Cum se creează o pagină de pornire personalizată în WordPress? (Ghid pentru începători 2022)
Publicat: 2022-02-03Doriți să creați un design personalizat de pagină de pornire WordPress? Dar, nu știi cum? Atunci, acesta este articolul de care ai nevoie.
Pagina de pornire a unui site web este unde sunt afișate toate informațiile de bază despre site. De exemplu, pagina de pornire a site-ului nostru reprezintă în mod clar afacerea noastră. Crearea unei pagini de pornire frumoase și detaliate este importantă pentru a atrage potențiali clienți.
Mai jos, am menționat diferite metode de a crea o pagină de pornire. Puteți alege oricare dintre ele.
Asadar, haideti sa începem.
Ce este o pagină de pornire personalizată și de ce să creați una?
Când utilizatorii vă vizitează site-ul, prima pagină pe care o văd este pagina de pornire a site-ului dvs. După crearea unui site web WordPress, postările recente de blog sunt afișate implicit pe pagina de pornire.
Cu toate acestea, acest lucru s-ar putea să nu fie plăcut din punct de vedere estetic, precum și benefic pentru site-ul dvs. de afaceri. Prima pagină a site-ului dvs. ar trebui să reprezinte nișa site-ului dvs.
Practic, utilizatorii ar trebui să știe despre ce este site-ul dvs. web doar prin scanarea paginii dvs. de pornire. Prima pagină poate include o introducere despre afacerea dvs. și despre ce fel de serviciu furnizați. Acest lucru este important și pentru generarea de clienți potențiali și pentru creșterea ratelor de conversie.
Acestea fiind spuse, haideți să ne aprofundăm în tutorialul despre cum să creați o pagină de pornire personalizată în WordPress.
Pași pentru a crea o pagină de pornire personalizată în WordPress
Pasul 1 : Alegeți o temă WordPress potrivită
Acest pas poate face sau distruge pagina dvs. de pornire, deoarece este unul dintre pașii cruciali. Opțiunile ușoare de personalizare oferite de tema WordPress vă pot face munca de zece ori mai ușoară. Prin urmare, alegeți cu înțelepciune o temă.
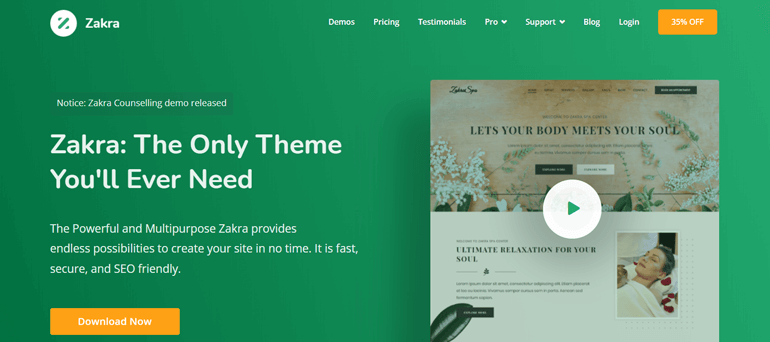
Vă recomandăm cu căldură să utilizați tema Zakra. Este o temă multifuncțională, ceea ce înseamnă că puteți utiliza tema pentru a crea orice tip de site-uri WordPress de nișă, cum ar fi un site de afaceri, un site bazat pe reviste, un magazin online și multe altele.

i) Instalați și activați Zakra
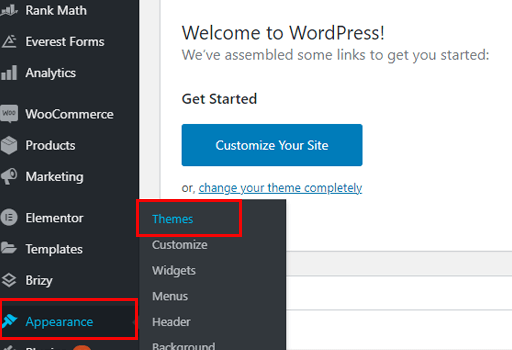
Zakra este o temă WordPress gratuită, prin urmare, o puteți instala direct din tabloul de bord. Doar, accesați Aspect >> Teme .

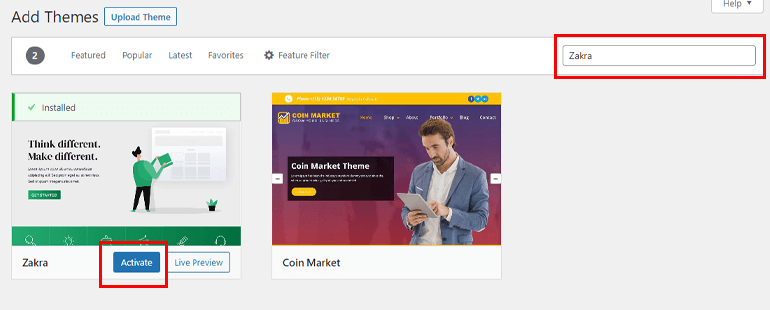
Apoi, faceți clic pe opțiunea Adăugați nou din partea de sus. Căutați Zakra pe bara de căutare. Apoi, apăsați butonul Instalare și, în final, activați -l.

