Wie erstelle ich eine benutzerdefinierte Homepage in WordPress? (Einsteigerhandbuch 2022)
Veröffentlicht: 2022-02-03Möchten Sie ein benutzerdefiniertes WordPress-Homepage-Design erstellen? Aber wissen Sie nicht, wie? Dann ist dies der Artikel, den Sie brauchen.
Auf der Startseite einer Website werden alle grundlegenden Informationen über die Website angezeigt. Zum Beispiel repräsentiert die Homepage unserer Website unser Geschäft deutlich. Das Erstellen einer schönen und detaillierten Homepage ist wichtig, um potenzielle Kunden anzuziehen.
Im Folgenden haben wir verschiedene Methoden zum Erstellen einer Homepage erwähnt. Sie können eine davon auswählen.
Also lasst uns anfangen.
Was ist eine benutzerdefinierte Homepage und warum eine erstellen?
Wenn Benutzer Ihre Website besuchen, ist die allererste Seite, die sie sehen, die Startseite Ihrer Website. Nachdem Sie eine WordPress-Website erstellt haben, werden Ihre letzten Blog-Beiträge standardmäßig auf Ihrer Homepage angezeigt.
Dies ist jedoch möglicherweise weder ästhetisch ansprechend noch vorteilhaft für Ihre Unternehmenswebsite. Die Titelseite Ihrer Website sollte die Nische Ihrer Website darstellen.
Grundsätzlich sollten die Benutzer wissen, worum es auf Ihrer Website geht, indem sie einfach Ihre Homepage scannen. Die Titelseite könnte eine Einführung über Ihr Unternehmen und die Art von Dienstleistungen enthalten, die Sie anbieten. Dies ist auch wichtig für die Lead-Generierung und zur Steigerung der Konversionsraten.
Nachdem dies gesagt ist, tauchen wir in das Tutorial zum Erstellen einer benutzerdefinierten Homepage in WordPress ein.
Schritte zum Erstellen einer benutzerdefinierten Homepage in WordPress
Schritt 1 : Wählen Sie ein geeignetes WordPress-Theme aus
Dieser Schritt kann Ihre Homepage verändern oder zerstören, da dies einer der entscheidenden Schritte ist. Die einfachen Anpassungsoptionen des WordPress-Themes können Ihre Arbeit zehnmal einfacher machen. Wählen Sie daher ein Thema mit Bedacht aus.
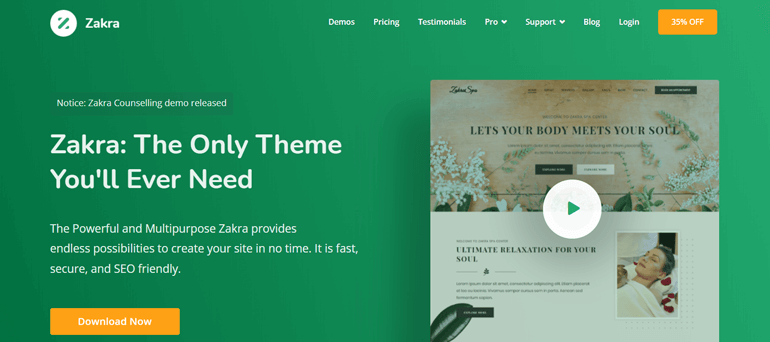
Wir empfehlen dringend, das Zakra-Thema zu verwenden. Es ist ein Mehrzweckthema, was bedeutet, dass Sie das Thema verwenden können, um jede Art von Nischen-WordPress-Websites zu erstellen, wie z. B. eine Business-Site, eine auf Zeitschriften basierende Site, einen Online-Shop und vieles mehr.

i) Zakra installieren und aktivieren
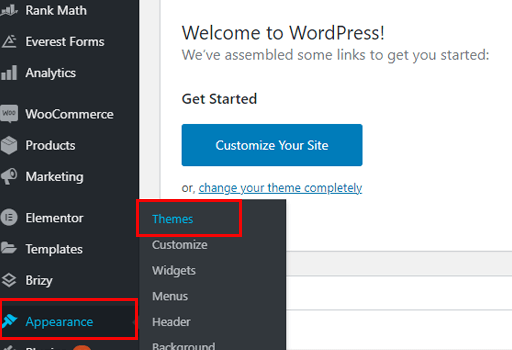
Zakra ist ein kostenloses WordPress-Theme, daher können Sie es direkt von Ihrem Dashboard aus installieren. Gehen Sie einfach zu Aussehen >> Themen .

