Jak stworzyć niestandardową stronę główną w WordPressie? (Przewodnik dla początkujących 2022)
Opublikowany: 2022-02-03Chcesz stworzyć niestandardowy projekt strony głównej WordPress? Ale nie wiesz jak? To jest ten artykuł, którego potrzebujesz.
Na stronie głównej witryny wyświetlane są wszystkie podstawowe informacje o witrynie. Na przykład strona główna naszej witryny wyraźnie reprezentuje naszą działalność. Stworzenie pięknej i szczegółowej strony głównej jest ważne dla przyciągnięcia potencjalnych klientów.
Poniżej wymieniliśmy różne metody tworzenia strony głównej. Możesz wybrać dowolny z nich.
Więc zacznijmy.
Co to jest niestandardowa strona główna i po co ją tworzyć?
Gdy użytkownicy odwiedzają Twoją witrynę, pierwszą stroną, którą widzą, jest strona główna Twojej witryny. Po utworzeniu witryny WordPress Twoje najnowsze wpisy na blogu są domyślnie wyświetlane na Twojej stronie głównej.
Może to jednak nie być ani estetyczne, ani korzystne dla witryny Twojej firmy. Pierwsza strona Twojej witryny powinna reprezentować niszę Twojej witryny.
Zasadniczo użytkownicy powinni wiedzieć, o czym jest Twoja witryna, po prostu skanując stronę główną. Strona główna może zawierać wprowadzenie o Twojej firmie i rodzaju świadczonych przez Ciebie usług. Jest to również ważne dla generowania leadów i zwiększania współczynników konwersji.
Mając to na uwadze, przejdźmy do samouczka, jak utworzyć niestandardową stronę główną w WordPressie.
Kroki tworzenia niestandardowej strony głównej w WordPress
Krok 1 : Wybierz odpowiedni motyw WordPress
Ten krok może stworzyć lub zepsuć twoją stronę główną, ponieważ jest to jeden z kluczowych kroków. Łatwe opcje dostosowywania zapewniane przez motyw WordPress mogą sprawić, że Twoja praca będzie dziesięciokrotnie łatwiejsza. Dlatego mądrze wybierz motyw.
Gorąco polecamy korzystanie z motywu Zakra. Jest to motyw uniwersalny, co oznacza, że możesz go używać do tworzenia dowolnego typu niszowych witryn WordPress, takich jak witryna biznesowa, witryna oparta na czasopismach, sklep internetowy i wiele innych.

i) Zainstaluj i aktywuj Zakra
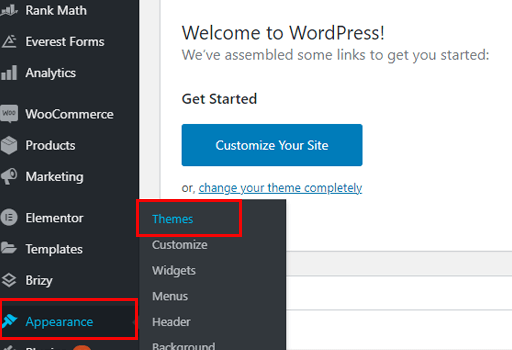
Zakra to darmowy motyw WordPress, dlatego możesz go zainstalować bezpośrednio z pulpitu nawigacyjnego. Po prostu przejdź do Wygląd >> Motywy .

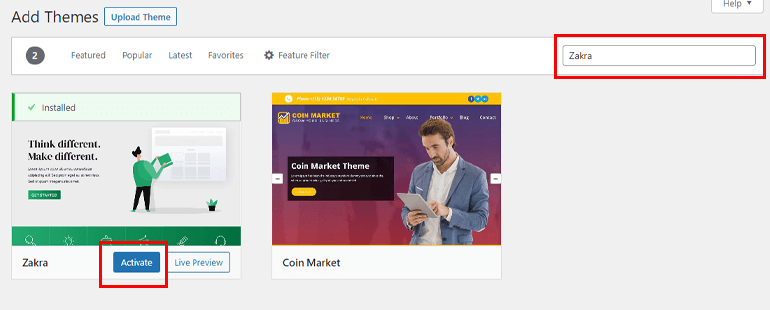
Następnie kliknij opcję Dodaj nowy u góry. Wyszukaj Zakrę na pasku wyszukiwania. Następnie naciśnij przycisk Instaluj i na koniec Aktywuj .

