Divi-Produkt-Highlight: Divi Footers Pack
Veröffentlicht: 2023-06-05Divi Footers Pack ist ein Drittanbieter-Plugin für Divi mit über 80 benutzerdefinierten Fußzeilendesigns. Die Fußzeile ist auf jeder WordPress-Website oft ein übersehener Bereich. Ein Layoutpaket wie dieses kann den Designprozess für Fußzeilen vereinfachen. In diesem Beitrag werfen wir einen Blick auf das Divi Footers Pack, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Produkt für Ihre Bedürfnisse ist.
- 1 Hochladen von Divi Footers Pack-Layouts
- 2 Divi-Fußzeilenpaket-Layouts
- 2.1 Divi Footers Pack Fußzeilendesign 1
- 2.2 Fußzeilendesign 2
- 2.3 Fußzeilendesign 7
- 2.4 Fußzeilendesign 12
- 2.5 Fußzeilendesign 14
- 2.6 Fußzeilendesign 16
- 2.7 Fußzeilendesign 18
- 2.8 Fußzeilendesign 25
- 2.9 Fußzeilendesign 26
- 2.10 Fußzeilendesign 30
- 2.11 Fußzeilendesign 34
- 2.12 Fußzeilendesign 37
- 2.13 Fußzeilendesign 38
- 2.14 Fußzeilendesign 41
- 2.15 Fußzeilendesign 43
- 2.16 Divi Footers Pack Fußzeilendesign 46
- 2.17 Fußzeilendesign 52
- 2.18 Fußzeilendesign 55
- 2.19 Fußzeilendesign 59
- 2.20 Divi Footers Pack Fußzeilendesign 63
- 2.21 Fußzeilendesign 67
- 2.22 Fußzeilendesign 69
- 2.23 Fußzeilendesign 77
- 2.24 Divi Footers Pack Fußzeilendesign 81
- 3 Bezugsquellen für das Divi Footers Pack
- 4 abschließende Gedanken zum Divi Footers Pack
Hochladen von Divi Footers Pack-Layouts
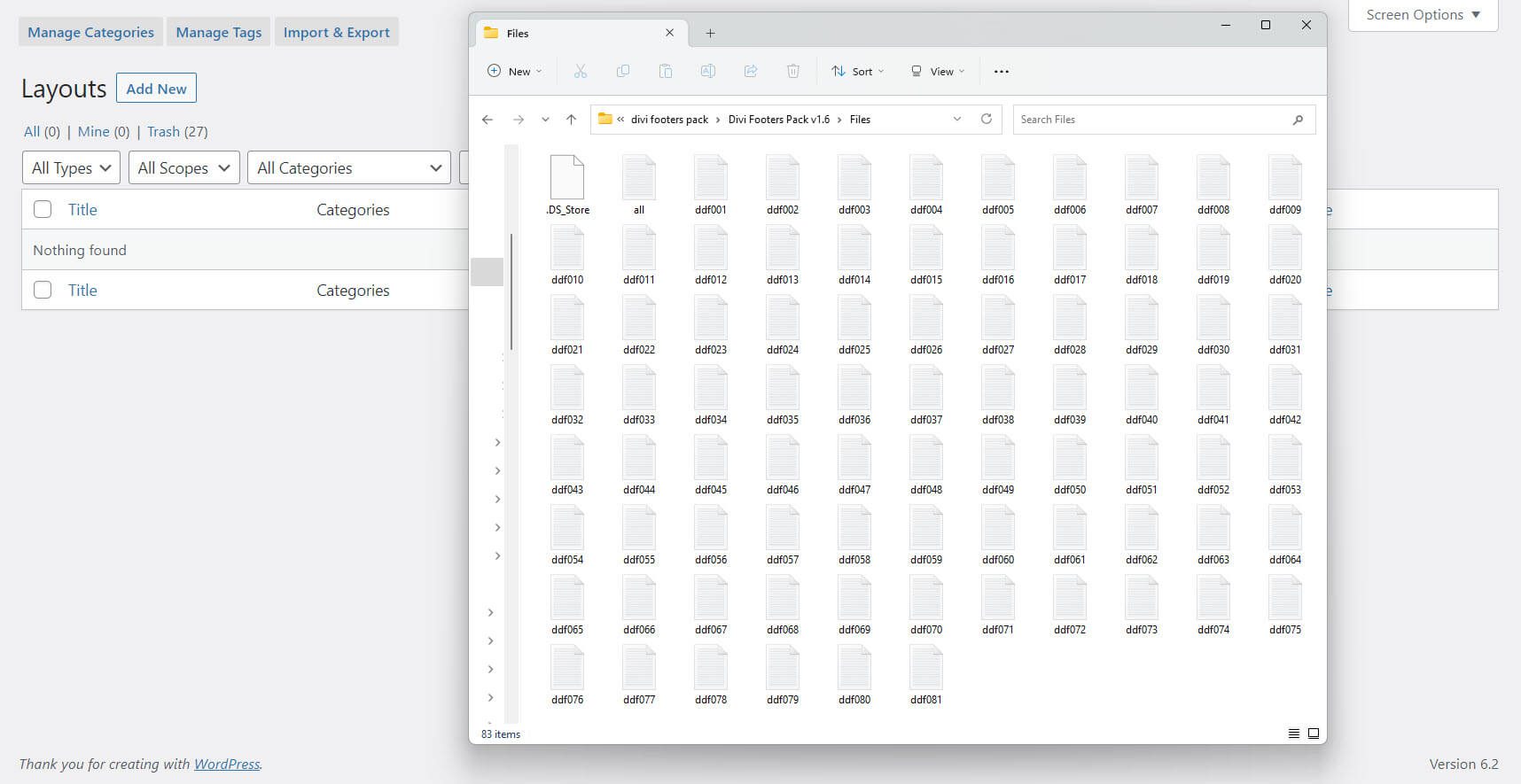
Die Divi Footers Pack-Layouts sind JSON-Dateien, die in Ihre Divi-Bibliothek hochgeladen werden können. Laden Sie zunächst die Datei herunter und entpacken Sie sie. In Ihrem entpackten Ordner werden 82 JSON-Dateien angezeigt.
- Herunterladen
- Entpacken

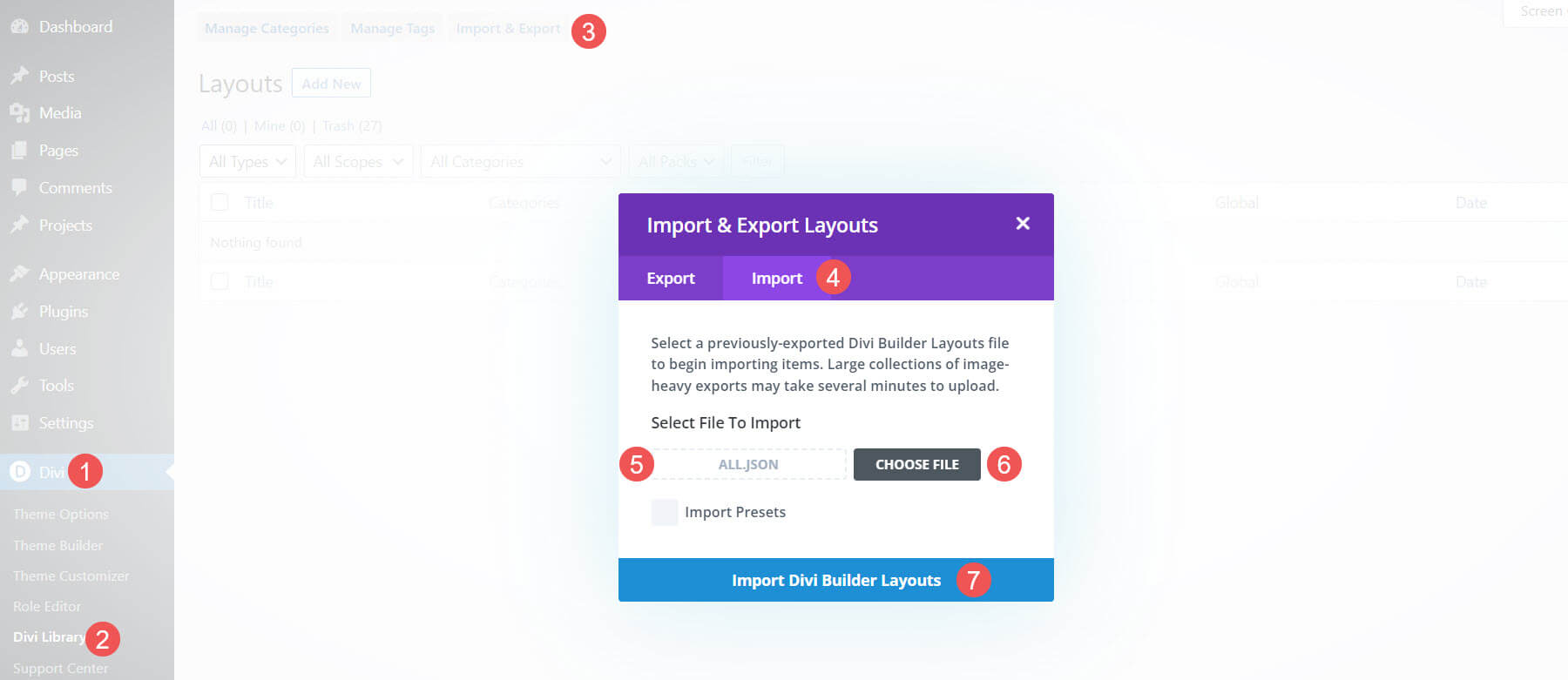
Gehen Sie als Nächstes zu Ihrer Divi-Bibliothek und importieren Sie die Datei, die Sie verwenden möchten. Sie können sie auf der Produktseite in der Vorschau anzeigen. Nur so können Sie vor dem Hochladen wissen, welches Layout Sie verwenden sollten. Glücklicherweise können Sie bei Bedarf alle auf einmal hochladen oder einfach das gewünschte Fußzeilenlayout hochladen. Ich habe ausgewählt, alle Dateien in diesem Beispiel hochzuladen. Um sie hochzuladen, gehen Sie zu:
- Divi
- Divi-Bibliothek
- Import und Export
- Importieren
- Datei wählen
- Importieren Sie Divi Builder-Layouts

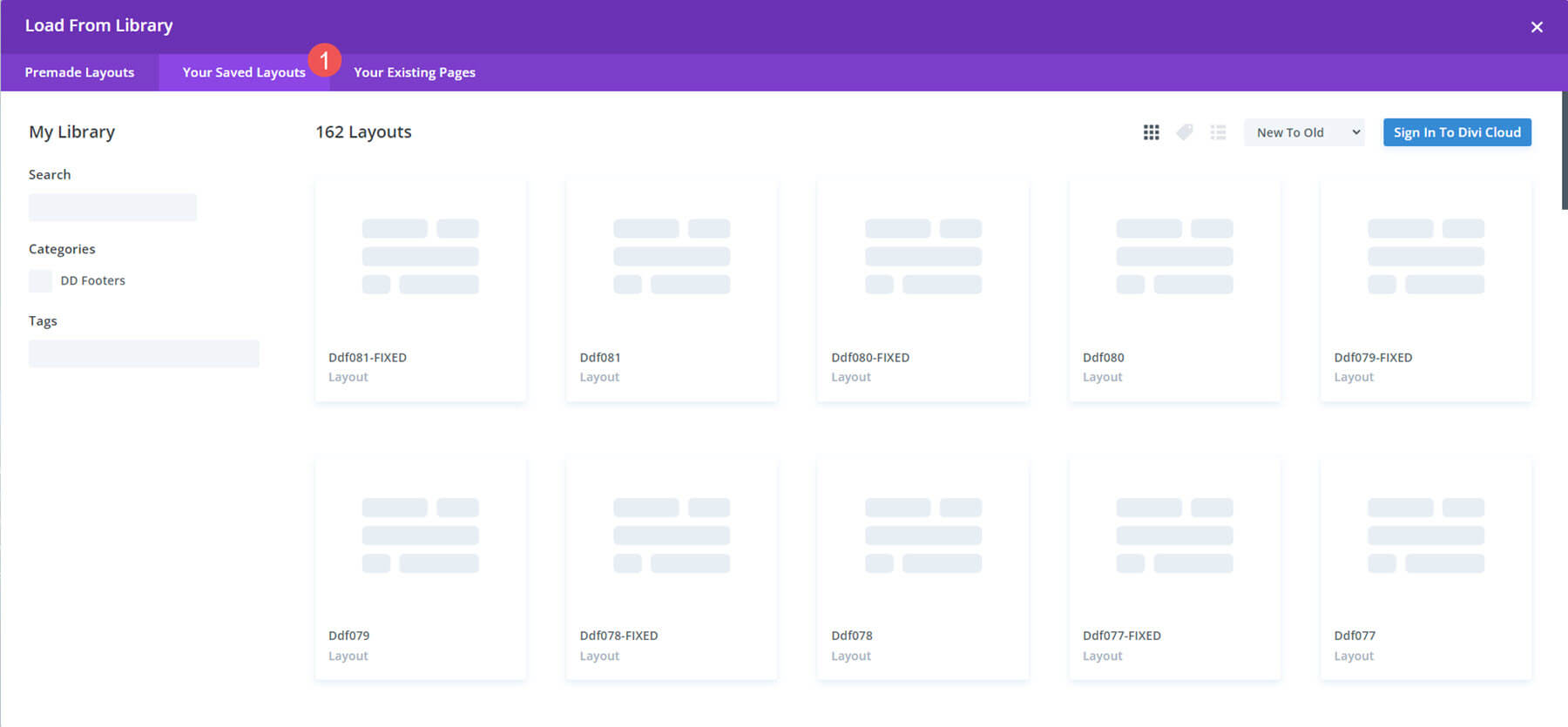
Sobald sie hochgeladen wurden, werden sie in Ihrer Divi-Bibliothek angezeigt. Die Layouts können nun im Divi Builder und Divi Theme Builder verwendet werden. Nachdem der Upload abgeschlossen war, hatte ich 162 Dateien in meiner Bibliothek. Hierzu zählen die Layouts mit und ohne feste Einstellung. Die regulären Fußzeilen scrollen mit der Seite, während die festen Fußzeilen an Ort und Stelle bleiben und sichtbar werden, wenn der Benutzer scrollt. Sie sind beschriftet, sodass Sie leicht erkennen können, um welche Variante es sich handelt.

