Como criar uma página inicial personalizada no WordPress? (Guia do Iniciante 2022)
Publicados: 2022-02-03Deseja criar um design de página inicial personalizado do WordPress? Mas, não sabe como? Então, este é o artigo que você precisa.
A página inicial de um site é onde todas as informações básicas sobre o site são exibidas. Por exemplo, a página inicial do nosso site representa claramente o nosso negócio. Criar uma página inicial bonita e detalhada é importante para atrair clientes em potencial.
Abaixo, mencionamos diferentes métodos para criar uma página inicial. Você pode escolher qualquer um deles.
Então vamos começar.
O que é uma página inicial personalizada e por que criar uma?
Quando os usuários visitam seu site, a primeira página que eles veem é a página inicial do seu site. Depois de criar um site WordPress, suas postagens recentes do blog são exibidas em sua página inicial por padrão.
No entanto, isso pode não ser esteticamente agradável e benéfico para o seu site de negócios. A primeira página do seu site deve representar o nicho do seu site.
Basicamente, os usuários devem saber sobre o que é o seu site apenas digitalizando sua página inicial. A primeira página pode incluir uma introdução sobre sua empresa e que tipo de serviço você oferece. Isso também é importante para a geração de leads e para aumentar as taxas de conversão.
Com isso dito, vamos mergulhar no tutorial sobre como criar uma página inicial personalizada no WordPress.
Etapas para criar uma página inicial personalizada no WordPress
Passo 1 : Escolha um Tema WordPress Adequado
Esta etapa pode fazer ou quebrar sua página inicial, pois é uma das etapas cruciais. As opções de personalização fáceis fornecidas pelo tema WordPress podem tornar seu trabalho dez vezes mais fácil. Portanto, escolha um tema com sabedoria.
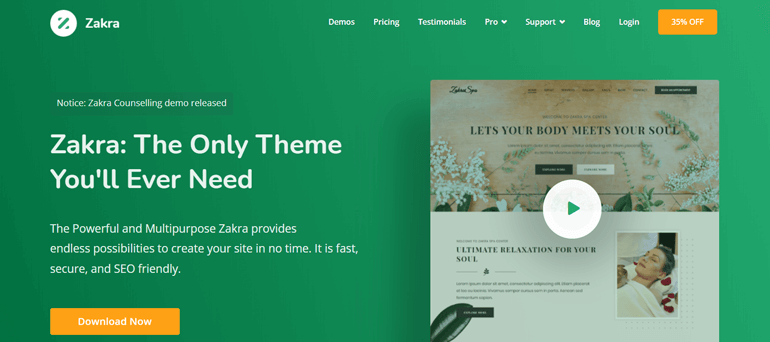
É altamente recomendável usar o tema Zakra. É um tema multiuso, o que significa que você pode usar o tema para criar qualquer tipo de site WordPress de nicho, como um site de negócios, um site baseado em revistas, uma loja online e muito mais.

i) Instalar e ativar o Zakra
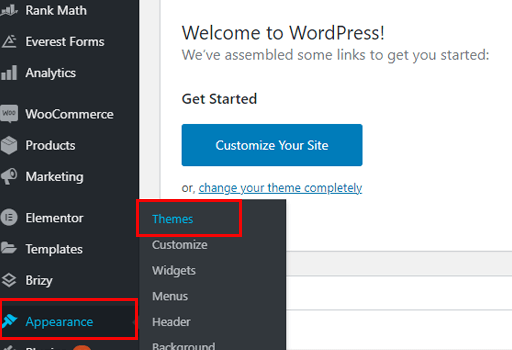
Zakra é um tema WordPress gratuito, portanto, você pode instalá-lo diretamente do seu painel. Basta ir em Aparência >> Temas .

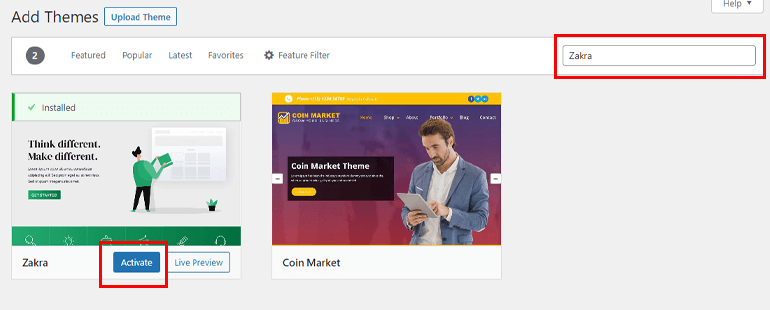
Em seguida, clique na opção Adicionar novo na parte superior. Pesquise Zakra na barra de pesquisa. Em seguida, pressione o botão Instalar e, finalmente, Ative -o.

