如何使用 Divi 的条件选项在午夜准确地显示销售横幅
已发表: 2021-10-24作为网站所有者进行促销或销售并不总是运行网站最方便的部分。 销售通常不会在典型的营业时间内开始或结束,而是在日历日开始和结束时开始和结束。 使用 Divi 的条件选项,您现在可以在需要时精确地弹出(并消失)设置并忘记它的销售横幅。 您可能健忘,在不同的时区,甚至睡着了,您的网站仍会在您选择的时间显示销售横幅。 即使您还没有准备好,您的促销也将准备就绪。 让我们深入研究一下如何完成这个魔法。
如何在午夜准确地展示销售横幅
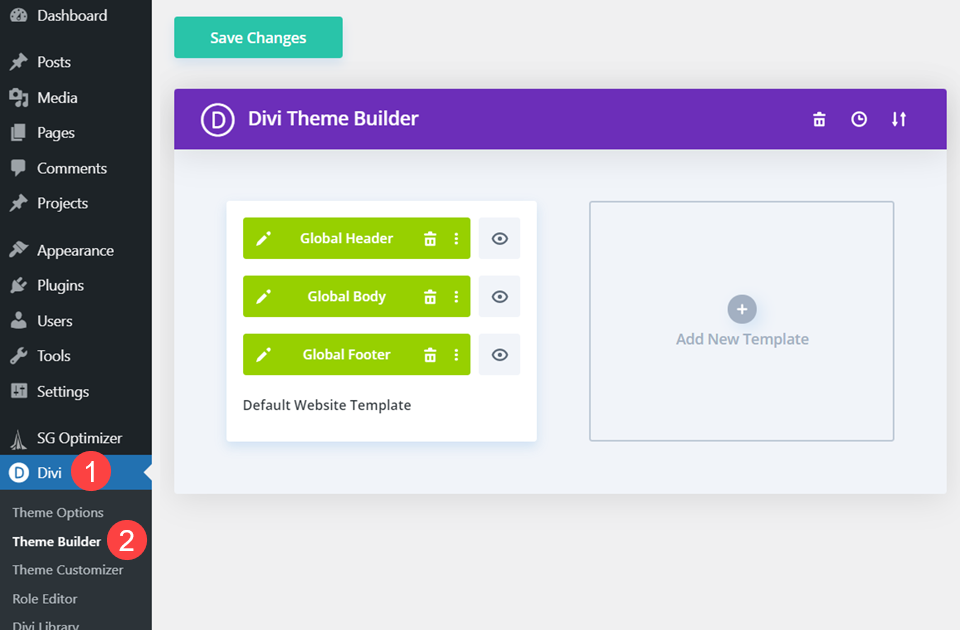
对于本教程,我们将使用 Divi Theme Builder。 如果您想在特定页面或帖子上显示销售横幅,您可以在传统 Divi Builder 中执行这些相同的步骤,但我们将使用主题构建器在全球范围内显示促销。 您可以在Divi – Theme Builder 下的 WordPress 仪表板中找到 Divi Theme Builder 。

编辑全局标题
我们将放置销售横幅以显示在默认网站模板的全局标题中,以便它在网站上获得最大的覆盖率。 首先单击“编辑”按钮打开 Divi Builder。

创建一个新的部分和行
有几种方法可以将销售横幅添加到您的网站。 您可能有一个图像作为您将使用 Divi 模块显示的横幅。 或者您可以使用 Divi 完全使用现有模块设计横幅。 我们将做后者,选择使用 Divi Builder 来创建一个用作横幅的网站标题部分。
同样,正如我们上面所说,条件逻辑在所有部分、行和模块上的工作方式都是相同的,因此您可以轻松地根据您的特定情况调整本教程。
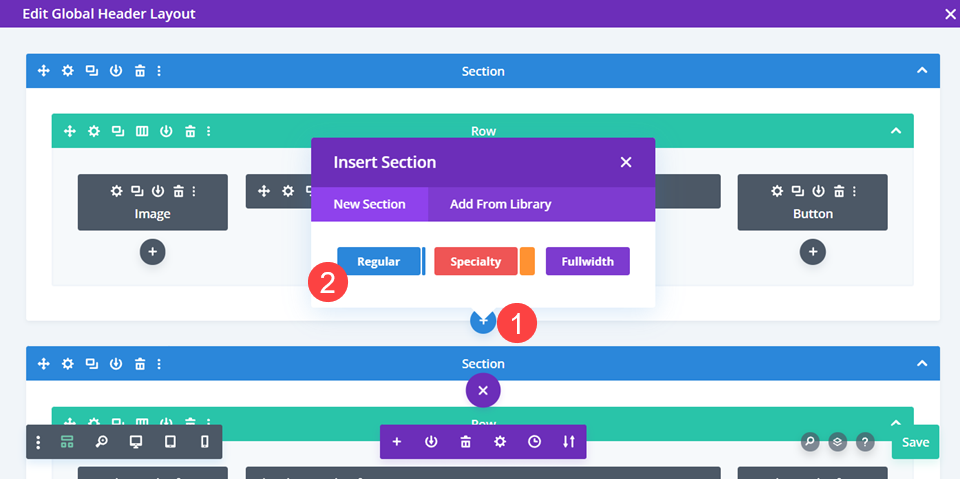
在 Divi Builder 中,单击蓝色 + 图标并插入一个新的常规部分。

