Wie verstecke ich Theme-Details und Quellcode in WordPress? (4 einfache Methoden)
Veröffentlicht: 2022-01-24Sie wissen nicht, wie Sie Designdetails in WordPress ausblenden können? Dann sind Sie an der richtigen Stelle gelandet.
Wenn Sie Ihre Themendetails nicht verbergen, kann Ihre Website anfällig für Hackerangriffe werden. Keine Sorge, unten haben wir verschiedene Methoden zum Ausblenden von Designdetails in WordPress erwähnt.
Aber vor allem anderen sind hier einige entscheidende Punkte, warum Sie Themendetails ausblenden sollten. Fangen wir ohne weiteres an.
Warum ist es notwendig, Theme-Details in WordPress auszublenden?
Alle WordPress-Themes haben von ihren Entwicklern einen Namen erhalten. Darüber hinaus erscheint ihr Standardname bei der Installation in der Fußzeile Ihrer Website. Wir alle wissen, dass ein Theme von vielen installiert werden kann. Daher könnten alle, die dasselbe Design installiert haben, denselben Standardnamen haben.
Darüber hinaus kann der Name des Themas im Code und in den Ordnern des Themas erkannt werden. Das sieht vielleicht unprofessionell aus. Ganz zu schweigen davon, dass Hacker mithilfe des Namens des Themas Ihre Website jederzeit hacken können.
Und deshalb ist es notwendig, Themendetails auszublenden oder umzubenennen, um die Website zu Ihrer eigenen zu machen. Damit es Ihre Marke repräsentieren kann, macht es Ihre Website sicherer und geschützter.
Wenn Sie sich nicht sicher sind, ob es legal ist, den Namen/die Details des Themas umzubenennen oder nicht. Dann lassen Sie uns Ihnen sagen, dass WordPress Open-Source-Software ist. Daher ist es völlig in Ordnung, die Details des WordPress-Designs auszublenden.
Nachdem wir nun verstanden haben, wie wichtig es ist, Designdetails auszublenden, wollen wir uns mit den Methoden zum Ausblenden von Designdetails in WordPress befassen.
Wie verstecke ich den Designnamen aus dem Quellcode?
Methode 1 : Entfernen Sie den Namen Ihres WordPress-Designs aus der Fußzeile
Die erste Methode zum Ausblenden von Designdetails in WordPress besteht darin, den Namen des WordPress-Designs aus der Fußzeile zu entfernen. Für dieses Tutorial verwenden wir das Thema Zakra .

Zakra ist ein beliebtes Mehrzweckthema, das für jede Art von Nischen-WordPress-Website geeignet ist. Es verfügt über mehr als 65 Demos, die Sie mit einem einzigen Klick importieren können.
Nachfolgend sind einige der Hauptmerkmale des Themas Zakra aufgeführt:
- Hochgradig anpassbar : Zakra hat eine vollständig anpassbare Benutzeroberfläche. Daher können Sie es nach Ihren Anforderungen anpassen.
- Bereit für die Übersetzung: Erstellen Sie mühelos eine mehrsprachige WordPress- Site mit Hilfe von Zakra.
- Nahtlose WooCommerce-Integration : Es bietet WooCommerce-Integration, sodass Sie ganz einfach eine E-Commerce-Site erstellen können.
- Responsives Design : Mit Zakra wird Ihre Website auf jedem Gerät wie Handy, Laptop, Tablet usw. großartig aussehen.
- Kompatibel mit Seitenerstellern : Erstellen Sie ganz einfach Seiten Ihrer Wahl mit beliebten Seitenerstellern wie Elementor und mehr.
Jetzt, da wir wissen, wie vielseitig dieses Thema ist, müssen wir es nur noch installieren und aktivieren.
Nachdem Sie das Design aktiviert haben, importieren Sie eine Design-Demo Ihrer Wahl. Wenn Sie jetzt die Live-Vorschau Ihrer Website sehen, können Sie „ Powered by Zakra and WordPress“ in der Fußzeile sehen.
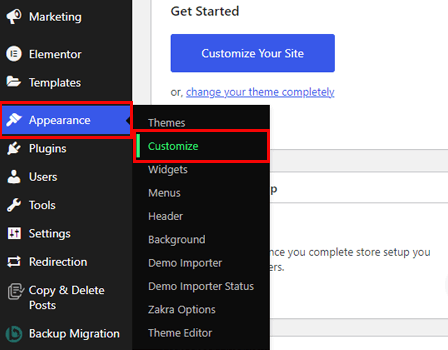
Sie können es mit dem Design-Customizer entweder vollständig entfernen oder durch etwas anderes ersetzen. Gehen Sie dazu in Ihrem Dashboard zu Aussehen >> Anpassen .

