Diviの条件オプションを使用して深夜に販売バナーを正確に表示する方法
公開: 2021-10-24ウェブサイトの所有者としてプロモーションや販売を実行することは、サイトを運営する上で常に最も便利な部分であるとは限りません。 多くの場合、販売は通常の営業時間内に開始または終了せず、代わりに暦日の開始で開始および終了します。 Diviの条件オプションを使用すると、必要なときに正確に設定して忘れて販売バナーをポップアップ(および非表示)することができます。 あなたは忘れっぽい、別のタイムゾーンで、あるいは眠りにつくことさえできます、そしてあなたのウェブサイトはあなたが選んだ正確な時間にそれでも販売バナーを表示します。 プロモーションは、準備ができていなくても準備ができています。 掘り下げて、この魔法を達成する方法を見てみましょう。
真夜中に正確に販売バナーを明らかにする方法
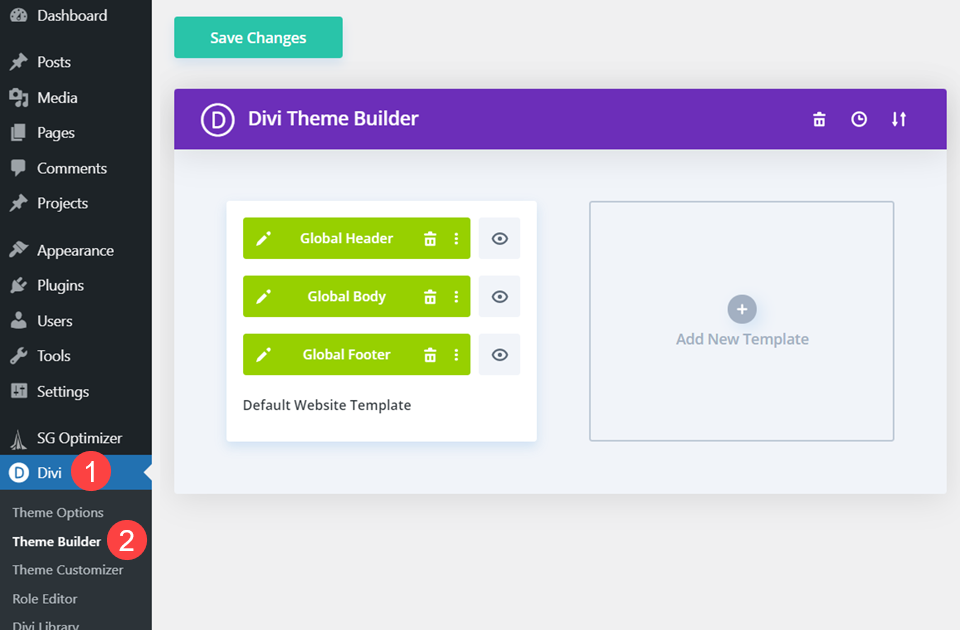
このチュートリアルでは、Diviテーマビルダーを使用します。 特定のページまたは投稿で販売バナーを表示する場合は、従来のDivi Builderでも同じ手順を実行できますが、テーマビルダーを使用してプロモーションをグローバルに表示します。 Divi Theme Builderは、WordPressダッシュボードのDivi –ThemeBuilderの下にあります。

グローバルヘッダーを編集する
デフォルトのウェブサイトテンプレートのグローバルヘッダーに表示する販売バナーを配置して、サイトで最も多くのカバレッジを獲得できるようにします。 [編集]ボタンをクリックして、DiviBuilderを開きます。

