¿Cómo crear una página de inicio personalizada en WordPress? (Guía para principiantes 2022)
Publicado: 2022-02-03¿Quieres crear un diseño de página de inicio personalizado de WordPress? Pero, ¿no sabes cómo? Entonces, este es el artículo que necesitas.
La página de inicio de un sitio web es donde se muestra toda la información básica sobre el sitio. Por ejemplo, la página de inicio de nuestro sitio representa claramente nuestro negocio. Crear una página de inicio hermosa y detallada es importante para atraer clientes potenciales.
A continuación, mencionamos diferentes métodos para crear una página de inicio. Puedes elegir cualquiera de ellos.
Entonces empecemos.
¿Qué es una página de inicio personalizada y por qué crear una?
Cuando los usuarios visitan su sitio web, la primera página que ven es la página de inicio de su sitio. Después de crear un sitio web de WordPress, sus publicaciones de blog recientes se muestran en su página de inicio de forma predeterminada.
Sin embargo, esto podría no ser estéticamente agradable ni beneficioso para el sitio de su empresa. La página principal de su sitio web debe representar el nicho de su sitio web.
Básicamente, los usuarios deben saber de qué se trata su sitio web simplemente escaneando su página de inicio. La primera página puede incluir una introducción sobre su empresa y el tipo de servicio que brinda. Esto también es importante para la generación de leads y para aumentar las tasas de conversión.
Dicho esto, profundicemos en el tutorial sobre cómo crear una página de inicio personalizada en WordPress.
Pasos para crear una página de inicio personalizada en WordPress
Paso 1 : elija un tema de WordPress adecuado
Este paso puede hacer o deshacer su página de inicio, ya que es uno de los pasos cruciales. Las sencillas opciones de personalización proporcionadas por el tema de WordPress pueden hacer que su trabajo sea diez veces más fácil. Por lo tanto, elija un tema sabiamente.
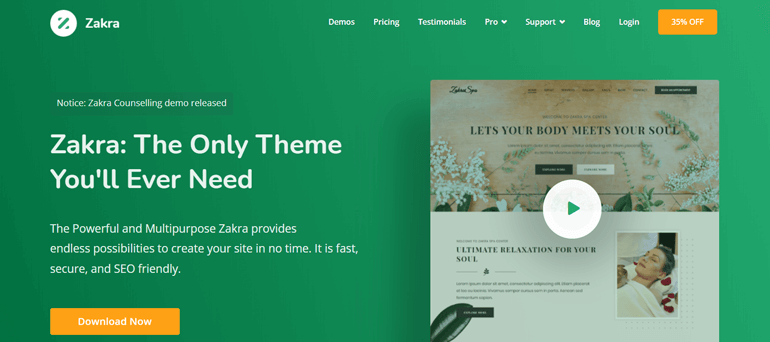
Recomendamos encarecidamente utilizar el tema Zakra. Es un tema multipropósito, lo que significa que puede usarlo para crear cualquier tipo de sitio web de WordPress de nicho, como un sitio de negocios, un sitio basado en una revista, una tienda en línea y mucho más.

i) Instalar y activar Zakra
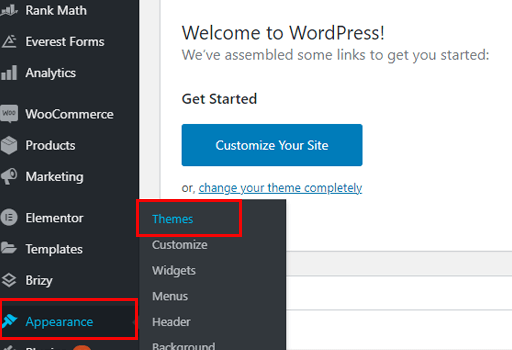
Zakra es un tema gratuito de WordPress, por lo tanto, puede instalarlo directamente desde su tablero. Simplemente, vaya a Apariencia >> Temas .

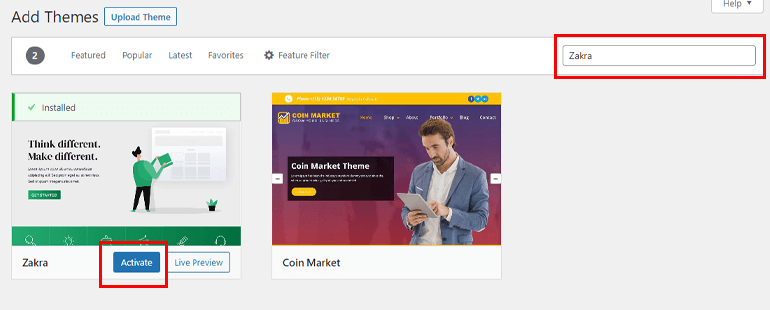
Luego, haga clic en la opción Agregar nuevo en la parte superior. Busca Zakra en la barra de búsqueda. A continuación, presione el botón Instalar y finalmente Actívelo .

