Cum să dezvălui un banner de vânzări la miezul nopții exact cu opțiunile de stare Divi
Publicat: 2021-10-24Desfășurarea unei promoții sau vânzări ca proprietar de site nu este întotdeauna cea mai convenabilă parte a administrării site-ului. Adesea, vânzările nu încep sau nu se termină în timpul orelor obișnuite de funcționare, de multe ori încep și se termină cu începutul unei zile calendaristice. Folosind opțiunile de stare Divi, acum puteți avea bannere de vânzări set-it-and-forget-it să apară (și să dispară) exact atunci când aveți nevoie de ele. Poți fi uituc, într-un alt fus orar sau chiar adormit, iar site-ul tău web va dezvălui în continuare un banner de vânzare exact la ora pe care o alegeți. Promoția ta va fi gata chiar dacă tu nu ești. Să cercetăm și să vedem cum să realizam această vrăjitorie.
Cum să dezvălui un banner de vânzări exact la miezul nopții
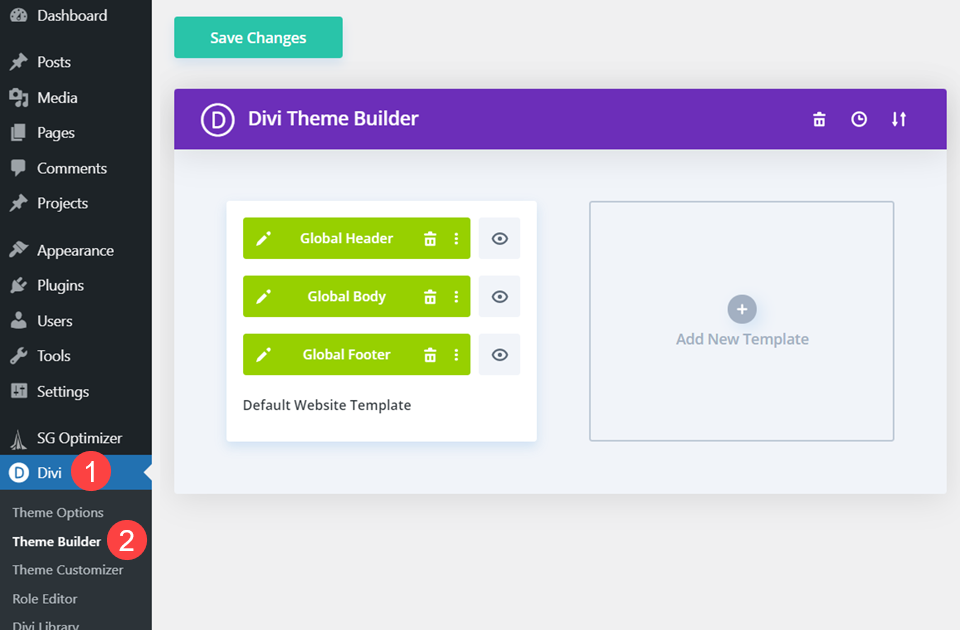
Pentru acest tutorial, vom folosi Divi Theme Builder. Puteți urma acești pași în Divi Builder tradițional dacă doriți să dezvăluiți bannerul de vânzări pe o anumită pagină sau postare, dar vom folosi generatorul de teme pentru a afișa promoția la nivel global. Puteți găsi Divi Theme Builder în tabloul de bord WordPress sub Divi – Theme Builder .

Editați antetul global
Vom plasa bannerul de vânzări pentru a fi afișat în antetul global al șablonului de site web implicit , astfel încât să aibă cea mai mare acoperire pe site. Începeți făcând clic pe butonul Editare pentru a deschide Divi Builder.

