如何在 WordPress 中创建自定义主页? (初学者指南 2022)
已发表: 2022-02-03想要创建 WordPress 自定义主页设计? 但是,不知道怎么做? 那么,这就是您需要的文章。
网站的主页是显示有关该网站的所有基本信息的地方。 例如,我们网站的主页清楚地代表了我们的业务。 创建一个漂亮而详细的主页对于吸引潜在客户很重要。
下面,我们提到了创建主页的不同方法。 您可以选择其中任何一个。
所以,让我们开始吧。
什么是自定义主页以及为什么要创建一个?
当用户访问您的网站时,他们看到的第一页就是您网站的主页。 创建 WordPress 网站后,您最近的博客文章默认显示在您的主页上。
但是,这可能既不美观也不利于您的商业网站。 您网站的首页应该代表您网站的利基市场。
基本上,用户只需扫描您的主页就应该知道您的网站是关于什么的。 首页可能包括关于您的业务的介绍以及您提供的服务类型。 这对于潜在客户的产生和提高转化率也很重要。
话虽如此,让我们深入了解如何在 WordPress 中创建自定义主页的教程。
在 WordPress 中创建自定义主页的步骤
第 1 步:选择合适的 WordPress 主题
此步骤可以成就或破坏您的主页,因为它是关键步骤之一。 WordPress 主题提供的简单自定义选项可以让您的工作轻松十倍。 因此,明智地选择一个主题。
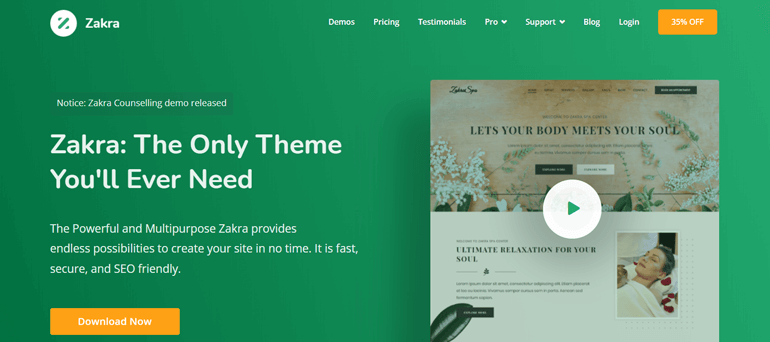
我们强烈推荐使用 Zakra 主题。 这是一个多用途主题,这意味着您可以使用该主题创建任何类型的利基 WordPress 网站,例如商业网站、基于杂志的网站、在线商店等等。

i) 安装并激活 Zakra
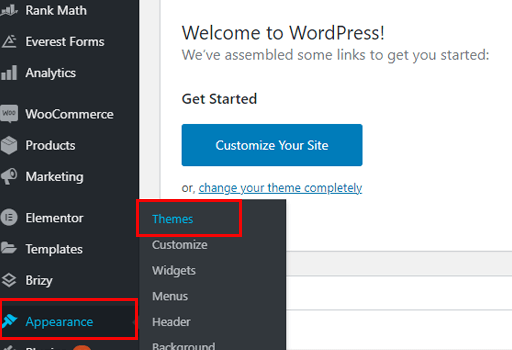
Zakra 是一个免费的 WordPress 主题,因此,您可以直接从仪表板安装它。 只需转到外观>>主题。

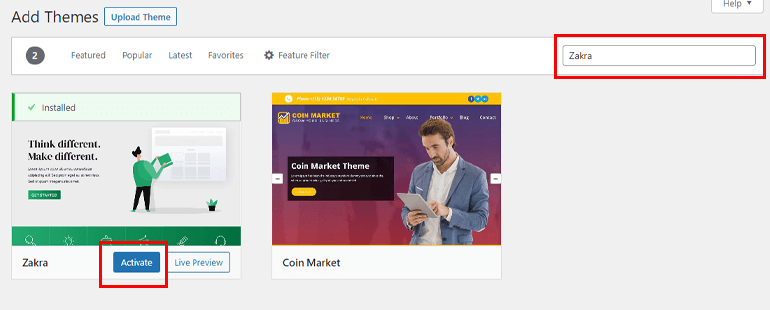
然后,单击顶部的添加新选项。 在搜索栏上搜索Zakra 。 接下来,按下安装按钮,最后激活它。

