So erstellen Sie animierte Vorher-Nachher-Bilder in Divi
Veröffentlicht: 2021-04-07Viele Websites müssen aus verschiedenen Gründen Vorher-Nachher-Bilder anzeigen. Zum Beispiel können Webdesign-Firmen Vorher- und Nachher-Bilder von Websites zeigen, die sie erstellt haben, und Fitness-Websites können Vorher- und Nachher-Porträts ihrer erfolgreichen (und fitten) Kunden zeigen. Normalerweise geben sich Websites mit einem einfachen Design zufrieden, bei dem jedes Foto nebeneinander angezeigt wird. In diesem Tutorial werden wir dieses traditionelle Design mit interaktiven Animationen verbessern.
In diesem Tutorial zeigen wir, wie man in Divi vor und nach animierten Scroll-Bildern erstellt. Bei diesem Design sieht der Benutzer den Übergang der Vorher- und Nachher-Bilder, wenn er auf der Seite nach unten scrollt. Dies ist eine großartige Möglichkeit, Benutzer dazu zu bringen, auf Ihrer Website nach unten zu scrollen und die Transformation auf einzigartige Weise zu sehen. Außerdem können wir dies nur mit den integrierten Optionen von Divi erstellen. Kein benutzerdefinierter Code oder Plugin erforderlich!
Lass uns anfangen.
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugang zum Download zu erhalten, müssen Sie unsere Divi Daily-E-Mail-Liste abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich beim Divi-Newsletter an und wir senden Ihnen eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer fantastischer und kostenloser Divi-Ressourcen, Tipps und Tricks per E-Mail zu. Folgen Sie mit und Sie werden in kürzester Zeit ein Divi-Meister. Wenn Sie bereits abonniert sind, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download, um auf das Layout-Paket zuzugreifen.
Sie haben sich erfolgreich abonniert. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugang zu kostenlosen wöchentlichen Divi-Layout-Paketen zu erhalten!
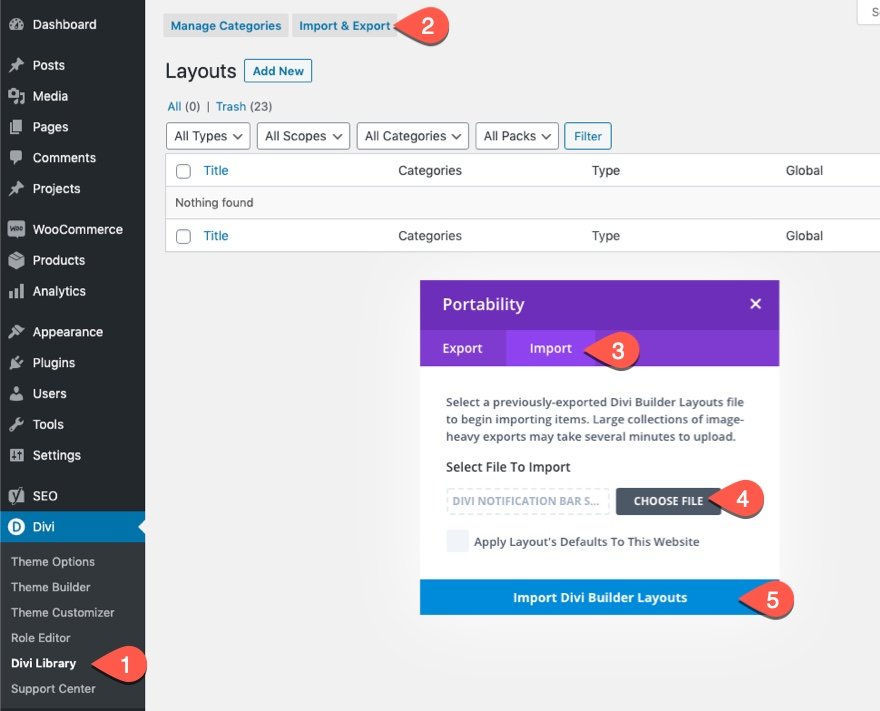
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte Import und wählen Sie die Download-Datei von Ihrem Computer.
Klicken Sie dann auf die Schaltfläche Importieren.

Sobald dies erledigt ist, wird das Abschnittslayout im Divi Builder verfügbar sein.
Kommen wir zum Tutorial, ja?
Was Sie brauchen, um loszulegen

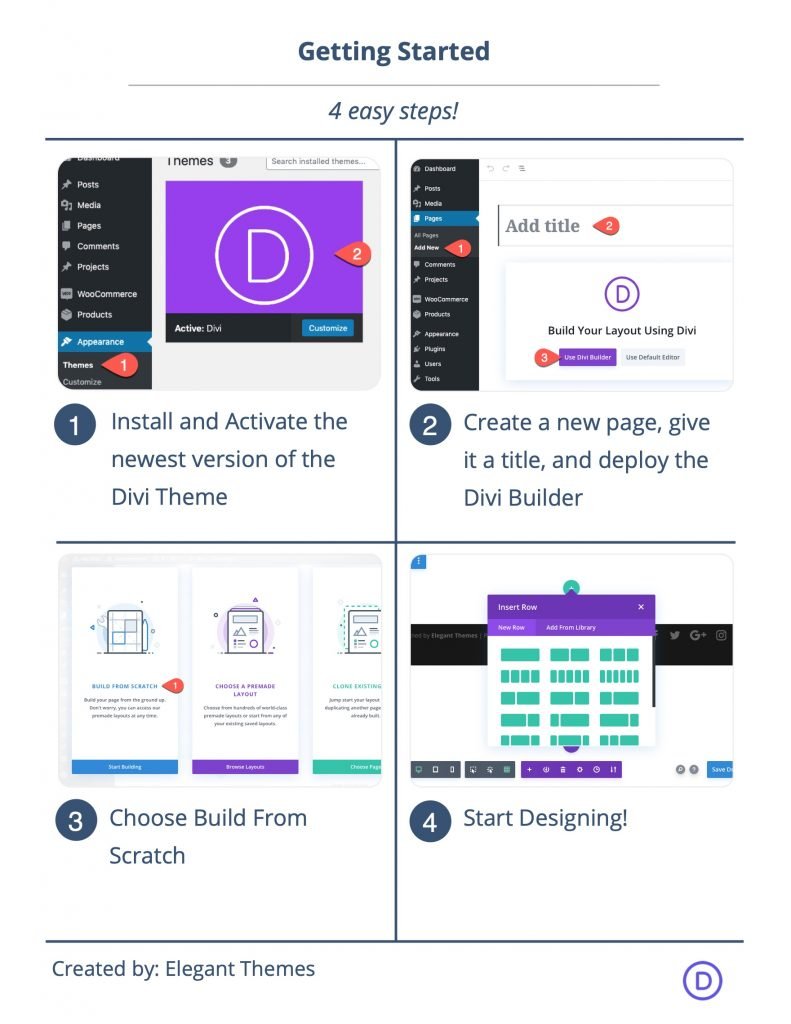
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Theme.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (visueller Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
Erstellen von animierten Vorher-Nachher-Bildern in Divi
Jetzt können wir mit der Erstellung unserer animierten Vorher-Nachher-Bilder in Divi beginnen. Dazu müssen wir zunächst eine zweispaltige Zeile erstellen, die auf Mobilgeräten nicht umbrochen (oder unterbrochen) wird. In jeder der Spalten muss auch der Überlauf ausgeblendet sein, damit die Vorher- und Nachher-Bilder beim Scrollen in jeder Spalte angezeigt werden. Sobald die Spalten vorhanden sind, fügen wir unsere Bilder zu jeder Spalte hinzu und fügen jedem das Styling und die horizontale Scroll-Animation hinzu. Sobald dies eingerichtet ist, fügen wir den Vorher- und Nachher-Überschriftstext über den Bildern hinzu.
Teil 1: Erstellen der zweispaltigen Zeile
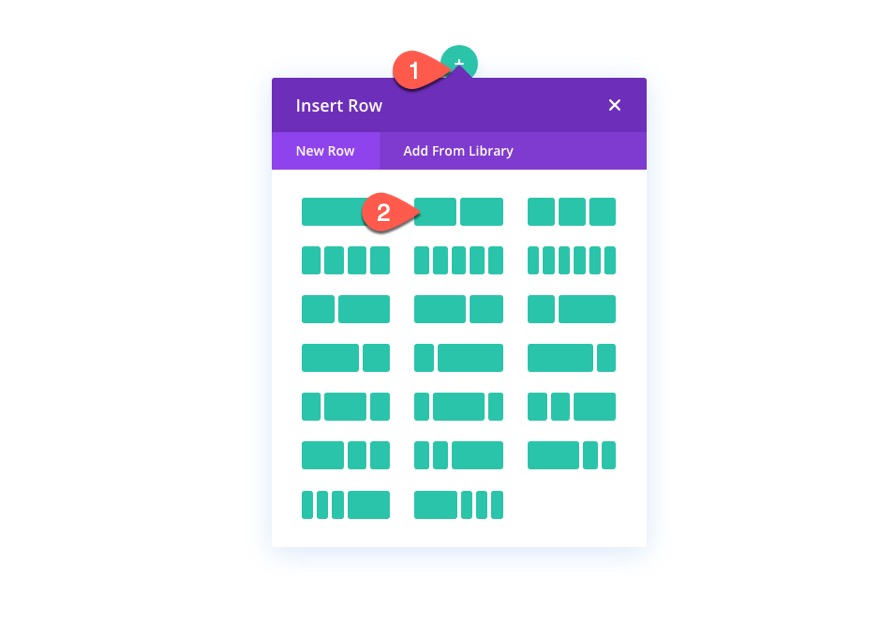
Fügen Sie zunächst eine zweispaltige Zeile zum standardmäßigen regulären Abschnitt hinzu, indem Sie den Divi Builder am Frontend verwenden.

