如何在 WordPress 中創建自定義主頁? (初學者指南 2022)
已發表: 2022-02-03想要創建 WordPress 自定義主頁設計? 但是,不知道怎麼做? 那麼,這就是您需要的文章。
網站的主頁是顯示有關該網站的所有基本信息的地方。 例如,我們網站的主頁清楚地代表了我們的業務。 創建一個漂亮而詳細的主頁對於吸引潛在客戶很重要。
下面,我們提到了創建主頁的不同方法。 您可以選擇其中任何一個。
所以,讓我們開始吧。
什麼是自定義主頁以及為什麼要創建一個?
當用戶訪問您的網站時,他們看到的第一頁就是您網站的主頁。 創建 WordPress 網站後,您最近的博客文章默認顯示在您的主頁上。
但是,這可能既不美觀也不利於您的商業網站。 您網站的首頁應該代表您網站的利基市場。
基本上,用戶只需掃描您的主頁就應該知道您的網站是關於什麼的。 首頁可能包括關於您的業務的介紹以及您提供的服務類型。 這對於潛在客戶的產生和提高轉化率也很重要。
話雖如此,讓我們深入了解如何在 WordPress 中創建自定義主頁的教程。
在 WordPress 中創建自定義主頁的步驟
第 1 步:選擇合適的 WordPress 主題
此步驟可以成就或破壞您的主頁,因為它是關鍵步驟之一。 WordPress 主題提供的簡單自定義選項可以讓您的工作輕鬆十倍。 因此,明智地選擇一個主題。
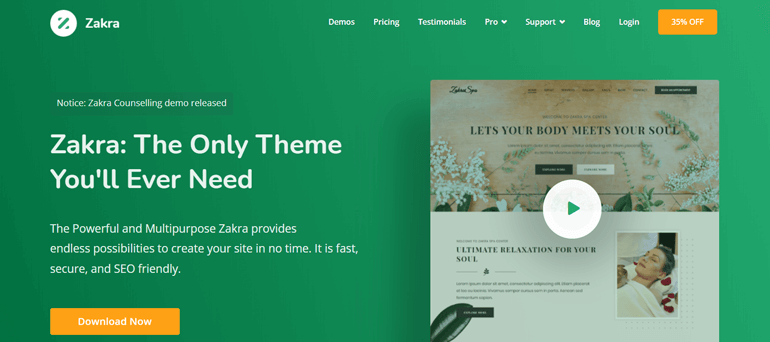
我們強烈推薦使用 Zakra 主題。 這是一個多用途主題,這意味著您可以使用該主題創建任何類型的利基 WordPress 網站,例如商業網站、基於雜誌的網站、在線商店等等。

i) 安裝並激活 Zakra
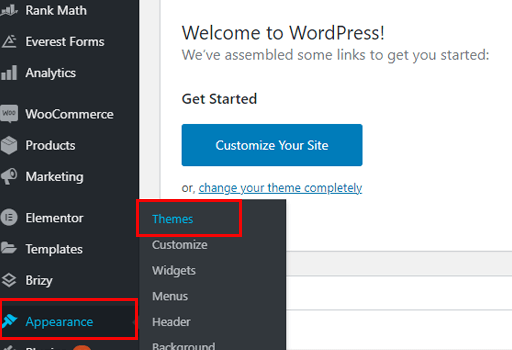
Zakra 是一個免費的 WordPress 主題,因此,您可以直接從儀表板安裝它。 只需轉到外觀>>主題。

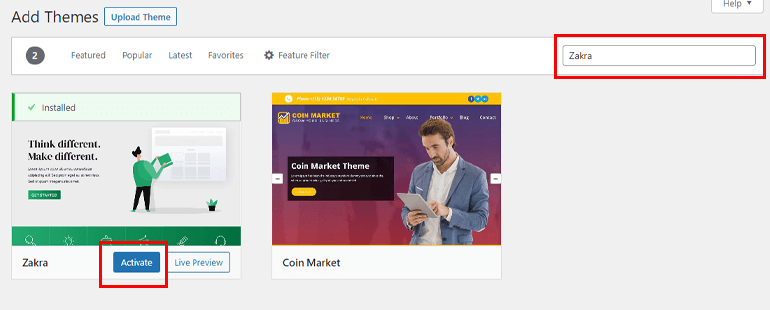
然後,單擊頂部的添加新選項。 在搜索欄上搜索Zakra 。 接下來,按下安裝按鈕,最後激活它。