第 2 步:为您网站的首页创建一个新的自定义页面
有两种方法可以创建 WordPress 自定义首页。 一种方法是从头开始创建它,另一种方法是使用入门模板。 是的,你猜对了,我们会提到这两种方法。
方法 1 :使用 Gutenberg 从头开始创建自定义主页
创建 WordPress 自定义主页的第一种方法是使用 Gutenberg。 Gutenberg 是 WordPress 于 2018 年推出的基于块的编辑器。它允许您选择一个块并向 WordPress 首页添加不同的元素。

i) 添加新页面
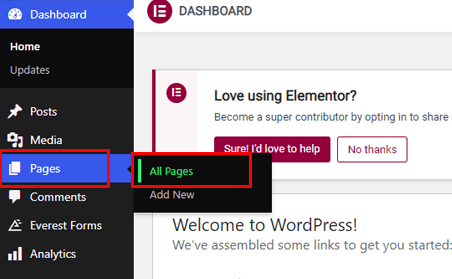
安装并激活 Zakra 主题后,从 WordPress 仪表板导航到页面 >> 添加新内容。 这会将您带到页面编辑器选项卡。

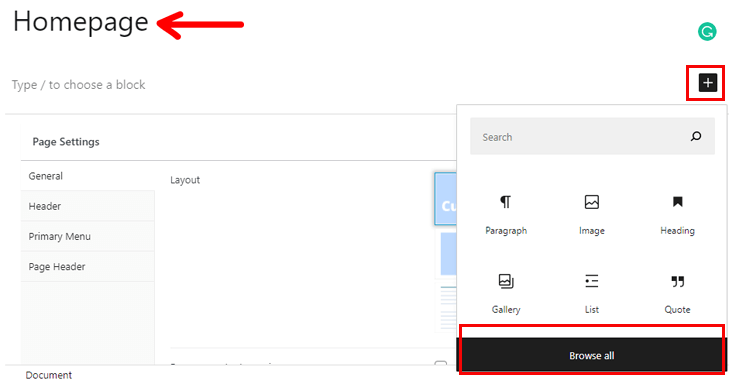
接下来,添加页面标题。 为方便起见,您可以将主页添加为标题。
现在,选择块以向您的页面添加更多元素。 只需单击加号 (+)图标。
您可以选择大量的块,例如图库、列、引用、文本和媒体、视频等等。 您可以单击Browse All按钮查看所有可用选项。

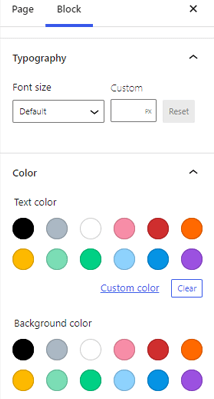
此外,您可以自定义添加的块。 如果您选择一个块,右侧边栏中会提供不同的自定义选项。 它允许更改字体、背景颜色、图像大小和尺寸等。

除此之外,您还可以添加高级 CSS 来增强您的首页。
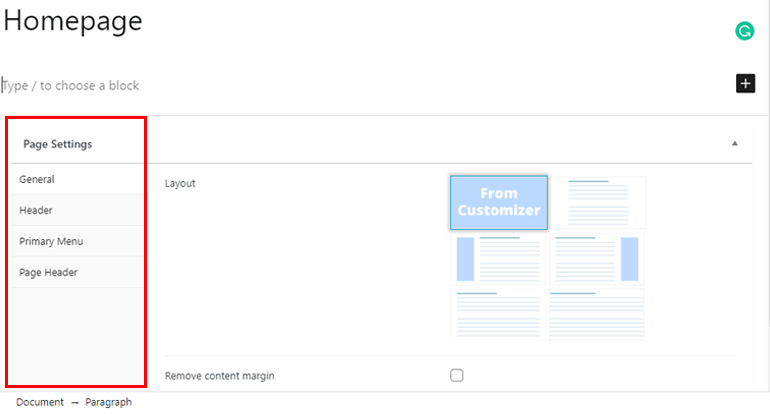
现在,如果您安装了 Zakra 主题,您将获得一些额外的页面功能。 比如不同的页面布局。 您可以选择全局页面布局或专门为特定页面设置页面布局。
除此之外,您可以添加页眉、侧边栏、上传您网站的徽标、更改主菜单的颜色和样式。 这也是,直接从页面编辑器选项卡。