Divi Footers Pack-Layouts
Hier sehen Sie einige der Fußzeilenlayouts. Ich habe diejenigen ausgewählt, die mir am meisten aufgefallen sind. Ich werde sie beschreiben und hervorheben, was mir an ihnen am besten gefällt. Wir werden sehen, wie sie im Frontend mit einem Divi-Layout aussehen. Für einige davon zeige ich Wireframes und die mobile Ansicht. Für alle Beispiele verwende ich die Landingpage aus dem kostenlosen Coworking Layout Pack.
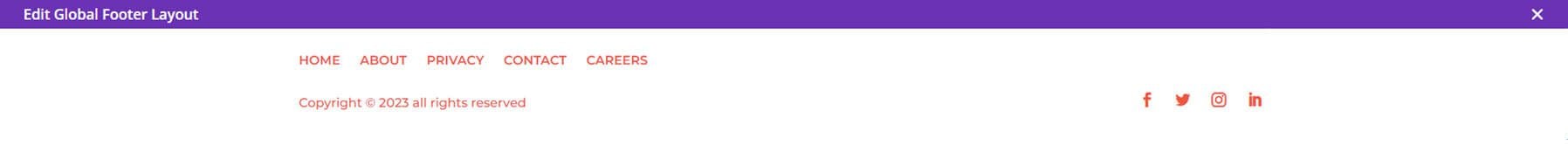
Divi Footers Pack Fußzeilendesign 1
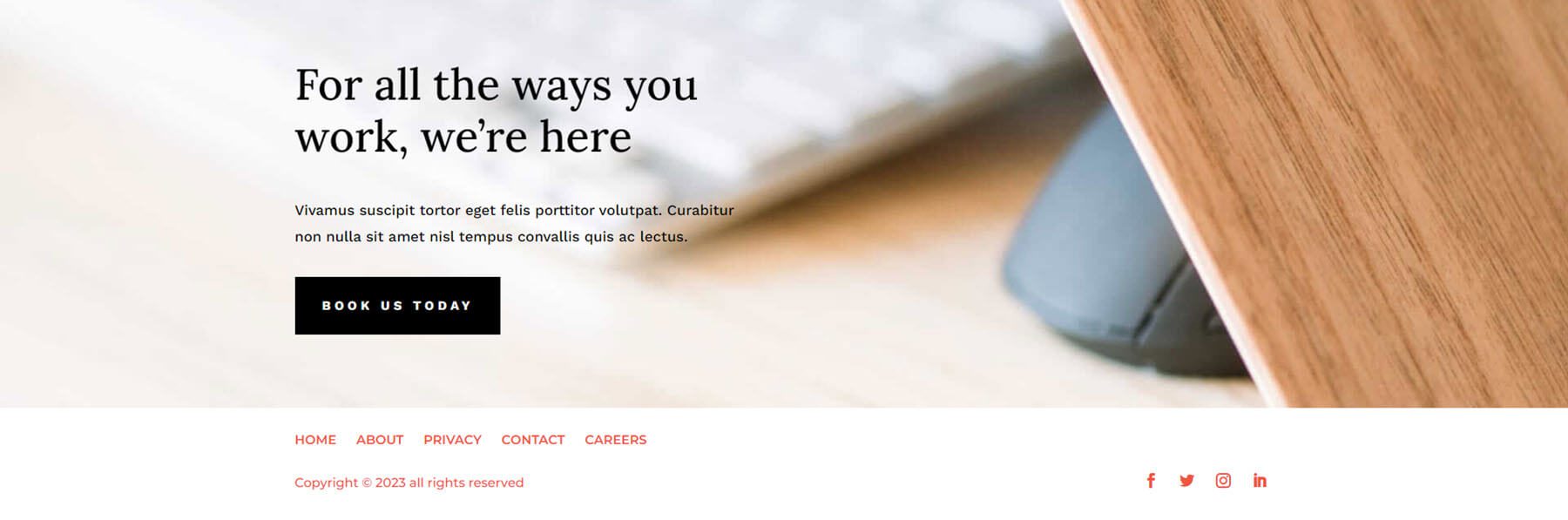
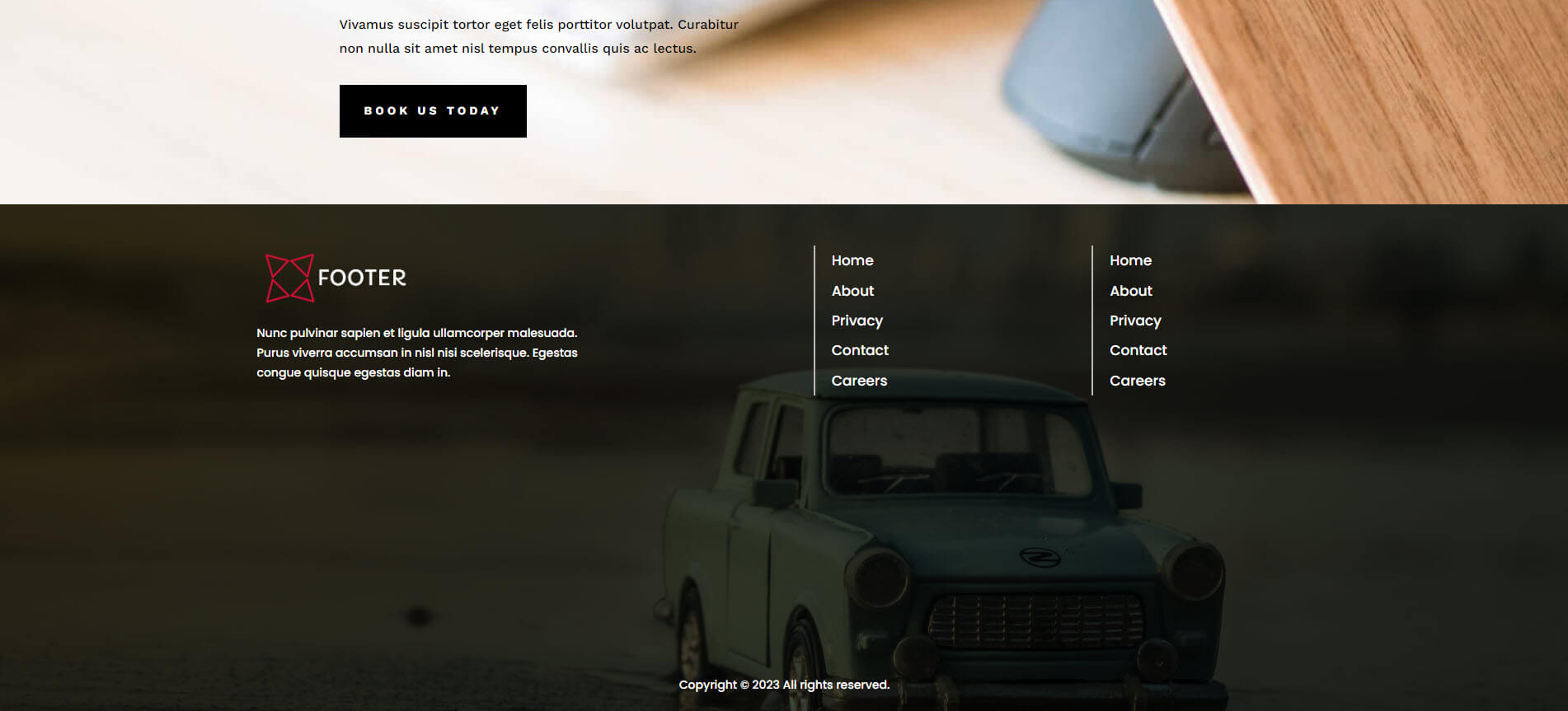
Footer Design 1 ist das erste Fußzeilenlayout im Divi Footers Pack. Es zeigt das Fußzeilenmenü auf der linken Seite mit einem Copyright-Hinweis darunter an. Auf der rechten Seite befinden sich Social-Media-Symbole. Alles ist in Rot.

So sieht es vorne aus.

Fußzeilendesign 2
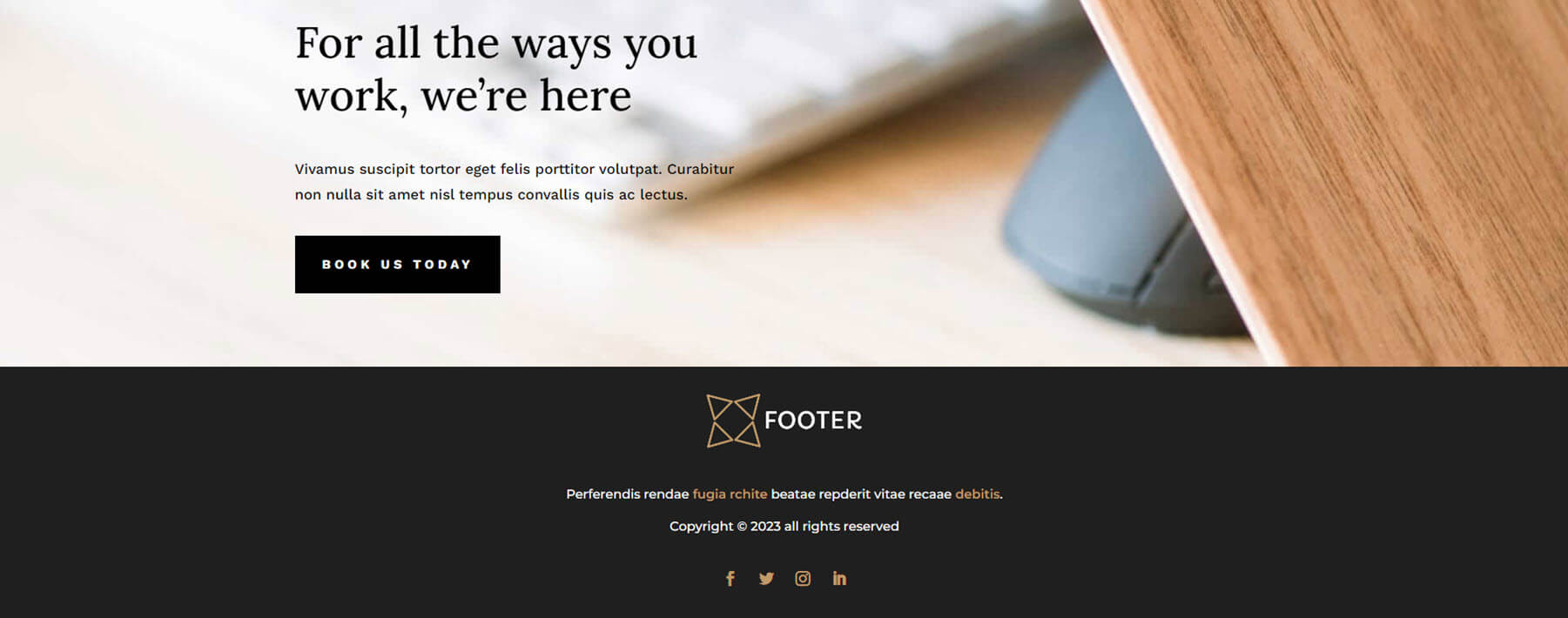
Dies ist die zweite Fußzeile im Layoutpaket. Es hat ein einfaches und klares Layout mit Farben, die gut zusammenpassen.

Fußzeilendesign 7
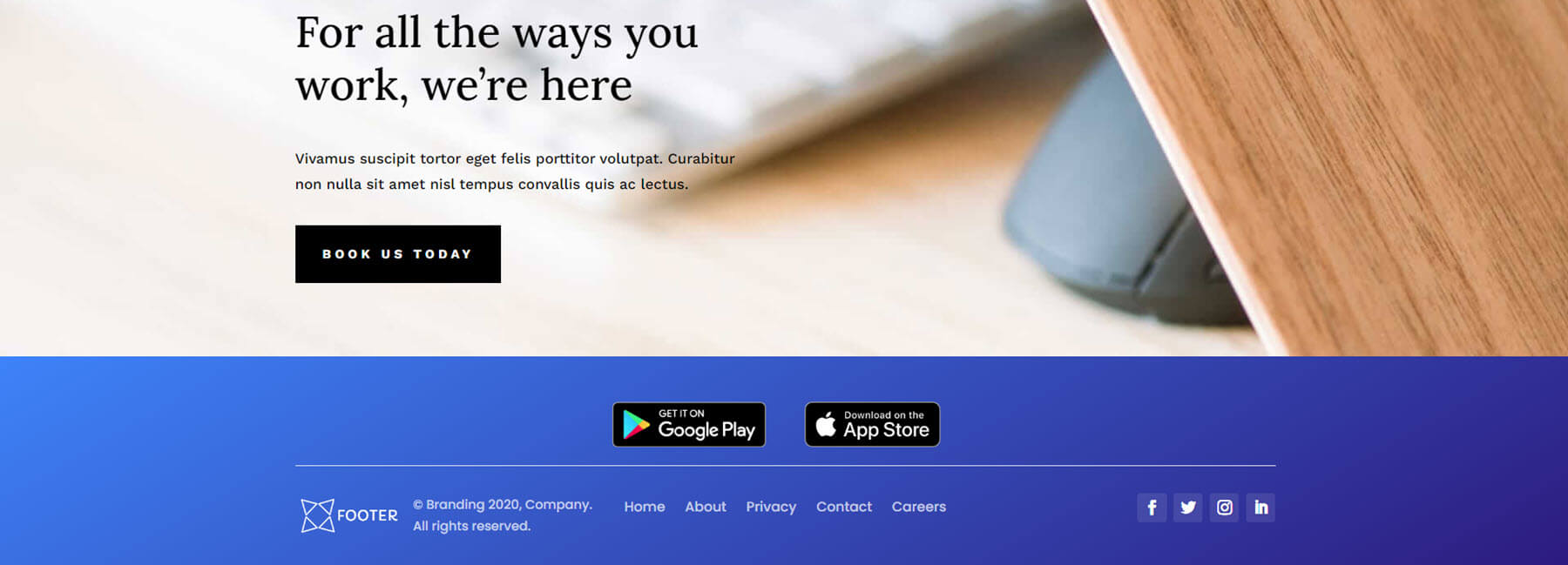
Footer Design 7 enthält einen blauen Hintergrund mit Farbverlauf und fügt über dem Rest des Fußzeileninhalts Schaltflächen für die App Stores hinzu. Dieses ist immer noch recht klein und überfordert das Layout nicht mit zu viel Inhalt auf kleinem Raum.

Fußzeilendesign 12
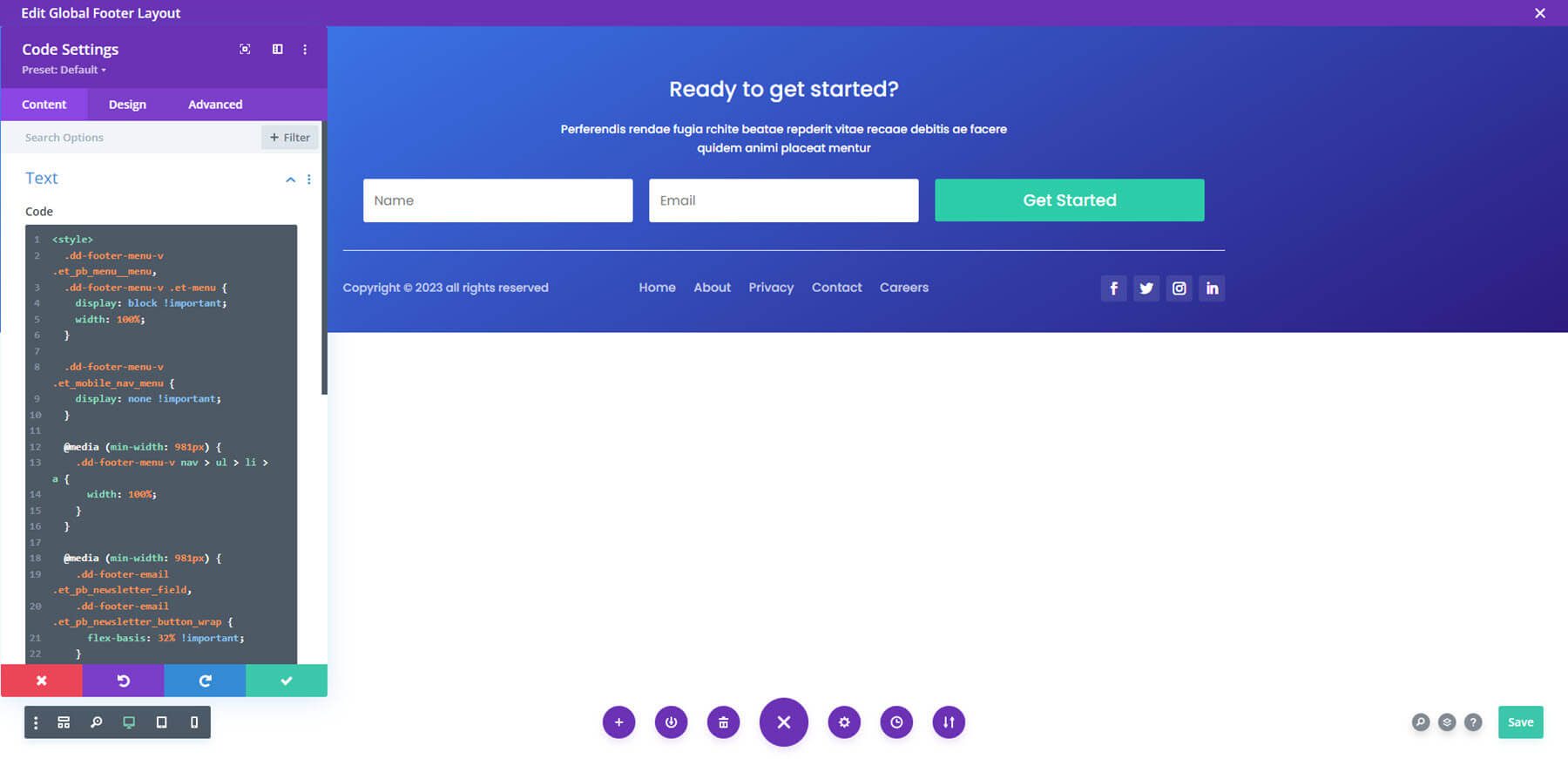
Viele der Fußzeilenlayouts enthalten Codemodule, um benutzerdefinierte Stile hinzuzufügen. Dies ist Footer Design 12. Es enthält außerdem einen Hintergrund mit Farbverlauf und ein großes E-Mail-Formular.