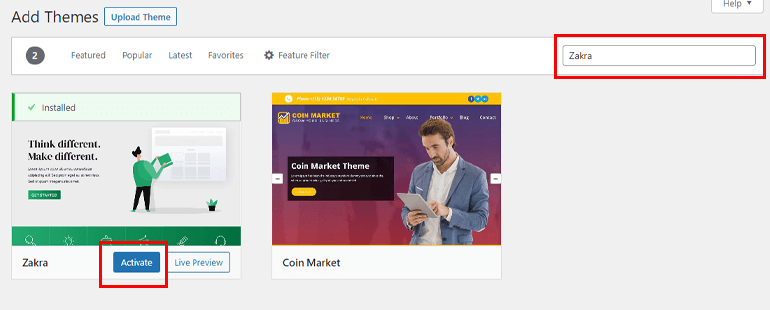
Klicken Sie dann oben auf die Option Neu hinzufügen. Suchen Sie Zakra in der Suchleiste. Als nächstes drücken Sie die Schaltfläche Installieren und aktivieren Sie sie schließlich.

Schritt 2 : Erstellen Sie eine neue benutzerdefinierte Seite für die Startseite Ihrer Website
Es gibt zwei Möglichkeiten, wie Sie eine benutzerdefinierte WordPress-Startseite erstellen können. Eine Möglichkeit besteht darin, es von Grund auf neu zu erstellen, und die andere besteht darin, eine Startervorlage zu verwenden. Ja, Sie haben es richtig erraten, wir werden beide Methoden erwähnen.
Methode 1 : Erstellen Sie mit Gutenberg eine benutzerdefinierte Homepage von Grund auf neu
Die erste Methode zum Erstellen einer benutzerdefinierten WordPress-Homepage ist die Verwendung von Gutenberg. Gutenberg ist ein blockbasierter Editor, den WordPress 2018 eingeführt hat. Damit können Sie einen Block auswählen und verschiedene Elemente zur WordPress-Startseite hinzufügen.

i) Neue Seite hinzufügen
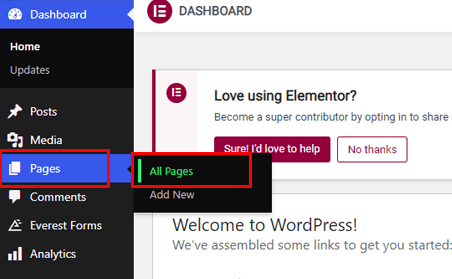
Nachdem Sie das Zakra-Design installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu Seiten >> Neu hinzufügen. Dadurch gelangen Sie zur Registerkarte Seiteneditor.

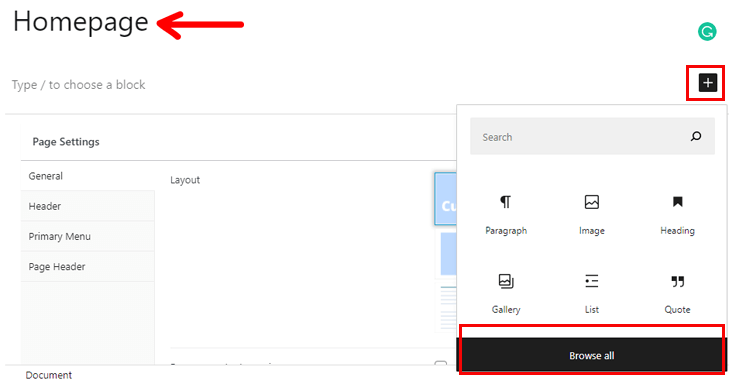
Als nächstes fügen Sie den Titel der Seite hinzu. Zur Vereinfachung können Sie Homepage als Titel hinzufügen.
Wählen Sie nun Blöcke aus, um Ihrer Seite weitere Elemente hinzuzufügen. Klicken Sie einfach auf das Pluszeichen (+) .
Es gibt viele Blöcke, aus denen Sie wählen können, wie z. B. Galerie, Spalte, Zitat, Text und Medien, Video und vieles mehr. Sie können auf die Schaltfläche Alle durchsuchen klicken, um alle verfügbaren Optionen anzuzeigen.

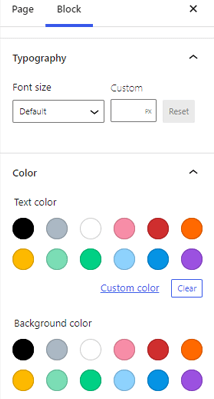
Darüber hinaus können Sie die hinzugefügten Blöcke anpassen. Wenn Sie einen Block auswählen, stehen in der rechten Seitenleiste verschiedene Anpassungsoptionen zur Verfügung. Es ermöglicht das Ändern von Schriftarten, Hintergrundfarbe, Bildgrößen und -abmessungen und mehr.