ii) 为您的页面添加额外功能
古腾堡是自给自足的。 但是,您可以在 Gutenberg Block 插件的帮助下向您的 WordPress 网站添加额外的块。
基本上,这些插件允许您添加无法通过 Gutenberg 获得的块。 市场上有很多 Gutenberg Block 插件。 BlockArt是我们将在本教程中使用的。
此外,好消息是它内置了 Zakra 主题。 您不需要单独安装它。
BlockArt 的古腾堡积木

BlockArt 是一个易于使用且对初学者友好的 Gutenberg 插件。 以下是该插件必须提供的一些最有用的块。
- 部分:通过在一行中添加不同的行和列来创建不同的布局。
- 标题:使用从 H1 到 H6 的各种标记来创建标题。
- 段落:更改段落的排版和样式。
- Button :将重要的 URL 添加到按钮以重定向用户。
- 图像:通过添加图像与用户进行社区可视化。
- 间距:通过添加空格使您的页面美观。
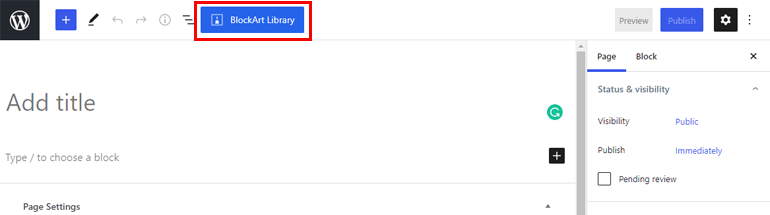
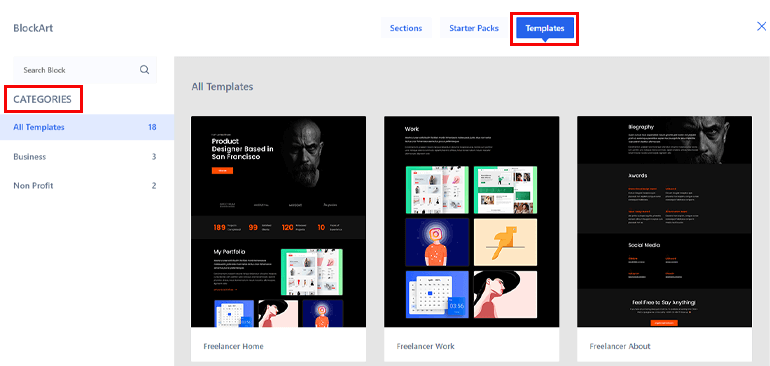
要使用 BlockArt 编辑您的帖子/页面,只需单击页面/帖子下方的“编辑”选项。 在编辑器页面上,您会在顶部找到BlockArt Library按钮。


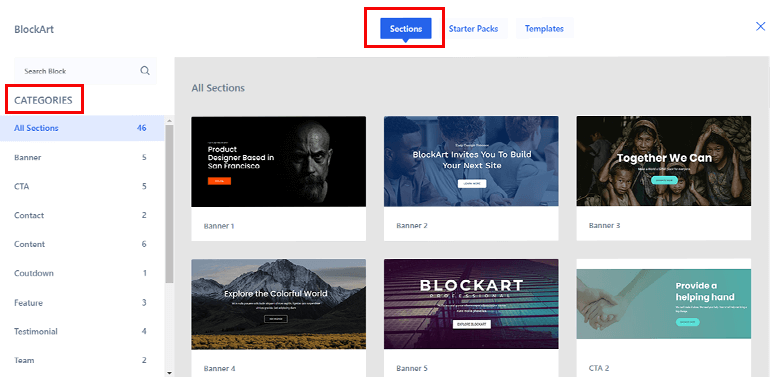
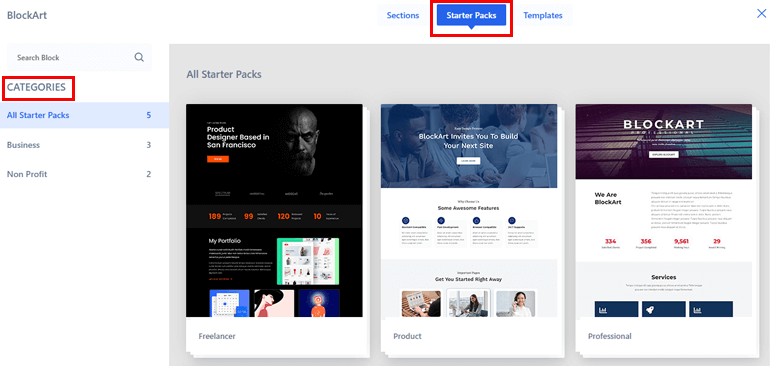
当您点击按钮时,它会将您带到 BlockArt 库,您可以在其中找到三个类别 - Sections 、 Starter Packs和Templates 。
部分选项具有 CTA、横幅、联系人、倒计时、推荐、服务、团队、定价、图库等小部件。

