จะสร้างโฮมเพจที่กำหนดเองใน WordPress ได้อย่างไร? (คู่มือสำหรับผู้เริ่มต้น 2022)
เผยแพร่แล้ว: 2022-02-03ต้องการสร้างการออกแบบโฮมเพจที่กำหนดเองของ WordPress หรือไม่? แต่ไม่รู้วิธี? นี่คือบทความที่คุณต้องการ
หน้าแรกของเว็บไซต์เป็นที่ที่มีการแสดงข้อมูลพื้นฐานทั้งหมดเกี่ยวกับเว็บไซต์ ตัวอย่างเช่น หน้าแรกของไซต์ของเราแสดงถึงธุรกิจของเราอย่างชัดเจน การสร้างหน้าแรกที่สวยงามและมีรายละเอียดเป็นสิ่งสำคัญในการดึงดูดผู้มีโอกาสเป็นลูกค้า
ด้านล่างนี้ เราได้กล่าวถึงวิธีการต่างๆ ในการสร้างหน้าแรก คุณสามารถเลือกหนึ่งในนั้น
มาเริ่มกันเลยดีกว่า
Custom Homepage คืออะไรและทำไมต้องสร้างมันขึ้นมา?
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ หน้าแรกที่พวกเขาเห็นคือหน้าแรกของเว็บไซต์ของคุณ หลังจากสร้างเว็บไซต์ WordPress แล้ว โพสต์บล็อกล่าสุดของคุณจะแสดงบนหน้าแรกของคุณโดยค่าเริ่มต้น
อย่างไรก็ตาม สิ่งนี้อาจไม่สวยงามและเป็นประโยชน์ต่อไซต์ธุรกิจของคุณ หน้าแรกของเว็บไซต์ของคุณควรแสดงถึงช่องของเว็บไซต์ของคุณ
โดยพื้นฐานแล้ว ผู้ใช้ควรรู้ว่าเว็บไซต์ของคุณเกี่ยวกับอะไรโดยเพียงแค่สแกนหน้าแรกของคุณ หน้าแรกอาจมีการแนะนำเกี่ยวกับธุรกิจของคุณและประเภทของบริการที่คุณให้ นี่เป็นสิ่งสำคัญสำหรับการสร้างลูกค้าเป้าหมายและเพื่อเพิ่มอัตราการแปลง
จากที่กล่าวมา มาดูบทช่วยสอนเกี่ยวกับวิธีสร้างหน้าแรกแบบกำหนดเองใน WordPress กัน
ขั้นตอนในการสร้างหน้าแรกที่กำหนดเองใน WordPress
ขั้นตอนที่ 1 : เลือกธีม WordPress ที่เหมาะสม
ขั้นตอนนี้สามารถสร้างหรือทำลายหน้าแรกของคุณได้ เนื่องจากเป็นขั้นตอนสำคัญขั้นตอนหนึ่ง ตัวเลือกการปรับแต่งที่ง่ายโดยธีม WordPress สามารถทำให้งานของคุณง่ายขึ้นสิบเท่า ดังนั้น เลือกธีมอย่างชาญฉลาด
เราขอแนะนำอย่างยิ่งให้ใช้ธีม Zakra เป็นธีมอเนกประสงค์ ซึ่งหมายความว่าคุณสามารถใช้ธีมนี้เพื่อสร้างเว็บไซต์ WordPress เฉพาะประเภทใดก็ได้ เช่น ไซต์ธุรกิจ ไซต์ตามนิตยสาร ร้านค้าออนไลน์ และอื่นๆ อีกมากมาย

i) ติดตั้งและเปิดใช้งาน Zakra
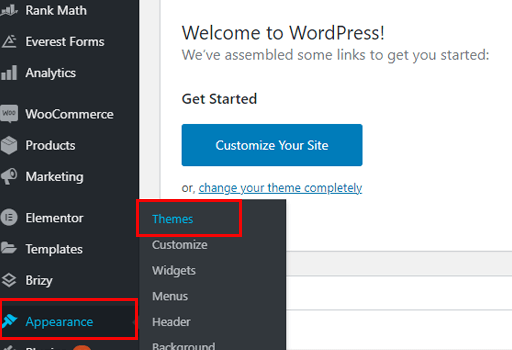
Zakra เป็นธีม WordPress ฟรี ดังนั้นคุณจึงสามารถติดตั้งได้โดยตรงจากแดชบอร์ดของคุณ เพียงไปที่ Appearance >> Themes

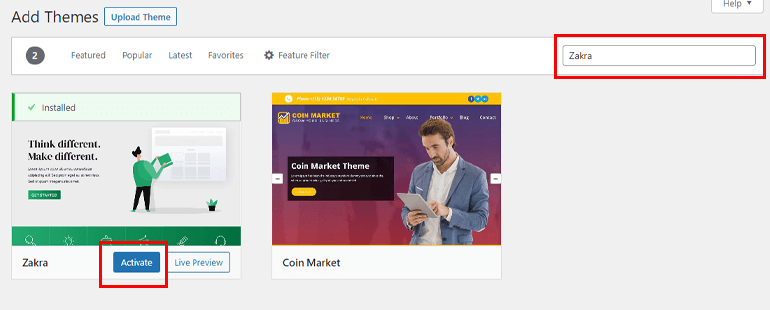
จากนั้นคลิกที่ตัวเลือก เพิ่มใหม่ ที่ด้านบน ค้นหา Zakra บนแถบค้นหา จากนั้นกดปุ่ม ติดตั้ง และ เปิดใช้งาน ในที่สุด