Darüber hinaus können Sie auch erweitertes CSS hinzufügen, um Ihre Startseite zu verbessern.
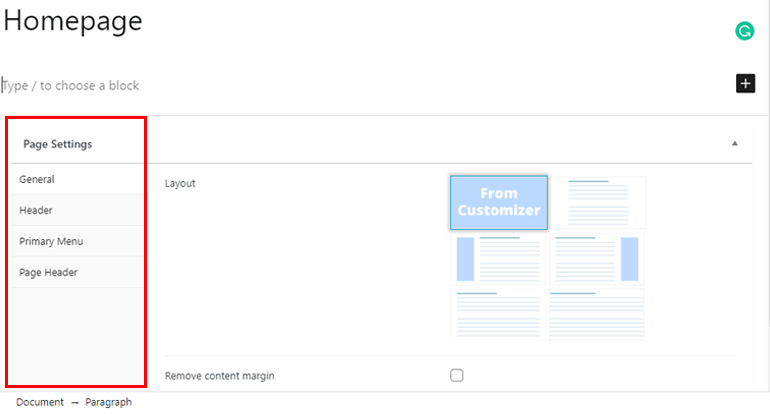
Wenn Sie jetzt das Zakra-Design installiert haben, erhalten Sie einige zusätzliche Funktionen für Ihre Seiten. Wie zum Beispiel unterschiedliche Seitenlayouts . Sie können ein globales Seitenlayout auswählen oder ein Seitenlayout speziell für eine bestimmte Seite festlegen.
Abgesehen davon können Sie einen Seitenkopf und Seitenleisten hinzufügen , das Logo Ihrer Website hochladen und die Farbe und den Stil des Primärmenüs ändern. Und das auch direkt auf der Registerkarte des Seiteneditors.

ii) Fügen Sie Ihrer Seite zusätzliche Funktionen hinzu
Gutenberg ist autark. Sie können Ihrer WordPress-Website jedoch mithilfe von Gutenberg-Block-Plugins zusätzliche Blöcke hinzufügen.
Grundsätzlich ermöglichen diese Plugins das Hinzufügen von Blöcken, die nicht über Gutenberg verfügbar sind. Es gibt viele Gutenberg-Block-Plugins auf dem Markt. BlockArt ist diejenige, die wir in diesem Tutorial verwenden werden.
Die gute Nachricht ist auch, dass das Zakra-Thema integriert ist. Sie müssen es nicht separat installieren.
Gutenberg-Blöcke von BlockArt

BlockArt ist ein einfach zu bedienendes und anfängerfreundliches Gutenberg-Plugin. Unten sind einige der nützlichsten Blöcke, die dieses Plugin zu bieten hat.
- Abschnitt : Erstellen Sie verschiedene Layouts, indem Sie verschiedene Zeilen und Spalten innerhalb einer Zeile hinzufügen.
- Überschrift : Verwenden Sie verschiedene Markups von H1 bis H6, um Titel zu erstellen.
- Absatz : Ändern Sie die Typografie und den Stil des Absatzes.
- Schaltfläche : Fügen Sie Schaltflächen wichtige URLs hinzu, um Ihre Benutzer umzuleiten.
- Bild : Visuelle Gemeinschaft mit Benutzern durch Hinzufügen von Bildern.
- Abstand : Machen Sie Ihre Seite ästhetisch ansprechend, indem Sie Leerzeichen hinzufügen.
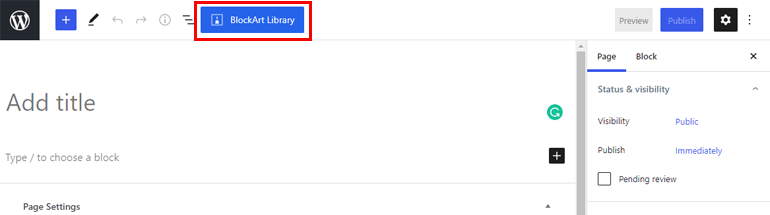
Um Ihren Beitrag/Ihre Seite mit BlockArt zu bearbeiten, klicken Sie einfach auf die Option „ Bearbeiten “, die unterhalb der Seite/des Beitrags verfügbar ist. Auf der Editor-Seite finden Sie oben die Schaltfläche BlockArt Library .


