Как создать пользовательскую домашнюю страницу в WordPress? (Руководство для начинающих 2022)
Опубликовано: 2022-02-03Хотите создать индивидуальный дизайн домашней страницы WordPress? Но не знаете, как? Тогда эта статья вам нужна.
Главная страница веб-сайта — это место, где отображается вся основная информация о сайте. Например, главная страница нашего сайта четко представляет наш бизнес. Создание красивой и подробной домашней страницы важно для привлечения потенциальных клиентов.
Ниже мы упомянули различные способы создания домашней страницы. Вы можете выбрать любой из них.
Итак, приступим.
Что такое пользовательская домашняя страница и зачем ее создавать?
Когда пользователи посещают ваш веб-сайт, самая первая страница, которую они видят, — это домашняя страница вашего сайта. После создания веб-сайта WordPress ваши последние сообщения в блоге по умолчанию отображаются на вашей домашней странице.
Однако это может быть не эстетично, а также полезно для вашего бизнес-сайта. Первая страница вашего сайта должна представлять нишу вашего сайта.
По сути, пользователи должны знать, о чем ваш сайт, просто просматривая вашу домашнюю страницу. Первая страница может содержать информацию о вашем бизнесе и о том, какие услуги вы предоставляете. Это также важно для лидогенерации и повышения коэффициента конверсии.
С учетом сказанного давайте углубимся в руководство о том, как создать пользовательскую домашнюю страницу в WordPress.
Шаги по созданию пользовательской домашней страницы в WordPress
Шаг 1 : Выберите подходящую тему WordPress
Этот шаг может создать или разрушить вашу домашнюю страницу, так как это один из важнейших шагов. Простые параметры настройки, предоставляемые темой WordPress, могут сделать вашу работу в десять раз проще. Поэтому выбирайте тему с умом.
Мы настоятельно рекомендуем использовать тему Zakra. Это многоцелевая тема, что означает, что вы можете использовать тему для создания нишевых веб-сайтов WordPress любого типа, таких как бизнес-сайт, сайт на основе журнала, интернет-магазин и многое другое.

i) Установить и активировать Zakra
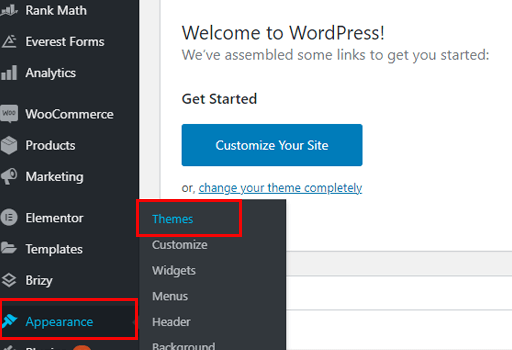
Zakra — бесплатная тема WordPress, поэтому вы можете установить ее прямо с панели управления. Просто зайдите в Внешний вид >> Темы .

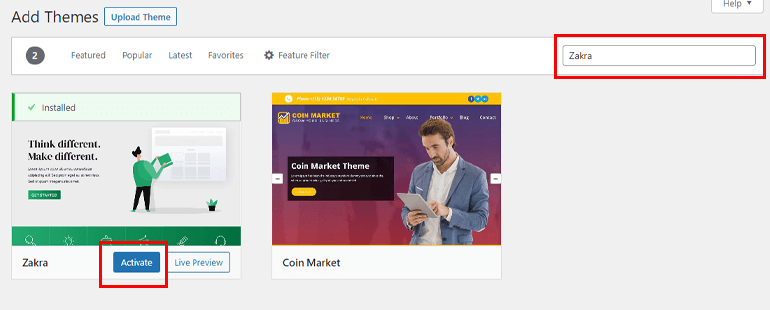
Затем нажмите на кнопку « Добавить новый » вверху. Найдите Zakra в строке поиска. Затем нажмите кнопку « Установить » и, наконец, активируйте его.

Шаг 2. Создайте новую пользовательскую страницу для главной страницы вашего сайта.
Есть два способа создать пользовательскую главную страницу WordPress. Один из способов — создать его с нуля, а другой — использовать начальный шаблон. Да, вы правильно догадались, мы упомянем оба метода.
Метод 1 : Создайте пользовательскую домашнюю страницу с нуля с помощью Gutenberg
Первый способ создать пользовательскую домашнюю страницу WordPress — использовать Gutenberg. Gutenberg — это блочный редактор, который WordPress представил в 2018 году. Он позволяет вам выбирать блок и добавлять различные элементы на главную страницу WordPress.

