Eine einfache Anleitung zu den Standardseiten von WooCommerce
Veröffentlicht: 2021-10-23Wenn Sie eine WordPress-Website haben, besteht eine gute Chance, dass Sie WooCommerce installiert haben. Wenn nicht, besteht eine hohe Wahrscheinlichkeit, dass Sie darüber nachgedacht haben oder dies in Erwägung ziehen. Wir verstehen, dass die Aussicht, eine ganze E-Commerce-Plattform zu lernen, entmutigend sein kann, aber zum Glück ist WooCommerce eine einfach zu erlernende Plattform. Viele der grundlegenden Funktionen können verstanden werden, indem Sie sich mit den Standardseiten vertraut machen, die während des Setups installiert werden, und wie sie funktionieren.
1. Einkaufen

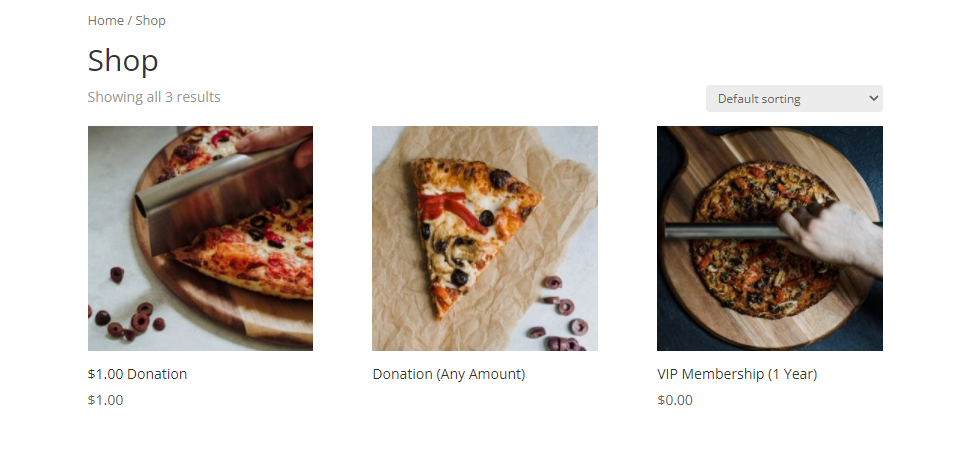
Die vielleicht wichtigste Standardseite für WooCommerce, der Shop , ist der Ort, an dem Ihre Kunden die verschiedenen Produkte sehen, die Sie zum Verkauf anbieten. Das ist eigentlich seine einzige Funktion – das Anzeigen von Produkten.
Bei der Installation legt WooCommerce die URL für den Shop https://example.com/shop fest . Während ein Großteil der WooCoomerce-Inhalte durch die Verwendung von Shortcodes angezeigt wird, ist dies auf der Shop-Seite nicht der Fall.
Es ist wichtig zu beachten, dass beim Bearbeiten dieser Seite und der anderen standardmäßigen WooCommerce-Seiten keine Gestaltungsoptionen enthalten sind. Um diese Seiten anzupassen, müssen Sie ihr CSS direkt bearbeiten oder ein Design oder Plugin verwenden, das Gestaltungsoptionen bietet. Unser eigenes Flaggschiffprodukt, das Divi-Thema, ist ein unglaublich leistungsstarkes Designtool für alle, die WooCommerce verwenden. Wenn Sie keine einzige Shop-Seite für alles wollen (was bei einem großen Shop unmöglich zu verwalten sein kann), können Sie jederzeit Produktkategorieseiten erstellen, die nur bestimmte Arten von Produkten anzeigen, und den Divi Theme Builder
Darüber hinaus können Sie Divi verwenden, um das Aussehen von WooCommerce auf verschiedene Weise komplett zu überarbeiten, indem Sie eine Website-weite WooCommerce-Vorlage erstellen, die Produkte auf viel ansprechendere Weise anzeigt. Darüber hinaus enthalten die WooCommerce-Module von Divi eine Reihe von Anpassungsoptionen, darunter ein Shop-Modul, das Sie zusammen mit dem Theme Builder verwenden können, um fantastische Effekte zu erzielen.
2. Einkaufswagen

