Comment créer une page d'accueil personnalisée dans WordPress ? (Guide du débutant 2022)
Publié: 2022-02-03Vous voulez créer une conception de page d'accueil personnalisée WordPress? Mais vous ne savez pas comment faire ? Alors, c'est l'article qu'il vous faut.
La page d'accueil d'un site Web est l'endroit où toutes les informations de base sur le site sont affichées. Par exemple, la page d'accueil de notre site représente clairement notre entreprise. Créer une belle page d'accueil détaillée est important pour attirer des clients potentiels.
Ci-dessous, nous avons mentionné différentes méthodes pour créer une page d'accueil. Vous pouvez choisir l'un d'entre eux.
Alors, commençons.
Qu'est-ce qu'une page d'accueil personnalisée et pourquoi en créer une ?
Lorsque les utilisateurs visitent votre site Web, la toute première page qu'ils voient est la page d'accueil de votre site. Après avoir créé un site Web WordPress, vos articles de blog récents sont affichés sur votre page d'accueil par défaut.
Cependant, cela pourrait ne pas être esthétique ni bénéfique pour le site de votre entreprise. La première page de votre site Web doit représenter la niche de votre site Web.
Fondamentalement, les utilisateurs doivent savoir de quoi parle votre site Web en scannant simplement votre page d'accueil. La première page peut inclure une introduction sur votre entreprise et le type de service que vous fournissez. Ceci est également important pour la génération de leads et pour augmenter les taux de conversion.
Cela dit, plongeons dans le didacticiel sur la création d'une page d'accueil personnalisée dans WordPress.
Étapes pour créer une page d'accueil personnalisée dans WordPress
Étape 1 : Choisissez un thème WordPress adapté
Cette étape peut faire ou défaire votre page d'accueil car c'est l'une des étapes cruciales. Les options de personnalisation faciles fournies par le thème WordPress peuvent rendre votre travail dix fois plus facile. Par conséquent, choisissez judicieusement un thème.
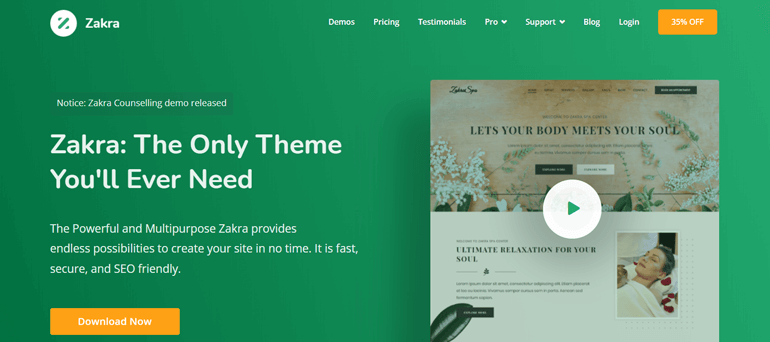
Nous vous recommandons fortement d'utiliser le thème Zakra. Il s'agit d'un thème polyvalent, ce qui signifie que vous pouvez l'utiliser pour créer tout type de sites Web WordPress de niche, tels qu'un site d'entreprise, un site basé sur un magazine, une boutique en ligne et bien plus encore.

i) Installer et activer Zakra
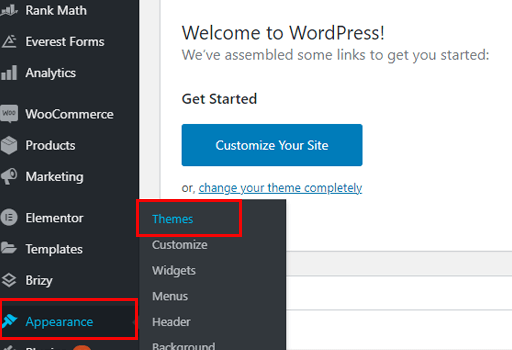
Zakra est un thème WordPress gratuit donc, vous pouvez l'installer directement depuis votre tableau de bord. Allez simplement dans Apparence >> Thèmes .

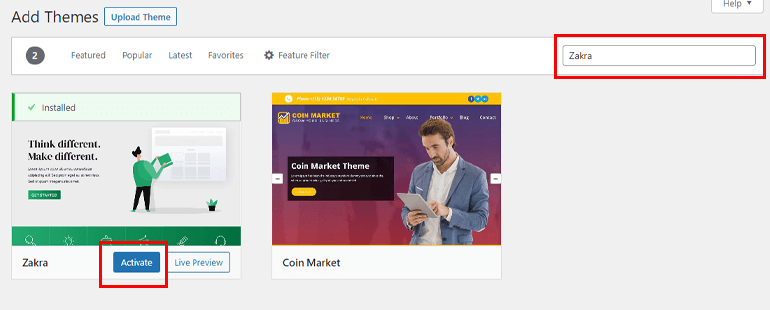
Ensuite, cliquez sur l'option Ajouter nouveau en haut. Recherchez Zakra dans la barre de recherche. Ensuite, appuyez sur le bouton Installer et enfin activez -le.