я) Добавить новую страницу
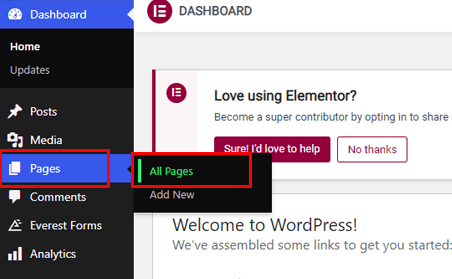
После того, как вы установили и активировали тему Zakra, перейдите в « Страницы» >> «Добавить новую» на панели управления WordPress. Это приведет вас к вкладке редактора страниц.

Затем добавьте заголовок страницы. Чтобы упростить задачу, вы можете добавить « Домашняя страница » в качестве заголовка.
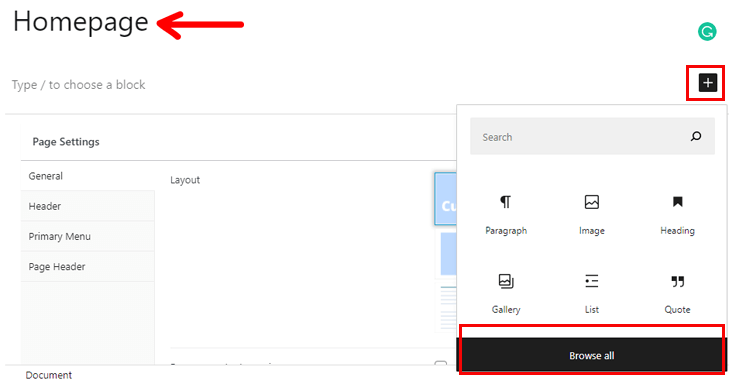
Теперь выберите «Блоки », чтобы добавить дополнительные элементы на страницу. Просто нажмите на значок плюса (+) .
Вы можете выбирать из множества блоков, таких как Галерея, Столбец, Цитата, Текст и мультимедиа, Видео и многое другое. Вы можете нажать кнопку « Обзор всех », чтобы увидеть все доступные варианты.

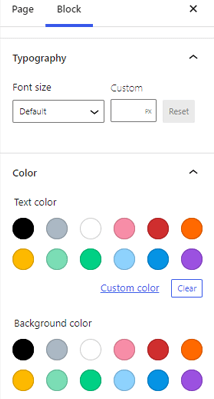
Кроме того, вы можете настроить добавляемые блоки. Если вы выберете блок, на правой боковой панели будут доступны различные параметры настройки. Он позволяет изменять шрифты, цвет фона, размеры и размеры изображений и многое другое.

Наряду с этим вы также можете добавить Advanced CSS, чтобы улучшить свою главную страницу.
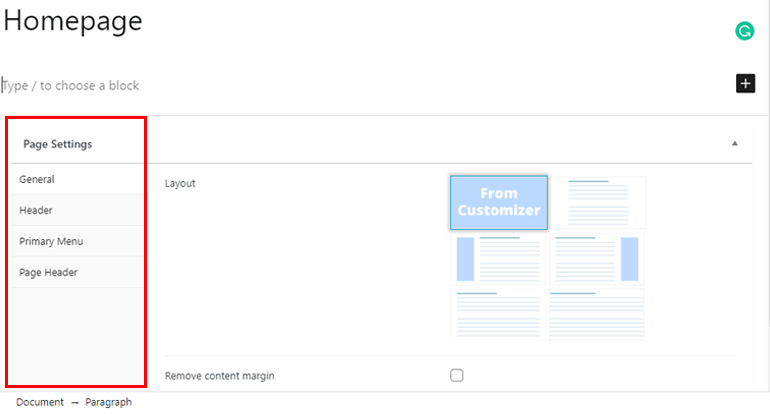
Теперь, если вы установили тему Zakra, вы получаете дополнительные функции для своих страниц. Например, различные макеты страниц . Вы можете выбрать глобальный макет страницы или задать макет страницы специально для конкретной страницы.
Помимо этого, вы можете добавить заголовок страницы , боковые панели , загрузить логотип вашего сайта, изменить цвет и стиль основного меню . И это тоже прямо на вкладке редактора страниц.

