WordPress'te Özel Ana Sayfa Nasıl Oluşturulur? (Başlangıç Kılavuzu 2022)
Yayınlanan: 2022-02-03Bir WordPress özel ana sayfa tasarımı oluşturmak ister misiniz? Ama, bilmiyor musun? O zaman, ihtiyacınız olan makale bu.
Bir web sitesinin ana sayfası, siteyle ilgili tüm temel bilgilerin görüntülendiği yerdir. Örneğin sitemizin ana sayfası işimizi açıkça temsil etmektedir. Güzel ve ayrıntılı bir ana sayfa oluşturmak, potansiyel müşterileri çekmek için önemlidir.
Aşağıda, bir ana sayfa oluşturmak için farklı yöntemlerden bahsettik. Bunlardan herhangi birini seçebilirsiniz.
Öyleyse başlayalım.
Özel Ana Sayfa Nedir ve Neden Bir Ana Sayfa Oluşturmalısınız?
Kullanıcılar web sitenizi ziyaret ettiğinde gördükleri ilk sayfa sitenizin ana sayfasıdır. Bir WordPress web sitesi oluşturduktan sonra, son blog gönderileriniz varsayılan olarak ana sayfanızda görüntülenir.
Ancak, bu estetik açıdan hoş olmayabilir ve iş siteniz için faydalı olabilir. Web sitenizin ön sayfası, web sitenizin nişini temsil etmelidir.
Temel olarak, kullanıcılar sadece ana sayfanızı tarayarak web sitenizin ne hakkında olduğunu bilmelidir. Ön sayfa, işletmeniz ve ne tür bir hizmet sunduğunuz hakkında bir tanıtım içerebilir. Bu, olası satış yaratma ve dönüşüm oranlarını artırma açısından da önemlidir.
Bununla birlikte, WordPress'te nasıl özel bir ana sayfa oluşturulacağına ilişkin eğitime geçelim.
WordPress'te Özel Ana Sayfa Oluşturma Adımları
Adım 1 : Uygun Bir WordPress Teması Seçin
Bu adım, önemli adımlardan biri olduğu için ana sayfanızı yapabilir veya bozabilir. WordPress temasının sağladığı kolay özelleştirme seçenekleri işinizi on kat daha kolaylaştırabilir. Bu nedenle, akıllıca bir tema seçin.
Zakra temasını kullanmanızı şiddetle tavsiye ederiz. Bu çok amaçlı bir temadır, yani bir İş sitesi, Dergi tabanlı site, Çevrimiçi mağaza ve çok daha fazlası gibi herhangi bir tür niş WordPress web sitesi oluşturmak için temayı kullanabilirsiniz.

i) Zakra'yı kurun ve etkinleştirin
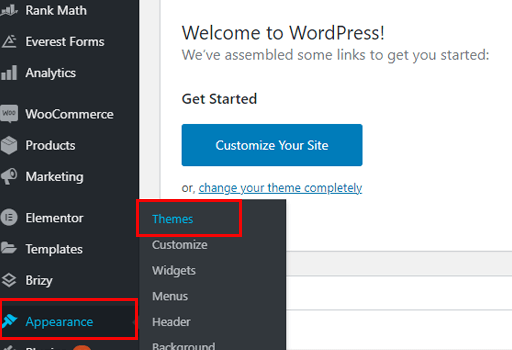
Zakra ücretsiz bir WordPress temasıdır, bu nedenle doğrudan kontrol panelinizden yükleyebilirsiniz. Sadece Görünüm >> Temalar bölümüne gidin.

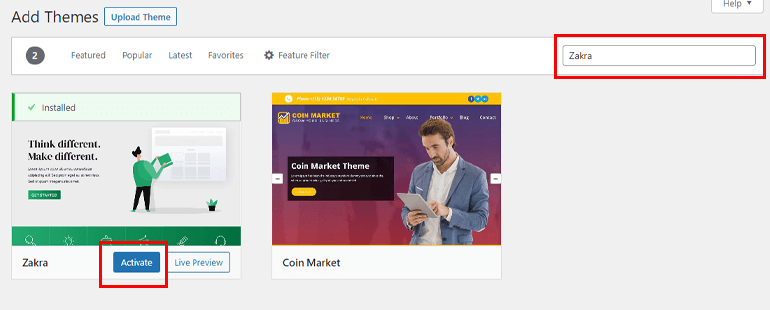
Ardından, üst kısımdaki Yeni Ekle seçeneğine tıklayın. Arama çubuğunda Zakra'yı arayın. Ardından, Yükle düğmesine basın ve son olarak Etkinleştirin .