Étape 2 : Créer une nouvelle page personnalisée pour la page d'accueil de votre site
Il existe deux façons de créer une page d'accueil personnalisée WordPress. L'une consiste à le créer à partir de rien et l'autre à utiliser un modèle de démarrage. Oui, vous l'avez bien deviné, nous mentionnerons les deux méthodes.
Méthode 1 : Créer une page d'accueil personnalisée à partir de zéro en utilisant Gutenberg
La première méthode pour créer une page d'accueil personnalisée WordPress utilise Gutenberg. Gutenberg est un éditeur basé sur des blocs introduit par WordPress en 2018. Il vous permet de sélectionner un bloc et d'ajouter différents éléments à la page d'accueil de WordPress.

i) Ajouter une nouvelle page
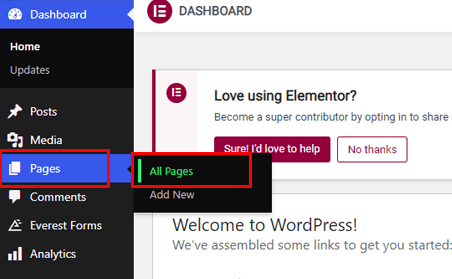
Après avoir installé et activé le thème Zakra, accédez à Pages >> Ajouter un nouveau depuis votre tableau de bord WordPress. Cela vous amène à l'onglet de l'éditeur de page.

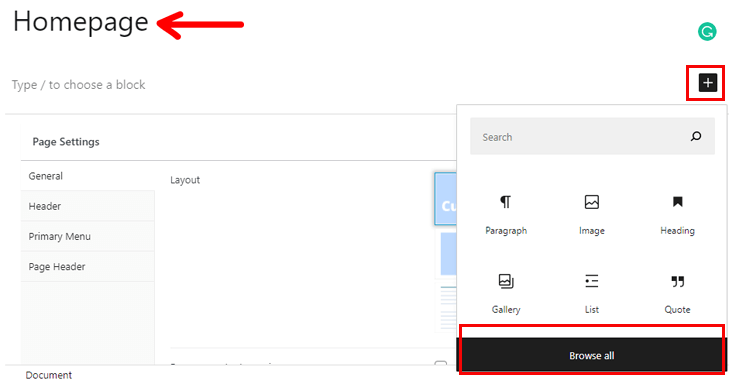
Ensuite, ajoutez le titre de la page. Pour vous faciliter la tâche, vous pouvez ajouter la page d' accueil comme titre.
Maintenant, sélectionnez Blocs pour ajouter plus d'éléments à votre page. Cliquez simplement sur l'icône Plus (+) .
Vous pouvez choisir parmi de nombreux blocs, tels que Galerie, Colonne, Citation, Texte et média, Vidéo, et bien plus encore. Vous pouvez cliquer sur le bouton Parcourir tout pour voir toutes les options disponibles.

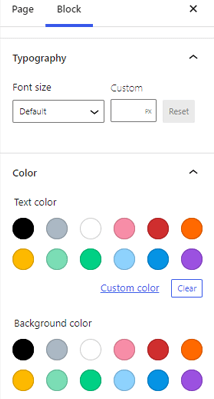
De plus, vous pouvez personnaliser les blocs que vous ajoutez. Si vous sélectionnez un bloc, différentes options de personnalisation sont disponibles dans la barre latérale droite. Il permet de modifier les polices, la couleur d'arrière-plan, la taille et les dimensions des images, etc.