Etapa 2 : crie uma nova página personalizada para a página inicial do seu site
Existem duas maneiras de criar uma página inicial personalizada do WordPress. Uma maneira é criá-lo do zero e a outra é usar um modelo inicial. Sim, você acertou, vamos mencionar os dois métodos.
Método 1 : Crie uma página inicial personalizada do zero usando o Gutenberg
O primeiro método para criar uma página inicial personalizada do WordPress é usando o Gutenberg. Gutenberg é um editor baseado em blocos que o WordPress introduziu em 2018. Ele permite que você selecione um bloco e adicione diferentes elementos à página inicial do WordPress.

i) Adicionar uma nova página
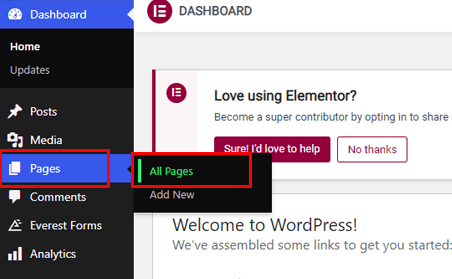
Depois de instalar e ativar o tema Zakra, navegue até Páginas >> Adicionar novo no painel do WordPress. Isso leva você à guia do editor de páginas.

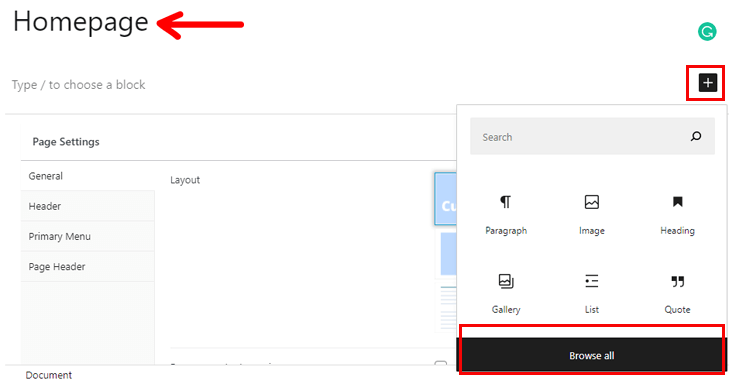
Em seguida, adicione o título da página. Para facilitar, você pode adicionar a página inicial como título.
Agora, selecione Blocos para adicionar mais elementos à sua página. Basta clicar no ícone de adição (+) .
Existem vários blocos que você pode escolher, como Galeria, Coluna, Citação, Texto e mídia, Vídeo e muito mais. Você pode clicar no botão Procurar tudo para ver todas as opções disponíveis.

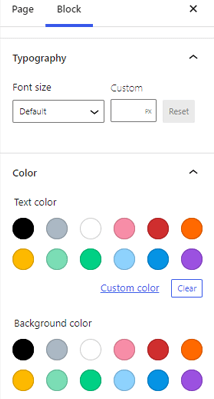
Além disso, você pode personalizar os blocos que adiciona. Se você selecionar um bloco, diferentes opções de personalização estarão disponíveis na barra lateral direita. Ele permite alterar fontes, cor de fundo, tamanhos e dimensões de imagens e muito mais.

Junto com isso, você também pode adicionar CSS avançado para aprimorar sua página inicial.
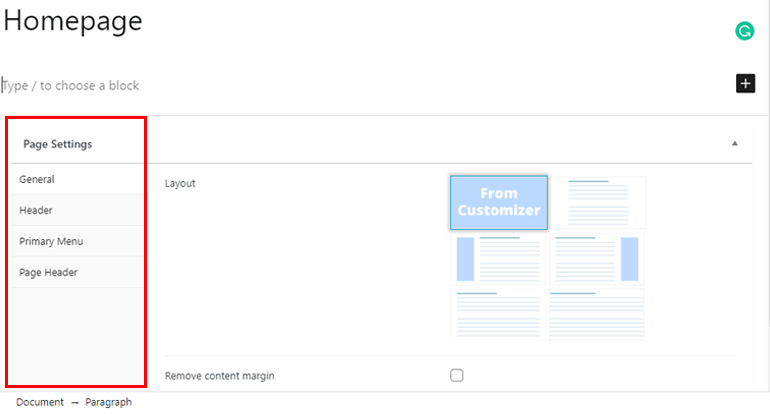
Agora, se você instalou o tema Zakra, você obtém alguns recursos extras para suas páginas. Como layouts de página diferentes. Você pode selecionar um layout de página global ou definir um layout de página especificamente para uma página específica.
Fora isso, você pode adicionar um Cabeçalho de Página , Barras Laterais , Carregar o logotipo do seu site, alterar a cor e o estilo do Menu Primário . E isso também, direto da guia do editor de páginas.

