Come creare una home page personalizzata in WordPress? (Guida per principianti 2022)
Pubblicato: 2022-02-03Vuoi creare un design personalizzato per la home page di WordPress? Ma non sai come fare? Allora, questo è l'articolo che ti serve.
La home page di un sito Web è dove vengono visualizzate tutte le informazioni di base sul sito. Ad esempio, la homepage del nostro sito rappresenta chiaramente la nostra attività. Creare una homepage bella e dettagliata è importante per attirare potenziali clienti.
Di seguito, abbiamo menzionato diversi metodi per creare una home page. Puoi sceglierne uno qualsiasi.
Quindi iniziamo.
Che cos'è una home page personalizzata e perché crearne una?
Quando gli utenti visitano il tuo sito web, la prima pagina che vedono è la home page del tuo sito. Dopo aver creato un sito Web WordPress, i tuoi post recenti del blog vengono visualizzati sulla tua home page per impostazione predefinita.
Tuttavia, questo potrebbe non essere esteticamente gradevole e vantaggioso per il tuo sito aziendale. La prima pagina del tuo sito web dovrebbe rappresentare la nicchia del tuo sito web.
Fondamentalmente, gli utenti dovrebbero sapere di cosa tratta il tuo sito Web semplicemente scansionando la tua home page. La prima pagina potrebbe includere un'introduzione sulla tua attività e sul tipo di servizio che offri. Questo è importante anche per la generazione di lead e per aumentare i tassi di conversione.
Detto questo, immergiamoci nel tutorial su come creare una home page personalizzata in WordPress.
Passaggi per creare una home page personalizzata in WordPress
Passaggio 1 : scegli un tema WordPress adatto
Questo passaggio può creare o distruggere la tua home page in quanto è uno dei passaggi cruciali. Le facili opzioni di personalizzazione fornite dal tema WordPress possono rendere il tuo lavoro dieci volte più semplice. Quindi, scegli un tema con saggezza.
Consigliamo vivamente di utilizzare il tema Zakra. È un tema multiuso, il che significa che puoi utilizzare il tema per creare qualsiasi tipo di sito Web WordPress di nicchia come un sito aziendale, un sito basato su riviste, un negozio online e molto altro.

i) Installa e attiva Zakra
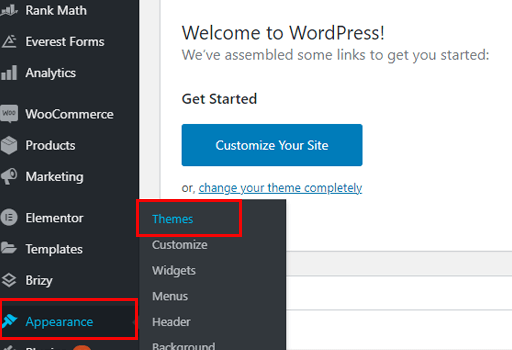
Zakra è un tema WordPress gratuito, quindi puoi installarlo direttamente dalla tua dashboard. Basta andare su Aspetto >> Temi .

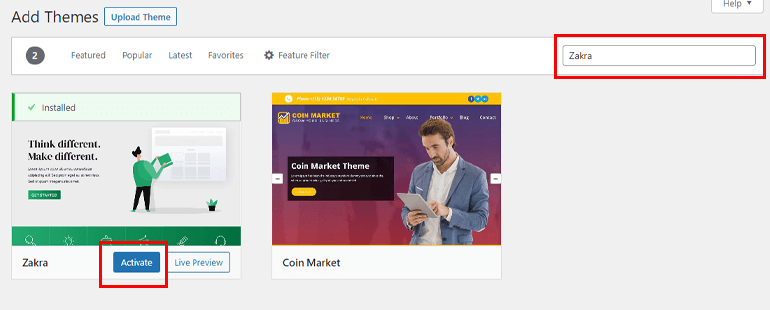
Quindi, fai clic sull'opzione Aggiungi nuovo in alto. Cerca Zakra sulla barra di ricerca. Successivamente, premi il pulsante Installa e infine Attivalo .