Adım 2 : Sitenizin Ön Sayfası için Yeni Bir Özel Sayfa Oluşturun
Bir WordPress özel ön sayfası oluşturmanın iki yolu vardır. Bir yol, onu sıfırdan oluşturmak, diğeri ise bir başlangıç şablonu kullanmaktır. Evet doğru tahmin ettiniz, her iki yöntemden de bahsedeceğiz.
Yöntem 1 : Gutenberg Kullanarak Sıfırdan Özel Ana Sayfa Oluşturun
WordPress özel ana sayfası oluşturmanın ilk yöntemi Gutenberg kullanmaktır. Gutenberg, WordPress'in 2018'de tanıttığı blok tabanlı bir düzenleyicidir. Bir blok seçmenize ve WordPress ön sayfasına farklı öğeler eklemenize olanak tanır.

i) Yeni Sayfa Ekle
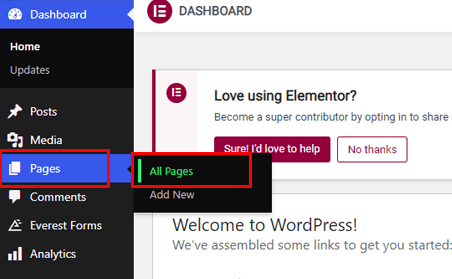
Zakra temasını yükleyip etkinleştirdikten sonra, WordPress kontrol panelinizden Sayfalar >> Yeni Ekle'ye gidin. Bu sizi sayfa düzenleyici sekmesine götürür.

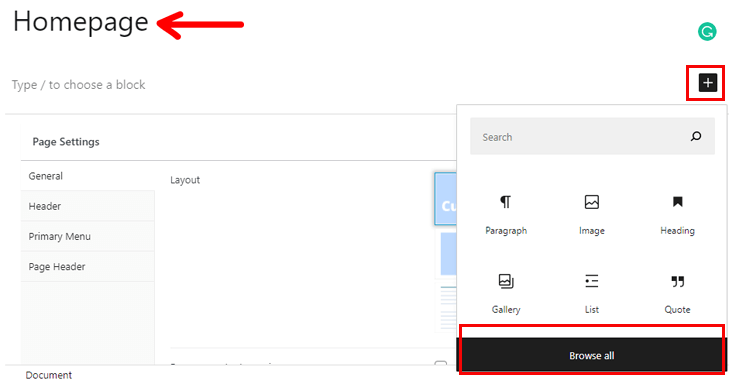
Ardından, Sayfanın Başlığını Ekle . Kolaylaştırmak için, başlık olarak Ana Sayfayı ekleyebilirsiniz.
Şimdi, sayfanıza daha fazla öğe eklemek için Bloklar'ı seçin. Artı (+) simgesine tıklamanız yeterlidir.
Galeri, Sütun, Alıntı, Metin ve Medya, Video ve çok daha fazlası gibi arasından seçim yapabileceğiniz çok sayıda blok vardır. Mevcut tüm seçenekleri görmek için Tümüne Gözat düğmesine tıklayabilirsiniz.

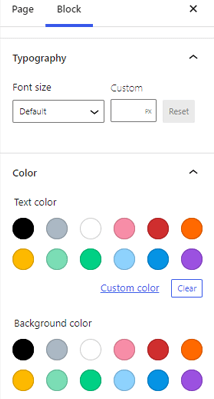
Ayrıca eklediğiniz blokları özelleştirebilirsiniz. Bir blok seçerseniz, sağ kenar çubuğunda farklı özelleştirme seçenekleri bulunur. Yazı tiplerini, arka plan rengini, görüntü boyutlarını ve boyutlarını ve daha fazlasını değiştirmeye izin verir.

Bununla birlikte, ön sayfanızı geliştirmek için Gelişmiş CSS de ekleyebilirsiniz.
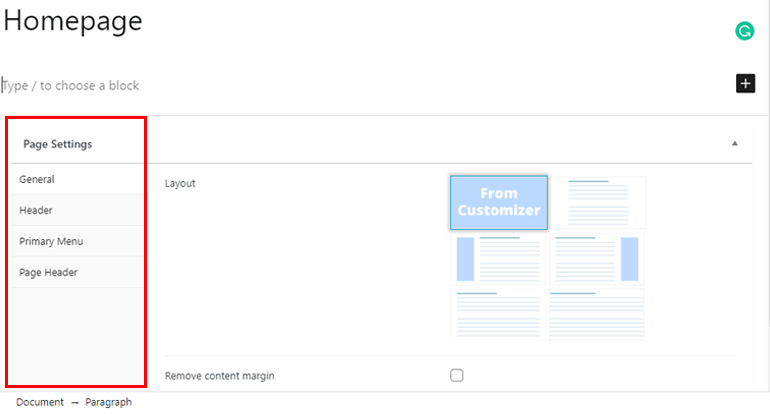
Şimdi, Zakra temasını yüklediyseniz, sayfalarınız için bazı ekstra özellikler elde edersiniz. Farklı Sayfa Düzenleri gibi. Genel bir sayfa düzeni seçebilir veya belirli bir sayfa için özel olarak bir sayfa düzeni ayarlayabilirsiniz.
Bunun dışında Sayfa Başlığı , Kenar Çubukları ekleyebilir, Sitenizin logosunu yükleyebilir , Birincil Menünün rengini ve stilini değiştirebilirsiniz. Ve bu da doğrudan sayfa düzenleyici sekmesinden.