ii) Adicione recursos extras à sua página
Gutenberg é autossuficiente por conta própria. No entanto, você pode adicionar blocos extras ao seu site WordPress com a ajuda dos plugins Gutenberg Block.
Basicamente, esses plugins permitem que você adicione blocos que não estão disponíveis via Gutenberg. Existem muitos plugins Gutenberg Block no mercado. BlockArt é o que vamos usar neste tutorial.
Além disso, a grande notícia é que vem embutido com o tema Zakra. Você não precisa instalá-lo separadamente.
Blocos Gutenberg por BlockArt

BlockArt é um plugin Gutenberg fácil de usar e amigável para iniciantes. Abaixo estão alguns dos blocos mais úteis que este plugin tem a oferecer.
- Seção : Crie layouts diferentes adicionando diferentes linhas e colunas dentro de uma linha.
- Título : Use várias marcações de H1 a H6 para criar títulos.
- Parágrafo : Altere a tipografia e o estilo do parágrafo.
- Botão : Adicione URLs importantes aos botões para redirecionar seus usuários.
- Imagem : Comunidade visualmente com usuários adicionando imagens.
- Espaçamento : Torne sua página esteticamente agradável adicionando espaços em branco.
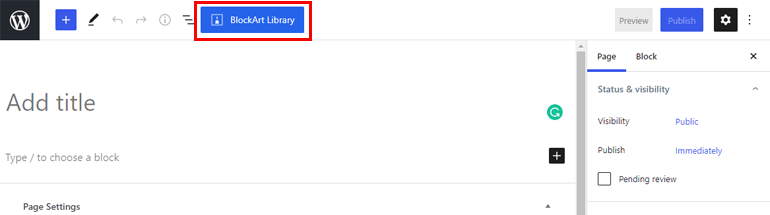
Para editar seu post/página usando BlockArt, basta clicar na opção Editar disponível abaixo da página/post. Na página do editor, você encontrará o botão BlockArt Library na parte superior.


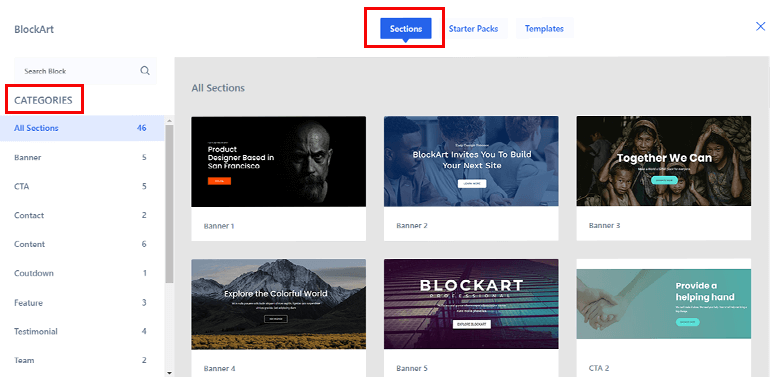
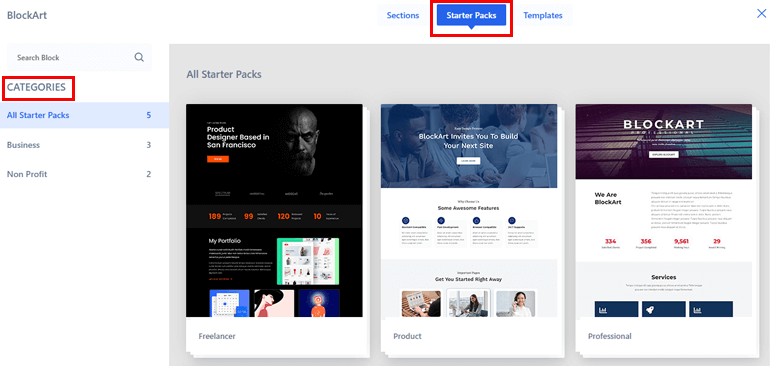
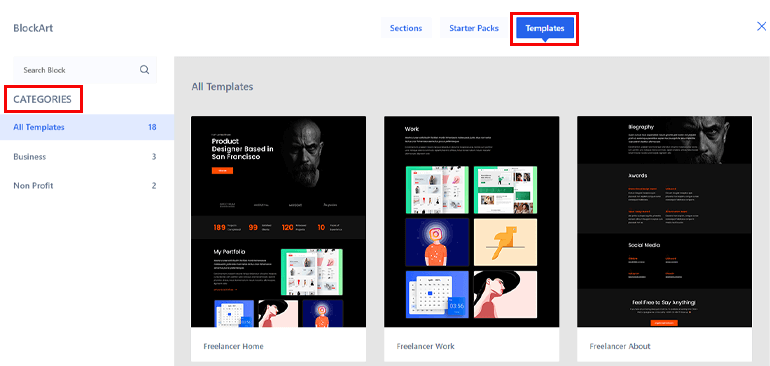
Quando você aperta o botão, ele leva você para a biblioteca BlockArt, onde você pode encontrar três categorias – Seções , Pacotes Iniciais e Modelos .
As opções de Seções possuem widgets como CTA, Banner, Contato, Contagem regressiva, Testemunho, Atendimento, Equipe, Preços, Galeria e muito mais.

