Bagaimana Cara Membuat Beranda Kustom di WordPress? (Panduan Pemula 2022)
Diterbitkan: 2022-02-03Ingin membuat desain beranda kustom WordPress? Tapi, tidak tahu caranya? Maka, ini adalah artikel yang Anda butuhkan.
Beranda situs web adalah tempat semua informasi dasar tentang situs ditampilkan. Misalnya, beranda situs kami dengan jelas mewakili bisnis kami. Membuat beranda yang indah dan detail penting untuk menarik calon pelanggan.
Di bawah ini, kami telah menyebutkan berbagai metode untuk membuat beranda. Anda dapat memilih salah satu dari mereka.
Jadi, Mari kita mulai.
Apa itu Beranda Kustom dan Mengapa Membuatnya?
Saat pengguna mengunjungi situs web Anda, halaman pertama yang mereka lihat adalah beranda situs Anda. Setelah membuat situs web WordPress, posting blog terbaru Anda ditampilkan di beranda Anda secara default.
Namun, ini mungkin tidak menyenangkan secara estetika serta bermanfaat bagi situs bisnis Anda. Halaman depan situs web Anda harus mewakili niche situs web Anda.
Pada dasarnya, pengguna harus tahu tentang situs web Anda hanya dengan memindai beranda Anda. Halaman depan mungkin menyertakan pengenalan tentang bisnis Anda dan jenis layanan yang Anda berikan. Ini juga penting untuk menghasilkan prospek dan untuk meningkatkan tingkat konversi.
Dengan itu, mari selami tutorial tentang cara membuat beranda khusus di WordPress.
Langkah-langkah untuk Membuat Beranda Kustom di WordPress
Langkah 1 : Pilih Tema WordPress yang Cocok
Langkah ini dapat membuat atau menghancurkan beranda Anda karena ini adalah salah satu langkah penting. Opsi penyesuaian mudah yang disediakan oleh tema WordPress dapat membuat pekerjaan Anda sepuluh kali lebih mudah. Oleh karena itu, pilihlah tema dengan bijak.
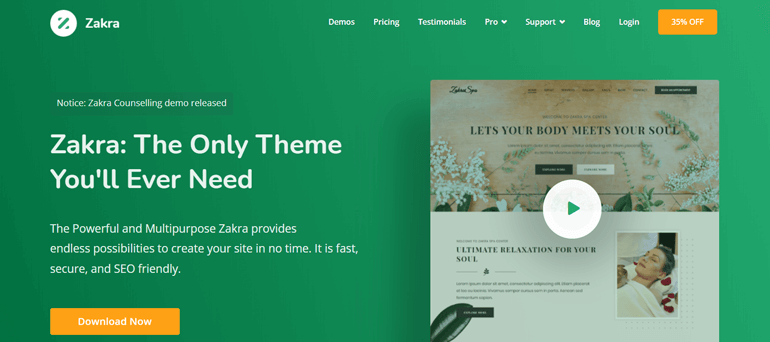
Kami sangat merekomendasikan menggunakan tema Zakra. Ini adalah tema multiguna, artinya Anda dapat menggunakan tema tersebut untuk membuat semua jenis situs web WordPress niche seperti situs Bisnis, situs berbasis Majalah, Toko online, dan banyak lagi.

i) Instal dan Aktifkan Zakra
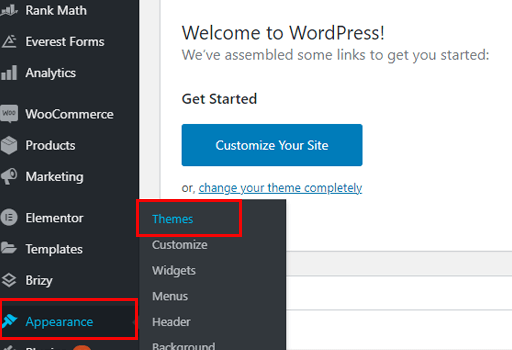
Zakra adalah tema WordPress gratis oleh karena itu, Anda dapat menginstalnya langsung dari dasbor Anda. Langsung saja ke Appearance >> Themes .

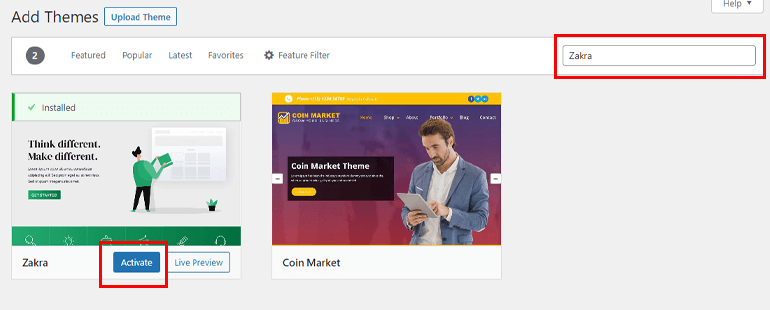
Kemudian, klik opsi Tambah Baru di bagian atas. Cari Zakra di bilah pencarian. Selanjutnya, tekan tombol Instal dan terakhir Aktifkan .