新しいセクションと行を作成する
サイトに販売バナーを追加する方法はいくつかあります。 Diviモジュールを使用して表示するバナーとして機能する画像がある場合があります。 または、Diviを使用して、既存のモジュールから完全にバナーをデザインすることもできます。 後者を実行し、Divi Builderを使用して、バナーとして機能するWebサイトヘッダーのセクションを作成することを選択します。
繰り返しになりますが、前述のように、条件付きロジックはすべてのセクション、行、およびモジュールで同じように機能するため、このチュートリアルを特定の状況に簡単に適合させることができます。
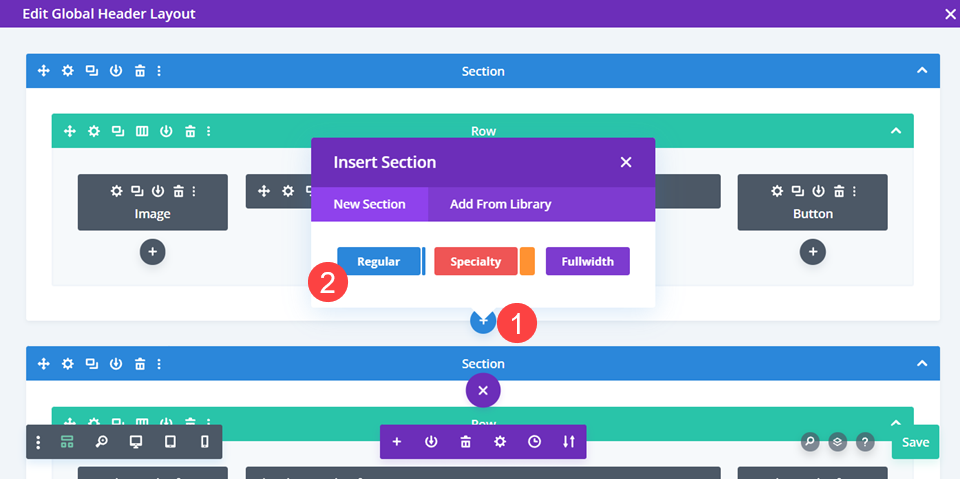
Divi Builderで、青い+アイコンをクリックして、新しい通常のセクションを挿入します。

次に、緑色の+アイコンをクリックして、バナーセクションの行のレイアウトを選択します。 デザインをできるだけシンプルに保つために、単一列の行を選択しますが、どの行でも機能します。 セクションに条件付きロジックを適用するので、その中のすべてが含まれます。

コンテンツモジュールを選択してください
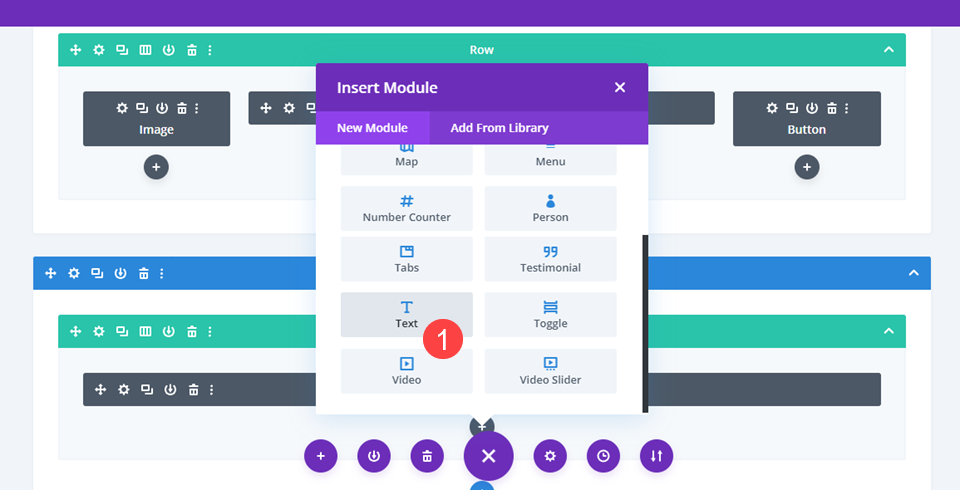
行を挿入すると、Diviはモジュールを選択するように促します。 (または、黒の+アイコンをクリックして自分で行うこともできます)。 バナー用の画像がある場合は、画像モジュールを選択して表示することをお勧めします。 そうでない場合は、ドロップダウンからテキストモジュールを選択します。 典型的なウェブサイトの要素を使用してバナーを表示します。