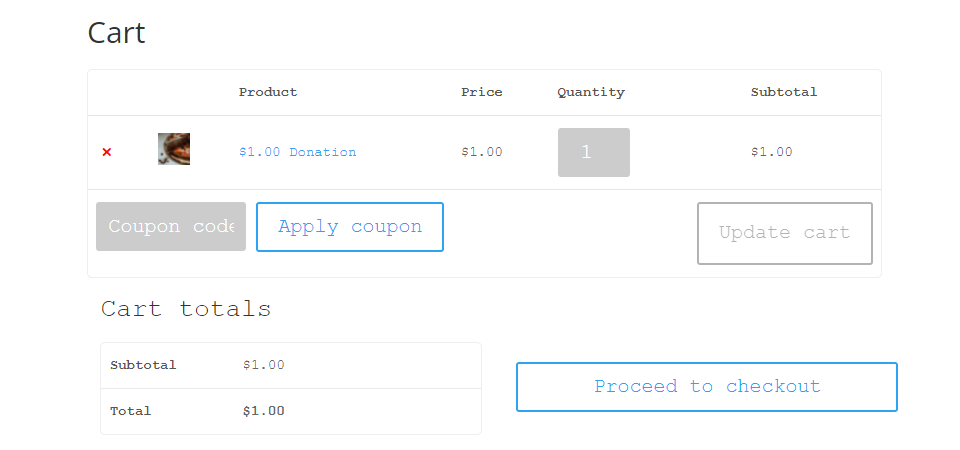
Standardmäßig erstellt WooCommerce die URL https://example.com/cart für Ihre Website. Darin besteht der Inhalt der Warenkorbseite einfach aus dem Shortcode [woocommerce_cart] . Die Seite selbst enthält eine Reihe wertvoller Informationspunkte. Es enthält die Liste der zu kaufenden Artikel und deren Mengen, ein Gutscheincodefeld sowie Zwischensummen, Gesamtsummen und eine Schaltfläche „Zur Kasse gehen“.
Auch hier ist die standardmäßige WooCommerce-Warenkorbseite nicht außerhalb des benutzerdefinierten CSS-Codes bearbeitbar. Einige Software von Drittanbietern ermöglicht Ihnen dies. Darüber hinaus bietet Ihnen das Warenkorb-Rendering per Shortcode eine Reihe von Optionen, wo der Warenkorb angezeigt werden soll. Du kannst es ganz einfach über den Shortcode-Block des Block-Editors anzeigen. Sie können es mit dem Divi Theme Builder als Teil der Fußzeile Ihres Shops oder einer beliebigen Seitenvorlage einfügen. Während der Warenkorb traditionell eine eigene Seite ist, können Sie die Flexibilität des Shortcodes nutzen, um Reibung zwischen Ihrem Benutzer und einem abgeschlossenen Kauf zu beseitigen.
3. Kasse

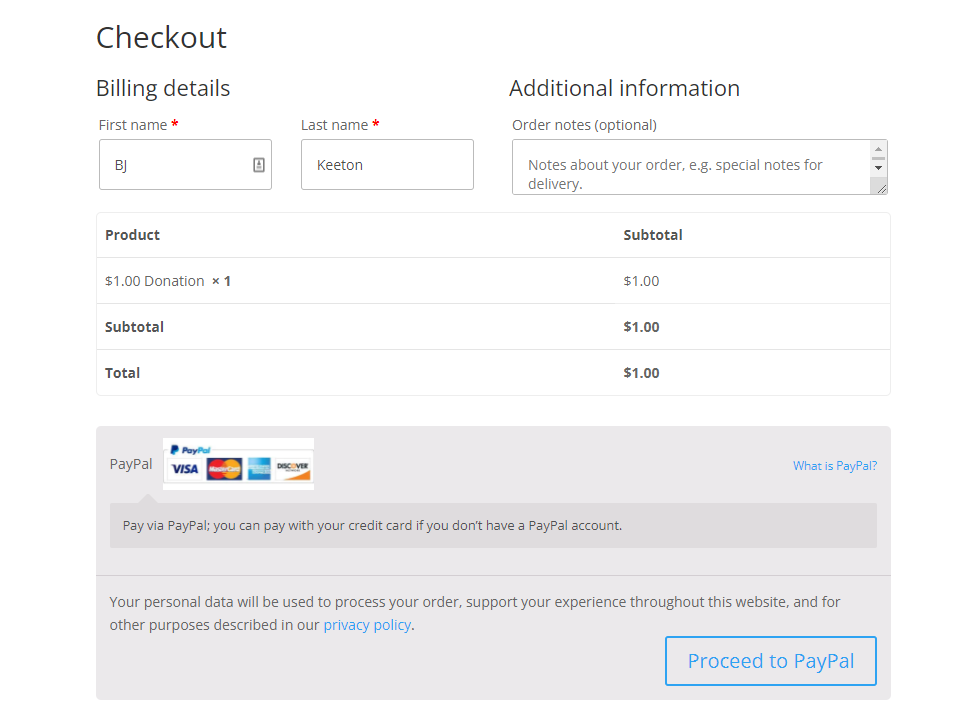
Ähnlich wie die anderen standardmäßigen WooCommerce-Seiten rendert auch die Checkout -Seite (https://example.com/checkout) ihren Inhalt über den Shortcode: [woocommerce_checkout] . Wir möchten darauf hinweisen, dass WooCommerce bei der Installation nur PayPal als Zahlungsgateway enthält. Sie können jedoch andere durch Plugins und Erweiterungen hinzufügen, wodurch Ihr Geschäft für Besucher viel attraktiver wird. Stripe and Square und andere wichtige Zahlungsgateways sind verfügbar und werden nach der Installation auf der Checkout-Seite angezeigt.