Paso 2 : cree una nueva página personalizada para la página principal de su sitio
Hay dos formas de crear una página de inicio personalizada de WordPress. Una forma es crearlo desde cero y la otra es usar una plantilla de inicio. Sí, lo has adivinado bien, mencionaremos ambos métodos.
Método 1 : Cree una página de inicio personalizada desde cero usando Gutenberg
El primer método para crear una página de inicio personalizada de WordPress es usar Gutenberg. Gutenberg es un editor basado en bloques que WordPress presentó en 2018. Le permite seleccionar un bloque y agregar diferentes elementos a la página principal de WordPress.

i) Agregar una nueva página
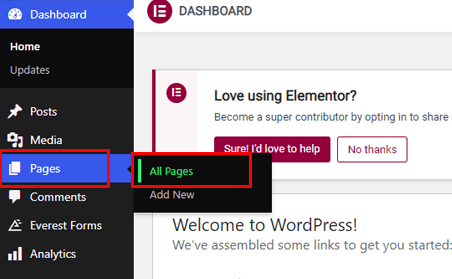
Una vez que haya instalado y activado el tema de Zakra, vaya a Páginas >> Agregar nuevo desde su panel de control de WordPress. Esto te lleva a la pestaña del editor de páginas.

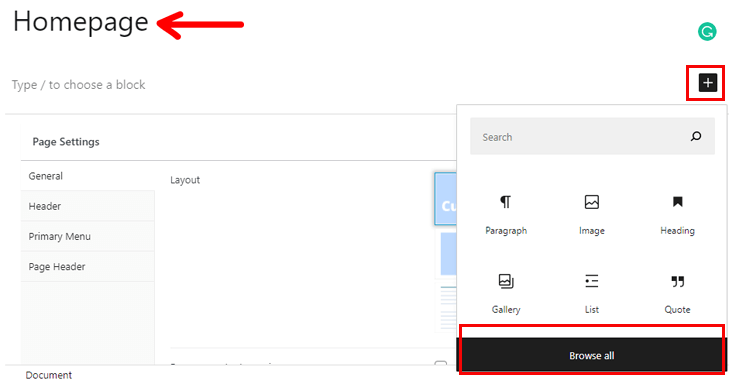
A continuación, agregue el título de la página. Para hacerlo más fácil, puede agregar Página de inicio como título.
Ahora, seleccione Bloques para agregar más elementos a su página. Simplemente haga clic en el ícono Más (+) .
Hay un montón de bloques entre los que puede elegir, como Galería, Columna, Cita, Texto y medios, Video y mucho más. Puede hacer clic en el botón Examinar todo para ver todas las opciones disponibles.

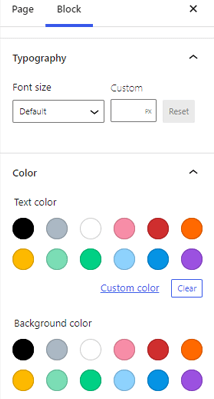
Además, puedes personalizar los bloques que agregas. Si selecciona un bloque, las diferentes opciones de personalización están disponibles en la barra lateral derecha. Permite cambiar las fuentes, el color de fondo, los tamaños y dimensiones de las imágenes, y más.

Junto con eso, también puede agregar CSS avanzado para mejorar su página principal.
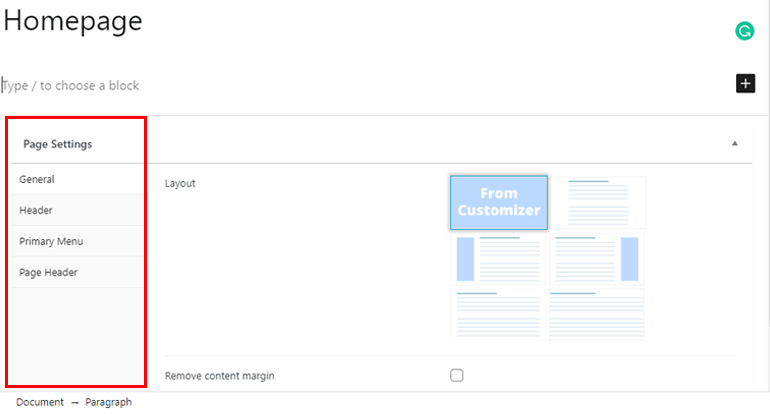
Ahora, si ha instalado el tema de Zakra, obtiene algunas funciones adicionales para sus páginas. Tales como diferentes diseños de página . Puede seleccionar un diseño de página global o establecer un diseño de página específico para una página específica.
Aparte de eso, puede agregar un encabezado de página , barras laterales , cargar el logotipo de su sitio, cambiar el color y el estilo del menú principal . Y eso también, directamente desde la pestaña del editor de páginas.