Parallèlement à cela, vous pouvez également ajouter du CSS avancé pour améliorer votre page d'accueil.
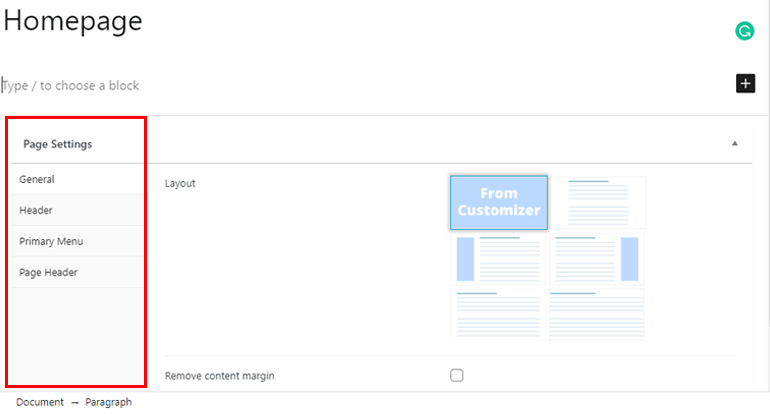
Maintenant, si vous avez installé le thème Zakra, vous obtenez des fonctionnalités supplémentaires pour vos pages. Tels que différentes mises en page . Vous pouvez sélectionner une mise en page globale ou définir une mise en page spécifique pour une page spécifique.
En dehors de cela, vous pouvez ajouter un en- tête de page , des barres latérales , télécharger le logo de votre site, modifier la couleur et le style du menu principal . Et cela aussi, directement depuis l'onglet de l'éditeur de page.

ii) Ajouter des fonctionnalités supplémentaires à votre page
Gutenberg se suffit à lui-même. Cependant, vous pouvez ajouter des blocs supplémentaires à votre site Web WordPress à l'aide des plugins Gutenberg Block.
Fondamentalement, ces plugins vous permettent d'ajouter des blocs qui ne sont pas disponibles via Gutenberg. Il existe de nombreux plugins Gutenberg Block sur le marché. BlockArt est celui que nous allons utiliser dans ce tutoriel.
De plus, la bonne nouvelle est qu'il est intégré au thème Zakra. Vous n'avez pas besoin de l'installer séparément.
« Blocs Gutenberg » par BlockArt

BlockArt est un plugin Gutenberg facile à utiliser et adapté aux débutants. Vous trouverez ci-dessous certains des blocs les plus utiles que ce plugin a à offrir.
- Section : créez différentes mises en page en ajoutant différentes lignes et colonnes à l'intérieur d'une ligne.
- Titre : Utilisez divers balisages de H1 à H6 pour créer des titres.
- Paragraphe : Changez la typographie et le style du paragraphe.
- Button : Ajoutez des URL importantes aux boutons pour rediriger vos utilisateurs.
- Image : Communauté visuellement avec les utilisateurs en ajoutant des images.
- Espacement : Rendez votre page esthétiquement agréable en ajoutant des espaces blancs.
Pour modifier votre publication/page à l'aide de BlockArt, cliquez simplement sur l'option Modifier disponible sous la page/publication. Sur la page de l'éditeur, vous trouverez le bouton BlockArt Library en haut.


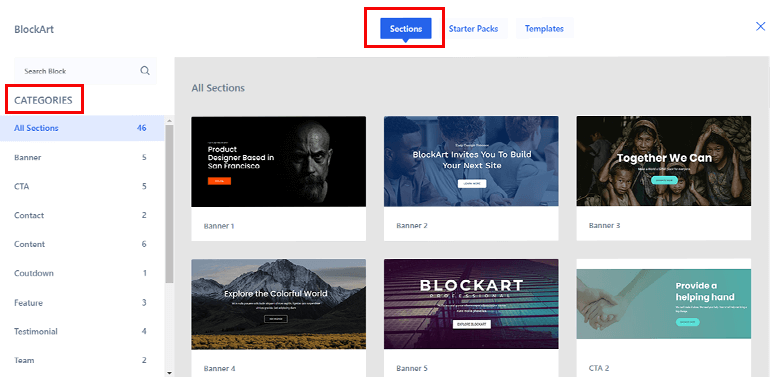
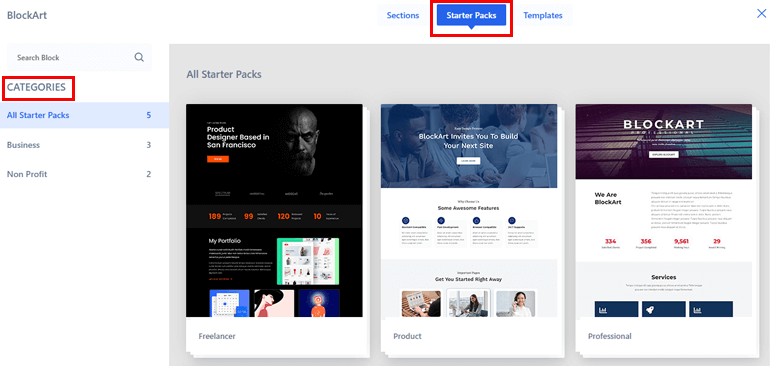
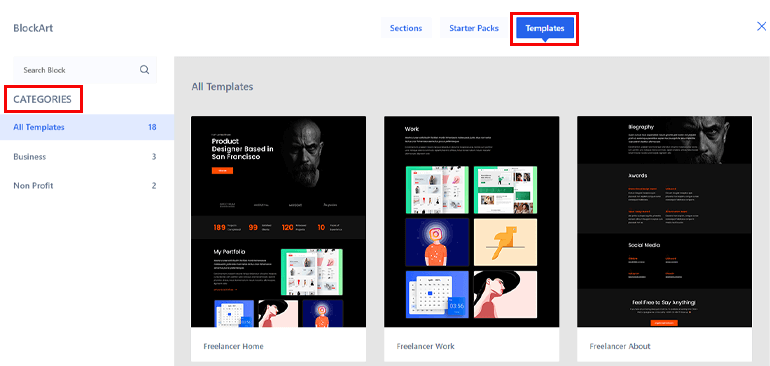
Lorsque vous appuyez sur le bouton, cela vous amène à la bibliothèque BloackArt, où vous pouvez trouver trois catégories - Sections , Starter Packs et Templates .
Les options des sections ont des widgets tels que CTA, bannière, contact, compte à rebours, témoignage, service, équipe, tarification, galerie et bien plus encore.