Krok 2 : Utwórz nową niestandardową stronę dla strony głównej witryny
Istnieją dwa sposoby utworzenia niestandardowej strony głównej WordPress. Jednym ze sposobów jest stworzenie go od podstaw, a drugim przy użyciu szablonu startowego. Tak, dobrze zgadłeś, wymienimy obie metody.
Metoda 1 : Utwórz niestandardową stronę główną od podstaw za pomocą Gutenberg
Pierwszą metodą tworzenia niestandardowej strony głównej WordPress jest użycie Gutenberga. Gutenberg to edytor oparty na blokach, który WordPress wprowadził w 2018 roku. Pozwala wybrać blok i dodać różne elementy do strony głównej WordPressa.

i) Dodaj nową stronę
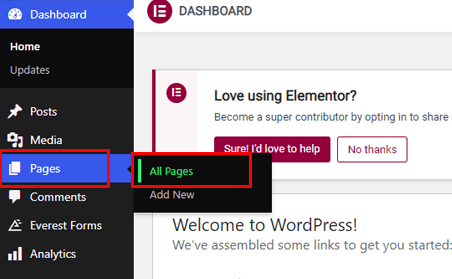
Po zainstalowaniu i aktywacji motywu Zakra przejdź do Strony >> Dodaj nowy z pulpitu WordPress. Spowoduje to przejście do zakładki edytora stron.

Następnie dodaj tytuł strony. Aby to ułatwić, możesz dodać Homepage jako tytuł.
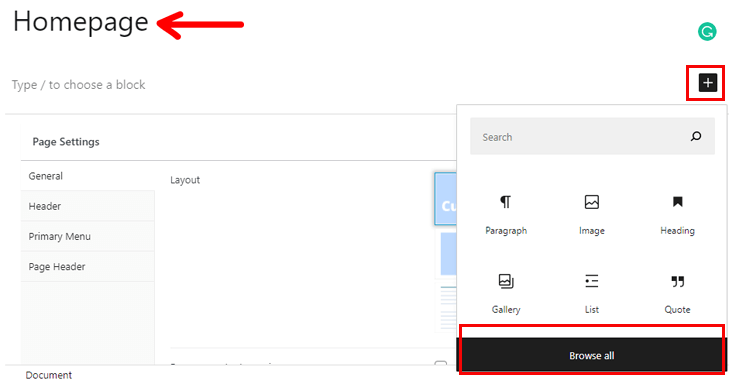
Teraz wybierz Bloki , aby dodać więcej elementów do swojej strony. Po prostu kliknij ikonę Plus (+) .
Możesz wybierać spośród wielu bloków, takich jak Galeria, Kolumna, Cytat, Tekst i multimedia, Wideo i wiele więcej. Możesz kliknąć przycisk Przeglądaj wszystko , aby zobaczyć wszystkie dostępne opcje.

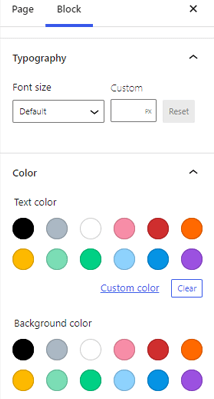
Ponadto możesz dostosować dodawane bloki. Jeśli wybierzesz blok, na prawym pasku bocznym dostępne są różne opcje dostosowywania. Umożliwia zmianę czcionek, koloru tła, rozmiarów i wymiarów obrazów i nie tylko.

Oprócz tego możesz również dodać zaawansowany CSS, aby ulepszyć swoją stronę główną.
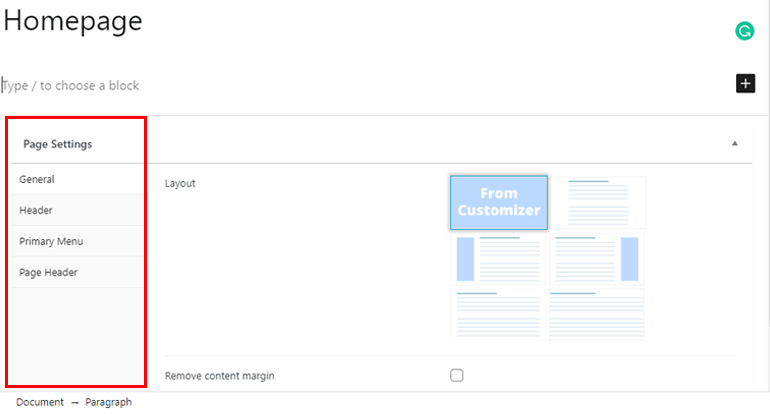
Teraz, jeśli zainstalowałeś motyw Zakra, otrzymujesz dodatkowe funkcje dla swoich stron. Na przykład różne układy stron . Możesz wybrać globalny układ strony lub ustawić układ strony specjalnie dla określonej strony.
Poza tym możesz dodać nagłówek strony , paski boczne , przesłać logo swojej witryny, zmienić kolor i styl menu głównego . I to też bezpośrednio z zakładki edytora stron.