Creați o secțiune și un rând noi
Există câteva moduri în care puteți adăuga bannerul de vânzări pe site-ul dvs. Este posibil să aveți o imagine care servește drept banner pe care o veți afișa folosind modulele Divi. Sau puteți folosi Divi pentru a proiecta banner-ul în întregime din modulele existente. Vom face asta din urmă, optând să folosim Divi Builder pentru a crea o secțiune a antetului site-ului dvs. care funcționează ca un banner.
Din nou, așa cum am spus mai sus, logica condiționată funcționează la fel pe toate secțiunile, rândurile și modulele, astfel încât să puteți adapta cu ușurință acest tutorial la situația dvs. particulară.
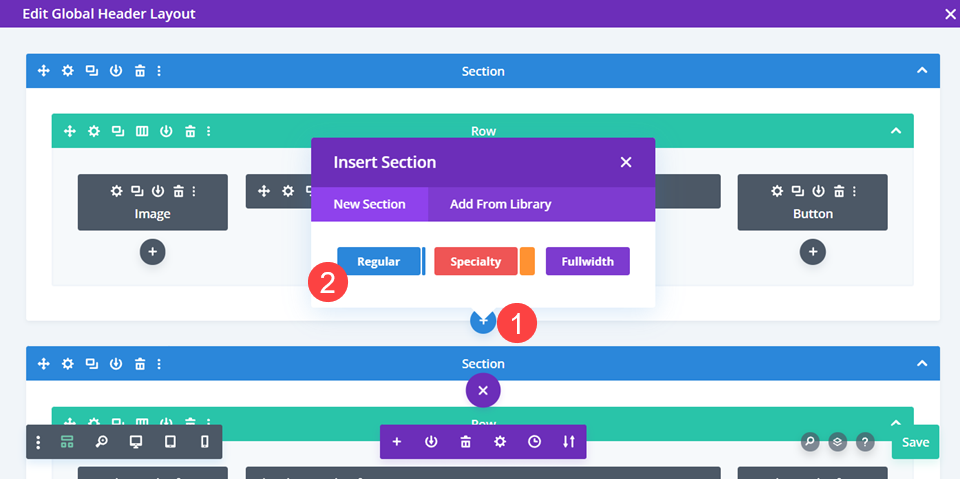
În Divi Builder, faceți clic pe pictograma albastră + și introduceți o nouă secțiune obișnuită .

Apoi, selectați aspectul pentru rândul secțiunii de banner făcând clic pe pictograma verde + . Vom selecta un rând cu o singură coloană pentru a menține designul cât mai simplu posibil, deși oricare va funcționa. Vom aplica logica condiționată secțiunii, astfel încât totul în interior este inclus.

Alegeți modulul dvs. de conținut
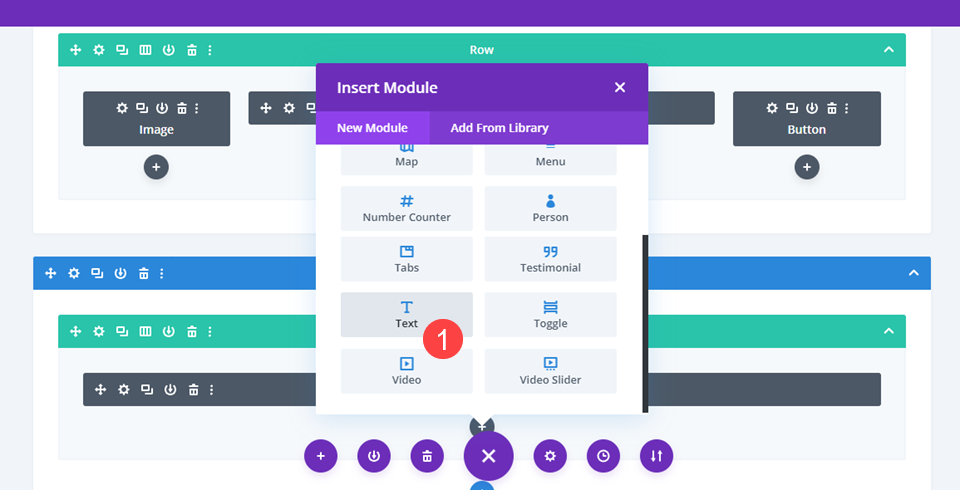
Când inserați rândul, Divi vă solicită să alegeți un modul. (Sau o puteți face singur făcând clic pe pictograma neagră + ). Dacă aveți o imagine pentru banner, veți dori să alegeți modulul Imagine pentru a o afișa. Dacă nu, atunci alegeți modulul Text din meniul drop-down. Vom folosi elemente tipice ale site-ului web pentru a dezvălui bannerul.