セクション幅の設定
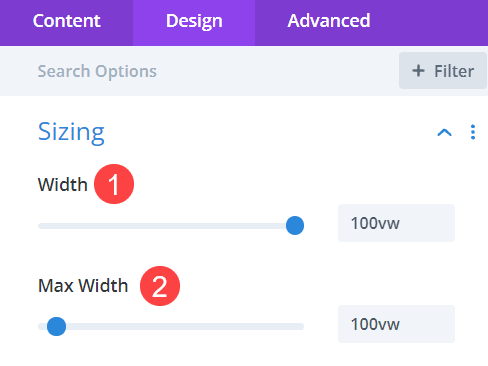
次に、セクション設定に移動して、全体の幅を調整できるようにします。 [デザイン]タブに移動し、[サイズ設定]サブセクションを見つけます。 幅と最大幅の両方を100vwに調整します。 この値により、ユーザーの画面サイズに関係なく、常にビューポート幅の100%になります。

セクションに背景グラデーションを追加する
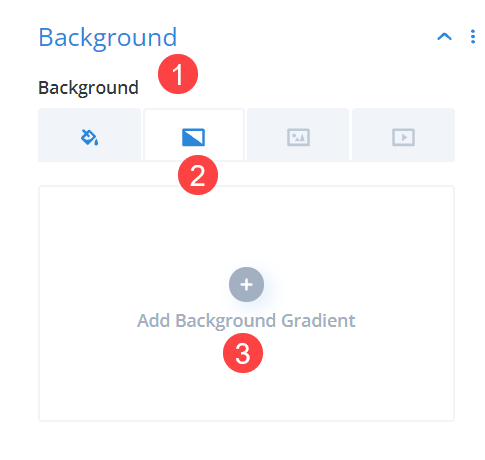
次に、[コンテンツ]タブに移動し、[背景]サブセクションを見つけます。 次に、 2番目のタブに移動してグラデーションの選択を入力し、[背景グラデーションの追加]をクリックします。

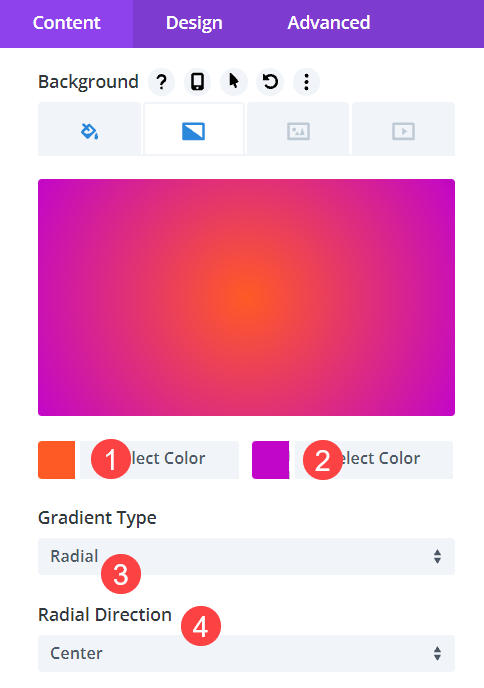
次に、マージする2つの色を選択します。 最初の色は#fe5a25、2番目の色は#c206c9を使用します。 次に、グラデーションタイプとして[放射状]を選択し、[放射状方向]として[中心]を選択します。 一緒に、これは勾配がセクションの中央から円で外側に放射することを意味します。

セクションをクリック可能にする
これは販売バナーであるため、すべてをクリックしてユーザーを販売に誘導する必要があります。 [コンテンツ]タブに進んで[リンク]サブセクションを見つけ、ユーザーのアクセス先のURLを入力します。