然后,通过单击绿色 + 图标选择横幅部分行的布局。 我们将选择一个单列行以使设计尽可能简单,尽管任何方法都可以。 我们将条件逻辑应用于该部分,因此包含其中的所有内容。

选择您的内容模块
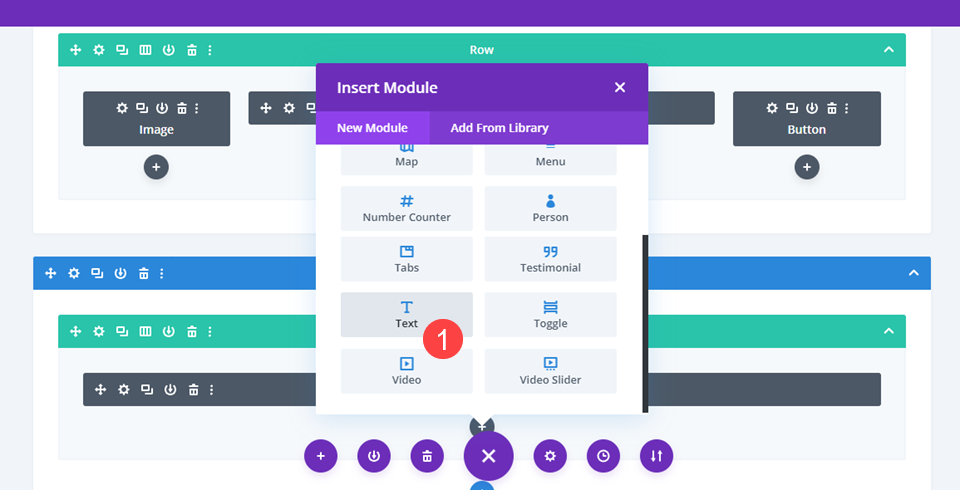
当您插入行时,Divi 会提示您选择一个模块。 (或者您可以通过单击黑色 + 图标自行完成)。 如果您有横幅图像,您将需要选择图像模块来显示它。 如果没有,则从下拉列表中选择文本模块。 我们将使用典型的网站元素来展示横幅。

设置截面宽度
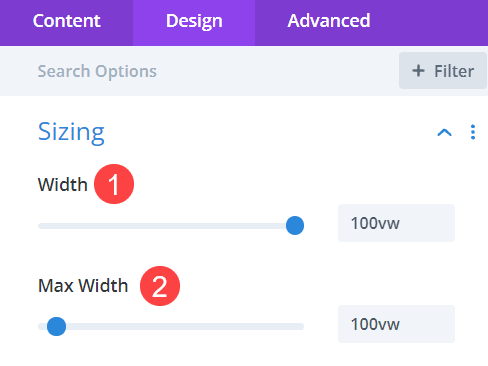
接下来,进入部分设置,以便您可以调整整体宽度。 导航到Design选项卡并找到Sizing小节。 将Width和Max Width都调整为100vw 。 无论用户的屏幕尺寸如何,该值将确保它始终位于视口宽度的 100%。

向部分添加背景渐变
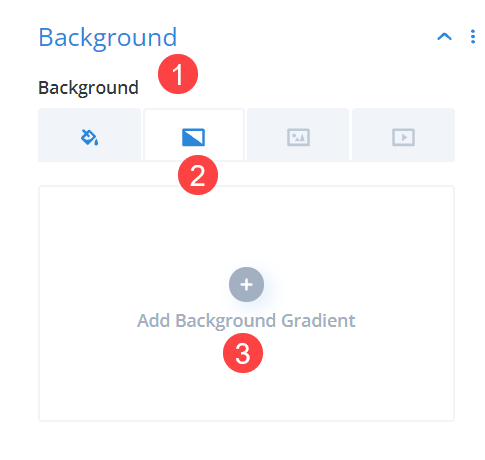
接下来,转到“内容”选项卡并找到“背景”子部分。 然后,进入第二个选项卡进入渐变选择,然后点击添加背景渐变。