Fußzeilendesign 14
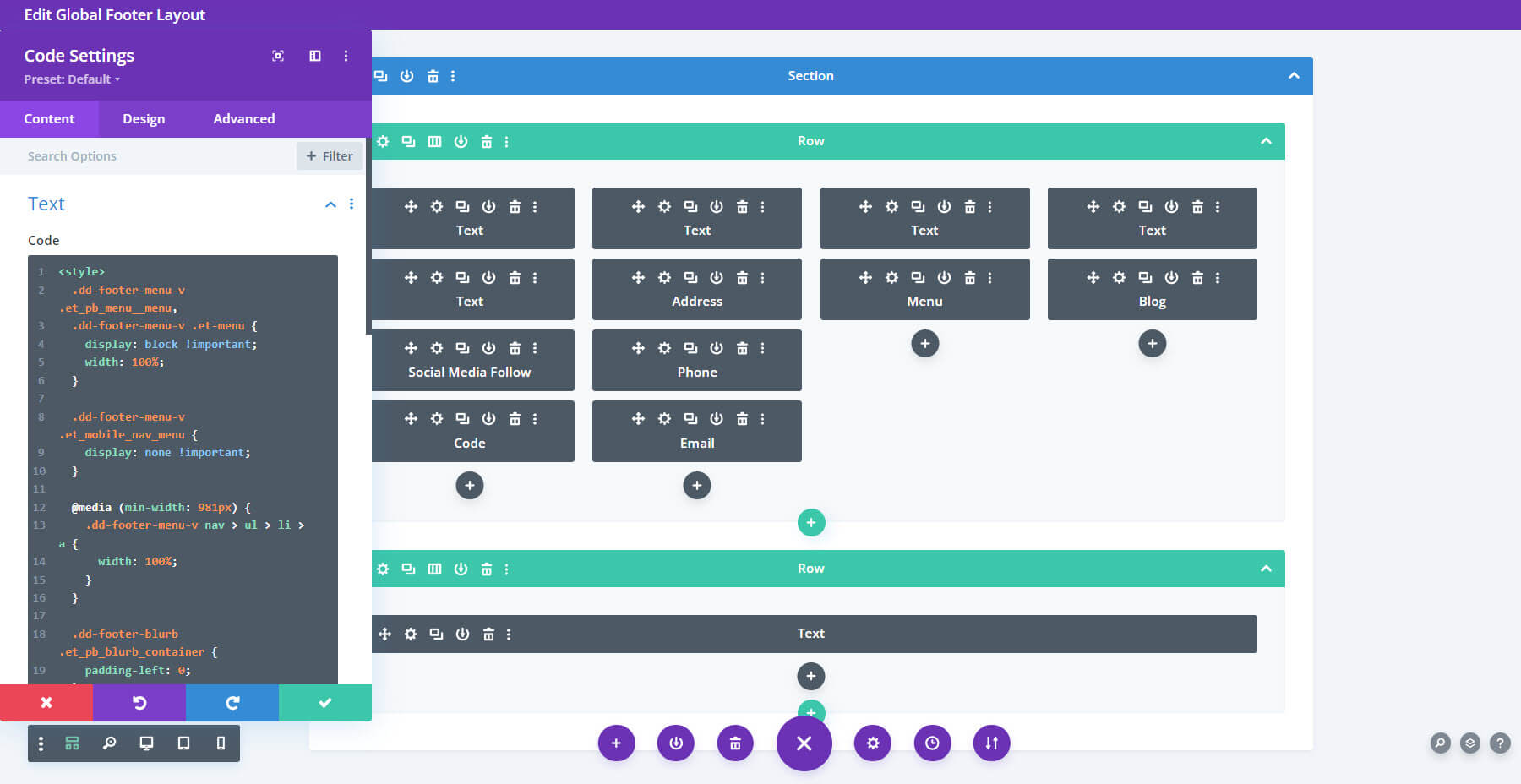
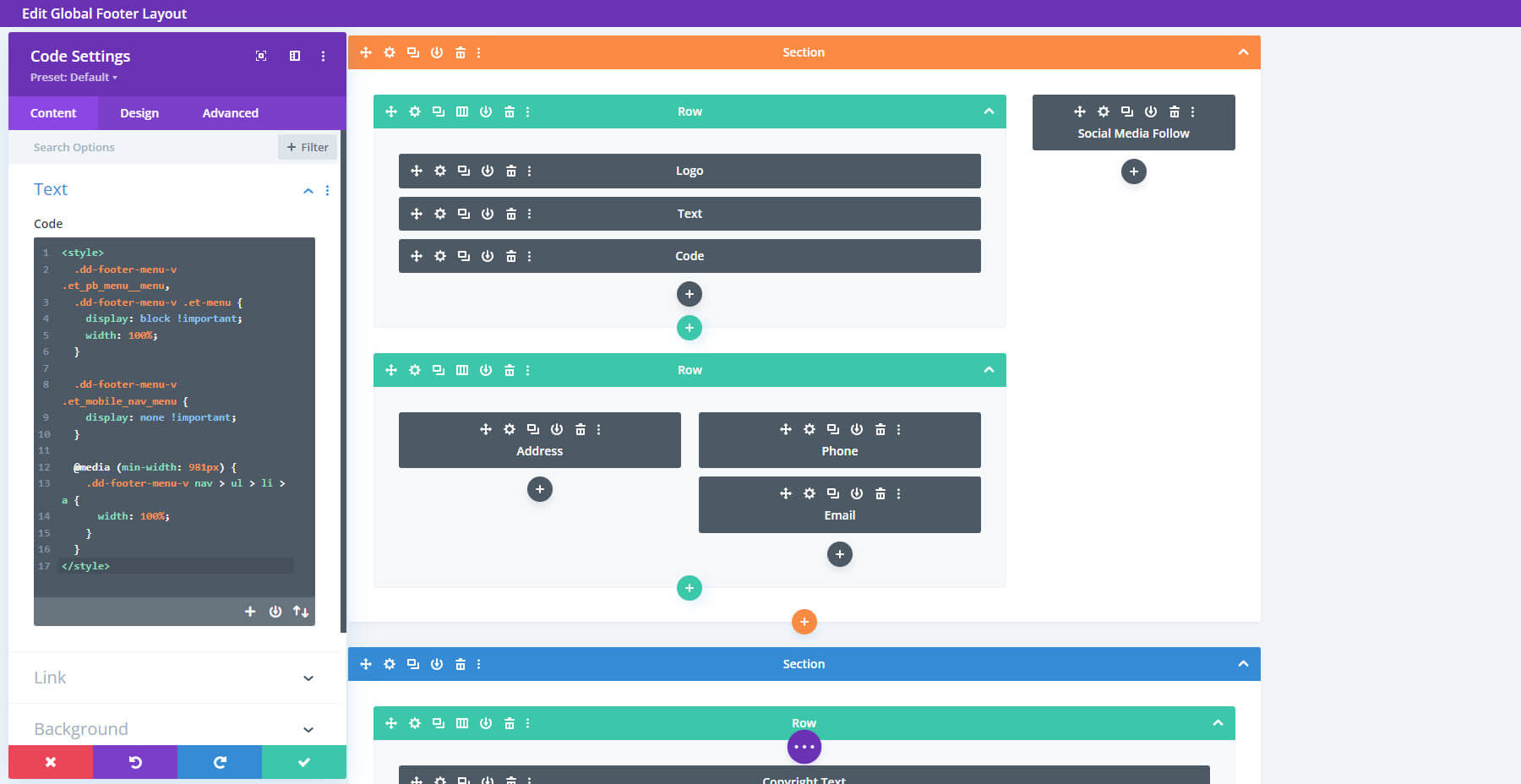
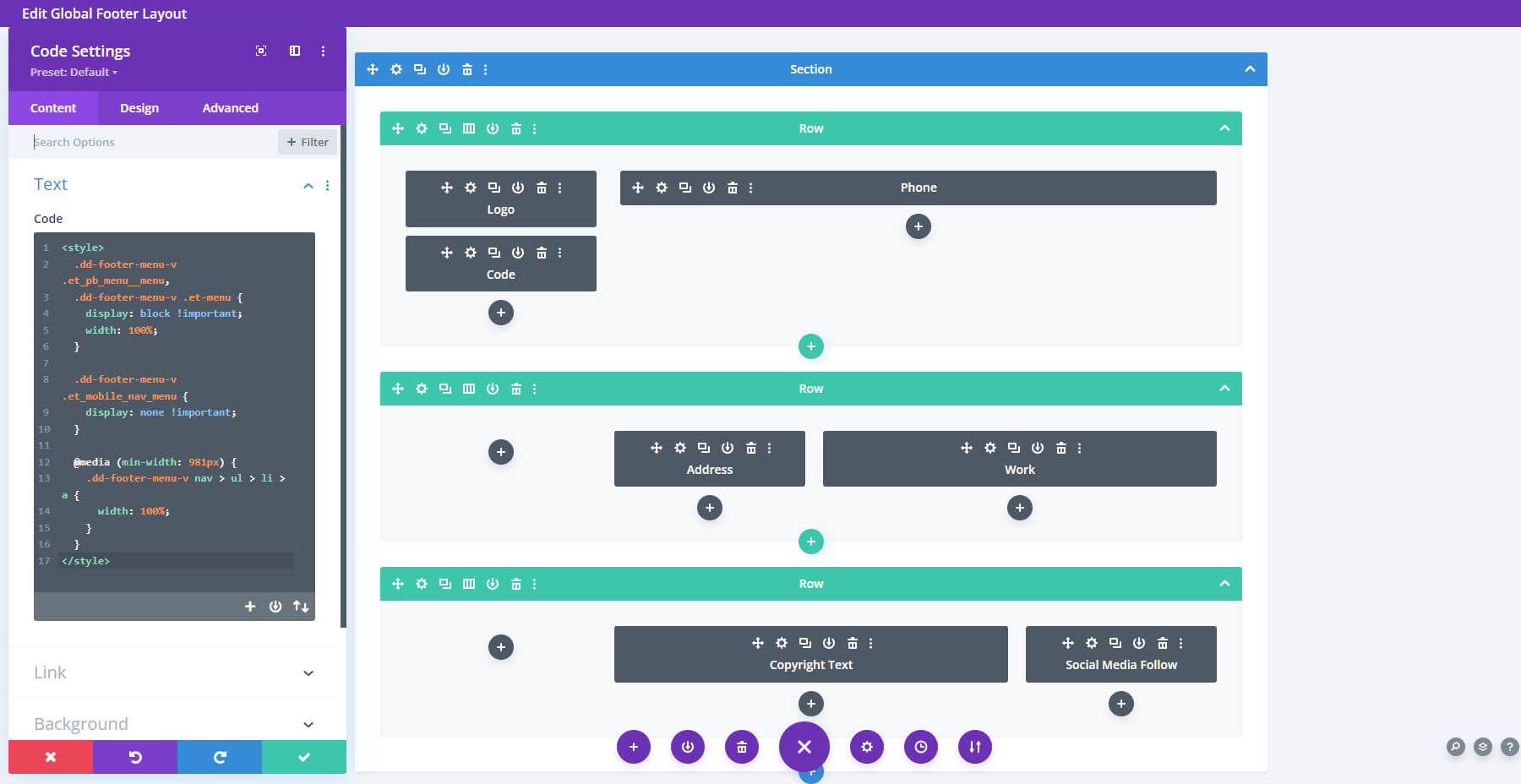
Footer Design 14 zeigt vier Spalten mit Links, einem Menü und einem Blog an. Dieses enthält auch ein Codemodul für das Styling. Hier ist das Wireframe mit geöffnetem Codemodul.

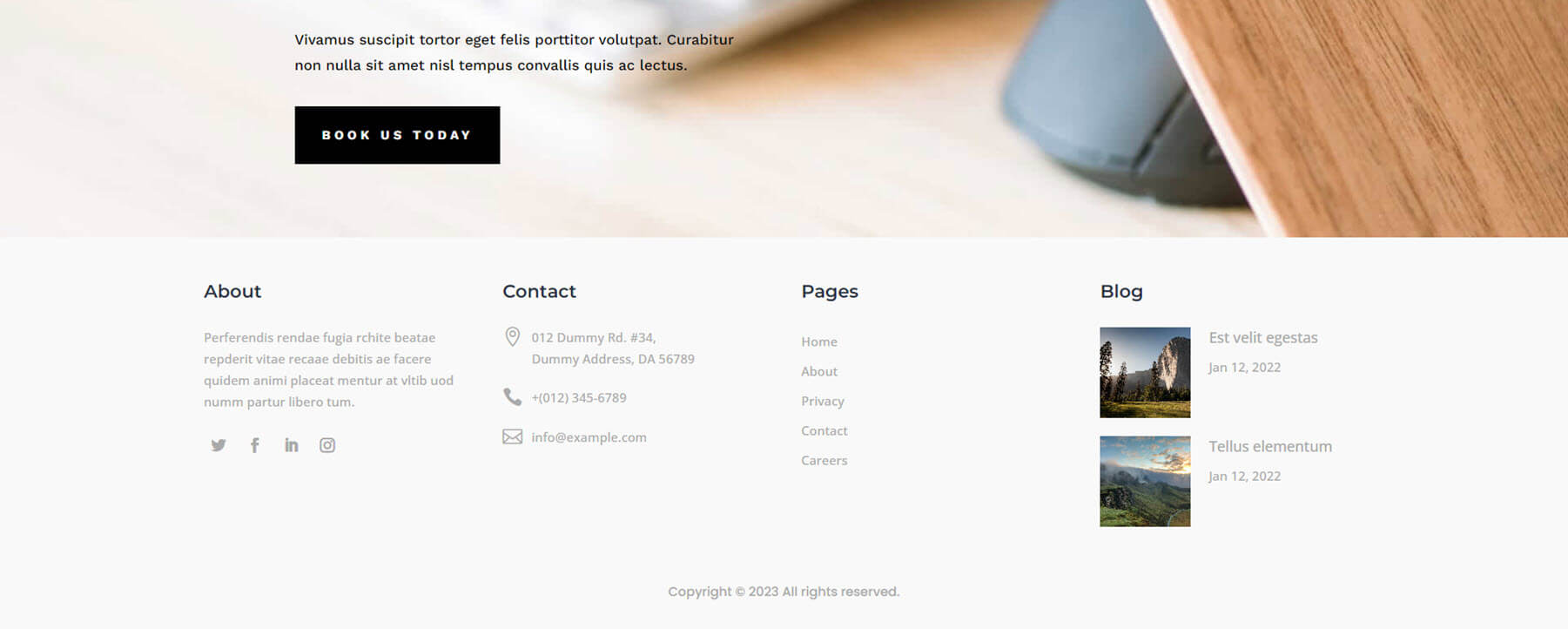
So sieht es vorne aus. Um die Säulen herum gibt es viel Leerraum. Der Blog zeigt zwei Beiträge mit kleinen Miniaturansichten. Der weiße Hintergrund und der kleine Text verleihen diesem Bild ein elegantes Erscheinungsbild.

Fußzeilendesign 16
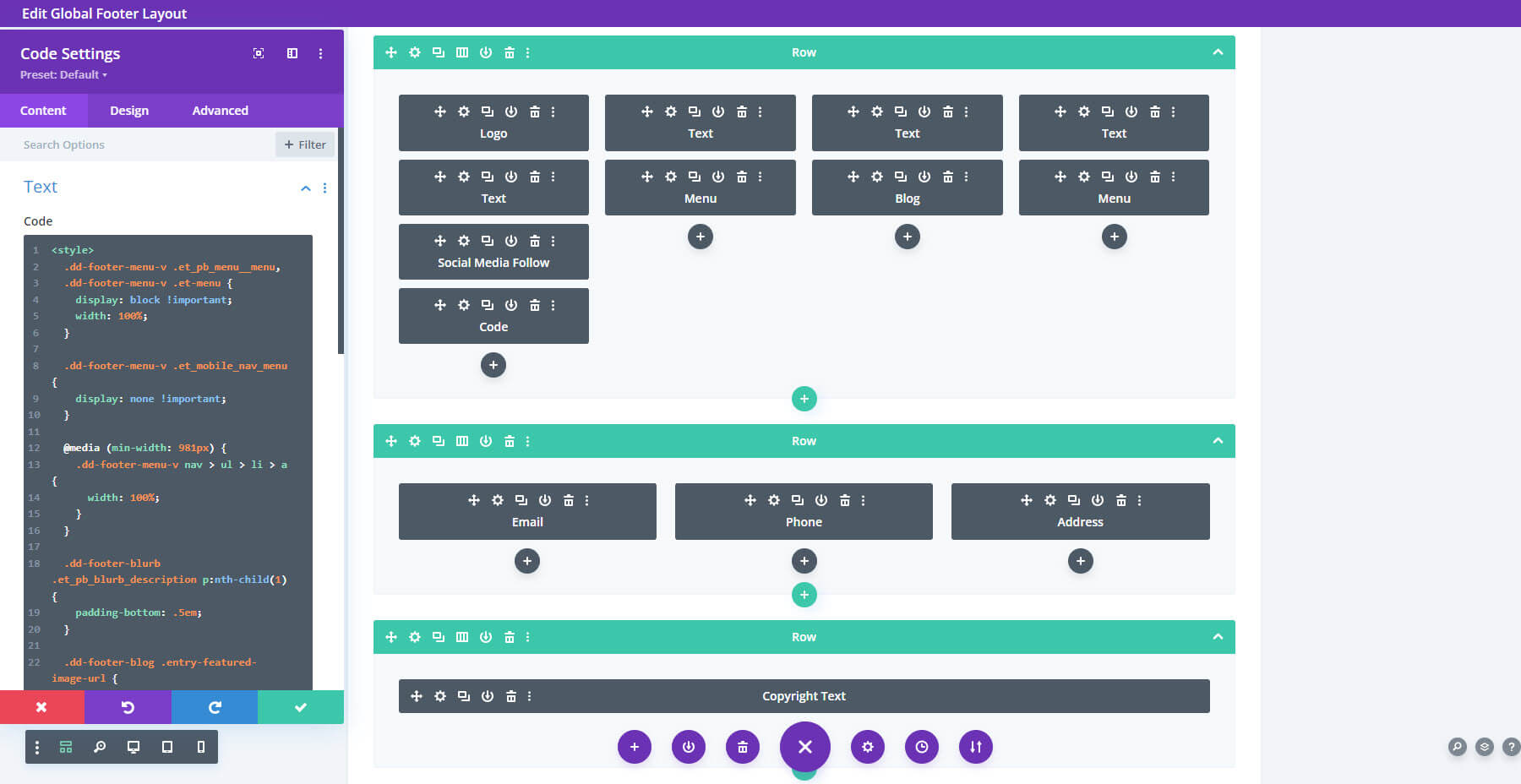
Footer Design 16 fügt mehrere Zeilen in verschiedenen Spalten hinzu. Dieser enthält auch einen benutzerdefinierten Code. Hier ist das Wireframe.