Zeileneinstellungen
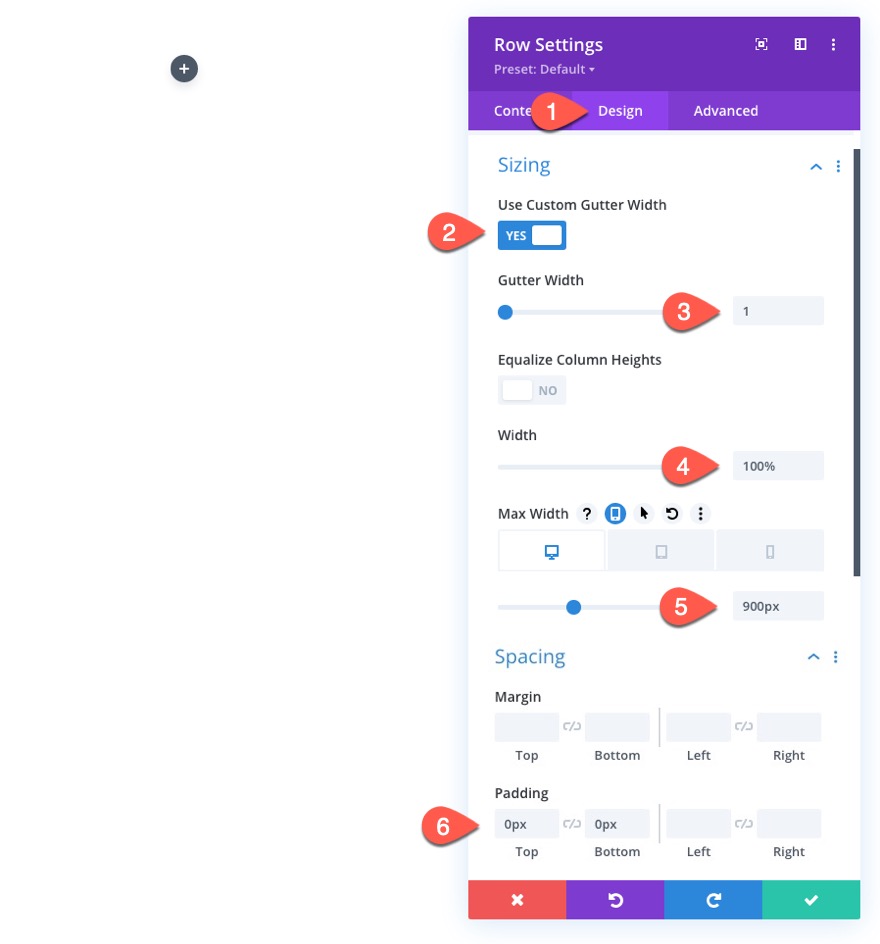
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie Folgendes:
- Dachrinnenbreite: 1
- Breite: 100%
- Max. Breite: 900px (Desktop), 700px (Tablet), 300px (Telefon)
- Padding: 0px oben, 0px unten
HINWEIS: Das Festlegen der maximalen Breite der Zeile mithilfe von Pixellängeneinheiten ist für dieses Design von entscheidender Bedeutung. Beachten Sie diese Werte, da die Breite jedes Bildes und die horizontale Scroll-Animation, die wir später hinzufügen werden, von der maximalen Breite der Zeile abhängt.

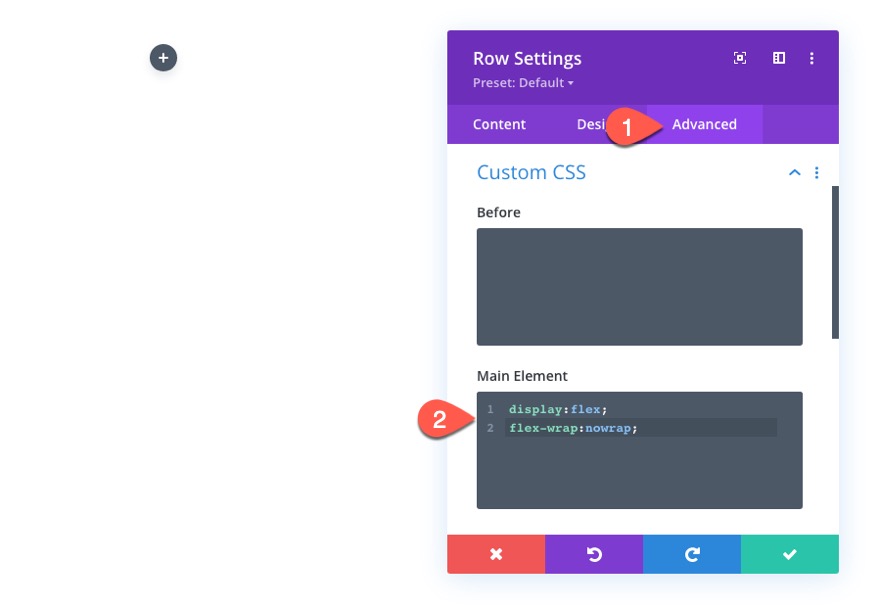
Um sicherzustellen, dass die Spalten auf Mobilgeräten nicht in ein einspaltiges Layout umgebrochen oder unterbrochen werden, öffnen Sie die Registerkarte "Erweitert" und fügen Sie das folgende benutzerdefinierte CSS zum Hauptelement hinzu:
display:flex; flex-wrap:nowrap;

Spalteneinstellungen
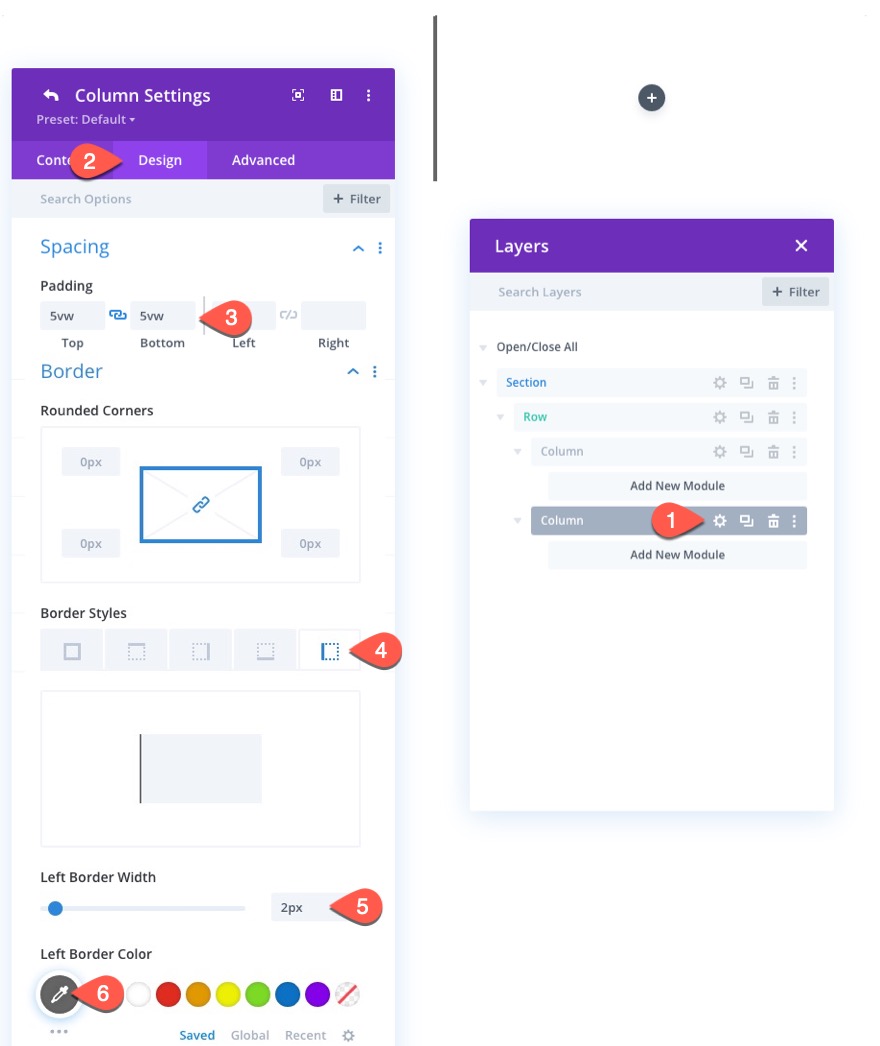
Öffnen Sie als Nächstes die Einstellungen für Spalte 1 und aktualisieren Sie die Designeinstellungen wie folgt:
- Polsterung: 5vw oben, 5vw unten
- Breite des rechten Rands: 2px
- Farbe des rechten Rands: #666666