ii) Sayfanıza Ekstra Özellikler Ekleyin
Gutenberg kendi kendine yeterlidir. Ancak, Gutenberg Block eklentilerinin yardımıyla WordPress web sitenize ekstra bloklar ekleyebilirsiniz.
Temel olarak, bu eklentiler, Gutenberg aracılığıyla kullanılamayan blokları eklemenize izin verir. Piyasada birçok Gutenberg Block eklentisi var. BlockArt , bu eğitimde kullanacağımızdır.
Ayrıca, harika haber şu ki, Zakra temasıyla birlikte geliyor. Ayrı olarak yüklemenize gerek yoktur.
BlockArt'tan Gutenberg Blokları

BlockArt, kullanımı kolay ve yeni başlayanlar için uygun bir Gutenberg eklentisidir. Aşağıda, bu eklentinin sunduğu en kullanışlı bloklardan bazıları verilmiştir.
- Bölüm : Bir satırın içine farklı satırlar ve sütunlar ekleyerek farklı düzenler oluşturun.
- Başlık : Başlıklar oluşturmak için H1'den H6'ya kadar çeşitli işaretlemeler kullanın.
- Paragraf : Paragrafın tipografisini ve stilini değiştirin.
- Düğme : Kullanıcılarınızı yeniden yönlendirmek için düğmelere önemli URL'ler ekleyin.
- Resim : Resim ekleyerek kullanıcılarla görsel olarak topluluk oluşturun.
- Aralık : Beyaz boşluklar ekleyerek sayfanızı estetik açıdan hoş hale getirin.
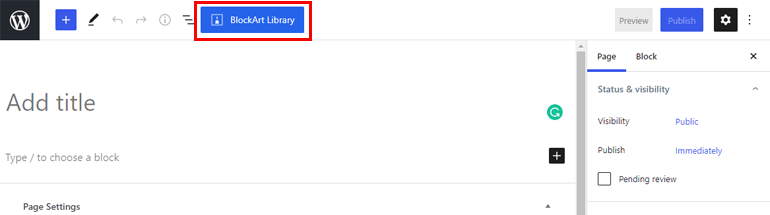
Gönderinizi/sayfanızı BlockArt kullanarak düzenlemek için sayfanın/yazının altında bulunan Düzenle seçeneğine tıklamanız yeterlidir. Düzenleyici sayfasında, en üstte BlockArt Kitaplığı düğmesini bulacaksınız.


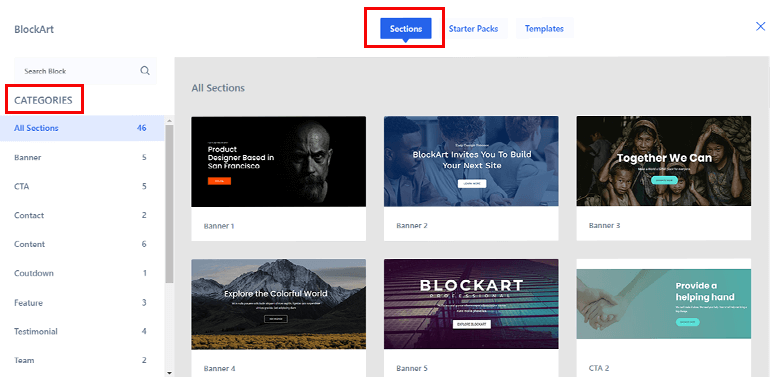
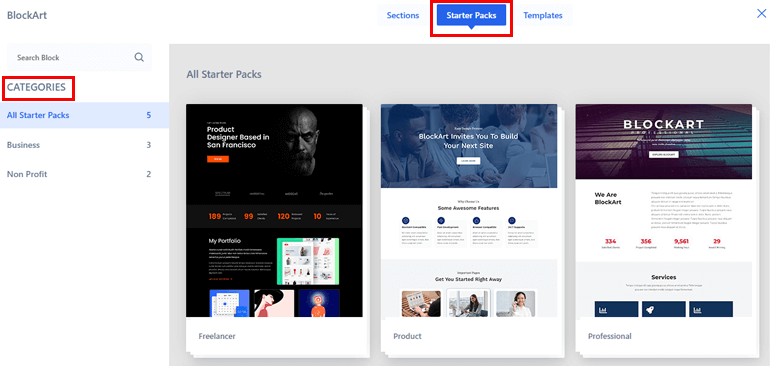
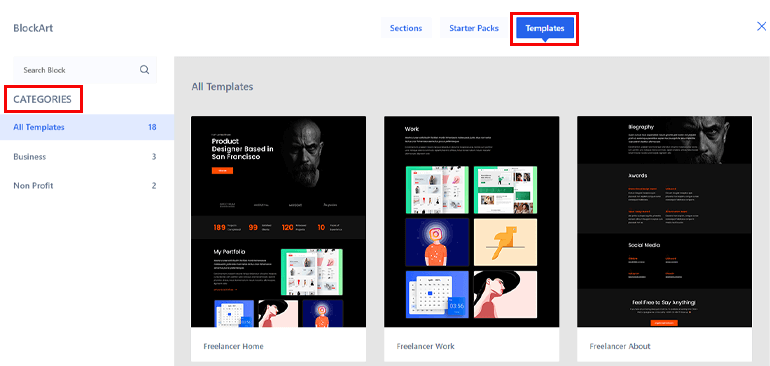
Düğmeye bastığınızda, sizi üç kategoriyi bulabileceğiniz BloackArt kitaplığına götürür – Bölümler , Başlangıç Paketleri ve Şablonlar .
Bölümler seçeneklerinde CTA, Banner, İletişim, Geri Sayım, Görüş, Hizmet, Ekip, Fiyatlandırma, Galeri ve çok daha fazlası gibi widget'lar bulunur.