ขั้นตอนที่ 2 : สร้างหน้ากำหนดเองใหม่สำหรับหน้าแรกของเว็บไซต์ของคุณ
มีสองวิธีที่คุณสามารถสร้างหน้าแรกของ WordPress ได้ วิธีหนึ่งคือสร้างตั้งแต่เริ่มต้นและอีกวิธีหนึ่งคือการใช้เทมเพลตเริ่มต้น ใช่ คุณเดาถูก เราจะพูดถึงทั้งสองวิธี
วิธีที่ 1 : สร้างหน้าแรกแบบกำหนดเองตั้งแต่เริ่มต้นโดยใช้ Gutenberg
วิธีแรกในการสร้างหน้าแรกแบบกำหนดเองของ WordPress คือการใช้ Gutenberg Gutenberg เป็นตัวแก้ไขแบบบล็อกซึ่ง WordPress เปิดตัวในปี 2018 ช่วยให้คุณเลือกบล็อกและเพิ่มองค์ประกอบต่าง ๆ ลงในหน้าแรกของ WordPress

i) เพิ่มหน้าใหม่
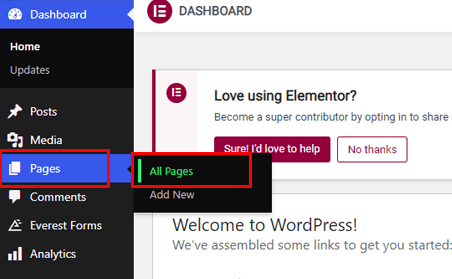
หลังจากที่คุณติดตั้งและเปิดใช้งานธีม Zakra แล้ว ให้ไปที่ หน้า >> เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ ซึ่งจะนำคุณไปยังแท็บตัวแก้ไขเพจ

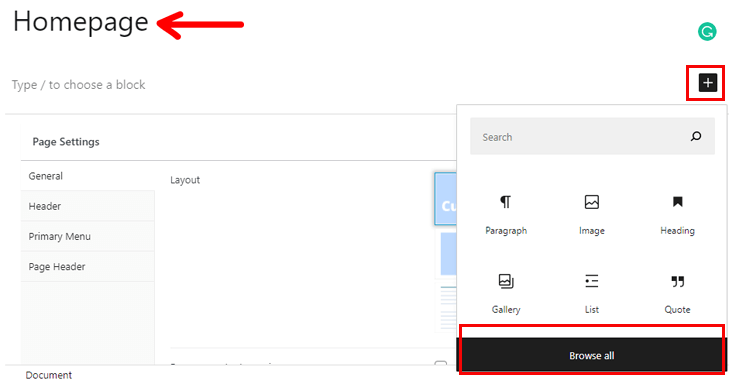
ถัดไป เพิ่มชื่อ หน้า เพื่อให้ง่ายขึ้น คุณสามารถเพิ่ม หน้าแรก เป็นชื่อเรื่องได้
ตอนนี้ เลือก บล็อก เพื่อเพิ่มองค์ประกอบเพิ่มเติมในหน้าของคุณ เพียงคลิกที่ไอคอนเครื่องหมาย บวก (+)
มีบล็อกมากมายให้คุณเลือก เช่น แกลเลอรี คอลัมน์ ใบเสนอราคา ข้อความและสื่อ วิดีโอ และอื่นๆ อีกมากมาย คุณสามารถคลิกที่ปุ่ม เรียกดูทั้งหมด เพื่อดูตัวเลือกที่มีทั้งหมด

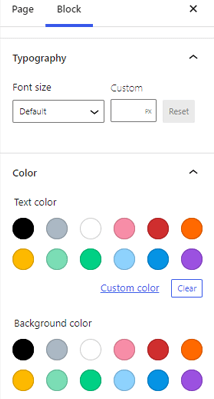
นอกจากนี้ คุณสามารถปรับแต่งบล็อกที่คุณเพิ่มได้ หากคุณเลือกบล็อก ตัวเลือกการปรับแต่งต่างๆ จะพร้อมใช้งานบนแถบด้านข้างทางขวา อนุญาตให้เปลี่ยนแบบอักษร สีพื้นหลัง ขนาดและขนาดของรูปภาพ และอื่นๆ

นอกจากนั้น คุณยังสามารถเพิ่ม CSS ขั้นสูง เพื่อปรับปรุงหน้าแรกของคุณได้อีกด้วย
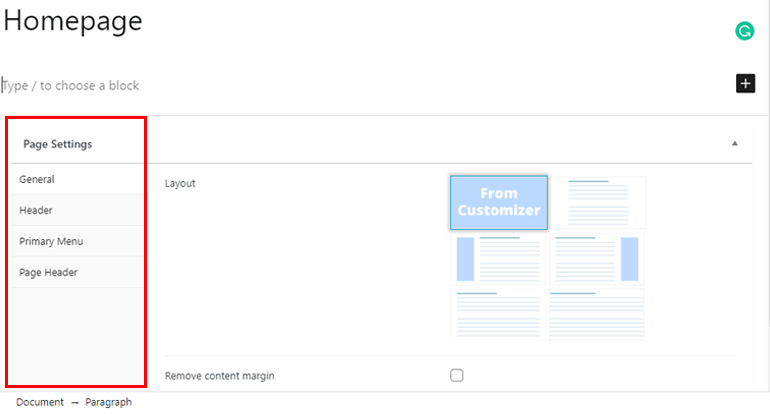
ตอนนี้ หากคุณได้ติดตั้งธีม Zakra แล้ว คุณจะได้รับคุณลักษณะพิเศษบางอย่างสำหรับเพจของคุณ เช่น เค้าโครงหน้า ต่างๆ คุณสามารถเลือกเค้าโครงหน้าส่วนกลางหรือตั้งค่าเค้าโครงหน้าเฉพาะสำหรับหน้าเฉพาะ
นอกเหนือจากนั้น คุณสามารถเพิ่ม ส่วนหัวของหน้า , แถบ ด้านข้าง , อัปโหลด โลโก้ของเว็บไซต์ของคุณ เปลี่ยนสีและรูปแบบของ เมนูหลัก และนั่นก็เช่นกัน จากแท็บตัวแก้ไขเพจ