ii) Agregue funciones adicionales a su página
Gutenberg es autosuficiente por sí mismo. Sin embargo, puede agregar bloques adicionales a su sitio web de WordPress con la ayuda de los complementos de Gutenberg Block.
Básicamente, estos complementos le permiten agregar bloques que no están disponibles a través de Gutenberg. Hay muchos complementos de Gutenberg Block en el mercado. BlockArt es el que vamos a usar en este tutorial.
Además, la buena noticia es que viene integrado con el tema Zakra. No es necesario instalarlo por separado.
Bloques de Gutenberg de BlockArt

BlockArt es un complemento de Gutenberg fácil de usar y para principiantes. A continuación se muestran algunos de los bloques más útiles que ofrece este complemento.
- Sección : Cree diferentes diseños agregando diferentes filas y columnas dentro de una fila.
- Encabezado : use varios marcados de H1 a H6 para crear títulos.
- Párrafo : cambie la tipografía y el estilo del párrafo.
- Botón : agregue URL importantes a los botones para redirigir a sus usuarios.
- Imagen : Comunidad visaully con los usuarios mediante la adición de imágenes.
- Espaciado : haga que su página sea estéticamente agradable agregando espacios en blanco.
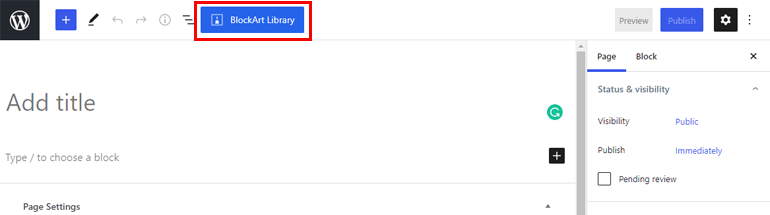
Para editar su publicación/página usando BlockArt, simplemente haga clic en la opción Editar disponible debajo de la página/publicación. En la página del editor, encontrará el botón Biblioteca BlockArt en la parte superior.


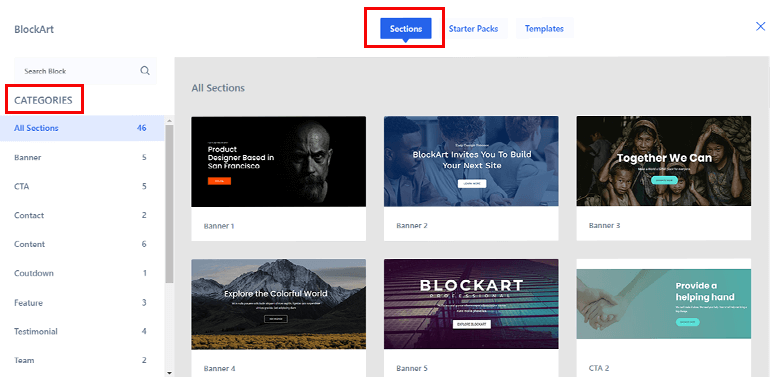
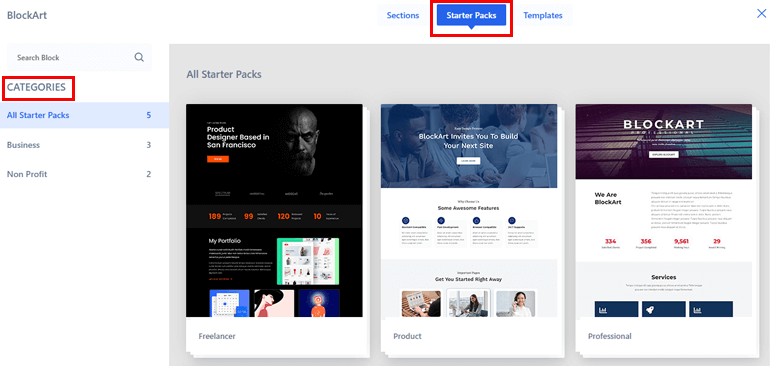
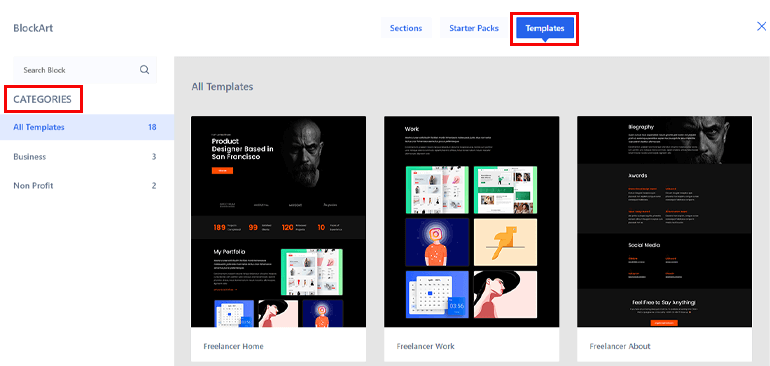
Cuando presiona el botón, lo lleva a la biblioteca BloackArt, donde puede encontrar tres categorías: Secciones , Paquetes de inicio y Plantillas .
Las opciones de Secciones tienen widgets como CTA, Banner, Contacto, Cuenta regresiva, Testimonio, Servicio, Equipo, Precios, Galería y mucho más.

