So verwenden Sie den WordPress-Kickstarter-Embed-Block
Veröffentlicht: 2021-10-10Sie haben wahrscheinlich schon von Kickstarter gehört. Es ist vielleicht die bekannteste Fundraising-Plattform im Internet. Wenn Sie planen, eine Kampagne zu starten, müssen Sie sie veröffentlichen. Das bedeutet, es in sozialen Medien zu teilen, Freunden davon zu erzählen und die Informationen auf Ihrer Website zu veröffentlichen. Dank des Kickstarter -Einbettungsblocks können Sie das Einführungsvideo Ihrer Kampagne in WordPress präsentieren.
In diesem Artikel zeigen wir Ihnen, wie Sie den Kickstarter-Block verwenden und konfigurieren. Wir werden auch Tipps und Tricks besprechen, damit Sie das Beste daraus machen können.
Lasst uns anfangen!
So fügen Sie den Kickstarter-Embed-Block zu Ihrem Beitrag oder Ihrer Seite hinzu
Das erste, was Sie brauchen, ist eine öffentliche Kickstarter-Kampagne. Wenn Sie noch an den Details Ihrer Kampagne feilen, machen Sie weiter und schließen Sie sie ab, bevor Sie darüber nachdenken, sie in WordPress einzubetten. Außerdem ist es wichtig zu beachten, dass der Kickstarter-Einbettungsblock nur das Einführungsvideo Ihrer Kampagne und keine seiner Details anzeigt.