ii) Dodaj dodatkowe funkcje do swojej strony
Gutenberg jest samowystarczalny. Możesz jednak dodać dodatkowe bloki do swojej witryny WordPress za pomocą wtyczek Gutenberg Block.
Zasadniczo te wtyczki umożliwiają dodawanie bloków, które nie są dostępne za pośrednictwem Gutenberga. Na rynku dostępnych jest wiele wtyczek Gutenberg Block. BlockArt to ten, którego będziemy używać w tym samouczku.
Świetną wiadomością jest również to, że jest wbudowany w motyw Zakra. Nie musisz instalować go osobno.
Bloki Gutenberga autorstwa BlockArt

BlockArt to łatwa w użyciu i przyjazna dla początkujących wtyczka Gutenberga. Poniżej znajdują się niektóre z najbardziej przydatnych bloków, które ta wtyczka ma do zaoferowania.
- Sekcja : Twórz różne układy, dodając różne wiersze i kolumny w wierszu.
- Nagłówek : Do tworzenia tytułów używaj różnych znaczników od H1 do H6.
- Akapit : Zmień typografię i styl akapitu.
- Przycisk : dodaj ważne adresy URL do przycisków, aby przekierować użytkowników.
- Obraz : Społeczność visully z użytkownikami poprzez dodawanie obrazów.
- Odstępy : spraw, aby Twoja strona była estetyczna, dodając białe spacje.
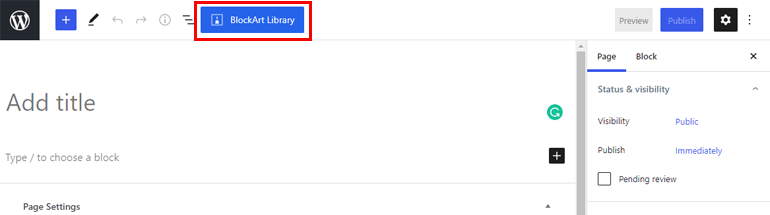
Aby edytować swój post/stronę za pomocą BlockArt, po prostu kliknij opcję Edytuj dostępną pod stroną/postem. Na stronie edytora znajdziesz przycisk Biblioteka BlockArt u góry.


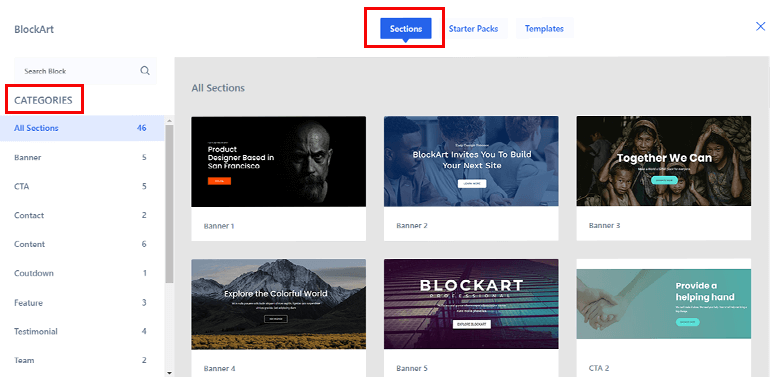
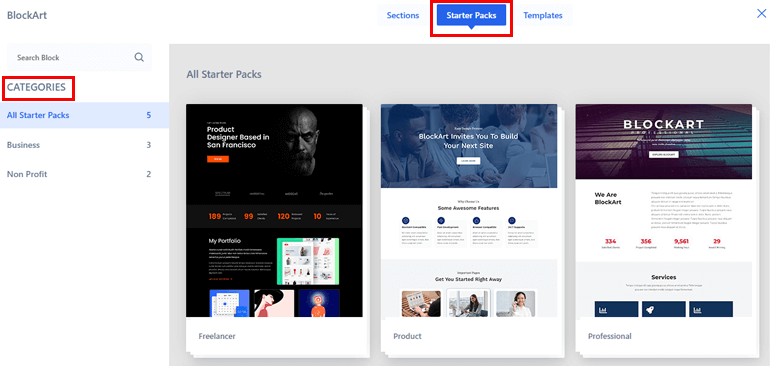
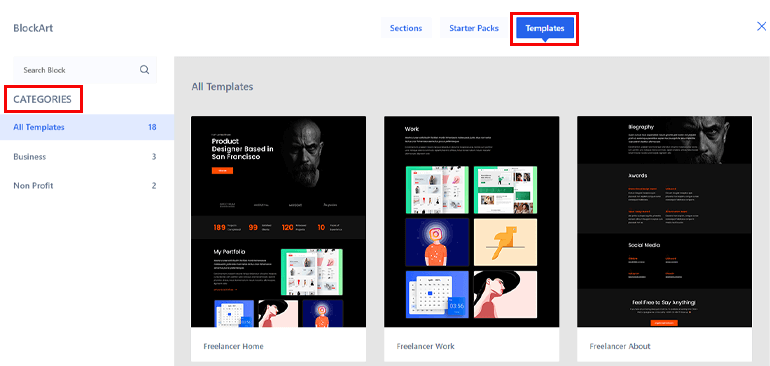
Gdy naciśniesz przycisk, zostaniesz przeniesiony do biblioteki BlockArt, w której znajdziesz trzy kategorie – Sekcje , Pakiety startowe i Szablony .
Opcje Sekcje zawierają widżety, takie jak CTA, Baner, Kontakt, Odliczanie, Referencje, Usługa, Zespół, Ceny, Galeria i wiele innych.