Langkah 2 : Buat Halaman Kustom Baru untuk Halaman Depan Situs Anda
Ada dua cara Anda dapat membuat halaman depan kustom WordPress. Salah satu caranya adalah dengan membuatnya dari awal dan cara lainnya adalah dengan menggunakan template starter. Ya, Anda menebaknya dengan benar, kami akan menyebutkan kedua metode tersebut.
Metode 1 : Buat Beranda Kustom Dari Awal Menggunakan Gutenberg
Metode pertama untuk membuat beranda kustom WordPress adalah menggunakan Gutenberg. Gutenberg adalah editor berbasis blok yang diperkenalkan WordPress pada tahun 2018. Ini memungkinkan Anda untuk memilih blok dan menambahkan elemen yang berbeda ke halaman depan WordPress.

i) Tambahkan Halaman Baru
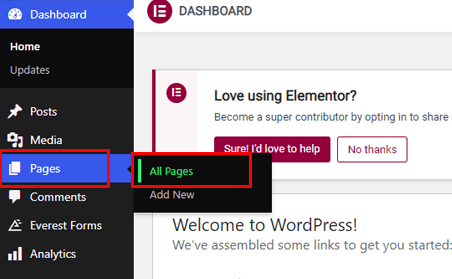
Setelah Anda menginstal dan mengaktifkan tema Zakra, navigasikan ke Pages >> Add New dari dashboard WordPress Anda. Ini membawa Anda ke tab editor halaman.

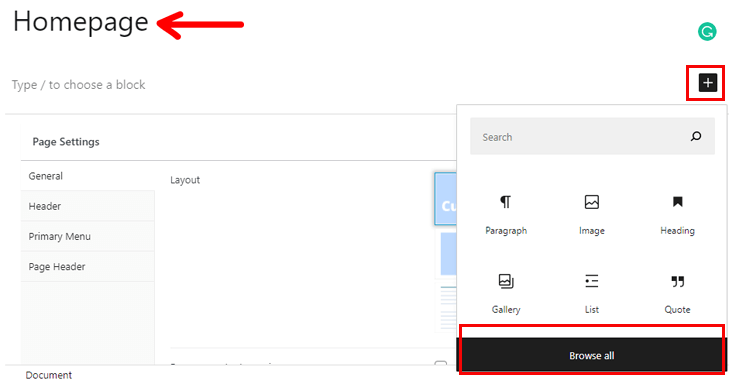
Selanjutnya, Tambahkan Judul halaman. Untuk mempermudah, Anda bisa menambahkan Homepage sebagai judul.
Sekarang, pilih Blok untuk menambahkan lebih banyak elemen ke halaman Anda. Cukup klik pada ikon Plus (+) .
Ada banyak blok yang dapat Anda pilih, seperti Galeri, Kolom, Kutipan, Teks dan Media, Video, dan banyak lagi. Anda dapat mengklik tombol Browse All untuk melihat semua opsi yang tersedia.

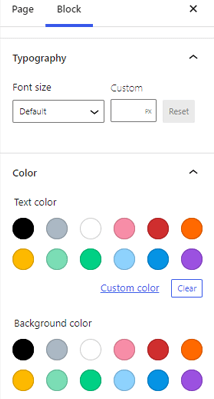
Selanjutnya, Anda dapat menyesuaikan blok yang Anda tambahkan. Jika Anda memilih blok, opsi penyesuaian yang berbeda tersedia di bilah sisi kanan. Ini memungkinkan mengubah font, warna latar belakang, ukuran & dimensi gambar, dan banyak lagi.