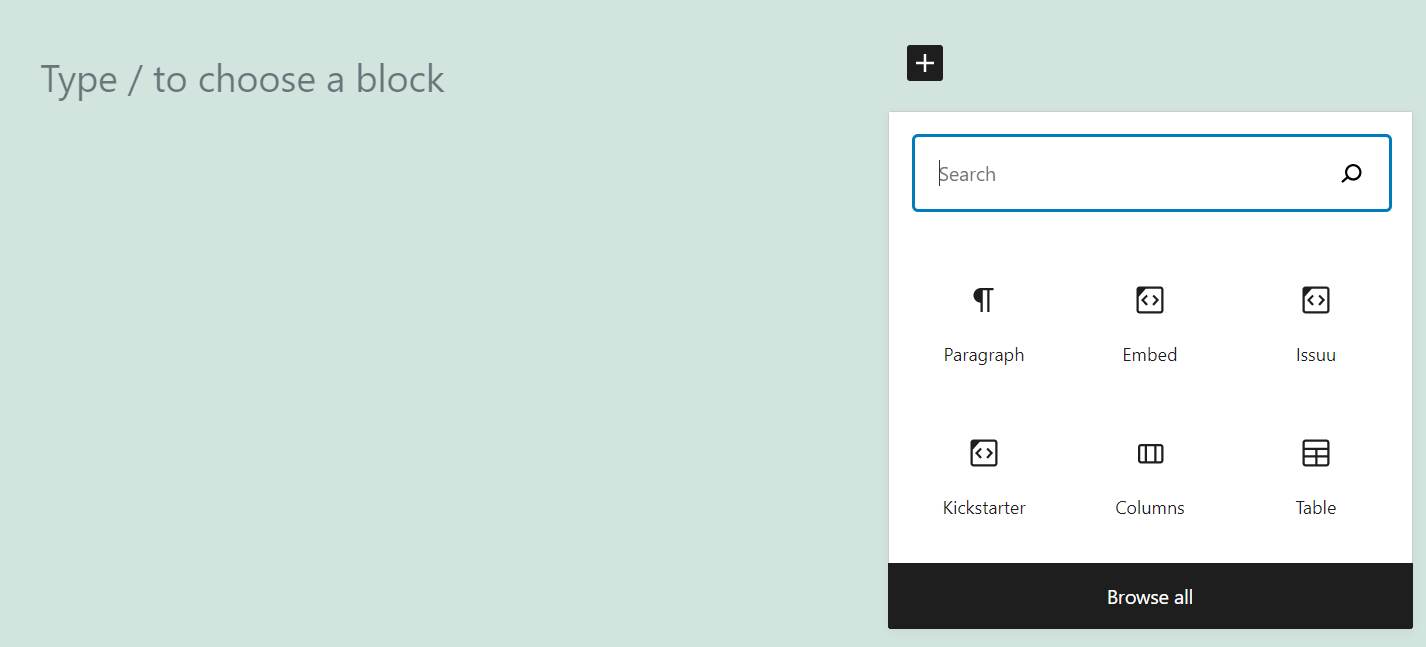
Um den Block zu verwenden, benötigen Sie die URL Ihrer Kampagne. Kopieren Sie es, gehen Sie dann zu WordPress und öffnen Sie den Blockeditor für die Seite oder den Beitrag, auf dem Sie die Informationen teilen möchten. Fügen Sie einen neuen Block hinzu, wo immer Sie möchten, und wählen Sie die Kickstarter -Option:

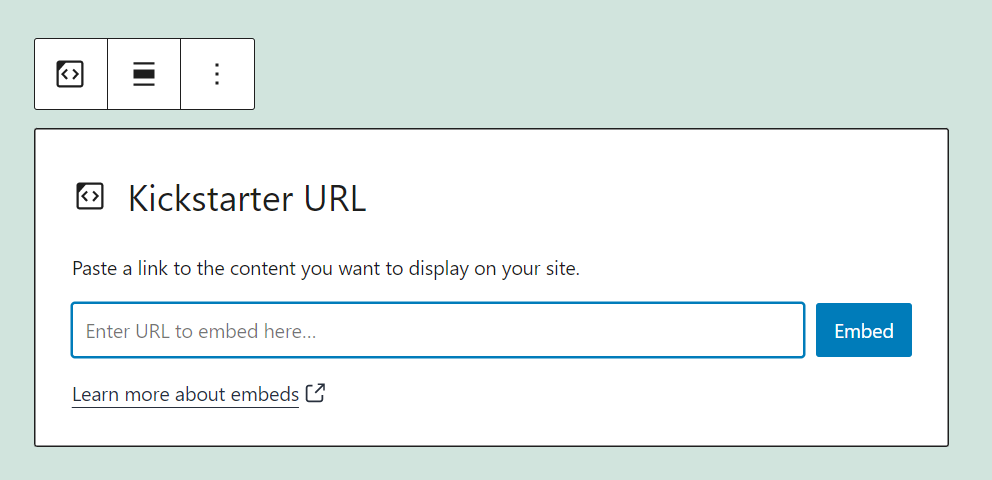
Sobald Sie den Block auf Ihrer Seite platziert haben, werden Sie aufgefordert, die URL einer Kickstarter-Kampagne hinzuzufügen. Fügen Sie den Link Ihrer Kampagne in dieses Feld ein und klicken Sie auf Einbetten :

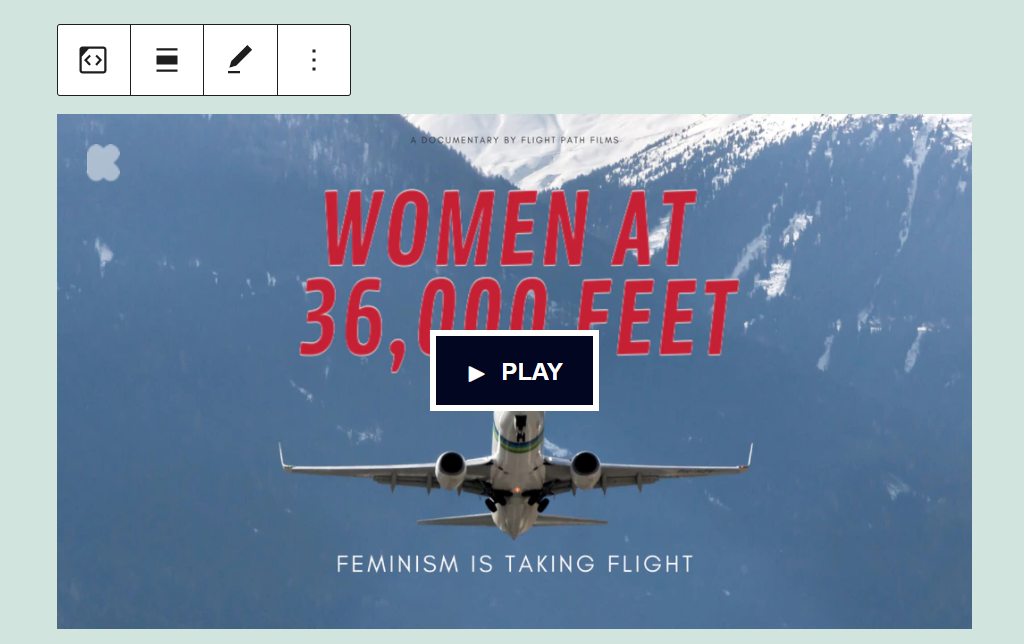
Sobald Sie Ihre URL eingeben, verwandelt sich der Block und zeigt das Einführungsvideo der Kampagne an:

Benutzer können das Video wie jede andere Mediendatei auf Ihrer Website abspielen. Das Element verwendet jedoch den eingebetteten Kickstarter-Videoplayer anstelle der integrierten Lösung von WordPress.