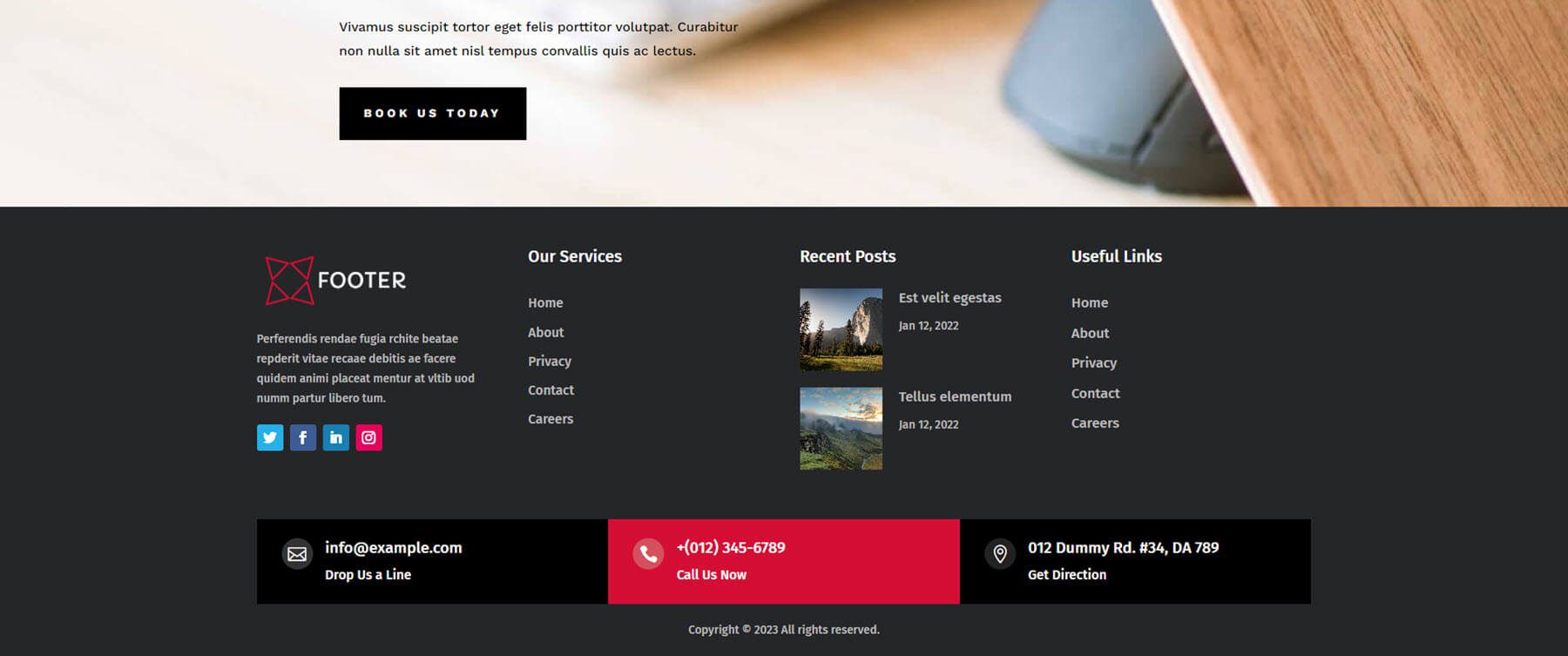
So sieht es vorne aus. Es fügt unten anklickbare Kontaktinformationen mit kräftigen Farben hinzu, die hervorstechen.

Fußzeilendesign 18
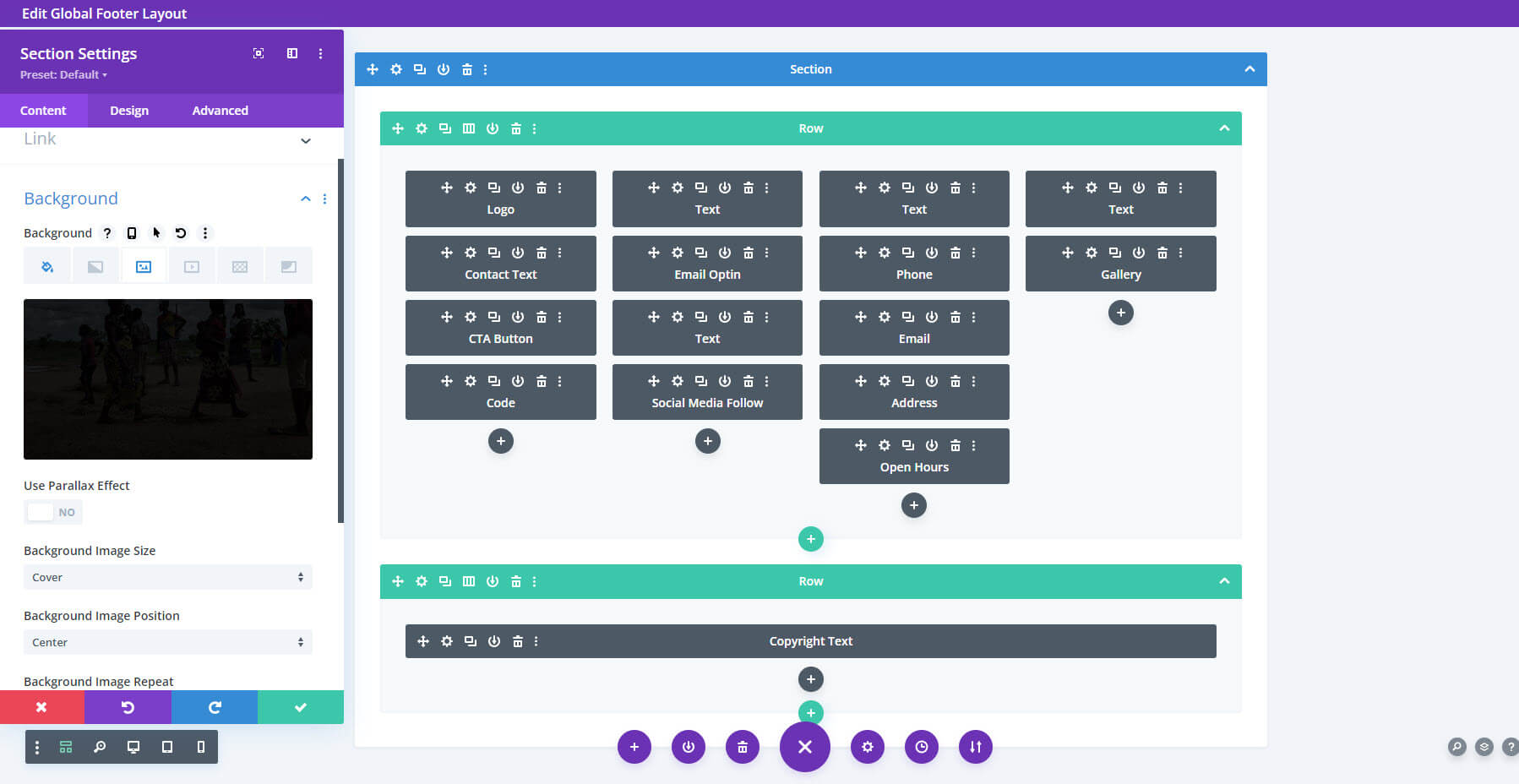
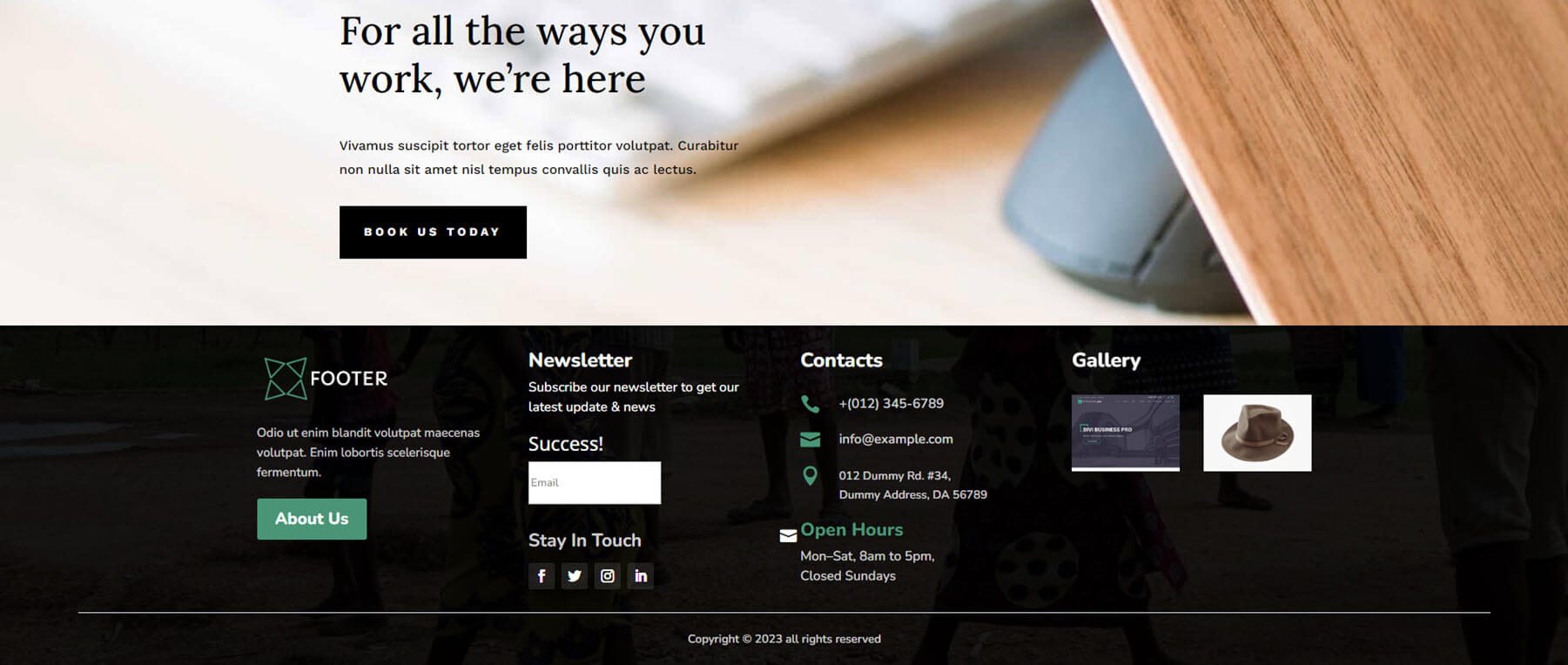
Footer Design 18 fügt dem Abschnitt ein Hintergrundbild und eine Überlagerung hinzu. Es enthält außerdem vier Spalten mit vielen Extras, darunter einen CTA-Button, Öffnungszeiten und eine Galerie.

Hier ist das Layout auf der Vorderseite. Das ist einer meiner Favoriten. Es fügt den Kontaktinformationen Symbole hinzu, die Galerie enthält kleine Miniaturansichten. Die Farben harmonieren perfekt mit dem Hintergrundbild.

Fußzeilendesign 25
Footer Design 25 ist ein weiteres Layout mit einem Hintergrundbild. Dadurch wird viel Platz unter den Links hinzugefügt, um Platz für die Anzeige des Hintergrundbilds zu schaffen.

Fußzeilendesign 26
Footer Design 26 verwendet einen Spezialbereich, um ein mehrspaltiges Layout zu erstellen. Hier ist das Wireframe.


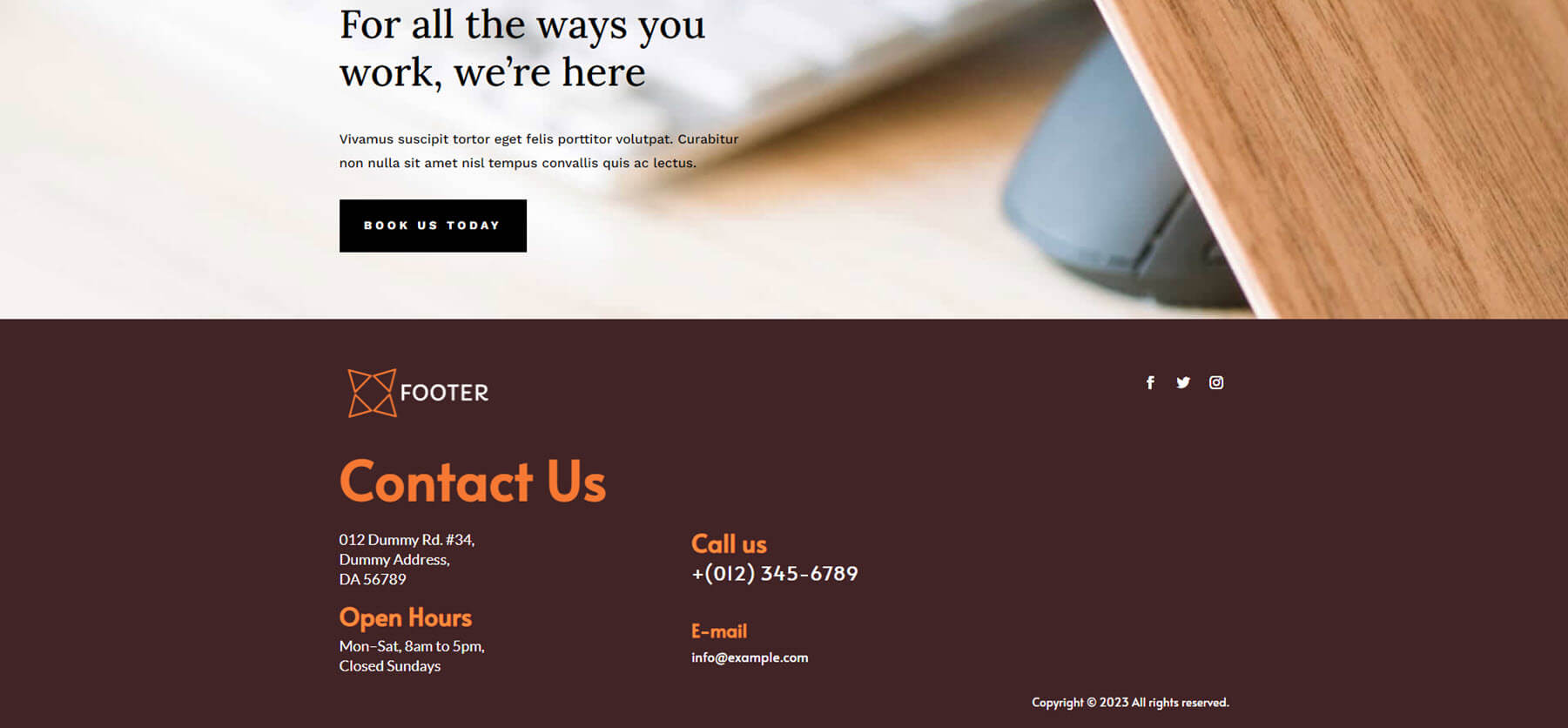
Es macht eine interessante Nutzung des negativen Raums. Mir gefallen hier der große Text und die Farben. Der orangefarbene Text ist auf dem braunen Hintergrund gut lesbar.

