banner di vendita al tuo sito. Potresti avere un'immagine che funge da banner che visualizzerai utilizzando i moduli Divi. Oppure puoi utilizzare Divi per progettare il banner interamente da moduli esistenti. Faremo quest'ultimo, scegliendo di utilizzare Divi Builder per creare una sezione dell'intestazione del tuo sito Web che funzioni come un banner.
Ancora una volta, come abbiamo detto sopra, la logica condizionale funziona allo stesso modo su tutte le sezioni, righe e moduli, quindi puoi facilmente adattare questo tutorial alla tua situazione particolare.
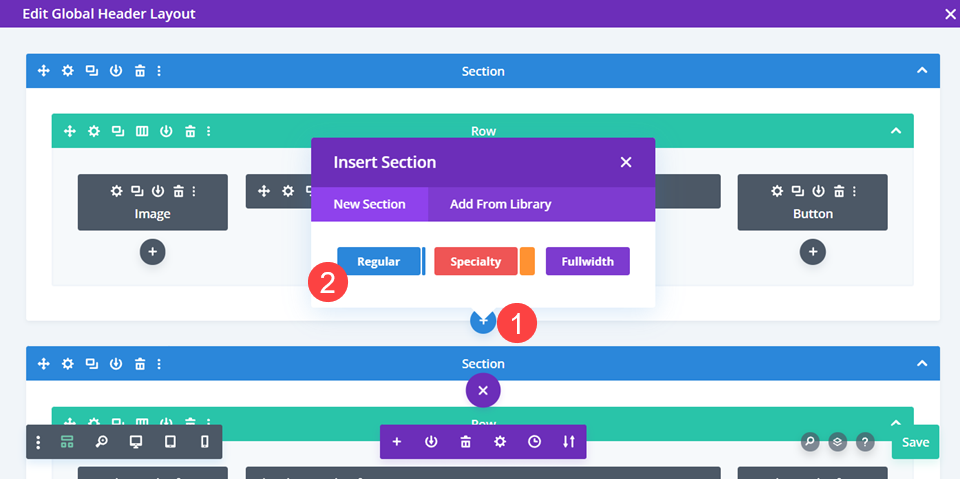
In Divi Builder, fai clic sull'icona blu + e inserisci una nuova sezione regolare .

Quindi, seleziona il layout per la riga della sezione del tuo banner facendo clic sull'icona + verde . Selezioneremo una riga a colonna singola per mantenere il design il più semplice possibile, anche se qualsiasi funzionerà. Applicheremo la logica condizionale alla sezione, quindi tutto all'interno è incluso.

Scegli il tuo modulo di contenuto
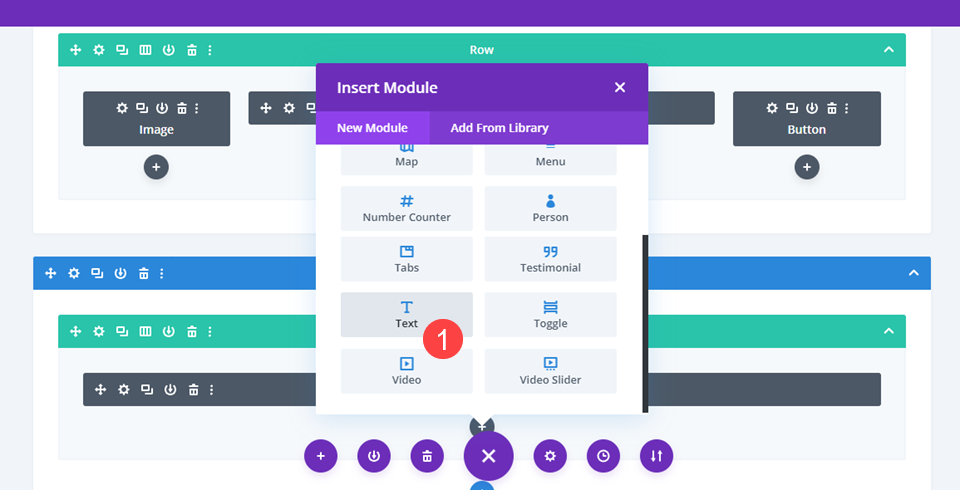
Quando inserisci la tua riga, Divi ti chiede di scegliere un modulo. (Oppure puoi farlo da solo facendo clic sull'icona + nera ). Se hai un'immagine per il tuo banner, ti consigliamo di scegliere il modulo Immagine per visualizzarla. In caso contrario, scegli il modulo Testo dal menu a discesa. Utilizzeremo gli elementi tipici del sito Web per rivelare il banner.