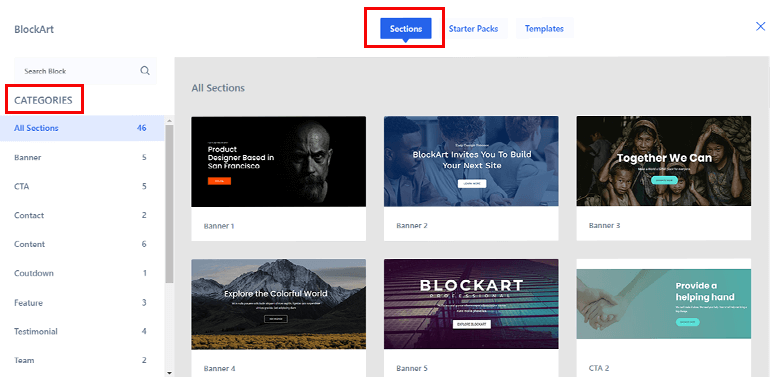
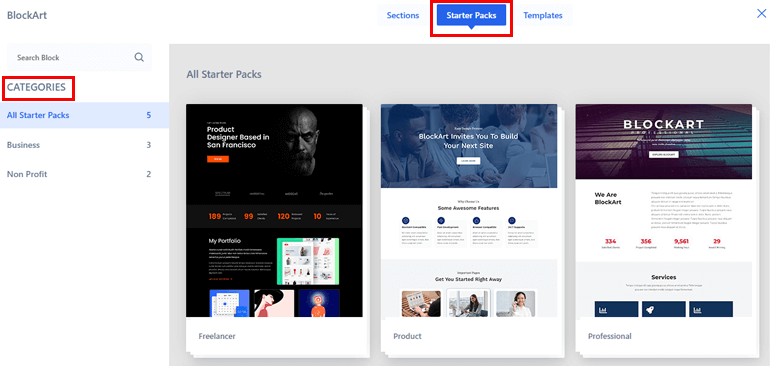
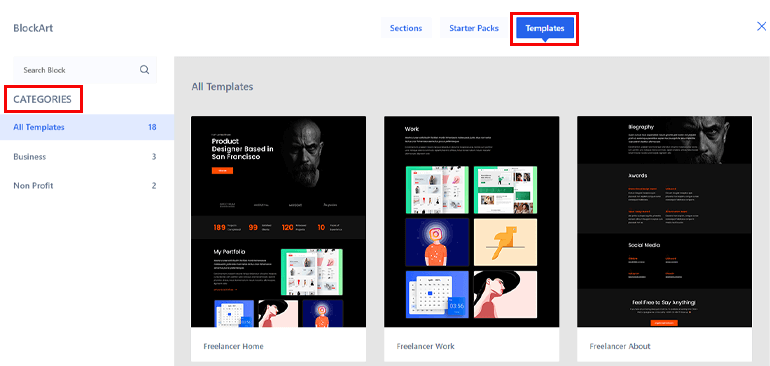
Wenn Sie auf die Schaltfläche klicken, gelangen Sie zur BloackArt-Bibliothek, in der Sie drei Kategorien finden – Sections , Starter Packs und Templates .
Die Abschnittsoptionen verfügen über Widgets wie CTA, Banner, Kontakt, Countdown, Testimonial, Service, Team, Preise, Galerie und vieles mehr.

Ebenso gibt es zwei verschiedene Stater Packs – Business und Non-Profit.

Schließlich finden Sie im Abschnitt „ Vorlagen “ die Kategorien „Unternehmen“ und „Non-Profit“.

Um diese Blöcke hinzuzufügen, müssen Sie nur denjenigen auswählen, den Sie hinzufügen möchten, und auf die Schaltfläche Importieren klicken.
Wenn Sie mit Ihrer Homepage zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Veröffentlichen .
Methode 2 : Erstellen Sie die Titelseite mit einer vorgefertigten Startervorlage
Wenn Sie die Startseite Ihrer Website nicht von Grund auf neu erstellen möchten, können Sie vorgefertigte Vorlagen verwenden.
i) Zakra-Demos importieren
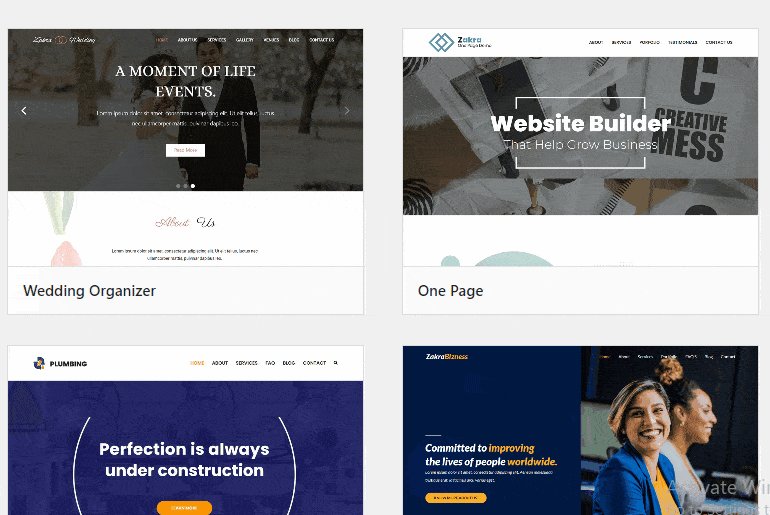
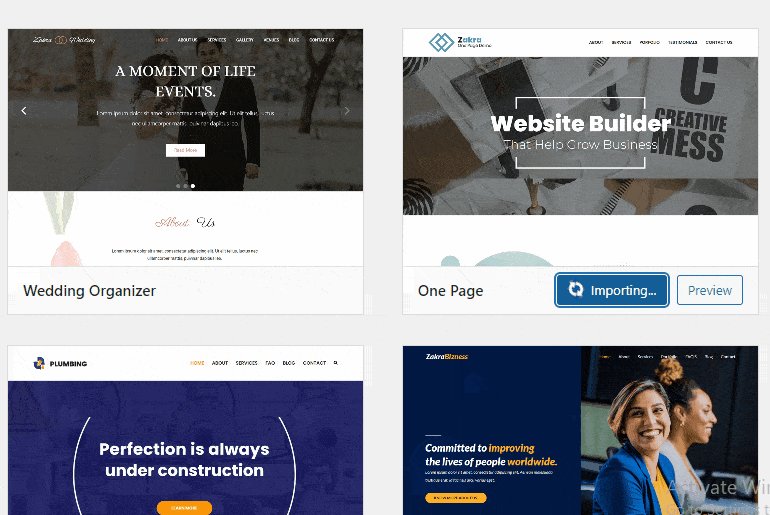
Zakra bietet über 65 vorgefertigte Demos, die Sie einfach importieren können. Darüber hinaus wurden Demos mit verschiedenen Seitenerstellern wie Gutenberg , Elementor und mehr erstellt.
Nach der Installation des Designs können Sie auf Ihrem Dashboard die Schaltfläche „Erste Schritte mit Zakra“ sehen.