Fußzeilendesign 30
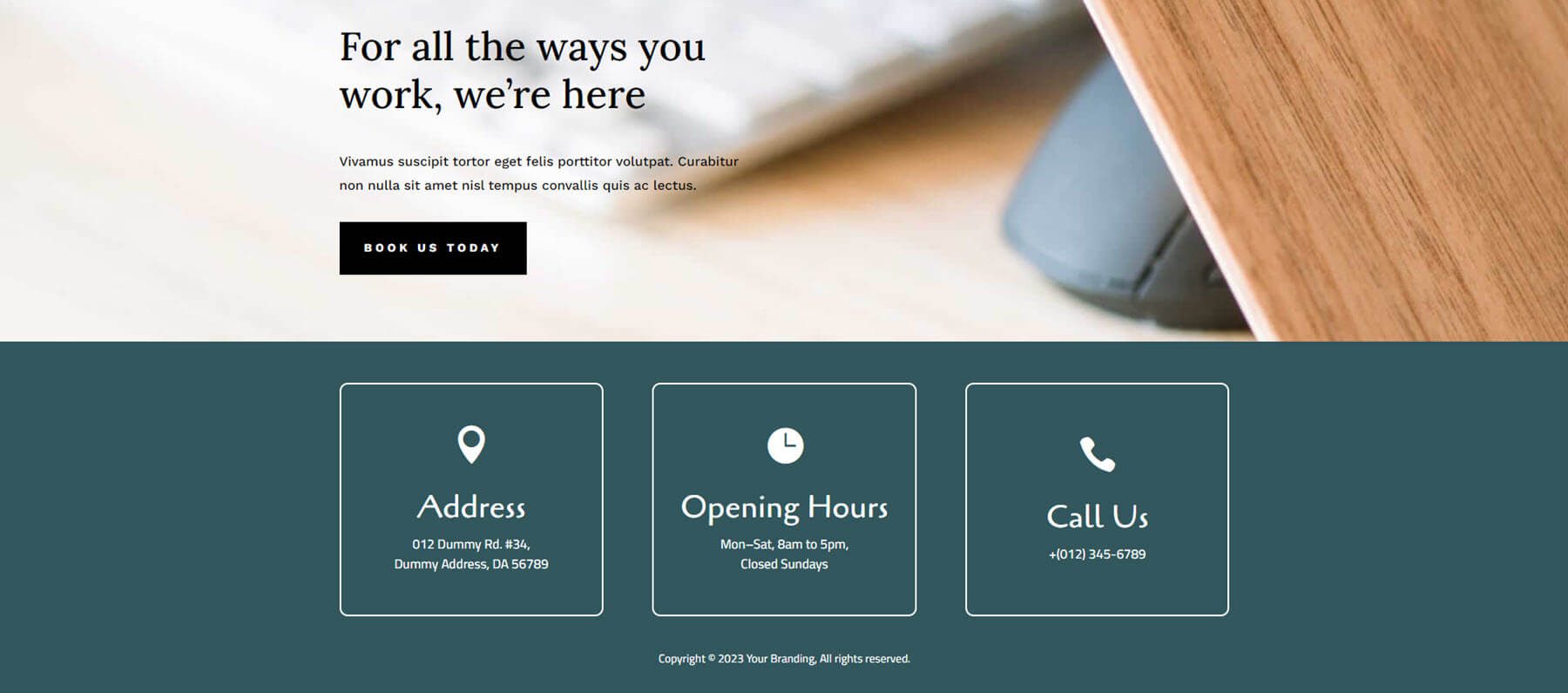
Footer Design 30 zeigt Kontaktinformationen in großen Blöcken mit weißen Rändern an. Die Hintergründe der Blöcke entsprechen dem Hintergrund des Abschnitts. Dieses ist einfach und übersichtlich und bietet nur begrenzte Informationen.

Fußzeilendesign 34
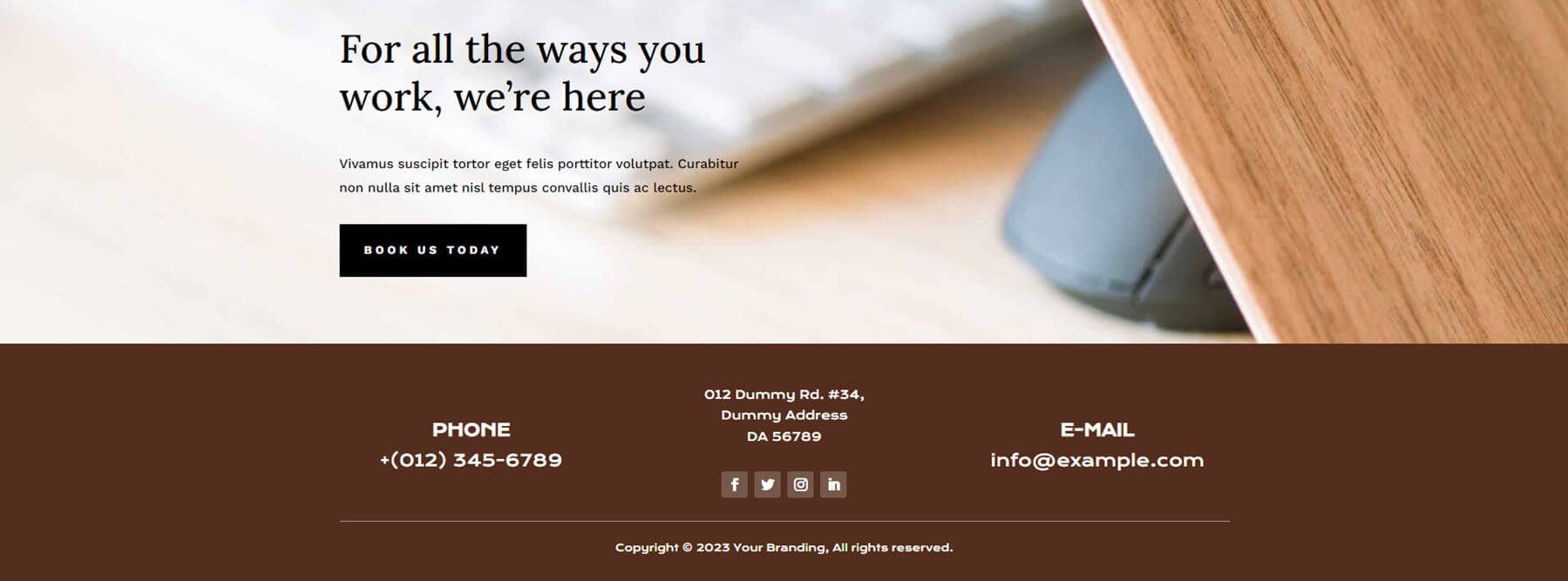
Footer Design 34 verwendet einen braunen Hintergrund mit weißem Text. Das Layout umfasst drei Spalten mit anklickbaren Kontaktinformationen. Hintergründe für soziale Symbole stechen gerade so hervor, dass sie Aufmerksamkeit erregen.

Fußzeilendesign 37
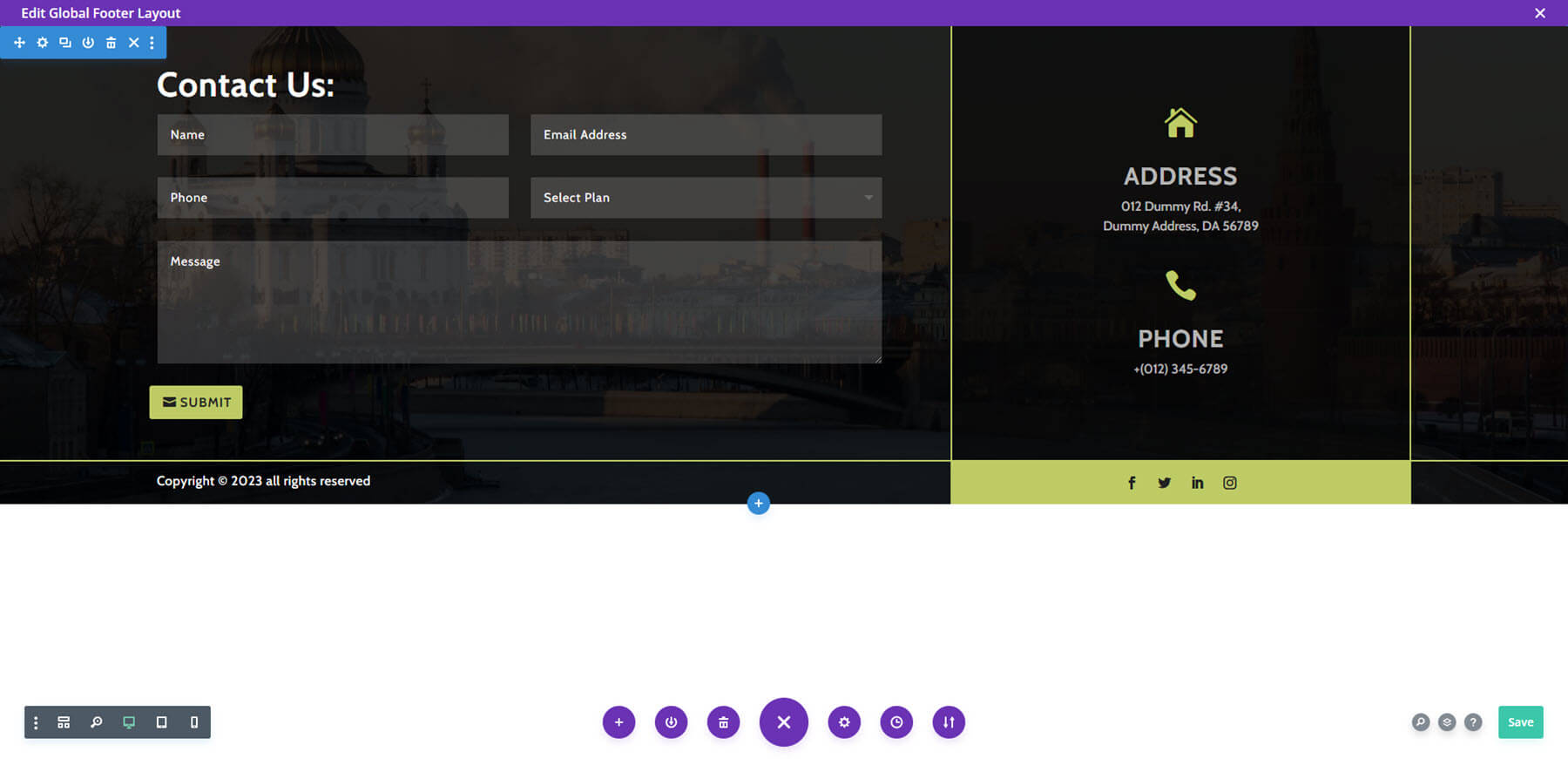
Footer Design 37 enthält ein Hintergrundbild mit einem Kontaktformular und Kontaktinformationen im Vordergrund. Dieser unterteilt die Elemente in Segmente mit gelben Rändern um jedes Segment. Die Symbole, die Schaltfläche „Senden“ und der Hintergrund des Social-Media-Segments sind gelb. Der Hintergrund hinter den Kontaktinformationen ist undurchsichtiger, sodass er sich vom restlichen Inhalt der Fußzeile abhebt.

Fußzeilendesign 38
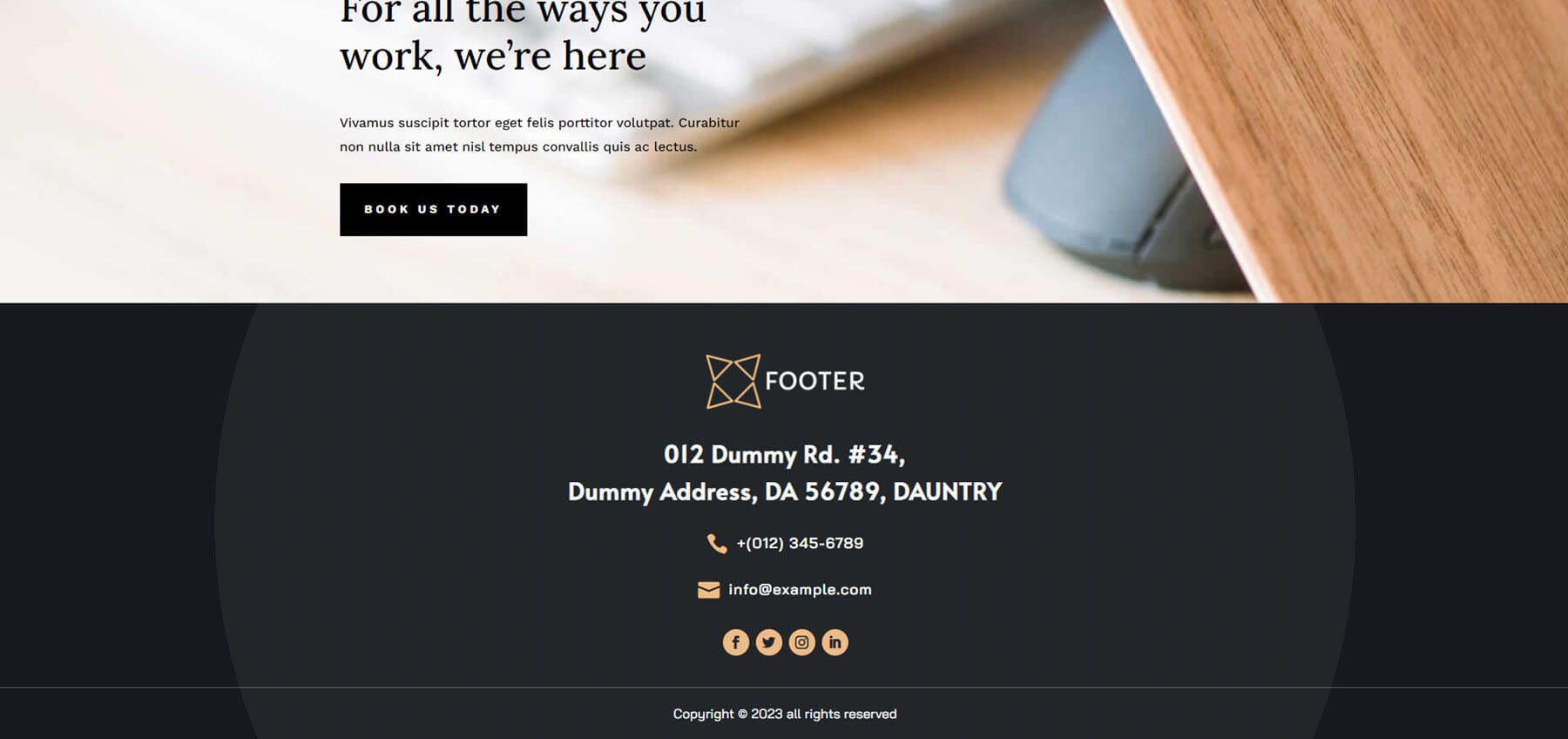
Footer Design 38 zeigt den Inhalt in der Mitte eines großen Kreises mit einem noch dunkleren Hintergrund dahinter an. Der zentrierte Inhalt weist genügend Trennung auf, sodass im Layout nichts verloren geht. Die Schrift- und Symbolfarben passen hervorragend zum dunkelgrauen Hintergrund.

Fußzeilendesign 41
Footer Design 41 verwendet auch einen Spezialbereich, um ein Layout mit mehreren Spalten zu erstellen. Dies ist die Wireframe-Ansicht.