Pasul 2 : Creați o nouă pagină personalizată pentru prima pagină a site-ului dvs
Există două moduri în care puteți crea o pagină de față personalizată WordPress. O modalitate este să-l creați de la zero, iar celălalt este să utilizați un șablon de pornire. Da, ați ghicit bine, vom menționa ambele metode.
Metoda 1 : Creați o pagină de pornire personalizată de la zero folosind Gutenberg
Prima metodă de a crea o pagină de pornire personalizată WordPress este utilizarea Gutenberg. Gutenberg este un editor bazat pe blocuri pe care WordPress l-a introdus în 2018. Vă permite să selectați un bloc și să adăugați diferite elemente pe prima pagină WordPress.

i) Adăugați o pagină nouă
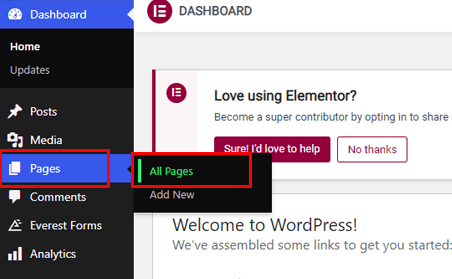
După ce ați instalat și activat tema Zakra, navigați la Pagini >> Adăugați nou din tabloul de bord WordPress. Aceasta vă duce la fila Editor de pagini.

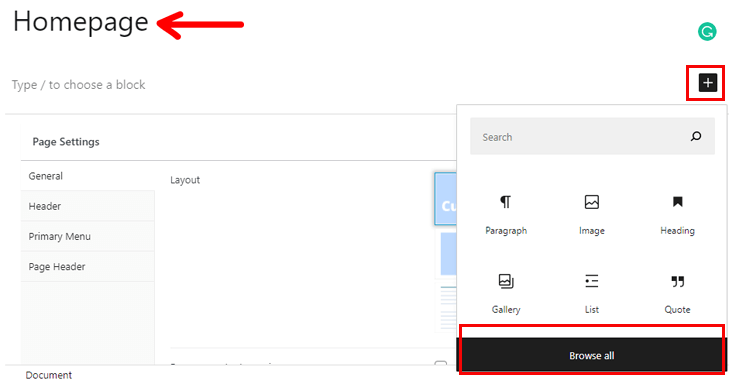
Apoi, adăugați titlul paginii. Pentru a fi mai ușor, puteți adăuga Pagina de pornire ca titlu.
Acum, selectați Blocuri pentru a adăuga mai multe elemente la pagina dvs. Pur și simplu faceți clic pe pictograma Plus (+) .
Există o mulțime de blocuri din care puteți alege, cum ar fi Galerie, Coloană, Citat, Text și Media, Video și multe altele. Puteți face clic pe butonul Browse All pentru a vedea toate opțiunile disponibile.

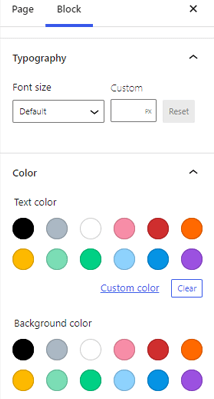
În plus, puteți personaliza blocurile pe care le adăugați. Dacă selectați un bloc, sunt disponibile diferite opțiuni de personalizare în bara laterală din dreapta. Permite schimbarea fonturilor, a culorii de fundal, a dimensiunilor și dimensiunilor imaginilor și multe altele.