Wenn Sie diese Schaltfläche auswählen, wird der ThemeGrill-Demo-Importer automatisch installiert. Und dann gelangen Sie auf die Seite der Demo. Sie können jedoch nicht auf alle Demos zugreifen. Um die Premium-Demos zu importieren, benötigen Sie die Pro-Version von Zakra.
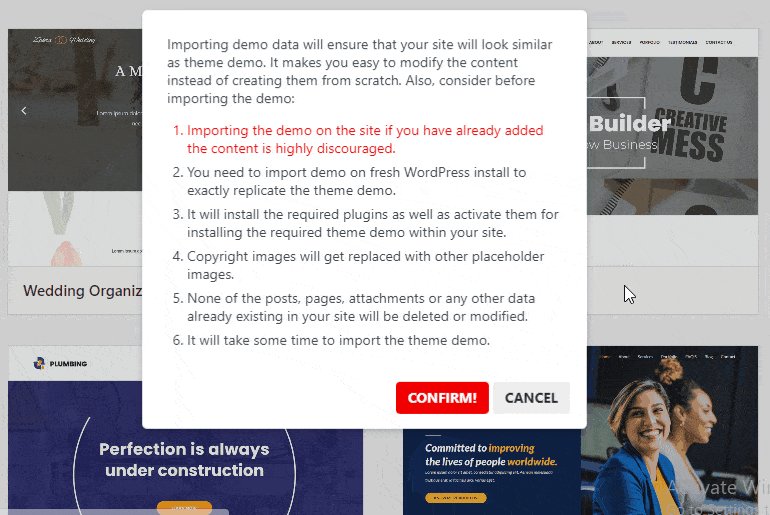
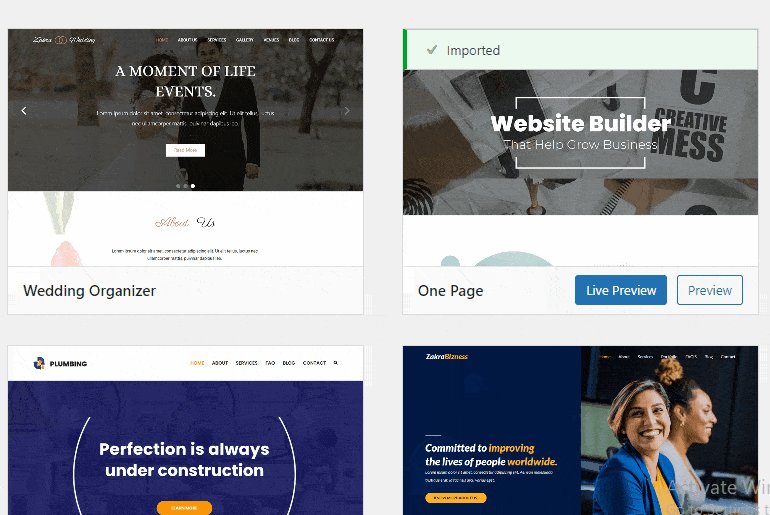
Nachdem Sie die Premium-Version von Zakra aktiviert haben, wählen Sie die Demo aus, die der Nische Ihres Themas entspricht, und klicken Sie auf die Schaltfläche Importieren . Ein Popup-Fenster wird angezeigt. Sie müssen auf die Schaltfläche Bestätigen klicken.