Passaggio 2 : crea una nuova pagina personalizzata per la prima pagina del tuo sito
Esistono due modi per creare una prima pagina personalizzata di WordPress. Un modo è crearlo da zero e l'altro è utilizzare un modello iniziale. Sì, avete indovinato, menzioneremo entrambi i metodi.
Metodo 1 : crea una home page personalizzata da zero utilizzando Gutenberg
Il primo metodo per creare una home page personalizzata di WordPress è utilizzare Gutenberg. Gutenberg è un editor basato su blocchi introdotto da WordPress nel 2018. Ti consente di selezionare un blocco e aggiungere diversi elementi alla prima pagina di WordPress.

i) Aggiungi una nuova pagina
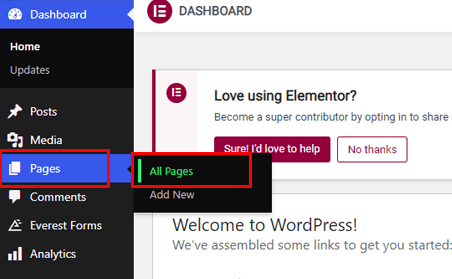
Dopo aver installato e attivato il tema Zakra, vai su Pagine >> Aggiungi nuovo dalla dashboard di WordPress. Questo ti porta alla scheda dell'editor di pagina.

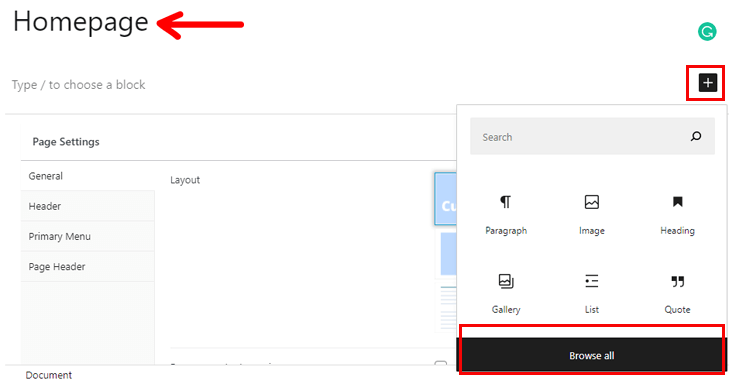
Quindi, aggiungi il titolo della pagina. Per semplificare, puoi aggiungere Homepage come titolo.
Ora seleziona Blocchi per aggiungere più elementi alla tua pagina. Basta fare clic sull'icona Più (+) .
Ci sono un sacco di blocchi tra cui puoi scegliere, come Galleria, Colonna, Preventivo, Testo e media, Video e molto altro ancora. È possibile fare clic sul pulsante Sfoglia tutto per visualizzare tutte le opzioni disponibili.

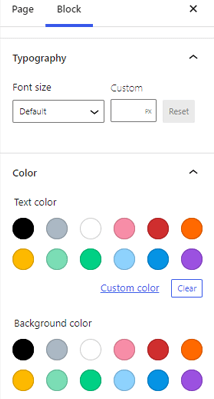
Inoltre, puoi personalizzare i blocchi che aggiungi. Se selezioni un blocco, nella barra laterale destra sono disponibili diverse opzioni di personalizzazione. Consente di modificare i caratteri, il colore di sfondo, le dimensioni e le dimensioni delle immagini e altro ancora.

Insieme a ciò, puoi anche aggiungere CSS avanzati per migliorare la tua prima pagina.
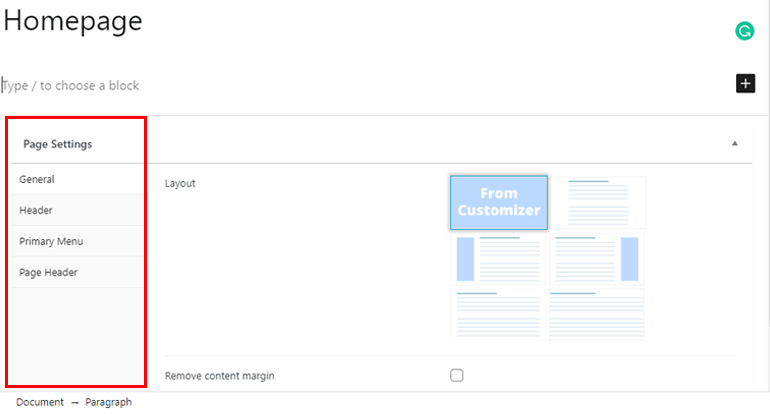
Ora, se hai installato il tema Zakra, ottieni alcune funzionalità extra per le tue pagine. Come diversi layout di pagina . È possibile selezionare un layout di pagina globale o impostare un layout di pagina specifico per una pagina specifica.
Oltre a ciò, puoi aggiungere un'intestazione di pagina , barre laterali , caricare il logo del tuo sito, modificare il colore e lo stile del menu principale . E anche quello, direttamente dalla scheda dell'editor di pagina.

