WordPressでカスタムホームページを作成するにはどうすればよいですか? (ビギナーズガイド2022)
公開: 2022-02-03WordPressのカスタムホームページデザインを作成したいですか? しかし、ノウハウがわかりませんか? 次に、これはあなたが必要とする記事です。
Webサイトのホームページには、サイトに関するすべての基本情報が表示されます。 たとえば、私たちのサイトのホームページは私たちのビジネスを明確に表しています。 美しく詳細なホームページを作成することは、潜在的な顧客を引き付けるために重要です。
以下に、ホームページを作成するためのさまざまな方法について説明しました。 それらのいずれかを選択できます。
それでは、始めましょう。
カスタムホームページとは何ですか?なぜそれを作成するのですか?
ユーザーがWebサイトにアクセスすると、最初に表示されるページはサイトのホームページです。 WordPress Webサイトを作成すると、最近のブログ投稿がデフォルトでホームページに表示されます。
ただし、これは見た目に美しいだけでなく、ビジネスサイトにとっても有益ではない場合があります。 あなたのウェブサイトのフロントページはあなたのウェブサイトのニッチを表すべきです。
基本的に、ユーザーはホームページをスキャンするだけで、Webサイトが何であるかを知る必要があります。 フロントページには、あなたのビジネスとあなたが提供するサービスの種類についての紹介が含まれている場合があります。 これは、リードの生成とコンバージョン率の向上にも重要です。
それでは、WordPressでカスタムホームページを作成する方法についてのチュートリアルに飛び込みましょう。
WordPressでカスタムホームページを作成する手順
ステップ1 :適切なWordPressテーマを選択する
このステップは重要なステップの1つであるため、ホームページを作成または破壊する可能性があります。 WordPressテーマが提供する簡単なカスタマイズオプションにより、仕事が10倍簡単になります。 したがって、テーマを賢く選択してください。
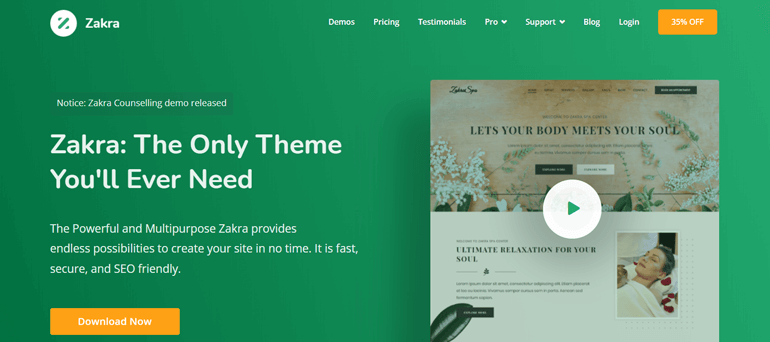
Zakraテーマを使用することを強くお勧めします。 これは多目的テーマです。つまり、このテーマを使用して、ビジネスサイト、雑誌ベースのサイト、オンラインストアなど、あらゆるタイプのニッチなWordPressWebサイトを作成できます。

i)Zakraをインストールしてアクティブ化する
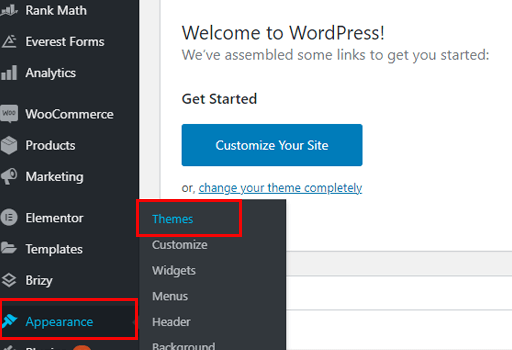
Zakraは無料のWordPressテーマであるため、ダッシュボードから直接インストールできます。 ただ、外観>>テーマに移動します。