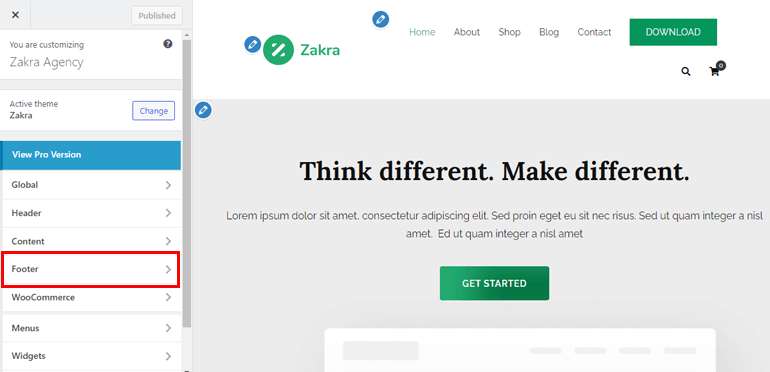
Sie gelangen auf die Seite zur Anpassung des Themas. Wählen Sie in den Menüoptionen Fußzeile aus.

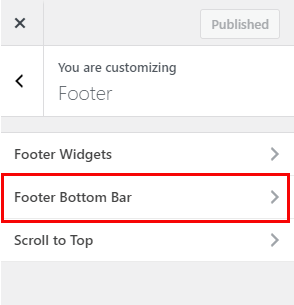
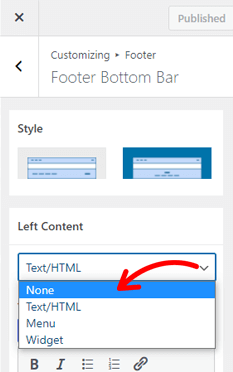
Außerdem finden Sie drei weitere Optionen. Klicken Sie einfach auf die untere Fußleiste .

Wählen Sie nun die Dropdown-Option Linker Inhalt . Wenn Sie den Credit-Abschnitt in der Fußzeile entfernen möchten, klicken Sie auf die Option Keine .

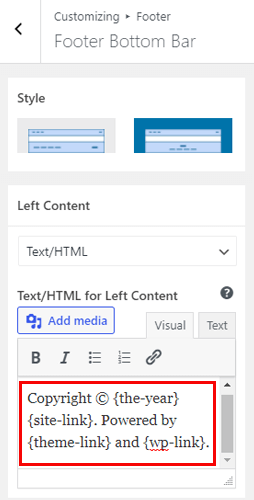
Wenn Sie jedoch den Credit-Abschnitt in der Fußzeile ändern möchten, fügen Sie unter dem Feld Text/HTML for Left Content Ihren eigenen urheberrechtlich geschützten Inhalt hinzu.

Klicken Sie abschließend oben auf die Schaltfläche Veröffentlichen , um alle Änderungen zu speichern.
Wenn Sie eine vollständige Anleitung wünschen, finden Sie hier einen Artikel zum Entfernen des Fußzeilen-Links von Proudly Powered by WordPress.
Methode 2 : Verwenden eines WordPress-Plugins (WP Hide & Security Enhancer)
Die nächste Methode zum Ausblenden von Designdetails in WordPress ist die Verwendung eines WordPress-Plugins. Unter Tausenden von Plugins ist WP Hide & Security Enhancer dasjenige, das wir verwenden werden.