ii) Aggiungi funzionalità extra alla tua pagina
Gutenberg è autosufficiente da solo. Tuttavia, puoi aggiungere blocchi extra al tuo sito Web WordPress con l'aiuto dei plugin Gutenberg Block.
Fondamentalmente, questi plugin ti consentono di aggiungere blocchi che non sono disponibili tramite Gutenberg. Ci sono molti plugin Gutenberg Block sul mercato. BlockArt è quello che useremo in questo tutorial.
Inoltre, la grande notizia è che è integrato con il tema Zakra. Non è necessario installarlo separatamente.
Blocchi Gutenberg di BlockArt

BlockArt è un plug-in Gutenberg facile da usare e adatto ai principianti. Di seguito sono riportati alcuni dei blocchi più utili che questo plugin ha da offrire.
- Sezione : crea layout diversi aggiungendo righe e colonne diverse all'interno di una riga.
- Intestazione : usa vari markup da H1 a H6 per creare titoli.
- Paragrafo : cambia la tipografia e lo stile del paragrafo.
- Pulsante : aggiungi URL importanti ai pulsanti per reindirizzare i tuoi utenti.
- Immagine : Community in modo visuale con gli utenti aggiungendo immagini.
- Spaziatura : Rendi la tua pagina esteticamente gradevole aggiungendo spazi bianchi.
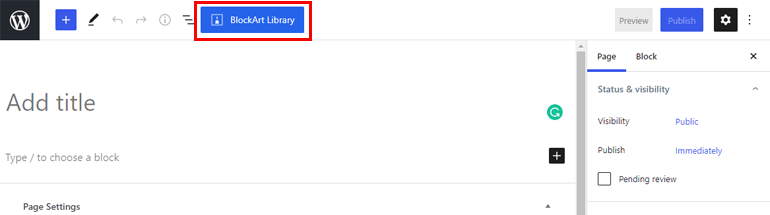
Per modificare il tuo post/pagina utilizzando BlockArt, fai semplicemente clic sull'opzione Modifica disponibile sotto la pagina/post. Nella pagina dell'editor, troverai il pulsante Libreria BlockArt in alto.


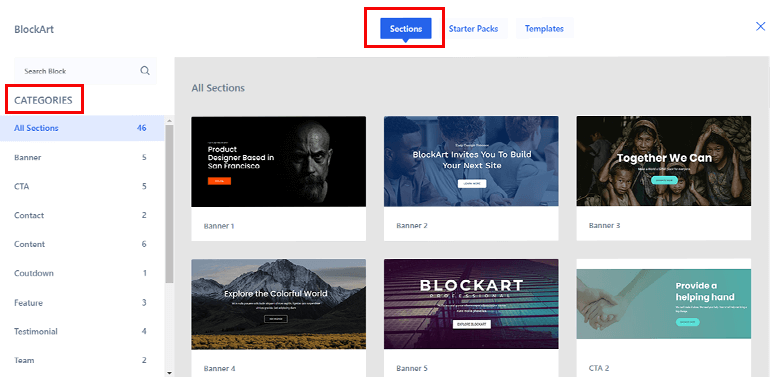
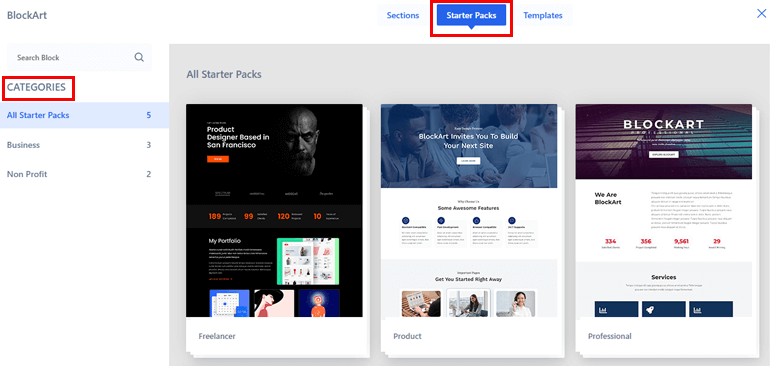
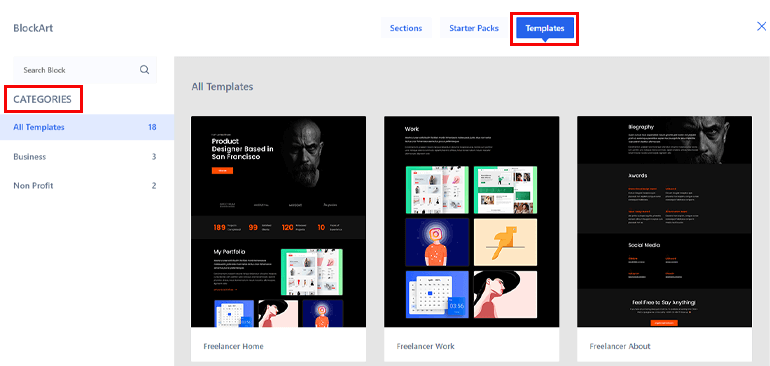
Quando premi il pulsante, ti porta alla libreria BlockArt, dove puoi trovare tre categorie: Sezioni , Starter Pack e Modelli .
Le opzioni delle Sezioni hanno widget come CTA, Banner, Contatti, Conto alla rovescia, Testimonial, Servizio, Team, Prezzi, Galleria e molto altro.