ii) เพิ่มคุณสมบัติพิเศษให้กับเพจของคุณ
Gutenberg พึ่งตนเองได้ อย่างไรก็ตาม คุณสามารถเพิ่มบล็อกเพิ่มเติมในเว็บไซต์ WordPress ได้โดยใช้ปลั๊กอิน Gutenberg Block
โดยพื้นฐานแล้ว ปลั๊กอินเหล่านี้ช่วยให้คุณเพิ่มบล็อกที่ไม่มีใน Gutenberg ได้ มีปลั๊กอิน Gutenberg Block มากมายในตลาด BlockArt คือสิ่งที่เราจะใช้ในบทช่วยสอนนี้
นอกจากนี้ ข่าวดีก็คือมันมาพร้อมกับธีม Zakra คุณไม่จำเป็นต้องติดตั้งแยกต่างหาก
บล็อก Gutenberg โดย BlockArt

BlockArt เป็นปลั๊กอิน Gutenberg ที่ใช้งานง่ายและเป็นมิตรกับผู้เริ่มต้น ด้านล่างนี้คือบล็อกที่มีประโยชน์ที่สุดบางส่วนที่ปลั๊กอินนี้มีให้
- ส่วน : สร้างเลย์เอาต์ต่างๆ โดยเพิ่มแถวและคอลัมน์ต่างๆ ภายในแถว
- หัวข้อ : ใช้มาร์กอัปต่างๆ ตั้งแต่ H1 ถึง H6 เพื่อสร้างชื่อเรื่อง
- ย่อหน้า : เปลี่ยนตัวพิมพ์และรูปแบบของย่อหน้า
- ปุ่ม : เพิ่ม URL ที่ไม่เหมาะสมให้กับปุ่มเพื่อเปลี่ยนเส้นทางผู้ใช้ของคุณ
- รูปภาพ : ชุมชนกับผู้ใช้อย่างเห็นอกเห็นใจด้วยการเพิ่มรูปภาพ
- ระยะห่าง : ทำให้หน้าของคุณสวยงามโดยการเพิ่มช่องว่างสีขาว
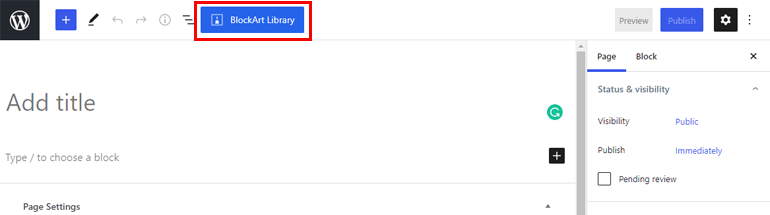
หากต้องการแก้ไขโพสต์/หน้าโดยใช้ BlockArt ให้คลิกที่ตัวเลือก แก้ไข ที่อยู่ใต้หน้า/โพสต์ ในหน้าตัวแก้ไข คุณจะพบปุ่ม ไลบรารี BlockArt ที่ด้านบน


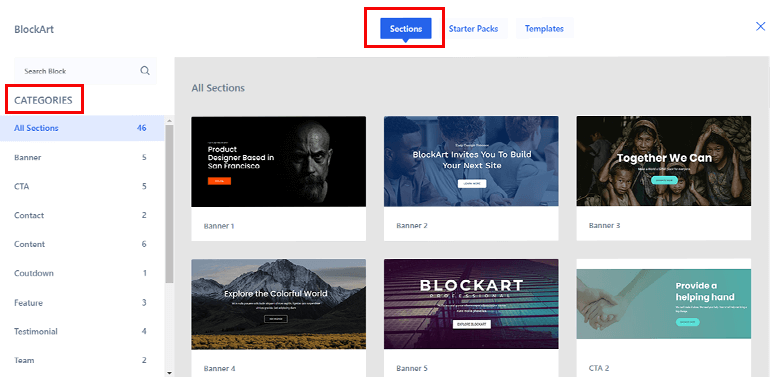
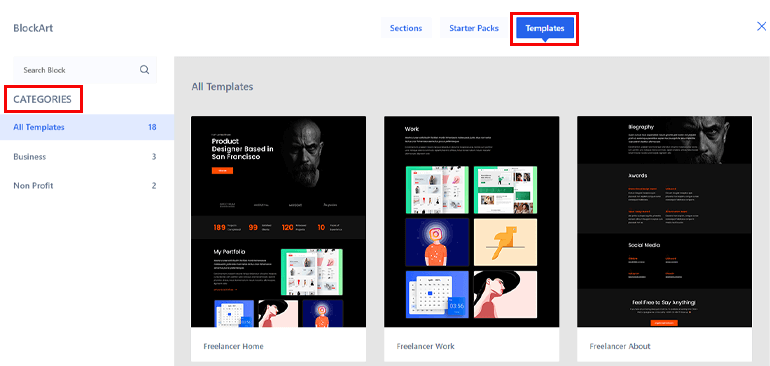
เมื่อคุณกดปุ่ม ระบบจะนำคุณไปยังไลบรารี BloackArt ซึ่งคุณจะพบสามหมวดหมู่ - ส่วน , ชุดเริ่มต้น และ เทมเพลต
ตัวเลือก Sections มีวิดเจ็ตต่างๆ เช่น CTA, Banner, Contact, Countdown, Testimonial, Service, Team, Pricing, Gallery และอื่นๆ อีกมากมาย