Pe lângă aceasta, puteți adăuga și CSS avansat pentru a vă îmbunătăți prima pagină.
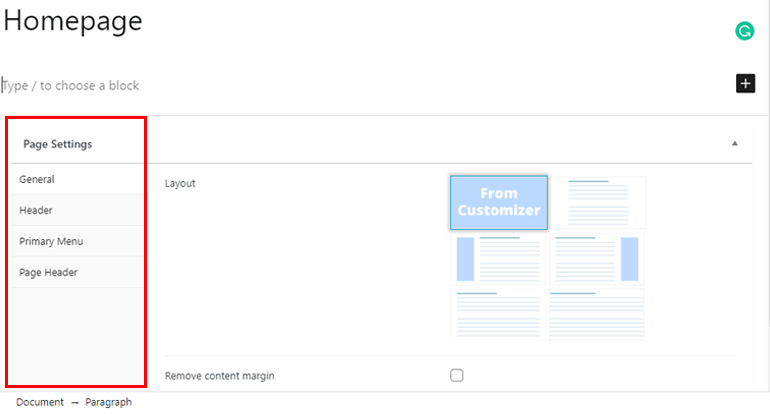
Acum, dacă ați instalat tema Zakra, obțineți câteva funcții suplimentare pentru paginile dvs. Cum ar fi diferite aspecte de pagină . Puteți selecta un aspect global de pagină sau puteți seta un aspect de pagină specific pentru o anumită pagină.
În afară de asta, puteți adăuga un antet de pagină , bare laterale , încărcați sigla site-ului dvs., schimbați culoarea și stilul meniului principal . Și asta, chiar din fila Editor de pagini.

ii) Adăugați funcții suplimentare pe pagina dvs
Gutenberg este autosuficient. Cu toate acestea, puteți adăuga blocuri suplimentare pe site-ul dvs. WordPress cu ajutorul pluginurilor Gutenberg Block.
Practic, aceste plugin-uri vă permit să adăugați blocuri care nu sunt disponibile prin Gutenberg. Există multe plugin-uri Gutenberg Block pe piață. BlockArt este cel pe care îl vom folosi în acest tutorial.
De asemenea, vestea bună este că vine încorporat cu tema Zakra. Nu este nevoie să-l instalați separat.
Blocuri Gutenberg de BlockArt

BlockArt este un plugin Gutenberg ușor de utilizat și prietenos pentru începători. Mai jos sunt câteva dintre cele mai utile blocuri pe care le oferă acest plugin.
- Secțiune : Creați diferite aspecte adăugând diferite rânduri și coloane în interiorul unui rând.
- Titlu : utilizați diferite markupuri de la H1 la H6 pentru a crea titluri.
- Paragraf : Schimbați tipografia și stilul paragrafului.
- Buton : adăugați adrese URL importante la butoane pentru a vă redirecționa utilizatorii.
- Imagine : Comunitate vizuală cu utilizatorii prin adăugarea de imagini.
- Spațiere : faceți-vă pagina estetic plăcută adăugând spații albe.
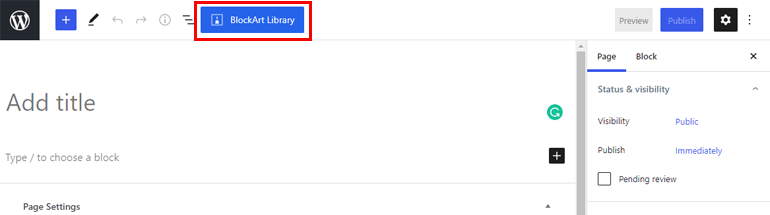
Pentru a vă edita postarea/pagina folosind BlockArt, faceți clic pe opțiunea Editare disponibilă sub pagină/postare. Pe pagina editorului, veți găsi butonul BlockArt Library în partea de sus.


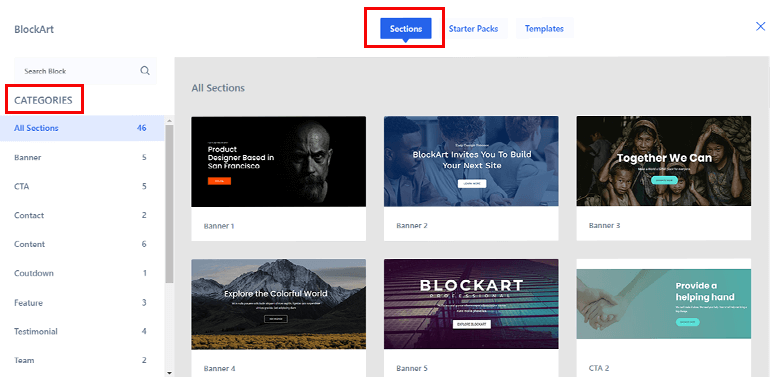
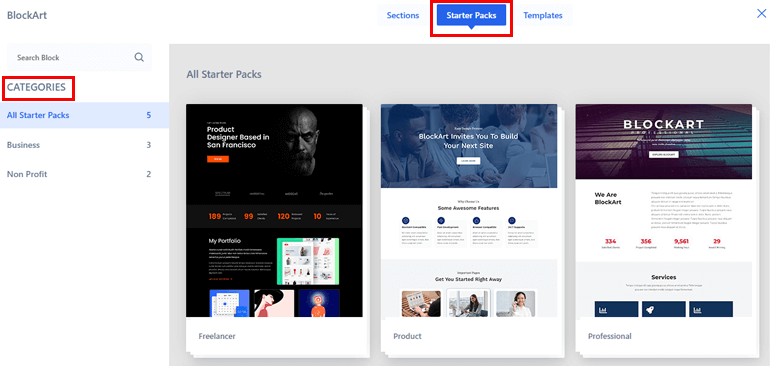
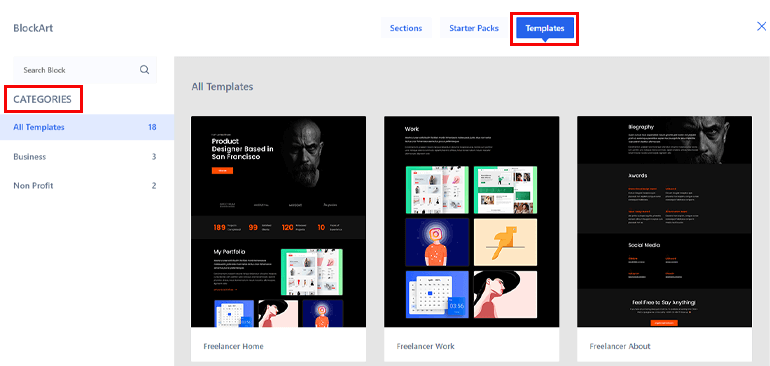
Când apăsați butonul, vă duce la biblioteca BlockArt, unde puteți găsi trei categorii – Secțiuni , Pachete de început și Șabloane .
Opțiunile Secțiuni au widget-uri precum CTA, Banner, Contact, Numărătoare inversă, Mărturie, Serviciu, Echipa, Preț, Galerie și multe altele.