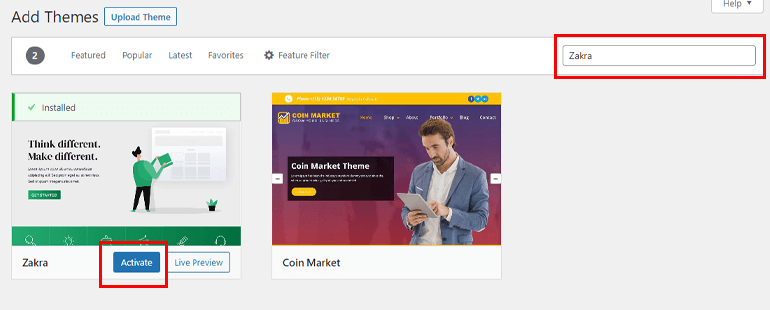
次に、上部にある[新規追加]オプションをクリックします。 検索バーでZakraを検索します。 次に、インストールボタンを押して、最後にアクティブにします。

ステップ2 :サイトのフロントページ用に新しいカスタムページを作成する
WordPressカスタムフロントページを作成する方法は2つあります。 1つは最初から作成する方法で、もう1つはスターターテンプレートを使用する方法です。 はい、あなたはそれを正しく推測しました、私たちは両方の方法に言及します。
方法1 :グーテンベルクを使用して最初からカスタムホームページを作成する
WordPressカスタムホームページを作成する最初の方法は、Gutenbergを使用することです。 Gutenbergは、WordPressが2018年に導入したブロックベースのエディターです。ブロックを選択して、WordPressのフロントページにさまざまな要素を追加できます。

i)新しいページを追加する
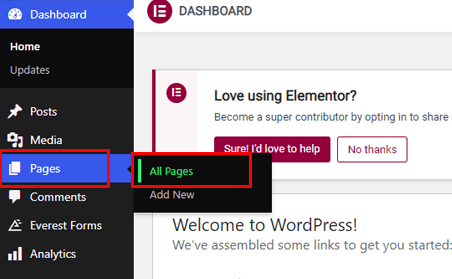
Zakraテーマをインストールしてアクティブ化したら、WordPressダッシュボードから[ページ]>>[新規追加]に移動します。 これにより、ページエディタタブに移動します。

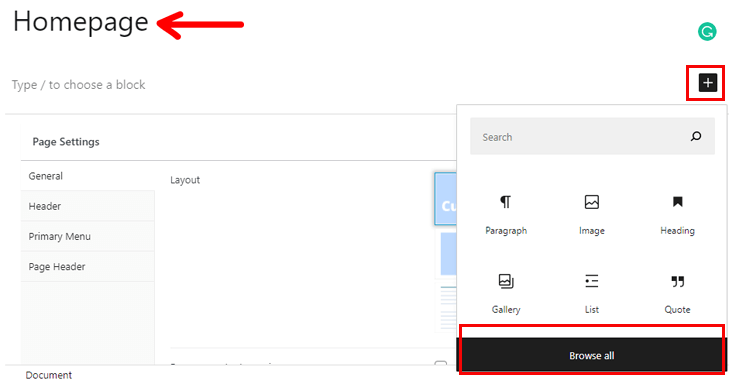
次に、ページのタイトルを追加します。 簡単にするために、タイトルとしてホームページを追加できます。
次に、[ブロック]を選択して、ページに要素を追加します。 プラス(+)アイコンをクリックするだけです。
ギャラリー、コラム、見積もり、テキストとメディア、ビデオなど、選択できるブロックがたくさんあります。 [すべて参照]ボタンをクリックすると、使用可能なすべてのオプションが表示されます。