Da mesma forma, existem dois Stater Packs diferentes – Business e Non-Profit.

Por fim, você encontrará as categorias Negócios e Sem fins lucrativos na seção Modelo .

Para adicionar esses blocos, tudo o que você precisa fazer é escolher o que deseja adicionar e clicar no botão Importar .
Quando estiver satisfeito com sua página inicial, clique no botão Publicar no canto superior direito.
Método 2 : Criar a página inicial usando um modelo inicial predefinido
Se você não quiser criar a primeira página do seu site do zero, você pode usar modelos pré-fabricados.
i) Importar Demonstrações do Zakra
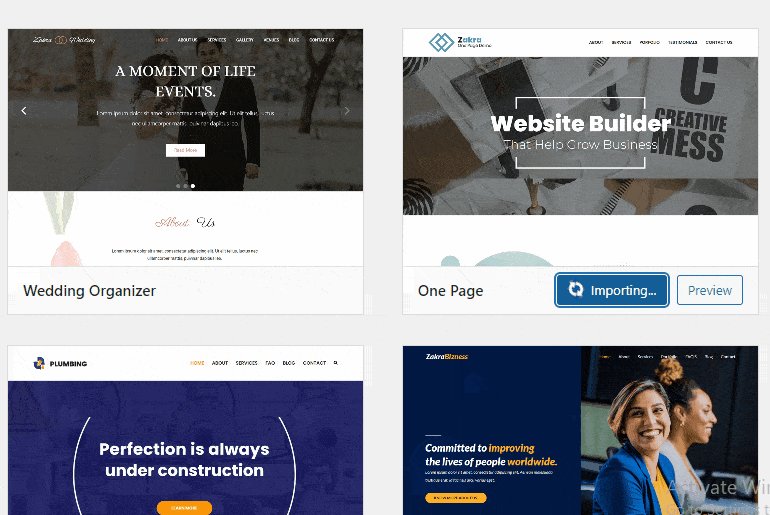
O Zakra oferece mais de 65 demos pré-criadas que você pode importar facilmente. Além disso, as demos foram criadas usando vários construtores de páginas, como Gutenberg , Elementor e muito mais.
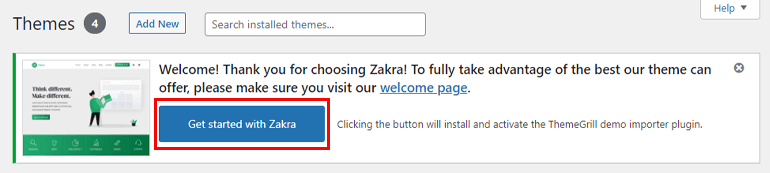
Após a instalação do tema, você pode ver o botão Get Started with Zakra no seu painel.