Del mismo modo, hay dos paquetes estatales diferentes: empresas y organizaciones sin fines de lucro.

Por último, encontrará las categorías Comercial y Sin fines de lucro en la sección Plantilla .

Para agregar estos bloques, todo lo que necesita hacer es elegir el que desea agregar y presionar el botón Importar .
Una vez que esté satisfecho con su página de inicio, presione el botón Publicar en la parte superior derecha.
Método 2 : crear una página principal con una plantilla de inicio prediseñada
Si no desea crear la página principal de su sitio desde cero, puede usar plantillas prefabricadas.
i) Importar demostraciones de Zakra
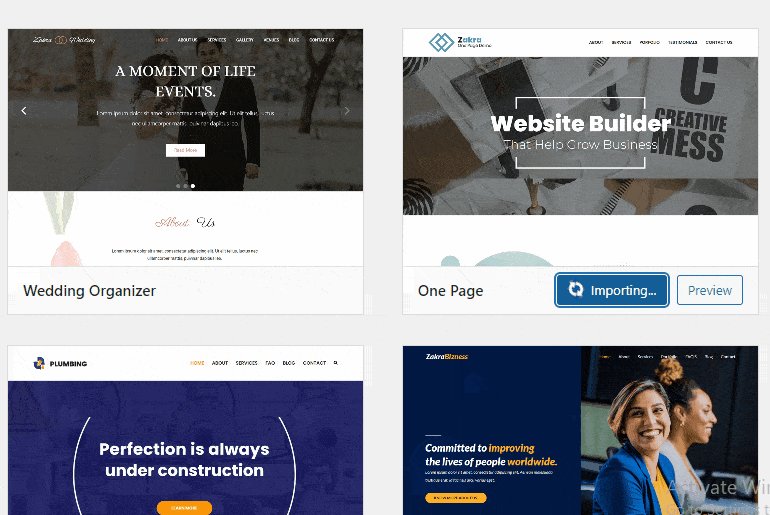
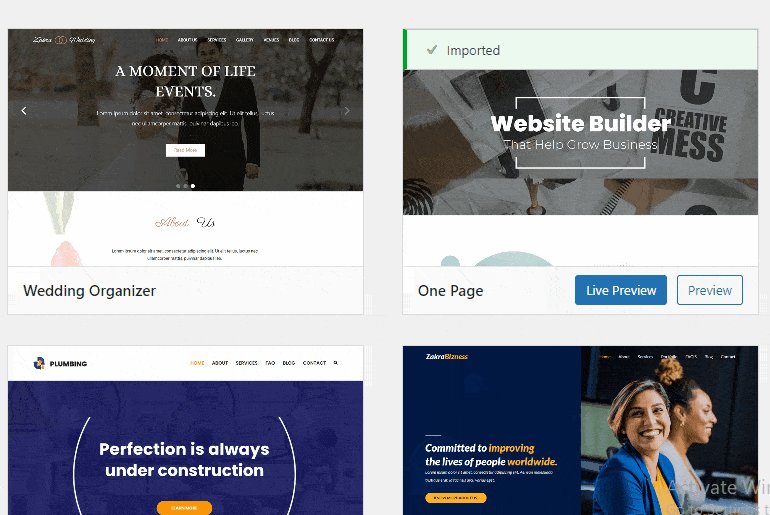
Zakra ofrece más de 65 demostraciones prediseñadas que puedes importar fácilmente. Además, se han creado demostraciones utilizando varios creadores de páginas como Gutenberg , Elementor y más.
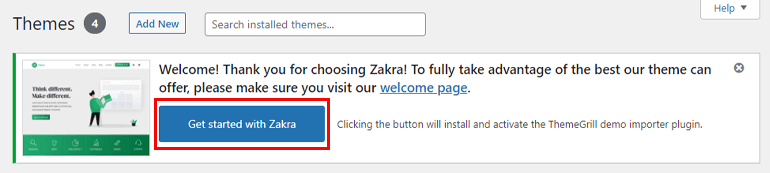
Después de la instalación del tema, puede ver el botón Comenzar con Zakra en su tablero.