Und das war's, so können Sie eine Zakra-Demo importieren. Sie können es auch weiter anpassen.
ii) Page Builder (Elementor) verwenden
Eine andere Methode zum Erstellen einer WordPress-Startseite ist die Verwendung eines Seitenerstellers. Wie der Name schon sagt, werden Seitenersteller verwendet, um eine Seite auf Ihrer Website zu erstellen. Mit der Drag-and-Drop-Eigenschaft von Seitenerstellern müssen Sie lediglich ein Element ziehen und ablegen, um einzigartige Seiten zu erstellen.
Einige der beliebtesten Seitenersteller sind Elementor, Brizy Builder usw. Für dieses Tutorial verwenden wir Elemntor .

i) Elementor Page Builder installieren
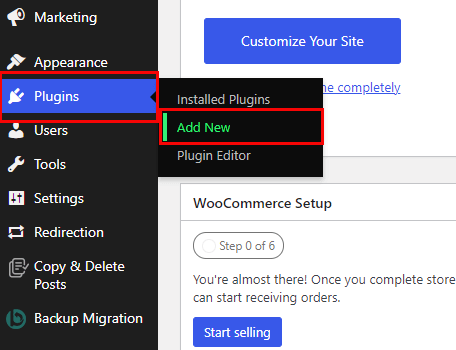
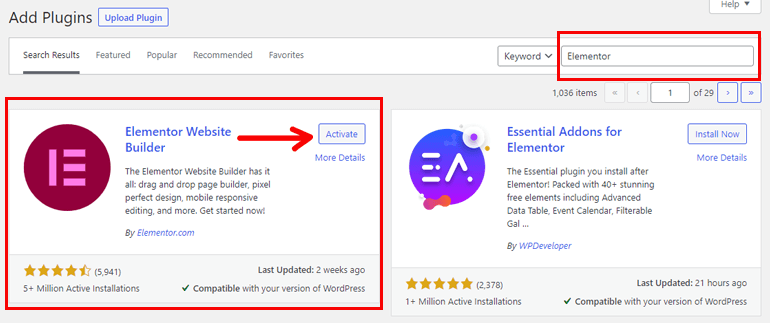
Vor dem Erstellen einer Homepage muss Elementor installiert und aktiviert werden. Gehen Sie in der Seitenleiste Ihres WordPress-Dashboards zu Plugins >> Neu hinzufügen.

Suchen Sie in der Suchleiste nach Elementor. Klicken Sie dann auf die Schaltfläche Installieren und aktivieren Sie schließlich das Plugin.

ii) Erstellen Sie eine Startseite mit Elementor
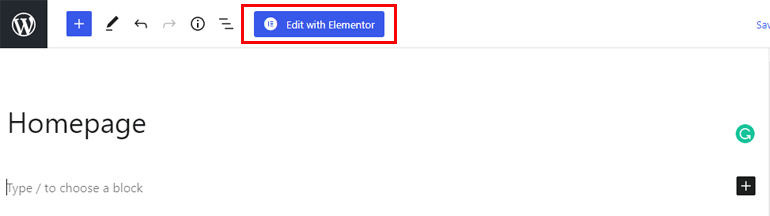
Navigieren Sie nun zu Seiten >> Neu hinzufügen . Geben Sie auf der Registerkarte Seiteneditor den Titel (Startseite) der Seite ein.
Oben sehen Sie eine Schaltfläche „ Mit Elementor bearbeiten “. Wenn Sie auf die Schaltfläche klicken, gelangen Sie zum Seiteneditor von Elementor.