În mod similar, există două pachete Stater diferite - Business și Non-Profit.

În cele din urmă, veți găsi categoriile de afaceri și non-profit în secțiunea Șablon .

Pentru a adăuga aceste blocuri, tot ce trebuie să faceți este să alegeți pe cel pe care doriți să îl adăugați și să apăsați butonul Import .
După ce sunteți mulțumit de pagina dvs. de pornire, apăsați butonul Publicați din dreapta sus.
Metoda 2 : Creați prima pagină utilizând un șablon de pornire prestabilit
Dacă nu doriți să creați prima pagină a site-ului dvs. de la sol, puteți utiliza șabloane prestabilite.
i) Import Demo Zakra
Zakra oferă peste 65 de demonstrații prefabricate pe care le puteți importa cu ușurință. Mai mult, demo-urile au fost create folosind diverși generatori de pagini, cum ar fi Gutenberg , Elementor și altele.
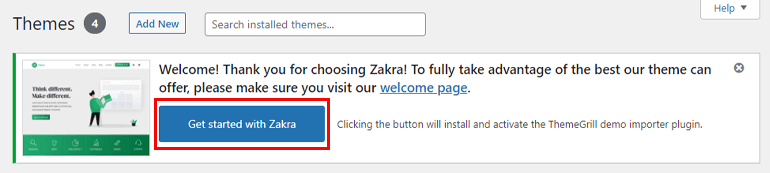
După instalarea temei, puteți vedea butonul Începeți cu Zakra pe tabloul de bord.