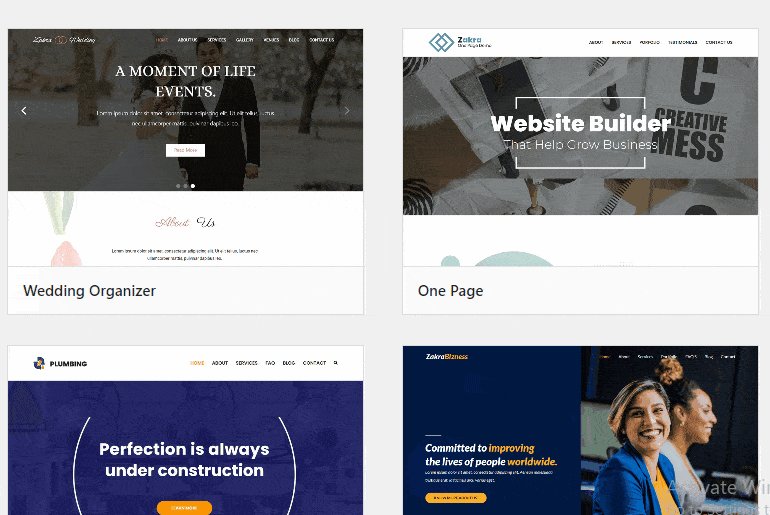
Selecionar esse botão instalará automaticamente o Importador de demonstração ThemeGrill. E então, leva você para a página de demonstração. No entanto, você não pode acessar todas as demonstrações. Para importar as demos premium, você precisa da versão pro do Zakra.
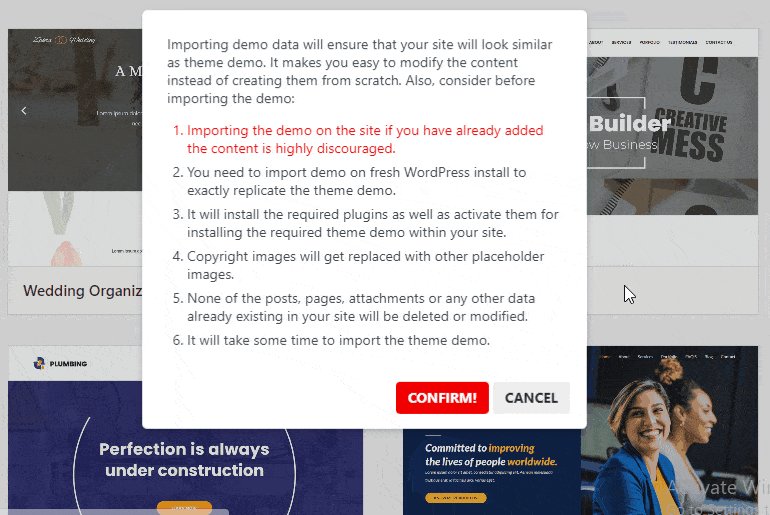
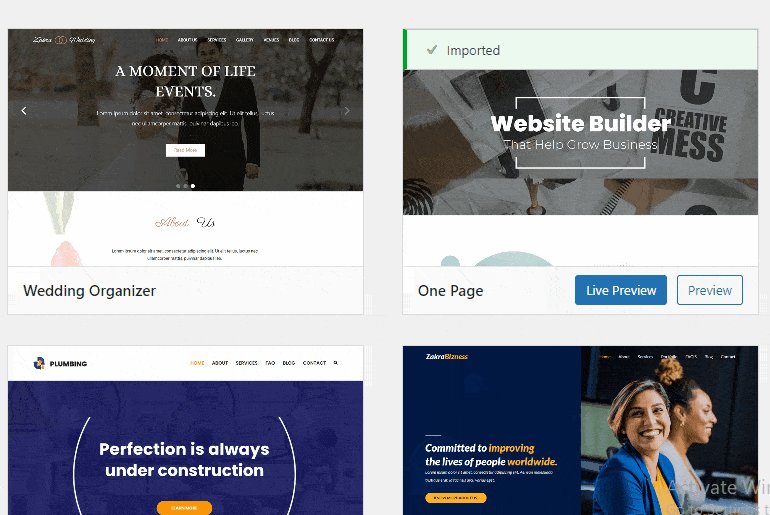
Depois de ativar a versão premium do Zakra, escolha a demo que corresponde ao nicho do seu tema e clique no botão Importar . Um pop-up aparecerá. Você precisa apertar o botão Confirmar .