De même, il existe deux packs Stater différents - Business et Non-Profit.

Enfin, vous trouverez les catégories Business et Non-Profit dans la section Template .

Pour ajouter ces blocs, il vous suffit de choisir celui que vous souhaitez ajouter et d'appuyer sur le bouton Importer .
Une fois que vous êtes satisfait de votre page d'accueil, cliquez sur le bouton Publier en haut à droite.
Méthode 2 : créer une page d'accueil à l'aide d'un modèle de démarrage prédéfini
Si vous ne souhaitez pas créer la page d'accueil de votre site à partir de zéro, vous pouvez utiliser des modèles prédéfinis.
i) Importer des démos Zakra
Zakra propose plus de 65 démos prédéfinies que vous pouvez facilement importer. De plus, des démos ont été créées à l'aide de divers constructeurs de pages tels que Gutenberg , Elementor , etc.
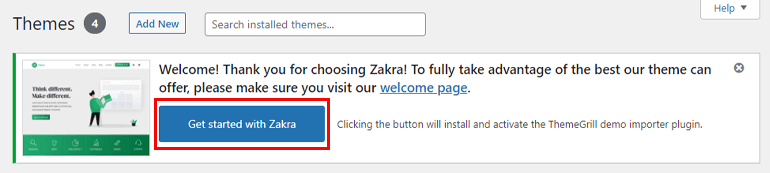
Après l'installation du thème, vous pouvez voir le bouton Démarrer avec Zakra sur votre tableau de bord.