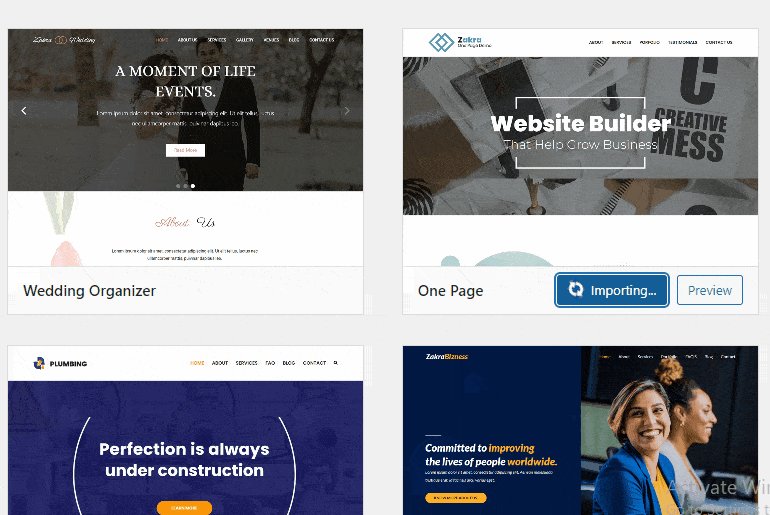
Selectarea acestui buton va instala automat ThemeGrill Demo Importer. Și apoi, vă duce la pagina demo-ului. Cu toate acestea, nu puteți accesa toate demo-urile. Pentru a importa demo-urile premium, aveți nevoie de versiunea pro Zakra.
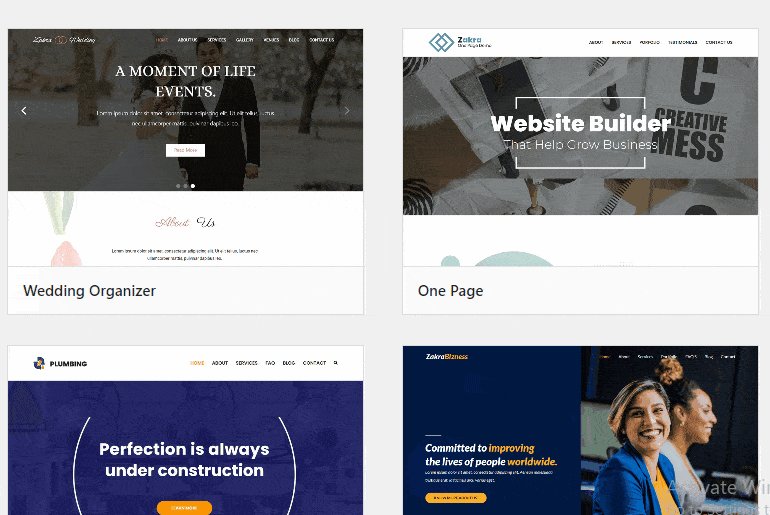
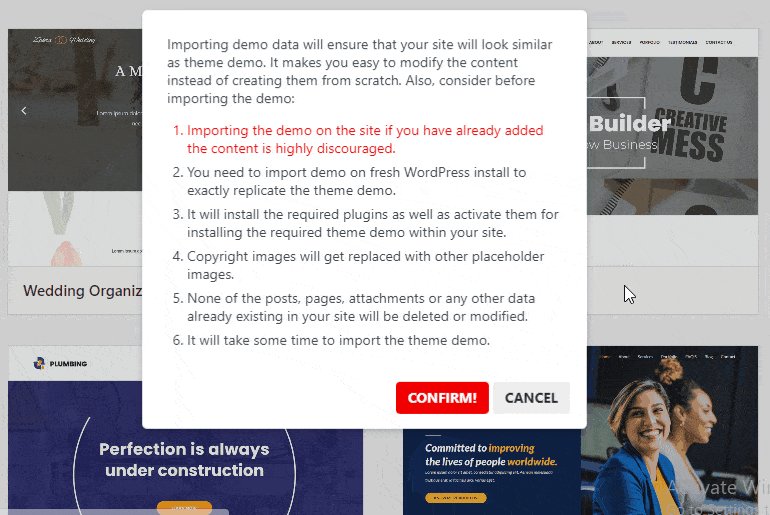
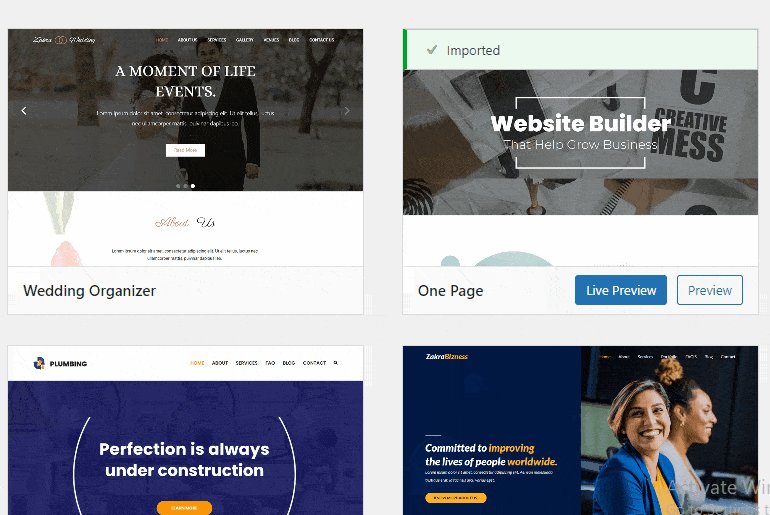
După ce ați activat versiunea premium de Zakra, alegeți demo-ul care se potrivește cu nișa temei dvs. și faceți clic pe butonul Import . Va apărea o fereastră pop-up. Trebuie să apăsați butonul Confirmare .

