Divi Design Showcase: Neue Einreichungen ab März 2021
Veröffentlicht: 2021-04-05Es ist wieder soweit für unseren monatlichen Divi Showcase, in dem wir uns zehn fantastische Divi-Websites unserer Community-Mitglieder ansehen. Jeden Monat präsentieren wir die besten Divi-Websites, die von unserer Community eingereicht wurden, und heute möchten wir Ihnen die zehn besten Websites für den Monat März vorstellen. Während des gesamten Beitrags werde ich auf einige meiner Lieblingsdesignfunktionen hinweisen, die mich zu jeder der Websites führen.
Ich hoffe sie gefallen dir!
Divi Design Showcase: Neue Einreichungen ab März 2021
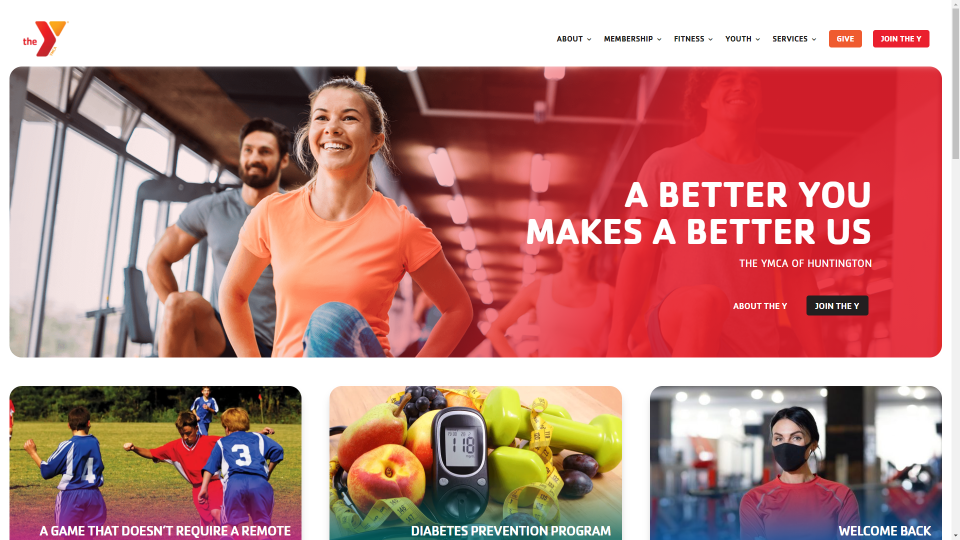
1. Huntington YMCA

Diese Seite wurde von Jimmy Lemon eingereicht. Alle Bilder auf dieser Website verwenden abgerundete Ränder, die sie wie Kacheln aussehen lassen. Klappentexte mit abgerundeten Ecken heben die Kategorien hervor. Auch die Untermenüs in der Kopfzeile entsprechen dem gekachelten Design. Das Heldenbild platziert eine Verlaufsüberlagerung auf einer Seite mit dem CTA in der Überlagerung. Jedes der Bilder mit Text folgt einem ähnlichen Design, indem das Overlay unten mit Text im Overlay platziert wird. Schriftarten und Hintergründe verwenden viele Farben im gesamten Farbspektrum. Diese Seite macht großen Gebrauch von Farbe, Bildern und Typografie.