ii) Добавьте дополнительные функции на свою страницу
Гутенберг самодостаточен сам по себе. Однако вы можете добавить дополнительные блоки на свой сайт WordPress с помощью плагинов Gutenberg Block.
По сути, эти плагины позволяют добавлять блоки, недоступные через Гутенберг. На рынке существует множество плагинов Gutenberg Block. BlockArt — это то, что мы собираемся использовать в этом уроке.
Кроме того, отличная новость заключается в том, что в него встроена тема Zakra. Вам не нужно устанавливать его отдельно.
Блоки Гутенберга от BlockArt

BlockArt — это простой в использовании и удобный для начинающих плагин Gutenberg. Ниже приведены некоторые из наиболее полезных блоков, которые может предложить этот плагин.
- Раздел : Создавайте разные макеты, добавляя разные строки и столбцы внутри строки.
- Заголовок : используйте различные разметки от H1 до H6 для создания заголовков.
- Абзац : изменение оформления и стиля абзаца.
- Кнопка : добавьте важные URL-адреса к кнопкам, чтобы перенаправить пользователей.
- Изображение : визуальное общение с пользователями путем добавления изображений.
- Интервал : сделайте свою страницу эстетически приятной, добавив пробелы.
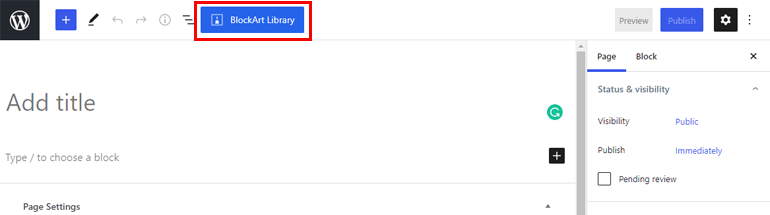
Чтобы отредактировать свой пост/страницу с помощью BlockArt, просто нажмите на опцию « Редактировать », доступную под страницей/публикацией. На странице редактора вверху вы найдете кнопку BlockArt Library .


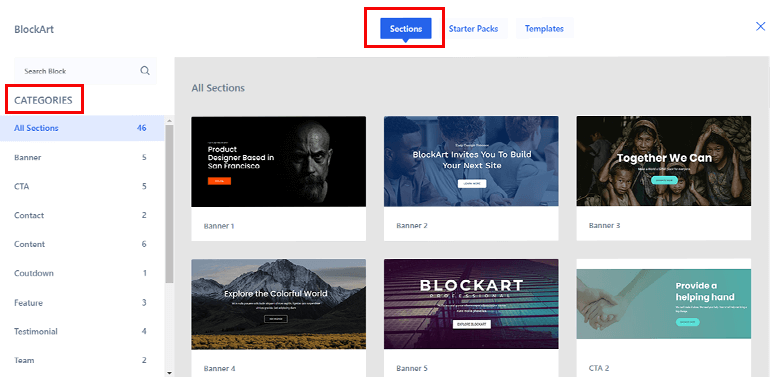
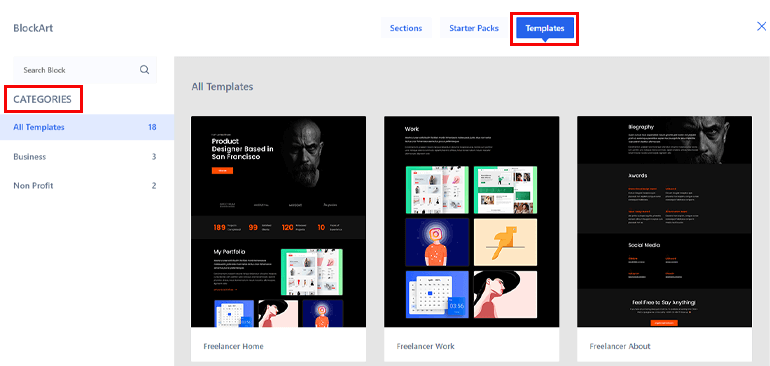
Когда вы нажимаете кнопку, вы попадаете в библиотеку BloackArt, где вы можете найти три категории — разделы , стартовые пакеты и шаблоны .
В параметрах разделов есть виджеты, такие как CTA, баннер, контакт, обратный отсчет, отзыв, сервис, команда, цены, галерея и многое другое.