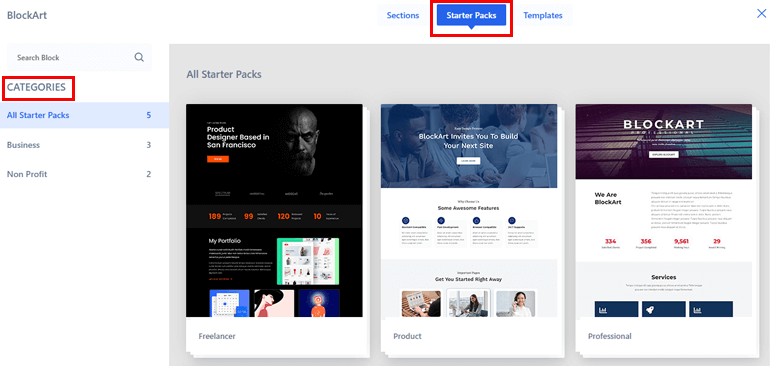
ในทำนองเดียวกัน มี Stater Packs สองแบบที่แตกต่างกัน – ธุรกิจและองค์กรไม่แสวงหากำไร

สุดท้ายนี้ คุณจะพบหมวดหมู่ธุรกิจและองค์กรไม่แสวงหากำไรภายใต้ส่วน เทมเพลต

ในการเพิ่มบล็อคเหล่านี้ สิ่งที่คุณต้องทำคือเลือกบล็อคที่คุณต้องการเพิ่มแล้วกดปุ่ม นำเข้า
หลังจากที่คุณพอใจกับหน้าแรกแล้ว ให้กดปุ่ม เผยแพร่ ที่ด้านบนขวา
วิธีที่ 2 : สร้างหน้าแรกโดยใช้เทมเพลตเริ่มต้นที่ออกแบบไว้ล่วงหน้า
หากคุณไม่ต้องการสร้างหน้าแรกของไซต์ตั้งแต่เริ่มต้น คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าได้
i) นำเข้า Zakra Demos
Zakra มีการสาธิตที่สร้างไว้ล่วงหน้ามากกว่า 65 รายการที่คุณสามารถนำเข้าได้อย่างง่ายดาย นอกจากนี้ การสาธิตยังถูกสร้างขึ้นโดยใช้เครื่องมือสร้างเพจต่างๆ เช่น Gutenberg , Elementor และอีกมากมาย
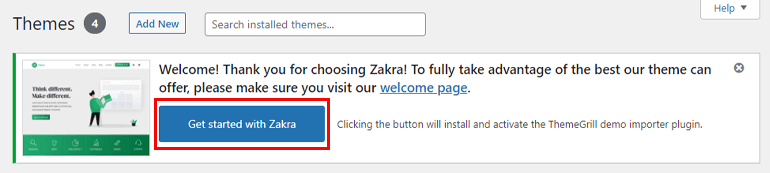
หลังจากติดตั้งธีม คุณจะเห็นปุ่ม เริ่มต้นใช้งาน Zakra บนแดชบอร์ดของคุณ