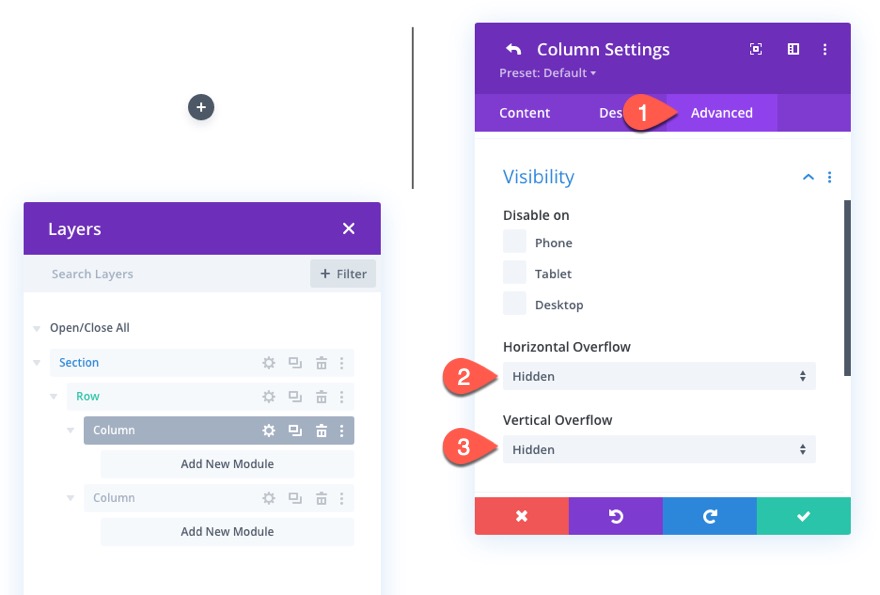
Aktualisieren Sie auf der Registerkarte Erweitert den Überlauf wie folgt:
- Horizontaler Überlauf: Versteckt
- Vertikaler Überlauf: Versteckt
Denken Sie daran, dass in jeder der Spalten der Überlauf ausgeblendet sein muss, damit die Vorher- und Nachher-Bilder beim Scrollen in jeder Spalte angezeigt werden

Öffnen Sie als Nächstes die Einstellungen für Spalte 2 und aktualisieren Sie die Designeinstellungen wie folgt:
- Polsterung: 5vw oben, 5vw unten
- Breite des linken Rands: 2px
- Farbe des linken Rands: #666666
HINWEIS: Der rechte und linke Rand jeder Spalte bilden die Mittellinie, die den Mittelpunkt des Vorher-Nachher-Bildübergangs bildet.

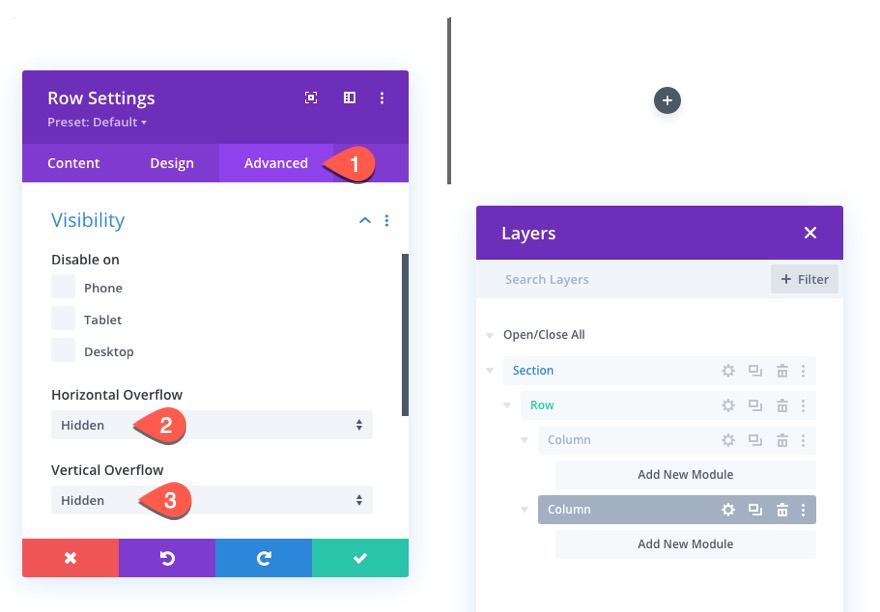
Aktualisieren Sie dann den Überlauf auch für diese Spalte auf ausgeblendet.
- Horizontaler Überlauf: Versteckt
- Vertikaler Überlauf: Versteckt

Teil 2: Erstellen der Vorher- und Nachher-Bilder
Mit unserem zweispaltigen Layout können wir jetzt die Bilder hinzufügen, die wir für die Vorher- und Nachher-Animation verwenden. Wir werden insgesamt drei Bilder haben. In Spalte 1 haben wir eine „Schatten“-Version des Vorher-Bildes, die zurückbleibt (nicht animiert) und wir haben das Vorher-Bild (in Schwarzweiß), das sich beim Scrollen schließlich nach rechts bewegt. In Spalte 2 haben wir das Nachbild, das beim Scrollen von links in die Ansicht gescrollt wird.
Hinzufügen der drei Bilder
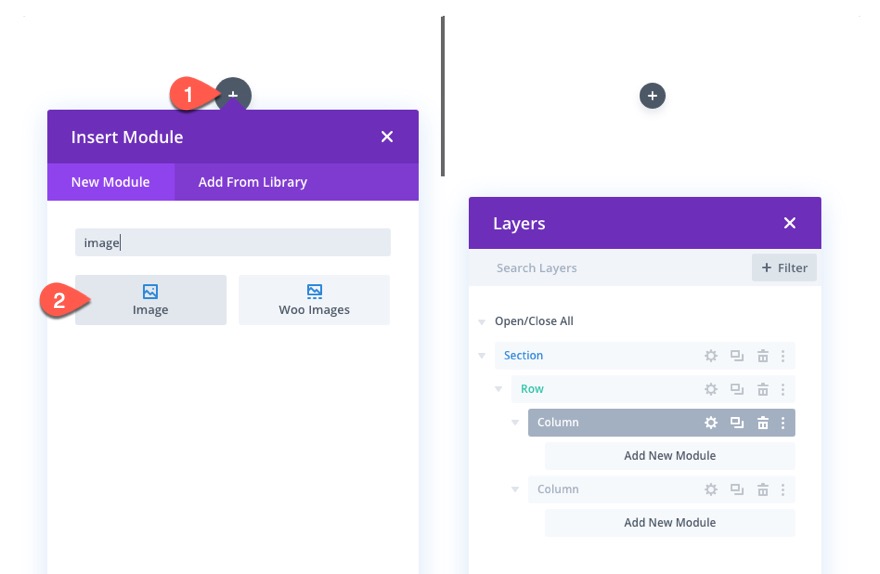
Um das erste Image zu erstellen, fügen Sie in Spalte 1 ein neues Image-Modul hinzu.