Allo stesso modo, ci sono due diversi pacchetti Stater : Business e Non-Profit.

Infine, troverai le categorie Business e Non-Profit nella sezione Template .

Per aggiungere questi blocchi, tutto ciò che devi fare è scegliere quello che desideri aggiungere e premere il pulsante Importa .
Dopo che sei soddisfatto della tua home page, premi il pulsante Pubblica in alto a destra.
Metodo 2 : creare la prima pagina utilizzando un modello di avvio predefinito
Se non vuoi creare la prima pagina del tuo sito da zero, puoi utilizzare modelli predefiniti.
i) Importa demo Zakra
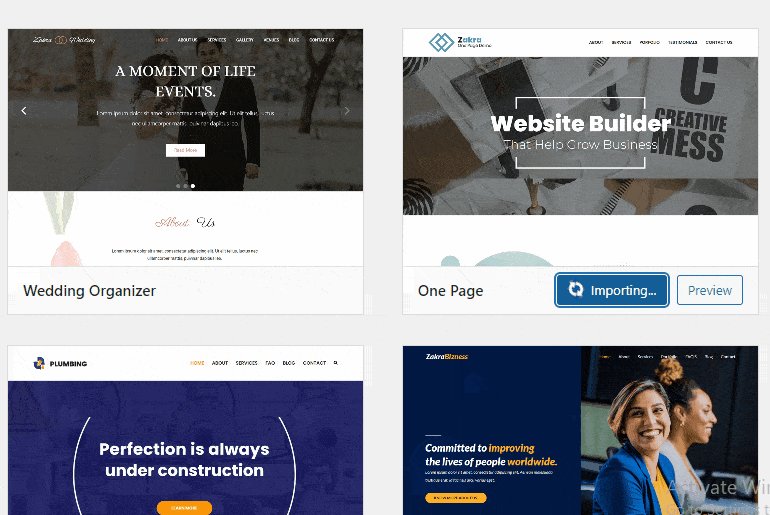
Zakra offre oltre 65 demo predefinite che puoi facilmente importare. Inoltre, le demo sono state create utilizzando vari page builder come Gutenberg , Elementor e altri.
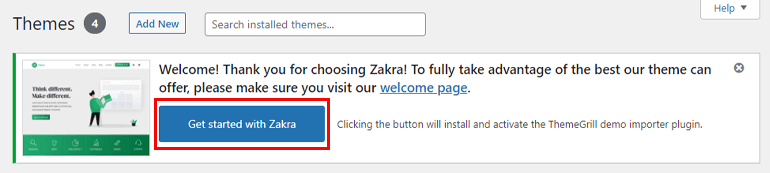
Dopo l'installazione del tema, puoi vedere il pulsante Inizia con Zakra sulla tua dashboard.