Bersamaan dengan itu, Anda juga dapat menambahkan CSS Tingkat Lanjut untuk menyempurnakan halaman depan Anda.
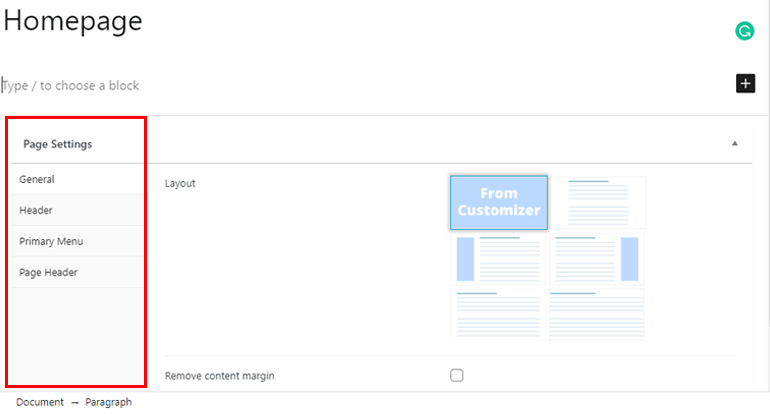
Sekarang, jika Anda telah menginstal tema Zakra, Anda mendapatkan beberapa fitur tambahan untuk halaman Anda. Seperti Layout Halaman yang berbeda. Anda dapat memilih tata letak halaman global atau mengatur tata letak halaman khusus untuk halaman tertentu.
Selain itu, Anda dapat menambahkan Header Halaman , Bilah Sisi , Unggah logo situs Anda, ubah warna dan gaya Menu Utama . Dan itu juga, langsung dari tab editor halaman.

ii) Tambahkan Fitur Ekstra Ke Halaman Anda
Gutenberg mandiri. Namun, Anda dapat menambahkan blok tambahan ke situs WordPress Anda dengan bantuan plugin Gutenberg Block.
Pada dasarnya, plugin ini memungkinkan Anda untuk menambahkan blok yang tidak tersedia melalui Gutenberg. Ada banyak plugin Gutenberg Block di pasaran. BlockArt adalah yang akan kita gunakan dalam tutorial ini.
Juga, kabar baiknya adalah ia hadir dengan tema Zakra. Anda tidak perlu menginstalnya secara terpisah.
Blok Gutenberg oleh BlockArt

BlockArt adalah plugin Gutenberg yang mudah digunakan dan ramah pemula. Di bawah ini adalah beberapa blok paling berguna yang ditawarkan plugin ini.
- Bagian : Buat tata letak yang berbeda dengan menambahkan baris dan kolom yang berbeda di dalam satu baris.
- Judul : Gunakan berbagai markup dari H1 hingga H6 untuk membuat judul.
- Paragraf : Mengubah tipografi dan gaya paragraf.
- Tombol : Tambahkan URL penting ke tombol untuk mengarahkan pengguna Anda.
- Gambar : Komunitas secara visual dengan pengguna dengan menambahkan gambar.
- Spasi : Jadikan halaman Anda menarik secara estetis dengan menambahkan spasi putih.
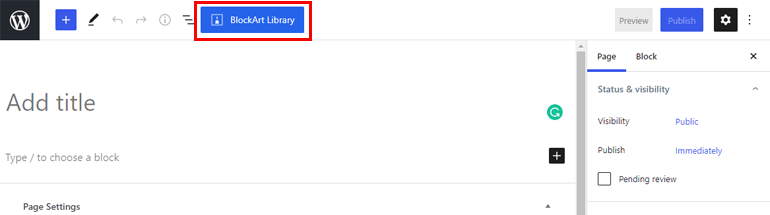
Untuk mengedit postingan/halaman Anda menggunakan BlockArt, cukup klik opsi Edit yang tersedia di bawah halaman/postingan. Di halaman editor, Anda akan menemukan tombol Perpustakaan BlockArt di bagian atas.