第 2 步:為您網站的首頁創建一個新的自定義頁面
有兩種方法可以創建 WordPress 自定義首頁。 一種方法是從頭開始創建它,另一種方法是使用入門模板。 是的,你猜對了,我們會提到這兩種方法。
方法 1 :使用 Gutenberg 從頭開始創建自定義主頁
創建 WordPress 自定義主頁的第一種方法是使用 Gutenberg。 Gutenberg 是 WordPress 於 2018 年推出的基於塊的編輯器。它允許您選擇一個塊並向 WordPress 首頁添加不同的元素。

i) 添加新頁面
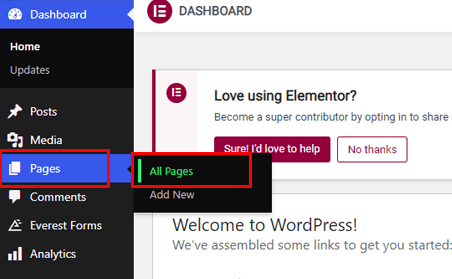
安裝並激活 Zakra 主題後,從 WordPress 儀表板導航到頁面 >> 添加新內容。 這會將您帶到頁面編輯器選項卡。

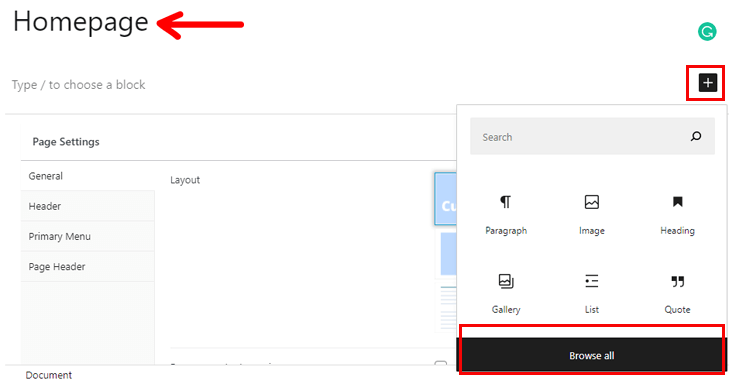
接下來,添加頁面標題。 為方便起見,您可以將主頁添加為標題。
現在,選擇塊以向您的頁面添加更多元素。 只需單擊加號 (+)圖標。
您可以選擇大量的塊,例如圖庫、列、引用、文本和媒體、視頻等等。 您可以單擊Browse All按鈕查看所有可用選項。

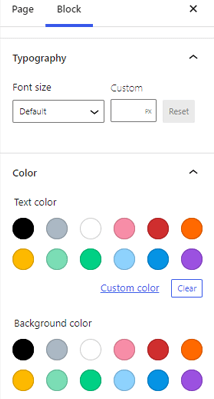
此外,您可以自定義添加的塊。 如果您選擇一個塊,右側邊欄中會提供不同的自定義選項。 它允許更改字體、背景顏色、圖像大小和尺寸等。

除此之外,您還可以添加高級 CSS 來增強您的首頁。
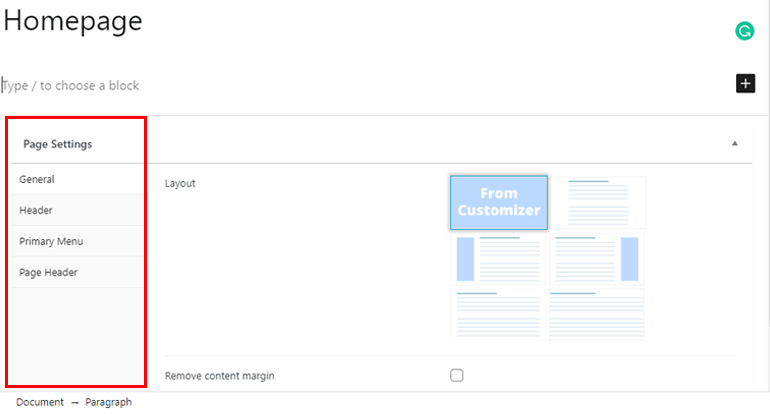
現在,如果您安裝了 Zakra 主題,您將獲得一些額外的頁面功能。 比如不同的頁面佈局。 您可以選擇全局頁面佈局或專門為特定頁面設置頁面佈局。
除此之外,您可以添加頁眉、側邊欄、上傳您網站的徽標、更改主菜單的顏色和样式。 這也是,直接從頁面編輯器選項卡。