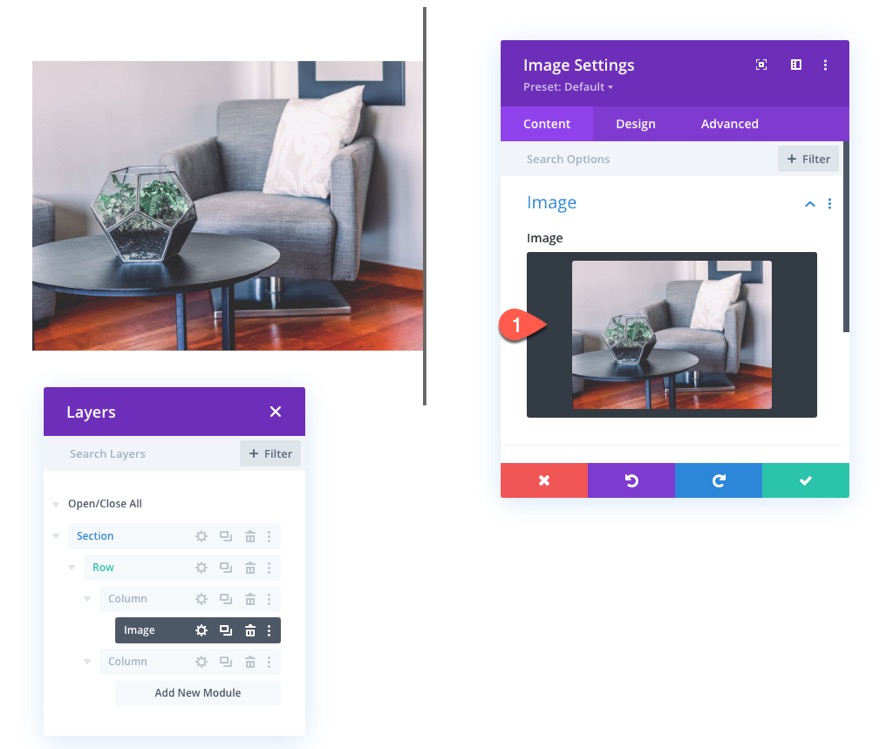
Laden Sie dann ein Bild in das Modul hoch.

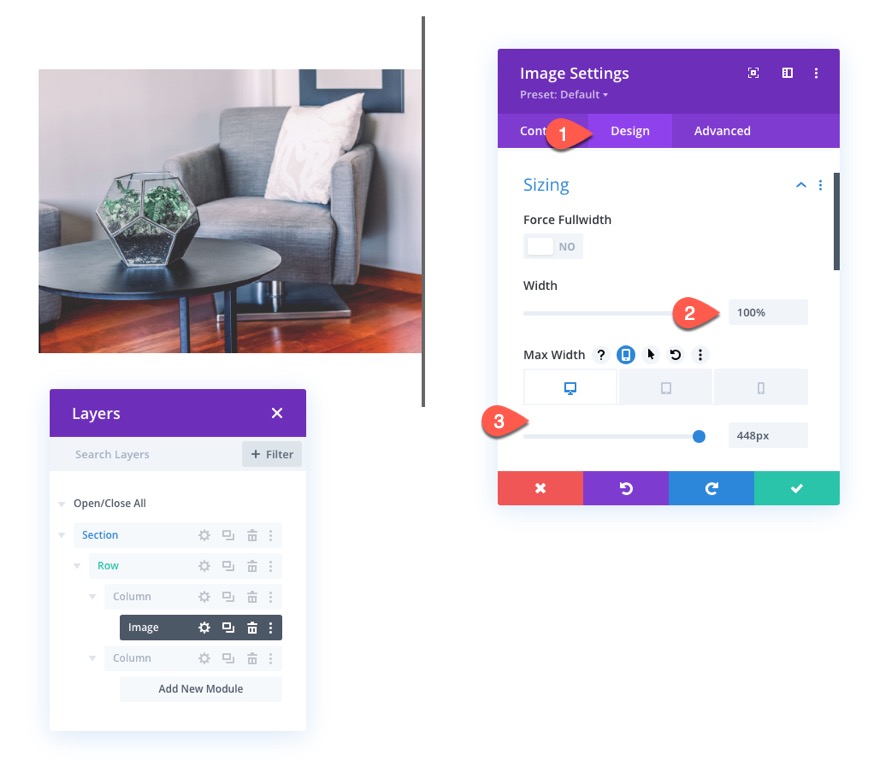
Aktualisieren Sie auf der Registerkarte Design die folgenden Breitenoptionen:
- Breite: 100%
- Maximale Breite: 448 Pixel (Desktop), 348 Pixel (Tablet), 148 Pixel (Telefon)
HINWEIS: Jede der maximalen Breitendimensionen wird durch genau die Hälfte der Zeile abzüglich des 2px-Rahmens bestimmt. Für den Desktop hat die Zeile also eine maximale Breite von 900px. Die Hälfte der Reihe ist 450px. Dann nimm die 2px weg, die durch den Rand hinzugefügt wurden, und du erhältst 448px.

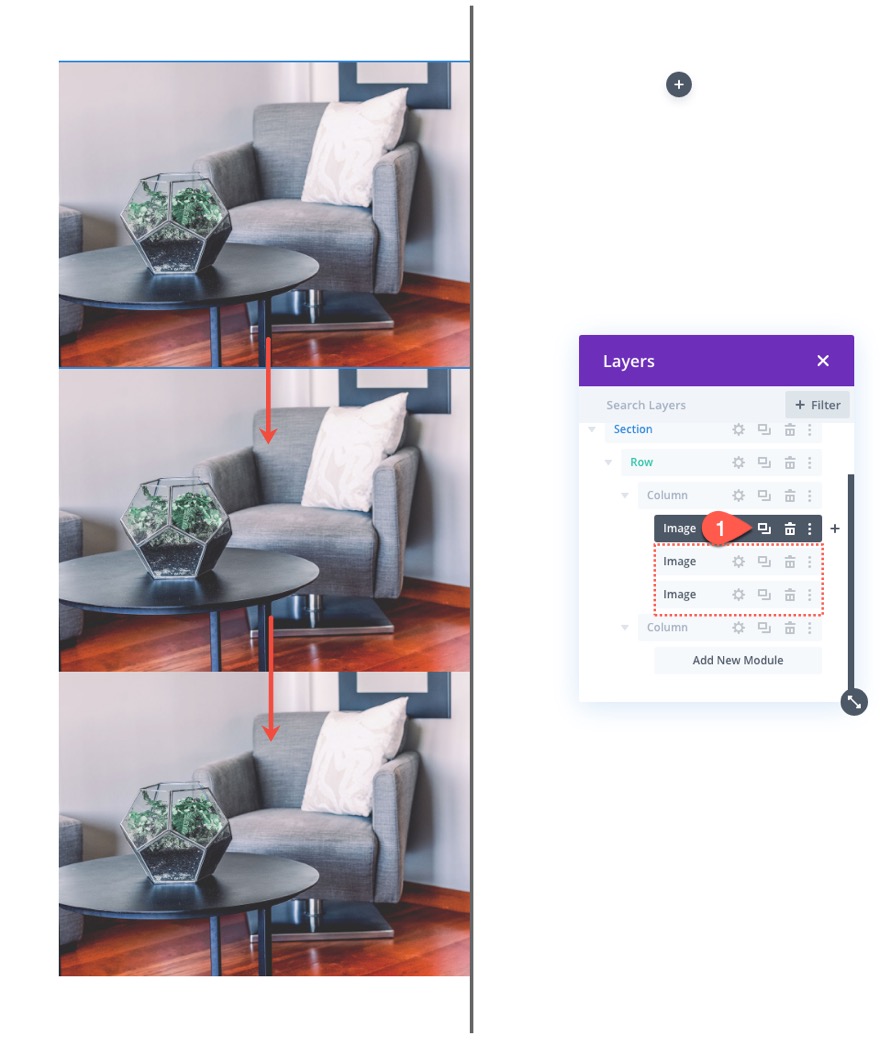
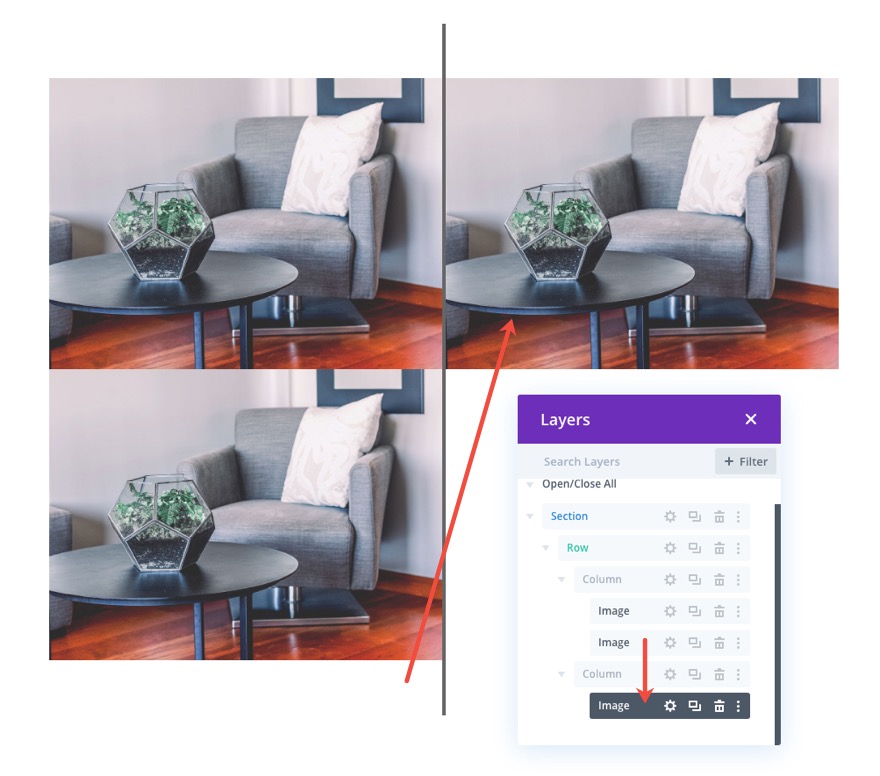
Um die nächsten beiden Bilder zu erstellen, duplizieren Sie das Bildmodul dreimal.