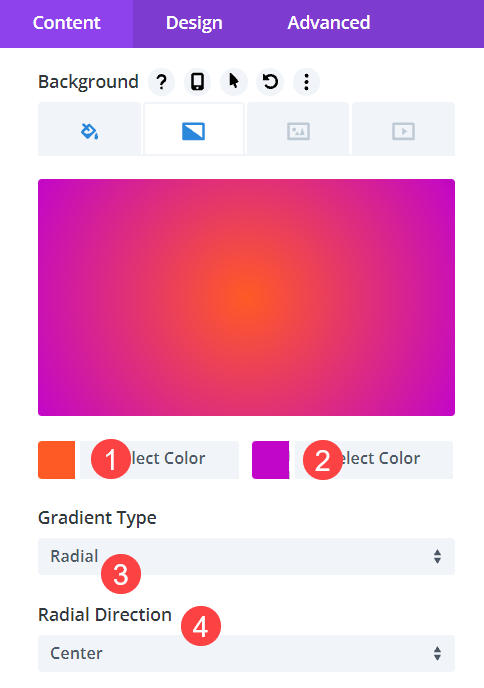
然后选择要合并的两种颜色。 我们将使用#fe5a25作为第一种颜色,使用#c206c9作为第二种颜色。 然后,我们将选择Radial作为Gradient Type ,并选择Center作为Radial Direction 。 总之,这意味着渐变将从截面中间以圆形向外辐射。

使部分可点击
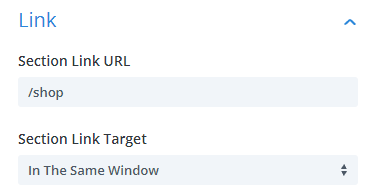
因为这是一个销售横幅,所以您会希望整个内容都可以点击并将您的用户带到销售中。 继续在“内容”选项卡中找到“链接”子部分,然后输入您希望用户访问的 URL。


调整文本模块内容
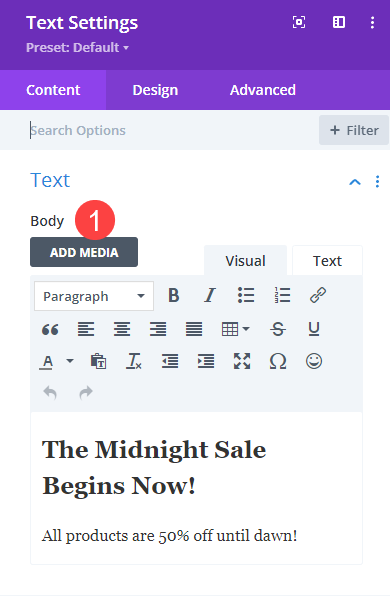
现在,是时候为您的促销促销横幅将要宣布的内容输入内容了。 输入文本模块设置。 在“内容”选项卡下,我们将使用H2标题保持简单,标题为The Midnight Sale Begins Now ,正文为All products are 50% off until far 。

添加标题和文本样式
接下来,您需要更改横幅标题和正文的字体和颜色。 在文本下,我们将选择Bad Script作为文本字体Small Caps作为文本字体样式。 我们使用#f2ea00作为背景选择的补充文本颜色,使用2em作为文本大小。 我们还希望Text Alignment为Center 。

接下来,我们选择标题文本子部分并单击H2选项卡。 在它下面,我们将为Heading 2 字体粗细选择Bold并再次添加#f2ea00作为Heading 2 Text Color 。 我们还将标题 2 文本大小更改为3rem ,以便它以相对于屏幕上其他文本的单位调整大小。
将部分固定到屏幕上
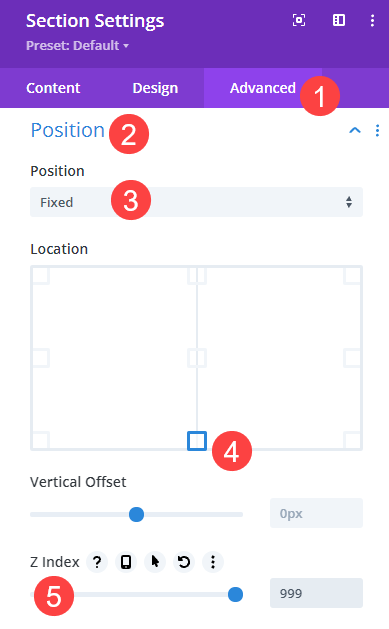
因为这是一个定时销售,所以您不希望您的用户错过它。 所以我们将把这个部分固定到他们的屏幕上,这样无论他们滚动到哪里,横幅都在那里供他们点击。 进入部分设置的高级选项卡,然后选择位置子部分。 然后从下拉列表中选择固定并单击位置网格中底部中间的方块。 最后,为Z Index设置一个较高的值(我们选择 999 以确保浮动在其他元素之上)。