Benzer şekilde, iki farklı Stater Paketi vardır - Ticari ve Kâr Amacı Gütmeyen.

Son olarak, Şablon bölümünde İşletme ve Kar Amacı Gütmeyen kategorilerini bulacaksınız.

Bu blokları eklemek için tek yapmanız gereken eklemek istediğinizi seçip İçe Aktar düğmesine basmak.
Ana sayfanızdan memnun kaldıktan sonra sağ üstteki Yayınla düğmesine basın.
Yöntem 2 : Önceden Tasarlanmış Bir Başlangıç Şablonu Kullanarak Ön Sayfa Oluşturun
Sitenizin ön sayfasını sıfırdan oluşturmak istemiyorsanız, önceden hazırlanmış şablonları kullanabilirsiniz.
i) Zakra Demolarını içe aktarın
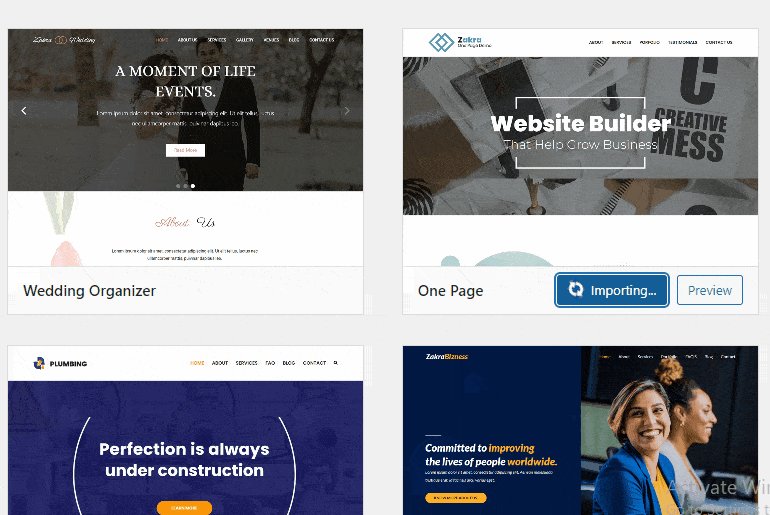
Zakra, kolayca içe aktarabileceğiniz 65'ten fazla önceden oluşturulmuş demo sunar. Ayrıca, Gutenberg , Elementor ve daha fazlası gibi çeşitli sayfa oluşturucular kullanılarak demolar oluşturulmuştur.
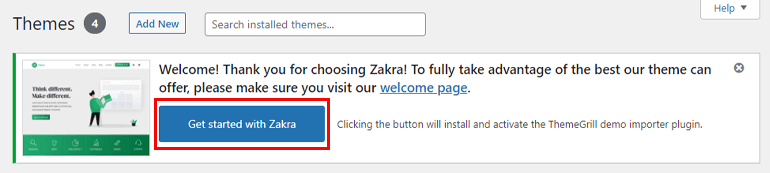
Temayı yükledikten sonra panonuzda Zakra ile Başlayın butonunu görebilirsiniz.