Al seleccionar ese botón, se instalará automáticamente ThemeGrill Demo Importer. Y luego, te lleva a la página de la demostración. Sin embargo, no puede acceder a todas las demostraciones. Para importar las demostraciones premium, necesita la versión pro de Zakra.
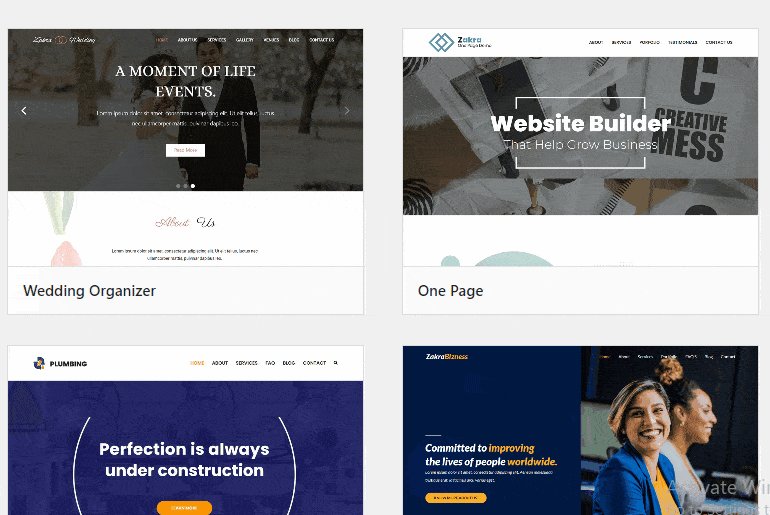
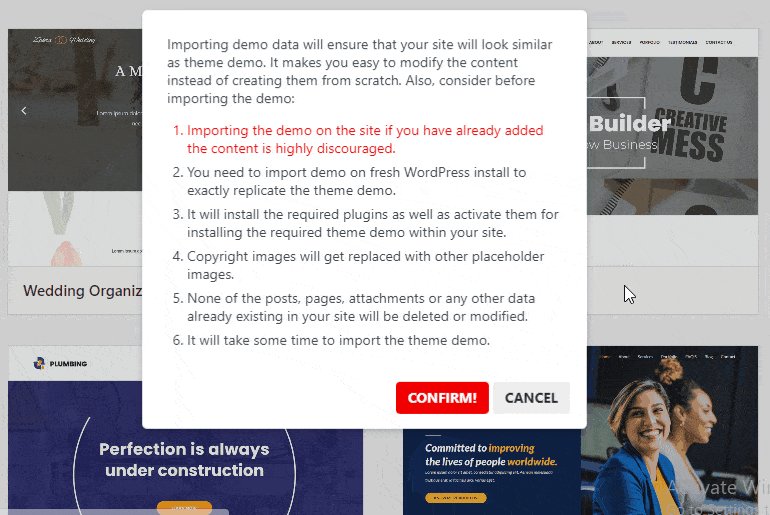
Una vez que haya activado la versión premium de Zakra, elija la demostración que coincida con el nicho de su tema y haga clic en el botón Importar . Aparecerá una ventana emergente. Debes presionar el botón Confirmar .