现在,当用户滚动和浏览网站时,该部分将贴在用户屏幕的底部。 保存您的更改,您就有了一个销售横幅,准备在午夜向您的访客展示! 所以让我们现在就这样做。

添加条件逻辑
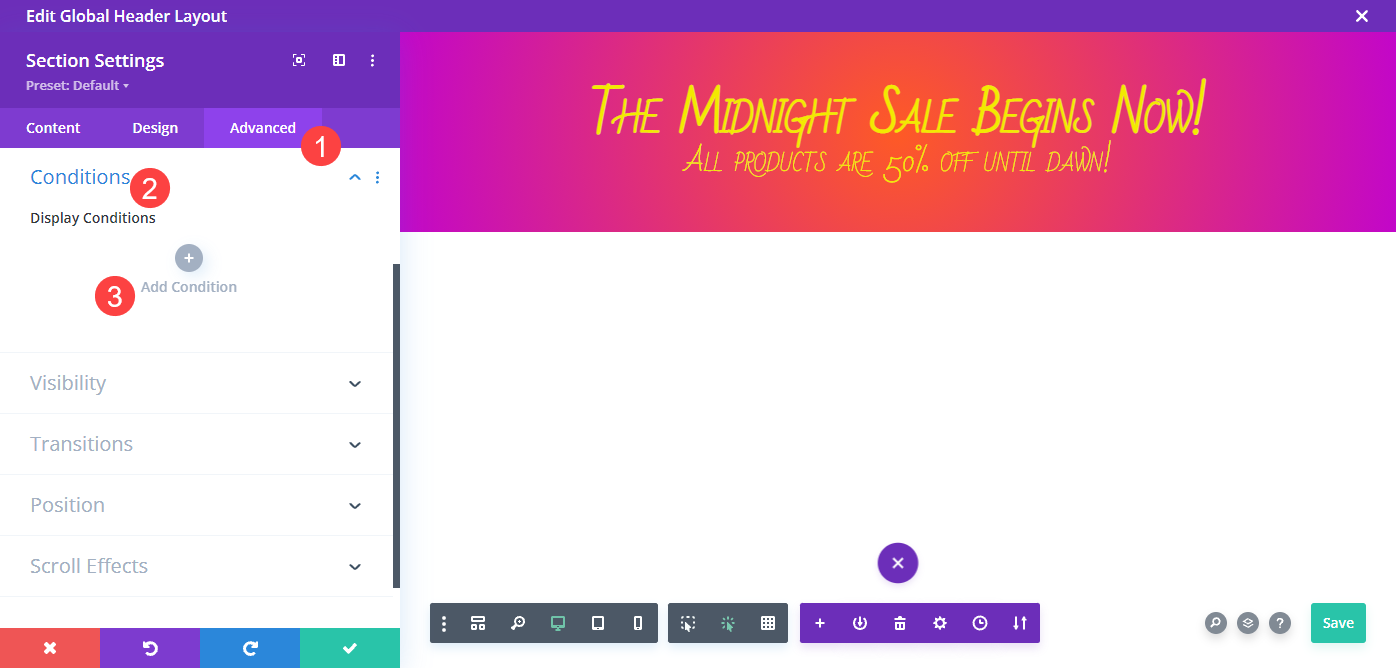
您将使用 Divi 的条件选项在午夜显示横幅。 您还可以在“部分设置”的“高级”选项卡中找到这些内容。 找到条件部分,然后单击显示为添加条件的灰色 + 图标。

从下拉列表中选择Display Only if Current Date... ,然后在新窗口中选择Is After 。 这是重要的部分:在日历上,选择您希望横幅出现的前一天。 例如,如果您希望它在 10 月 19 日午夜开始,请选择 10 月 18 日。 然后将小时和分钟设置为23:59 。 在 24 小时制中,00:00 相当于午夜,因此这些设置将在午夜(或您选择的日期 23:59 后 1 分钟)显示这个新的销售横幅。

注意:如果您展示此横幅的销售在特定时间结束,您可以按照相同的说明向该部分添加第二个条件,但选择是之前并设置结束日期。 这样做将提供一个定时窗口,横幅将出现在您的网站上。
包起来
Divi 的条件选项可让您设置任意数量的标准以在您的网站上显示内容。 通过设计一个简单的、可点击的部分作为销售横幅并设置条件选项以在特定日期和时间后显示,您可以安排在午夜展示您的促销活动,而不必在半夜醒来就可以启动它。
您将使用 Divi 的条件选项揭示哪些类型的定时事件?
文章特色图片来自 wongstock / shutterstock.com