Besuchen Sie Huntington YMCA
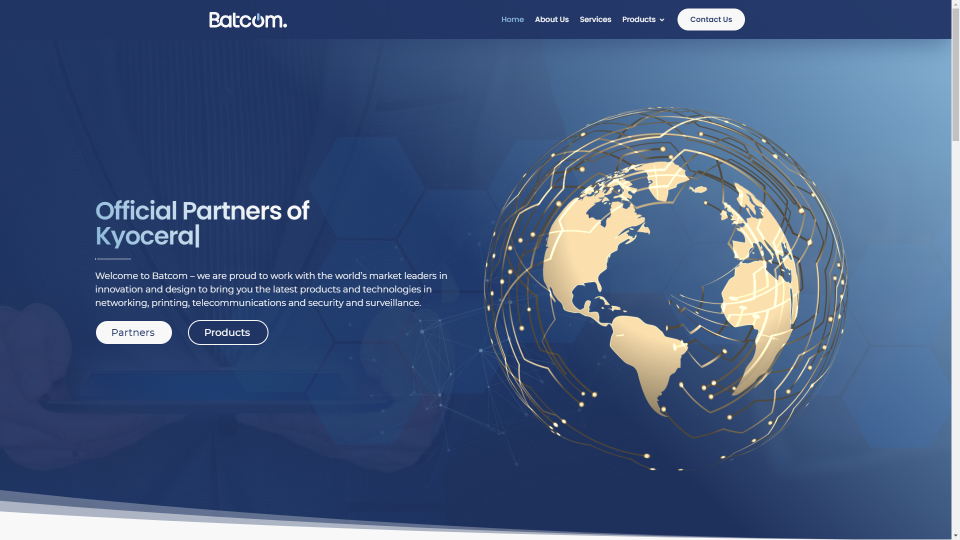
2. Batcom

Diese Seite wurde von Dijimoe eingereicht. Dieser hat viele kleine Details, die perfekt mit einer Tech-Site funktionieren. Ein Tippeffekt enthüllt Informationen im Heldenbereich. Partikel im Heldenbereich folgen deiner Maus. Ein unscharfes Bild der Erde wird scharf, wenn Sie darüber schweben. Klappentexte für die Kategorien sehen aus wie Karten mit abgerundeten Kanten. Sie drehen sich beim Schweben, um Details zu jeder Kategorie anzuzeigen. Blaue Hintergründe für die Abschnitte enthalten gestylte Rahmen, die auffallen. Zu den vorgestellten Produkten gehören auch abgerundete Ränder und heben sich mit Kastenschatten von der Site ab. Diese Seite macht großen Gebrauch von Farbe und Mikroanimationen.
Besuchen Sie Batcom
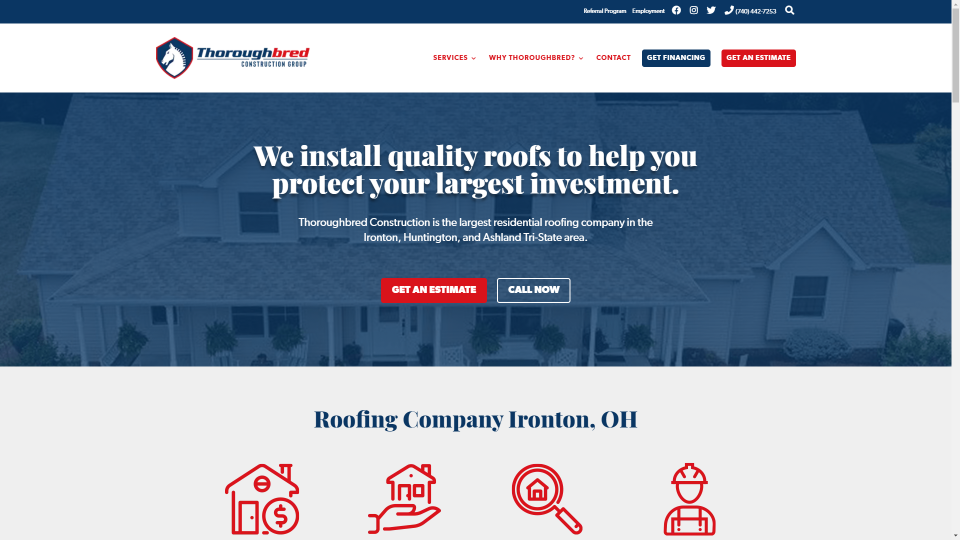
3. Vollblutkonstruktion

Diese Seite wurde von Jimmy Lemon eingereicht. Es verwendet ein blaues und rotes Farbschema, das auffällt und gleichzeitig elegant aussieht. Das Hintergrundbild im Hero-Bereich hilft, die Site auf einen Blick zu beschreiben. Extragroße Icons machen auf Informationen über das Unternehmen und seine Dienstleistungen aufmerksam. Der rote oder blaue Text hebt die Informationen hervor. Testimonials und CTAs zeigen Klappentexte und Schieberegler an, um Karten mit abgerundeten Rändern zu erstellen. Alle Elemente sind mit den roten oder blauen Markenfarben schön miteinander verbunden. Diese Seite macht exzellenten Gebrauch von Grafiken und Farben.