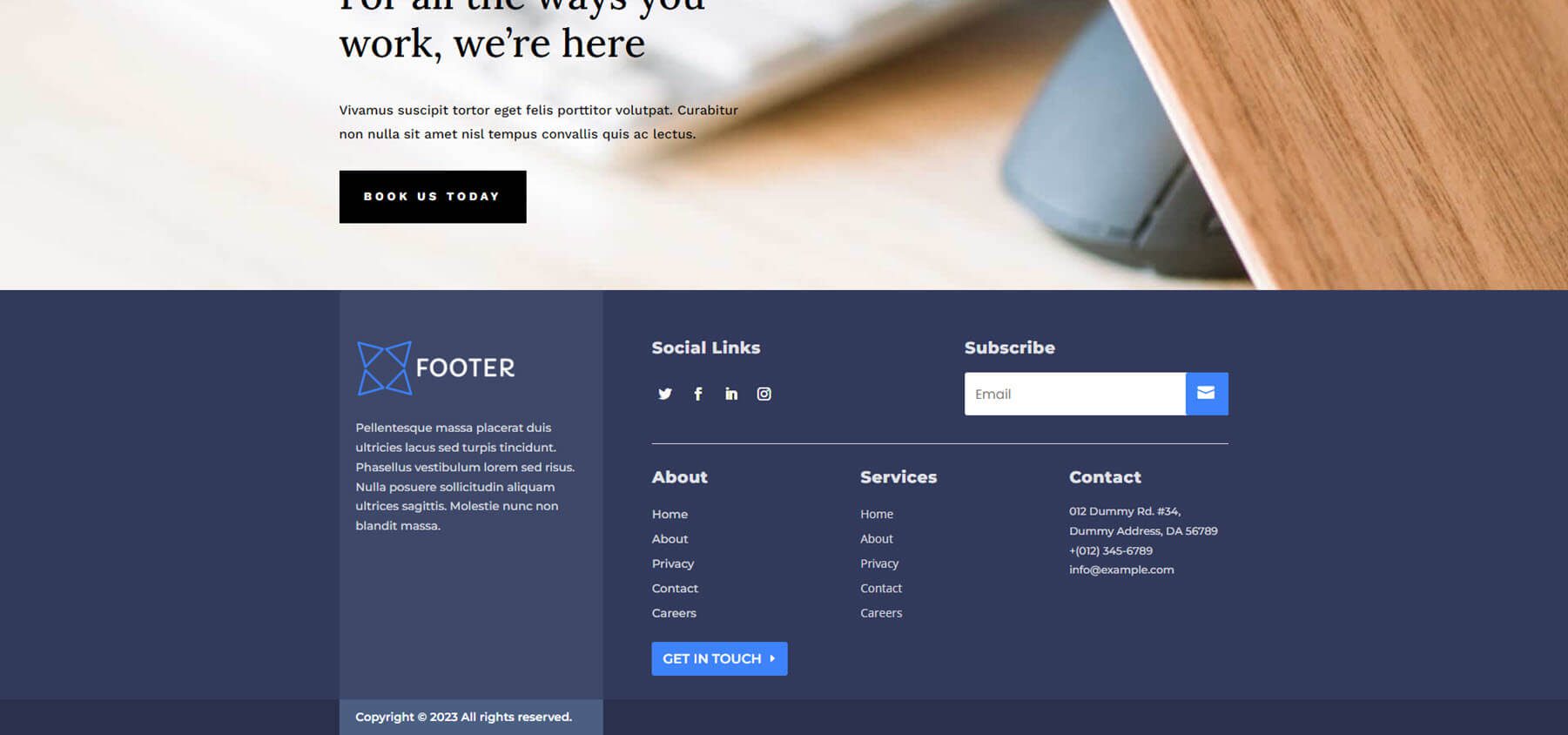
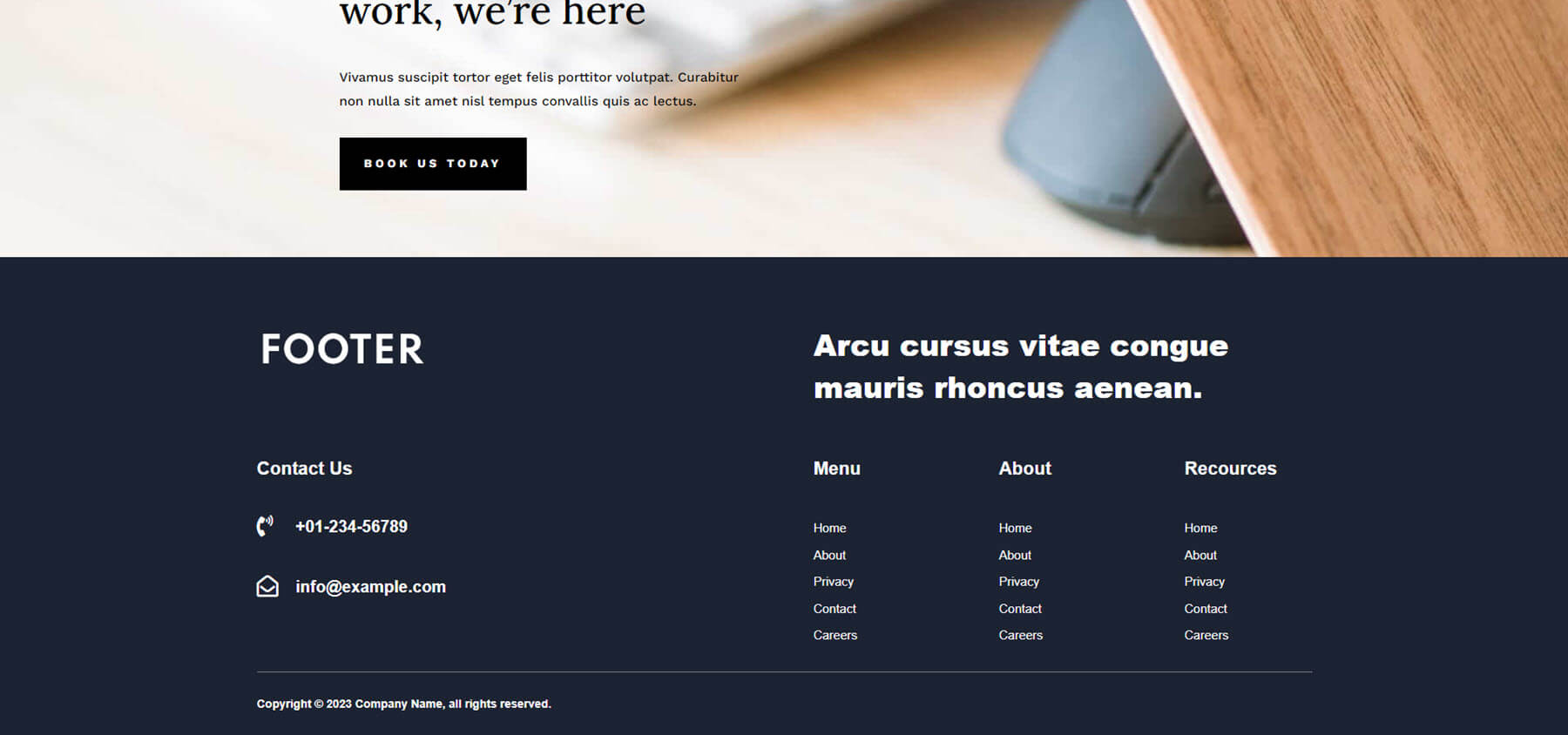
So sieht es vorne aus. Es enthält einen dunkelblauen/grauen Hintergrund mit weißem Text, der hervorsticht. Das E-Mail-Formular ist klein und passt gut in den Bereich. Der Informationsbereich hat einen helleren Hintergrund und hebt sich dadurch von allem anderen ab.

Fußzeilendesign 43
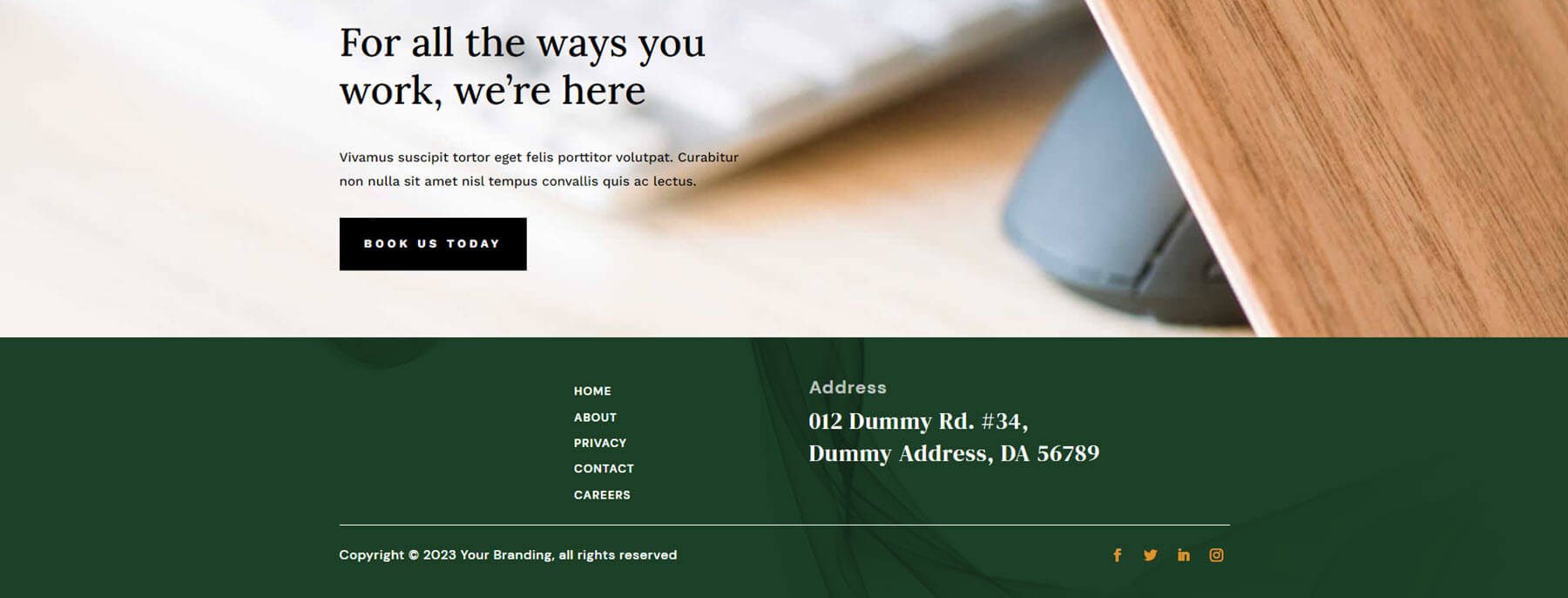
Footer Design 43 bietet ein Hintergrundbild mit einer dunkelgrünen Überlagerung, die hervorsticht. Menü und Ansprache stehen im Mittelpunkt und heben sich voneinander ab. Die Social-Media-Symbole sind in kräftigem Gold gehalten, das die kleinen Symbole hervorstechen lässt. Mir gefallen der weiße Text und die goldenen Symbole vor dem grünen Hintergrund.

Divi Footers Pack Fußzeilendesign 46
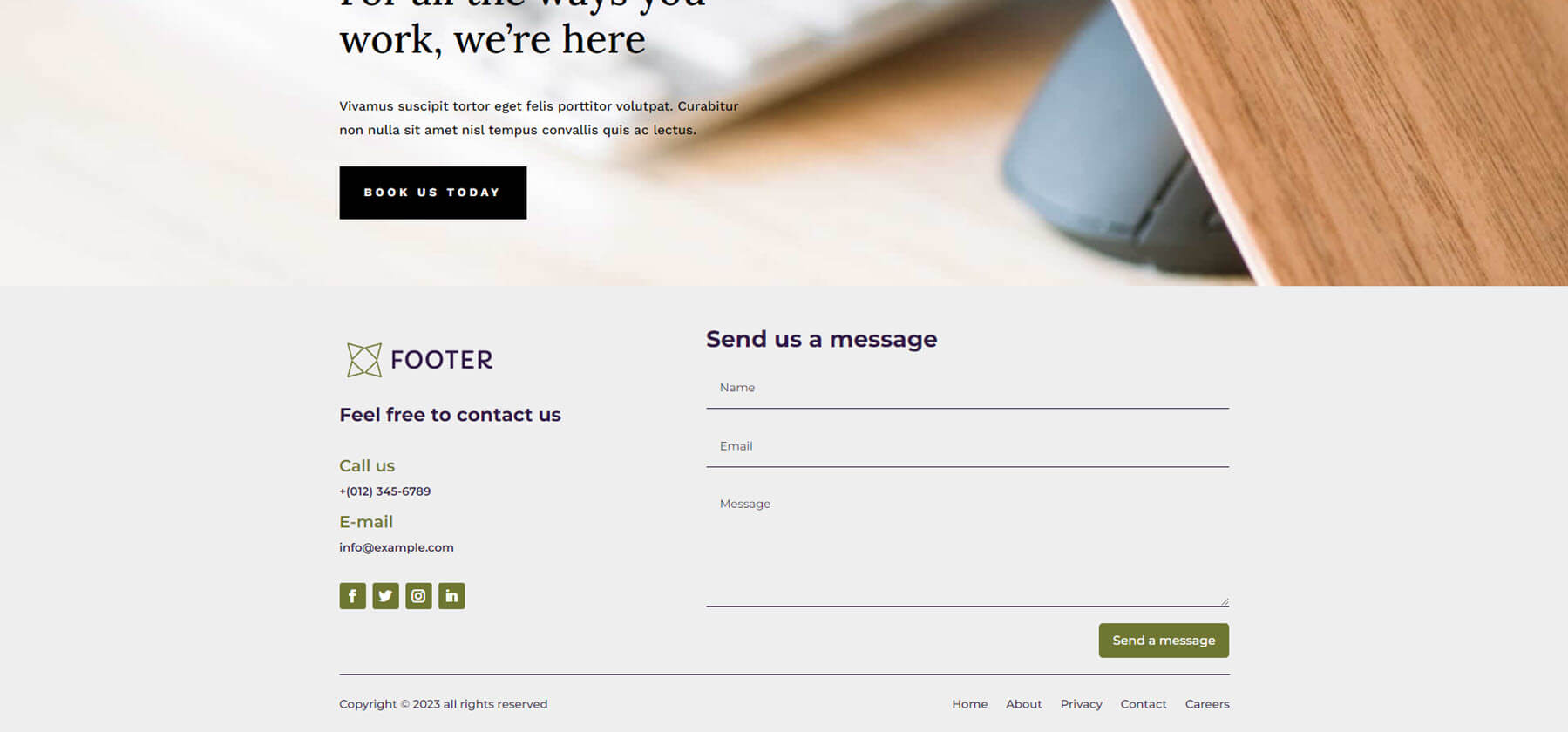
Footer Design 46 beinhaltet ein zweispaltiges Layout für den Hauptteil der Fußzeile. Es enthält eine größere Spalte mit einem Kontaktformular, das sich in das Design der Fußzeile einfügt. Schaltfläche, Titel und Symbole sind in Grün gehalten und heben sich gut vom beigen Hintergrund ab und lenken die Aufmerksamkeit von allem anderen ab.

Fußzeilendesign 52
Footer Design 52 umfasst einen dunkelgrauen Hintergrund mit mehreren Abschnitten und Spalten zur Darstellung der Kontaktinformationen und Menülinks. Der Text ist weiß und enthält große Titel und kleine Links. Dieses enthält auch Symbole mit Kontaktinformationen.