Y eso es todo, así es como puedes importar una demostración de Zakra. También puede personalizarlo aún más.
ii) Uso del Creador de páginas (Elementor)
Otro método para crear una página principal de WordPress es usar un creador de páginas. Como su nombre lo indica, los creadores de páginas se utilizan para crear una página en su sitio web. Con la propiedad de arrastrar y soltar de los creadores de páginas, todo lo que necesita hacer es arrastrar un elemento y soltarlo para crear páginas únicas.
Algunos de los creadores de páginas más populares son Elementor, Brizy builder, etc. Para este tutorial, usaremos Elemntor .

i) Instalar Elementor Page Builder
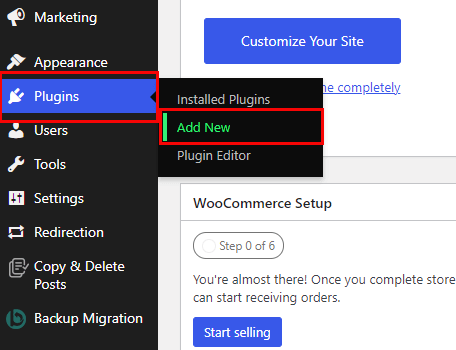
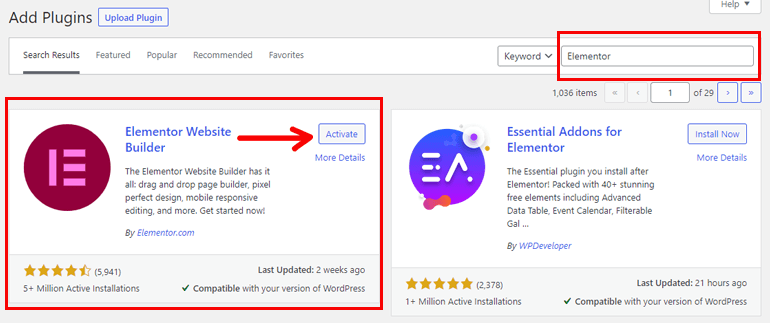
Antes de crear una página de inicio, es necesario instalar y activar Elementor. Vaya a Complementos >> Agregar nuevo desde la barra lateral de su tablero de WordPress.

Busque Elementor en la barra de búsqueda. Luego, haz clic en el botón Instalar y finalmente Activa el complemento.

ii) Crear una página principal usando Elementor
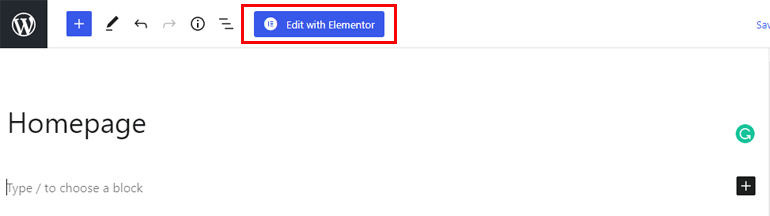
Ahora, navegue a Páginas >> Agregar nuevo . En la pestaña del editor de páginas, escriba el Título (Página de inicio) de la página.
En la parte superior, puede ver un botón ' Editar con Elementor '. Cuando haces clic en el botón, te lleva al editor de páginas de Elementor.