Hier sind einige der wichtigsten Funktionen des WP Hide & Security Enhancer-Plugins:
- Das Plugin ermöglicht das Ausblenden von WordPress-Kerndateien und Plugins. Sie können die URLs des Standardadministrators von wp-login.php und wp-admin in beliebige andere ändern. Dadurch wird verhindert, dass Hacker Zugriff auf Informationen zu beliebigen Themen haben.
- Ein weiteres großartiges Feature dieses Plugins ist, dass alles automatisch erledigt wird. Die Benutzer müssen nichts ändern oder berühren.
- WP Hide & Security Enhancer verwendet eine Methode zum Umschreiben von URLs und filtert WordPress. Es nimmt die notwendigen Änderungen vor, ohne die Dateien und das Verzeichnis zu ändern.
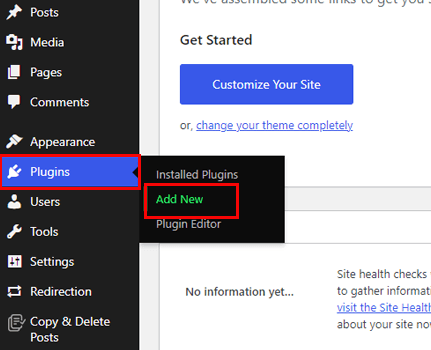
Lassen Sie uns das Plugin installieren und aktivieren. Navigieren Sie dazu in der Seitenleiste Ihres WordPress-Dashboards zu Plugins >> Neu hinzufügen.

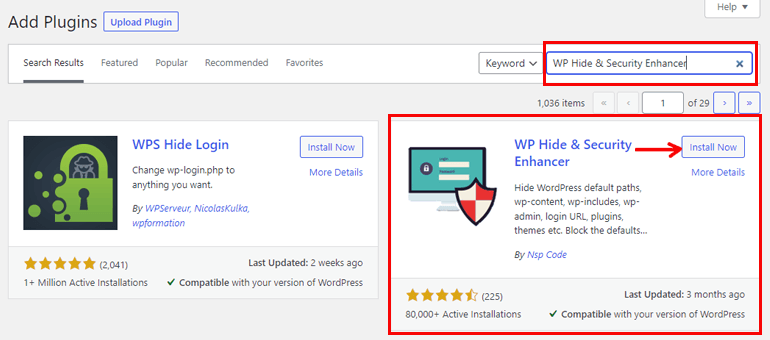
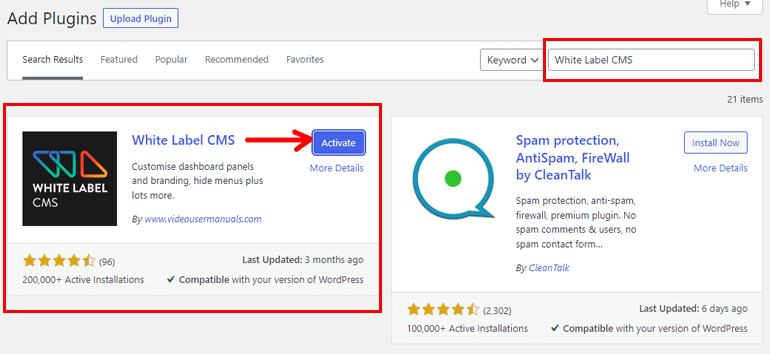
Geben Sie nun den Namen des Plugins in das Suchfeld ein. Sobald es erscheint, klicken Sie auf die Schaltfläche Installieren und schließlich auf die Schaltfläche Aktivieren .

Und das ist es. Das Plugin erledigt den Rest der Arbeit, d. h. verbirgt Ihre WordPress-Theme-Details.
Methode 3 : Whitelabel
Whitelabel ist eine weitere Methode, um Designdetails in WordPress zu verbergen. Diese Methode ist speziell für Entwickler gedacht.