E é isso, é assim que você pode importar uma demonstração do Zakra. Você pode personalizá-lo mais também.
ii) Usando o Construtor de Páginas (Elementor)
Outro método para criar uma página inicial do WordPress é usar um construtor de páginas. Como o nome indica, os construtores de páginas são usados para criar uma página em seu site. Com a propriedade de arrastar e soltar dos construtores de páginas, tudo o que você precisa fazer é arrastar um elemento e soltá-lo para criar páginas exclusivas.
Alguns dos construtores de páginas mais populares são o Elementor, o construtor Brizy, etc. Para este tutorial, usaremos o Elementor .

i) Instale o Construtor de Páginas Elementor
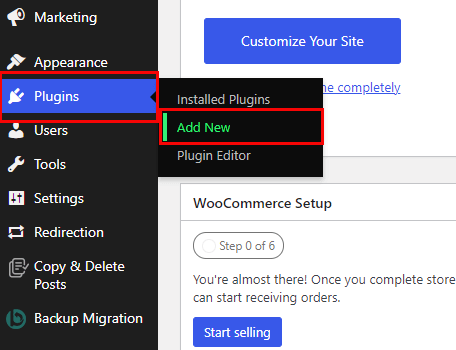
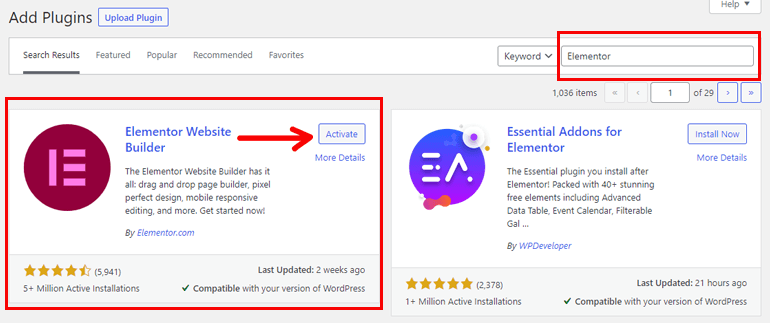
Antes de criar uma página inicial, é necessário instalar e ativar o Elementor. Vá para Plugins >> Adicionar novo na barra lateral do seu painel do WordPress.

Procure Elementor na barra de pesquisa. Em seguida, clique no botão Instalar e, finalmente, Ative o plugin.

ii) Crie um Frontpage usando o Elementor
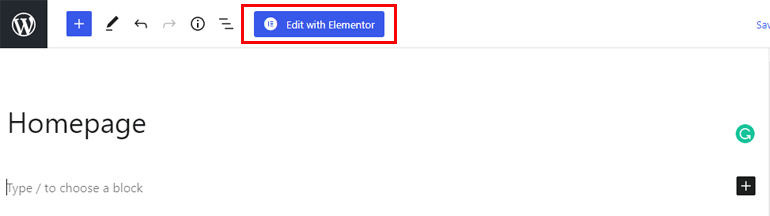
Agora, navegue até Páginas >> Adicionar novo . Na guia do editor de páginas, escreva o Título (Página inicial) da página.
Na parte superior, você pode ver um botão ' Editar com Elementor '. Quando você clica no botão, ele o leva ao editor de páginas Elementor.