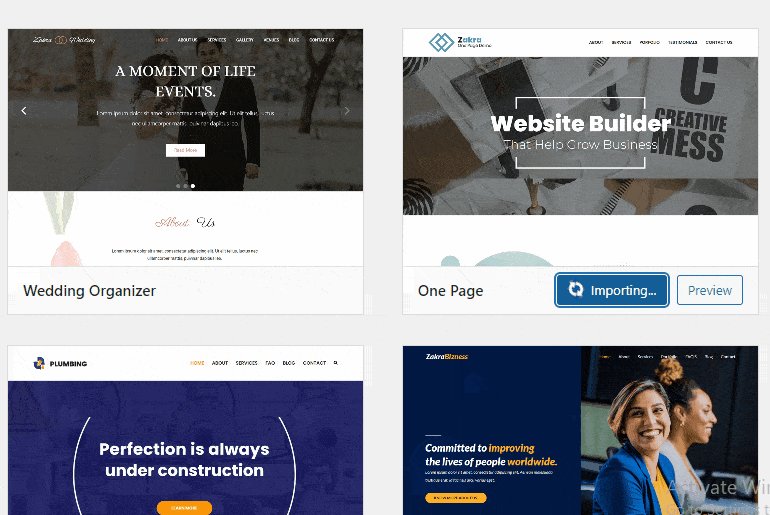
La sélection de ce bouton installera automatiquement l'importateur de démonstration de ThemeGrill. Et puis, cela vous amène à la page de la démo. Cependant, vous ne pouvez pas accéder à toutes les démos. Pour importer les démos premium, vous avez besoin de la version pro de Zakra.
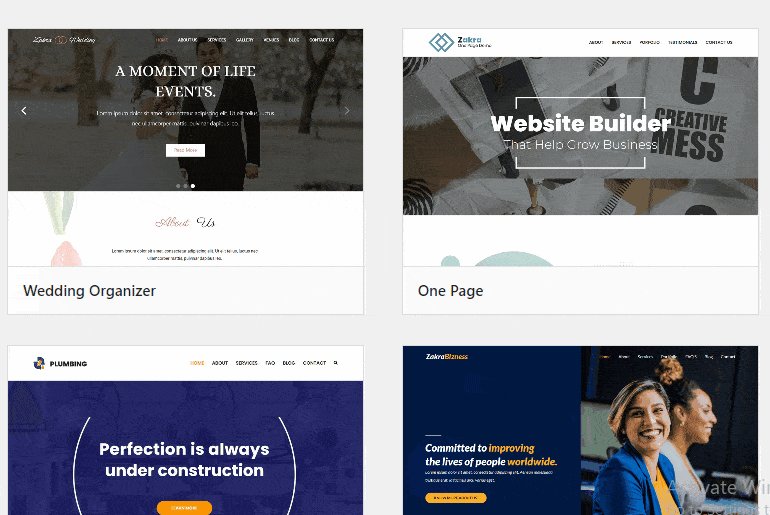
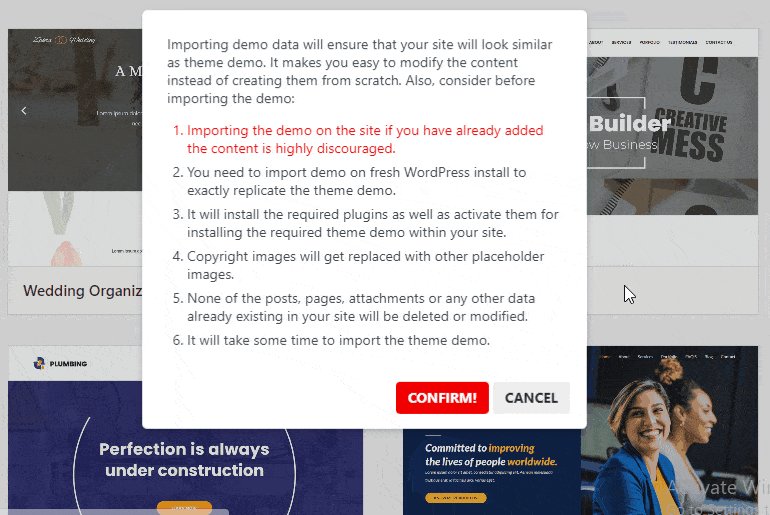
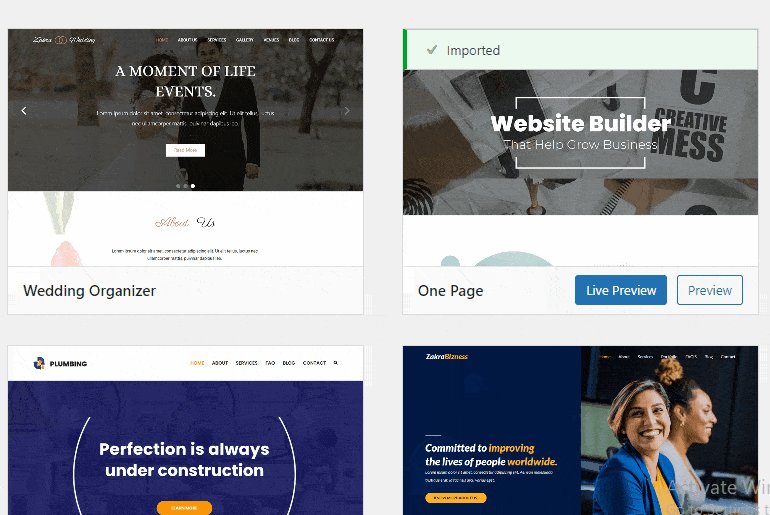
Après avoir activé la version premium de Zakra, choisissez la démo qui correspond à la niche de votre thème et cliquez sur le bouton Importer . Une fenêtre contextuelle apparaîtra. Vous devez appuyer sur le bouton Confirmer .