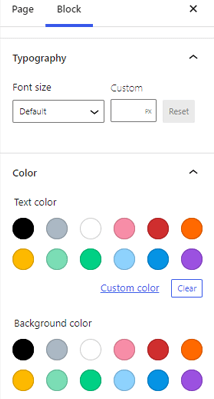
さらに、追加するブロックをカスタマイズできます。 ブロックを選択すると、右側のサイドバーでさまざまなカスタマイズオプションを利用できます。 フォント、背景色、画像のサイズとサイズなどを変更できます。

それに加えて、高度なCSSを追加してフロントページを強化することもできます。
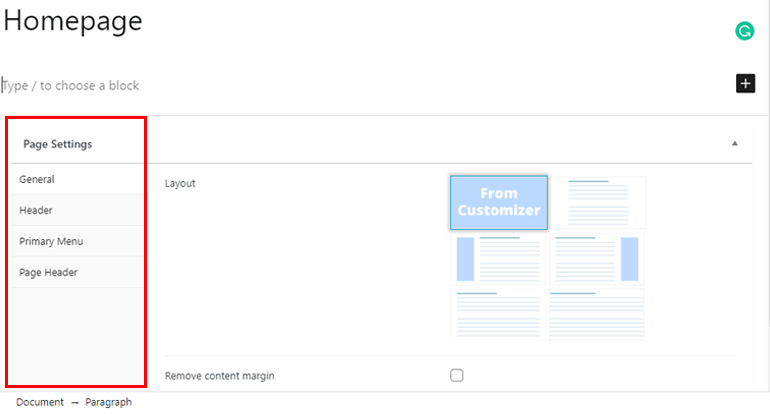
これで、Zakraテーマをインストールした場合、ページにいくつかの追加機能が追加されます。 さまざまなページレイアウトなど。 グローバルページレイアウトを選択するか、特定のページ専用のページレイアウトを設定できます。
それ以外に、ページヘッダー、サイドバーの追加、サイトのロゴのアップロード、プライマリメニューの色とスタイルの変更を行うことができます。 そして、それもページエディタタブからです。

ii)ページに機能を追加する
グーテンベルクはそれ自体で自給自足です。 ただし、Gutenberg Blockプラグインを使用して、WordPressWebサイトにブロックを追加することができます。
基本的に、これらのプラグインを使用すると、グーテンベルクでは利用できないブロックを追加できます。 市場には多くのグーテンベルクブロックプラグインがあります。 BlockArtは、このチュートリアルで使用するものです。
また、すばらしいニュースは、Zakraテーマが組み込まれていることです。 個別にインストールする必要はありません。
BlockArtによるグーテンベルクブロック

BlockArtは、使いやすく、初心者に優しいGutenbergプラグインです。 以下は、このプラグインが提供しなければならない最も有用なブロックのいくつかです。
- セクション:行内に異なる行と列を追加して、異なるレイアウトを作成します。
- 見出し:H1からH6までのさまざまなマークアップを使用してタイトルを作成します。
- 段落:段落のタイポグラフィとスタイルを変更します。
- ボタン:不適切なURLをボタンに追加して、ユーザーをリダイレクトします。
- 画像:画像を追加することにより、ユーザーとのコミュニティを視覚的に行います。
- 間隔:空白を追加して、ページを美しく見せます。
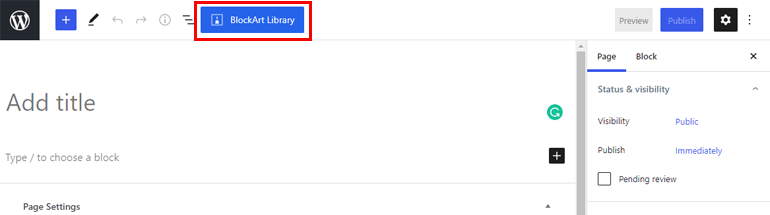
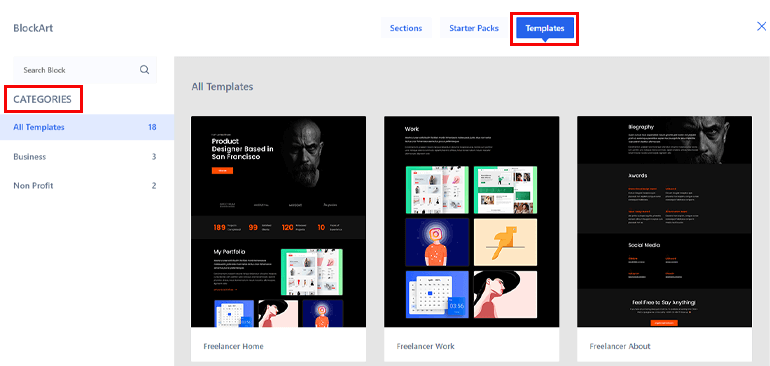
BlockArtを使用して投稿/ページを編集するには、ページ/投稿の下にある[編集]オプションをクリックするだけです。 エディターページの上部に[ BlockArtライブラリ]ボタンがあります。