Verschieben Sie dann eines der Bilder in Spalte 2.

Teil 3: Hinzufügen von benutzerdefinierten Stilen und Scroll-Animationen zu Bildern
Vorher Bild-„Schatten“-Styling
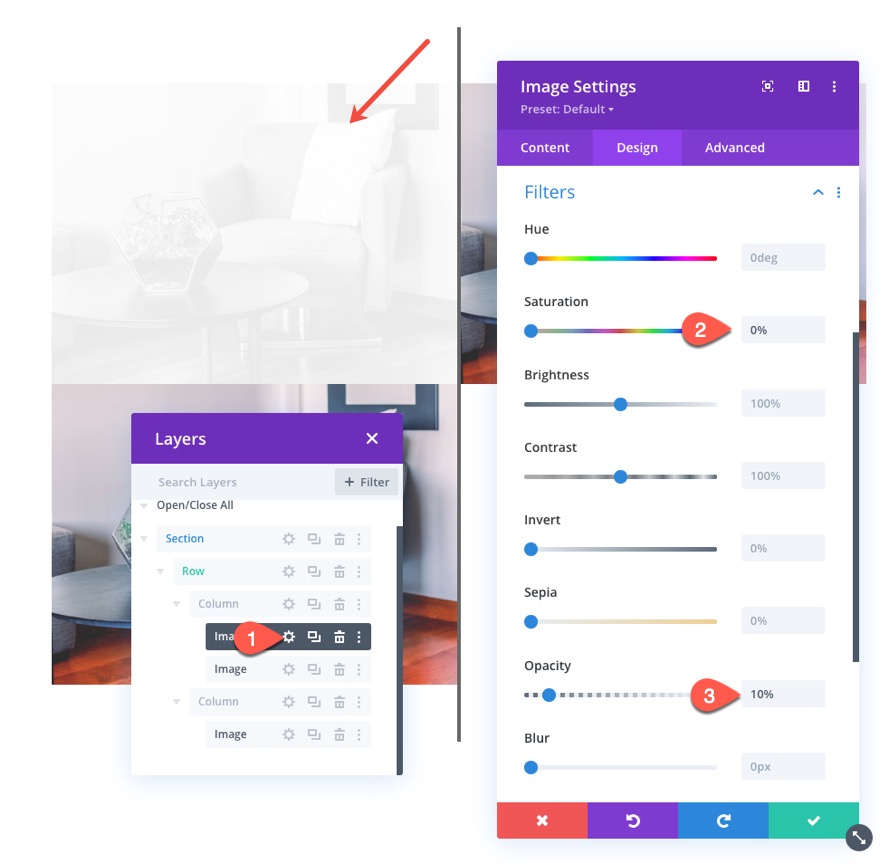
Um das Vorher-Bild „Schatten“ zu stylen, öffnen Sie die Einstellungen für das erste (oder oberste) Bild in Spalte 1 und aktualisieren Sie die Filteroption wie folgt:
- Sättigung: 0%
- Deckkraft: 10%

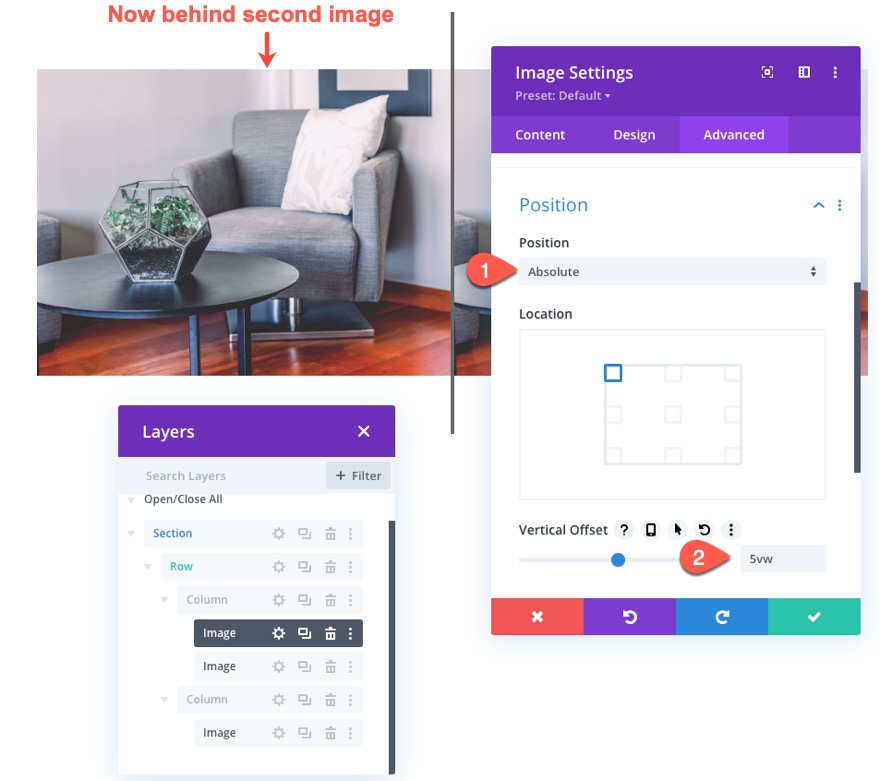
Um sicherzustellen, dass das Schattenbild direkt hinter dem Vorher-Bild positioniert ist, aktualisieren Sie die Position des Bildes wie folgt:
- Position: Absolut
- Vertikaler Versatz: 5vw
HINWEIS: Der vertikale Versatz sollte dem oberen Abstand der Spalte entsprechen, damit die Bilder vertikal ausgerichtet bleiben.