Bu düğmenin seçilmesi, ThemeGrill Demo İçe Aktarıcı'yı otomatik olarak yükleyecektir. Ardından sizi demo sayfasına götürür. Ancak, tüm demolara erişemezsiniz. Premium demoları içe aktarmak için Zakra'nın pro sürümüne ihtiyacınız var.
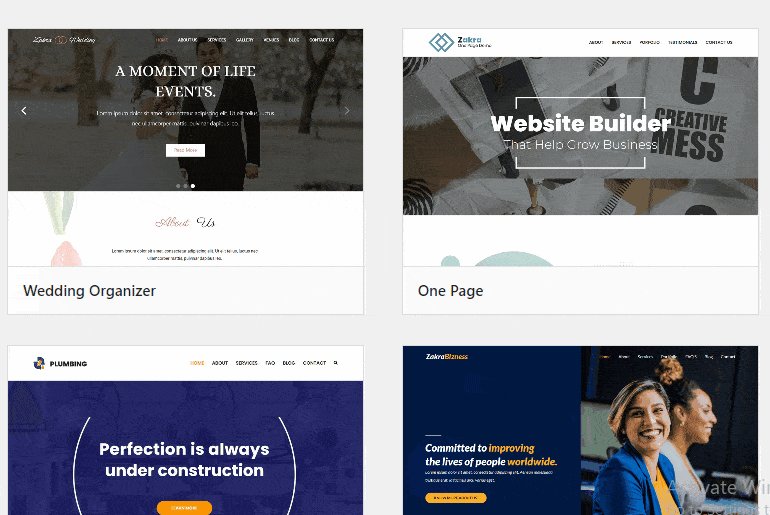
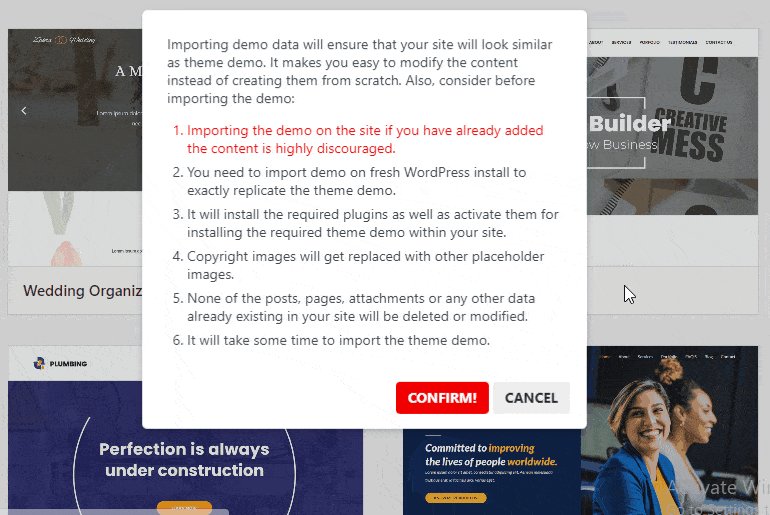
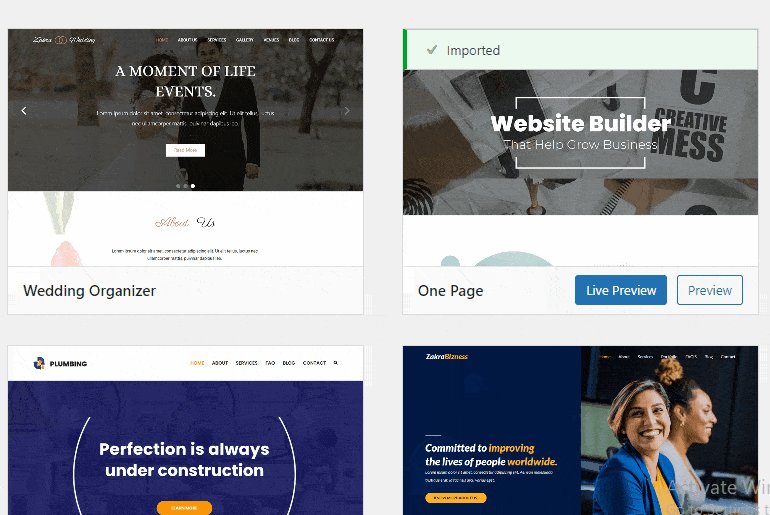
Zakra'nın premium sürümünü etkinleştirdikten sonra, temanızın nişiyle eşleşen demoyu seçin ve İçe Aktar düğmesine tıklayın. Bir açılır pencere görünecektir. Onayla düğmesine basmanız gerekir.