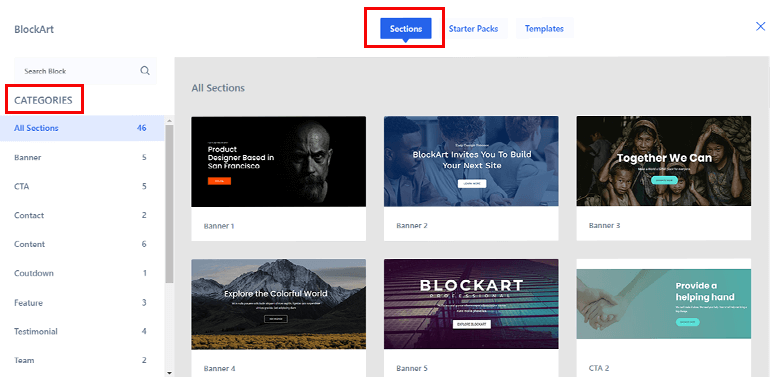
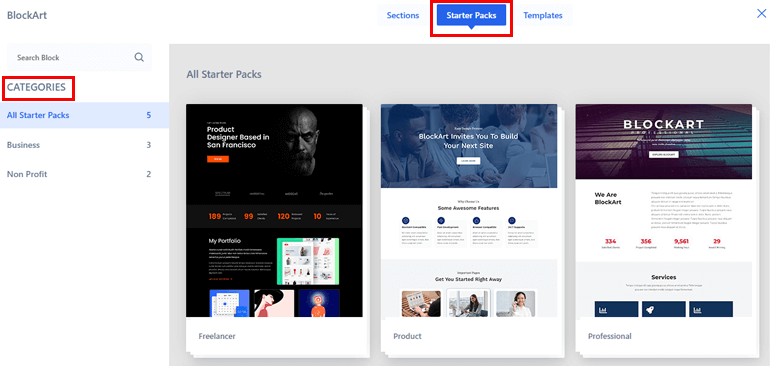
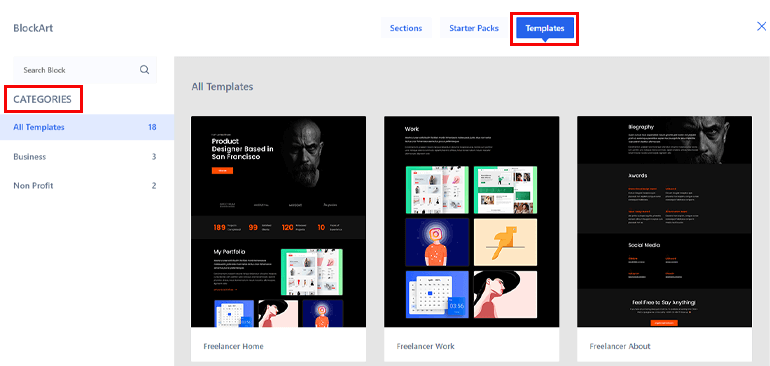
Saat Anda menekan tombol, Anda akan dibawa ke perpustakaan BlockArt, di mana Anda dapat menemukan tiga kategori – Bagian , Paket Pemula , dan Templat .
Opsi Bagian memiliki widget seperti CTA, Spanduk, Kontak, Hitung Mundur, Testimonial, Layanan, Tim, Harga, Galeri, dan banyak lagi.

Demikian pula, ada dua Paket Negara yang berbeda – Bisnis dan Nirlaba.

Terakhir, Anda akan menemukan kategori Bisnis dan Nirlaba di bawah bagian Template .

Untuk menambahkan blok ini, yang perlu Anda lakukan adalah memilih blok yang ingin Anda tambahkan dan tekan tombol Impor .
Setelah Anda puas dengan beranda Anda, tekan tombol Terbitkan di kanan atas.
Metode 2 : Buat Halaman Depan Menggunakan Template Pemula yang Telah Didesain sebelumnya
Jika Anda tidak ingin membuat halaman depan situs Anda dari awal, Anda dapat menggunakan template yang sudah jadi.
i) Impor Zakra Demo
Zakra menawarkan 65+ demo pra-bangun yang dapat Anda impor dengan mudah. Selanjutnya, demo telah dibuat menggunakan berbagai pembuat halaman seperti Gutenberg , Elementor , dan banyak lagi.
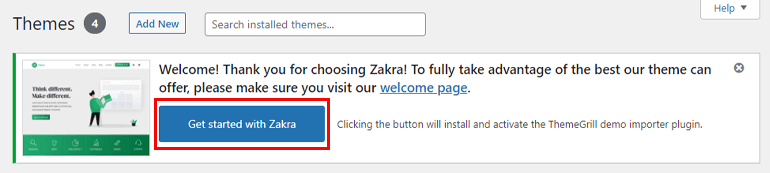
Setelah penginstalan tema, Anda dapat melihat tombol Memulai dengan Zakra di dasbor Anda.