同样,有两种不同的状态包——商业和非营利。

最后,您会在模板部分下找到商业和非营利类别。

要添加这些块,您需要做的就是选择要添加的块并点击Import按钮。
对主页感到满意后,点击右上角的发布按钮。
方法 2 :使用预先设计的入门模板创建首页
如果您不想从头开始创建网站的首页,则可以使用预制模板。
i) 导入 Zakra 演示
Zakra 提供了 65 多个预构建的演示,您可以轻松导入。 此外,还使用各种页面构建器(例如Gutenberg 、 Elementor等)构建了演示。
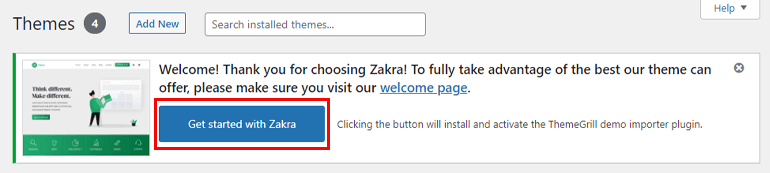
安装主题后,您可以在仪表板上看到开始使用 Zakra按钮。

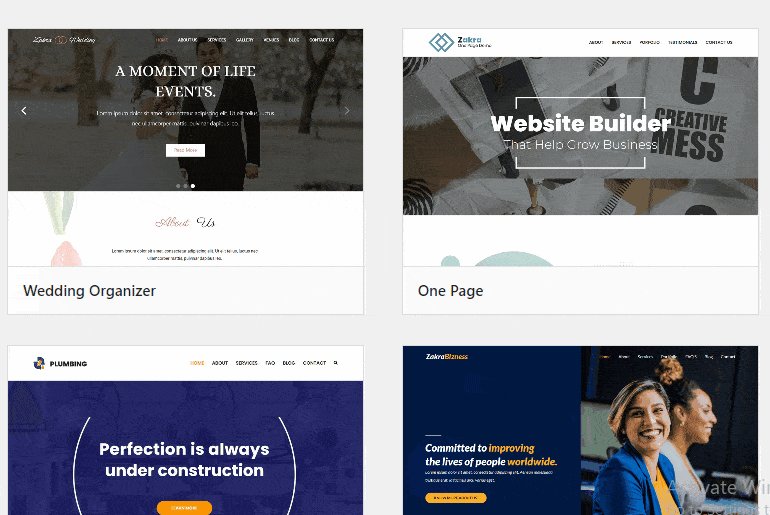
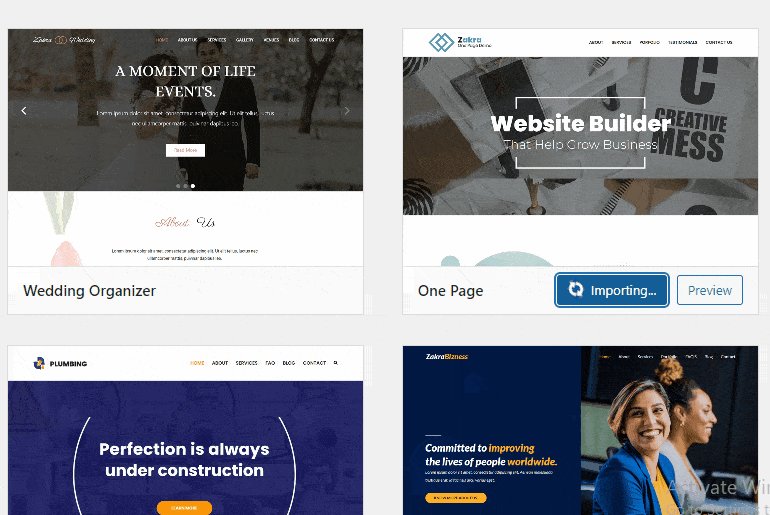
选择该按钮将自动安装 ThemeGrill Demo Importer。 然后,它会将您带到演示页面。 但是,您无法访问所有演示。 要导入高级演示,您需要 Zakra 专业版。
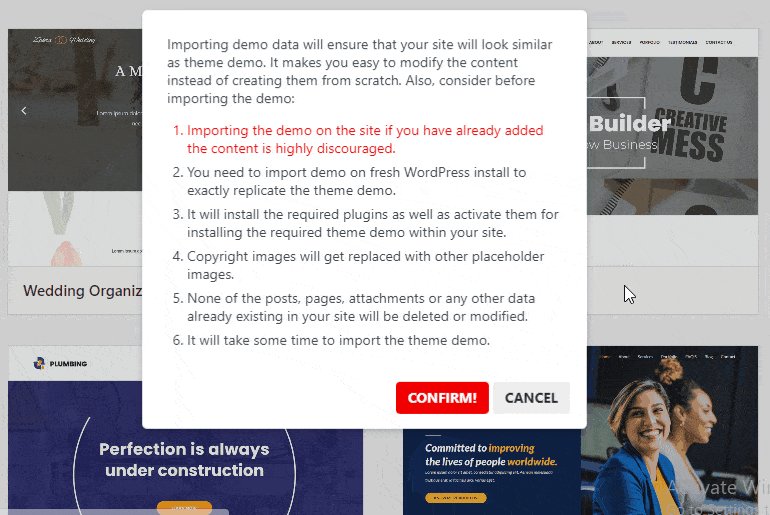
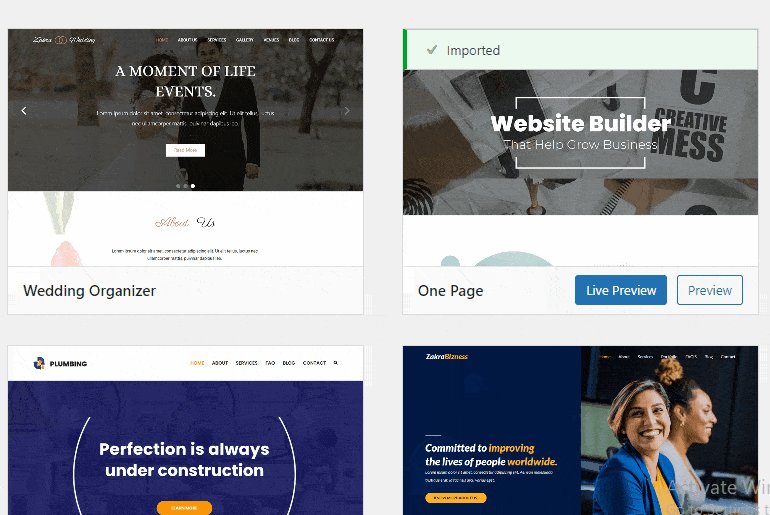
激活高级版 Zakra 后,选择与您的主题利基相匹配的演示,然后单击导入按钮。 将出现一个弹出窗口。 您需要点击确认按钮。