Podobnie istnieją dwa różne pakiety Stater – Business i Non-Profit.

Na koniec w sekcji Szablony znajdziesz kategorie Biznes i Non-Profit.

Aby dodać te bloki, wystarczy wybrać ten, który chcesz dodać i nacisnąć przycisk Importuj .
Gdy będziesz zadowolony ze swojej strony głównej, kliknij przycisk Opublikuj w prawym górnym rogu.
Metoda 2 : Utwórz stronę główną za pomocą wstępnie zaprojektowanego szablonu startowego
Jeśli nie chcesz tworzyć strony głównej swojej witryny od podstaw, możesz skorzystać z gotowych szablonów.
i) Importuj demo Zakry
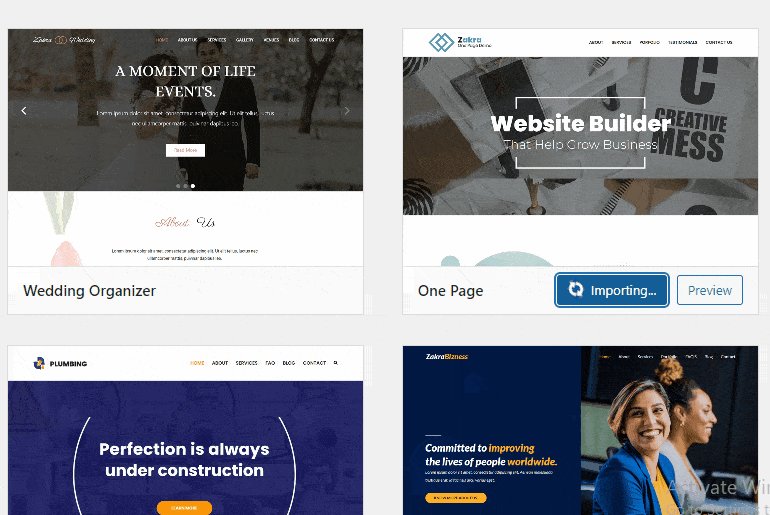
Zakra oferuje ponad 65 gotowych wersji demonstracyjnych, które można łatwo zaimportować. Co więcej, dema zostały zbudowane przy użyciu różnych programów do tworzenia stron, takich jak Gutenberg , Elementor i inne.
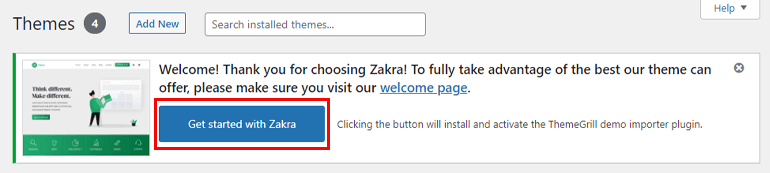
Po zainstalowaniu motywu możesz zobaczyć przycisk Rozpocznij z Zakra na pulpicie nawigacyjnym.