Fußzeilendesign 55
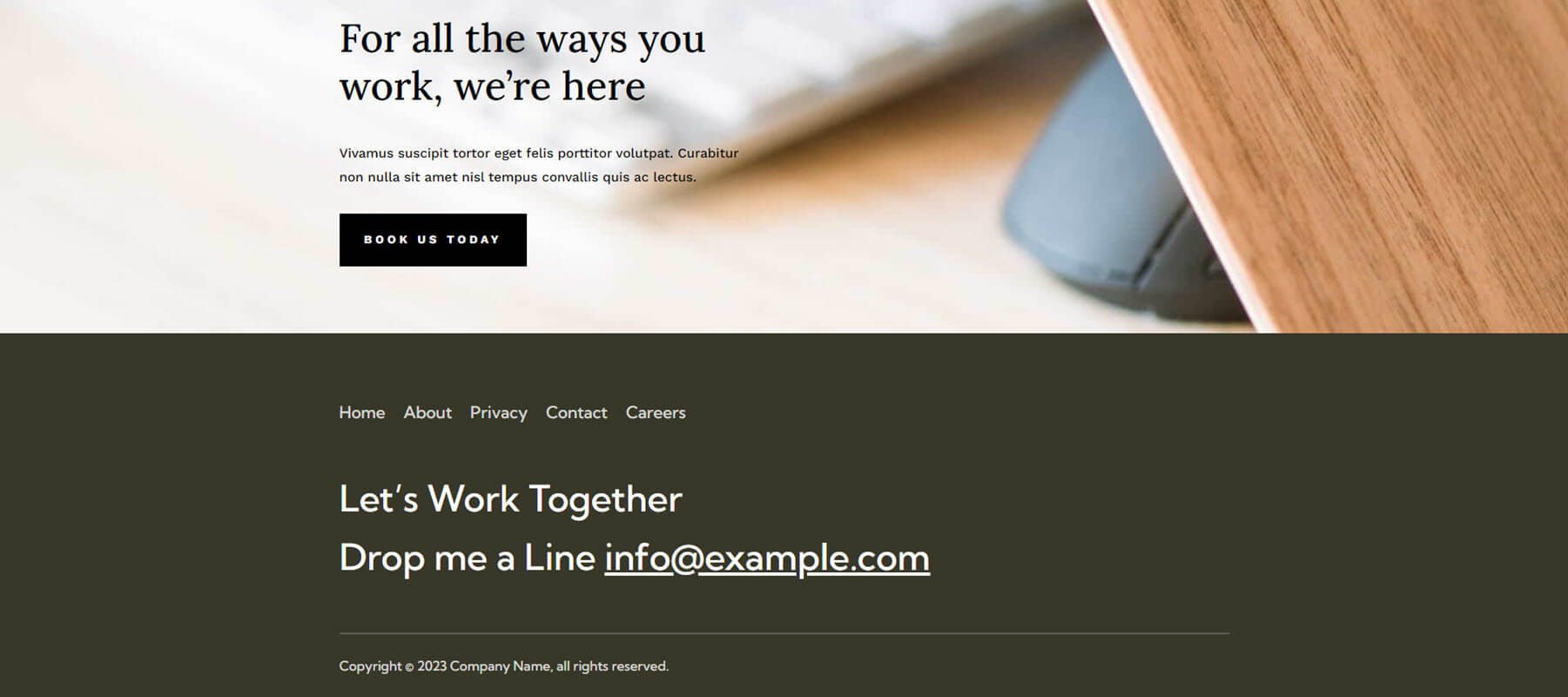
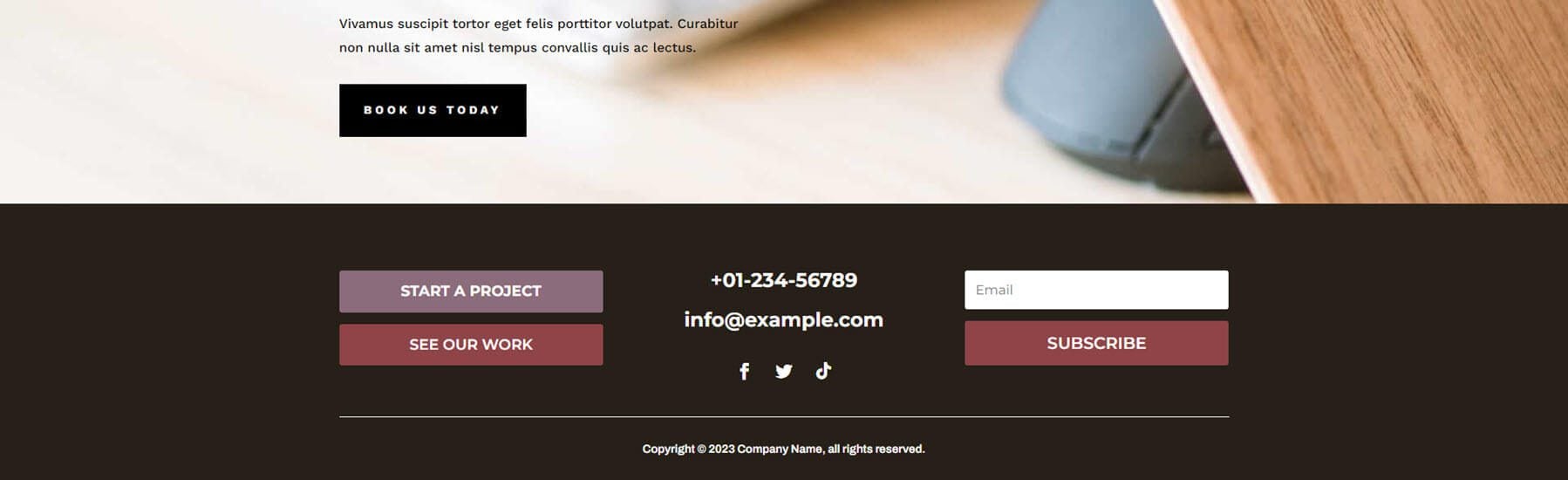
Footer Design 55 ist einfach und funktioniert einfach. Das Hauptaugenmerk liegt auf einem CTA mit großem Text und einer anklickbaren E-Mail-Adresse. Es gibt viel negativen Raum, um die Aufmerksamkeit auf den CTA zu lenken. Es enthält auch ein Menü und einen Copyright-Hinweis.

Fußzeilendesign 59
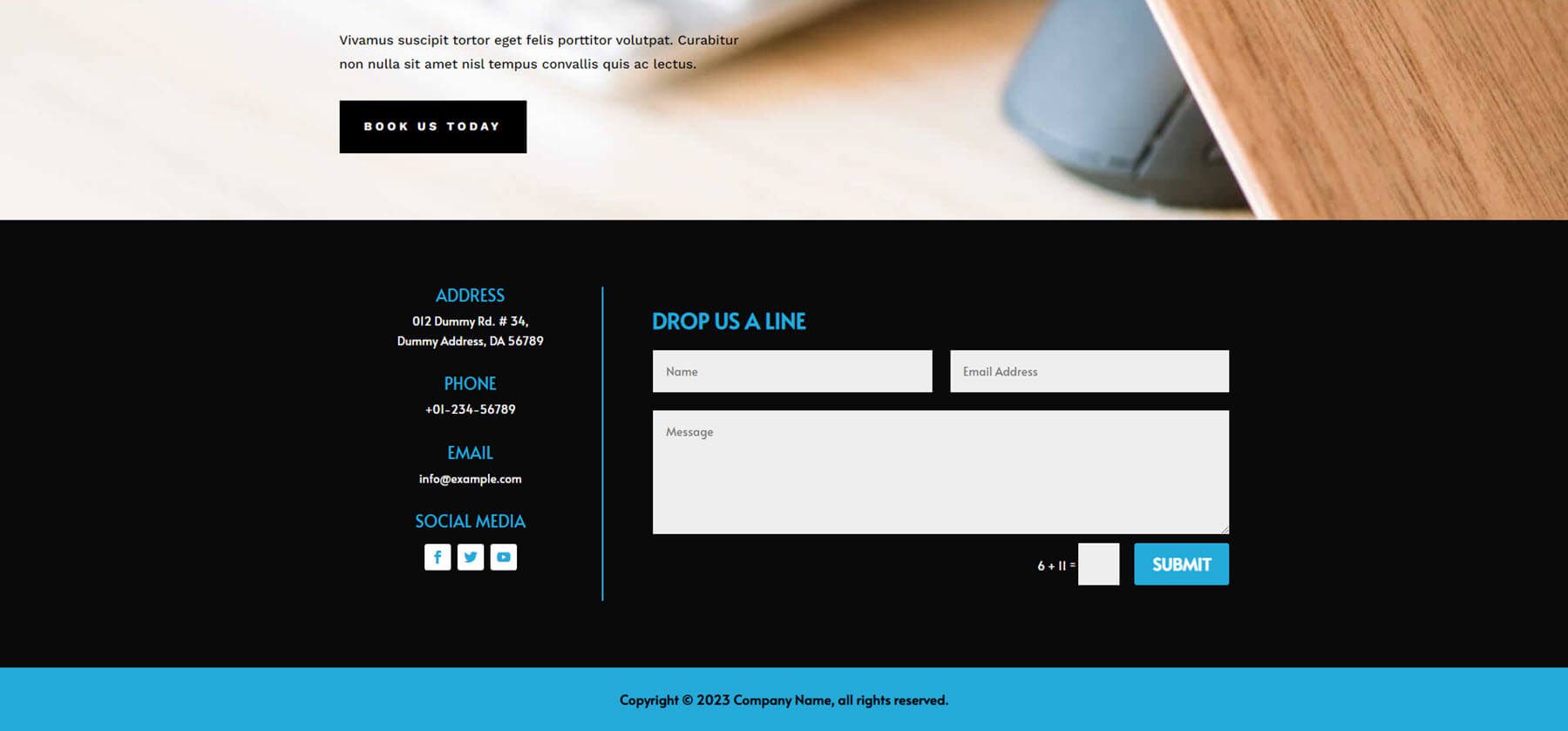
Footer Design 59 umfasst ein zweispaltiges Layout mit Text auf der linken Seite und einem Kontaktformular auf der rechten Seite. Eine vertikale Linie trennt sie. Es enthält einen schwarzen Hintergrund mit leuchtend blauen Highlights für die Titel, eine Kontaktformular-Schaltfläche und Social-Media-Symbole. Eine untere Leiste mit demselben hellblauen Hintergrund zeigt den Copyright-Hinweis an.

Divi Footers Pack Fußzeilendesign 63
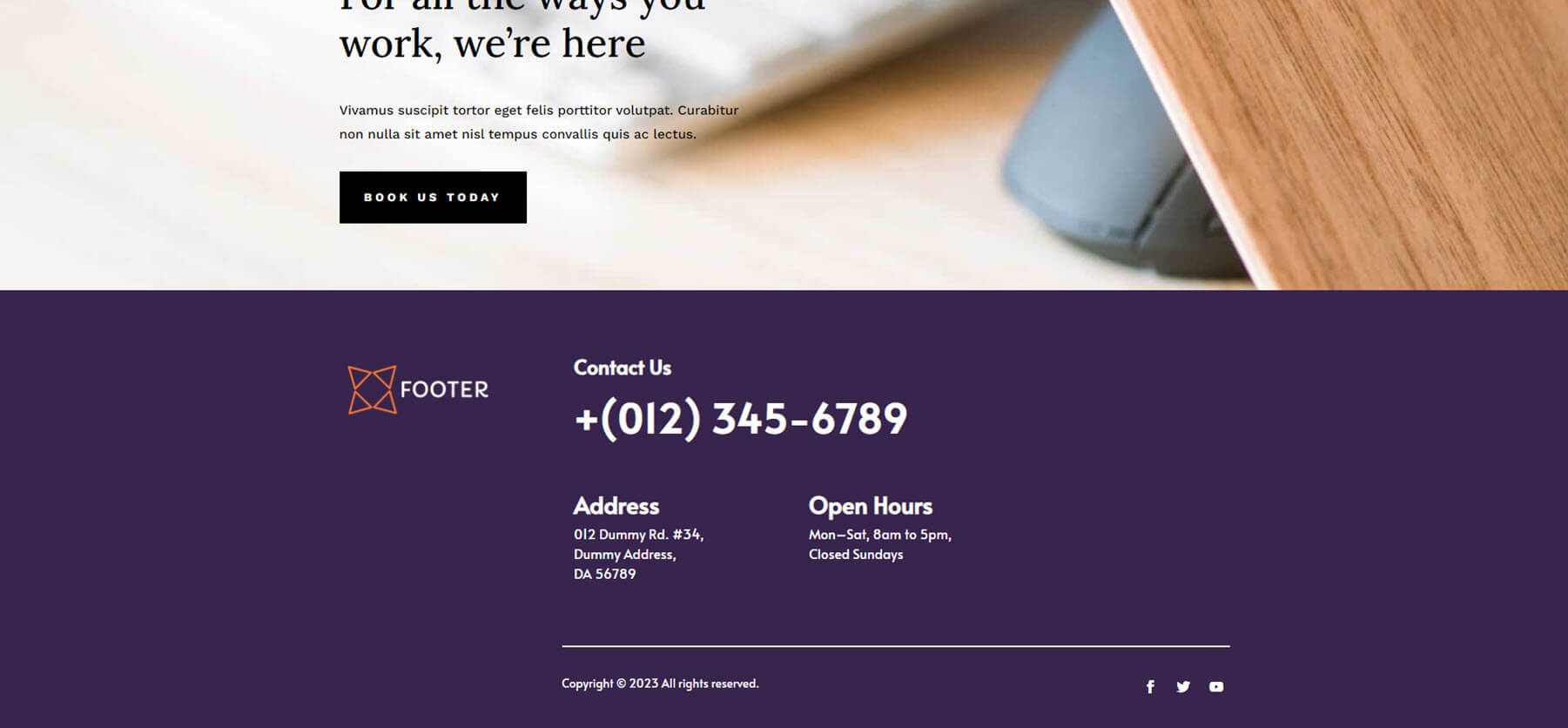
Footer Design 63 umfasst ein dreispaltiges Layout mit zwei CTA-Schaltflächen auf der linken Seite, Kontaktinformationen in der Mitte und einem E-Mail-Formular auf der rechten Seite mit einem Design, das zu den CTA-Schaltflächen passt. Die Schaltflächen und das E-Mail-Formular verleihen der Fußzeile eine ausgewogene Symmetrie. Die Lila- und Plum-Farben harmonieren hervorragend mit dem bräunlich-grauen Hintergrund. Sowohl die Telefonnummer als auch die E-Mail-Adresse sind anklickbar. Alle Schaltflächen verfügen über Hover-Effekte.

Fußzeilendesign 67
Footer Design 67 hat ein interessantes Layout. Das Drahtmodell zeigt mehrere Spalten, einige werden jedoch absichtlich nicht verwendet.

Auf der Vorderseite entstehen dadurch elegante Abstände für die Fußzeilenelemente. Es enthält einen violetten (technisch gesehen dunkelblau/magentafarbenen) Hintergrund mit weißem Text. Der extragroße Text für die anklickbare Telefonnummer macht als CTA auf sich aufmerksam.

Fußzeilendesign 69
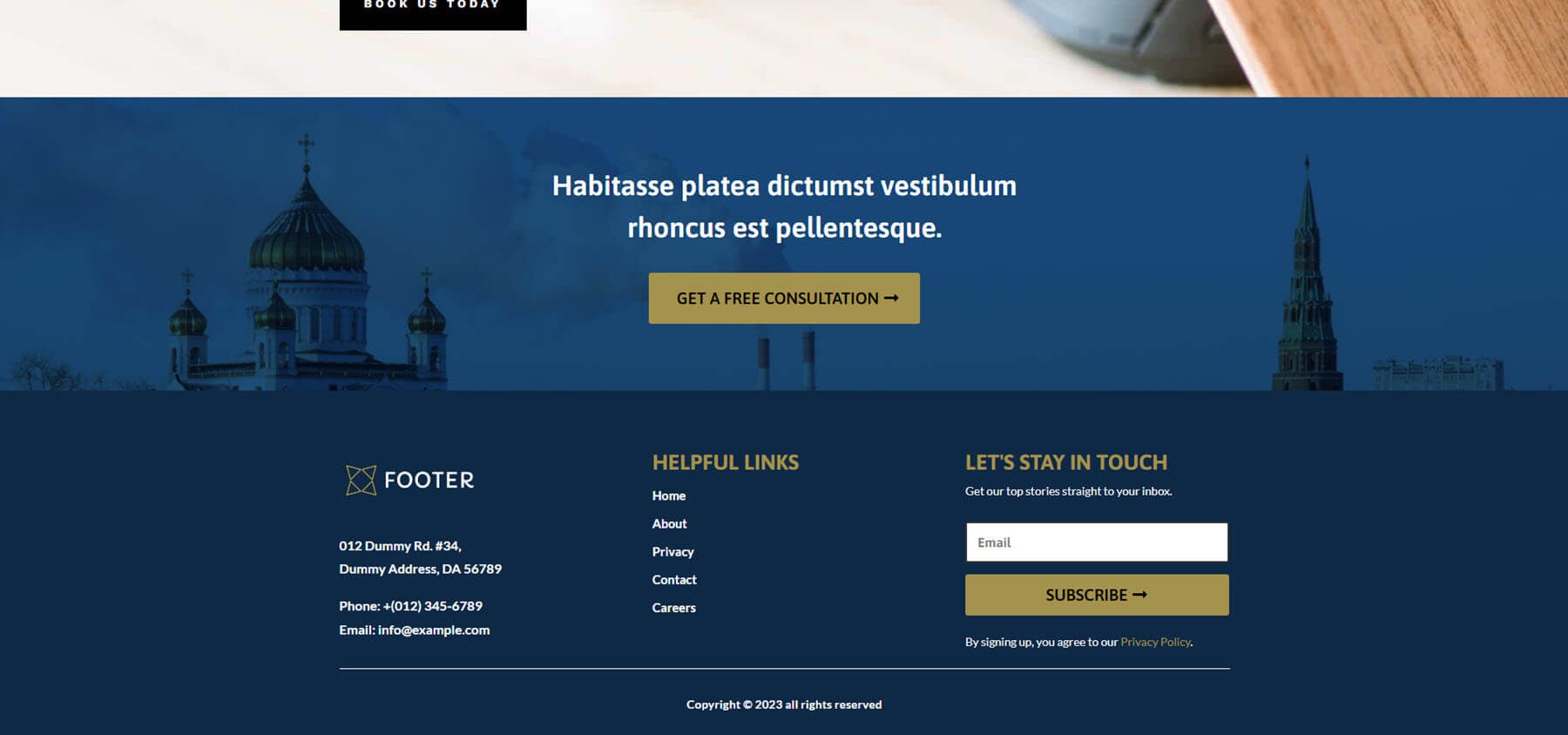
Footer Design 69 ist einer der größten Fußzeilen im Divi Footers Pack. Es umfasst zwei große Abschnitte. Beide haben einen blauen Hintergrund und goldenen Text. Im oberen Bereich wird ein Bild in voller Breite angezeigt. In diesem Abschnitt wird ein CTA erstellt. Der zweite Abschnitt enthält die Standard-Fußzeilenelemente mit Kontaktinformationen, Links und einem E-Mail-Formular. Der weiß-goldene Text passt perfekt zu den blauen Hintergründen.