ii) 為您的頁面添加額外功能
古騰堡是自給自足的。 但是,您可以在 Gutenberg Block 插件的幫助下向您的 WordPress 網站添加額外的塊。
基本上,這些插件允許您添加無法通過 Gutenberg 獲得的塊。 市場上有很多 Gutenberg Block 插件。 BlockArt是我們將在本教程中使用的。
此外,好消息是它內置了 Zakra 主題。 您不需要單獨安裝它。
BlockArt 的古騰堡積木

BlockArt 是一個易於使用且對初學者友好的 Gutenberg 插件。 以下是該插件必須提供的一些最有用的塊。
- 部分:通過在一行中添加不同的行和列來創建不同的佈局。
- 標題:使用從 H1 到 H6 的各種標記來創建標題。
- 段落:更改段落的排版和样式。
- Button :將重要的 URL 添加到按鈕以重定向用戶。
- 圖像:通過添加圖像與用戶進行社區可視化。
- 間距:通過添加空格使您的頁面美觀。
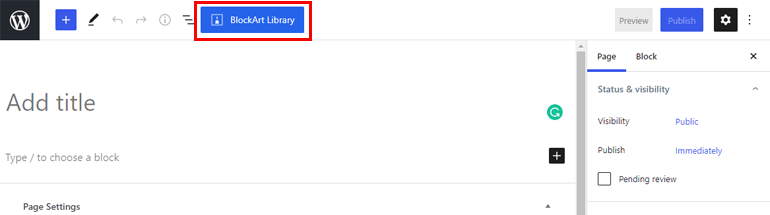
要使用 BlockArt 編輯您的帖子/頁面,只需單擊頁面/帖子下方的“編輯”選項。 在編輯器頁面上,您會在頂部找到BlockArt Library按鈕。


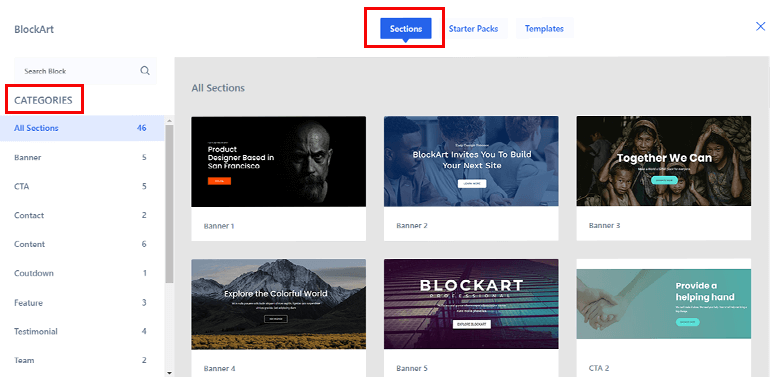
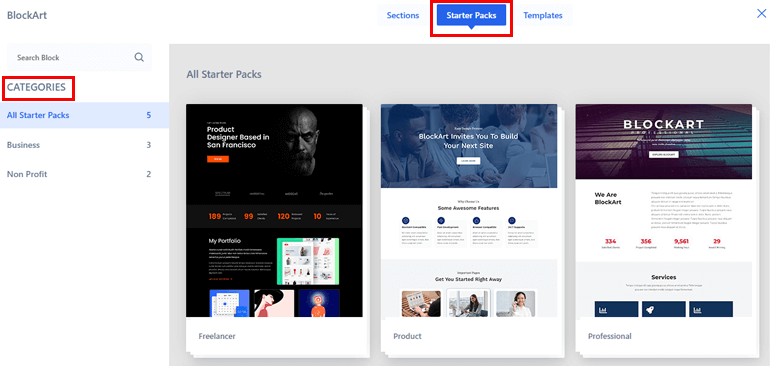
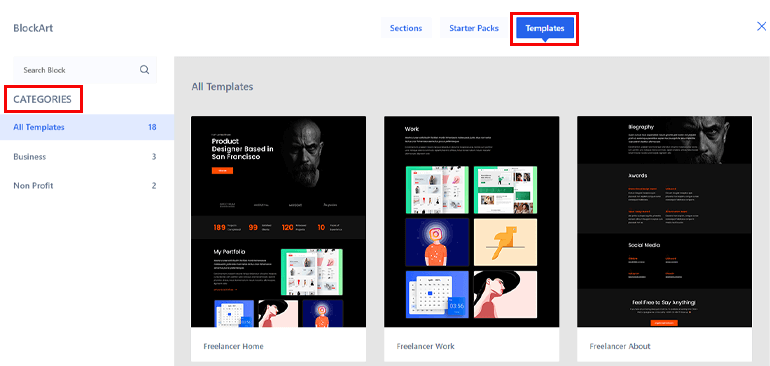
當您點擊按鈕時,它會將您帶到 BlockArt 庫,您可以在其中找到三個類別 - Sections 、 Starter Packs和Templates 。
部分選項具有 CTA、橫幅、聯繫人、倒計時、推薦、服務、團隊、定價、圖庫等小部件。