Wybranie tego przycisku spowoduje automatyczne zainstalowanie Importera Demo ThemeGrill. A potem przenosi Cię na stronę demo. Nie możesz jednak uzyskać dostępu do wszystkich wersji demonstracyjnych. Aby zaimportować wersje demonstracyjne premium, potrzebujesz wersji pro Zakry.
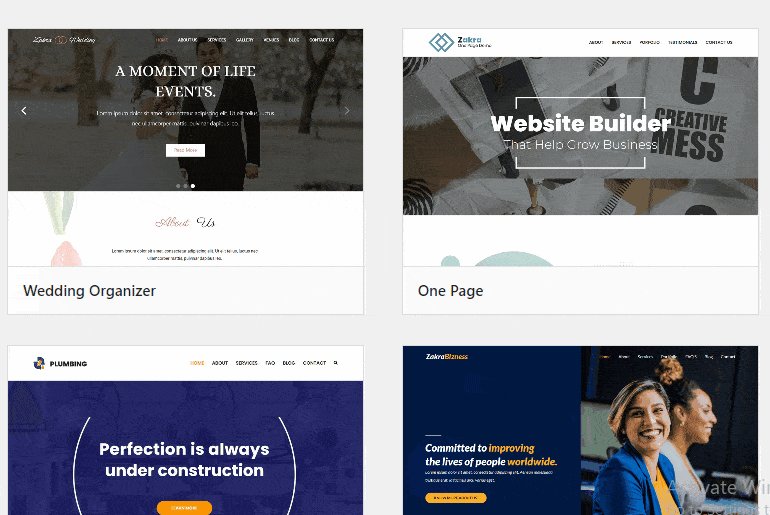
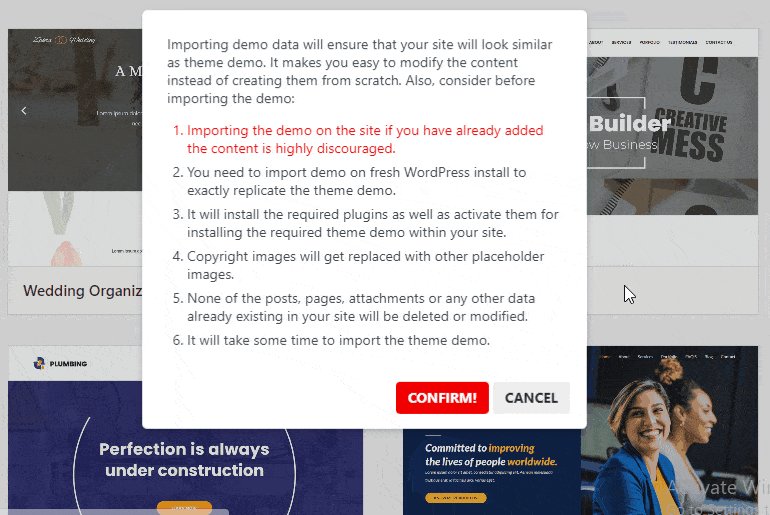
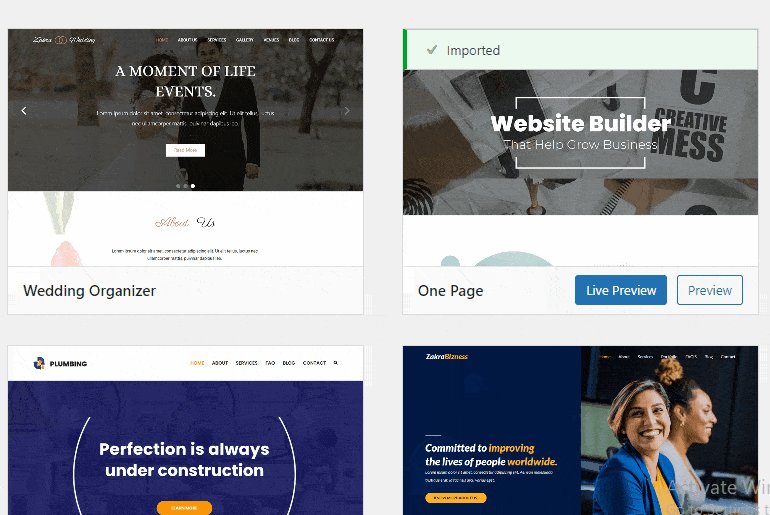
Po aktywacji wersji premium Zakry wybierz wersję demonstracyjną pasującą do niszy Twojego motywu i kliknij przycisk Importuj . Pojawi się wyskakujące okienko. Musisz nacisnąć przycisk Potwierdź .

I to wszystko, w ten sposób możesz zaimportować demo Zakry. Możesz go również dodatkowo dostosować.
ii) Korzystanie z Kreatora Stron (Elementor)
Inną metodą tworzenia strony głównej WordPress jest użycie narzędzia do tworzenia stron. Jak sama nazwa wskazuje, kreatory stron służą do budowania strony w Twojej witrynie. Dzięki właściwości przeciągania i upuszczania w programach do tworzenia stron, wszystko, co musisz zrobić, to przeciągnąć element i upuścić go, aby utworzyć unikalne strony.
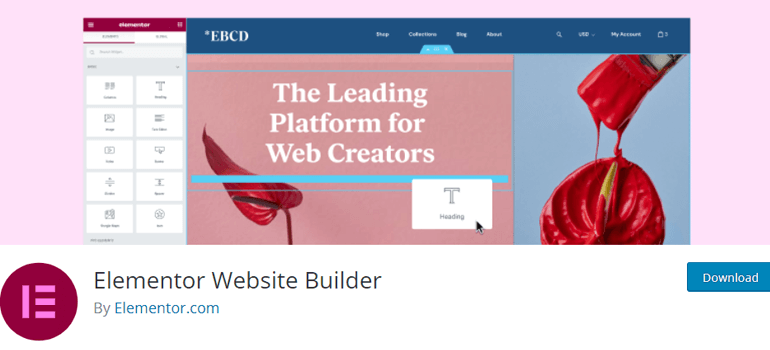
Niektóre z najpopularniejszych programów do tworzenia stron to Elementor, Brizy builder itp. W tym samouczku użyjemy Elemntor .