就是这样,这就是您可以导入 Zakra 演示的方式。 您也可以进一步自定义它。
ii) 使用页面构建器 (Elementor)
创建 WordPress 首页的另一种方法是使用页面构建器。 顾名思义,页面构建器用于在您的网站上构建页面。 使用页面构建器的拖放属性,您只需拖放一个元素即可创建独特的页面。
一些最受欢迎的页面构建器是 Elementor、Brizy builder 等。在本教程中,我们将使用Elmntor 。

i)安装 Elementor Page Builder
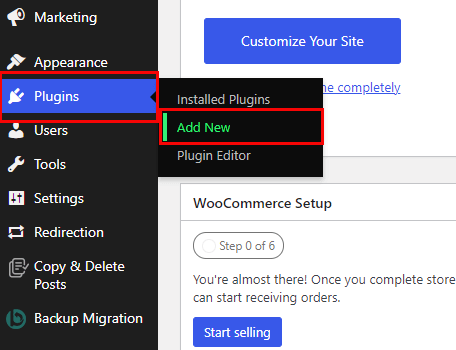
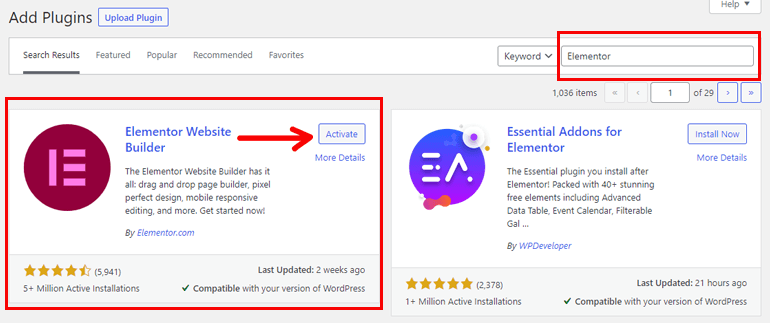
在创建主页之前,需要安装并激活 Elementor。 从 WordPress 仪表板的侧边栏中转到插件 >> 添加新的。

在搜索栏上搜索 Elementor。 然后,单击安装按钮,最后激活插件。

ii)使用 Elementor 创建首页
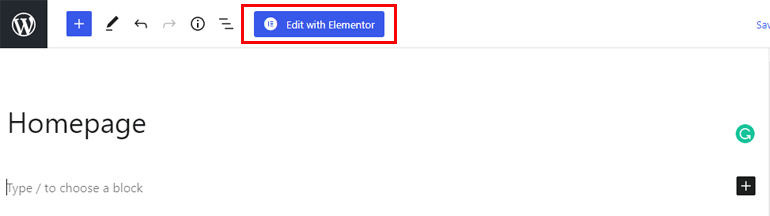
现在,导航到Pages >> Add New 。 在页面编辑器选项卡上,写下页面的标题(主页)。
在顶部,您可以看到“使用 Elementor 编辑”按钮。 当您单击该按钮时,它会将您带到 Elementor 页面编辑器。