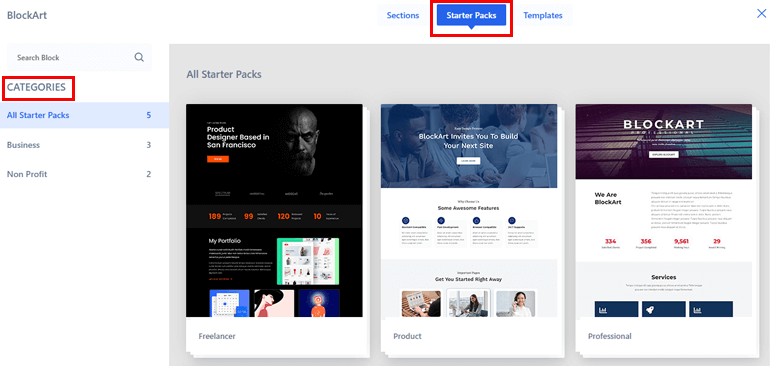
Точно так же существует два разных пакета Stater Pack — Business и Non-Profit.

Наконец, вы найдете категории «Бизнес» и «Некоммерческая организация» в разделе « Шаблон ».

Чтобы добавить эти блоки, все, что вам нужно сделать, это выбрать тот, который вы хотите добавить, и нажать кнопку « Импорт ».
Когда вы будете довольны своей домашней страницей, нажмите кнопку « Опубликовать » в правом верхнем углу.
Способ 2. Создайте главную страницу с помощью предварительно разработанного начального шаблона.
Если вы не хотите создавать главную страницу своего сайта с нуля, вы можете использовать готовые шаблоны.
i) Импорт демо Zakra
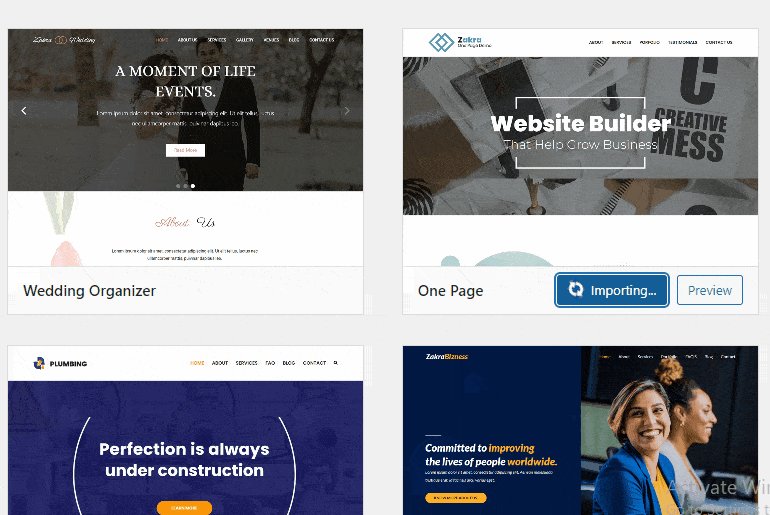
Zakra предлагает более 65 готовых демонстраций, которые вы можете легко импортировать. Кроме того, демонстрации были созданы с использованием различных конструкторов страниц, таких как Gutenberg , Elementor и других.
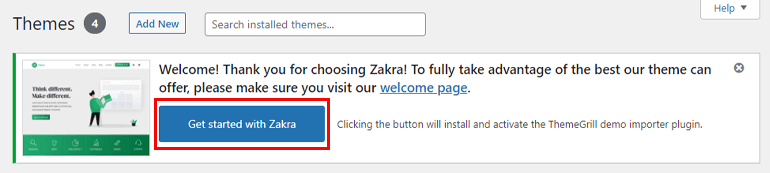
После установки темы вы можете увидеть кнопку «Начать работу с Zakra» на панели инструментов.