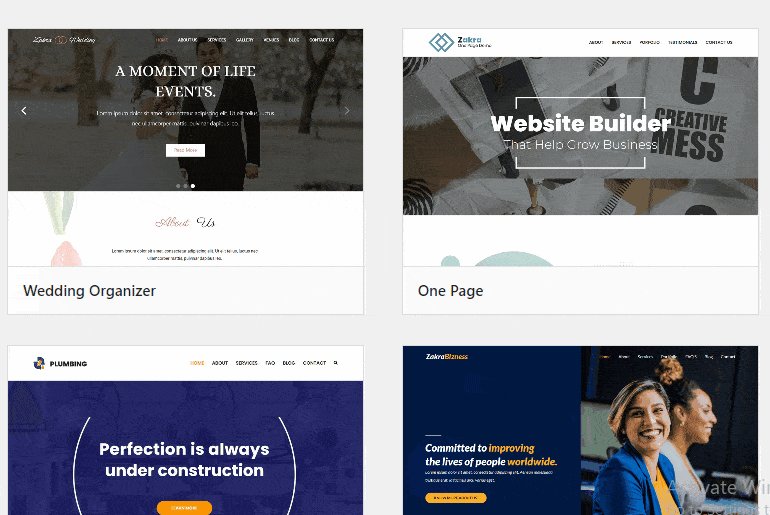
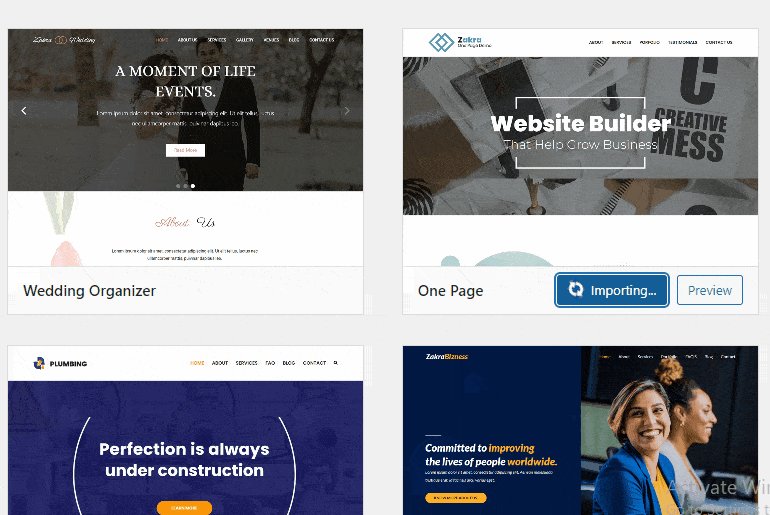
การเลือกปุ่มนั้นจะติดตั้ง ThemeGrill Demo Importer โดยอัตโนมัติ จากนั้น จะนำคุณไปยังหน้าการสาธิต อย่างไรก็ตาม คุณไม่สามารถเข้าถึงการสาธิตทั้งหมดได้ ในการนำเข้าการสาธิตระดับพรีเมียม คุณต้องมี Zakra เวอร์ชันโปร
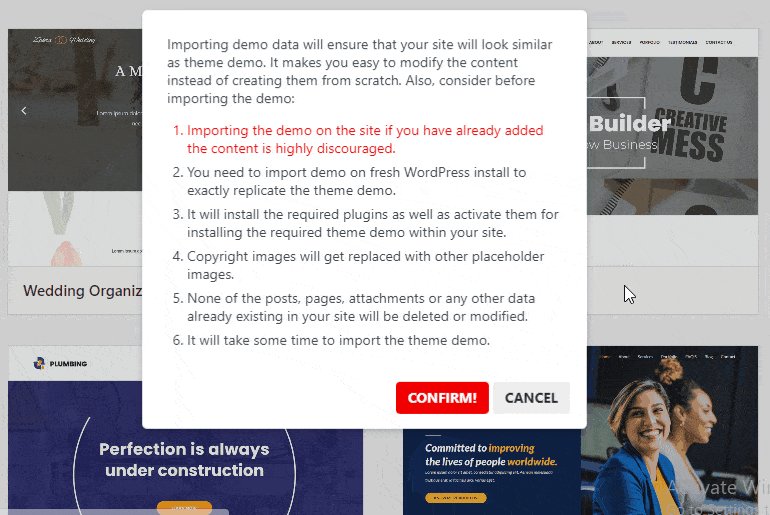
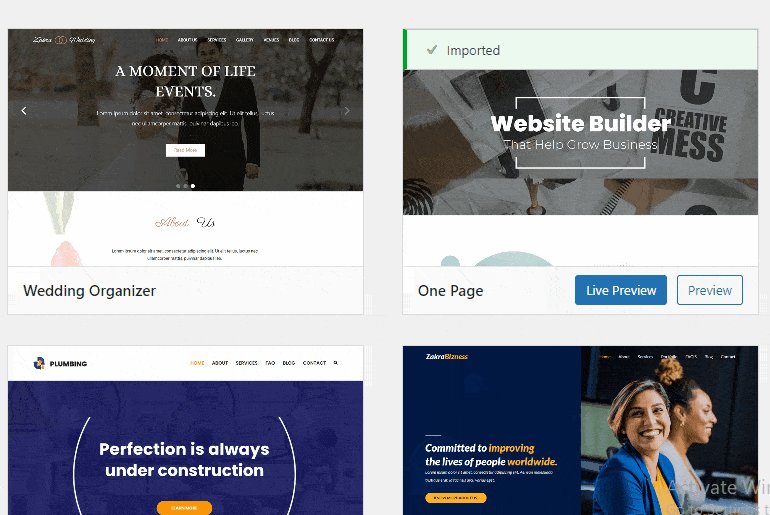
หลังจากที่คุณเปิดใช้งาน Zakra เวอร์ชันพรีเมียมแล้ว ให้เลือกการสาธิตที่ตรงกับเฉพาะธีมของคุณ แล้วคลิกปุ่ม นำเข้า ป๊อปอัปจะปรากฏขึ้น คุณต้องกดปุ่ม ยืนยัน

และนั่นคือวิธีนำเข้าการสาธิต Zakra คุณสามารถปรับแต่งเพิ่มเติมได้เช่นกัน
ii) การใช้ตัวสร้างหน้า (องค์ประกอบ)
อีกวิธีหนึ่งในการสร้างหน้าแรกของ WordPress คือการใช้ตัวสร้างหน้า ตามความหมายของชื่อ ตัวสร้างหน้าจะใช้ในการสร้างหน้าบนเว็บไซต์ของคุณ ด้วยคุณสมบัติการลากแล้วปล่อยของเครื่องมือสร้างเพจ สิ่งที่คุณต้องทำคือลากองค์ประกอบแล้ววางเพื่อสร้างเพจที่ไม่ซ้ำ
เครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด ได้แก่ Elementor, Brizy builder เป็นต้น สำหรับบทช่วยสอนนี้ เราจะใช้ Elemntor