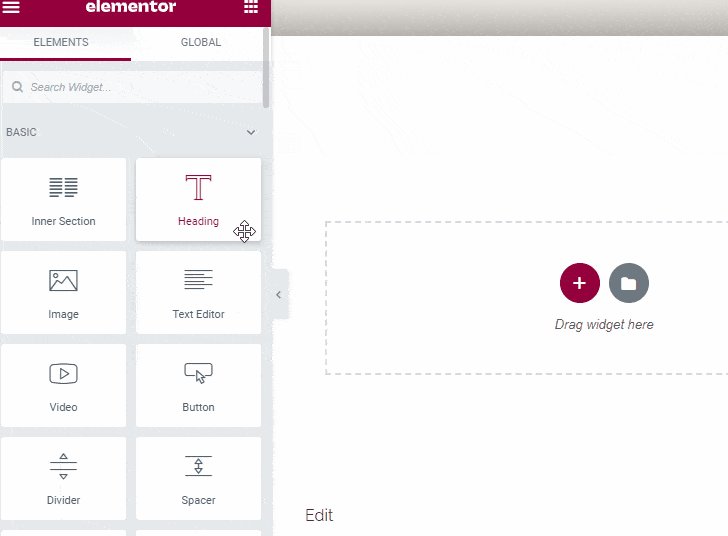
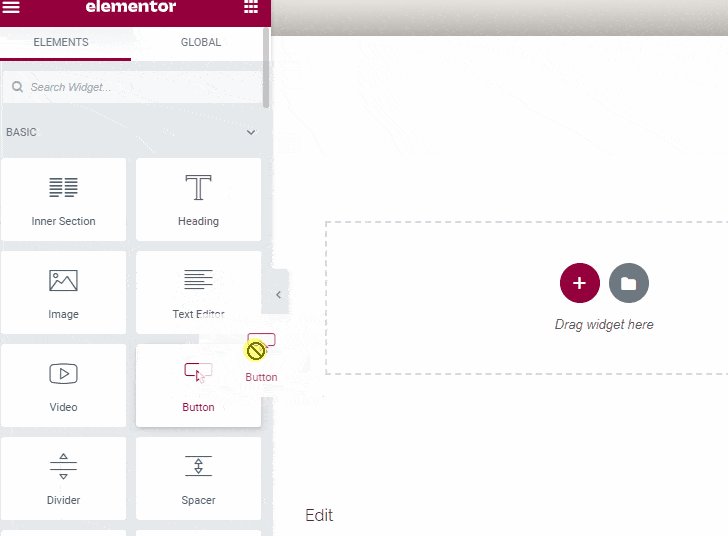
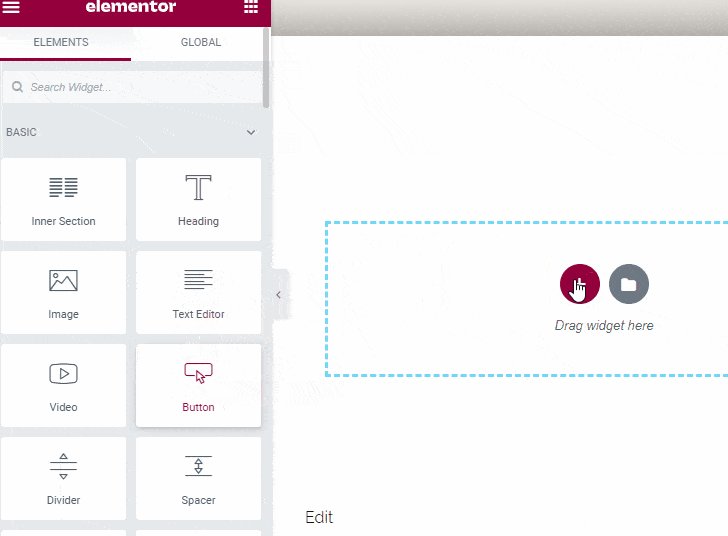
在左侧,您可以看到不同的小部件,例如文本、图像、按钮、视频、社交媒体按钮等等。 此外,如果您想为电子商务网站创建主页,Elementor 还提供了 WooCommerce 小部件。
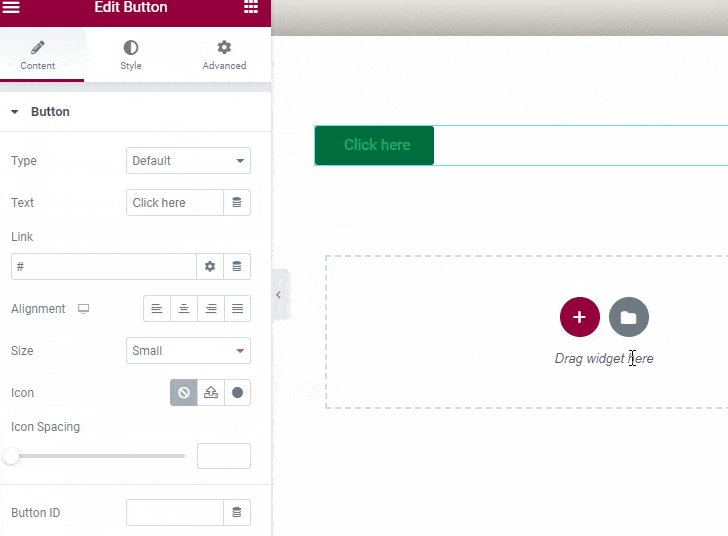
要添加新小部件,请单击加号 (+)图标。 现在,拖动您选择的小部件并将其放在右侧。

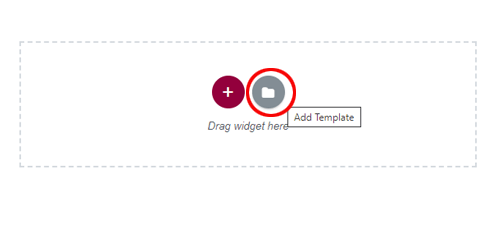
您可以根据需要添加任意数量的小部件。 除此之外,Elementor 还允许您导入预制的页面模板和块。 为此,单击添加模板按钮。