Și gata, așa poți importa un demo Zakra. Îl puteți personaliza și mai mult.
ii) Utilizarea Page Builder (Elementor)
O altă metodă de a crea o pagină principală WordPress este utilizarea unui generator de pagini. După cum sugerează și numele, creatorii de pagini sunt obișnuiți să construiască o pagină pe site-ul dvs. Cu proprietatea drag and drop a creatorilor de pagini, tot ce trebuie să faceți este să trageți un element și să-l plasați pentru a crea pagini unice.
Unii dintre cei mai populari constructori de pagini sunt Elementor, Brizy builder etc. Pentru acest tutorial, vom folosi Elemntor .

i) Instalați Elementor Page Builder
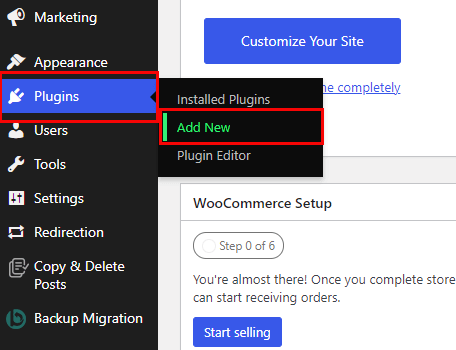
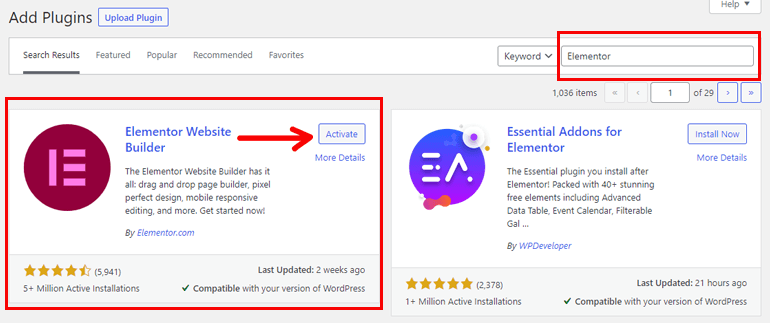
Înainte de a crea o pagină de pornire, este necesar să instalați și să activați Elementor. Accesați Pluginuri >> Adăugați nou din bara laterală a tabloului de bord WordPress.

Căutați Elementor în bara de căutare. Apoi, faceți clic pe butonul Instalare și în cele din urmă Activați pluginul.

ii) Creați o pagină de față folosind Elementor
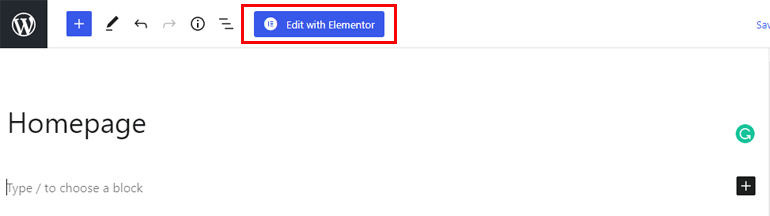
Acum, navigați la Pagini >> Adăugați nou . În fila Editor de pagini, scrieți titlul (pagina de pornire) a paginii.
În partea de sus, puteți vedea un buton „ Editați cu Elementor ”. Când faceți clic pe butonul, acesta vă duce la editorul de pagini Elementor.