Imposta la larghezza della sezione
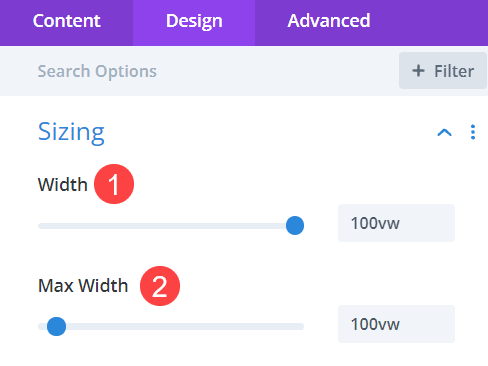
Quindi, vai nelle impostazioni della sezione in modo da poter regolare la larghezza complessiva. Vai alla scheda Design e trova la sottosezione Dimensionamento . Regola sia la Larghezza che la Larghezza massima su 100vw . Questo valore assicurerà che si trovi sempre al 100% della larghezza della finestra indipendentemente dalle dimensioni dello schermo dell'utente.

Aggiungi un gradiente di sfondo alla sezione
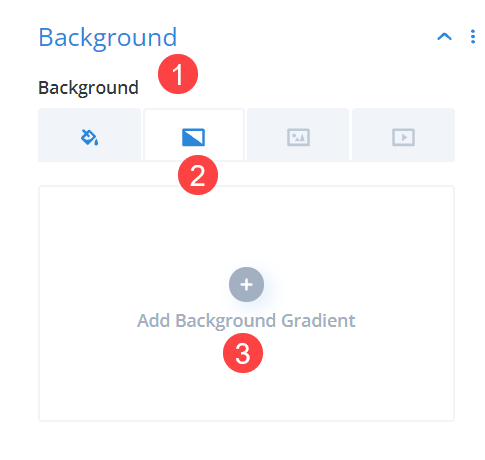
Quindi, vai alla scheda Contenuto e trova la sottosezione Sfondo . Quindi, vai nella seconda scheda per inserire la selezione del gradiente, quindi fai clic su Aggiungi gradiente di sfondo .

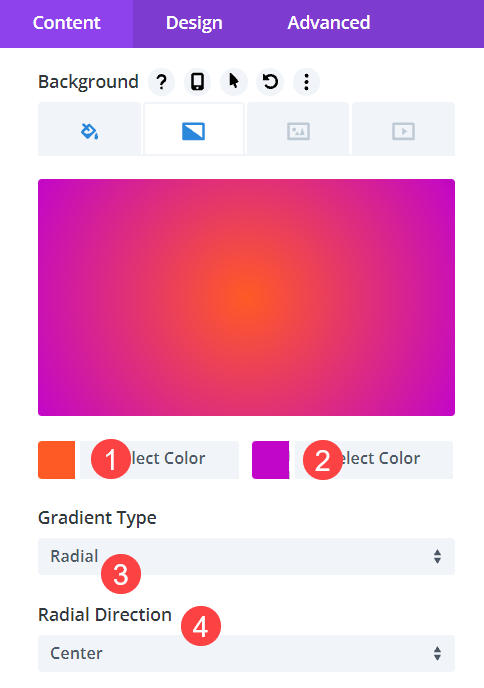
Quindi scegli i due colori che vuoi unire. Stiamo andando con #fe5a25 per il primo colore e #c206c9 per il secondo . Quindi, selezioneremo Radiale come Tipo di sfumatura e Centro come Direzione radiale . Insieme, questo significa che il gradiente si irradierà verso l'esterno in un cerchio dal centro della sezione.

Rendi la sezione cliccabile
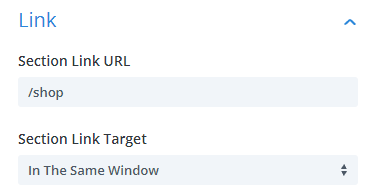
Poiché si tratta di un banner di vendita, vorrai che l'intera cosa sia cliccabile e porti i tuoi utenti alla vendita. Continua nella scheda Contenuto per trovare la sottosezione Link , quindi inserisci l'URL dove vuoi che i tuoi utenti vadano.