Et voilà, c'est ainsi que vous pouvez importer une démo Zakra. Vous pouvez également le personnaliser davantage.
ii) Utilisation du générateur de pages (Elementor)
Une autre méthode pour créer une page d'accueil WordPress consiste à utiliser un constructeur de page. Comme son nom l'indique, les constructeurs de pages sont utilisés pour créer une page sur votre site Web. Avec la propriété glisser-déposer des constructeurs de pages, il vous suffit de faire glisser un élément et de le déposer pour créer des pages uniques.
Certains des constructeurs de pages les plus populaires sont Elementor, Brizy builder, etc. Pour ce tutoriel, nous allons utiliser Elemntor .

i) Installer Elementor Page Builder
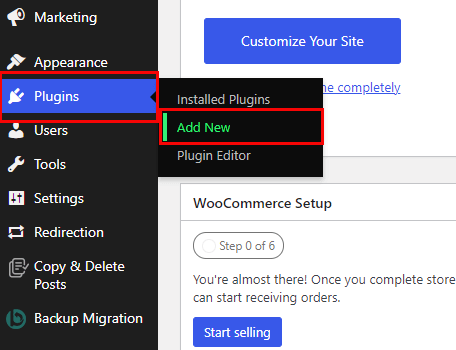
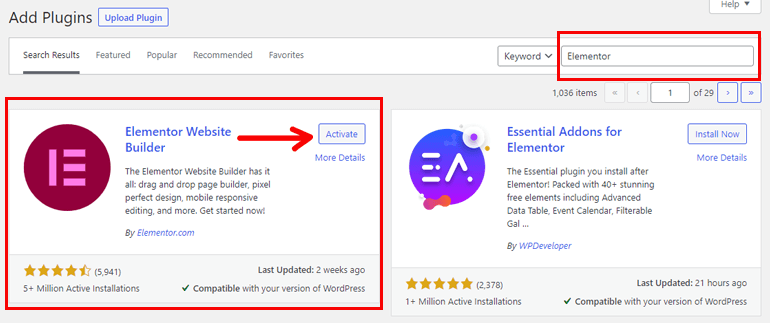
Avant de créer une page d'accueil, il est nécessaire d'installer et d'activer Elementor. Accédez à Plugins >> Ajouter un nouveau dans la barre latérale de votre tableau de bord WordPress.

Recherchez Elementor dans la barre de recherche. Ensuite, cliquez sur le bouton Installer et enfin Activez le plugin.

ii) Créer une page d'accueil à l'aide d'Elementor
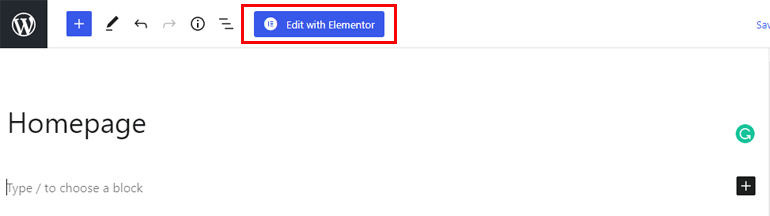
Maintenant, accédez à Pages >> Ajouter un nouveau . Dans l'onglet de l'éditeur de page, écrivez le titre (page d'accueil) de la page.
En haut, vous pouvez voir un bouton " Modifier avec Elementor ". Lorsque vous cliquez sur le bouton, cela vous amène à l'éditeur de page Elementor.