Ein Kunde möchte beispielsweise, dass ein Entwickler eine WordPress-Website erstellt. Anstatt eine Website von Grund auf neu zu erstellen, kann der Entwickler eine vorgefertigte Vorlage verwenden. Und wir wissen, dass Designdetails und Designnamen in vorgefertigten Designs sichtbar sind.
Daher können Entwickler die Whitelabel -Methode verwenden, um den Designnamen zu verbergen und Kunden vorzutäuschen, dass die Website speziell für sie erstellt wurde. Grundsätzlich erlaubt Whitelabel Entwicklern, Produktinformationen zu verbergen, um die Website professioneller zu gestalten.
Nachfolgend sind die Vorteile von Whitelabel aufgeführt
- Blendet Themenautor aus
- Ermöglicht das Erstellen einer benutzerdefinierten Anmeldeseite und eines Dashboards
- Ermöglicht die Personalisierung des Backends und vieles mehr
Eine der einfachsten Möglichkeiten, Kundenseiten mit einem Whitelabel zu versehen, ist die Verwendung eines Plugins. Es gibt eine ganze Reihe von Plugins auf dem Markt. Wir empfehlen die Verwendung des White Label CMS-Plugins.
Mit diesem Plugin können Sie die Marke des Kunden zur Admin-Leiste, Kopf- und Fußzeile hinzufügen. Abgesehen davon können Sie ein vereinfachtes Dashboard für Ihren Kunden erstellen. Ganz zu schweigen davon, dass das Hinzufügen personalisierter Menüs auf dem Dashboard ebenfalls möglich ist.
Installieren Sie das White-Label-CMS
Installieren und aktivieren Sie zunächst das Plugin wie in der obigen Methode beschrieben.

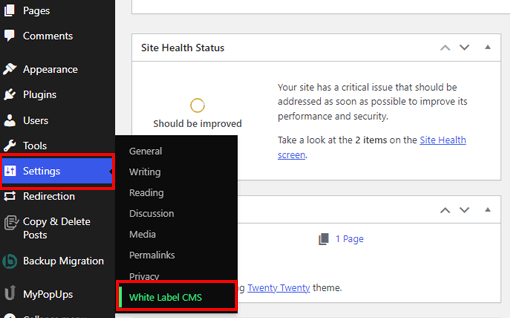
Navigieren Sie nach der Plugin-Aktivierung zu Einstellungen >> White Label CMS .

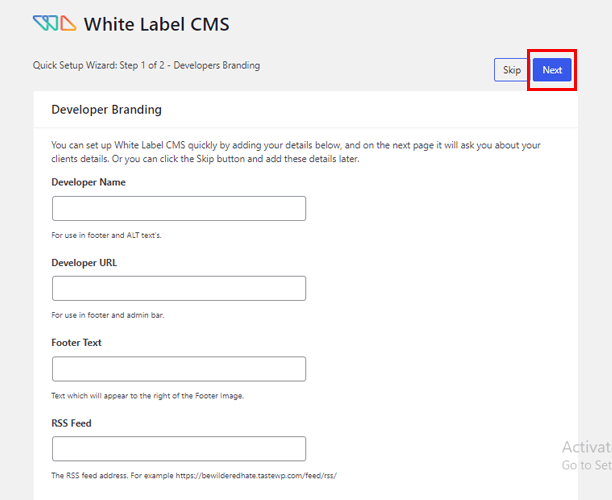
Als nächstes gelangen Sie zur Seite des Schnelleinrichtungsassistenten . Von hier aus können Sie Entwicklername, Entwickler-URL, Fußzeilentext und RSS-Feed hinzufügen. Wählen Sie danach die Schaltfläche Weiter oben rechts.