i) Zainstaluj Kreator Stron Elementora
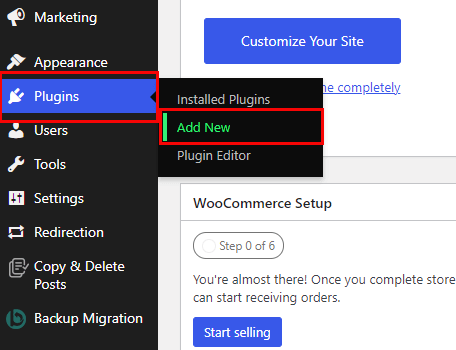
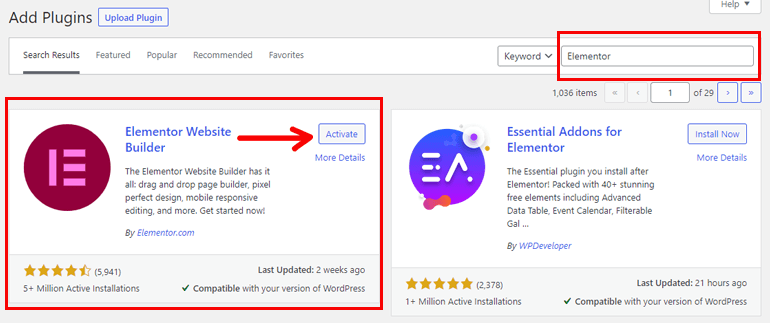
Przed utworzeniem strony głównej konieczne jest zainstalowanie i aktywacja Elementora. Przejdź do Wtyczki >> Dodaj nowy z paska bocznego pulpitu WordPress.

Wyszukaj Elementora na pasku wyszukiwania. Następnie kliknij przycisk Instaluj i na koniec Aktywuj wtyczkę.

ii) Utwórz stronę główną za pomocą Elementora
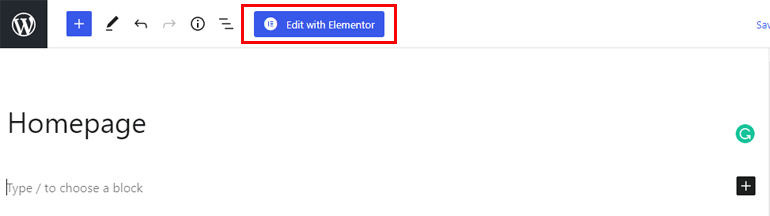
Teraz przejdź do Strony >> Dodaj nowy . Na karcie edytora stron wpisz tytuł (strona domowa) strony.
Na górze możesz zobaczyć przycisk „ Edytuj za pomocą Elementora ”. Po kliknięciu przycisku zostaniesz przeniesiony do edytora stron Elementor.