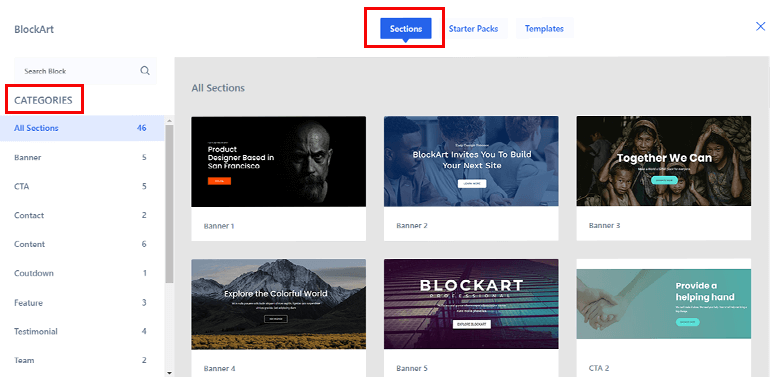
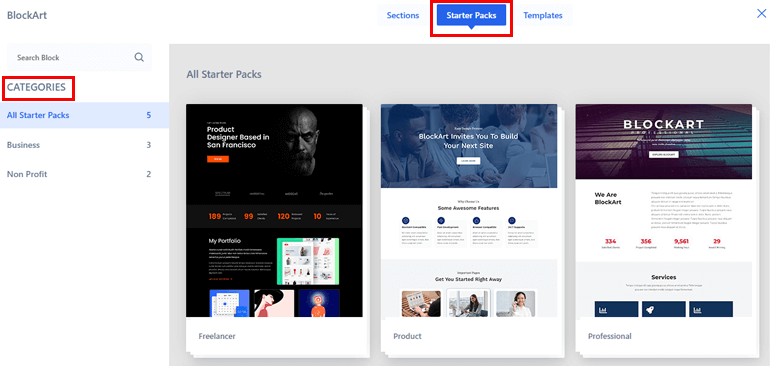
ボタンを押すと、BloackArtライブラリに移動します。このライブラリには、セクション、スターターパック、テンプレートの3つのカテゴリがあります。
セクションオプションには、CTA、バナー、連絡先、カウントダウン、紹介文、サービス、チーム、価格設定、ギャラリーなどのウィジェットがあります。