Selezionando quel pulsante verrà installato automaticamente ThemeGrill Demo Importer. E poi, ti porta alla pagina della demo. Tuttavia, non puoi accedere a tutte le demo. Per importare le demo premium, è necessaria la versione pro di Zakra.
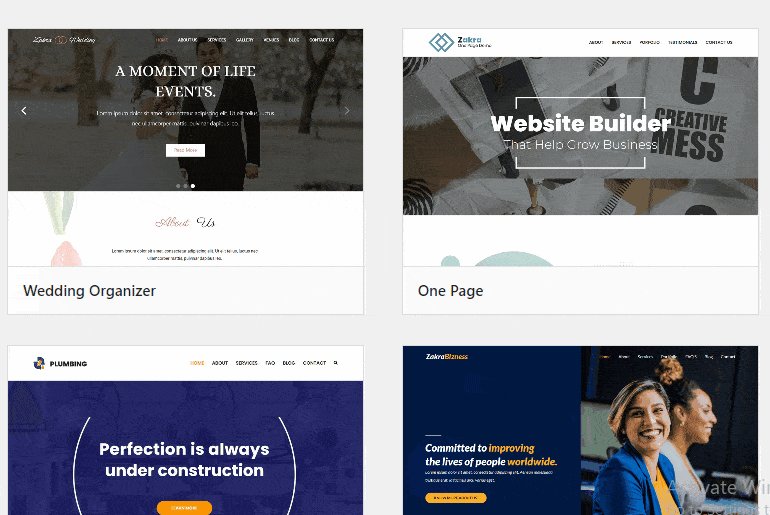
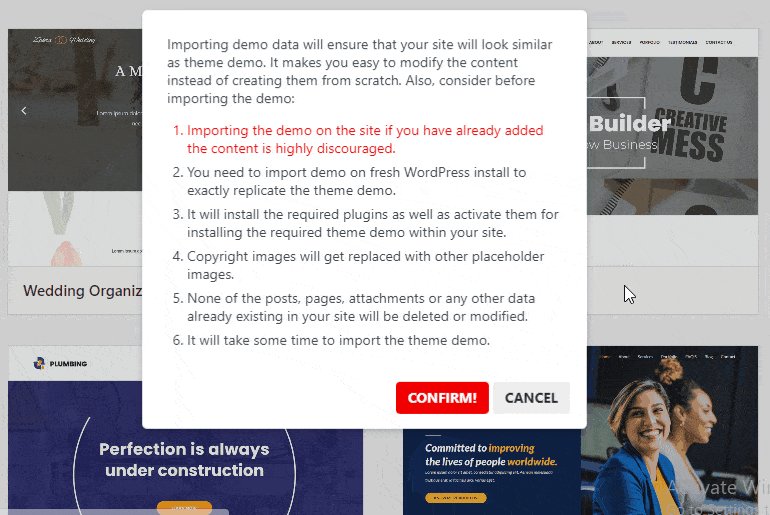
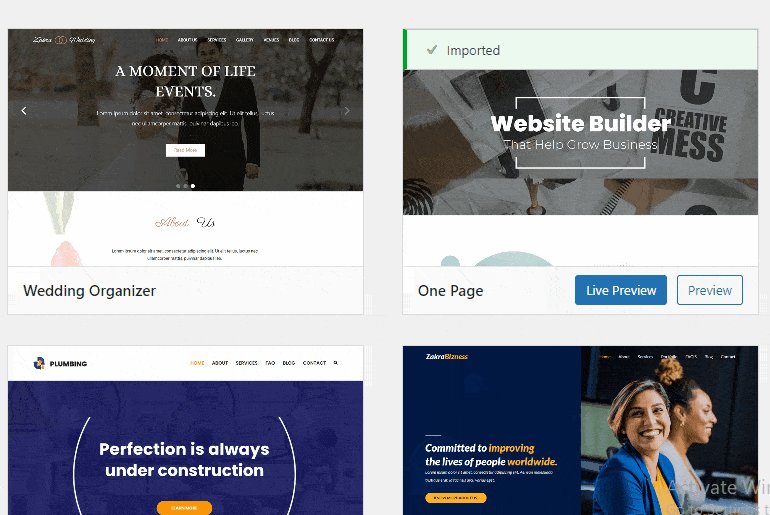
Dopo aver attivato la versione premium di Zakra, scegli la demo che corrisponde alla nicchia del tuo tema e fai clic sul pulsante Importa . Apparirà un popup. Devi premere il pulsante Conferma .

E il gioco è fatto, ecco come puoi importare una demo di Zakra. Puoi anche personalizzarlo ulteriormente.
ii) Utilizzo di Page Builder (Elementor)
Un altro metodo per creare una prima pagina di WordPress è utilizzare un generatore di pagine. Come suggerisce il nome, i page builder vengono utilizzati per creare una pagina sul tuo sito web. Con la proprietà trascina e rilascia dei costruttori di pagine, tutto ciò che devi fare è trascinare un elemento e rilasciarlo per creare pagine uniche.
Alcuni dei page builder più popolari sono Elementor, Brizy builder, ecc. Per questo tutorial, useremo Elemntor .

i) Installa Elementor Page Builder
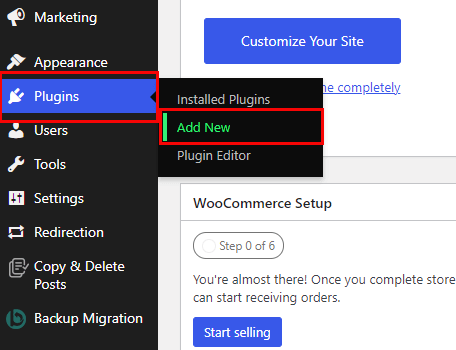
Prima di creare una homepage, è necessario installare e attivare Elementor. Vai su Plugin >> Aggiungi nuovo dalla barra laterale della dashboard di WordPress.