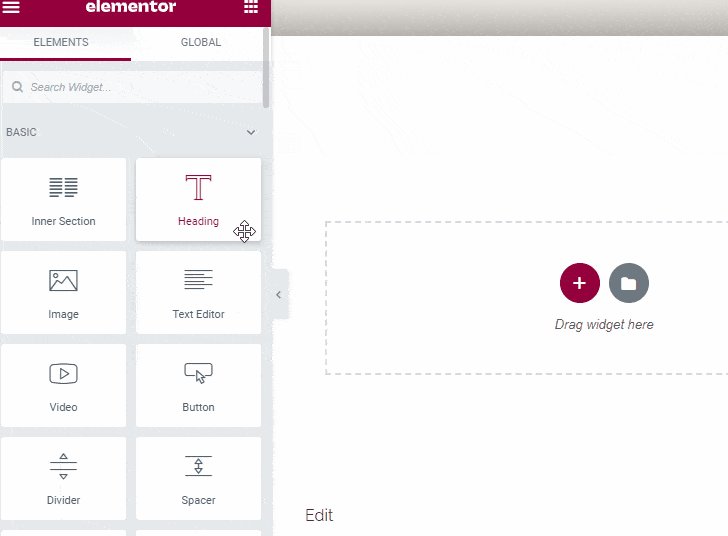
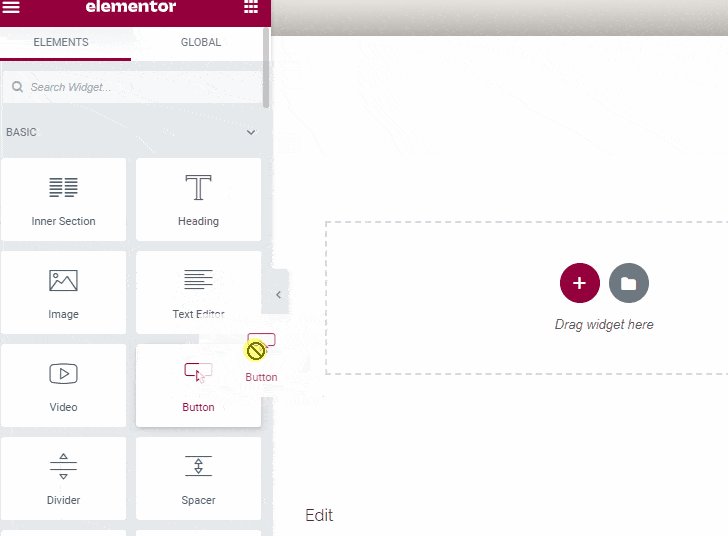
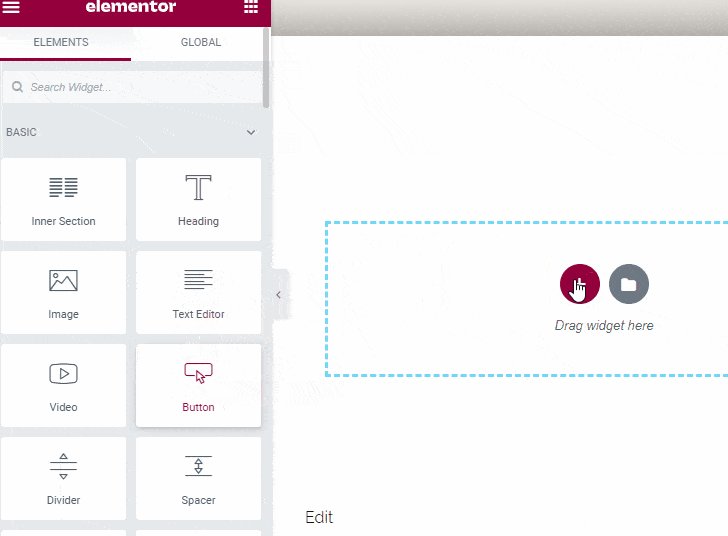
No lado esquerdo, você pode ver diferentes widgets, como Texto, Imagem, Botão, Vídeo, botão de mídia social e muito mais. Além disso, se você deseja criar uma página inicial para um site de comércio eletrônico, o Elementor também fornece widgets WooCommerce.
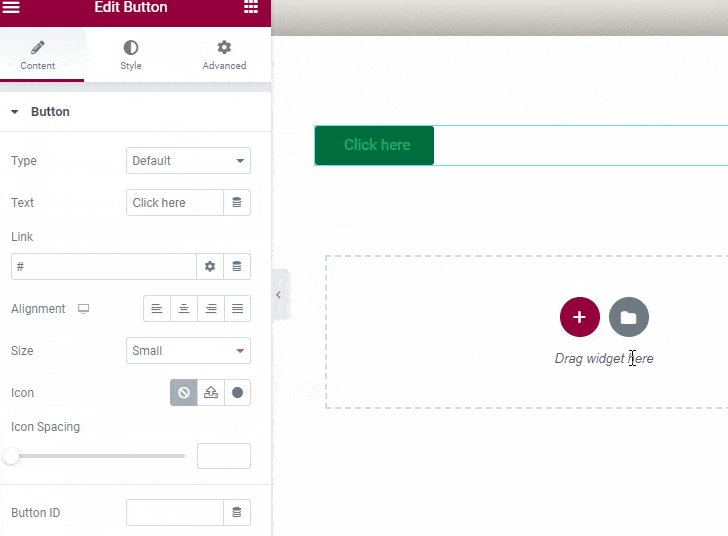
Para adicionar novos widgets, clique no ícone de adição (+) . Agora, arraste um widget de sua escolha e solte-o no lado direito.

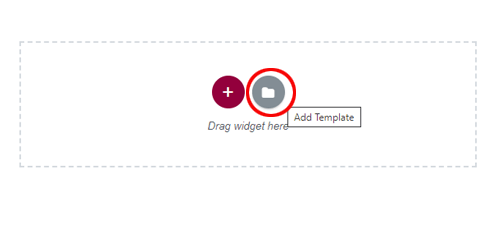
Você pode adicionar quantos widgets quiser. Além disso, o Elementor também permite importar modelos e blocos de página pré-fabricados. Para isso, clique no botão Adicionar modelo .