Memilih tombol itu akan secara otomatis menginstal Importir Demo ThemeGrill. Dan kemudian, itu akan membawa Anda ke halaman demo. Namun, Anda tidak dapat mengakses semua demo. Untuk mengimpor demo premium, Anda memerlukan Zakra versi pro.
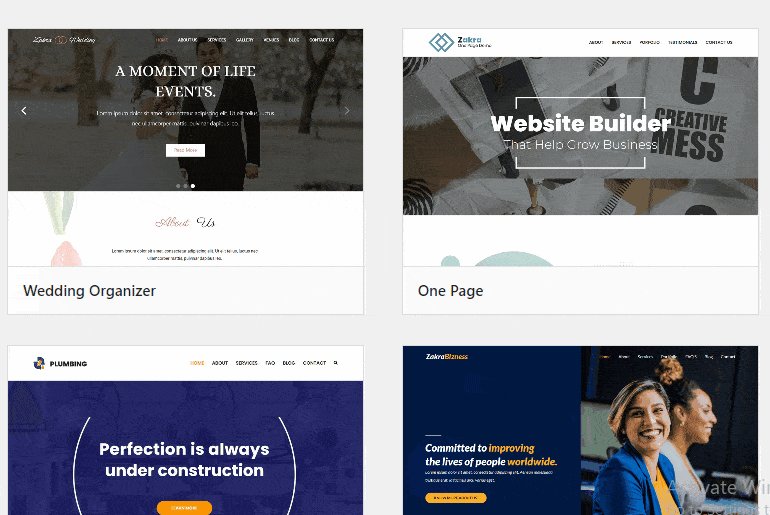
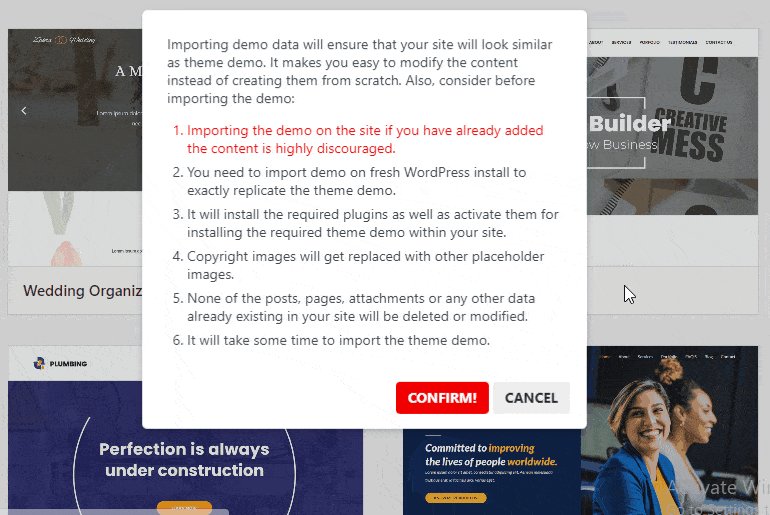
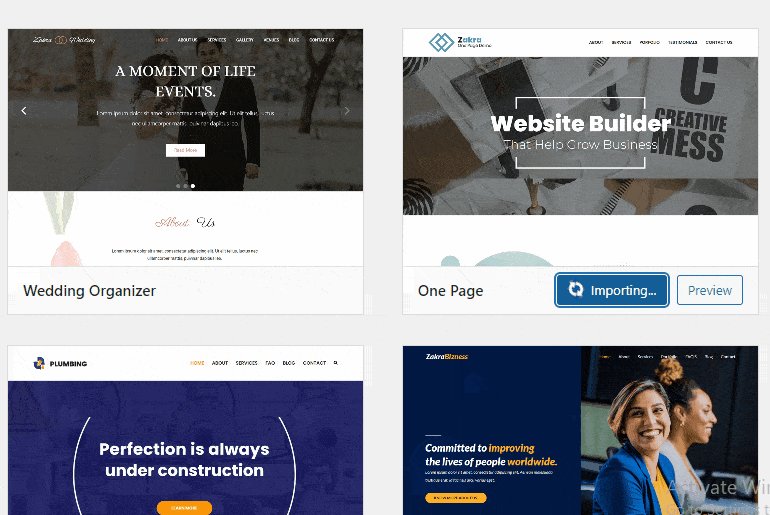
Setelah Anda mengaktifkan Zakra versi premium, pilih demo yang sesuai dengan niche tema Anda dan klik tombol Impor . Sebuah popup akan muncul. Anda perlu menekan tombol Konfirmasi .

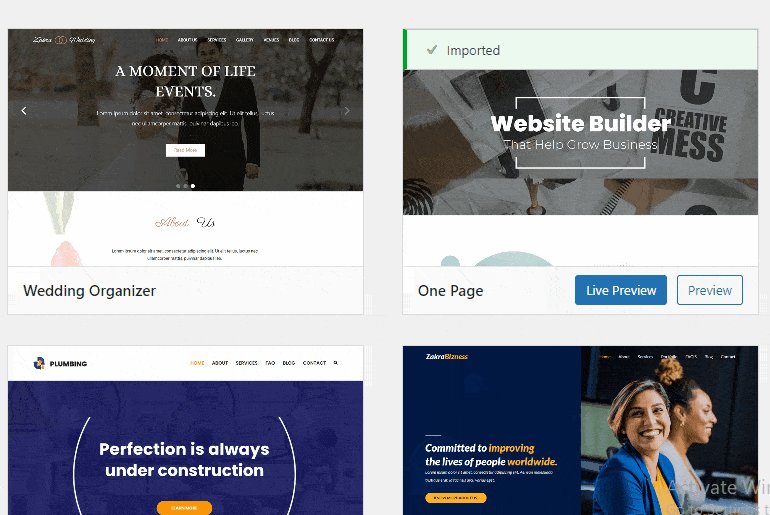
Dan hanya itu, ini adalah bagaimana Anda dapat mengimpor demo Zakra. Anda juga dapat menyesuaikannya lebih lanjut.
ii) Menggunakan Pembuat Halaman (Elementor)
Metode lain untuk membuat halaman depan WordPress adalah menggunakan pembuat halaman. Sesuai dengan namanya, page builder digunakan untuk membangun halaman di website Anda. Dengan properti seret dan lepas pembuat halaman, yang perlu Anda lakukan hanyalah menyeret elemen dan melepaskannya untuk membuat halaman unik.
Beberapa pembuat halaman yang paling populer adalah Elementor, Brizy builder, dll. Untuk tutorial ini, kita akan menggunakan Elemntor .