Alternativ können Sie einfach die URL einer beliebigen Kickstarter-Kampagne in einen Absatzblock einfügen. Wenn der Link gültig ist, rendert WordPress das Video automatisch und Sie können das manuelle Hinzufügen des Kickstarter -Blocks überspringen.
Kickstarter Embed Block-Einstellungen und -Optionen
Der Kickstarter -Einbettungsblock gibt Ihnen Zugriff auf einige Einstellungen, die Sie konfigurieren können. Wenn Sie im Editor mit der Maus über den Block fahren, wird zunächst ein Formatierungsmenü darüber angezeigt. Es enthält die folgenden Einstellungen:
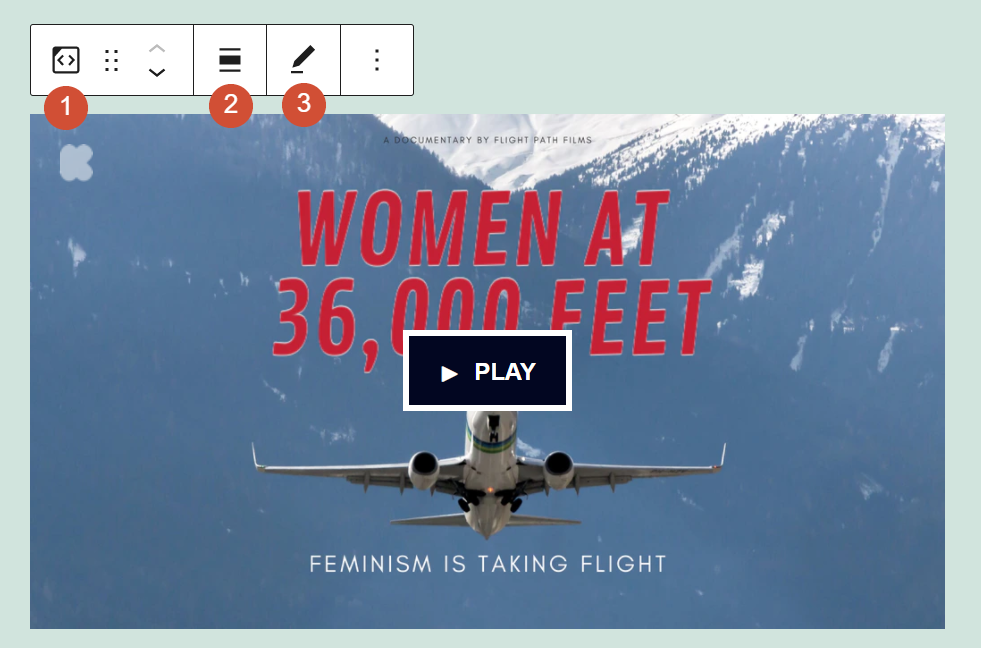
- Ändern des Blocks in ein anderes Element
- Anpassen der Ausrichtung des Blocks
- Bearbeiten der eingegebenen Kickstarter-URL
Hier ist eine kurze Ansicht des Menüs, in der jede dieser Einstellungen hervorgehoben wird:

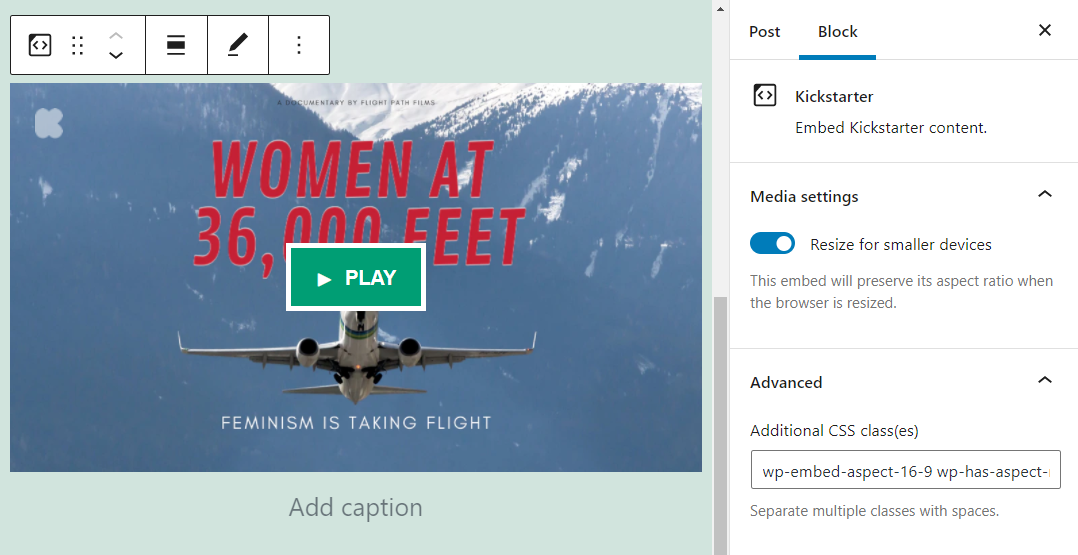
Es gibt auch einige zusätzliche Einstellungen für diesen Block, auf die Sie zugreifen können, indem Sie auf das Zahnradsymbol in der oberen rechten Ecke des Bildschirms klicken. Wählen Sie den Block aus und klicken Sie auf dieses Symbol. Dies öffnet das folgende Einstellungsmenü:

Dieses Menü enthält eine Einstellung, die Größe für kleinere Geräte ändern lautet. Diese Option ist standardmäßig aktiviert, und wir empfehlen, dass Sie es so belassen, damit Kickstarter-Videos auch auf kleineren Bildschirmen gut aussehen.

Es gibt auch eine Registerkarte " Erweiterte Einstellungen", die eine Option zum Hinzufügen von CSS-Klassen zum Kickstarter-Block enthält. Der Block verwendet standardmäßig eine benutzerdefinierte Klasse, die die Größe des Kickstarter-Videoplayers für Ihre Website anpasst. Es steht Ihnen jedoch frei, so viele neue CSS-Klassen hinzuzufügen, wie Sie möchten.