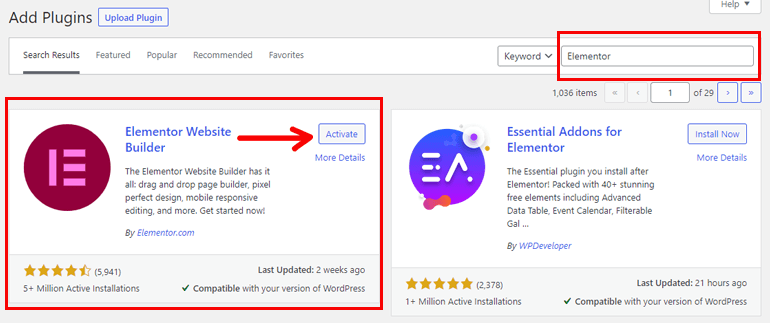
Cerca Elementor sulla barra di ricerca. Quindi, fai clic sul pulsante Installa e infine Attiva il plug-in.

ii) Creare una prima pagina utilizzando Elementor
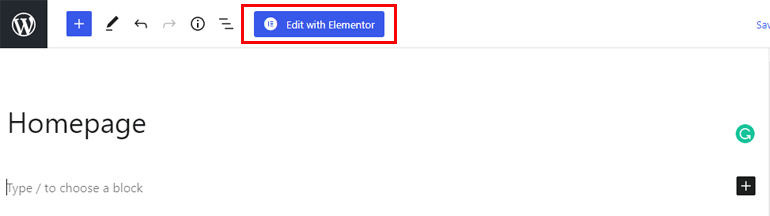
Ora vai a Pagine >> Aggiungi nuovo . Nella scheda dell'editor di pagina, scrivi il Titolo (Homepage) della pagina.
In alto, puoi vedere un pulsante " Modifica con Elementor ". Quando fai clic sul pulsante, ti porta all'editor di pagina di Elementor.