Выбор этой кнопки автоматически установит ThemeGrill Demo Importer. А затем вы попадете на страницу демо. Однако вы не можете получить доступ ко всем демонстрациям. Чтобы импортировать демо-версии премиум-класса, вам нужна профессиональная версия Zakra.
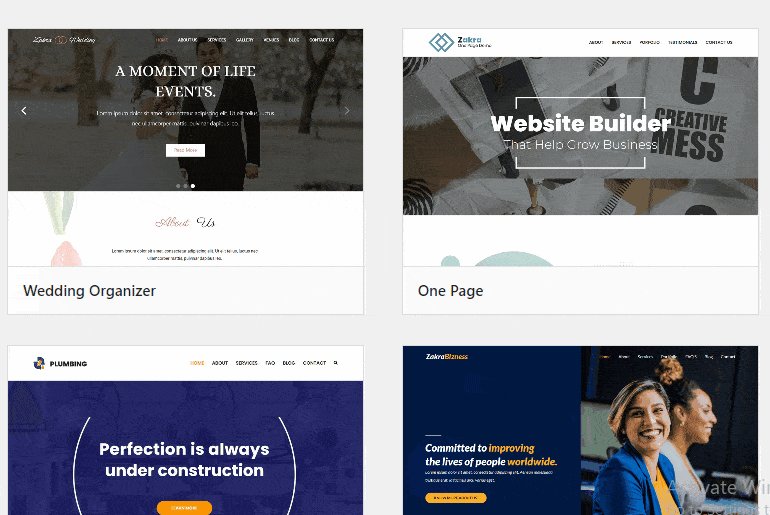
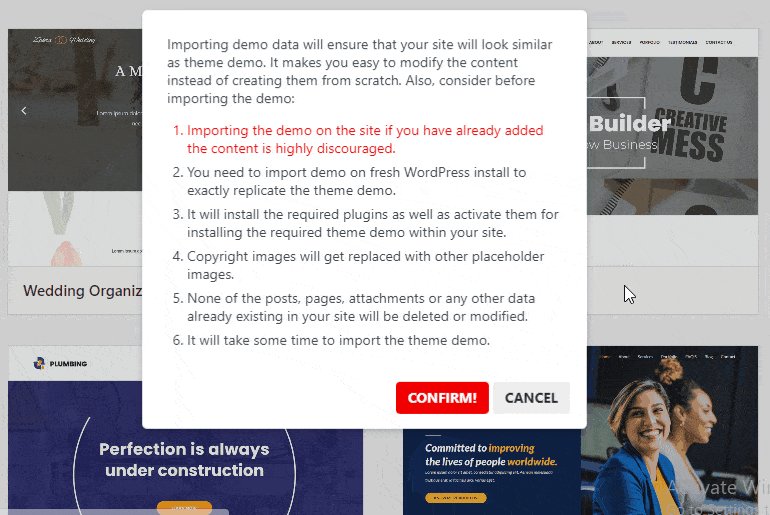
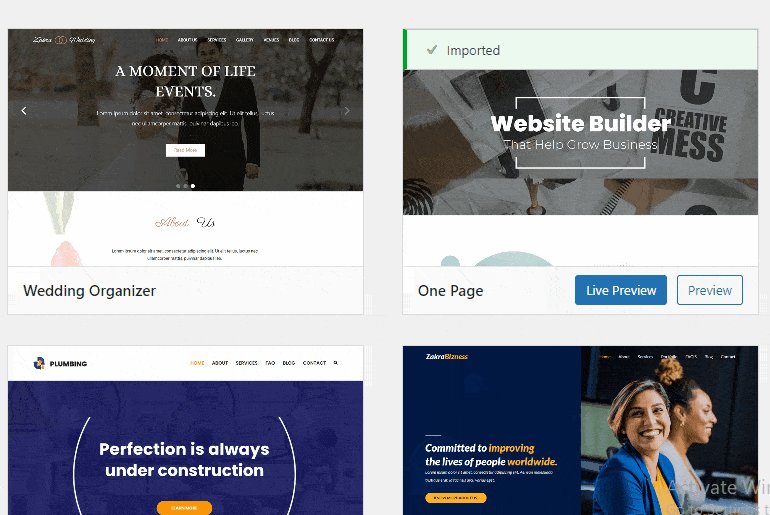
После того, как вы активировали премиум-версию Zakra, выберите демоверсию, соответствующую нише вашей темы, и нажмите кнопку « Импорт ». Появится всплывающее окно. Вам нужно нажать кнопку « Подтвердить ».

Вот и все, вот как вы можете импортировать демо-версию Zakra. Вы также можете дополнительно настроить его.
ii) Использование компоновщика страниц (Elementor)
Еще один способ создать главную страницу WordPress — использовать конструктор страниц. Как следует из названия, конструкторы страниц используются для создания страницы на вашем веб-сайте. Благодаря свойству перетаскивания конструкторов страниц все, что вам нужно сделать, это перетащить элемент и бросить его, чтобы создать уникальные страницы.
Одними из самых популярных конструкторов страниц являются Elementor, Brizy builder и т. д. В этом уроке мы будем использовать Elemntor .