同樣,有兩種不同的狀態包——商業和非營利。

最後,您會在模板部分下找到商業和非營利類別。

要添加這些塊,您需要做的就是選擇要添加的塊並點擊Import按鈕。
對主頁感到滿意後,點擊右上角的發布按鈕。
方法 2 :使用預先設計的入門模板創建首頁
如果您不想從頭開始創建網站的首頁,則可以使用預製模板。
i) 導入 Zakra 演示
Zakra 提供了 65 多個預構建的演示,您可以輕鬆導入。 此外,還使用各種頁面構建器(例如Gutenberg 、 Elementor等)構建了演示。
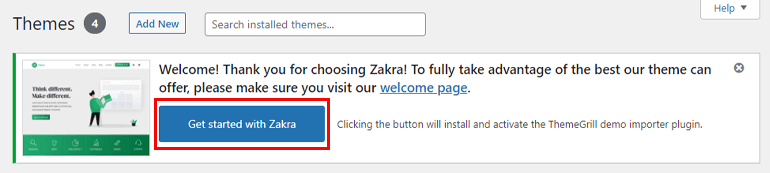
安裝主題後,您可以在儀表板上看到開始使用 Zakra按鈕。

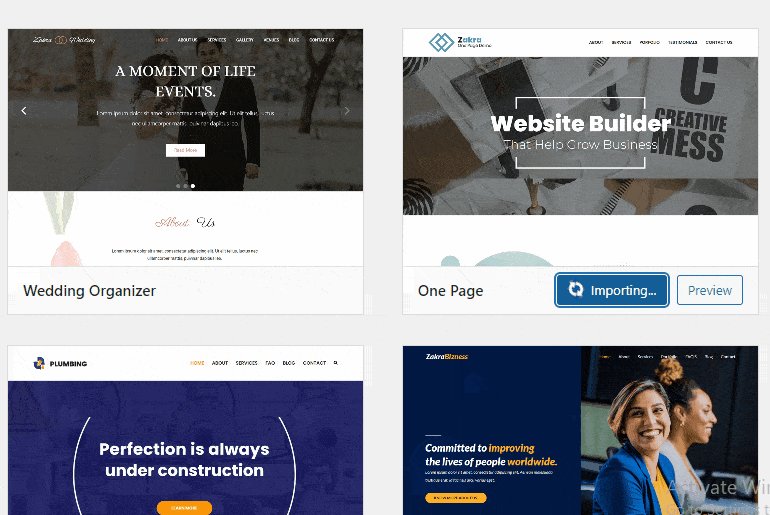
選擇該按鈕將自動安裝 ThemeGrill Demo Importer。 然後,它會將您帶到演示頁面。 但是,您無法訪問所有演示。 要導入高級演示,您需要 Zakra 專業版。
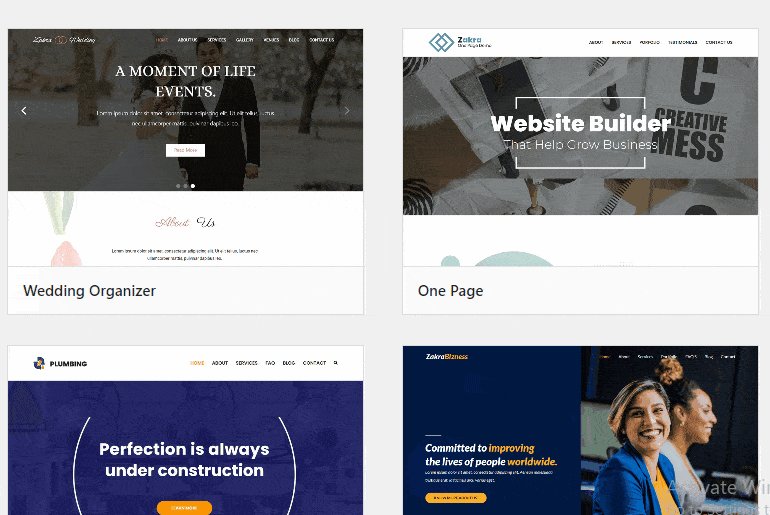
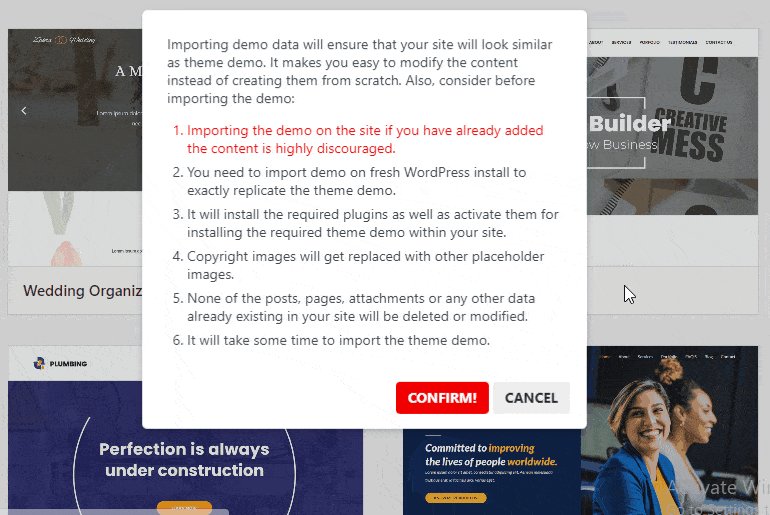
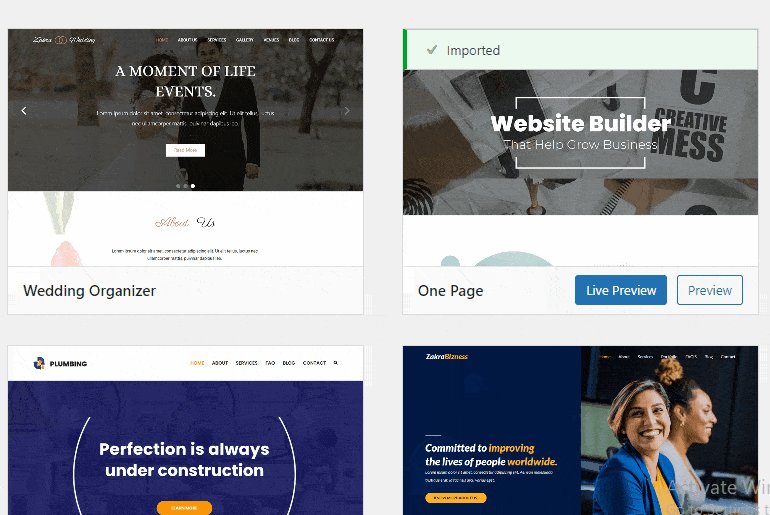
激活高級版 Zakra 後,選擇與您的主題利基相匹配的演示,然後單擊導入按鈕。 將出現一個彈出窗口。 您需要點擊確認按鈕。