Vor den Bildgestaltungs- und Bildlaufeinstellungen
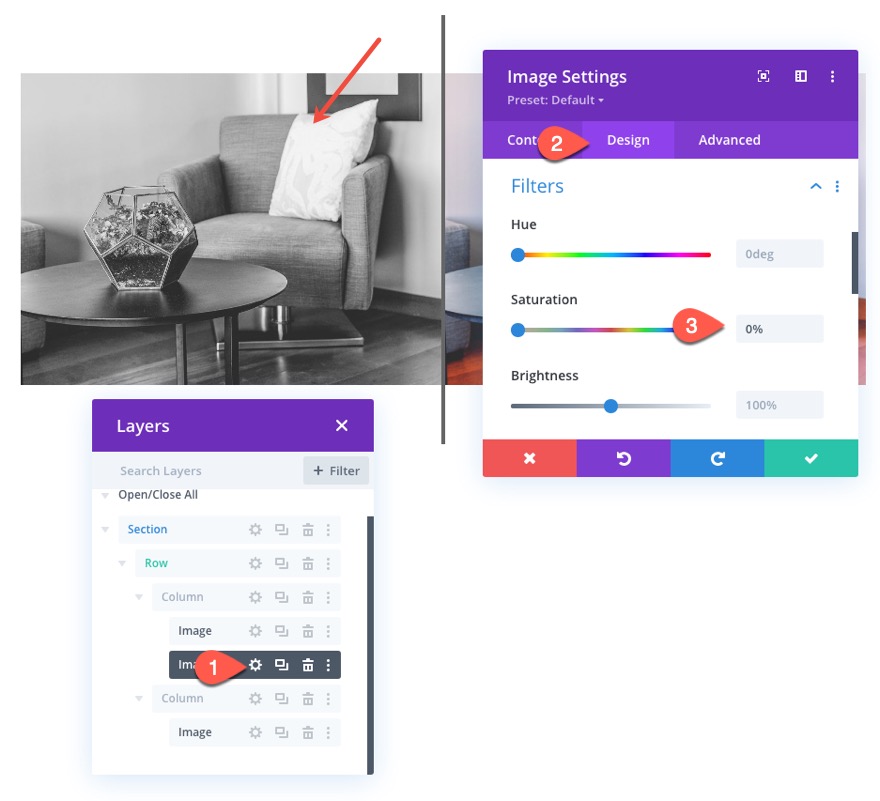
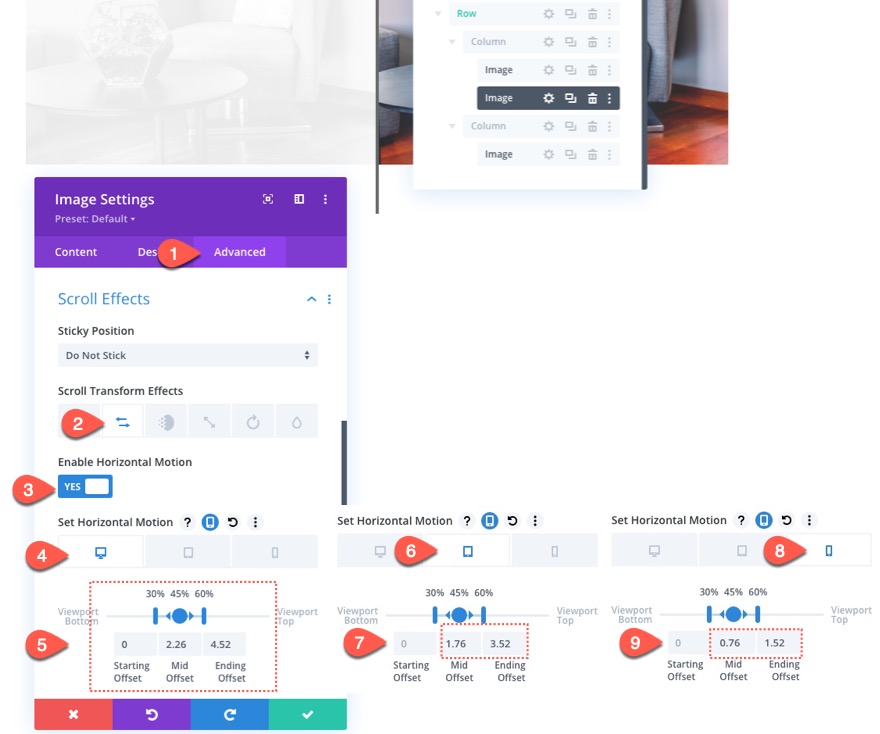
Öffnen Sie als Nächstes die Einstellungen für das zweite Bild in Spalte 1 (das jetzt über dem Schattenbild sitzt) und aktualisieren Sie den Sättigungsfilter, um es wie folgt zu einer Schwarzweißversion des Bildes zu machen:
- Sättigung: 0%

Wählen Sie auf der Registerkarte Erweitert die Registerkarte Horizontale Bewegung unter Scroll-Transformationseffekte aus und aktivieren Sie die Horizontale Bewegung. Aktualisieren Sie dann Folgendes:
Horizontale Bewegung für Desktop einstellen…
- Startversatz: 0 (bei 30%)
- Mittlerer Offset: 2,26 (bei 45%)
- Endversatz: 4,52 (bei 60%)
Horizontale Bewegung für Tablet einstellen…
- Startversatz: 0 (bei 30%)
- Mittlerer Offset: 1,76 (bei 45%)
- Endversatz: 3,52 (bei 60%)
Horizontale Bewegung für Telefon einstellen…
- Startversatz: 0 (bei 30%)
- Mittlerer Offset: 0,76 (bei 45%)
- Endversatz: 1,52 (bei 60%)

HINWEIS: Beachten Sie, dass die Offset-Werte in Pixeln angegeben werden. Ein Wert von 1 entspricht 100px. Ein Wert von 4,52 ist also tatsächlich 452px. Am Ende der horizontalen Animation auf dem Desktop hat sich das Bild also um 452 Pixel nach rechts verschoben. Die 452 Pixel werden durch die Hälfte der Reihe (450 Pixel) plus den 2 Pixel-Rahmen bestimmt.
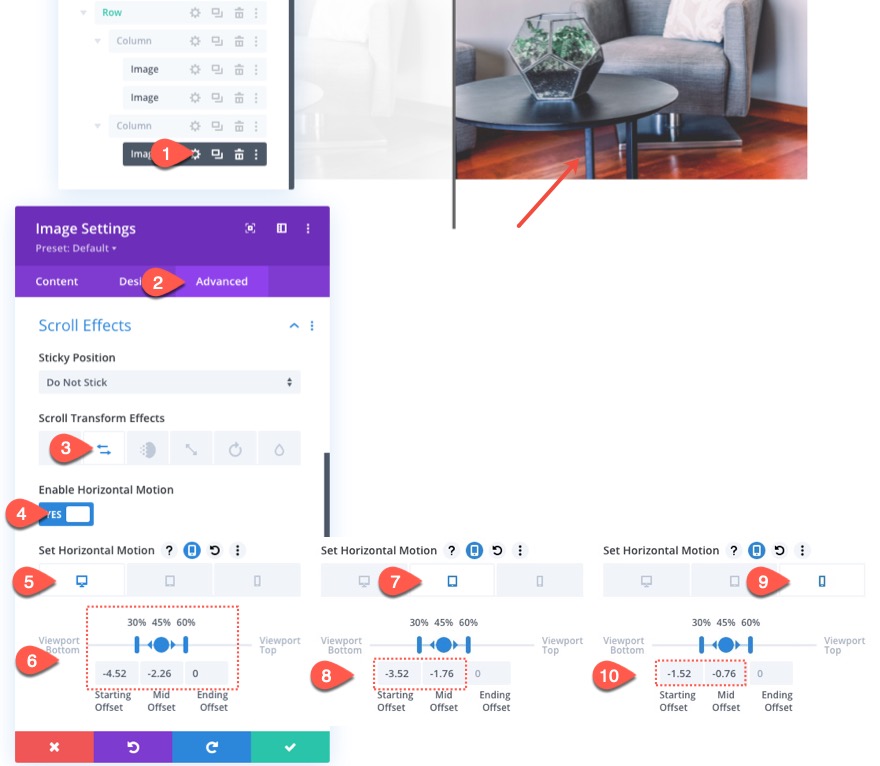
Einstellungen nach Bildlauf
Aktualisieren Sie schließlich das endgültige Bild in Spalte 2 mit den folgenden horizontalen Bewegungs-Scroll-Effekten:
Horizontale Bewegung für Desktop einstellen…
- Startversatz: -4,52 (bei 30%)
- Mittlerer Offset: -2,26 (bei 45%)
- End-Offset: 0 (bei 60%)
Horizontale Bewegung für Tablet einstellen…
- Startversatz: -3,52 (bei 30%)
- Mittlerer Offset: -1,76 (bei 45%)
- End-Offset: 0 (bei 60%)
Horizontale Bewegung für Telefon einstellen…
- Startversatz: -1,52 (bei 30%)
- Mittlerer Offset: -0,76 (bei 45%)
- End-Offset: 0 (bei 60%)

Hinzufügen von Abschnittsrand für Scroll-Tests
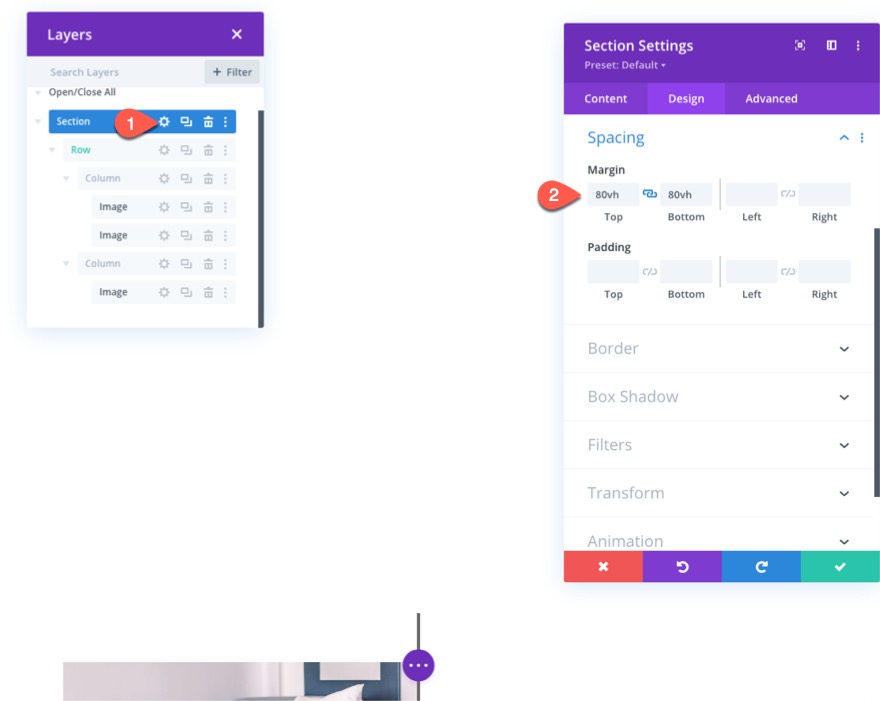
Bevor wir uns unsere bisherige Scroll-Animation ansehen, müssen wir dem Abschnitt einen temporären oberen und unteren Rand hinzufügen, damit wir auf der Live-Seite etwas Platz zum Scrollen haben.
Öffnen Sie die Abschnittseinstellungen und aktualisieren Sie Folgendes:
- Rand: 80vh oben, 80vh unten