i) Установите Elementor Page Builder
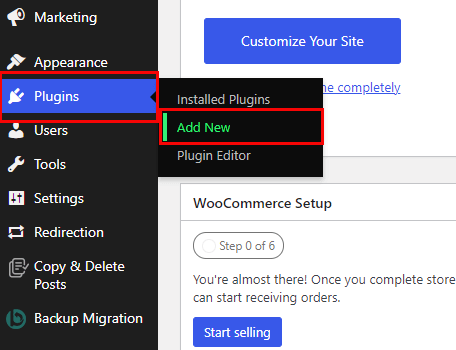
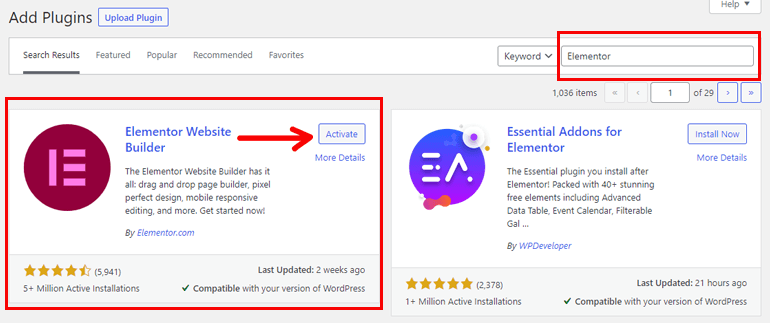
Перед созданием домашней страницы необходимо установить и активировать Elementor. Перейдите в « Плагины» >> «Добавить новый» на боковой панели панели управления WordPress.

Найдите Elementor в строке поиска. Затем нажмите кнопку « Установить » и, наконец, активируйте плагин.

ii) Создайте главную страницу с помощью Elementor
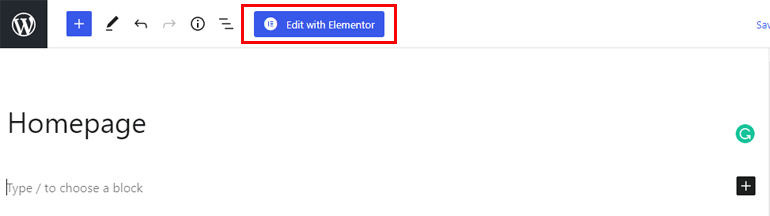
Теперь перейдите на Страницы >> Добавить новую . На вкладке редактора страниц напишите Название (Домашняя страница) страницы.
Вверху вы можете увидеть кнопку « Редактировать с помощью Elementor ». Когда вы нажимаете на кнопку, вы попадаете в редактор страниц Elementor.

