كيف تكشف عن لافتة مبيعات في منتصف الليل بدقة مع خيارات شرط ديفي
نشرت: 2021-10-24إن إجراء ترويج أو بيع بصفتك مالكًا لموقع الويب ليس دائمًا الجزء الأكثر ملاءمة لإدارة الموقع. غالبًا لا تبدأ المبيعات أو تنتهي خلال ساعات العمل المعتادة ، بل تبدأ في كثير من الأحيان وتنتهي ببداية يوم تقويمي بدلاً من ذلك. باستخدام خيارات شرط Divi ، يمكنك الآن وضع لافتات مبيعات منبثقة (وتختفي) (وتختفي) على وجه التحديد عندما تحتاج إليها. يمكنك أن تنسى ، في منطقة زمنية مختلفة ، أو حتى تنام ، وسيظل موقع الويب الخاص بك يكشف عن لافتة مبيعات في الوقت الذي تختاره بالضبط. سيكون عرضك الترويجي جاهزًا حتى لو لم تكن كذلك. دعونا نحفر ونرى كيف ننجز هذا السحر.
كيف تكشف عن لافتة مبيعات في منتصف الليل بدقة
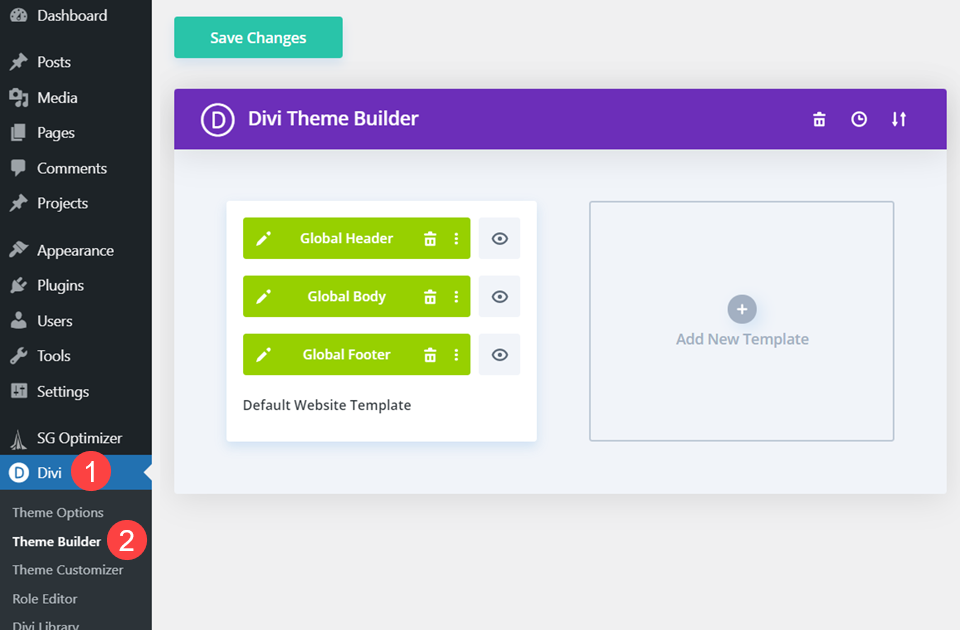
في هذا البرنامج التعليمي ، سنستخدم Divi Theme Builder. يمكنك اتباع هذه الخطوات نفسها في Divi Builder التقليدي إذا كنت تريد الكشف عن لافتة المبيعات على صفحة أو منشور معين ، لكننا سنستخدم أداة إنشاء السمات لعرض الترويج عالميًا. يمكنك العثور على Divi Theme Builder في لوحة معلومات WordPress الخاصة بك ضمن Divi - Theme Builder .

قم بتحرير الرأس العام
سنقوم بوضع لافتة المبيعات ليتم الكشف عنها في العنوان العالمي لنموذج موقع الويب الافتراضي حتى تحصل على أكبر قدر من التغطية على الموقع. ابدأ بالنقر فوق الزر " تحرير " لفتح Divi Builder.