Besuchen Sie Vollblutbau
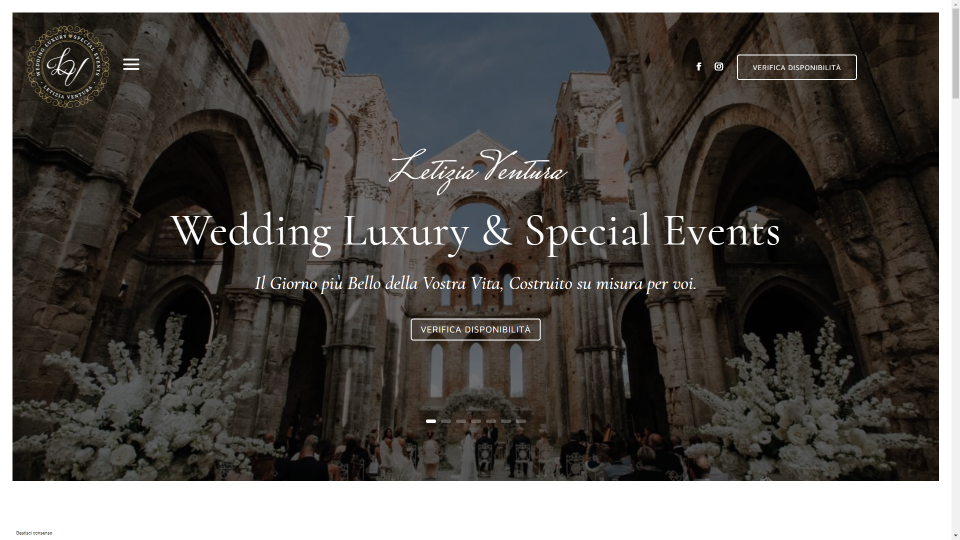
4. LV Wedding Luxury & Special Events

Diese Seite wurde von Domenico Cannetti eingereicht. Es hat viele elegante Bilder und Texte auf der gesamten Website. Der Heldenbereich zeigt einen großen Schieberegler an, der von einem weißen Rand umgeben ist, um einen Rahmen zu erstellen. Die Kopfzeile zeigt auf der einen Seite das Logo und das Hamburger-Menü und auf der anderen Seite soziale Symbole und einen CTA. Beim Scrollen wird das Hamburger-Menü nach links verschoben und bleibt für das Slide-In-Menü am Bildschirmrand hängen. Goldtext wird für die großen Kopfzeilen, Titel, Links, Schaltflächentext und Informationen verwendet. Große Bilder bieten Links zu Galerien. Sie zeigen Titel in einer Skriptschrift an, wenn Sie den Mauszeiger bewegen. Diese Seite macht großen Gebrauch von Bildern und Text.
Besuchen Sie LV Wedding Luxury & Special Events
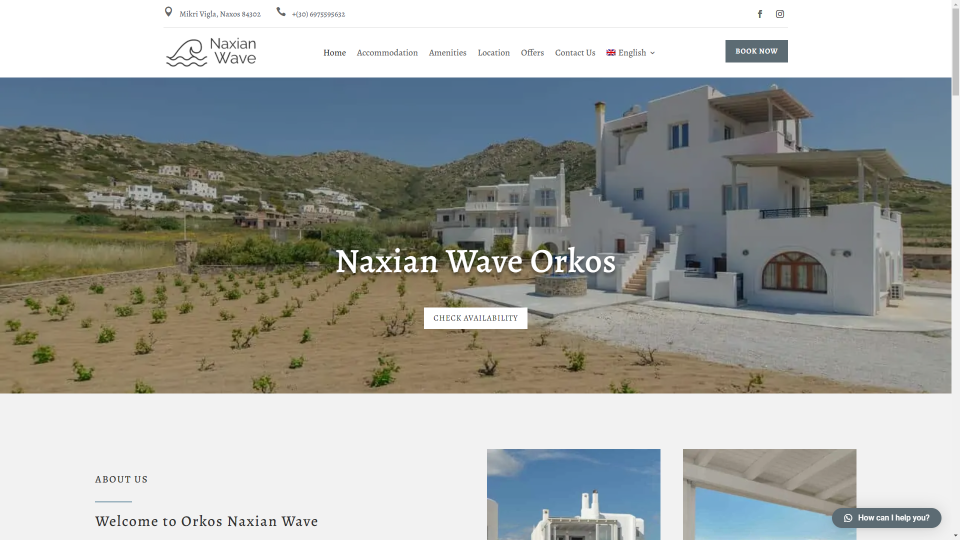
5. Naxische Welle

Diese Seite wurde von Alba Solution eingereicht. Es zeigt Mietobjekte mit großen Bildern, Metainformationen und einer Schaltfläche zum Anzeigen jeder Immobilie an. Einige der Bilder enthalten ein kleines Banner über die Ecke, das gut zum Design der Website passt. Grau-blaue Hervorhebungen werden auf der gesamten Site verwendet und passen gut zu den Bildern. Die großen Bilder werden in einem zweispaltigen Layout platziert, um die Eigenschaften zu präsentieren. Die Seite Unterkunft zeigt die Bilder in einer einzelnen Spalte mit einem grauen Kastenschatten an. Eine Mosaikgalerie zeigt noch mehr Bilder. Das einfache Layout und die gedeckten Farben eignen sich hervorragend für ein elegantes Design, das sauber und professionell aussieht.