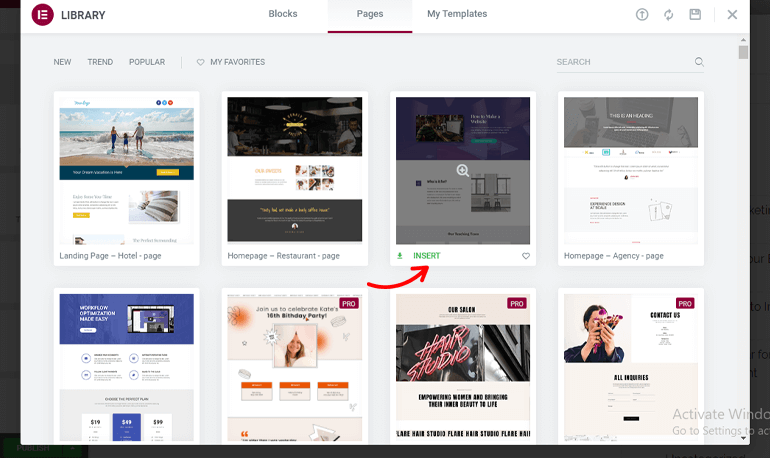
出现一个弹出窗口。 在那里你可以找到大量的内置页面和块。 但是,并非所有页面都可以免费导入; 因此,可以访问高级模板; 您需要升级到Elementor Pro 版本。
现在,选择您选择的模板,将鼠标悬停在它上面,然后单击“插入”按钮。

同样,您也可以添加不同的区块,使您的主页与众不同。 如果您只是对主页感到满意,请单击左下角的“发布”按钮。
第 3 步:将自定义主页设置为您网站的首页
到目前为止,您已经为您的 WordPress 网站创建了一个自定义主页。 但是,您需要选择新创建的主页而不是默认主页。
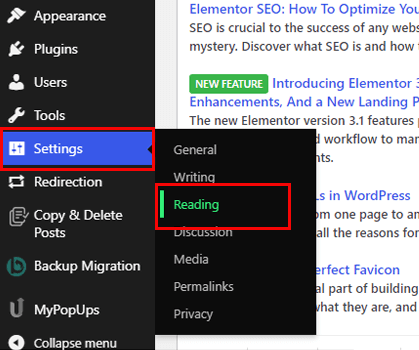
为此,请从侧边栏中导航到设置>>阅读。

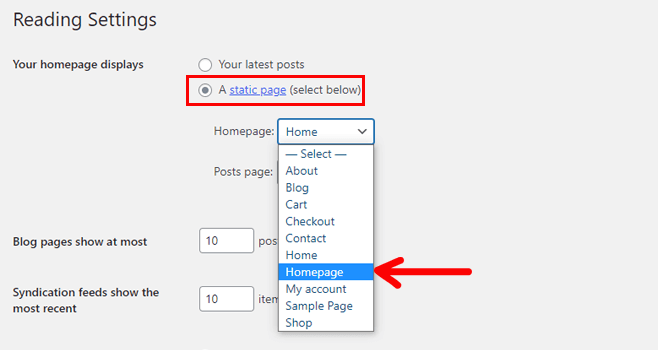
现在,在您的主页显示选项下,启用静态页面按钮。 此后,从下拉选项中,选择页面 ( Homepage ) 作为您的新首页。

最后,单击左下角的保存更改按钮。
如果您看到网站的实时预览,您会注意到您的主页已被替换。
把它包起来!
这就是如何在 WordPress 中创建自定义主页的全部内容。 主页就像一面镜子,反映了您整个网站的利基市场。 因此,请确保创建一个漂亮的首页。 您可以从头开始创建它,也可以选择一个入门模板。
除此之外,选择一个更容易创建主页的主题也很重要。 这就是 Zakra 发挥作用的地方。 Zakra 是一个响应迅速、支持翻译、支持 AMP 且对 SEO 友好的主题。
最后,它是一个包装。 我们希望您喜欢阅读这篇文章。 而且,如果您这样做了,请花点时间在您的社交媒体上分享。 您也可以在 Twitter 和 Facebook 上关注我们以获取更多未来更新。