قم بإنشاء قسم وصف جديد
هناك طريقتان يمكنك من خلالهما إضافة لافتة المبيعات إلى موقعك. قد يكون لديك صورة تعمل بمثابة لافتة ستعرضها باستخدام وحدات Divi. أو يمكنك استخدام Divi لتصميم اللافتة بالكامل من الوحدات النمطية الموجودة. سنفعل هذا الأخير ، باختيار استخدام Divi Builder لإنشاء قسم من رأس موقع الويب الخاص بك يعمل بمثابة لافتة.
مرة أخرى ، كما قلنا أعلاه ، يعمل المنطق الشرطي بنفس الطريقة في جميع الأقسام والصفوف والوحدات النمطية ، بحيث يمكنك بسهولة تكييف هذا البرنامج التعليمي مع موقفك الخاص.
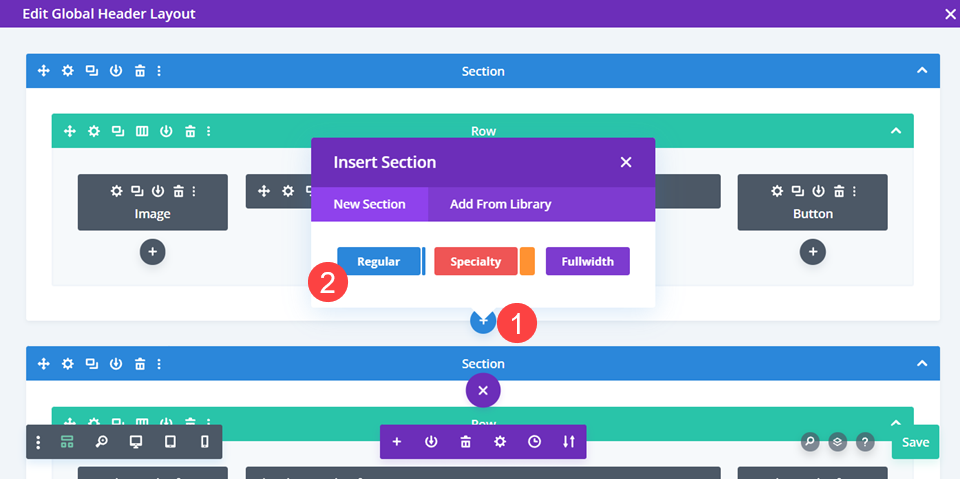
في Divi Builder ، انقر فوق الرمز الأزرق + وأدخل قسمًا عاديًا جديدًا.

بعد ذلك ، حدد التخطيط لصف قسم البانر الخاص بك عن طريق النقر فوق الرمز الأخضر + . سنختار صفًا أحادي العمود لإبقاء التصميم بسيطًا قدر الإمكان ، على الرغم من أن أيًا منها سيعمل. سنقوم بتطبيق المنطق الشرطي على القسم ، بحيث يتم تضمين كل شيء بداخله.

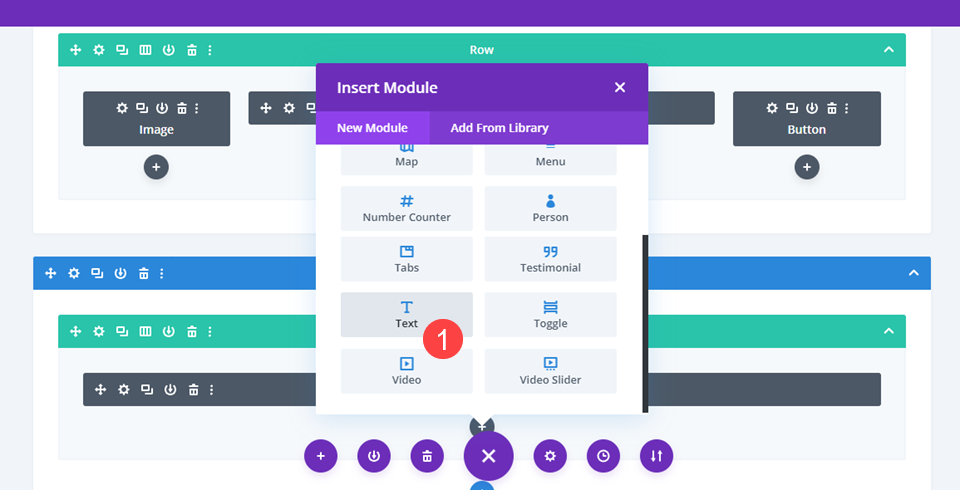
اختر وحدة المحتوى الخاصة بك
عندما تقوم بإدخال صفك ، تطالبك Divi باختيار وحدة نمطية. (أو يمكنك القيام بذلك بنفسك عن طريق النقر فوق رمز + الأسود ). إذا كانت لديك صورة للشعار الخاص بك ، فستحتاج إلى اختيار وحدة الصورة لعرضها. إذا لم يكن كذلك ، فاختر وحدة النص من القائمة المنسدلة. سنستخدم عناصر موقع الويب النموذجية للكشف عن الشعار.