テキストモジュールの内容を調整する
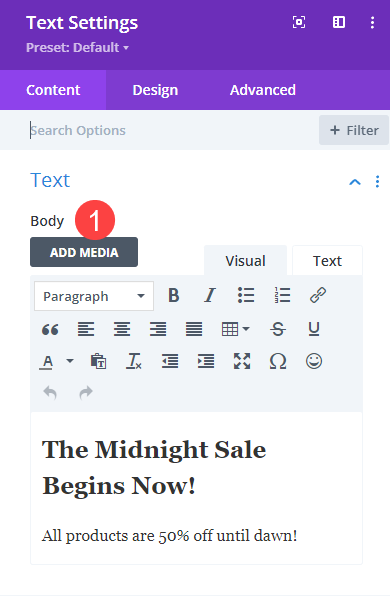
さて、あなたのプロモーションセールバナーが発表しようとしているもののコンテンツを入力する時が来ました。 テキストモジュール設定を入力します。 [コンテンツ]タブでは、 H2の見出しに「ミッドナイトセールが今から始まります」と表示され、本文のテキストに「すべての製品」と表示され、夜明けまで50%オフになっています。

ヘッダーとテキストのスタイリングを追加する
次に、バナーの見出しと本文のフォントと色を変更します。 [テキスト]で、[テキストフォントのスタイル]として[テキストフォントのスモールキャップス]として[不正なスクリプト]を選択します。 背景選択の無料のテキストカラーとして#f2ea00を使用し、テキストサイズとして2emを使用しています。 また、テキストの配置を中央にします。

次に、[見出しテキスト]サブセクションを選択し、[ H2 ]タブをクリックします。 その下で、見出し2のフォントの太さとして太字を選択し、見出し2のテキストの色として#f2ea00を再度追加します。 また、見出し2のテキストサイズを3remに変更して、画面上の他のテキストを基準にした単位でサイズを変更します。
画面にセクションを修正
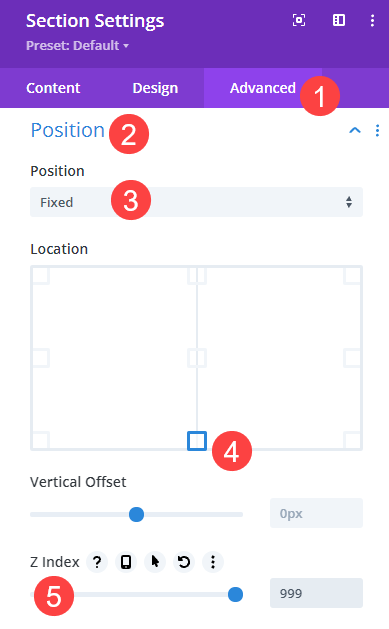
それは時限販売なので、ユーザーがそれを見逃したくないでしょう。 そこで、セクションを画面に固定して、スクロールする場所に関係なく、クリックできるバナーが表示されるようにします。 セクション設定の[詳細設定]タブに移動し、[位置]サブセクションを選択します。 次に、ドロップダウンから[固定]を選択し、[場所]グリッドの中央下の正方形をクリックします。 最後に、 Zインデックスに高い値を設定します(他の要素の上に確実に浮かぶように999を選択します)。

これで、ユーザーがサイトをスクロールしてナビゲートするときに、セクションが画面の下部に表示されます。 変更を保存すると、深夜に訪問者を表示するための販売バナーが用意されます。 それでは、今それをしましょう。