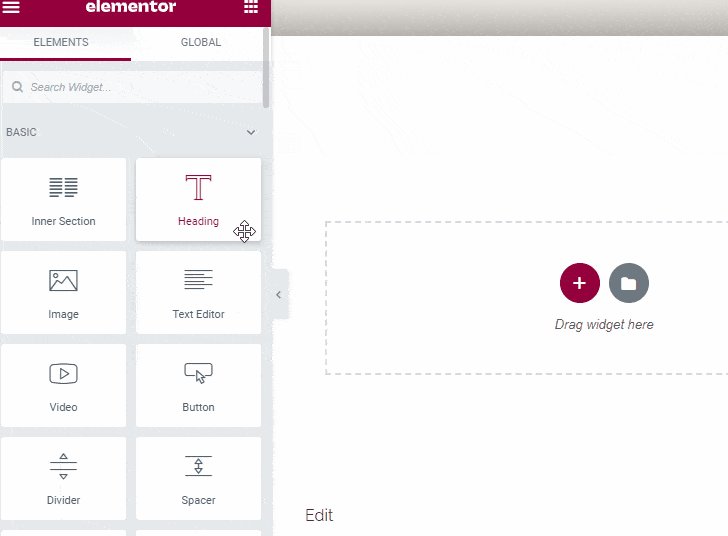
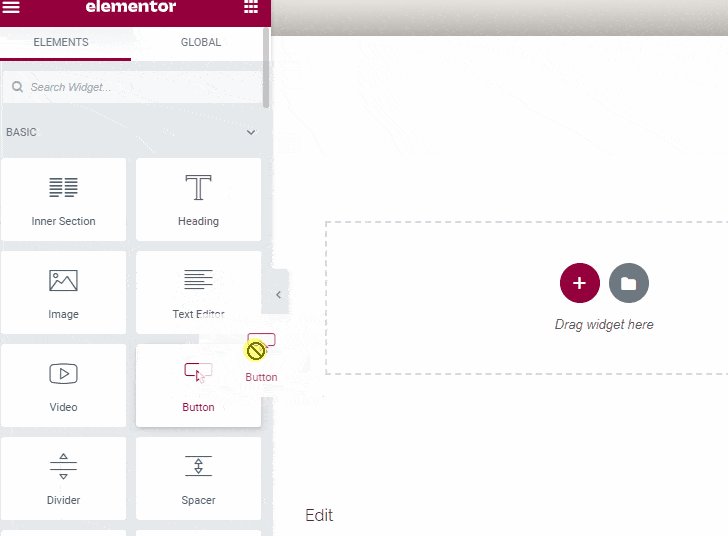
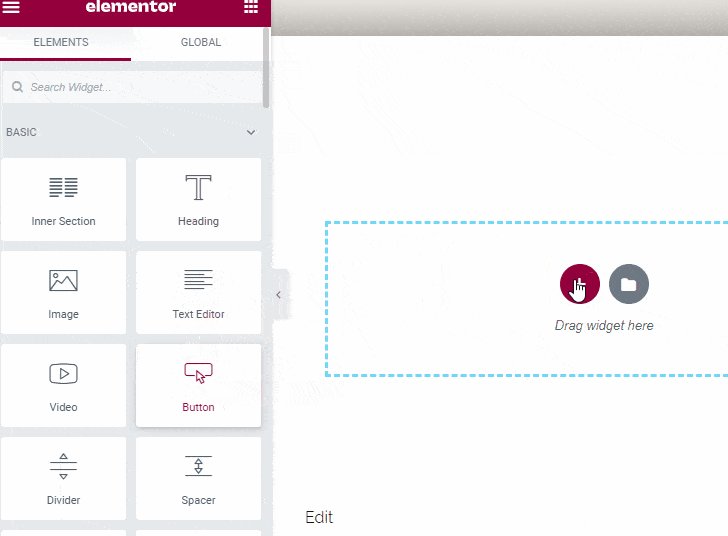
În partea stângă, puteți vedea diferite widget-uri, cum ar fi Text, Imagine, Buton, Video, Buton social media și multe altele. În plus, dacă doriți să creați o pagină de pornire pentru un site de comerț electronic, Elementor oferă și widget-uri WooCommerce.
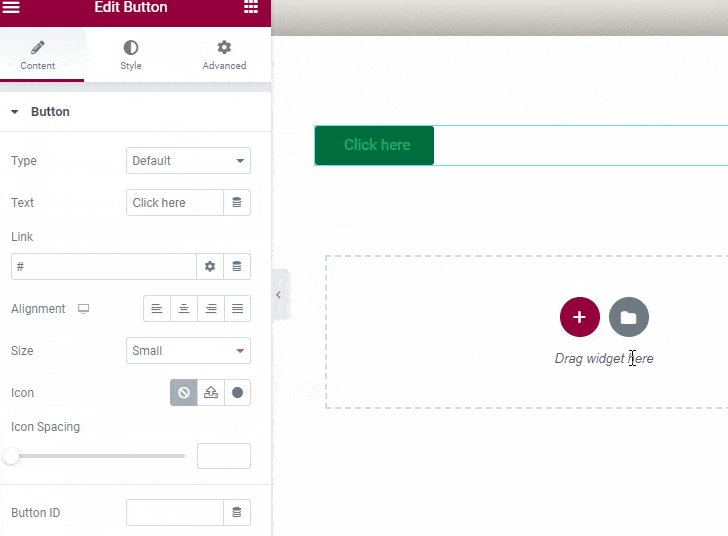
Pentru a adăuga widget-uri noi, faceți clic pe pictograma Plus (+) . Acum, trageți un widget la alegere și plasați-l în partea dreaptă.

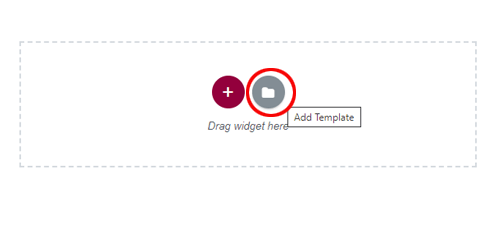
Puteți adăuga câte widget-uri doriți. În afară de asta, Elementor vă permite și să importați șabloane și blocuri de pagină prefabricate. Pentru aceasta, faceți clic pe butonul Adăugați șablon .