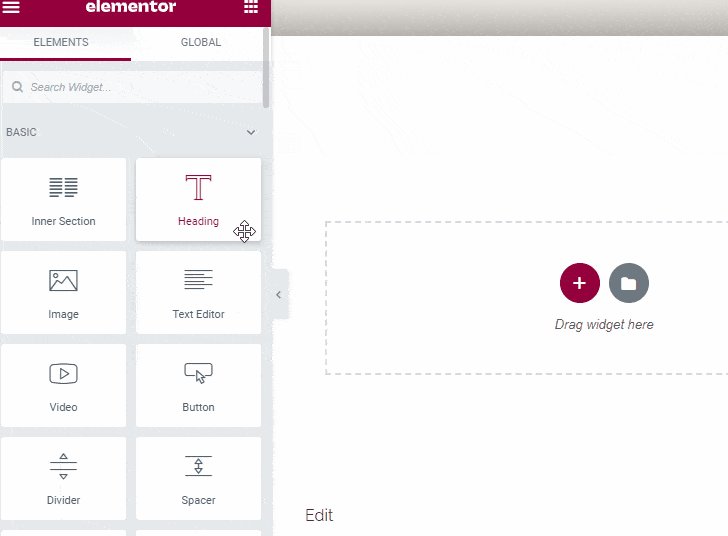
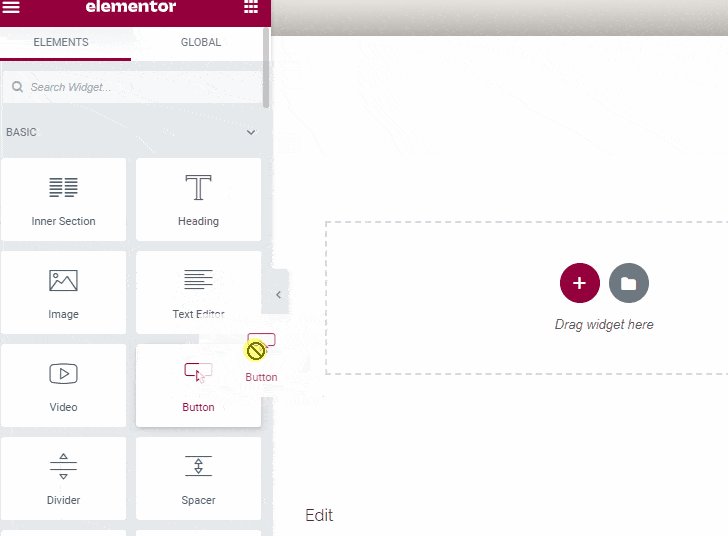
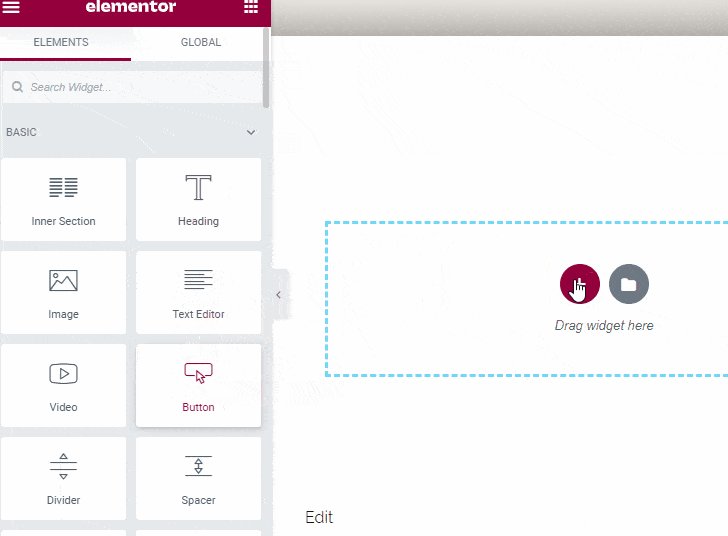
Sul lato sinistro, puoi vedere diversi widget come Testo, Immagine, Pulsante, Video, Pulsante dei social media e molto altro. Inoltre, se desideri creare una home page per un sito di eCommerce, Elementor fornisce anche widget WooCommerce.
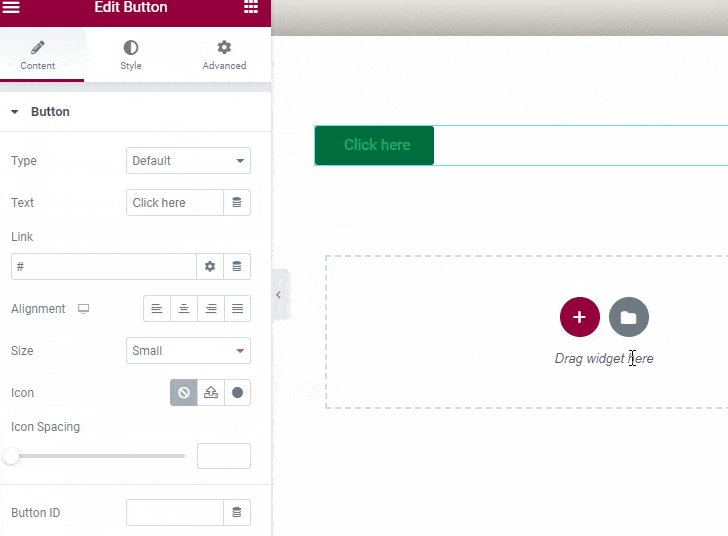
Per aggiungere nuovi widget, fai clic sull'icona Più (+) . Ora trascina un widget a tua scelta e rilascialo sul lato destro.

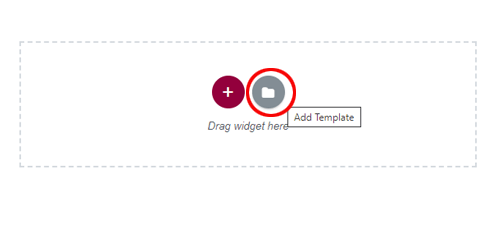
Puoi aggiungere tutti i widget che desideri. Oltre a ciò, Elementor ti consente anche di importare modelli e blocchi di pagina predefiniti. Per questo, fai clic sul pulsante Aggiungi modello .