Besuchen Sie Naxian Wave
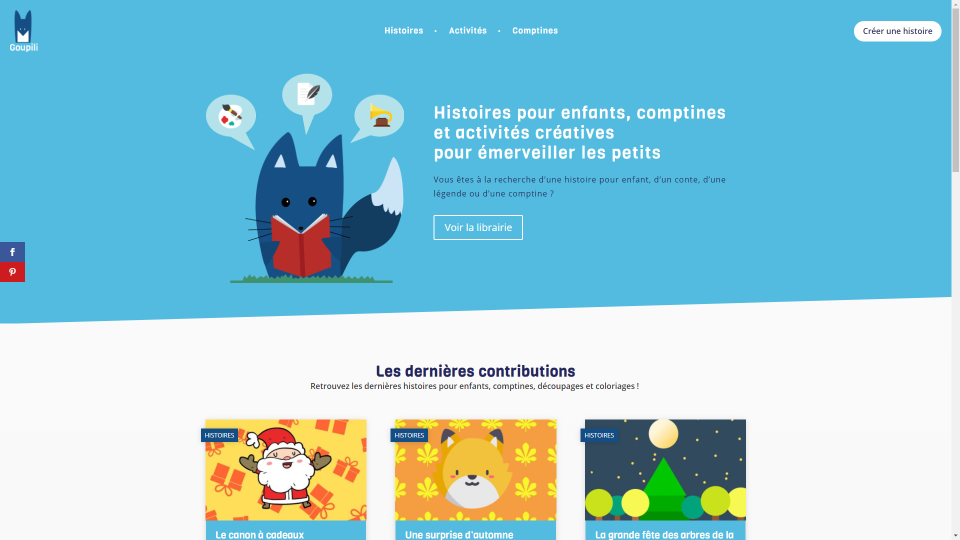
6. Goupili

Diese Seite wurde von Laurent Albertini eingereicht. Dieser verwendet viele helle Nicht-Primärfarben und Grafiken, die sich abheben und für die Zielgruppe gut geeignet sind. Der Hero-Bereich zeigt eine Grafik auf blauem Hintergrund mit abgewinkeltem Trennzeichen. Das Menü zeigt Links zu Kategorien in der Mitte an, um eine eindeutige Kopfzeile zu erstellen. Blog-Posts zeigen ein vorgestelltes Bild und einen Auszug mit blauem Hintergrund. Kategorie-Tags werden auf dem Bild platziert. Jede Kategorie hat eine andere Farbe. Links zu Informationen werden mit Klappentexten angezeigt, die Hover-Animationen enthalten. Die Beiträge zeigen auf der einen Seite das Bild und auf der anderen den Text. Das Bild bleibt kleben, bis Sie über das Ende des Textes hinaus scrollen. Die Seite sieht lustig und einladend aus.