İşte bu kadar, bir Zakra demosunu bu şekilde içe aktarabilirsiniz. Daha da özelleştirebilirsiniz.
ii) Sayfa Oluşturucuyu Kullanma (Elementor)
WordPress ön sayfası oluşturmanın başka bir yöntemi de sayfa oluşturucu kullanmaktır. Adından da anlaşılacağı gibi, sayfa oluşturucular web sitenizde bir sayfa oluşturmak için kullanılır. Sayfa oluşturucuların sürükle ve bırak özelliğiyle, benzersiz sayfalar oluşturmak için tek yapmanız gereken bir öğeyi sürükleyip bırakmaktır.
En popüler sayfa oluşturuculardan bazıları Elementor, Brizy oluşturucu vb.'dir. Bu eğitim için Elemntor kullanacağız .

i) Elementor Sayfa Oluşturucu'yu yükleyin
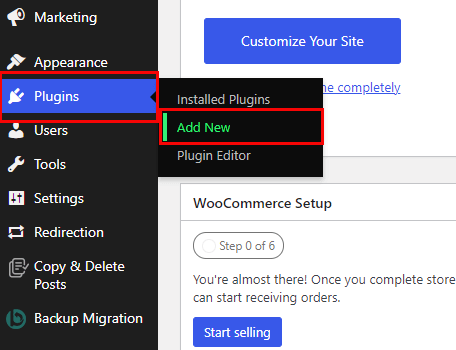
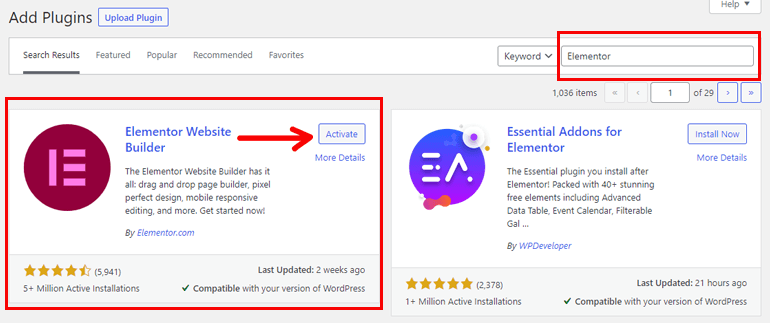
Bir ana sayfa oluşturmadan önce Elementor'u kurmanız ve etkinleştirmeniz gerekir. WordPress kontrol panelinizin kenar çubuğundan Eklentiler >> Yeni Ekle'ye gidin.

Arama çubuğunda Elementor'u arayın. Ardından, Yükle düğmesine tıklayın ve son olarak eklentiyi etkinleştirin .

ii) Elementor Kullanarak Bir Baş Sayfa Oluşturun
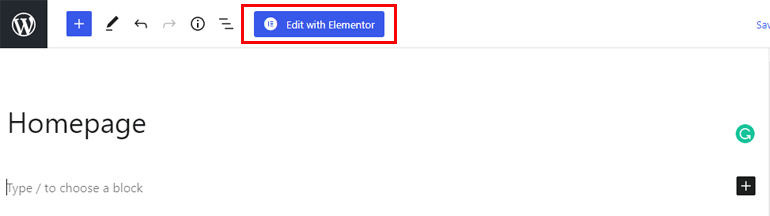
Şimdi Sayfalar >> Yeni Ekle'ye gidin. Sayfa düzenleyici sekmesinde sayfanın Başlığını (Ana Sayfa) yazın.
Üstte, bir ' Elementor ile Düzenle ' düğmesini görebilirsiniz. Düğmeye tıkladığınızda, sizi Elementor sayfa düzenleyicisine götürür.