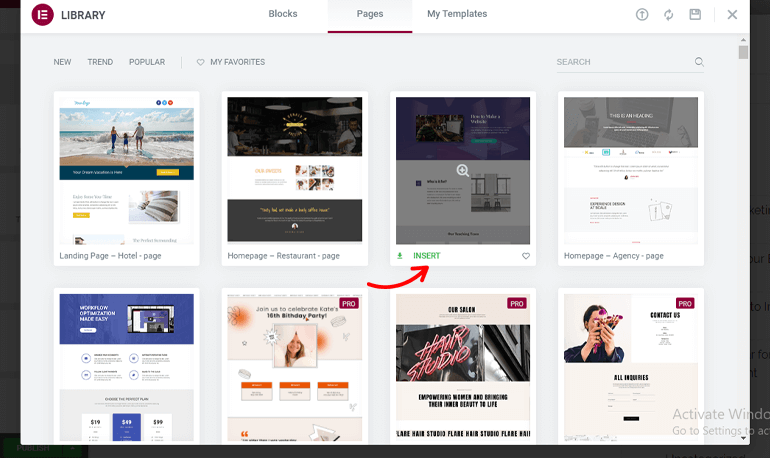
Um pop-up é exibido. Lá você pode encontrar uma infinidade de páginas e blocos embutidos. No entanto, nem todas as páginas são gratuitas para importação; portanto, para obter acesso aos modelos premium; você precisa atualizar para a versão Elementor Pro .
Agora, escolha um modelo de sua escolha, passe o mouse sobre ele e clique no botão Inserir .

Da mesma forma, você também pode adicionar blocos diferentes para tornar sua página inicial única. Se você estiver satisfeito com sua página inicial, clique no botão Publicar no canto inferior esquerdo.
Etapa 3 : definir a página inicial personalizada como a página inicial do seu site
De longe, você criou uma página inicial personalizada para o seu site WordPress. No entanto, você precisa selecionar sua página inicial recém-criada sobre a página inicial padrão.
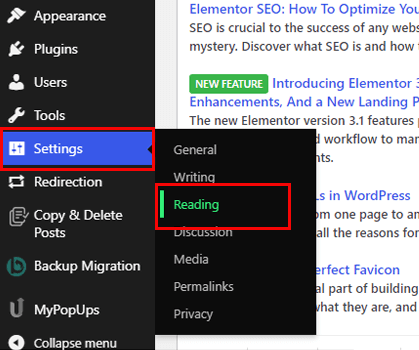
Para fazer isso, navegue até Configurações >> Leitura na barra lateral.

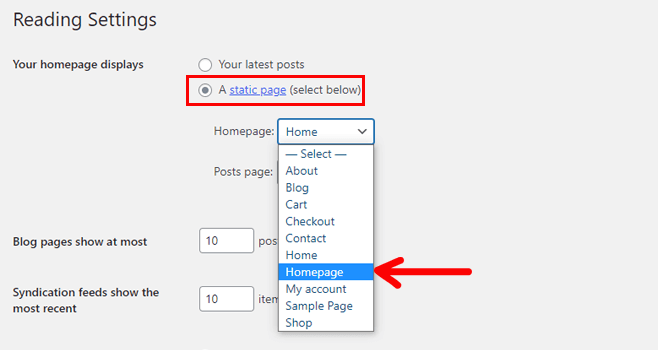
Agora, na opção Sua página inicial exibe , ative o botão Uma página estática . Depois disso, na opção suspensa, selecione a página ( Homepage ) como sua nova página inicial.

Por fim, clique no botão Salvar alterações no canto inferior esquerdo.
Se você vir a visualização ao vivo do seu site, poderá notar que sua página inicial foi substituída.
Embrulhando-o!
E isso é tudo sobre como criar uma página inicial personalizada no WordPress. A página inicial é como um espelho que reflete o nicho de todo o seu site. Portanto, certifique-se de criar uma bela página inicial. Você pode criá-lo do zero ou escolher um modelo inicial.
Além disso, escolher um tema que facilite a criação de uma página inicial também é importante. E é aí que Zakra entra em cena. Zakra é um tema responsivo, pronto para tradução, pronto para AMP e amigável para SEO.
Finalmente, é um envoltório. Esperamos que você tenha gostado de ler este artigo. E, se você fez, reserve um momento e compartilhe em suas redes sociais. Você também pode nos seguir no Twitter e no Facebook para mais atualizações futuras.