Tipps und Best Practices für die effektive Verwendung des Kickstarter-Embed-Blocks
Die meisten WordPress-Einbettungsblöcke sind sehr einfach. Da Sie Elemente von Drittanbietern in Ihre Website einbetten, können Sie oft nur sehr wenige Anpassungen vornehmen.
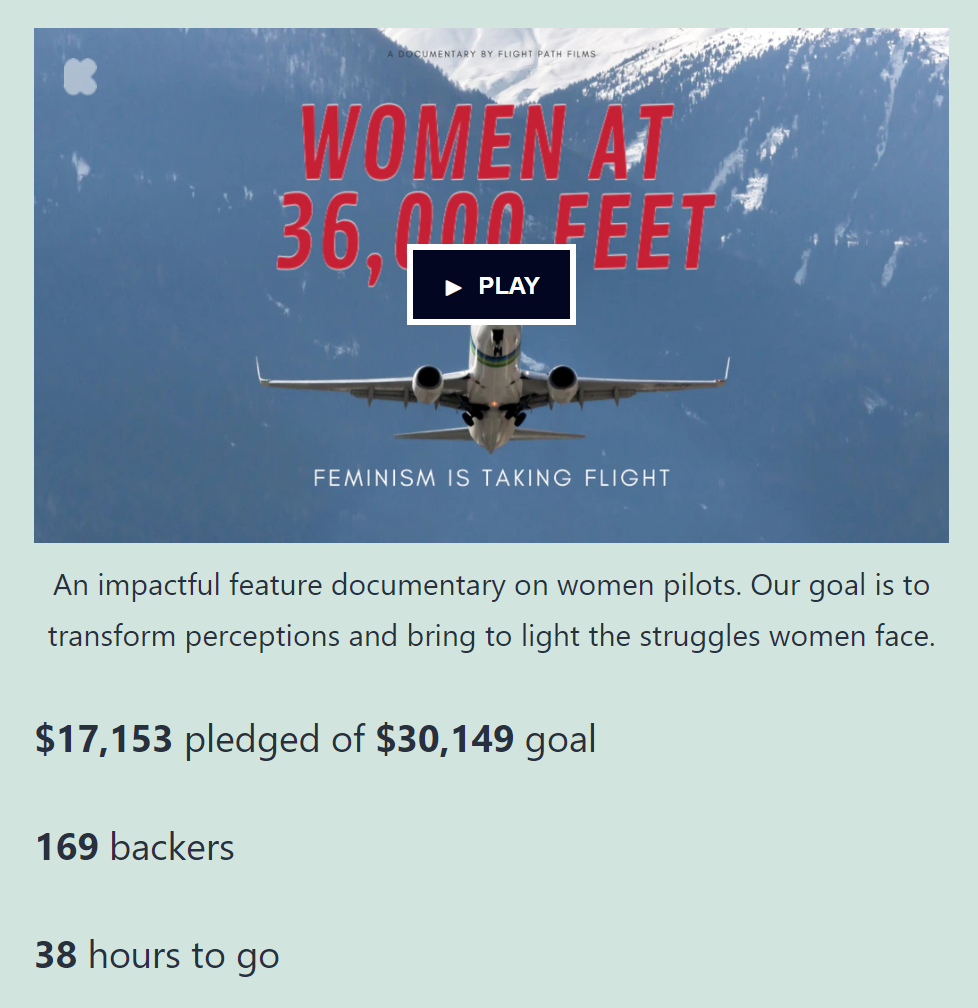
Der Kickstarter-Embed-Block ist da keine Ausnahme. Das einzige, was Sie bei der Verwendung dieses Blocks beachten sollten, ist, dass er nur Ihr Kickstarter-Video einbettet. Sie müssen weiterhin Details zu Ihrer Kampagne manuell hinzufügen, wenn Sie möchten, dass Benutzer einen Beitrag leisten. Andernfalls sehen sie nur ein Video:

Außerdem sollten Sie sicherstellen, dass die Größenänderungsoption für kleinere Geräte aktiviert bleibt. Auf diese Weise passt sich der Videoplayer an Smartphone-Bildschirme an und behält dabei seine Qualität bei.
Häufig gestellte Fragen zum Kickstarter-Embed-Block
Der Kickstarter -Block ist sehr einfach einzurichten und zu konfigurieren. Möglicherweise haben Sie jedoch noch einige Fragen zur Funktionsweise des Elements. Schauen wir uns einige der häufigsten an.
Lädt der Kickstarter-Block Videos in WordPress hoch?
Der Kickstarter -Block nimmt das Einführungsvideo aus Ihrer Kampagne und bettet es in WordPress ein. Das Video selbst verbleibt jedoch auf den Kickstarter-Servern, sodass das eingebettete Element die Leistung Ihrer Website nicht beeinträchtigt.
Zeigt der Kickstarter-Block Kampagnendetails in WordPress an?
Der Kickstarter -Block bettet nur das Video Ihrer Kampagne in WordPress ein. Sie müssen Kampagnendetails manuell hinzufügen, wenn Sie den Besuchern ein vollständiges Bild davon vermitteln möchten, warum sie spenden sollten.