Fußzeilendesign 77
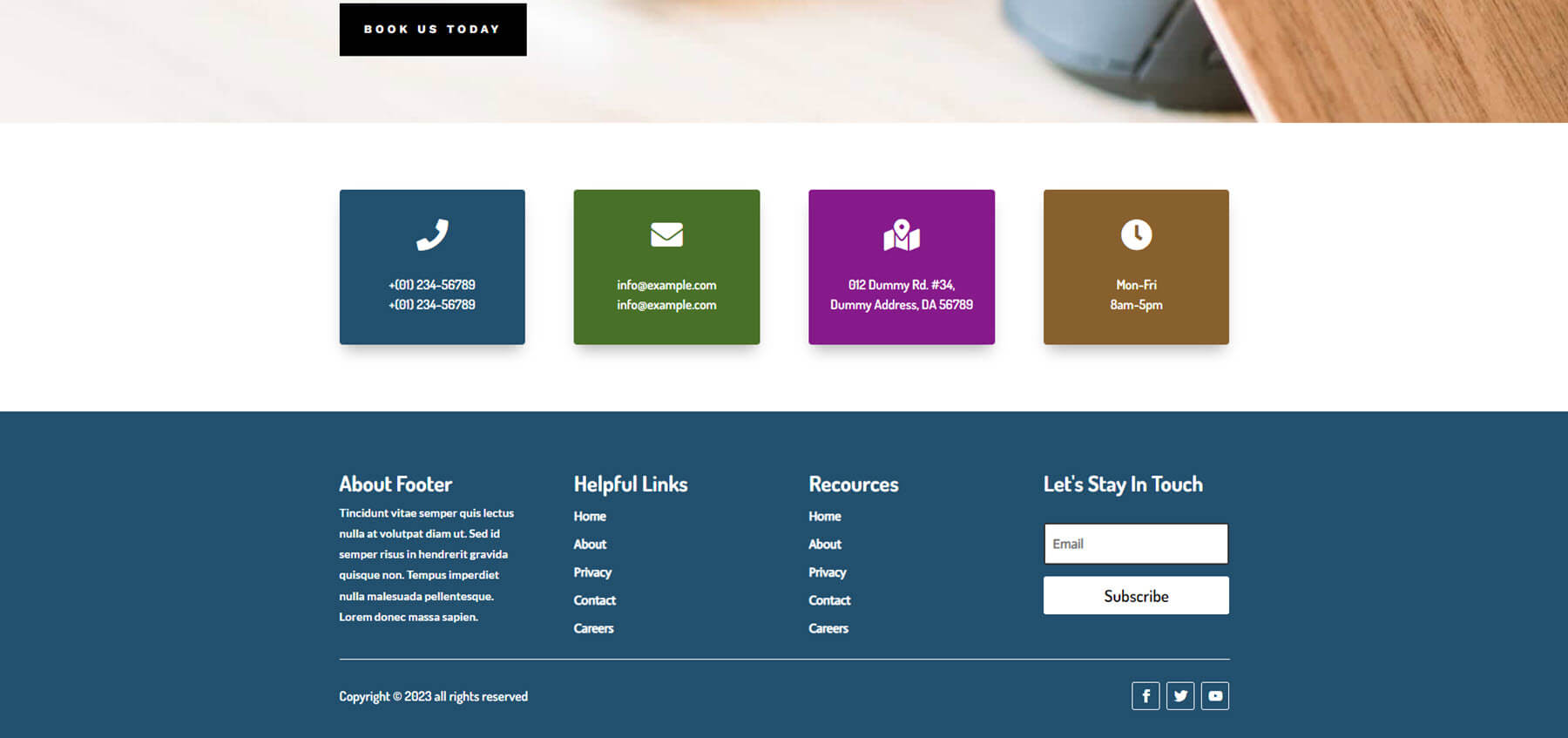
Footer Design 77 enthält auch zwei Abschnitte. Im oberen Bereich werden Kontaktinformationen in großen Feldern mit anklickbarem Text und Symbolen angezeigt. Ihre Hintergründe enthalten unterschiedliche Farben und sie heben sich von allem anderen ab. Der untere Abschnitt enthält vier Spalten mit dem Standard-Fußzeileninhalt in Weiß auf blauem Hintergrund. Unter dem E-Mail-Formular befinden sich Social-Media-Symbole.

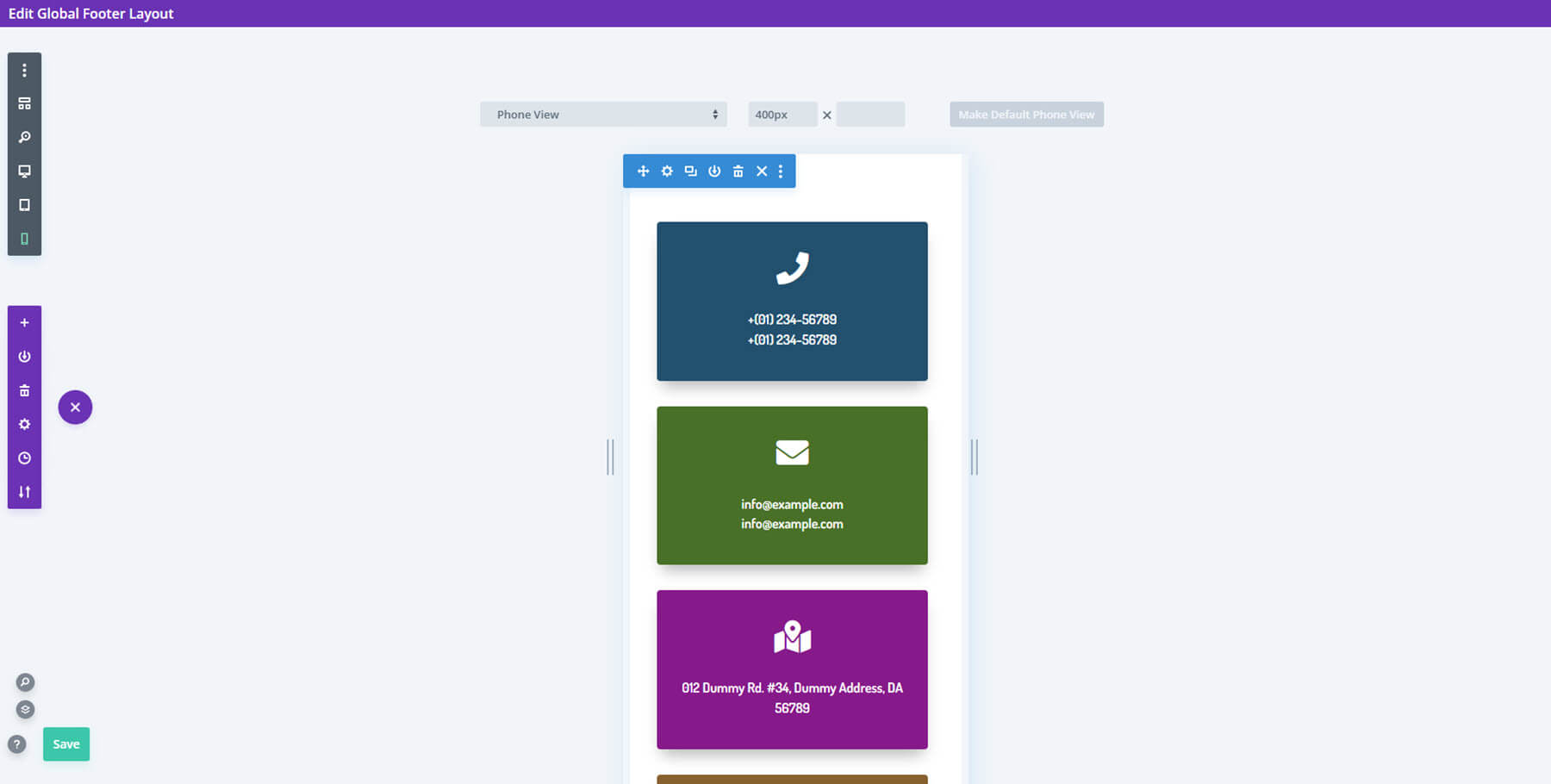
Hier sehen Sie, wie diese Fußzeile auf Mobilgeräten funktioniert. Die Kontaktinformationsblöcke sowie alle Fußzeilenelemente werden gestapelt.

Divi Footers Pack Fußzeilendesign 81
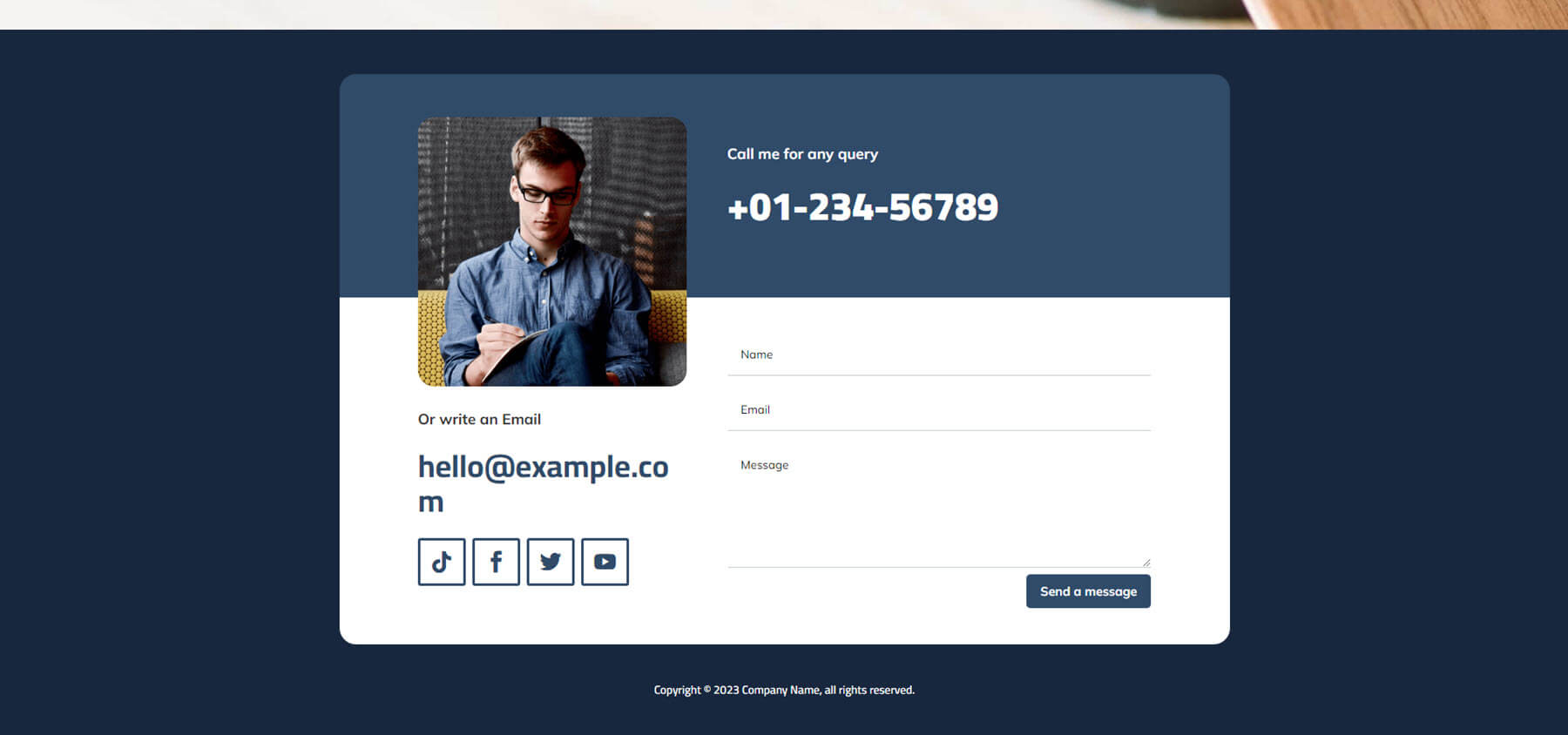
Footer Design 81 enthält einen großen blauen Hintergrund mit gestalteten Kontaktinformationen in der Mitte und abgerundeten Ecken. Zu den Kontaktinformationen gehört ein zweifarbiges Design mit einem Bild, das die Farben überlappt. Im oberen Bereich wird die Telefonnummer in großer Schrift auf blauem Hintergrund angezeigt. Der untere Teil enthält einen weißen Hintergrund mit einem E-Mail-Link und Social-Media-Links unter dem Bild sowie ein Kontaktformular auf der anderen Seite. Mir gefällt der quadratische Rand für die sozialen Symbole.

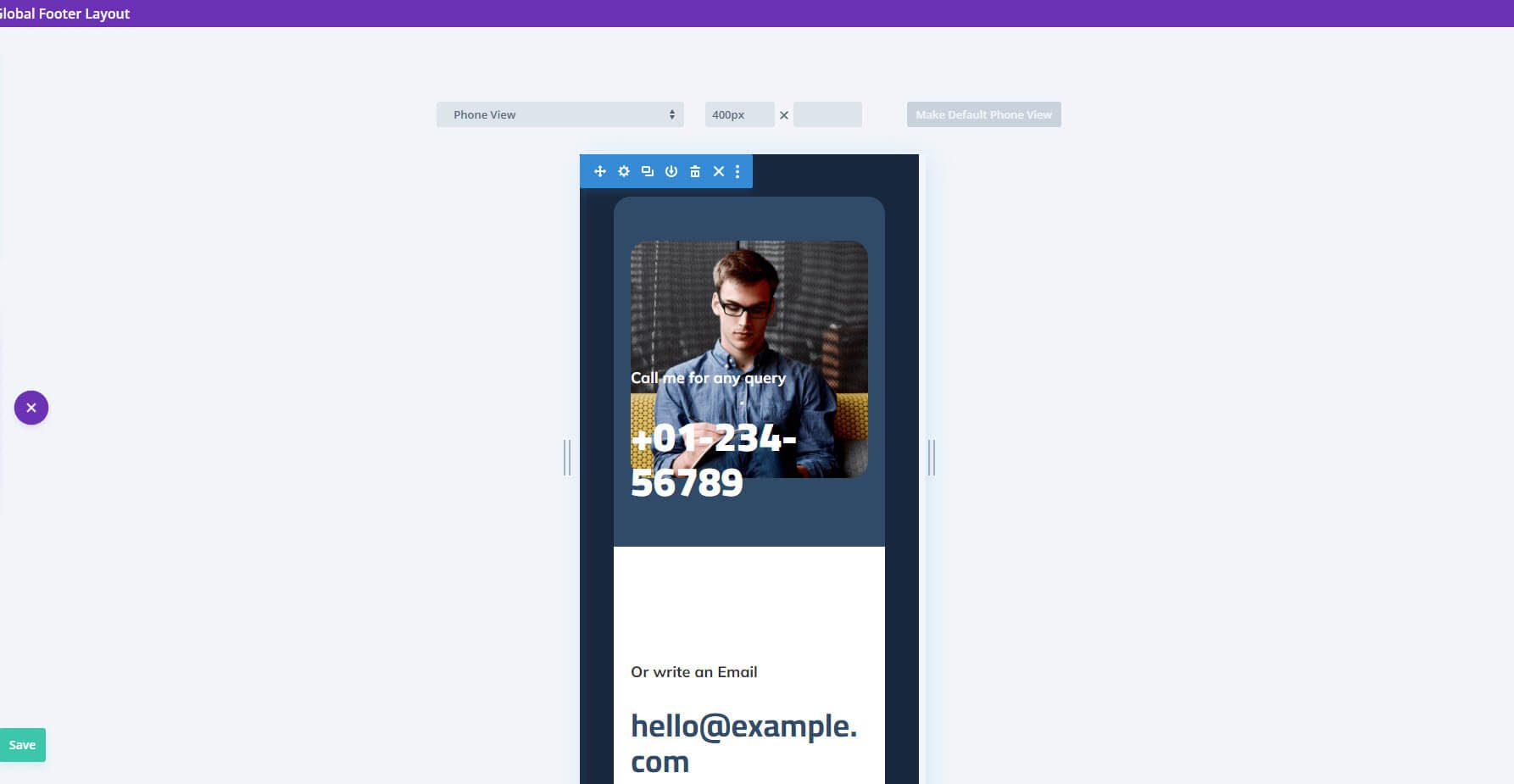
So sieht es auf dem Handy aus. Alle Spalten sind gestapelt. Das Kontaktformular passt auf die Breite des Bildschirms.

Bezugsquellen für das Divi Footers Pack
Das Divi Footers Pack ist im Divi Marketplace für 19 $ erhältlich. Es beinhaltet unbegrenzte Website-Nutzung, ein Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken zum Divi Footers Pack
Das ist unser Blick auf das Divi Footers Pack für den Divi Builder. Dieses Paket enthält viele vorgefertigte Fußzeilendesigns. Wir haben uns in diesem Beitrag nur einige der Layouts angesehen, aber dies sollte einen guten Eindruck davon vermitteln, wie gut sie mit jedem Divi-Layout funktionieren. Sie sind einfach zu verwenden, ich empfehle jedoch, alle auf einmal hochzuladen, wenn Sie mehr als ein paar Layouts verwenden möchten. Alle Layouts sehen professionell aus und es steht eine große Auswahl an Designs zur Verfügung.
Wir wollen von dir hören. Haben Sie das Divi Footers Pack ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