i) Instal Pembuat Halaman Elementor
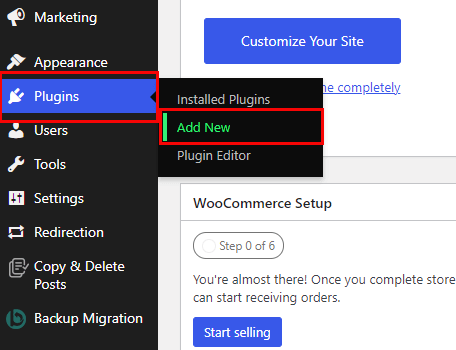
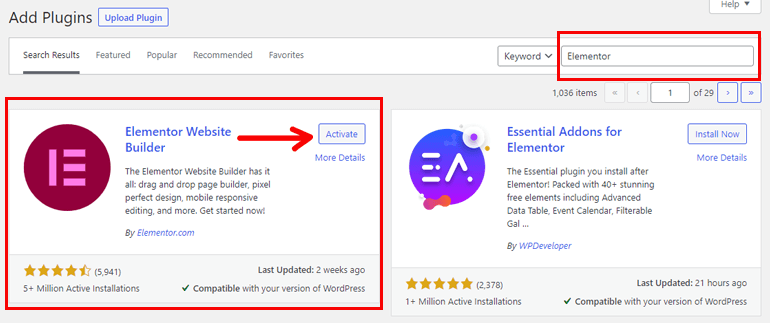
Sebelum membuat beranda, Anda perlu menginstal dan mengaktifkan Elementor. Pergi ke Plugins >> Add New dari sidebar dashboard WordPress Anda.

Cari Elementor di bilah pencarian. Kemudian, klik tombol Instal dan terakhir Aktifkan plugin.

ii) Buat Halaman Depan Menggunakan Elementor
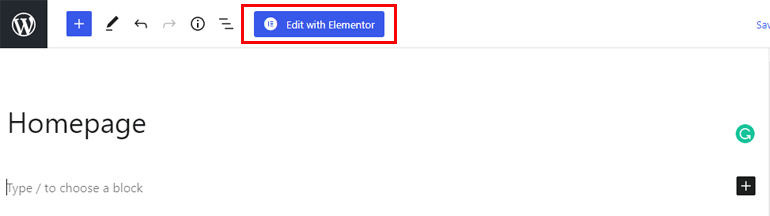
Sekarang, navigasikan ke Pages >> Add New . Pada tab editor halaman, tulis Judul (Homepage) halaman tersebut.
Di bagian atas, Anda dapat melihat tombol ' Edit dengan Elementor '. Ketika Anda mengklik tombol, itu membawa Anda ke editor halaman Elementor.