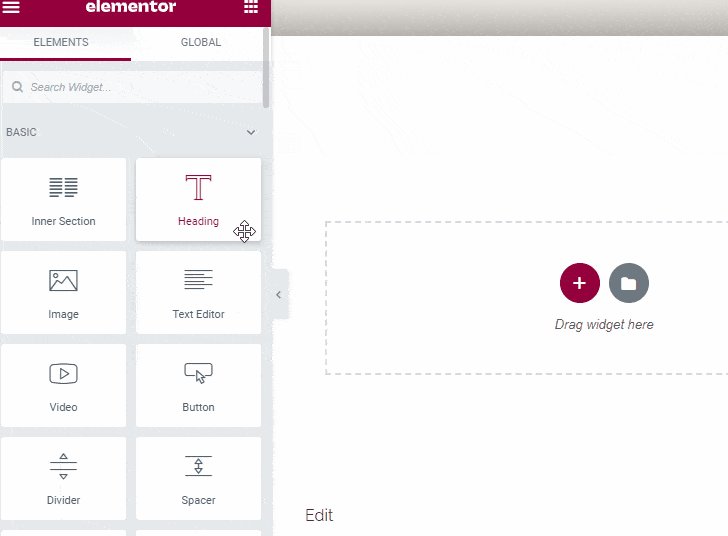
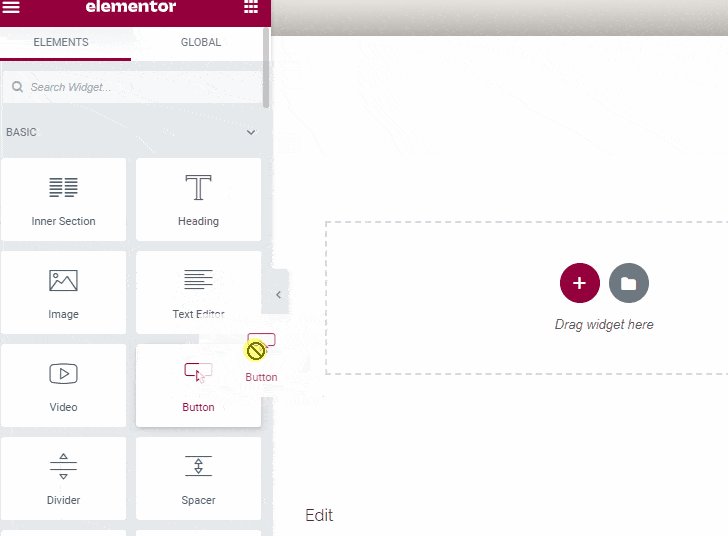
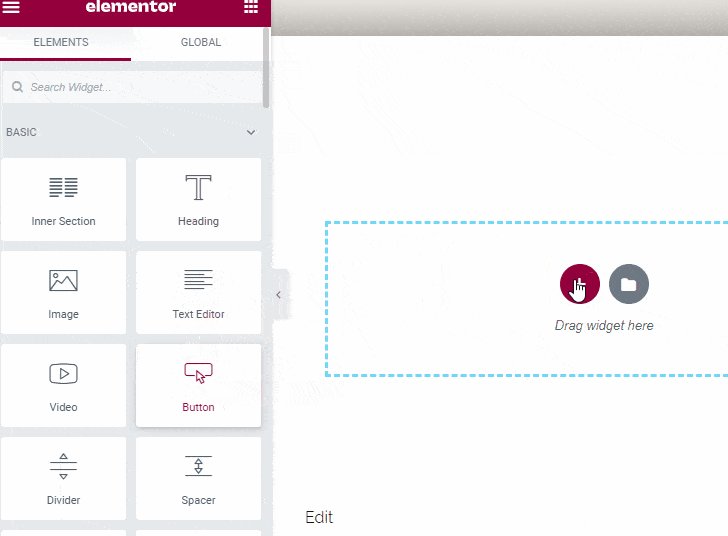
Auf der linken Seite sehen Sie verschiedene Widgets wie Text, Bild, Button, Video, Social-Media-Button und vieles mehr. Wenn Sie außerdem eine Homepage für eine E-Commerce-Site erstellen möchten, bietet Elementor auch WooCommerce-Widgets an.
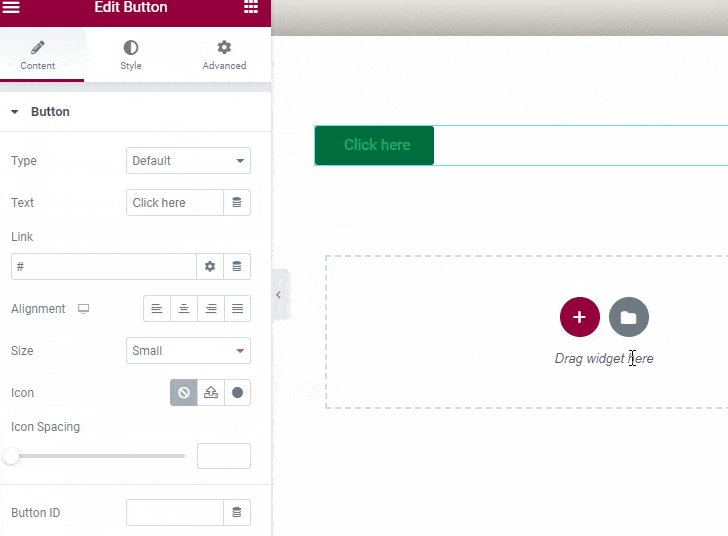
Um neue Widgets hinzuzufügen, klicken Sie auf das Pluszeichen (+) . Ziehen Sie nun ein Widget Ihrer Wahl und legen Sie es auf der rechten Seite ab.

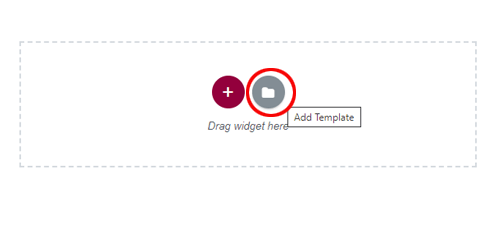
Sie können beliebig viele Widgets hinzufügen. Abgesehen davon können Sie mit Elementor auch vorgefertigte Seitenvorlagen und Blöcke importieren. Klicken Sie dazu auf die Schaltfläche Vorlage hinzufügen.