Setați lățimea secțiunii
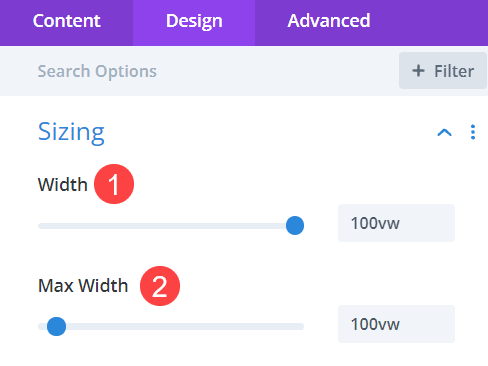
Apoi, accesați setările secțiunii, astfel încât să puteți regla lățimea totală. Navigați la fila Design și găsiți subsecțiunea Dimensiune . Reglați atât Lățimea , cât și Lățimea maximă la 100vw . Această valoare va asigura că se află întotdeauna la 100% din lățimea ferestrei de vizualizare, indiferent de dimensiunea ecranului utilizatorului.

Adăugați un gradient de fundal la secțiune
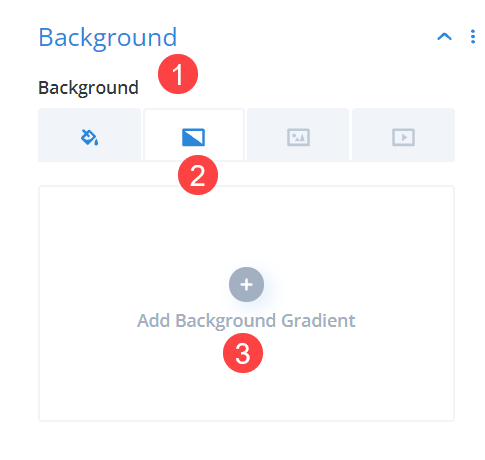
Apoi, accesați fila Conținut și găsiți subsecțiunea Fundal . Apoi, accesați a doua filă pentru a intra în selecția gradientului, apoi faceți clic pe Adăugați gradient de fundal .

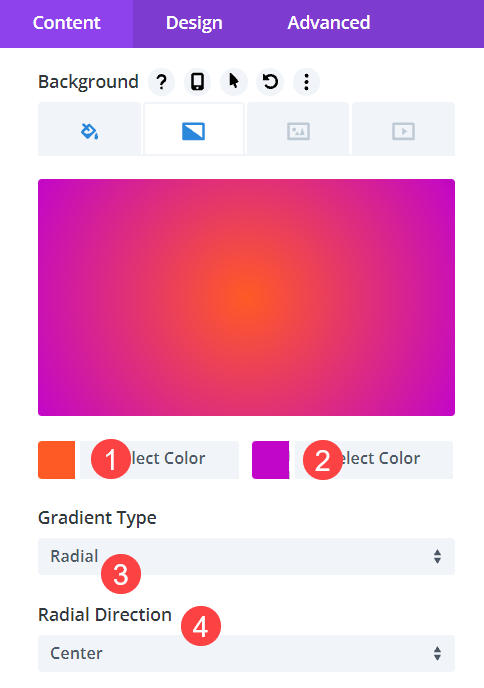
Apoi alegeți cele două culori pe care doriți să le îmbinați. Mergem cu #fe5a25 pentru prima culoare și #c206c9 pentru a doua . Apoi, vom selecta Radial ca tip de gradient și Center ca direcție radială . Împreună, aceasta înseamnă că gradientul va radia spre exterior într-un cerc din mijlocul secțiunii.

Faceți clic pe secțiune
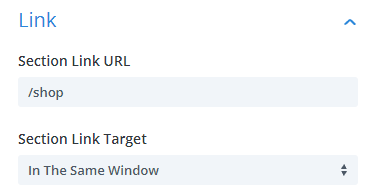
Deoarece acesta este un banner de vânzare, veți dori ca întregul lucru să poată fi clicat și să vă duceți utilizatorii la vânzare. Continuați în fila Conținut pentru a găsi subsecțiunea Link și apoi introduceți adresa URL unde doriți să meargă utilizatorii.