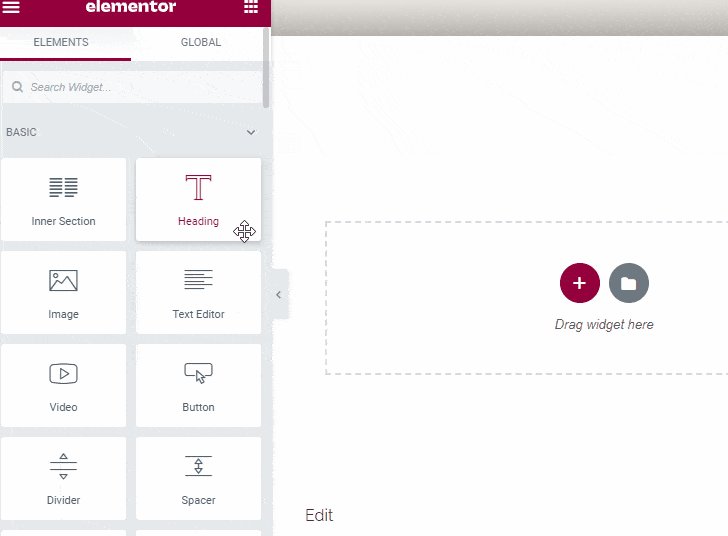
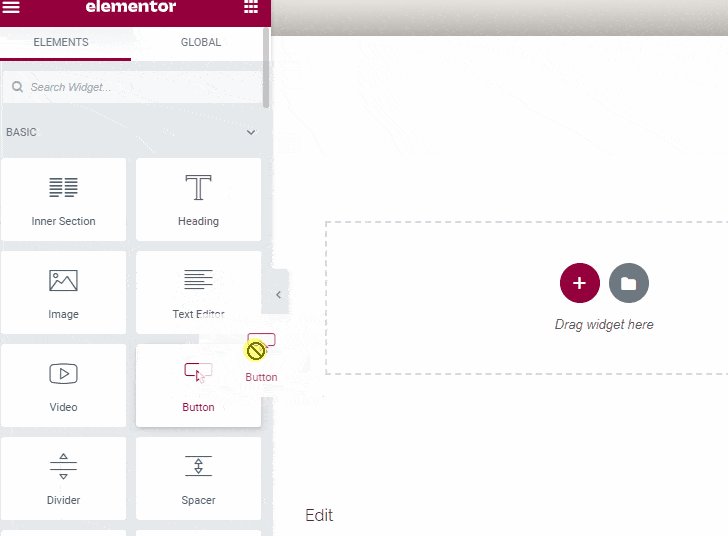
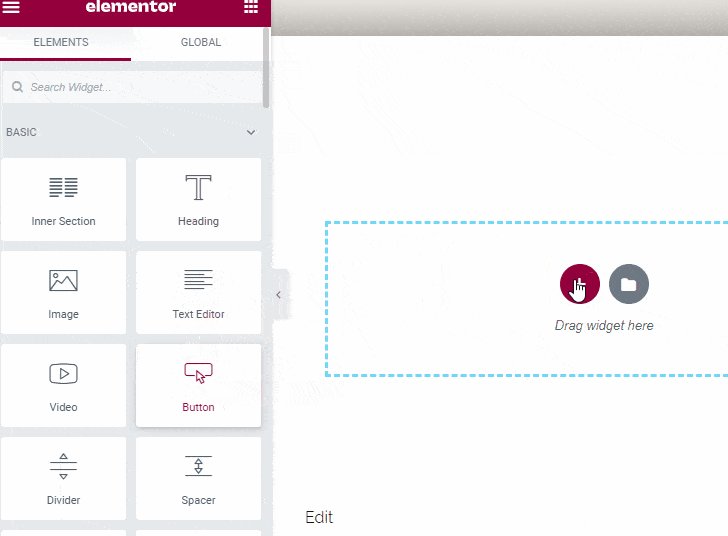
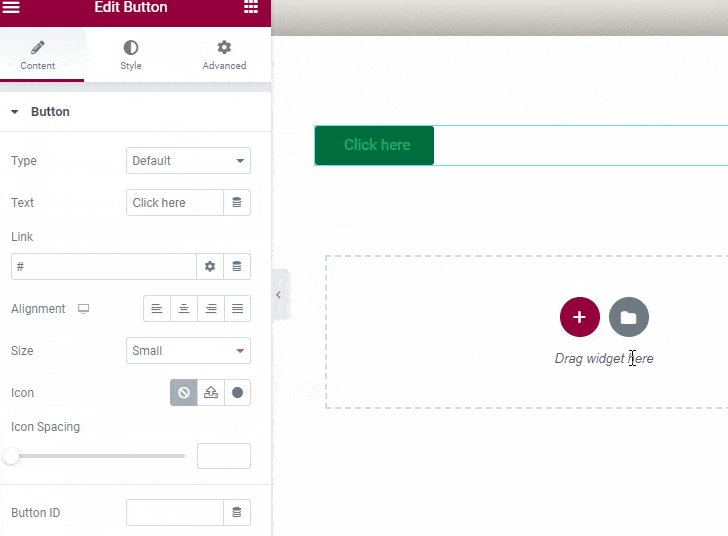
En el lado izquierdo, puede ver diferentes widgets, como texto, imagen, botón, video, botón de redes sociales y mucho más. Además, si desea crear una página de inicio para un sitio de comercio electrónico, Elementor también proporciona widgets de WooCommerce.
Para agregar nuevos widgets, haga clic en el ícono Más (+) . Ahora, arrastre un widget de su elección y suéltelo en el lado derecho.

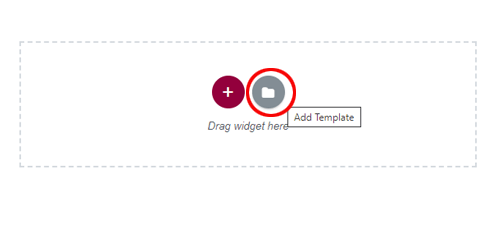
Puede agregar tantos widgets como desee. Aparte de eso, Elementor también le permite importar plantillas y bloques de página prefabricados. Para ello, haga clic en el botón Agregar plantilla .