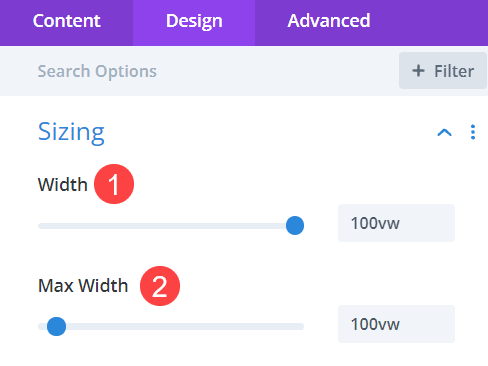
تعيين عرض المقطع
بعد ذلك ، انتقل إلى إعدادات القسم بحيث يمكنك ضبط العرض الكلي. انتقل إلى علامة التبويب " تصميم " وابحث عن القسم الفرعي " تغيير الحجم ". اضبط كل من Width و Max Width على 100vw . ستضمن هذه القيمة استقرارها دائمًا بنسبة 100٪ من عرض إطار العرض بغض النظر عن حجم شاشة المستخدم.

أضف تدرجًا في الخلفية إلى القسم
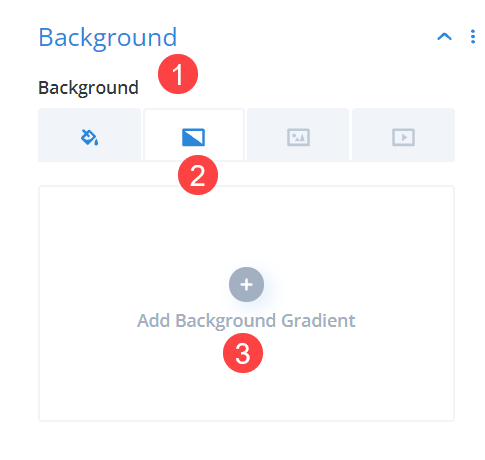
بعد ذلك ، انتقل إلى علامة التبويب " المحتوى " وابحث عن القسم الفرعي " الخلفية ". بعد ذلك ، انتقل إلى علامة التبويب الثانية لإدخال تحديد التدرج ، ثم انقر فوق إضافة تدرج خلفية .

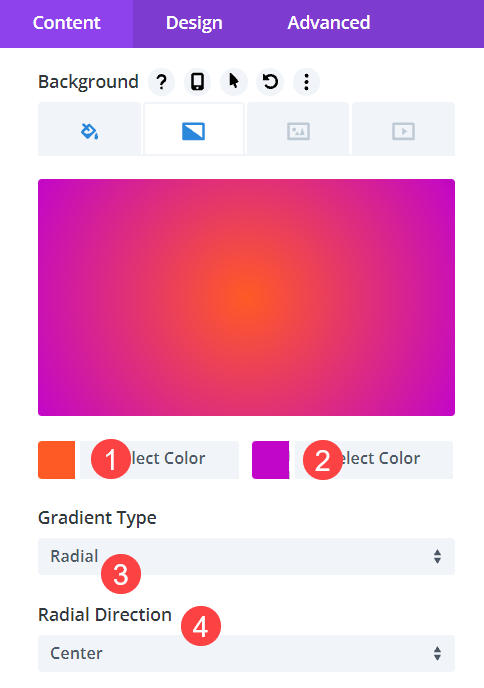
ثم تختار اللونين اللذين تريد دمجهما. نذهب مع # fe5a25 للون الأول و # c206c9 للون الثاني . بعد ذلك ، سنختار Radial باعتباره نوع التدرج ، والمركز هو الاتجاه الشعاعي . يعني هذا معًا أن التدرج اللوني سيشع للخارج في دائرة من منتصف القسم.

اجعل القسم قابلاً للنقر
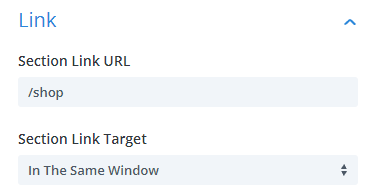
نظرًا لأن هذا هو شعار المبيعات ، فستريد أن يكون كل شيء قابلاً للنقر وأن تنقل المستخدمين إلى عملية البيع. تابع في علامة التبويب " المحتوى " للعثور على قسم الارتباط الفرعي ثم أدخل عنوان URL للمكان الذي تريد أن يذهب إليه المستخدمون.