就是這樣,這就是您可以導入 Zakra 演示的方式。 您也可以進一步自定義它。
ii) 使用頁面構建器 (Elementor)
創建 WordPress 首頁的另一種方法是使用頁面構建器。 顧名思義,頁面構建器用於在您的網站上構建頁面。 使用頁面構建器的拖放屬性,您只需拖放一個元素即可創建獨特的頁面。
一些最受歡迎的頁面構建器是 Elementor、Brizy builder 等。在本教程中,我們將使用Elmntor 。

i)安裝 Elementor Page Builder
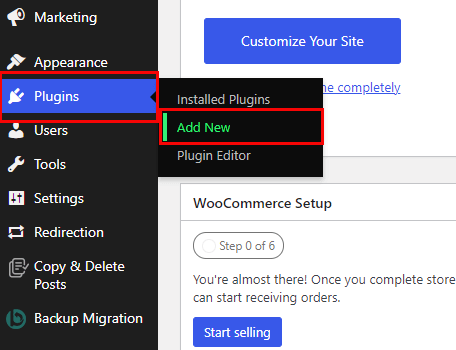
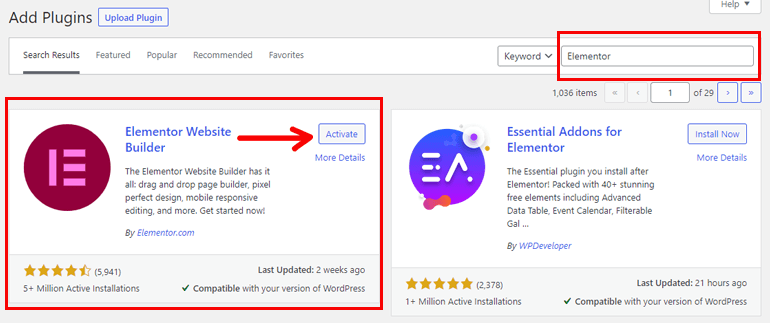
在創建主頁之前,需要安裝並激活 Elementor。 從 WordPress 儀表板的側邊欄中轉到插件 >> 添加新的。

在搜索欄上搜索 Elementor。 然後,單擊安裝按鈕,最後激活插件。

ii)使用 Elementor 創建首頁
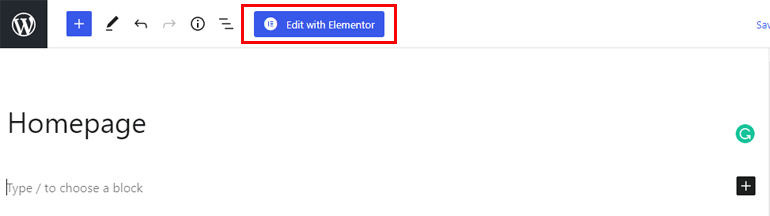
現在,導航到Pages >> Add New 。 在頁面編輯器選項卡上,寫下頁面的標題(主頁)。
在頂部,您可以看到“使用 Elementor 編輯”按鈕。 當您單擊該按鈕時,它會將您帶到 Elementor 頁面編輯器。