Kann ich die Kickstarter-Kampagnen anderer Benutzer in WordPress einbetten?
Sie können die Kickstarter-Kampagnen anderer Benutzer in WordPress einbetten. Sie müssen die Kampagnendetails jedoch manuell hinzufügen und einen Link zu der Seite angeben. Wenn Sie das Marketingvideo einer anderen Kampagne verwenden, um für Ihre eigenen Inhalte zu werben, könnten Sie in Schwierigkeiten geraten.
Warum wird meine Kampagne nicht angezeigt, wenn ich den Kickstarter-Block verwende?
Wenn das Video Ihrer Kampagne bei Verwendung des Kickstarter -Blocks nicht gerendert wird, müssen Sie als Erstes die verwendete URL überprüfen. Der Link sollte direkt zu Ihrer Kampagnenseite führen. Wenn die URL funktioniert, hat Ihre Website möglicherweise ein Problem, während sie versucht, sich mit den Kickstarter-Servern zu verbinden.
Fazit
Wenn Sie online Geld für Ihr Traumprojekt sammeln möchten, ist Kickstarter der richtige Weg, dies zu tun. Sie können jedoch nicht einfach eine Kampagne auf Kickstarter veröffentlichen und damit Schluss machen. Wenn Sie die Ziele der Kampagne erreichen wollen, müssen Sie sie bewerben. Das bedeutet, die Kampagne auf Ihrer Website und in den sozialen Medien zu teilen und die Leute zu bitten, sie zu verbreiten.
WordPress macht es dank des Kickstarter -Blocks einfach, Kickstarter-Kampagnen überall auf Ihrer Website zu teilen. Alles, was Sie tun müssen, ist Ihre Kampagnen-URL einzufügen, und das Element bettet automatisch sein Einführungsvideo ein.
Haben Sie Fragen zur Verwendung des Kickstarter -Einbettungsblocks? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
Vorgestelltes Bild über FGC/shutterstock.com