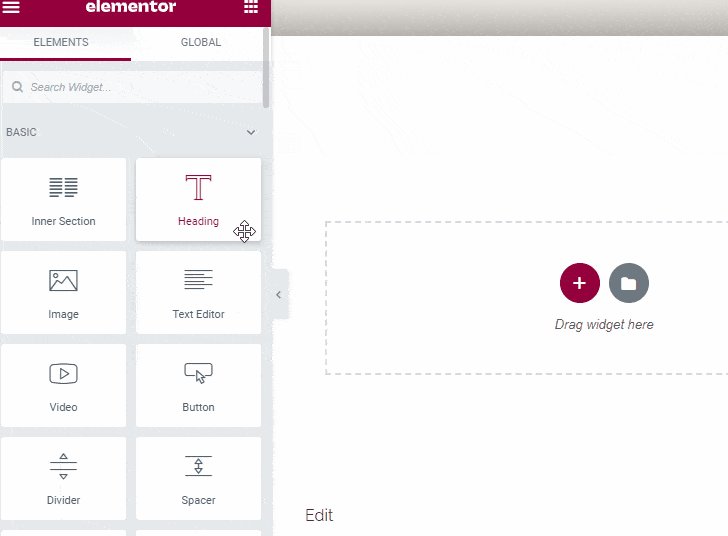
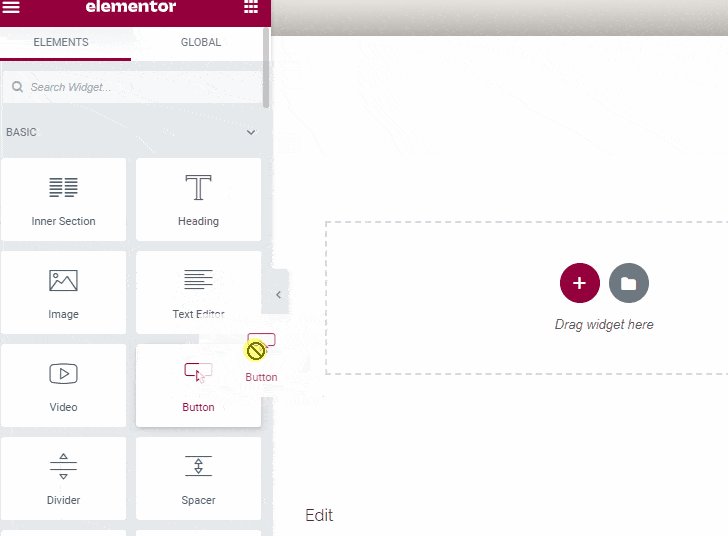
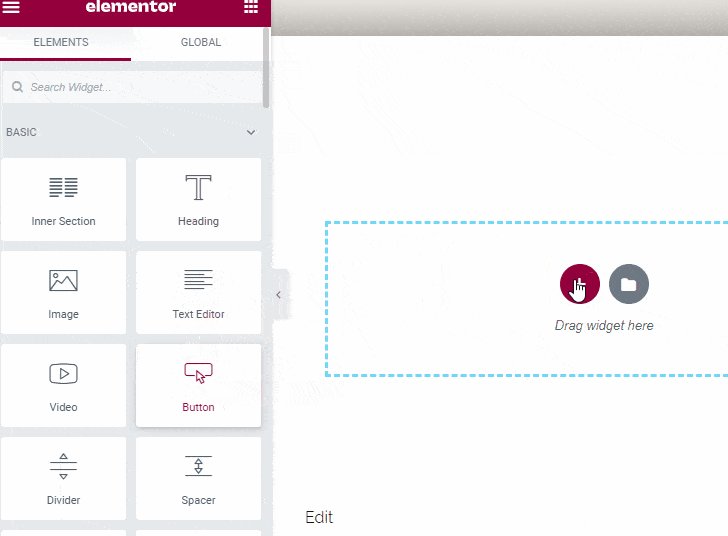
Sur le côté gauche, vous pouvez voir différents widgets tels que le texte, l'image, le bouton, la vidéo, le bouton des médias sociaux et bien plus encore. De plus, si vous souhaitez créer une page d'accueil pour un site de commerce électronique, Elementor fournit également des widgets WooCommerce.
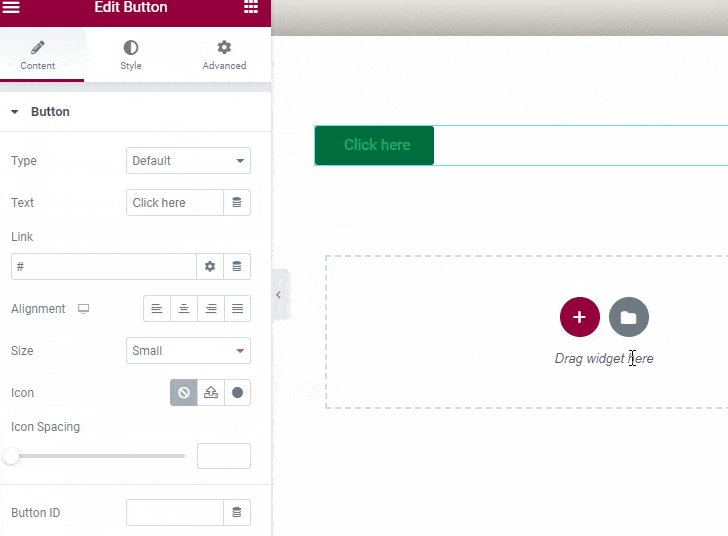
Pour ajouter de nouveaux widgets, cliquez sur l'icône Plus (+) . Maintenant, faites glisser un widget de votre choix et déposez-le sur le côté droit.

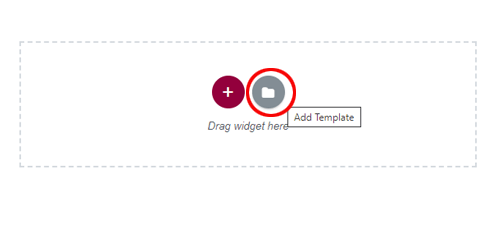
Vous pouvez ajouter autant de widgets que vous le souhaitez. En dehors de cela, Elementor vous permet également d'importer des modèles de page et des blocs prédéfinis. Pour cela, cliquez sur le bouton Ajouter un modèle .