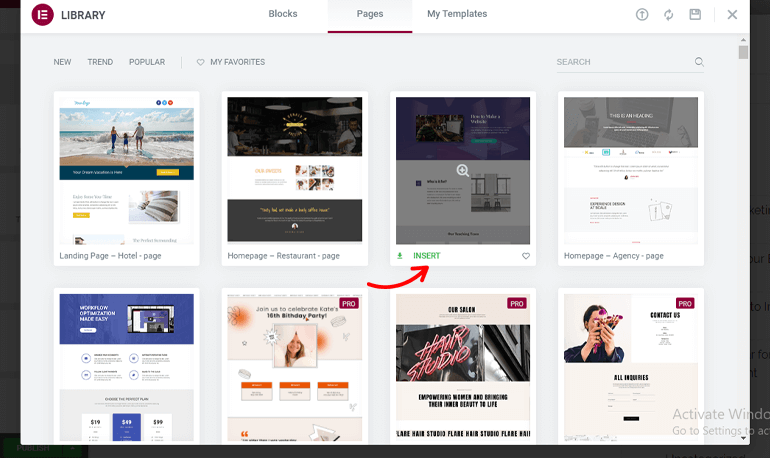
Ein Popup-Fenster wird angezeigt. Dort finden Sie eine Fülle von integrierten Seiten und Blöcken. Allerdings können nicht alle Seiten kostenlos importiert werden; um Zugriff auf die Premium-Vorlagen zu erhalten; Sie müssen auf die Elementor Pro-Version upgraden.
Wählen Sie nun eine Vorlage Ihrer Wahl, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche Einfügen .

Ebenso können Sie auch verschiedene Blöcke hinzufügen, um Ihre Homepage von anderen einzigartig zu machen. Wenn Sie mit Ihrer Homepage zufrieden sind, klicken Sie einfach unten links auf die Schaltfläche Veröffentlichen .
Schritt 3 : Legen Sie die benutzerdefinierte Homepage als Startseite Ihrer Website fest
Bei weitem haben Sie eine benutzerdefinierte Startseite für Ihre WordPress-Website erstellt. Sie müssen jedoch Ihre neu erstellte Homepage über der Standard-Homepage auswählen.
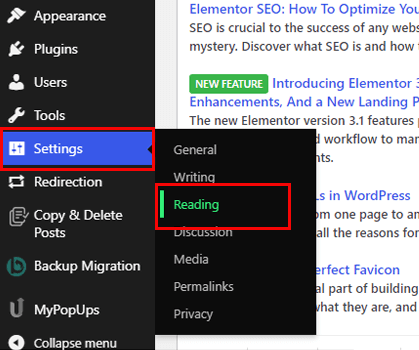
Navigieren Sie dazu in der Seitenleiste zu Einstellungen >> Lesen .

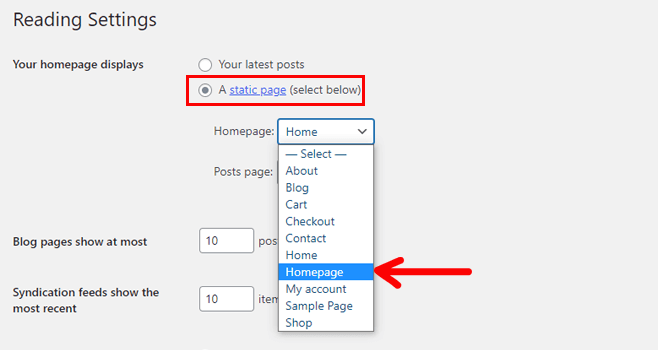
Aktivieren Sie nun unter der Option Ihre Homepage zeigt die Schaltfläche Eine statische Seite . Wählen Sie danach aus der Dropdown-Option die Seite ( Homepage ) als Ihre neue Startseite aus.

Klicken Sie abschließend unten links auf die Schaltfläche Änderungen speichern .
Wenn Sie die Live-Vorschau Ihrer Website sehen, können Sie feststellen, dass Ihre Homepage ersetzt wurde.
Verpacken!
Und das ist alles zum Erstellen einer benutzerdefinierten Homepage in WordPress. Die Homepage ist wie ein Spiegel, der die Nische Ihrer gesamten Website widerspiegelt. Stellen Sie daher sicher, dass Sie eine schöne Titelseite erstellen. Sie können es entweder von Grund auf neu erstellen oder eine Startervorlage auswählen.
Abgesehen davon ist es auch wichtig, ein Thema zu wählen, das die Erstellung einer Homepage erleichtert. Und hier kommt Zakra ins Spiel. Zakra ist ein responsives, übersetzungsfähiges, AMP-fähiges und SEO-freundliches Theme.
Schließlich ist es ein Wrap. Wir hoffen, dass Ihnen das Lesen dieses Artikels gefallen hat. Und wenn ja, nehmen Sie sich einen Moment Zeit und teilen Sie ihn in Ihren sozialen Medien. Sie können uns auch auf Twitter und Facebook folgen, um weitere zukünftige Updates zu erhalten.