Besuchen Sie Goupili
7. Georgina Bexon

Diese Seite wurde von Joe Walkling eingereicht. Diese Seite verwendet faszinierenden Text. Der Hero-Bereich zeigt einen großen Farbblock mit einer Grafik in der Mitte und dem Titel der Site darüber in extragroßem Text. Links sind Textlinks vertikal platziert und rechts ein extra breites Hamburger-Menü. Das Hamburger-Symbol öffnet ein Vollbild-Menü. Beim Scrollen wird der Titel der Site ausgeblendet und wird zum vertikalen Text auf der linken Seite. Ein großer Titel für den nächsten Abschnitt scrollt und bleibt dann am oberen Bildschirmrand hängen. Sobald es klebt, hellt es sich auf und wird zum Hintergrund, über den andere Abschnitte scrollen. In den nächsten Abschnitten werden CTAs mit großen Bildern auf der einen Seite und Text auf der anderen in wechselndem Layout angezeigt. Der Text und die Bilder scrollen und unterschiedliche Geschwindigkeiten.
Besuchen Sie Georgina Bexon
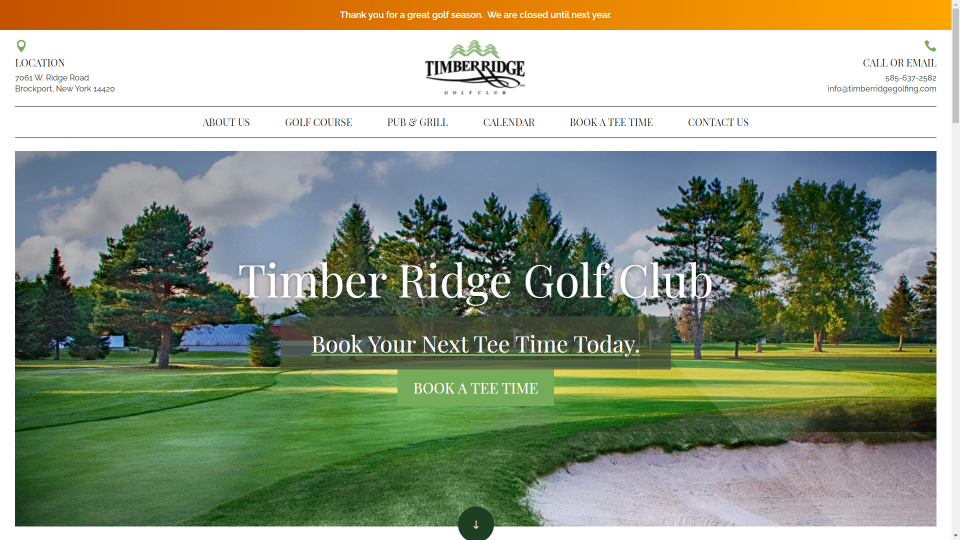
8. Holzgrat

Diese Seite wurde von Justin Arcara eingereicht. Dieser verwendet Farbe und Fotografie, um ein elegantes Design zu schaffen. In der Kopfzeile werden zwei Abschnitte angezeigt. Der obere Bereich platziert Kontaktinformationen an den Außenkanten und das Logo in der Mitte. Der untere Abschnitt verwendet Trennlinien und großen Text für Links. Ein Vollbild-Hintergrundbild mit weißem Rand und einem CTA im Vordergrund erstellt den Heldenbereich. Mehrere Abschnitte zeigen überlappende Bilder auf einer Seite und Text auf der anderen. Informationen über die Einrichtungen zeigen Bilder und Text als Karten an. Der Text enthält Trennwände auf beiden Seiten. Eine Schaltfläche zum Lesen von mehr überlappt die Karte. Es hat auch ein interessantes Fußzeilendesign mit Kontaktinformationen über einem grünen Bild und Links, die zur Kopfzeile passen.