Regola il contenuto del modulo di testo
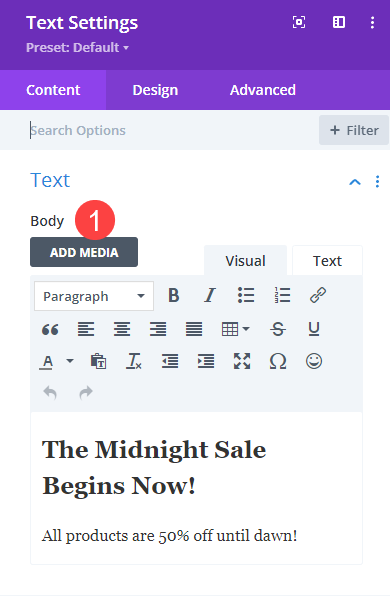
Ora è il momento di inserire il contenuto per qualunque cosa annuncerà il tuo banner di vendita promozionale. Entra nelle impostazioni del modulo di testo . Nella scheda Contenuto , lo terremo semplice con un'intestazione H2 che dice I saldi di mezzanotte iniziano ora e il corpo del testo che dice Tutti i prodotti sono scontati del 50% fino all'alba .

Aggiungi intestazione e stile del testo
Successivamente, vorrai cambiare i caratteri e i colori per le intestazioni e il corpo del testo del banner. Sotto Testo , sceglieremo Bad Script come Carattere del testo Maiuscolo minuscolo come Stile del carattere del testo . Stiamo usando #f2ea00 come colore del testo gratuito per le selezioni di sfondo e 2em come dimensione del testo . Vogliamo anche che l' allineamento del testo sia al centro .

Successivamente, selezioniamo la sottosezione Testo intestazione e facciamo clic sulla scheda H2 . Sotto di esso, sceglieremo Grassetto per Heading 2 Font Weight e aggiungeremo ancora #f2ea00 come Heading 2 Text Color . Stiamo anche cambiando la Dimensione del testo dell'intestazione 2 in 3rem in modo che venga ridimensionata in unità rispetto all'altro testo sullo schermo.
Correggi la sezione sullo schermo
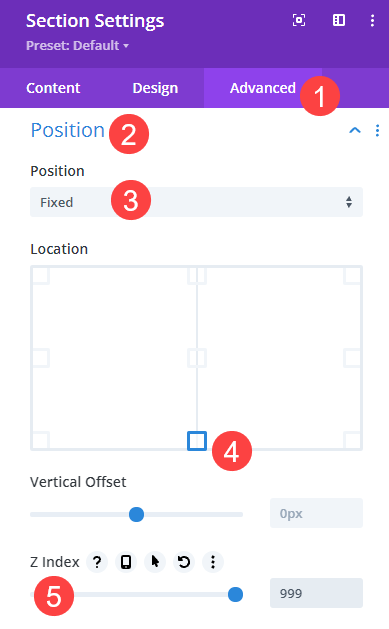
Poiché si tratta di una vendita a tempo, non vuoi che i tuoi utenti si perdano. Quindi correggeremo la sezione sui loro schermi in modo che, indipendentemente da dove scorrono, il banner è lì su cui possono fare clic. Vai nella scheda Avanzate delle impostazioni della Sezione e scegli la sottosezione Posizione . Quindi seleziona Risolto dal menu a discesa e fai clic sul quadrato in basso al centro nella griglia Posizione . Infine, imposta un valore alto per l' indice Z (scegliamo 999 per garantire la fluttuazione sopra altri elementi).

Ora, la sezione si attaccherà alla parte inferiore dello schermo dell'utente mentre scorre e naviga nel sito. Salva le tue modifiche e avrai un banner di vendita pronto per rivelare i tuoi visitatori a mezzanotte! Quindi facciamolo ora.