Sehen Sie sich jetzt das Ergebnis auf einer Live-Seite an.
Teil 4: Erstellen des Vorher- und Nachher-Überschriftstextes
Um das Design abzuschließen, müssen wir den Vorher- und Nachher-Überschriftstext über jedem Bild erstellen.
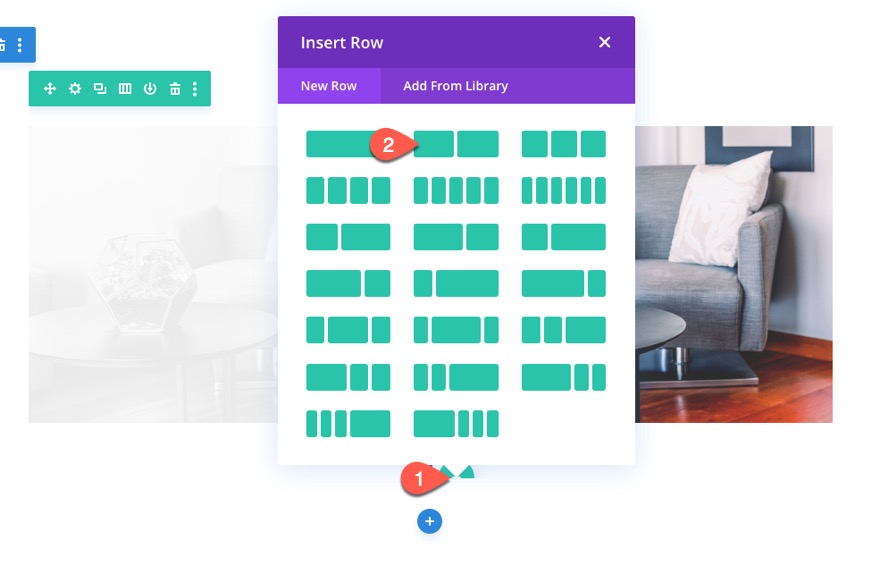
Neue Reihe
Erstellen Sie dazu eine neue zweispaltige Zeile.

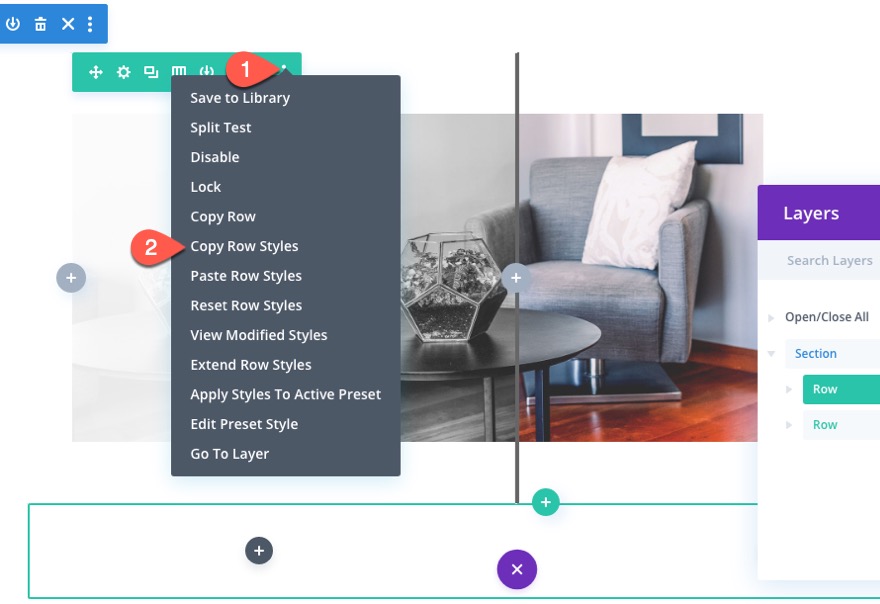
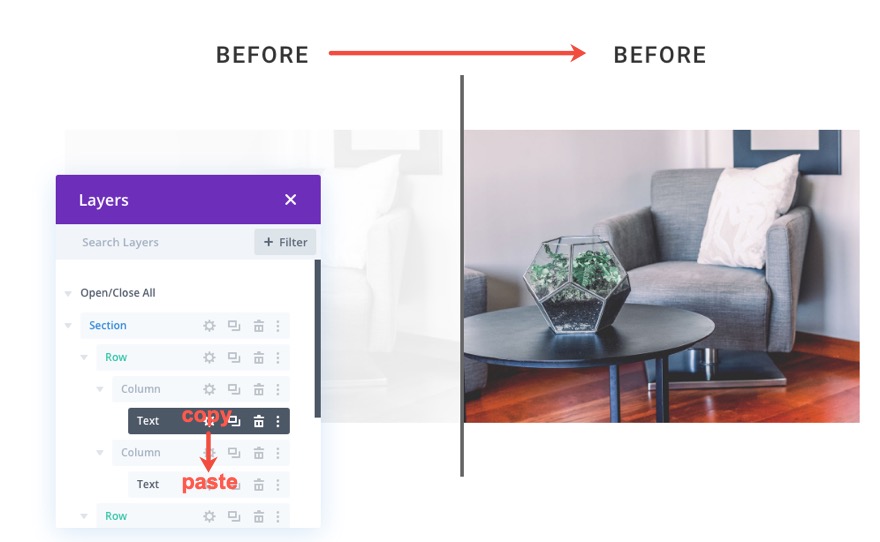
Kopieren Sie die Zeilenstile aus der vorherigen Zeile mit unseren Bildern.

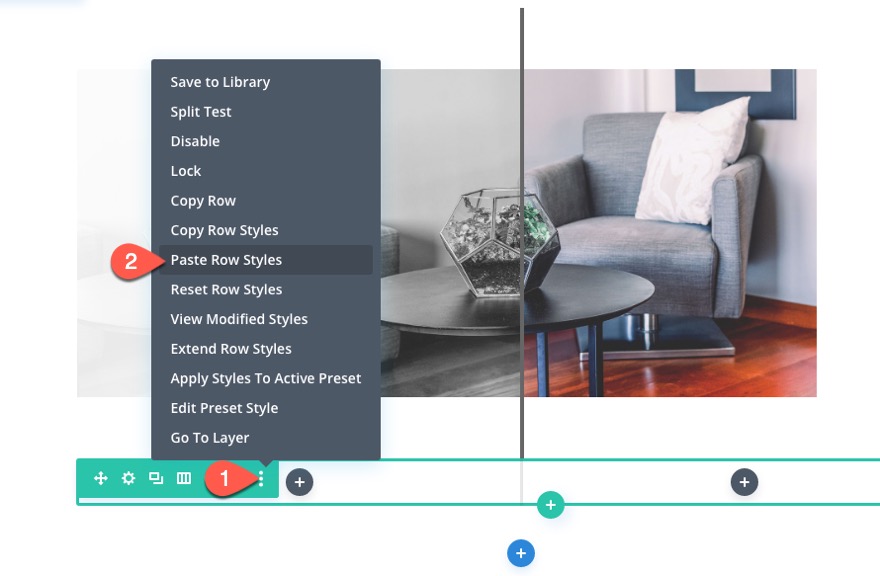
Fügen Sie dann die Zeilenstile in die neue Zeile ein.