ضبط محتوى وحدة النص
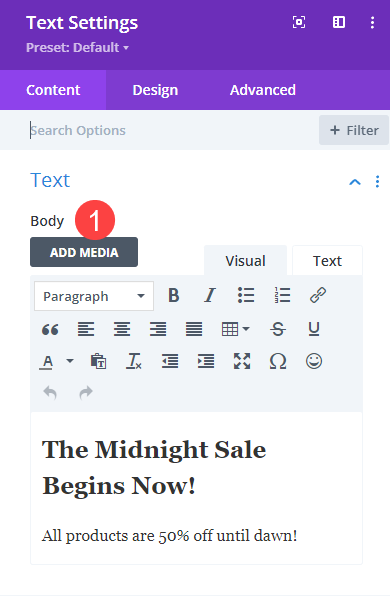
الآن ، حان الوقت لإدخال المحتوى لأي إعلان سيعلن عنه بيع ترويجي. أدخل إعدادات وحدة النص . ضمن علامة التبويب " المحتوى " ، سنبقي الأمر بسيطًا من خلال عنوان H2 الذي يقرأ عرض منتصف الليل يبدأ الآن والنص الأساسي الذي يقرأ جميع المنتجات خصم بنسبة 50٪ حتى الفجر .

إضافة رأس ونص النمط
بعد ذلك ، ستحتاج إلى تغيير الخطوط والألوان الخاصة بالعناوين والنص الأساسي للشعار. ضمن النص ، سوف نختار نصًا سيئًا كأحرف صغيرة لخط النص كنمط خط النص . نحن نستخدم # f2ea00 كلون نص مجاني لتحديدات الخلفية و 2em كحجم النص . نريد أيضًا أن تكون محاذاة النص في الوسط .

بعد ذلك ، نختار القسم الفرعي نص العنوان والنقر فوق علامة التبويب H2 . تحته ، سوف نختار Bold لـ Heading 2 Font Weight ومرة أخرى نضيف # f2ea00 كلون نص العنوان 2 . نقوم أيضًا بتغيير حجم نص العنوان 2 إلى 3rem بحيث يتم تغيير الحجم بالوحدات بالنسبة للنص الآخر على الشاشة.
قسم الإصلاح على الشاشة
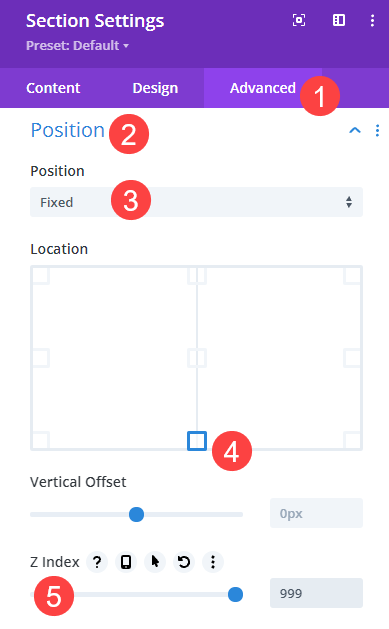
نظرًا لكونها عملية بيع محددة بوقت ، فأنت لا تريد أن يفوتها المستخدمون. لذلك سنقوم بإصلاح القسم على شاشاتهم بحيث بغض النظر عن مكان التمرير ، ستجد اللافتة هناك لكي ينقروا عليها. انتقل إلى علامة التبويب خيارات متقدمة في إعدادات القسم واختر القسم الفرعي للوظيفة . ثم حدد Fixed من القائمة المنسدلة وانقر فوق المربع الأوسط السفلي في شبكة الموقع . أخيرًا ، قم بتعيين قيمة عالية لمؤشر Z (نختار 999 لضمان الطفو فوق العناصر الأخرى).

الآن ، سيتمسك القسم بأسفل شاشة المستخدم أثناء قيامه بالتمرير والتنقل في الموقع. احفظ التغييرات ، وسيكون لديك لافتة مبيعات جاهزة للكشف عن زوار موقعك في منتصف الليل! لذلك دعونا نفعل ذلك الآن.