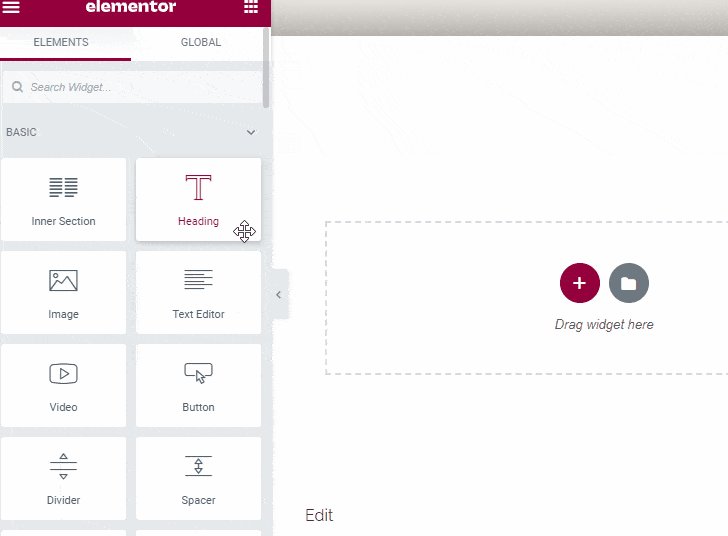
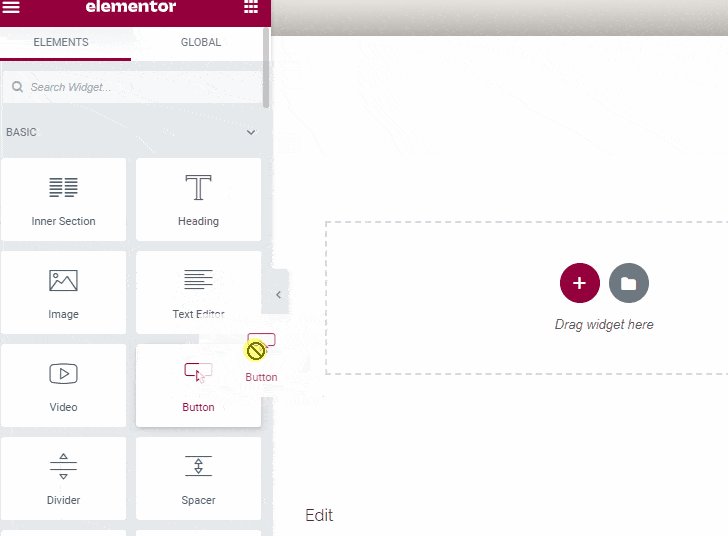
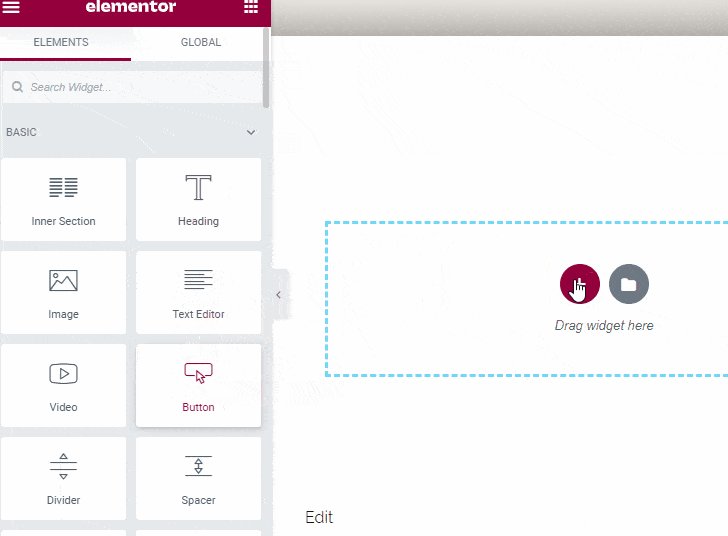
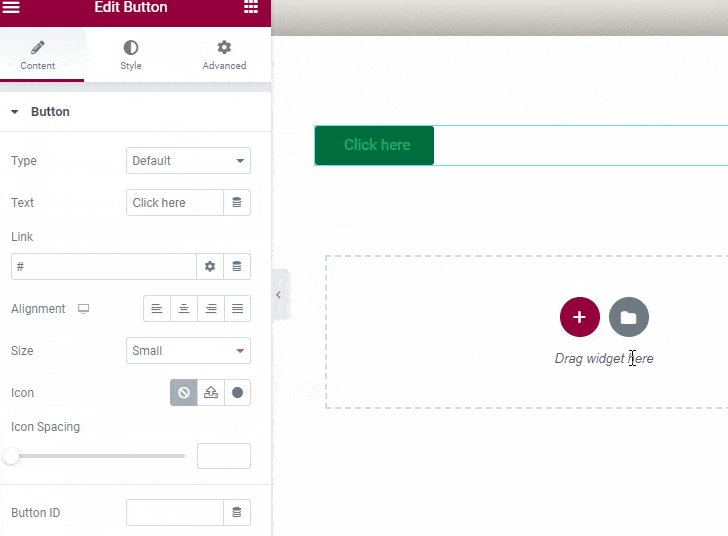
Di sisi kiri, Anda dapat melihat berbagai widget seperti Teks, Gambar, Tombol, Video, Tombol media sosial, dan banyak lagi. Selain itu, jika Anda ingin membuat beranda untuk situs eCommerce, Elementor juga menyediakan widget WooCommerce.
Untuk menambahkan widget baru, klik ikon Plus (+) . Sekarang, seret widget pilihan Anda dan letakkan di sisi kanan.

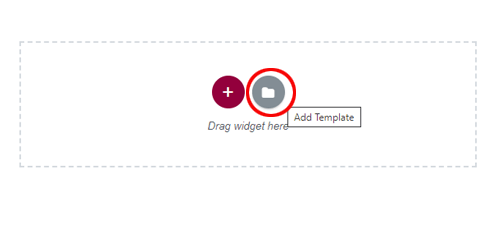
Anda dapat menambahkan widget sebanyak yang Anda inginkan. Selain itu, Elementor juga memungkinkan Anda untuk mengimpor templat dan blok halaman yang telah dibuat sebelumnya. Untuk itu, klik tombol Tambah Template .