Besuchen Sie Timber Ridge
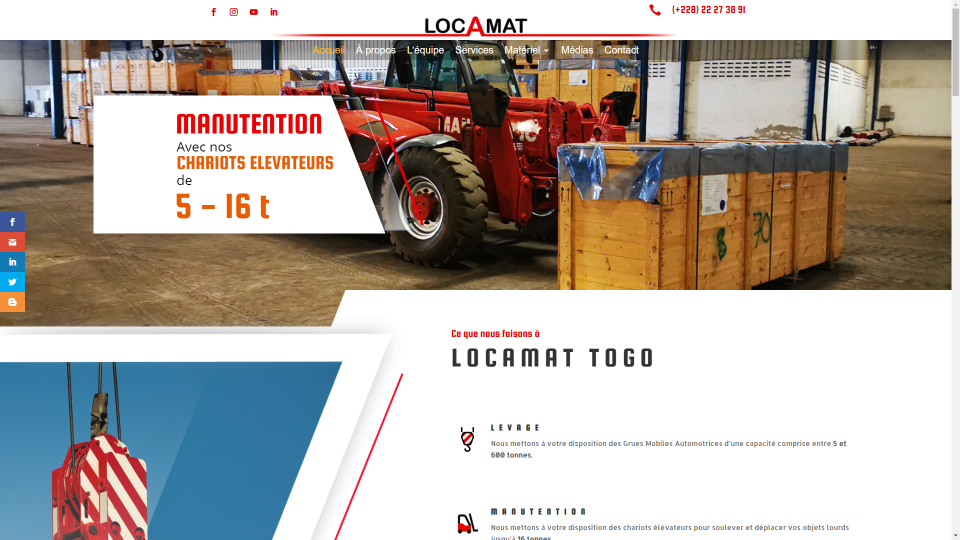
9. LOCAMAT

Diese Seite wurde von Samuel eingereicht. Dieser verwendet viele große Bilder und Winkel auf der gesamten Website. Der Hero-Bereich zeigt einen Video-Hintergrund-Schieberegler mit einem animierten CTA, der ein- und ausschiebt. Der CTA enthält die Winkel, die im Rest der Site zu finden sind. Eine abgewinkelte Form trennt ihn vom nächsten Abschnitt. Der nächste Abschnitt zeigt ein Bild auf einer Seite mit einem abgewinkelten Rand. Mehrere Abschnitte enthalten ein ähnliches Design. Diese Seite enthält auch viele rote Markierungen und benutzerdefinierte Symbole. Besonders gut gefallen mir die Winkel und das große Bild eines Trucks. Es überlappt den nächsten Abschnitt mit einem dunkelblauen Hintergrund mit gelben Zahlenzählern. Diese Seite macht großen Gebrauch von Farbe und Winkeln.
Besuchen Sie LOCOMAT
10. Heilsarmee – Charleston, WV
Diese Seite wurde von Connor Smith eingereicht. Dieser zeichnet sich durch seine dunklen Farben und roten Highlights aus. Die Kopfzeile ist einfach, enthält aber ein Megamenü, das Informationen in zwei Spalten und ein überlappendes Logo anzeigt. Der Heldenbereich zeigt ein großes Hintergrundbild mit einem Videosymbol an, das beim Klicken eine Video-Lightbox öffnet. Eine Liste von Ereignissen wird in einer Seitenleiste neben einem Informationsabschnitt angezeigt. Ein Abschnitt mit voller Breite platziert große Symbole in der Überlagerung eines Hintergrundbilds. Die Symbole zoomen beim Schweben. Informationen zu Programmen und Diensten werden in Schiebereglern angezeigt. Beide enthalten Folien, die wie gestylte Karten aussehen. Diese Seite hat auch eine interessante Fußzeile mit einem überlappenden Logo. Vereinfachte Kontaktinformationen werden mit einem dunklen Overlay über einem Hintergrundbild platziert. Diese Seite macht großen Gebrauch von Farbe und Bildern.
Besuchen Sie die Heilsarmee – Charleston, WV
Einpacken
Das sind unsere 10 besten Community-Einreichungen auf der Divi-Website für den Monat März. Diese Seiten sehen fantastisch aus und wie immer möchten wir uns bei allen für Ihre Einsendungen bedanken!
Wenn Sie möchten, dass Ihr eigenes Design berücksichtigt wird, senden Sie bitte eine E-Mail an unseren Redakteur bei nathan at Elegant Themes dot com. Stellen Sie sicher, dass der Betreff der E-Mail „DIVI SITE SUBMISSION“ lautet.
Wir würden auch gerne von Ihnen in den Kommentaren hören! Sagen Sie uns, was Ihnen an diesen Websites gefällt, und wenn sie etwas getan haben, möchten Sie, dass wir es auf dem Blog unterrichten.
Ausgewähltes Bild über Dmitry Kovalchuk / shutterstock.com