同様に、ビジネスと非営利の2つの異なるStaterパックがあります。

最後に、[テンプレート]セクションの下にビジネスと非営利のカテゴリがあります。

これらのブロックを追加するには、追加するブロックを選択して[インポート]ボタンをクリックするだけです。
ホームページに満足したら、右上の[公開]ボタンをクリックします。
方法2 :事前に設計されたスターターテンプレートを使用してフロントページを作成する
サイトのフロントページを最初から作成したくない場合は、事前に作成されたテンプレートを使用できます。
i)Zakraデモをインポートする
Zakraは、簡単にインポートできる65以上のビルド済みデモを提供しています。 さらに、デモはGutenberg 、 Elementorなどのさまざまなページビルダーを使用して作成されています。
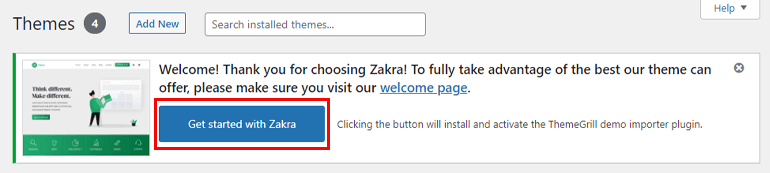
テーマのインストール後、ダッシュボードに[ Zakraの開始]ボタンが表示されます。

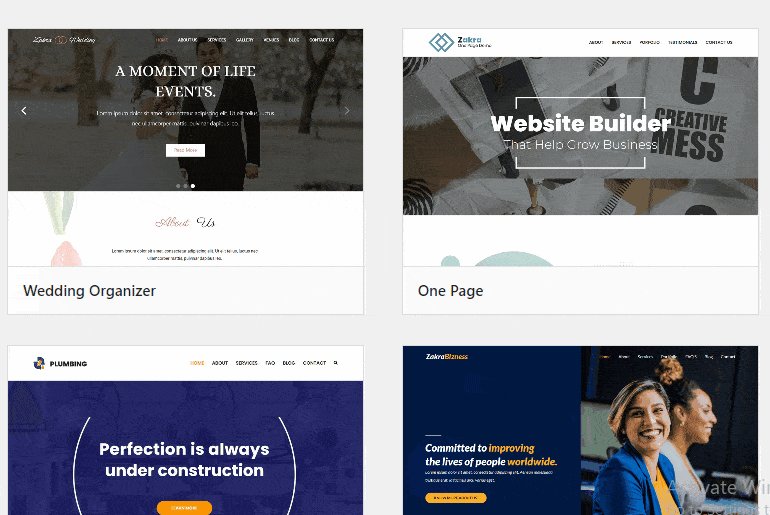
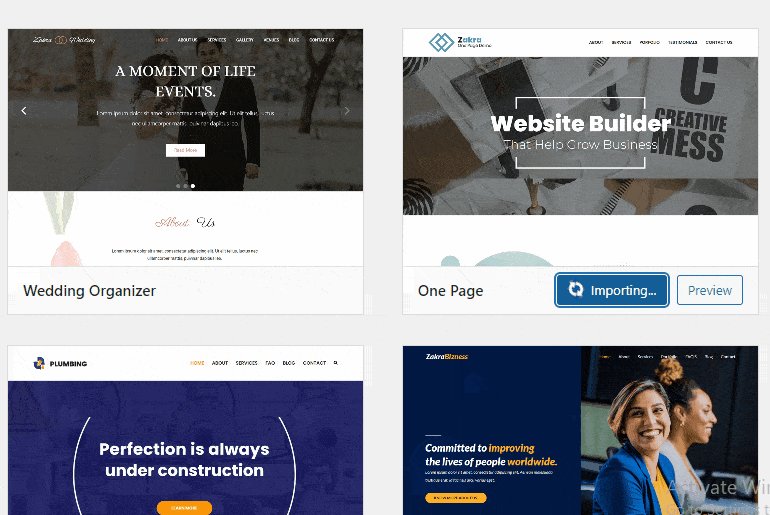
そのボタンを選択すると、ThemeGrillDemoImporterが自動的にインストールされます。 次に、デモのページに移動します。 ただし、すべてのデモにアクセスできるわけではありません。 プレミアムデモをインポートするには、Zakraのプロバージョンが必要です。