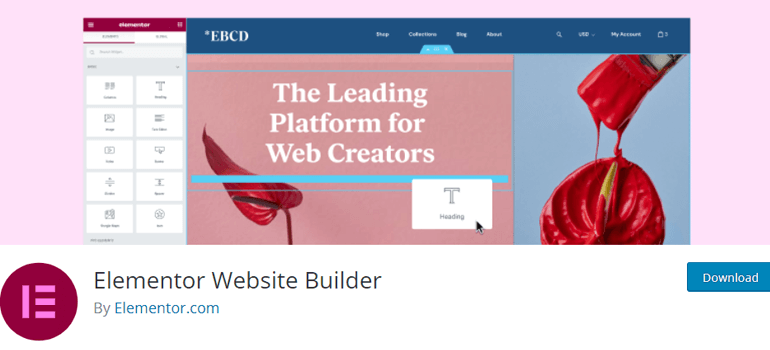
i) ติดตั้ง Elementor Page Builder
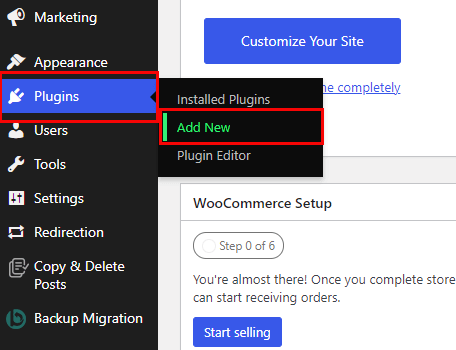
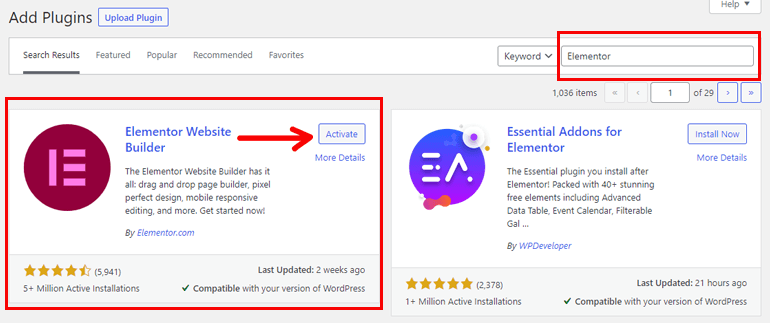
ก่อนสร้างโฮมเพจ จำเป็นต้องติดตั้งและเปิดใช้งาน Elementor ไปที่ Plugins >> Add New จากแถบด้านข้างของแดชบอร์ด WordPress ของคุณ

ค้นหา Elementor บนแถบค้นหา จากนั้นคลิกที่ปุ่ม ติดตั้ง และ เปิดใช้งาน ปลั๊กอินในที่สุด

ii) สร้าง Frontpage โดยใช้ Elementor
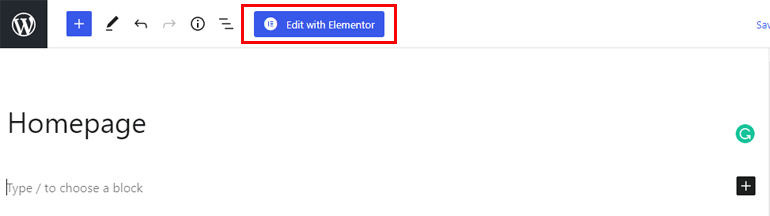
ตอนนี้ ไปที่ Pages >> Add New บนแท็บตัวแก้ไขเพจ ให้เขียน ชื่อ (โฮมเพจ) ของเพจ
ที่ด้านบน คุณจะเห็นปุ่ม ' แก้ไขด้วย Elementor ' เมื่อคุณคลิกที่ปุ่ม คุณจะไปที่ตัวแก้ไขหน้า Elementor