Aggiungi logica condizionale
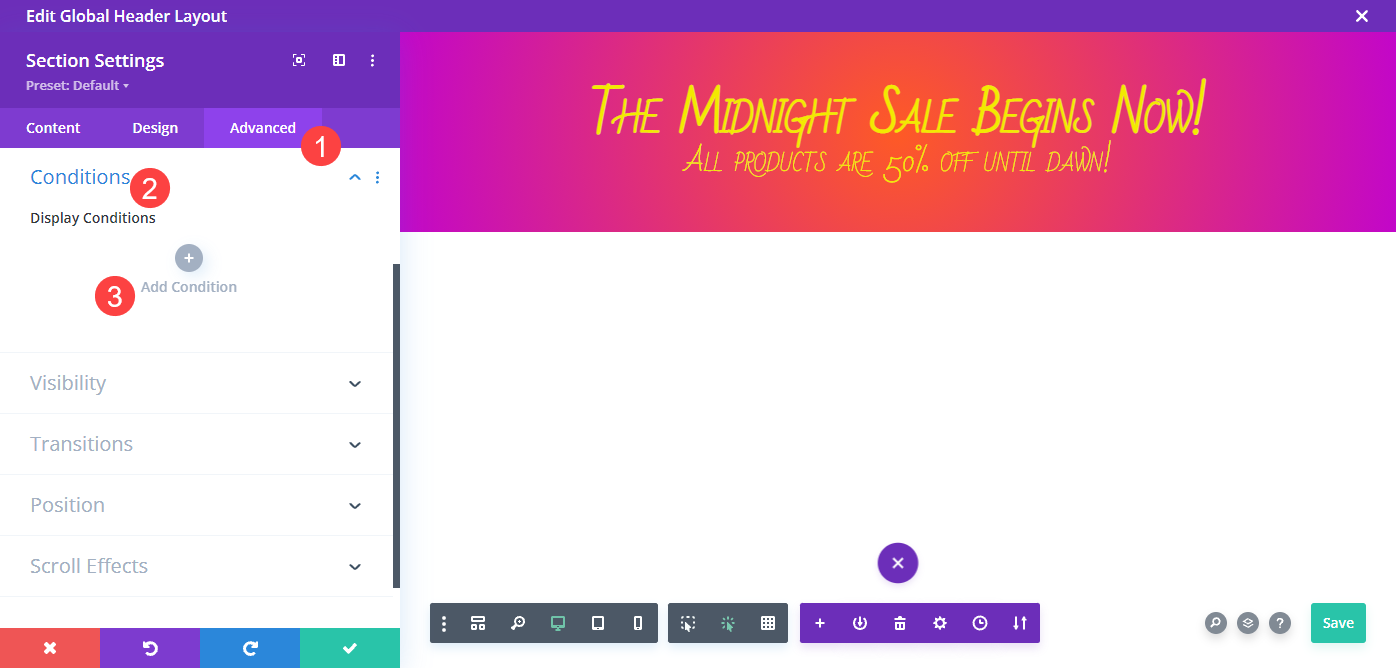
Utilizzerai le opzioni delle condizioni di Divi per rivelare lo stendardo a mezzanotte. Li troverai anche nella scheda Avanzate delle impostazioni della sezione . Trova la sezione Condizioni e fai clic sull'icona grigia + che dice Aggiungi condizione .

Selezionare Visualizza solo se data corrente... dal menu a discesa e quindi nella nuova finestra selezionare È dopo . Ecco la parte importante: sul calendario , scegli il giorno prima che appaia il banner. Se vuoi che inizi il 19 ottobre a mezzanotte, seleziona il 18 ottobre, ad esempio. Quindi impostare l' ora ei minuti su 23:59 . Nella notazione di 24 ore, 00:00 è l'equivalente di mezzanotte, quindi queste impostazioni riveleranno questo nuovo banner di vendita esattamente a mezzanotte (o 1 minuto dopo le 23:59 della data scelta).

Nota: se la vendita che stai rivelando questo banner termina in un momento specifico, puoi aggiungere una seconda condizione alla sezione, seguendo le stesse istruzioni ma selezionando È precedente e impostando la data di fine. In questo modo verrà fornita una finestra temporale in cui il banner apparirà sul tuo sito.
Avvolgendo
Le opzioni delle condizioni di Divi ti consentono di impostare un numero qualsiasi di criteri per la visualizzazione dei contenuti sul tuo sito web. Progettando una sezione semplice e cliccabile come banner di vendita e impostando un'opzione condizione da mostrare dopo una certa data e ora, puoi programmare la rivelazione della tua promozione a mezzanotte e quindi non dover essere sveglio nel cuore della notte per lanciarla.
Che tipo di eventi a tempo rivelerai usando le opzioni delle condizioni di Divi?
Immagine in evidenza dell'articolo di wongstock / shutterstock.com