Ajustați conținutul modulului de text
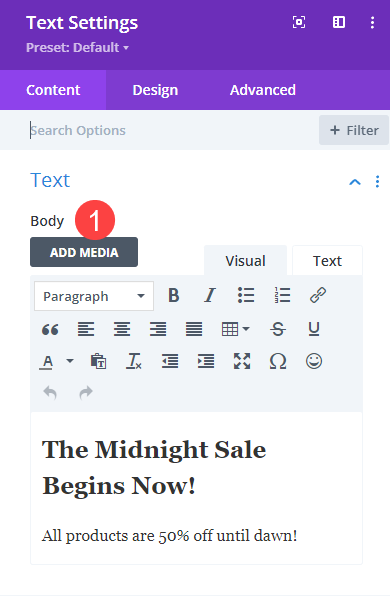
Acum, este timpul să introduceți conținutul pentru orice banner-ul dvs. promoțional de vânzare va anunța. Introduceți Setările modulului de text . Sub fila Conținut , o vom păstra simplă, cu un titlu H2 care citește Vânzarea de la miezul nopții începe acum și textul corpului care spune Toate produsele au o reducere de 50% până în zori .

Adăugați antet și stil de text
În continuare, veți dori să schimbați fonturile și culorile pentru titluri și textul corpului bannerului. Sub Text , vom alege Bad Script ca Font Text Small Caps ca Stilul Font Text . Folosim #f2ea00 ca culoare text gratuită pentru selecțiile de fundal și 2em ca dimensiune text . De asemenea, dorim ca alinierea textului să fie în centru .

Apoi, selectăm subsecțiunea Text titlu și facem clic pe fila H2 . Sub acesta, vom alege Bold pentru Greutatea fontului titlul 2 și vom adăuga din nou #f2ea00 ca culoarea textului titlului 2 . De asemenea, modificăm dimensiunea textului titlului 2 la 3rem , astfel încât să fie dimensionată în unități în raport cu celălalt text de pe ecran.
Fixați secțiunea pe ecran
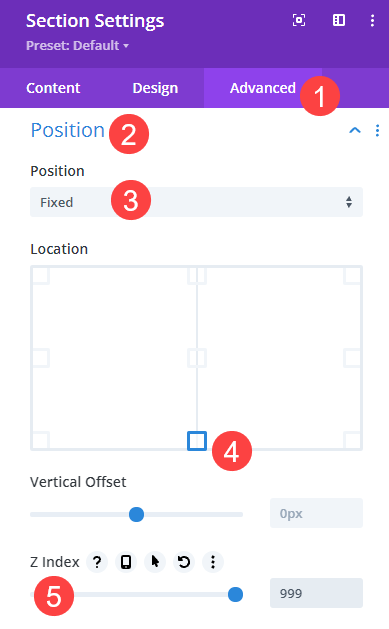
Deoarece este o vânzare programată, nu doriți ca utilizatorii dvs. să o piardă. Așa că vom remedia secțiunea pe ecranele lor, astfel încât, indiferent unde se derulează, bannerul să fie acolo pentru ca ei să dea clic. Accesați fila Avansat din setările secțiunii și alegeți subsecțiunea Poziție . Apoi selectați Fixed din meniul drop-down și faceți clic pe pătratul de jos-mijloc din grila Locație . În cele din urmă, setați o valoare mare pentru Indexul Z (alegem 999 pentru a asigura plutirea deasupra altor elemente).

Acum, secțiunea se va lipi în partea de jos a ecranului utilizatorului în timp ce acesta derulează și navighează pe site. Salvați modificările și aveți un banner de vânzări gata să vă dezvăluie vizitatorii la miezul nopții! Deci hai să facem asta acum.