Im nächsten Schritt können Sie mit dem Plugin den Firmennamen und das Anmeldelogo des Kunden hinzufügen. Speichern Sie abschließend alle Änderungen.
White-Label-CMS-Einstellungen konfigurieren
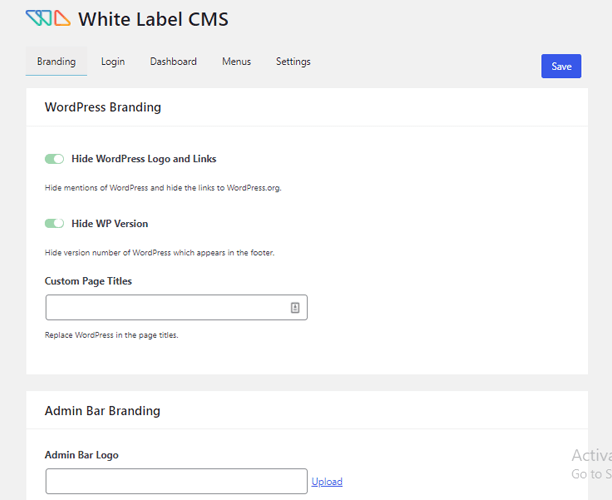
Dann erscheinen auf der nächsten Seite 5 weitere Konfigurationsoptionen – Branding, Anmeldung, Dashboard, Menüs und Einstellungen .
Unter der Option Branding können Sie Einstellungen wie WordPress-Branding , Admin-Leisten-Branding , Seitenmenü-Branding , Gutenberg-Branding und Fußzeilen-Branding konfigurieren. Passen Sie die Einstellungen gemäß Ihren Anforderungen an.

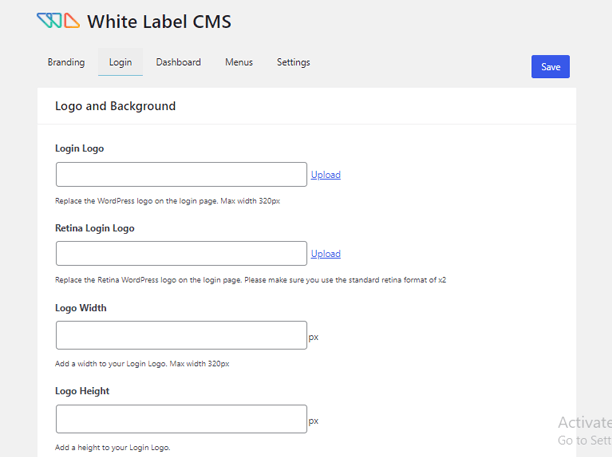
Die Login- Option ermöglicht es Ihnen, alle notwendigen Einstellungen in Bezug auf das Logo und den Hintergrund zu konfigurieren. Darüber hinaus können Sie auch benutzerdefiniertes CSS und JavaScript hinzufügen.

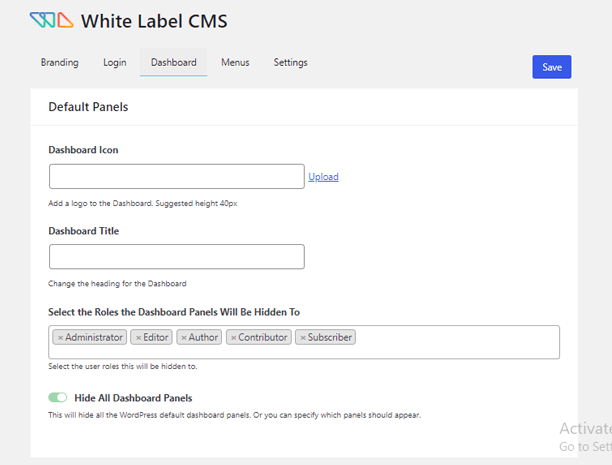
Ebenso können Sie mit Hilfe der Dashboard- Option Standard-Panels konfigurieren. Darüber hinaus können Sie auch ein benutzerdefiniertes Begrüßungs-Dashboard-Panel erstellen und Ihr eigenes RSS-Panel hinzufügen .

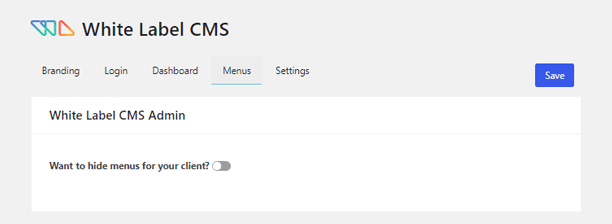
Die Option Menüs ermöglicht es Ihnen, die Menüs vor Ihrem Client auszublenden.