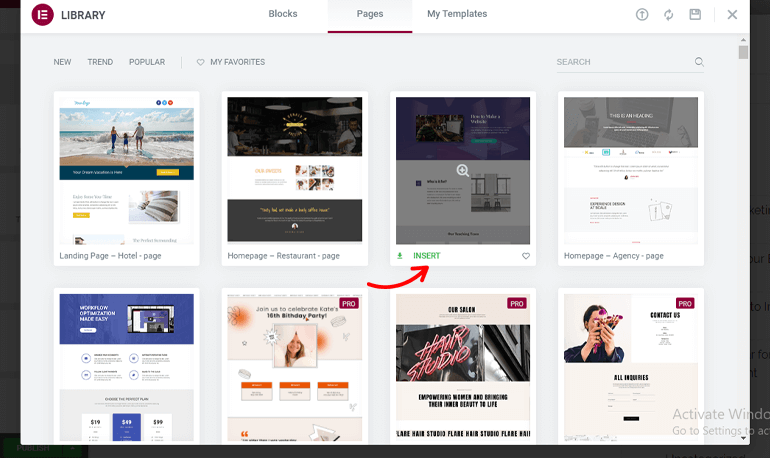
Sebuah pop-up muncul. Di sana Anda dapat menemukan banyak halaman dan blok bawaan. Namun, tidak semua halaman bebas untuk diimpor; karenanya, untuk mendapatkan akses ke template premium; Anda perlu meningkatkan ke versi Elementor Pro .
Sekarang, pilih template pilihan Anda, arahkan kursor ke atasnya, dan klik tombol Sisipkan .

Demikian pula, Anda juga dapat menambahkan Blok berbeda untuk membuat beranda Anda unik dari yang lain. Jika Anda puas dengan beranda Anda, klik tombol Terbitkan di kiri bawah.
Langkah 3 : Tetapkan Beranda Kustom sebagai Halaman Depan Situs Anda
Sejauh ini, Anda telah membuat beranda khusus untuk situs web WordPress Anda. Namun, Anda harus memilih beranda yang baru dibuat di atas beranda default.
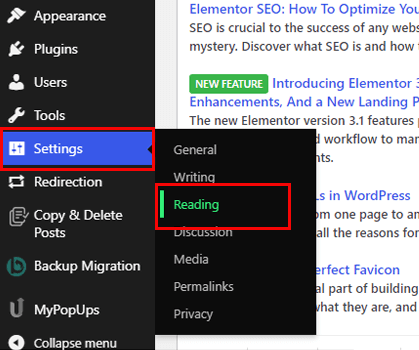
Untuk melakukan itu, navigasikan ke Pengaturan >> Membaca dari bilah sisi.

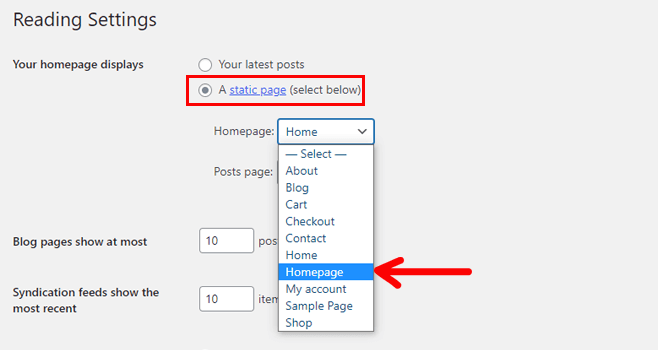
Sekarang, di bawah opsi Tampilan beranda Anda , aktifkan tombol Halaman statis . Setelah itu, dari opsi dropdown, pilih halaman ( Homepage ) sebagai halaman depan baru Anda.

Terakhir, klik tombol Simpan Perubahan di kiri bawah.
Jika Anda melihat pratinjau langsung situs web Anda, Anda dapat melihat bahwa beranda Anda telah diganti.
Membungkusnya!
Dan itu saja tentang cara membuat beranda khusus di WordPress. Beranda seperti cermin yang mencerminkan ceruk seluruh situs web Anda. Karenanya, pastikan untuk membuat halaman depan yang indah. Anda dapat membuatnya dari awal atau memilih template pemula.
Selain itu, memilih tema yang memudahkan pembuatan beranda juga penting. Dan di situlah Zakra berperan. Zakra adalah tema responsif, siap terjemahan, siap AMP, dan ramah SEO.
Akhirnya, itu bungkus. Kami harap Anda menikmati membaca artikel ini. Dan, jika Anda melakukannya, luangkan waktu sejenak dan bagikan di media sosial Anda. Anda juga dapat mengikuti kami di Twitter dan Facebook untuk pembaruan lebih lanjut di masa mendatang.