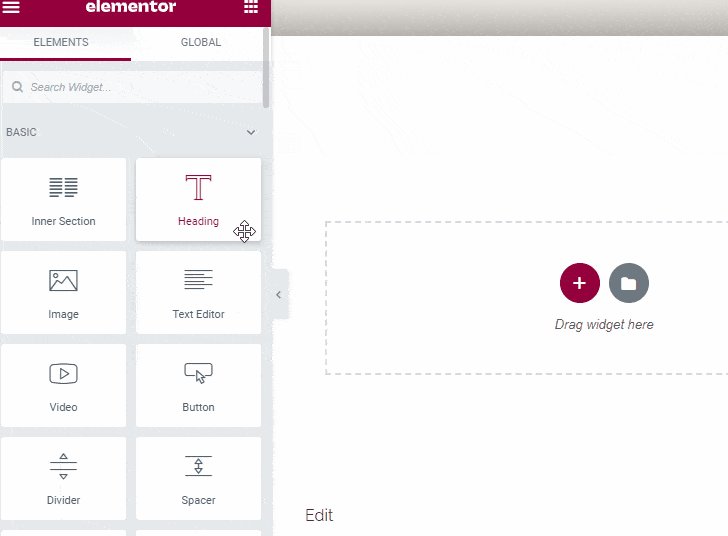
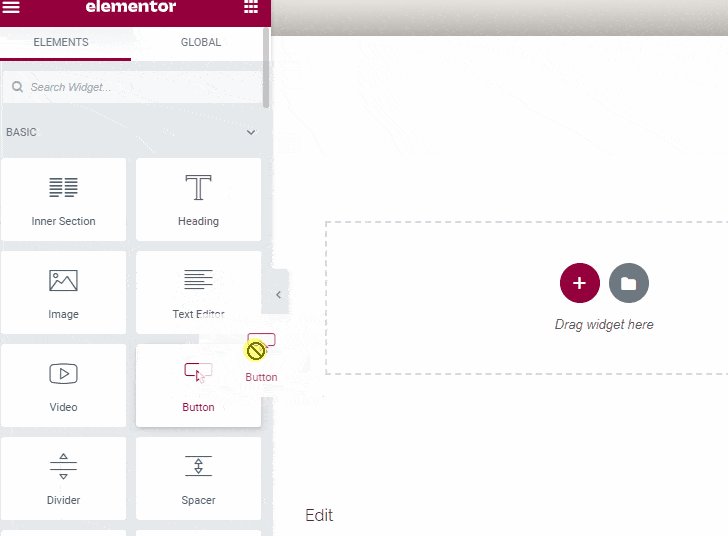
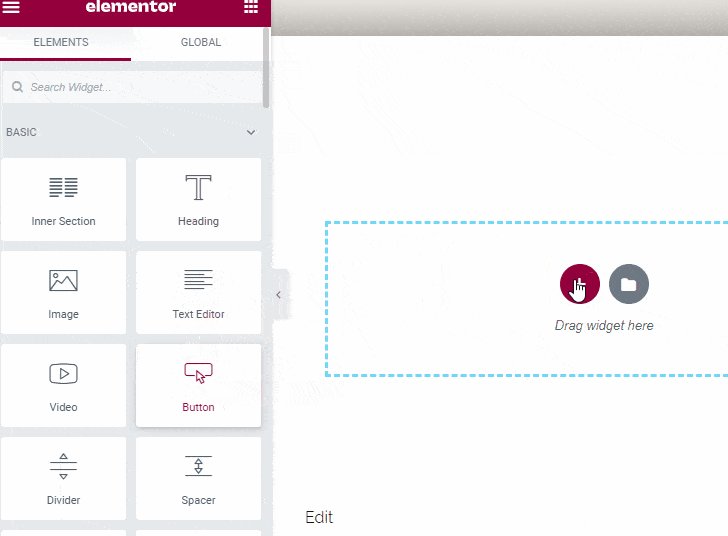
ทางด้านซ้าย คุณจะเห็นวิดเจ็ตต่างๆ เช่น ข้อความ รูปภาพ ปุ่ม วิดีโอ ปุ่มโซเชียลมีเดีย และอื่นๆ อีกมากมาย นอกจากนี้ หากคุณต้องการสร้างหน้าแรกสำหรับไซต์อีคอมเมิร์ซ Elementor ก็มีวิดเจ็ต WooCommerce ด้วยเช่นกัน
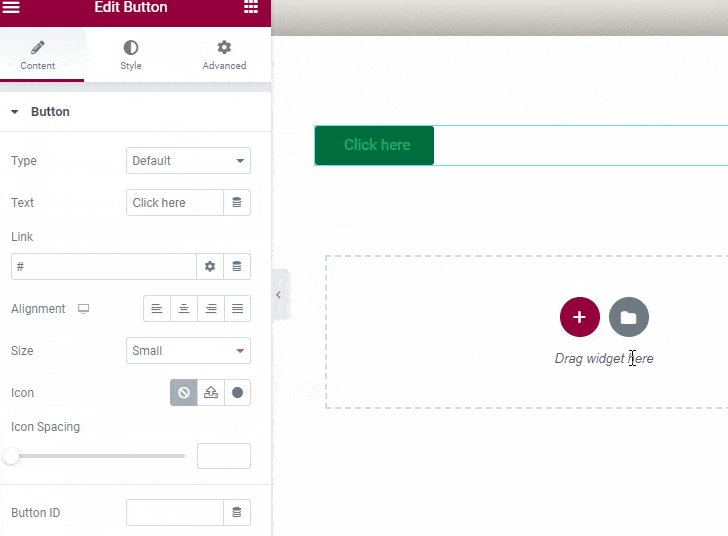
หากต้องการเพิ่มวิดเจ็ตใหม่ ให้คลิกที่ไอคอนเครื่องหมาย บวก (+) ตอนนี้ ลากวิดเจ็ตที่คุณเลือกแล้ววางทางด้านขวา

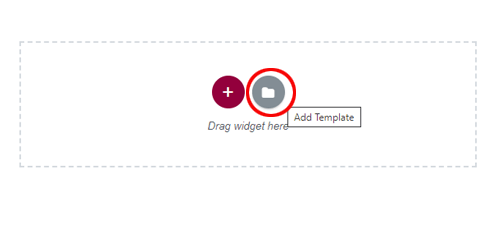
คุณสามารถเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการ นอกจากนั้น Elementor ยังให้คุณนำเข้าเทมเพลตและบล็อกของเพจที่สร้างไว้ล่วงหน้า เมื่อต้องการทำเช่นนั้น ให้คลิกที่ปุ่ม เพิ่มเทมเพลต