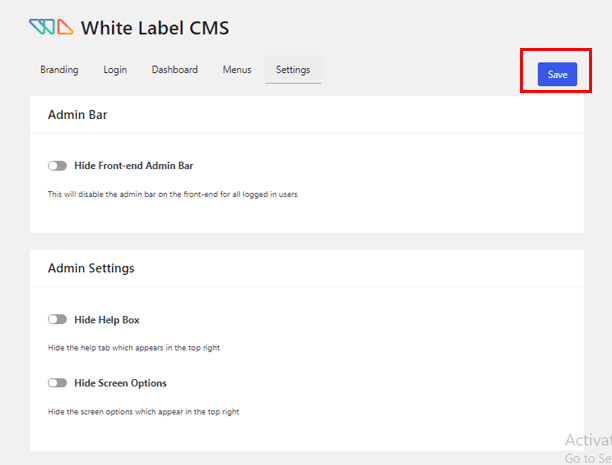
Schließlich können Sie mit der Option Einstellungen die Admin-Leiste , die Admin-Einstellungen und Nag-Nachrichten konfigurieren. Außerdem können Sie benutzerdefiniertes CSS für Admin und benutzerdefiniertes Editor-StyleSheet hinzufügen .

Wenn Sie mit den Einstellungsoptionen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, wie im obigen Bild gezeigt.
Methode 4 : Theme-Namen in WordPress manuell ausblenden
Die letzte Methode zum Ausblenden von Designdetails in WordPress ist manuell. Für einige von Ihnen ist diese Methode möglicherweise nicht Ihr Ding. Wählen Sie daher eine der oben genannten Methoden aus. Trotzdem sind wir hier, um Ihnen zu helfen, heute etwas Neues zu lernen.
Für diese Methode können Sie entweder cPanel oder FTP verwenden. FileZilla ist einer der besten FTP-Clients auf dem Markt; Daher verwenden wir in diesem Abschnitt FileZilla.
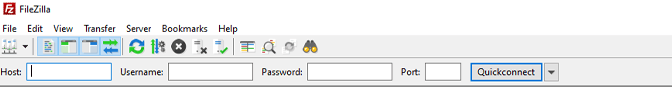
Laden Sie zunächst FileZilla auf Ihren Computer herunter und öffnen Sie es. Geben Sie dann die Anmeldedaten für Host , Benutzername und Passwort ein. Klicken Sie zuletzt auf die Schaltfläche Quick Connect .

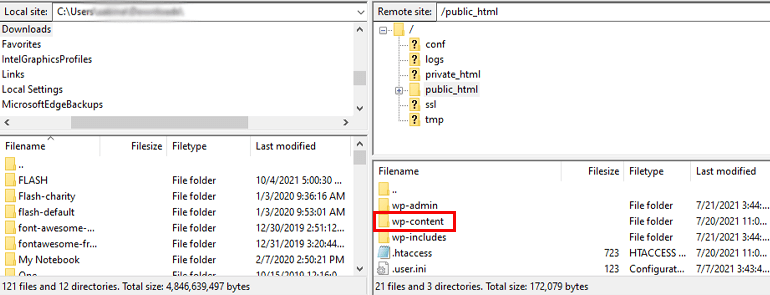
Auf der linken Seite können Sie alle Ihre lokalen Dateien sehen. Ebenso befinden sich im rechten Bereich alle Dateien Ihrer Website. Suchen und doppelklicken Sie nun im rechten Bereich auf den Ordner public_html und dann auf wp-content .

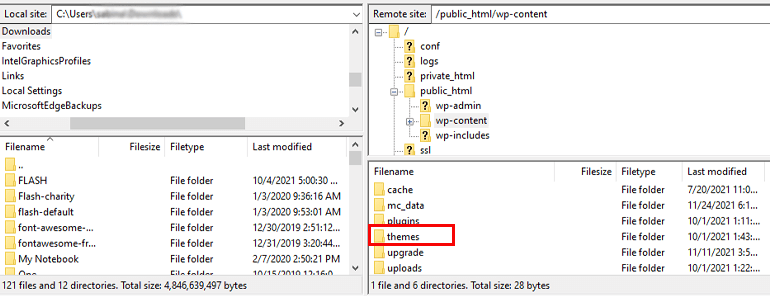
Wählen Sie als Nächstes den Themenordner aus.