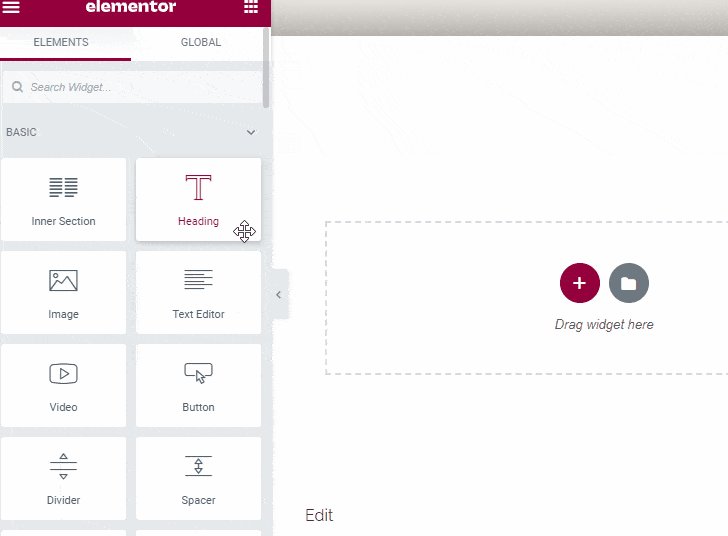
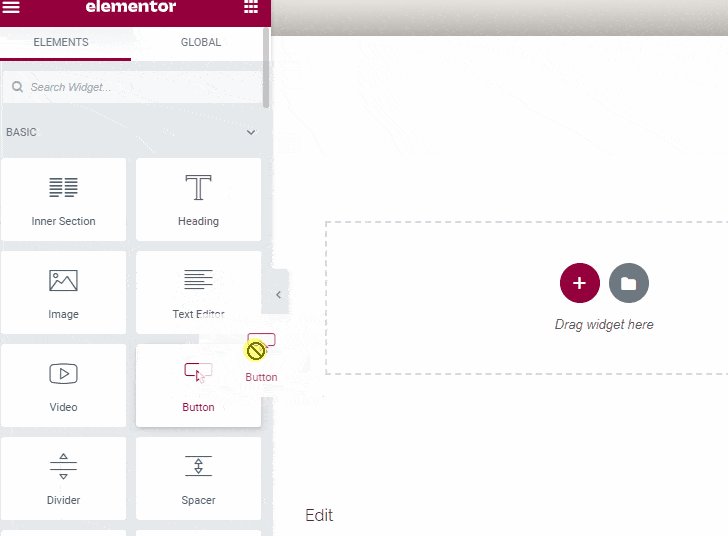
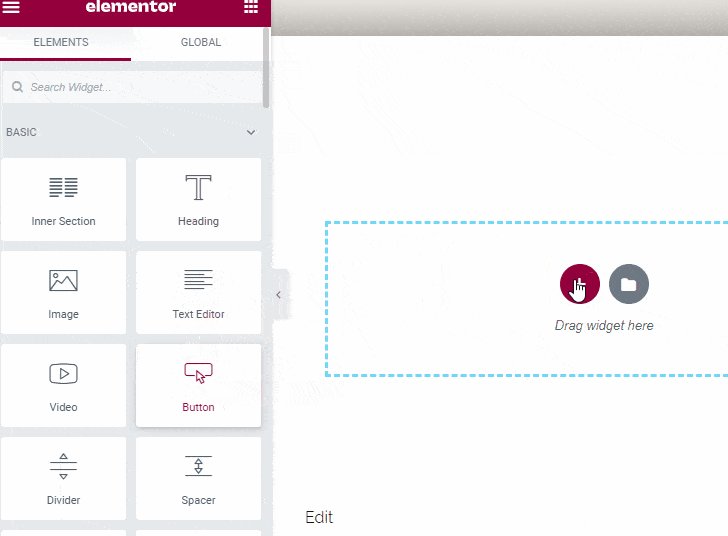
在左側,您可以看到不同的小部件,例如文本、圖像、按鈕、視頻、社交媒體按鈕等等。 此外,如果您想為電子商務網站創建主頁,Elementor 還提供了 WooCommerce 小部件。
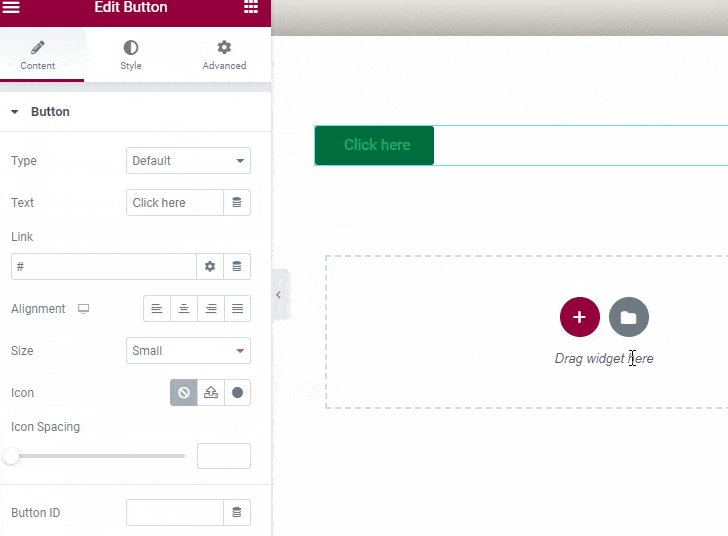
要添加新小部件,請單擊加號 (+)圖標。 現在,拖動您選擇的小部件並將其放在右側。

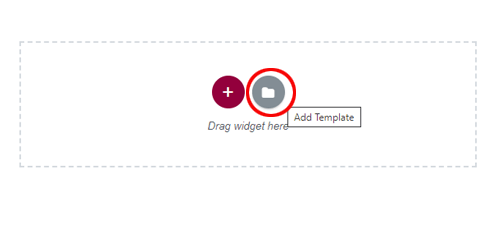
您可以根據需要添加任意數量的小部件。 除此之外,Elementor 還允許您導入預製的頁面模板和塊。 為此,單擊添加模板按鈕。