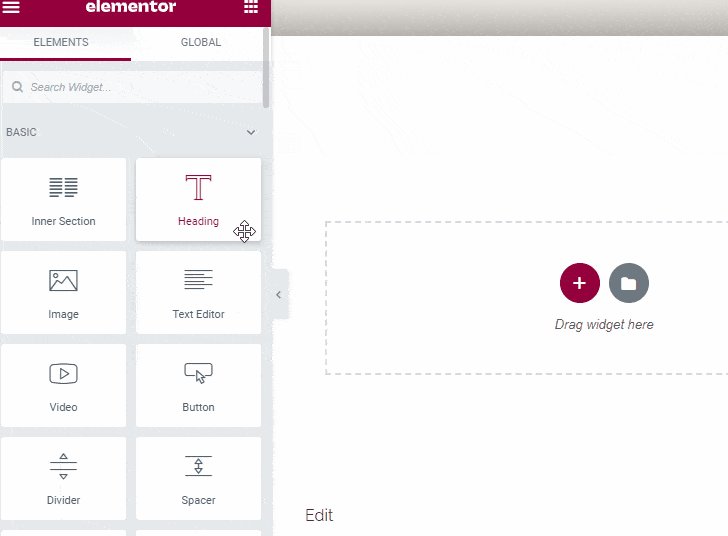
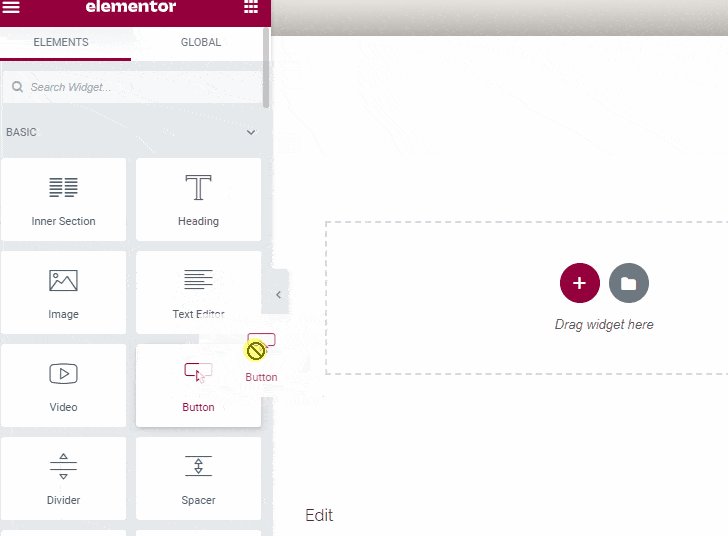
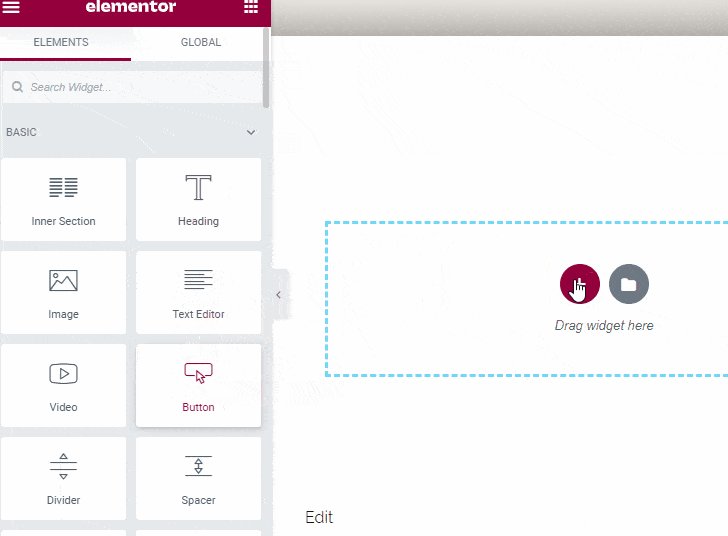
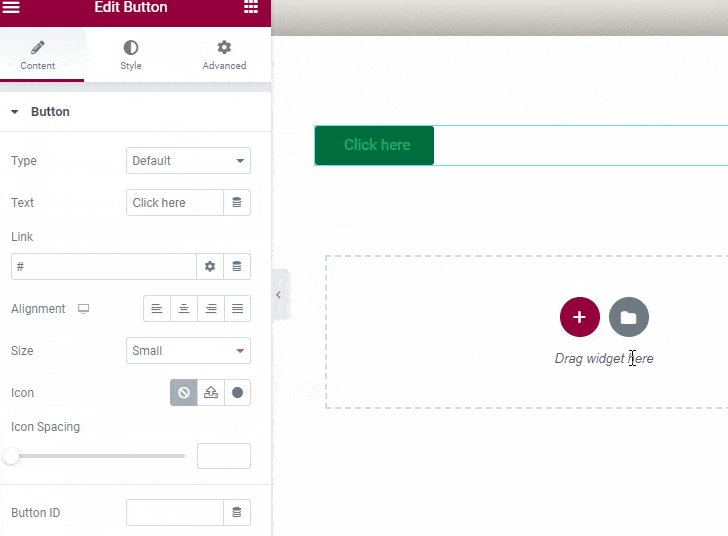
Po lewej stronie możesz zobaczyć różne widżety, takie jak tekst, obraz, przycisk, wideo, przycisk mediów społecznościowych i wiele innych. Dodatkowo, jeśli chcesz utworzyć stronę główną dla witryny eCommerce, Elementor zapewnia również widżety WooCommerce.
Aby dodać nowe widżety, kliknij ikonę Plus (+) . Teraz przeciągnij wybrany widżet i upuść go po prawej stronie.

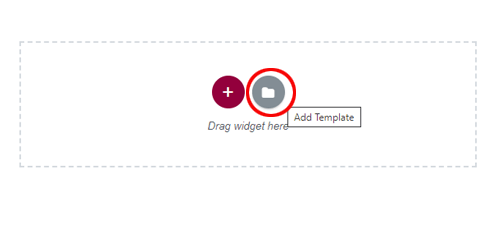
Możesz dodać dowolną liczbę widżetów. Oprócz tego Elementor umożliwia również importowanie gotowych szablonów stron i bloków. W tym celu kliknij przycisk Dodaj szablon .