Darüber hinaus hat WooCommerce ein eigenes Zahlungsgateway namens WooCommerce Payments veröffentlicht, das Sie als separates Plugin installieren können. Da internationale Finanzrichtlinien streng sein können, sind bestimmte Prozessoren wie PayPal möglicherweise nicht in allen Ländern verfügbar. Anstatt auf internationale Verkäufe zu verzichten, können Sie WooCommerce Payments als Gateway verwenden.
Alle von Ihnen ausgewählten Zahlungsprozessoren und Gateways werden auf der Checkout-Seite angezeigt, sodass Ihre Kunden leicht entscheiden können, wie sie ihren Kauf abschließen möchten. Die Checkout-Seite verwendet das Standard-Site-Design, aber Sie können benutzerdefiniertes CSS oder Software von Drittanbietern verwenden, um es anzupassen.
Außerdem können Sie der Checkout-Seite beliebige Inhalte hinzufügen, z. B. Upsells und verwandte Produkte (die beide im Divi WooCommerce-Modulpaket enthalten sind), um Ihre Kunden weiter zu locken. Sie müssen nur die Seite bearbeiten, die den Shortcode enthält, und Extras anhängen, wo immer Sie möchten.
4. Mein Konto

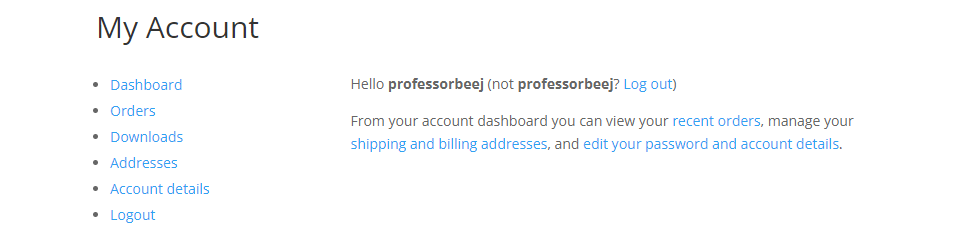
Die Seite Mein Konto , die vom Shortcode [woocommerce_my_account] gerendert wird, dient als eine Art Drehscheibe für Ihre Kunden. Ähnlich wie die anderen WooCommerce-Standardseiten finden Sie sie unter https://example.com/my-account .
Sie können nicht nur ihre WordPress-spezifischen Details wie Anzeigename, E-Mail-Adresse und Passwort anpassen, die Seite „Mein Konto“ gibt ihnen auch vollen Zugriff auf die feinen Details ihrer Interaktionen mit Ihrer Website und Ihrem Shop. Über den Endpunkt „Adressen“ können sie ihre Liefer- und Rechnungsadressen anpassen, um künftige Einkäufe zu vereinfachen.
Die Option Bestellungen zeigt dem Benutzer alle abgeschlossenen (und stornierten) Bestellungen, die er getätigt hat. Wenn Sie ein Geschäft betreiben, das mit digitalen Waren handelt, führt der Download-Link den Benutzer zu seinen Lizenzschlüsseln und Links zu allen Dateien, auf die ihm seine Einkäufe Zugriff gewährt haben.
Wie die anderen WooCommerce-Standardseiten bietet die Seite „Mein Konto“ nur sehr wenige Anpassungsmöglichkeiten. Beim grundlegenden WooCommerce-Plugin geht es um Funktionalität über Stil, und wie bei den anderen Seiten können Sie Software von Drittanbietern wie Divi verwenden, um der Seite „Mein Konto“ eine Reihe von Funktionen hinzuzufügen. So etwas wie das Hinzufügen eines verwandten Produkts oder Upsells zum Endpunkt „Bestellungen“ oder „Downloads“ kann Ihr Engagement und Ihre Conversions erheblich steigern.
Abschluss mit WooCommerce-Standardseiten
WooCommerce ist eines der leistungsstärksten WordPress-Tools auf dem Markt. Aber leistungsstark muss nicht kompliziert sein. Die mit WooCommerce gelieferten Standardseiten sind einfach und unkompliziert. Indem Sie verstehen, wie jeder von ihnen auf Ihrer Website erscheint (und wie jeder von ihnen dann angepasst und an Ihre Bedürfnisse angepasst werden kann), können Sie ein Tycoon in Ihrer Nische werden. Durch die Verwendung von Shortcodes hat WooCommerce es Drittentwicklern ermöglicht, seine Funktionalität sprunghaft zu erweitern. Wenn Sie sich die Standardseiten Ihrer Website ansehen und sehen, wie Ihre Benutzer mit ihnen interagieren, können Sie den Umsatz und das Engagement steigern und eine Benutzererfahrung schaffen, die sie dazu bringt, immer wieder zurückzukehren.
Welche Tipps und Tricks haben Sie gelernt, um das Beste aus den WooCommerce-Standardseiten herauszuholen?
Beitragsbild des Artikels von Julia Tim / shutterstock.com