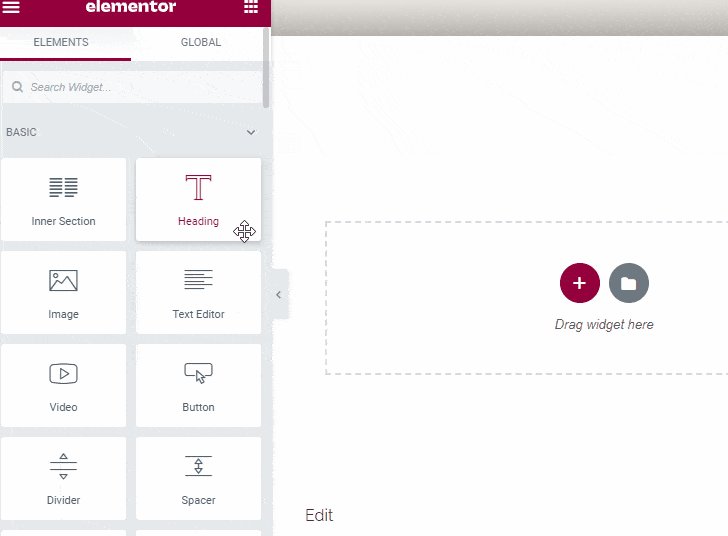
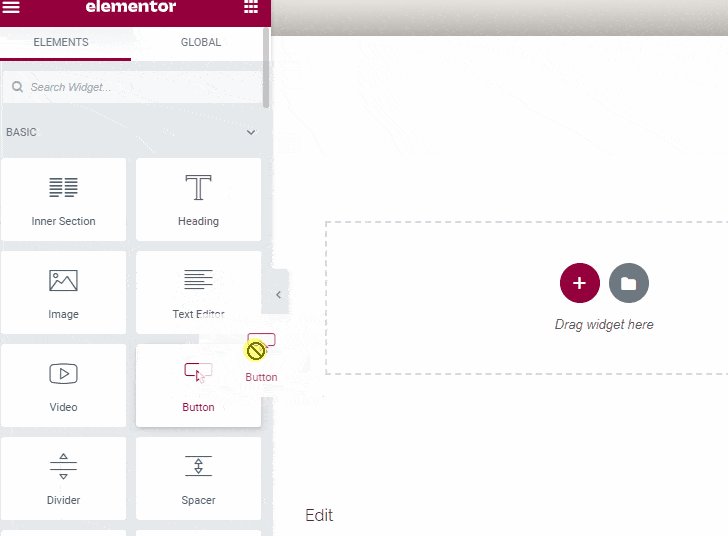
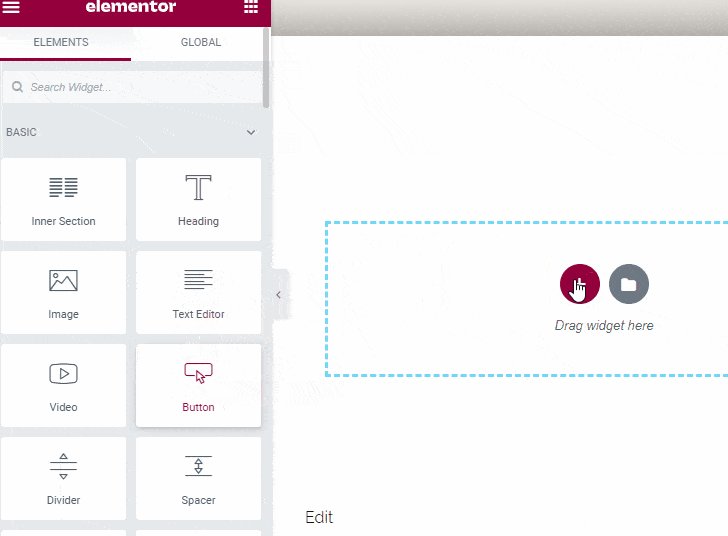
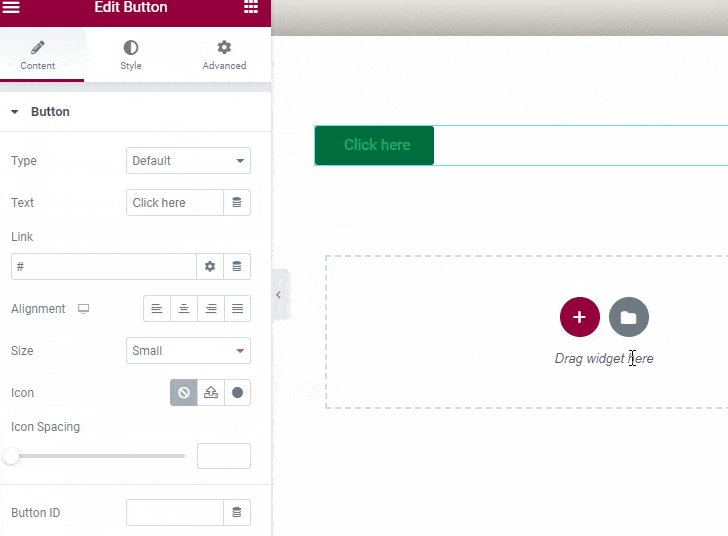
Sol tarafta Metin, Resim, Düğme, Video, Sosyal medya düğmesi ve çok daha fazlası gibi farklı widget'ları görebilirsiniz. Ek olarak, bir e-Ticaret sitesi için bir ana sayfa oluşturmak istiyorsanız Elementor, WooCommerce widget'ları da sağlar.
Yeni widget'lar eklemek için Artı (+) simgesine tıklayın. Şimdi, seçtiğiniz bir widget'ı sürükleyin ve sağ tarafa bırakın.

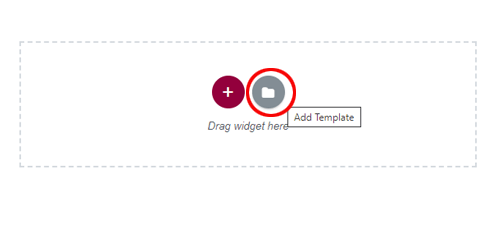
İstediğiniz kadar widget ekleyebilirsiniz. Bunun dışında Elementor, önceden hazırlanmış sayfa şablonlarını ve blokları içe aktarmanıza da olanak tanır. Bunun için Şablon Ekle düğmesine tıklayın.