条件付きロジックを追加する
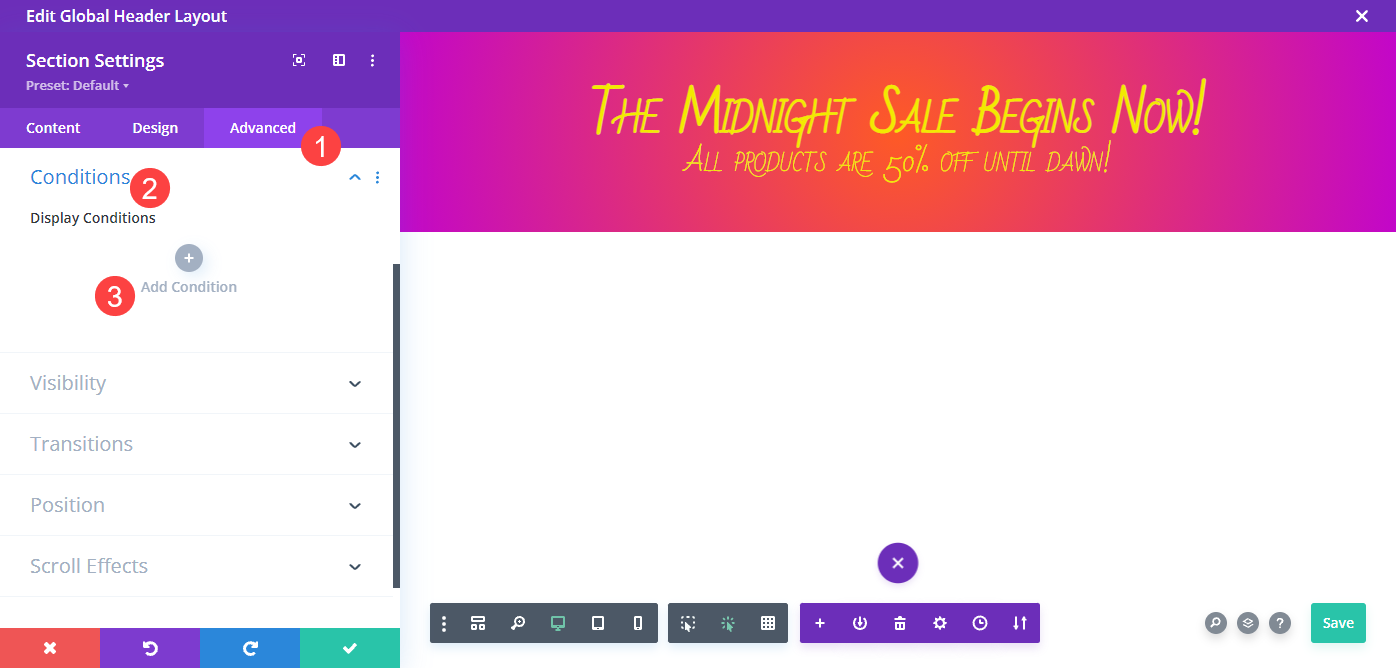
Diviの条件オプションを使用して、深夜にバナーを表示します。 これらは、セクション設定の[詳細設定]タブにもあります。 [条件]セクションを見つけて、[条件の追加]と表示されている灰色の+アイコンをクリックします。

ドロップダウンから[現在の日付の場合にのみ表示... ]を選択し、新しいウィンドウで[後]を選択します。 重要な部分は次のとおりです。カレンダーで、バナーを表示する前日を選択します。 たとえば、10月19日の深夜に開始する場合は、10月18日を選択します。 次に、時と分を23:59に設定します。 24時間表記では、00:00は真夜中と同等であるため、これらの設定により、この新しい販売バナーが正確に真夜中(または、選択した日付の23:59から1分後)に表示されます。

注:このバナーを表示しているセールが特定の時間に終了する場合は、同じ手順に従ってセクションに2番目の条件を追加できますが、[前]を選択して終了日を設定します。 そうすることで、バナーがサイトに表示されるタイミングウィンドウが提供されます。
まとめ
Diviの条件オプションを使用すると、Webサイトにコンテンツを表示するための基準をいくつでも設定できます。 シンプルでクリック可能なセクションを販売バナーとしてデザインし、特定の日時の後に表示する条件オプションを設定することで、プロモーションの公開を深夜にスケジュールし、深夜に起きて起動する必要がなくなります。
Diviの条件オプションを使用して、どのような種類の時限イベントを明らかにしますか?
wongstock/shutterstock.comによる記事特集画像