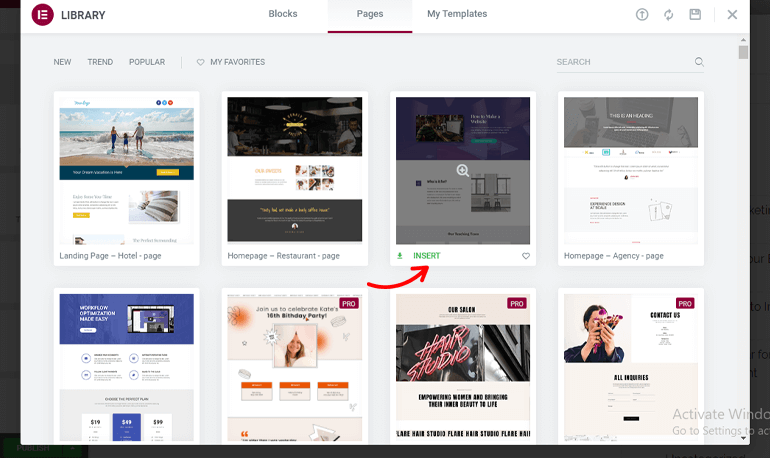
Apare o fereastră pop-up. Acolo puteți găsi o multitudine de pagini și blocuri încorporate. Cu toate acestea, nu toate paginile pot fi importate gratuit; prin urmare, pentru a obține acces la șabloanele premium; trebuie să faceți upgrade la versiunea Elementor Pro .
Acum, alegeți un șablon la alegere, plasați cursorul peste el și faceți clic pe butonul Inserare .

În mod similar, puteți adăuga diferite blocuri pentru a face pagina dvs. de pornire unică față de ceilalți. Dacă sunteți mulțumit de pagina dvs. de pornire pur și simplu, faceți clic pe butonul Publicați din stânga jos.
Pasul 3 : Setați pagina de pornire personalizată ca prima pagină a site-ului dvs
De departe, ați creat o pagină de pornire personalizată pentru site-ul dvs. WordPress. Cu toate acestea, trebuie să selectați pagina de pornire nou creată peste pagina de pornire implicită.
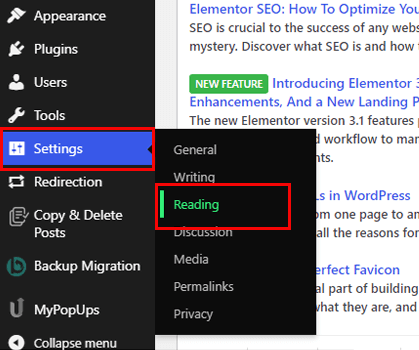
Pentru a face acest lucru, navigați la Setări >> Citire din bara laterală.

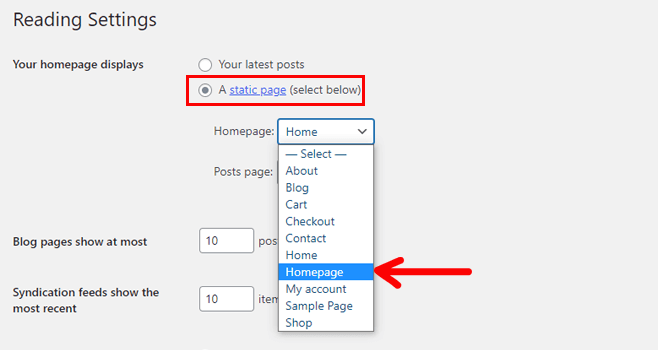
Acum, sub opțiunea Afișează pagina dvs. de pornire, activați butonul O pagină statică . După aceea, din opțiunea drop-down, selectați pagina ( Pagina de pornire ) ca noua pagină principală.

În cele din urmă, faceți clic pe butonul Salvați modificările din stânga jos.
Dacă vedeți previzualizarea live a site-ului dvs. web, puteți observa că pagina dvs. de pornire a fost înlocuită.
Încheierea!
Și asta este totul despre cum să creezi o pagină de pornire personalizată în WordPress. Pagina de pornire este ca o oglindă care reflectă nișa întregului site. Prin urmare, asigurați-vă că creați o primă pagină frumoasă. Puteți fie să-l creați de la zero, fie să alegeți un șablon de pornire.
În afară de asta, este importantă și alegerea unei teme care facilitează crearea unei pagini de pornire. Și aici intervine Zakra. Zakra este o temă receptivă, gata de traducere, AMP și prietenoasă cu SEO.
În cele din urmă, este un înveliș. Sperăm că ți-a plăcut să citești acest articol. Și, dacă ați făcut-o, luați un moment și distribuiți-l pe rețelele de socializare. Ne puteți urmări și pe Twitter și Facebook pentru mai multe actualizări viitoare.