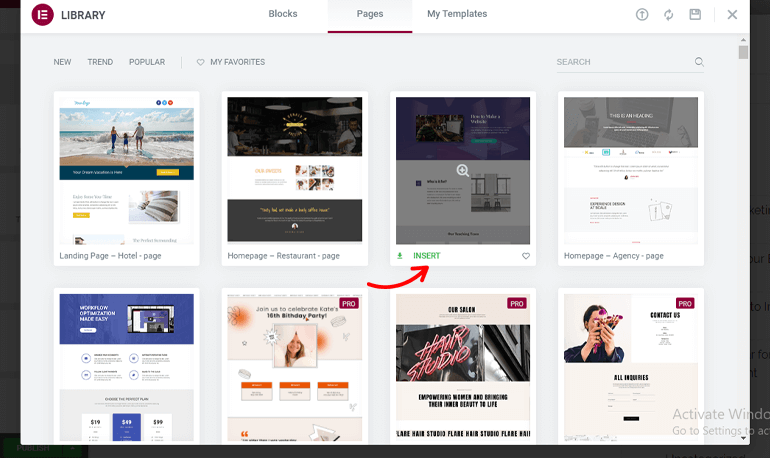
Bir açılır pencere belirir. Orada çok sayıda yerleşik sayfa ve blok bulabilirsiniz. Ancak, tüm sayfaların içe aktarılması ücretsiz değildir; bu nedenle, premium şablonlara erişmek için; Elementor Pro sürümüne yükseltmeniz gerekiyor.
Şimdi, istediğiniz şablonu seçin, üzerine gelin ve Ekle düğmesine tıklayın.

Benzer şekilde, ana sayfanızı diğerlerinden benzersiz kılmak için farklı Bloklar da ekleyebilirsiniz. Ana sayfanızdan memnunsanız, sol alttaki Yayınla düğmesine tıklayın.
3. Adım : Özel Ana Sayfayı Sitenizin Ön Sayfası Olarak Ayarlayın
Şimdiye kadar, WordPress web siteniz için özel bir ana sayfa oluşturdunuz. Ancak, varsayılan ana sayfa yerine yeni oluşturduğunuz ana sayfanızı seçmeniz gerekir.
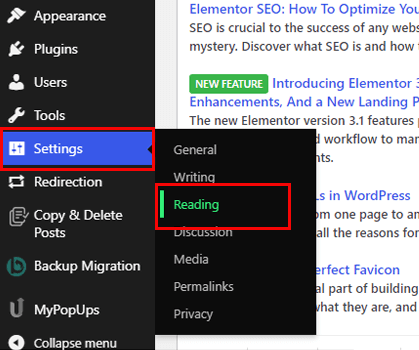
Bunu yapmak için kenar çubuğundan Ayarlar >> Okuma'ya gidin.

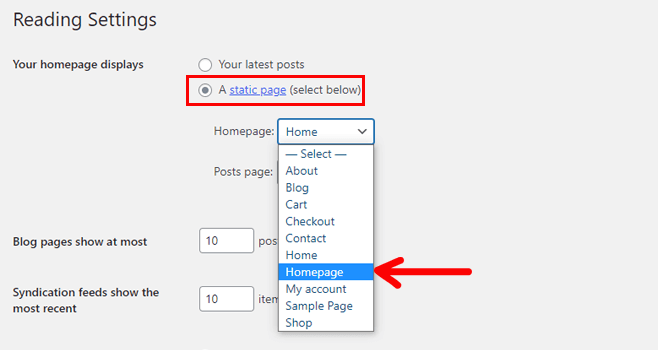
Şimdi, Ana sayfanız görüntülenir seçeneğinin altında, A statik sayfa düğmesini etkinleştirin. Ardından, açılır menüden yeni ön sayfanız olarak sayfayı ( Ana Sayfa ) seçin.

Son olarak, sol alttaki Değişiklikleri Kaydet düğmesine tıklayın.
Web sitenizin canlı önizlemesini görürseniz, ana sayfanızın değiştirildiğini fark edebilirsiniz.
Sarmalamak!
Ve hepsi WordPress'te özel bir ana sayfanın nasıl oluşturulacağıyla ilgili. Ana sayfa, tüm web sitenizin nişini yansıtan bir ayna gibidir. Bu nedenle, güzel bir ön sayfa oluşturduğunuzdan emin olun. Sıfırdan oluşturabilir veya bir başlangıç şablonu seçebilirsiniz.
Bunun dışında ana sayfa oluşturmayı kolaylaştıran bir tema seçmek de önemlidir. İşte burada Zakra devreye giriyor. Zakra duyarlı, çeviriye hazır, AMP'ye hazır ve SEO dostu bir temadır.
Son olarak, bir sargıdır. Umarız bu makaleyi okumaktan keyif almışsınızdır. Ve eğer yaptıysanız, bir dakikanızı ayırın ve sosyal medyanızda paylaşın. Gelecekteki daha fazla güncelleme için bizi Twitter ve Facebook'ta da takip edebilirsiniz.