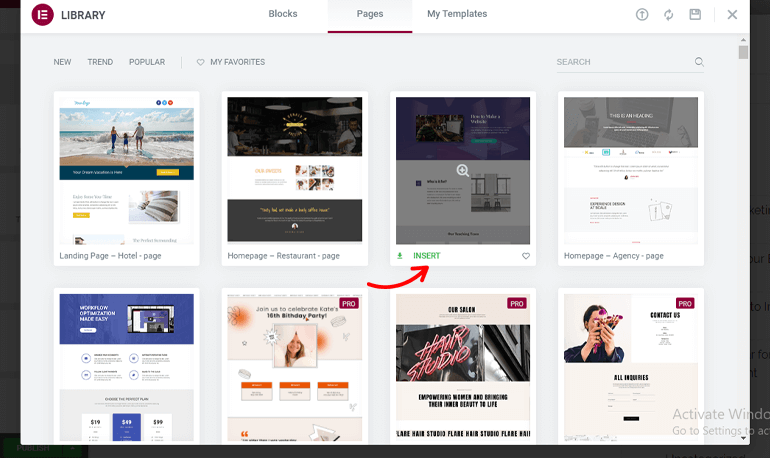
Viene visualizzato un popup. Lì puoi trovare una miriade di pagine e blocchi integrati. Tuttavia, non tutte le pagine possono essere importate gratuitamente; quindi, per accedere ai modelli premium; devi eseguire l'aggiornamento alla versione di Elementor Pro .
Ora scegli un modello a tua scelta, passaci sopra con il mouse e fai clic sul pulsante Inserisci .

Allo stesso modo, puoi anche aggiungere diversi Blocchi per rendere la tua home page unica rispetto agli altri. Se sei soddisfatto della tua home page, fai semplicemente clic sul pulsante Pubblica in basso a sinistra.
Passaggio 3 : imposta la home page personalizzata come prima pagina del tuo sito
Di gran lunga, hai creato una home page personalizzata per il tuo sito Web WordPress. Tuttavia, devi selezionare la tua home page appena creata sulla home page predefinita.
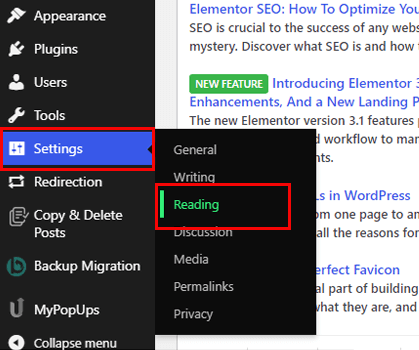
Per farlo, vai su Impostazioni >> Lettura dalla barra laterale.

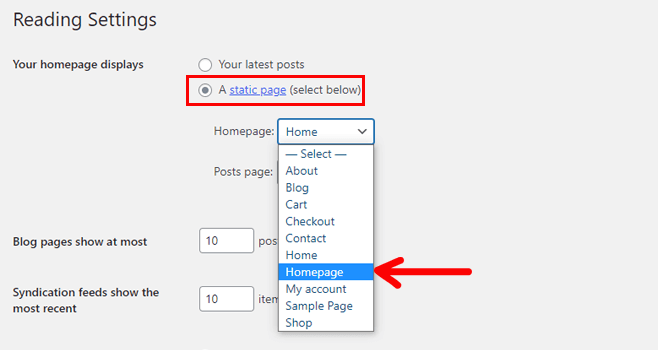
Ora, sotto l'opzione Visualizza la tua home page , abilita il pulsante Pagina statica A. Successivamente, dall'opzione a discesa, seleziona la pagina ( Homepage ) come nuova prima pagina.

Infine, fai clic sul pulsante Salva modifiche in basso a sinistra.
Se vedi l'anteprima dal vivo del tuo sito web, puoi notare che la tua home page è stata sostituita.
Avvolgendolo!
E questo è tutto su come creare una home page personalizzata in WordPress. La homepage è come uno specchio che riflette la nicchia del tuo intero sito web. Quindi, assicurati di creare una bella prima pagina. Puoi crearlo da zero o scegliere un modello iniziale.
Oltre a ciò, è importante anche scegliere un tema che renda più semplice la creazione di una home page. Ed è qui che entra in gioco Zakra. Zakra è un tema reattivo, pronto per la traduzione, pronto per AMP e SEO-friendly.
Infine, è un involucro. Ci auguriamo che ti sia piaciuto leggere questo articolo. E, se lo hai fatto, prenditi un momento e condividilo sui tuoi social media. Puoi anche seguirci su Twitter e Facebook per ulteriori aggiornamenti futuri.