Hinzufügen der Textmodule
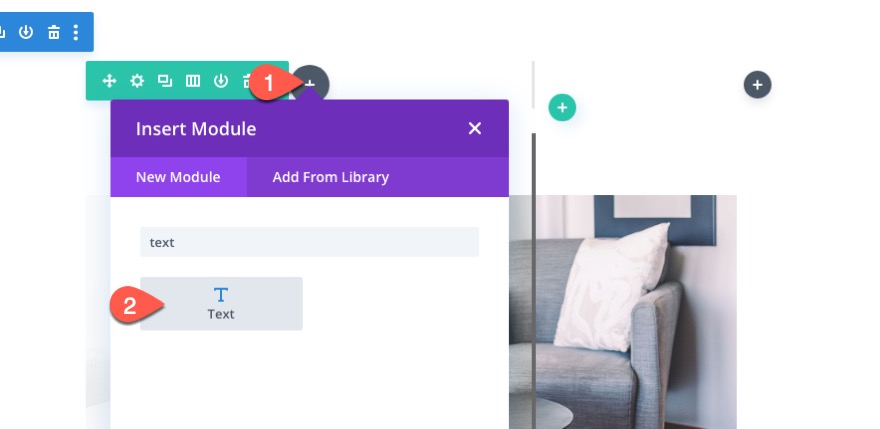
Wenn die Zeile fertig ist, ziehen Sie sie über die Zeile mit den Bildern. Fügen Sie dann in Spalte 1 der neuen Zeile einen neuen Textbaustein hinzu.

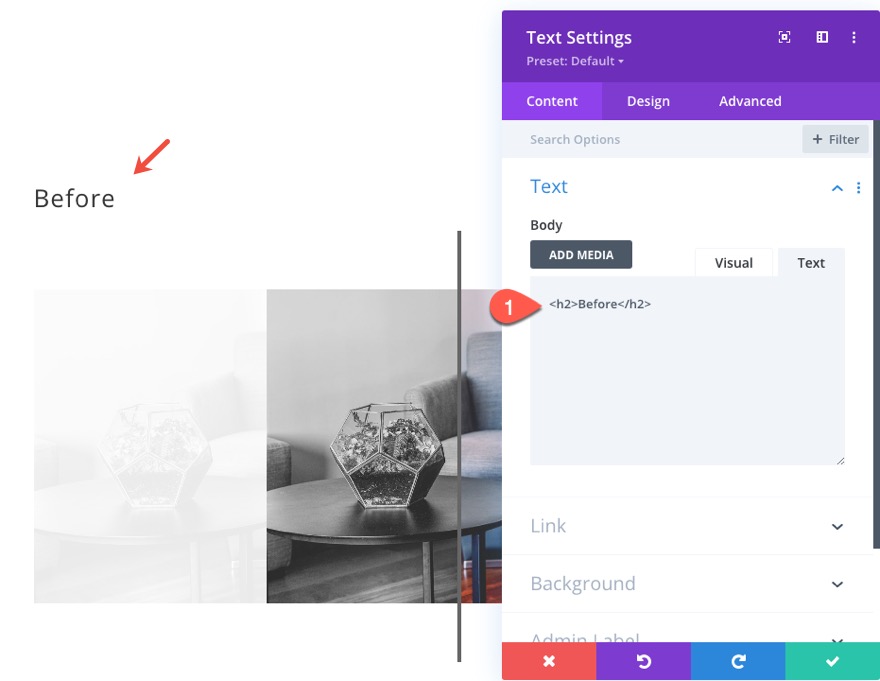
Ersetzen Sie dann den Textkörper durch Folgendes:
<h2>Before</h2>

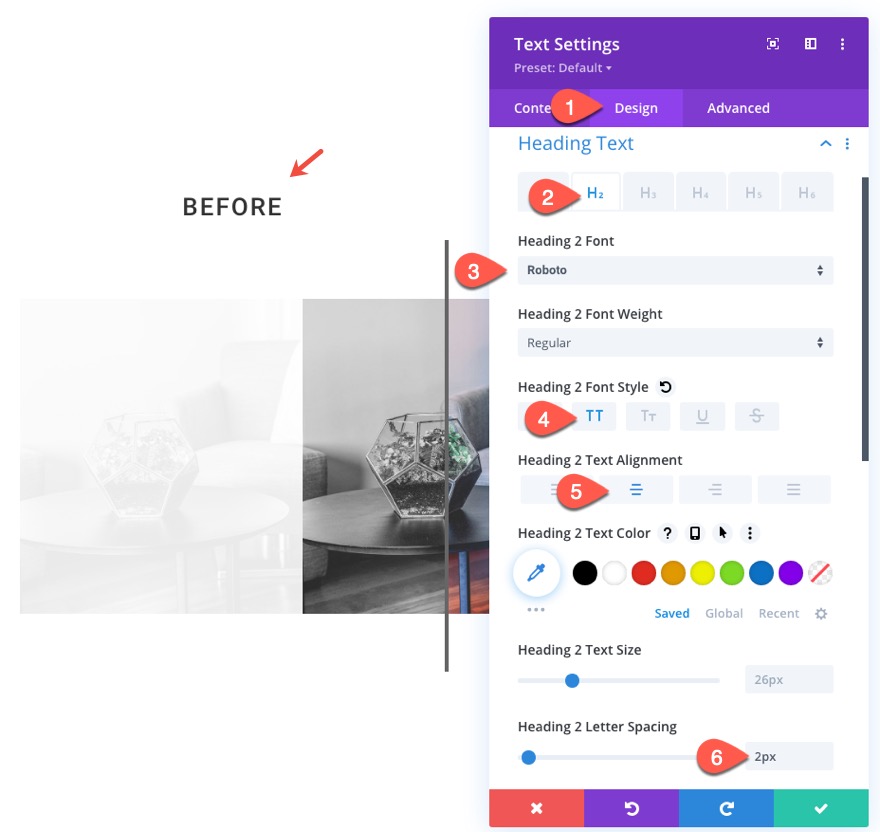
Aktualisieren Sie auf der Registerkarte Design die folgenden H2-Überschriftenstile:
- Überschrift 2 Schriftart: Roboto
- Überschrift 2 Schriftstil: TT
- Überschrift 2 Textausrichtung: Mitte
- Überschrift 2 Buchstabenabstand: 2px

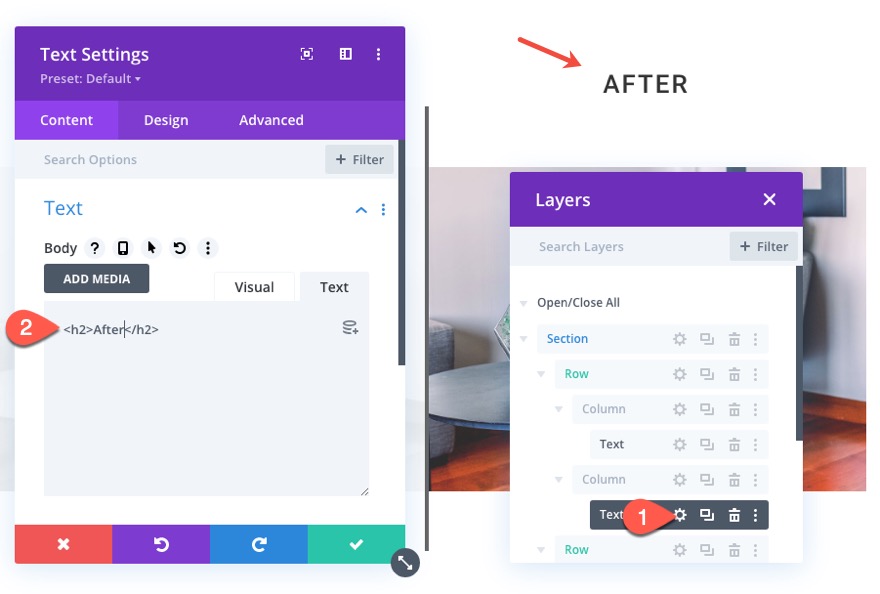
Um die Überschrift für das Nachbild zu erstellen, kopieren Sie den Textbaustein und fügen Sie ihn in Spalte 2 derselben Zeile ein.

Aktualisieren Sie dann den H2-Text auf „nachher“ statt auf „vorher“.

Das ist es!
Endergebnis
Hier ist das Endergebnis.
Und so sieht es auf dem Tablet- und Telefondisplay aus:
Und hier sind ein paar weitere Beispiele dafür, was Sie tun können, indem Sie einfach die verwendeten Bilder ersetzen.
Abschließende Gedanken
In diesem Tutorial haben wir Ihnen gezeigt, wie einfach es ist, mit Divi Ihre eigenen benutzerdefinierten Scroll-Animationen vor und nach Bildern zu erstellen. Das Tolle an diesem Design ist, dass es leicht für weitere Vorher-Nachher-Bildbeispiele repliziert werden kann. Alles, was Sie tun müssen, ist, den Abschnitt zu duplizieren und die Bilder zu aktualisieren! Denken Sie daran, dass Sie für beste Ergebnisse die gleiche Größe dieser Bilder beibehalten sollten, damit sie während der Animation ausgerichtet bleiben.
Hoffentlich gibt Ihnen dies einen zusätzlichen Designschub für Ihr nächstes Projekt, das möglicherweise Vorher- und Nachher-Bilder präsentieren muss.
Ich freue mich von Ihnen in den Kommentaren zu hören.
Danke schön!