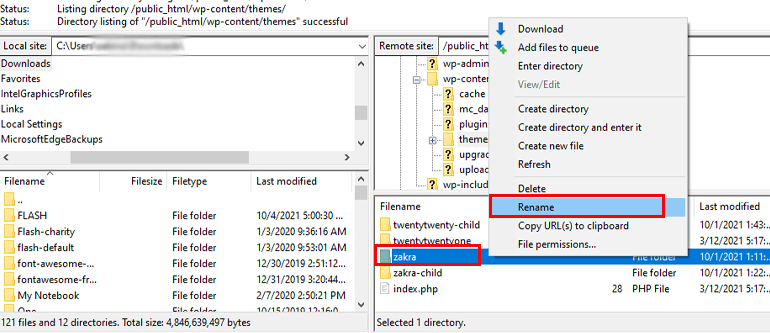
In diesem Ordner finden Sie die Themes, die Sie auf Ihrer WordPress-Website installiert haben. Bewegen Sie den Mauszeiger über das aktive Thema auf Ihrer Website (Zakra), klicken Sie mit der rechten Maustaste und wählen Sie die Option Umbenennen . Sie können den Themenordner nach Ihren Wünschen umbenennen.

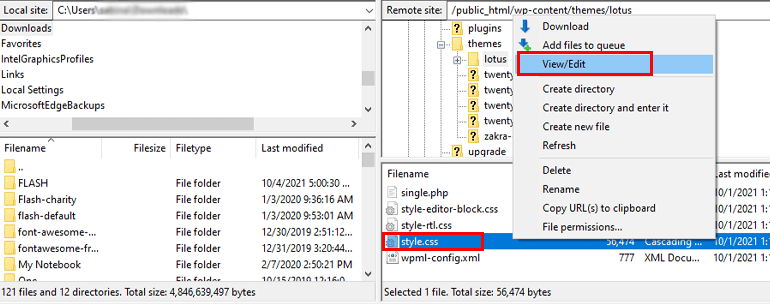
Öffnen Sie danach den neu benannten Themenordner. Suchen Sie dann nach der Datei Style.CSS , klicken Sie mit der rechten Maustaste darauf und wählen Sie die Option Bearbeiten .

Benennen Sie nun den Themennamen Ihrer Wahl um und klicken Sie auf die Schaltfläche Speichern und schließen .
Um zu überprüfen, ob der Name geändert wurde oder nicht, gehen Sie zu Ihrem WordPress-Dashboard. Navigieren Sie zu Darstellung >> Themen und sehen Sie sich den Namen des Themenordners an.
Verpacken!
Und das ist es, wie man Themendetails in WordPress ausblendet. Wir haben 4 einfache und einfache Methoden erwähnt, um den Namen des WordPress-Themes zu verbergen.
Bitte denken Sie auch daran, dass wir hier das Thema Zakra verwendet haben. Zakra bietet mühelose Design-Anpassungsoptionen. Die Anpassungsoptionen und der Prozess können jedoch bei anderen Themen anders sein.
Abgesehen davon haben wir das Plugin WP Hide & Security Enhancer verwendet, um den Namen des WordPress-Themes zu verbergen. Die Verwendung von Whitelabel oder das manuelle Ausblenden des Designnamens sind die beiden anderen Optionen, aus denen Sie wählen können.
Abgesehen davon ist es endlich ein Wrap. Ich hoffe, dieser Artikel war hilfreich für Sie. Und wenn ja, nehmen Sie sich bitte einen Moment Zeit, um es in Ihren sozialen Medien zu teilen. Sie können uns auch auf Twitter und Facebook folgen, um zukünftige Updates zu erhalten.