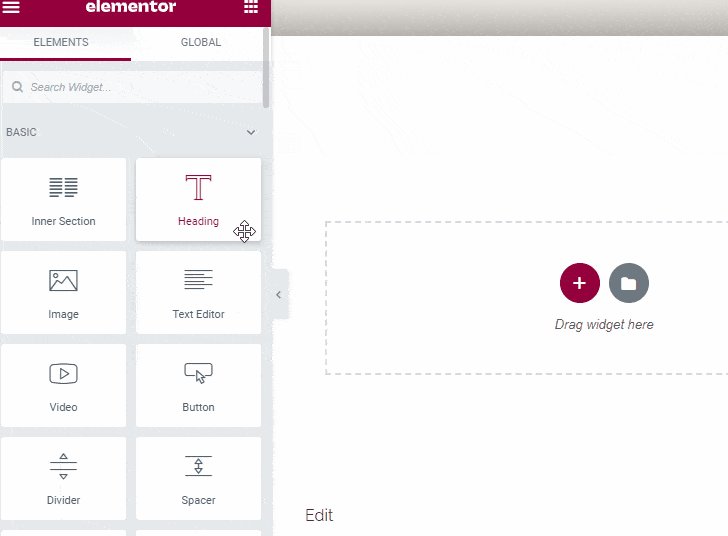
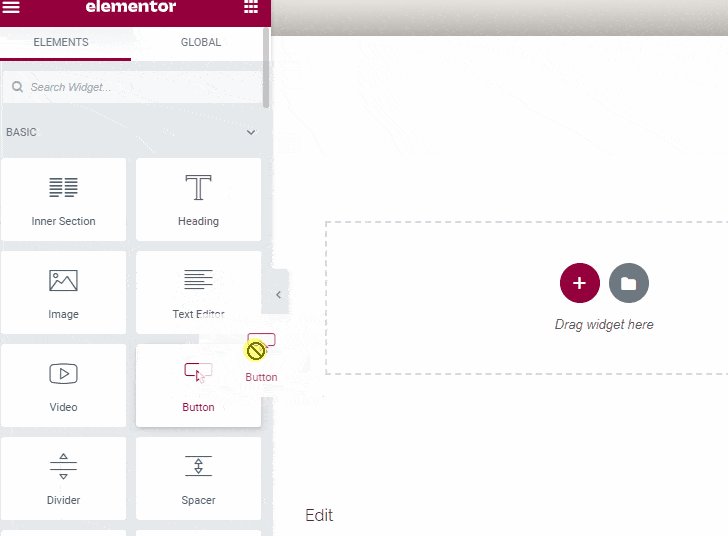
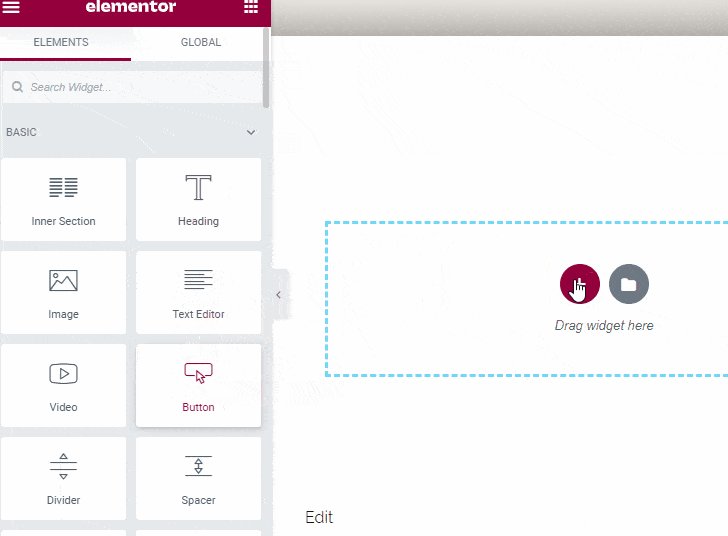
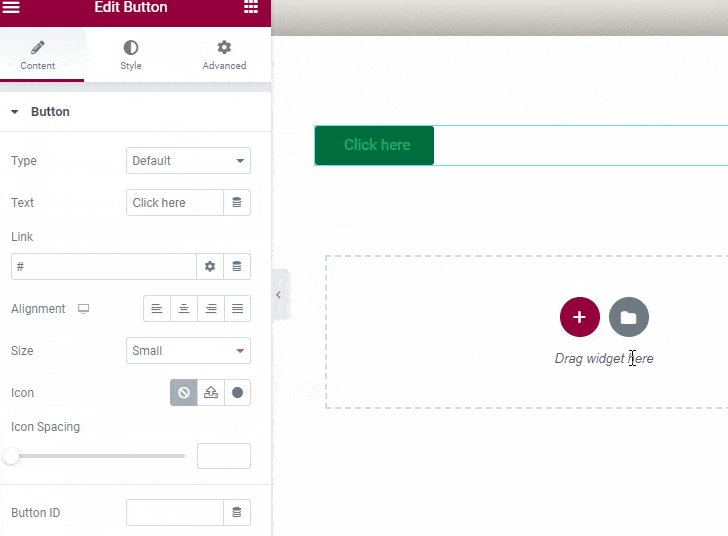
С левой стороны вы можете увидеть различные виджеты, такие как текст, изображение, кнопка, видео, кнопка социальных сетей и многое другое. Кроме того, если вы хотите создать домашнюю страницу для сайта электронной коммерции, Elementor также предоставляет виджеты WooCommerce.
Чтобы добавить новые виджеты, щелкните значок плюса (+) . Теперь перетащите виджет по вашему выбору и поместите его справа.

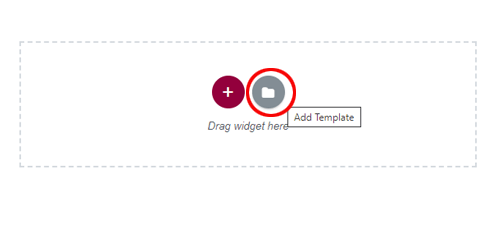
Вы можете добавить столько виджетов, сколько захотите. Кроме того, Elementor также позволяет импортировать готовые шаблоны страниц и блоки. Для этого нажмите кнопку « Добавить шаблон ».