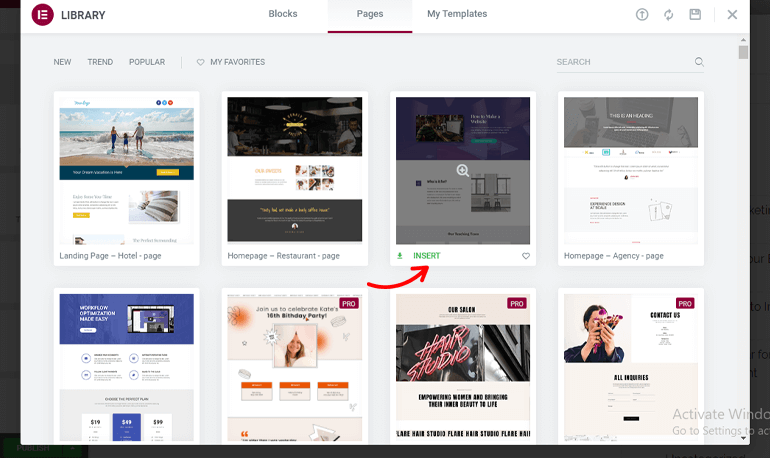
Aparece una ventana emergente. Allí puede encontrar una gran cantidad de páginas y bloques integrados. Sin embargo, no todas las páginas son gratuitas para importar; por lo tanto, para obtener acceso a las plantillas premium; necesita actualizar a la versión Elementor Pro .
Ahora, elija una plantilla de su elección, coloque el cursor sobre ella y haga clic en el botón Insertar .

Del mismo modo, también puede agregar diferentes Bloques para que su página de inicio sea única de las demás. Si está satisfecho con su página de inicio, simplemente haga clic en el botón Publicar en la parte inferior izquierda.
Paso 3 : Configure la página de inicio personalizada como la página principal de su sitio
De lejos, ha creado una página de inicio personalizada para su sitio web de WordPress. Sin embargo, debe seleccionar su página de inicio recién creada sobre la página de inicio predeterminada.
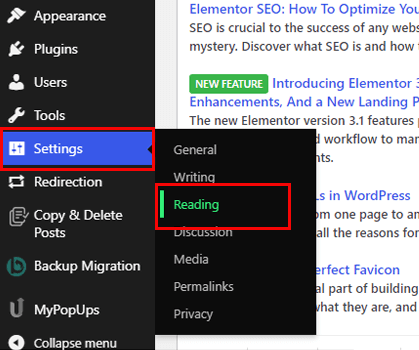
Para hacer eso, navegue a Configuración >> Lectura desde la barra lateral.

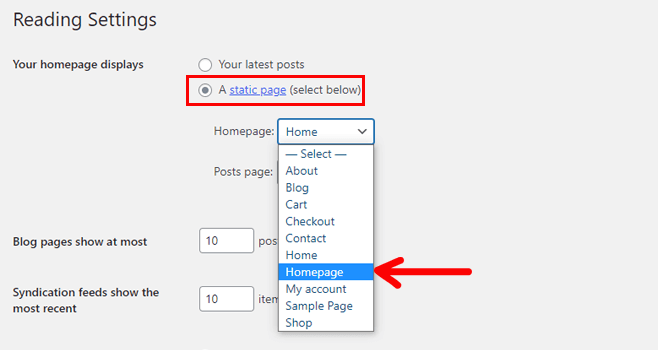
Ahora, en la opción de visualización de su página de inicio , habilite el botón Una página estática . A partir de entonces, desde la opción desplegable, seleccione la página ( Página de inicio) como su nueva página principal.

Finalmente, haga clic en el botón Guardar cambios en la parte inferior izquierda.
Si ve la vista previa en vivo de su sitio web, puede notar que su página de inicio ha sido reemplazada.
¡Envolviendolo!
Y eso es todo sobre cómo crear una página de inicio personalizada en WordPress. La página de inicio es como un espejo que refleja el nicho de todo tu sitio web. Por lo tanto, asegúrese de crear una hermosa portada. Puede crearlo desde cero o elegir una plantilla de inicio.
Aparte de eso, también es importante elegir un tema que facilite la creación de una página de inicio. Y ahí es donde entra en juego Zakra. Zakra es un tema receptivo, listo para traducción, listo para AMP y compatible con SEO.
Finalmente, es una envoltura. Esperamos que haya disfrutado leyendo este artículo. Y, si lo hiciste, tómate un momento y compártelo en tus redes sociales. También puede seguirnos en Twitter y Facebook para obtener más actualizaciones futuras.