أضف المنطق الشرطي
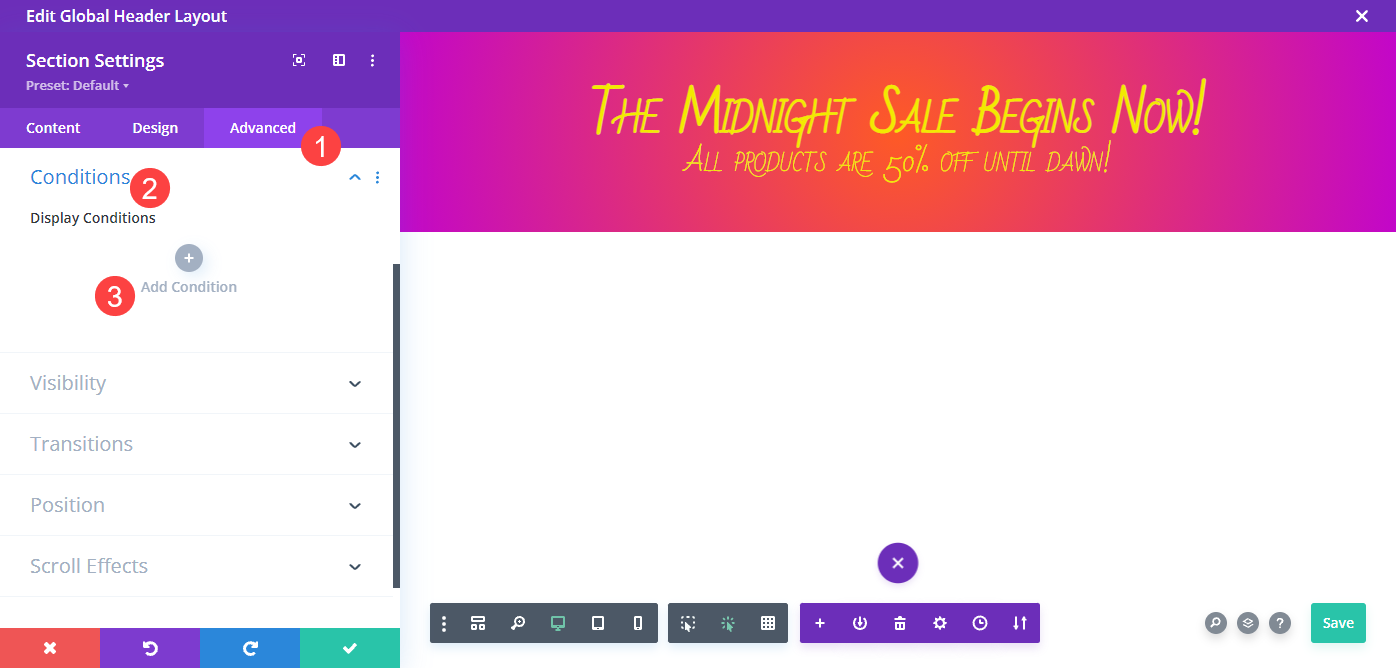
ستستخدم خيارات شرط Divi للكشف عن اللافتة في منتصف الليل. ستجدها أيضًا في علامة التبويب خيارات متقدمة في إعدادات القسم . ابحث عن قسم الشروط وانقر على أيقونة + الرمادي التي تقرأ إضافة شرط .

حدد العرض فقط إذا كان التاريخ الحالي ... من القائمة المنسدلة ثم في النافذة الجديدة حدد بعد . إليك الجزء المهم: في التقويم ، اختر اليوم السابق الذي تريد ظهور الشعار فيه. إذا كنت تريد أن تبدأ في منتصف الليل في 19 أكتوبر ، فحدد 18 أكتوبر ، على سبيل المثال. ثم اضبط الساعة والدقيقة على 23:59 . في التدوين على مدار 24 ساعة ، يكون 00:00 مكافئًا لمنتصف الليل ، لذا ستكشف هذه الإعدادات بانر المبيعات الجديد هذا في منتصف الليل بالضبط (أو 1 دقيقة بعد 23:59 في التاريخ الذي تختاره).

ملاحظة: إذا انتهت عملية البيع التي تكشفها عن هذا الشعار في وقت محدد ، يمكنك إضافة شرط ثانٍ إلى القسم ، باتباع هذه الإرشادات نفسها ولكن حدد قبل وتعيين تاريخ الانتهاء. سيؤدي القيام بذلك إلى توفير نافذة موقوتة حيث سيظهر الشعار على موقعك.
تغليف
تتيح لك خيارات شرط Divi تعيين أي عدد من المعايير لعرض المحتوى على موقع الويب الخاص بك. من خلال تصميم قسم بسيط وقابل للنقر عليه باعتباره لافتة مبيعات وتعيين خيار شرط للعرض بعد تاريخ ووقت معينين ، يمكنك جدولة الكشف عن حملتك الترويجية في منتصف الليل ومن ثم لا يتعين عليك أن تكون مستيقظًا في منتصف الليل لإطلاقه.
ما أنواع الأحداث الموقوتة التي ستكشف عنها باستخدام خيارات حالة Divi؟
المادة مميزة صورة من wongstock / shutterstock.com