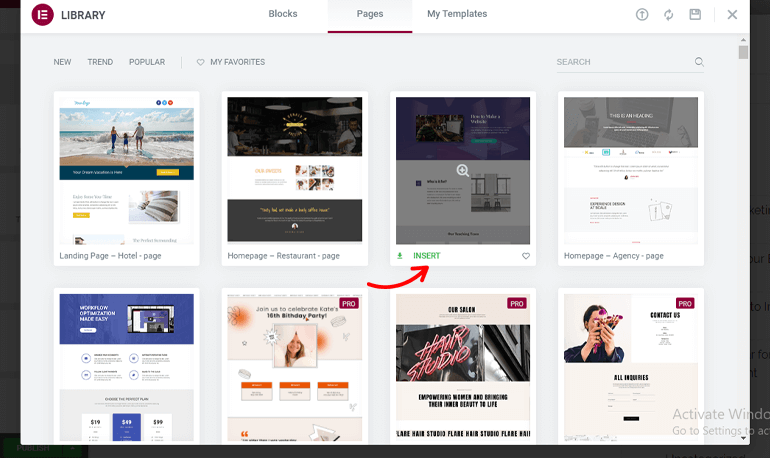
Une fenêtre contextuelle apparaît. Vous y trouverez une pléthore de pages et de blocs intégrés. Cependant, toutes les pages ne sont pas gratuites à importer ; par conséquent, pour accéder aux modèles premium ; vous devez passer à la version Elementor Pro .
Maintenant, choisissez un modèle de votre choix, survolez-le et cliquez sur le bouton Insérer .

De même, vous pouvez également ajouter différents blocs pour rendre votre page d'accueil unique par rapport aux autres. Si vous êtes satisfait de votre page d'accueil, cliquez simplement sur le bouton Publier en bas à gauche.
Étape 3 : Définir la page d'accueil personnalisée comme page d'accueil de votre site
De loin, vous avez créé une page d'accueil personnalisée pour votre site Web WordPress. Cependant, vous devez sélectionner votre page d'accueil nouvellement créée sur la page d'accueil par défaut.
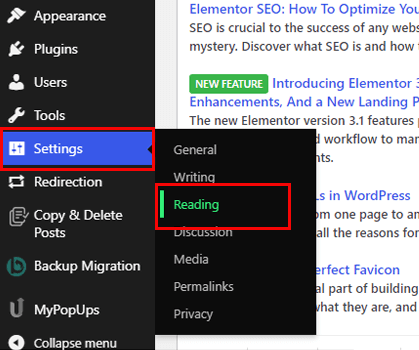
Pour ce faire, accédez à Paramètres >> Lecture dans la barre latérale.

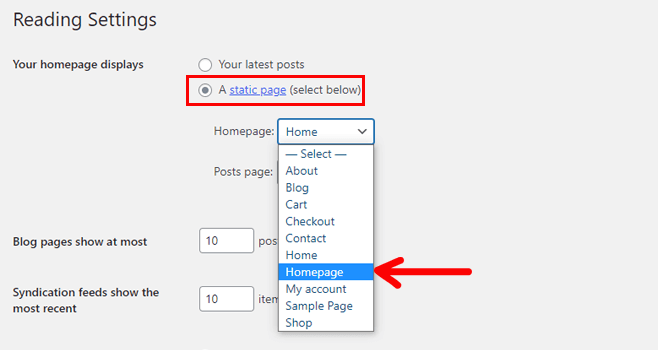
Maintenant, sous l'option Votre page d'accueil s'affiche , activez le bouton Une page statique . Ensuite, dans l'option déroulante, sélectionnez la page ( Page d' accueil ) comme nouvelle page d'accueil.

Enfin, cliquez sur le bouton Enregistrer les modifications en bas à gauche.
Si vous voyez l'aperçu en direct de votre site Web, vous pouvez remarquer que votre page d'accueil a été remplacée.
Enveloppez-le !
Et c'est tout sur la façon de créer une page d'accueil personnalisée dans WordPress. La page d'accueil est comme un miroir qui reflète la niche de l'ensemble de votre site Web. Par conséquent, assurez-vous de créer une belle page d'accueil. Vous pouvez soit le créer à partir de zéro, soit choisir un modèle de démarrage.
En dehors de cela, il est également important de choisir un thème qui facilite la création d'une page d'accueil. Et c'est là que Zakra entre en jeu. Zakra est un thème réactif, prêt pour la traduction, prêt pour AMP et compatible SEO.
Enfin, c'est un enveloppement. Nous espérons que vous avez apprécié la lecture de cet article. Et, si vous l'avez fait, prenez un moment et partagez-le sur vos réseaux sociaux. Vous pouvez également nous suivre sur Twitter et Facebook pour plus de mises à jour futures.