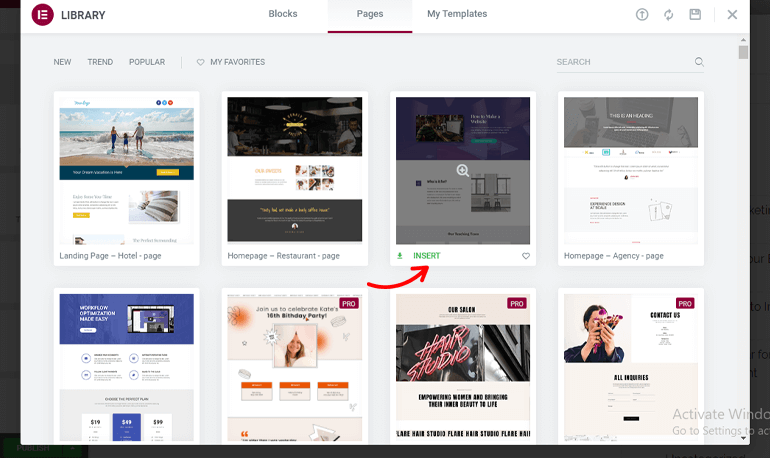
出現一個彈出窗口。 在那裡你可以找到大量的內置頁面和塊。 但是,並非所有頁面都可以免費導入; 因此,可以訪問高級模板; 您需要升級到Elementor Pro 版本。
現在,選擇您選擇的模板,將鼠標懸停在它上面,然後單擊“插入”按鈕。

同樣,您也可以添加不同的區塊,使您的主頁與眾不同。 如果您只是對主頁感到滿意,請單擊左下角的“發布”按鈕。
第 3 步:將自定義主頁設置為您網站的首頁
到目前為止,您已經為您的 WordPress 網站創建了一個自定義主頁。 但是,您需要選擇新創建的主頁而不是默認主頁。
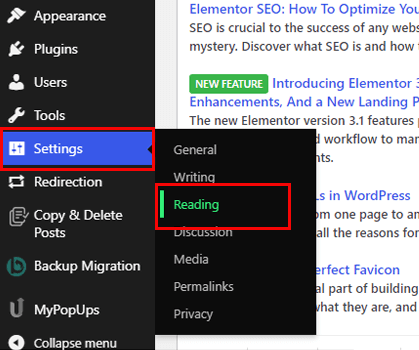
為此,請從側邊欄中導航到設置>>閱讀。

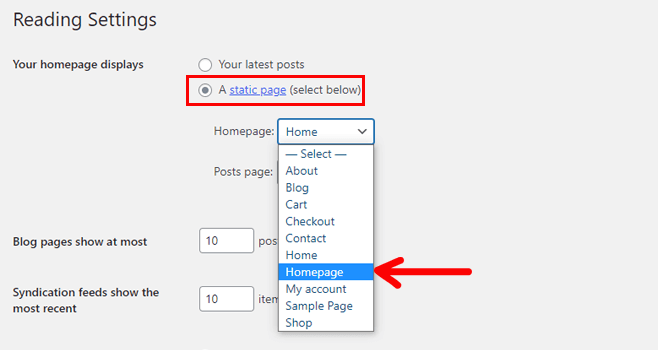
現在,在您的主頁顯示選項下,啟用靜態頁面按鈕。 此後,從下拉選項中,選擇頁面 ( Homepage ) 作為您的新首頁。

最後,單擊左下角的保存更改按鈕。
如果您看到網站的實時預覽,您會注意到您的主頁已被替換。
把它包起來!
這就是如何在 WordPress 中創建自定義主頁的全部內容。 主頁就像一面鏡子,反映了您整個網站的利基市場。 因此,請確保創建一個漂亮的首頁。 您可以從頭開始創建它,也可以選擇一個入門模板。
除此之外,選擇一個更容易創建主頁的主題也很重要。 這就是 Zakra 發揮作用的地方。 Zakra 是一個響應迅速、支持翻譯、支持 AMP 且對 SEO 友好的主題。
最後,它是一個包裝。 我們希望您喜歡閱讀這篇文章。 而且,如果您這樣做了,請花點時間在您的社交媒體上分享。 您也可以在 Twitter 和 Facebook 上關注我們以獲取更多未來更新。