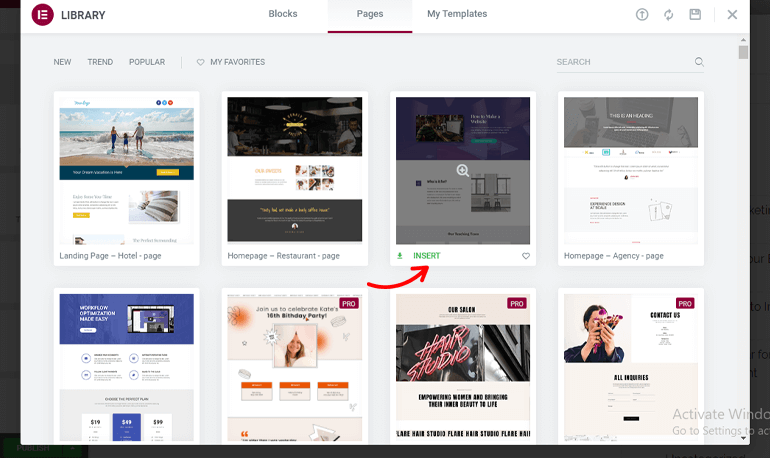
Pojawi się wyskakujące okienko. Znajdziesz tam mnóstwo wbudowanych stron i bloków. Jednak nie wszystkie strony można importować bezpłatnie; stąd, aby uzyskać dostęp do szablonów premium; musisz uaktualnić do wersji Elementor Pro .
Teraz wybierz wybrany szablon, najedź na niego i kliknij przycisk Wstaw .

Podobnie możesz również dodać różne bloki , aby Twoja strona główna była wyjątkowa od innych. Jeśli jesteś zadowolony ze swojej strony głównej, po prostu kliknij przycisk Opublikuj w lewym dolnym rogu.
Krok 3 : Ustaw niestandardową stronę główną jako stronę główną Twojej witryny
Jak dotąd stworzyłeś niestandardową stronę główną dla swojej witryny WordPress. Musisz jednak wybrać nowo utworzoną stronę główną zamiast domyślnej strony głównej.
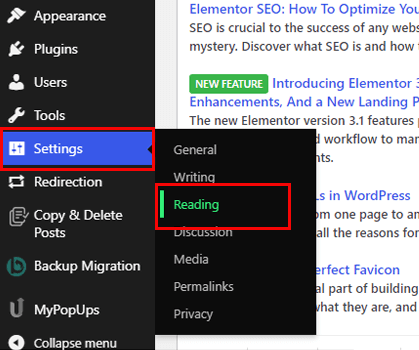
Aby to zrobić, przejdź do Ustawienia >> Czytanie z paska bocznego.

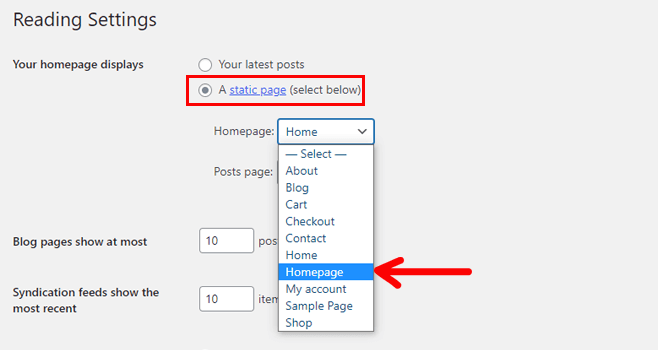
Teraz w opcji Wyświetlana strona główna włącz przycisk Strona statyczna . Następnie z menu rozwijanego wybierz stronę ( Homepage ) jako nową stronę główną.

Na koniec kliknij przycisk Zapisz zmiany w lewym dolnym rogu.
Jeśli zobaczysz podgląd na żywo swojej witryny, możesz zauważyć, że Twoja strona główna została zastąpiona.
Zawijanie!
I to wszystko, jak stworzyć niestandardową stronę główną w WordPressie. Strona główna jest jak lustro, które odzwierciedla niszę całej witryny. Dlatego upewnij się, że stworzysz piękną stronę tytułową. Możesz stworzyć go od podstaw lub wybrać szablon startowy.
Oprócz tego ważny jest również wybór motywu, który ułatwi tworzenie strony głównej. I tu właśnie pojawia się Zakra. Zakra to responsywny, gotowy do tłumaczenia, gotowy na AMP i przyjazny dla SEO motyw.
Wreszcie to okład. Mamy nadzieję, że podobało Ci się czytanie tego artykułu. A jeśli tak, poświęć chwilę i udostępnij to w swoich mediach społecznościowych. Możesz również śledzić nas na Twitterze i Facebooku, aby uzyskać więcej przyszłych aktualizacji.