Adăugați logica condiționată
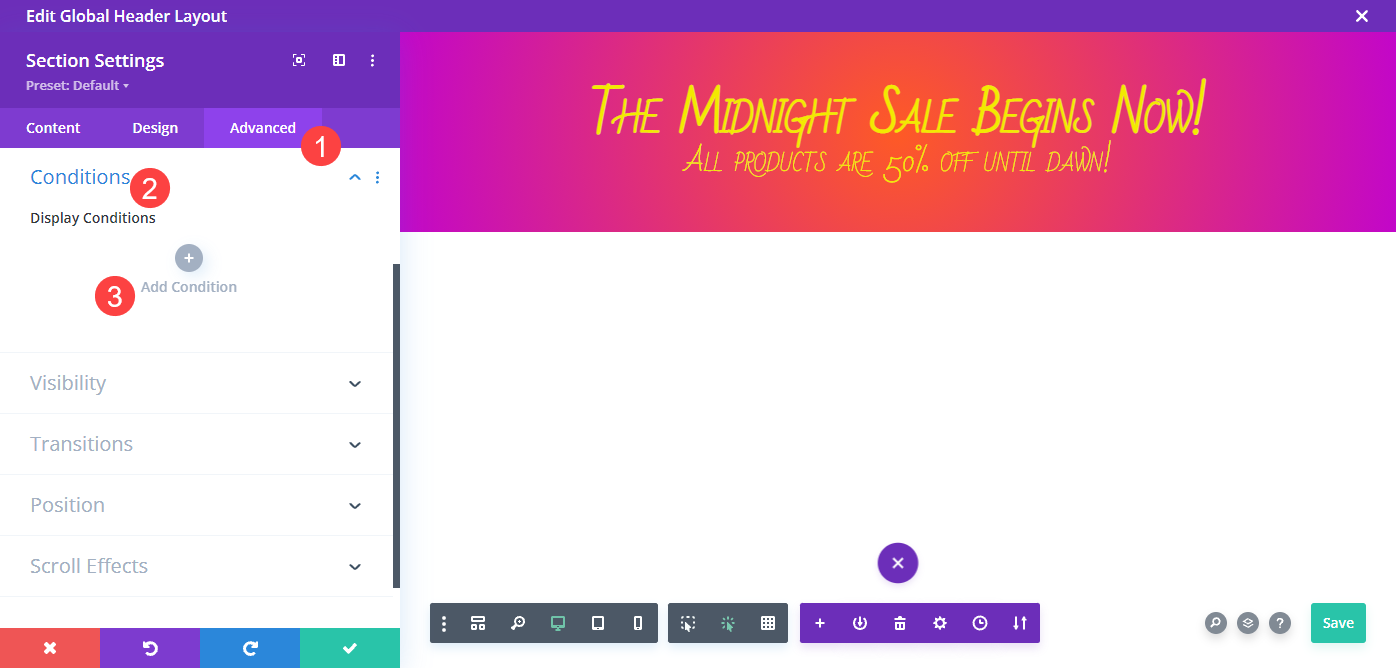
Veți folosi opțiunile de stare Divi pentru a dezvălui bannerul la miezul nopții. Le veți găsi și în fila Avansat din setările secțiunii . Găsiți secțiunea Condiții și faceți clic pe pictograma gri + care scrie Adăugare condiție .

Selectați Afișare numai dacă data curentă... din meniul drop-down, apoi în noua fereastră selectați Este după . Iată partea importantă: în calendar , alegeți ziua dinaintea în care doriți să apară bannerul. Dacă doriți să înceapă pe 19 octombrie la miezul nopții, selectați 18 octombrie, de exemplu. Apoi setați ora și minutul la 23:59 . În notație de 24 de ore, 00:00 este echivalentul miezului nopții, așa că aceste setări vor dezvălui acest nou banner de vânzări exact la miezul nopții (sau 1 minut după 23:59 la data pe care o alegeți).

Notă: dacă vânzarea pe care o dezvăluiți acest banner se încheie la o anumită oră, puteți adăuga oa doua condiție la secțiune, urmând aceleași instrucțiuni, dar selectați Este înainte și setați data de încheiere. Procedând astfel, veți oferi o fereastră cronometrată în care bannerul va apărea pe site-ul dvs.
Încheierea
Opțiunile de stare ale Divi vă permit să setați orice număr de criterii pentru afișarea conținutului pe site-ul dvs. web. Prin proiectarea unei secțiuni simple, pe care se poate face clic ca banner de vânzări și stabilirea unei opțiuni de condiție pentru a fi afișată după o anumită dată și oră, puteți programa dezvăluirea promoției la miezul nopții și apoi nu trebuie să fiți treaz în miezul nopții pentru a o lansa.
Ce tipuri de evenimente cronometrate veți dezvălui folosind opțiunile de stare Divi?
Imagine prezentată articol de wongstock / shutterstock.com