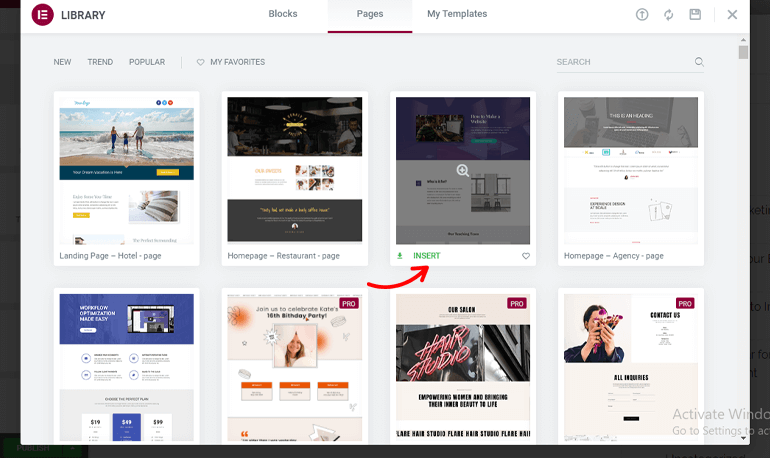
Появится всплывающее окно. Там вы можете найти множество встроенных страниц и блоков. Однако не все страницы можно импортировать бесплатно; следовательно, чтобы получить доступ к премиальным шаблонам; вам необходимо перейти на версию Elementor Pro .
Теперь выберите нужный шаблон, наведите на него курсор и нажмите кнопку « Вставить ».

Точно так же вы также можете добавлять различные блоки , чтобы сделать свою домашнюю страницу уникальной среди других. Если вас устраивает ваша домашняя страница, просто нажмите кнопку « Опубликовать » в левом нижнем углу.
Шаг 3. Установите пользовательскую домашнюю страницу в качестве главной страницы вашего сайта.
К настоящему моменту вы создали пользовательскую домашнюю страницу для своего веб-сайта WordPress. Однако вам нужно выбрать только что созданную домашнюю страницу вместо домашней страницы по умолчанию.
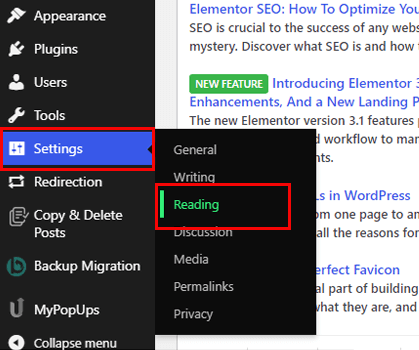
Для этого перейдите в «Настройки» >> «Чтение» на боковой панели.

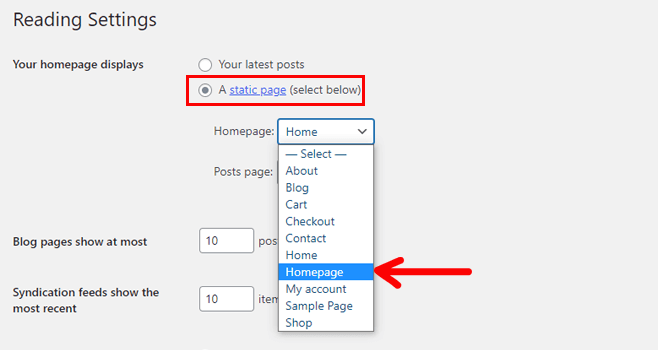
Теперь в разделе « Ваша домашняя страница » включите кнопку «Статическая страница» . После этого в раскрывающемся списке выберите страницу ( Домашняя страница ) в качестве новой главной страницы.

Наконец, нажмите кнопку « Сохранить изменения » в левом нижнем углу.
Если вы видите предварительный просмотр своего веб-сайта в реальном времени, вы можете заметить, что ваша домашняя страница была заменена.
Завершение!
И это все о том, как создать пользовательскую домашнюю страницу в WordPress. Домашняя страница похожа на зеркало, отражающее нишу всего вашего сайта. Следовательно, не забудьте создать красивую первую страницу. Вы можете либо создать его с нуля, либо выбрать стартовый шаблон.
Кроме того, важно выбрать тему, которая упрощает создание домашней страницы. И тут в игру вступает Закра. Zakra — адаптивная, готовая к переводу, AMP и оптимизированная для SEO тема.
Наконец, это обертка. Мы надеемся, что вам понравилось читать эту статью. И, если вы это сделали, найдите минутку и поделитесь ею в социальных сетях. Вы также можете подписаться на нас в Twitter и Facebook, чтобы быть в курсе будущих обновлений.