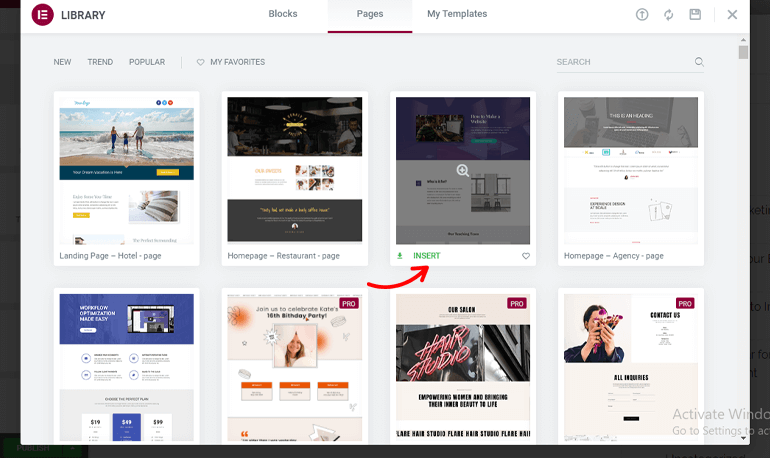
ป๊อปอัปปรากฏขึ้น คุณจะพบหน้าและบล็อกในตัวมากมายที่นั่น อย่างไรก็ตาม ไม่ใช่ทุกหน้าที่จะนำเข้าได้ฟรี ดังนั้นเพื่อเข้าถึงเทมเพลตพรีเมี่ยม คุณต้องอัปเกรดเป็น เวอร์ชัน Elementor Pro
ตอนนี้ เลือกเทมเพลตที่คุณต้องการ วางเมาส์เหนือเทมเพลต แล้วคลิกปุ่ม แทรก

ในทำนองเดียวกัน คุณสามารถเพิ่ม บล็อก ต่างๆ เพื่อทำให้หน้าแรกของคุณไม่เหมือนใคร หากคุณพอใจกับหน้าแรกของคุณแล้ว ให้คลิกที่ปุ่ม เผยแพร่ ที่ด้านล่างซ้าย
ขั้นตอนที่ 3 : ตั้งค่าหน้าแรกที่กำหนดเองเป็นหน้าแรกของไซต์ของคุณ
คุณได้สร้างหน้าแรกที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณแล้ว อย่างไรก็ตาม คุณต้องเลือกโฮมเพจที่สร้างขึ้นใหม่แทนโฮมเพจเริ่มต้น
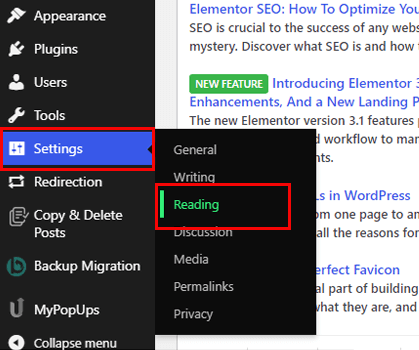
ในการทำเช่นนั้น ให้ไปที่ การตั้งค่า >> การอ่าน จากแถบด้านข้าง

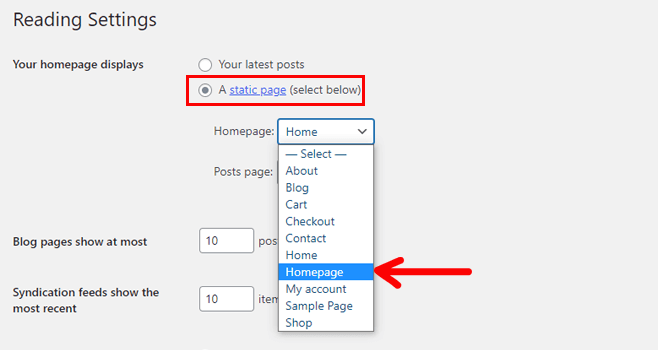
ตอนนี้ภายใต้ตัวเลือก การแสดงหน้าแรกของคุณ ให้เปิดใช้งานปุ่ม หน้าคงที่ หลังจากนั้น จากตัวเลือกแบบเลื่อนลง ให้เลือกหน้า ( หน้าแรก ) เป็นหน้าแรกใหม่ของคุณ

สุดท้าย คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง ที่ด้านล่างซ้าย
หากคุณเห็นหน้าตัวอย่างแบบสดของเว็บไซต์ของคุณ คุณจะสังเกตได้ว่าหน้าแรกของคุณถูกแทนที่
ปิดท้าย!
และนั่นคือทั้งหมดเกี่ยวกับวิธีสร้างโฮมเพจแบบกำหนดเองใน WordPress หน้าแรกเปรียบเสมือนกระจกเงาที่สะท้อนถึงช่องเฉพาะของเว็บไซต์ของคุณทั้งหมด ดังนั้นอย่าลืมสร้างหน้าแรกที่สวยงาม คุณสามารถสร้างตั้งแต่เริ่มต้นหรือเลือกเทมเพลตเริ่มต้น
นอกจากนั้น การเลือกธีมที่ทำให้การสร้างหน้าแรกง่ายขึ้นก็เป็นสิ่งสำคัญเช่นกัน และนั่นคือสิ่งที่ Zakra เข้ามาเล่น Zakra เป็นธีมที่ตอบสนอง พร้อมแปล รองรับ AMP และเป็นมิตรกับ SEO
ในที่สุดก็ห่อ เราหวังว่าคุณจะสนุกกับการอ่านบทความนี้ และถ้าเป็นเช่นนั้น ใช้เวลาสักครู่แล้วแชร์บนโซเชียลมีเดียของคุณ คุณสามารถติดตามเราบน Twitter และ Facebook สำหรับการอัปเดตเพิ่มเติมในอนาคต