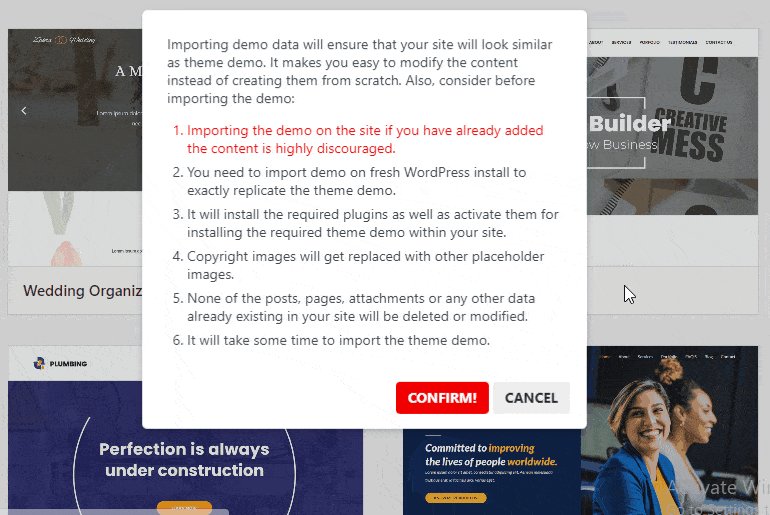
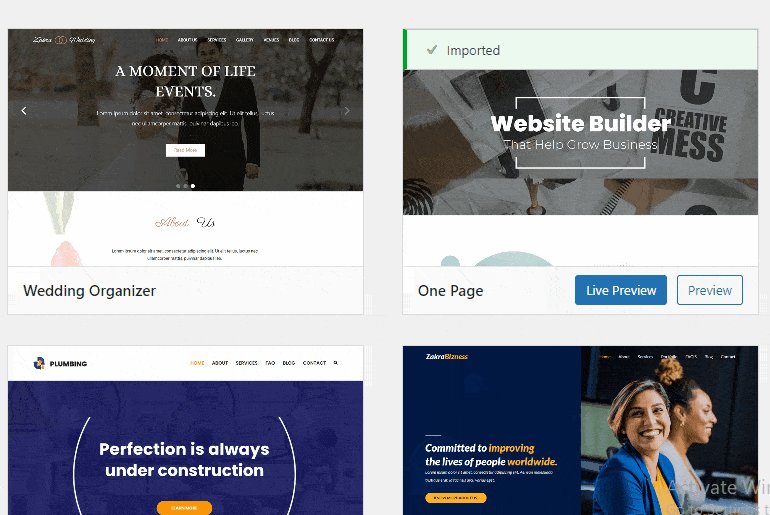
Zakraのプレミアムバージョンをアクティブにした後、テーマのニッチに一致するデモを選択し、[インポート]ボタンをクリックします。 ポップアップが表示されます。 確認ボタンを押す必要があります。

これで、Zakraデモをインポートできます。 さらにカスタマイズすることもできます。
ii)ページビルダー(Elementor)の使用
WordPressのフロントページを作成する別の方法は、ページビルダーを使用することです。 名前が示すように、ページビルダーはWebサイトにページを作成するために使用されます。 ページビルダーのドラッグアンドドロッププロパティを使用すると、要素をドラッグアンドドロップするだけで、一意のページを作成できます。
最も人気のあるページビルダーには、Elementor、Brizyビルダーなどがあります。このチュートリアルでは、 Elemntorを使用します。

i) ElementorPageBuilderをインストールします
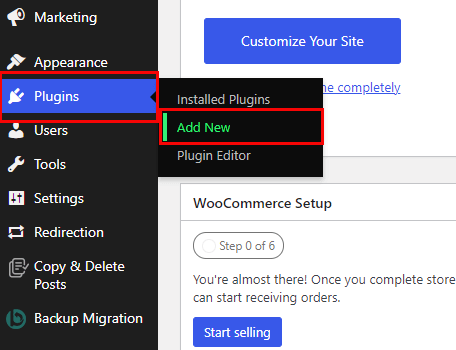
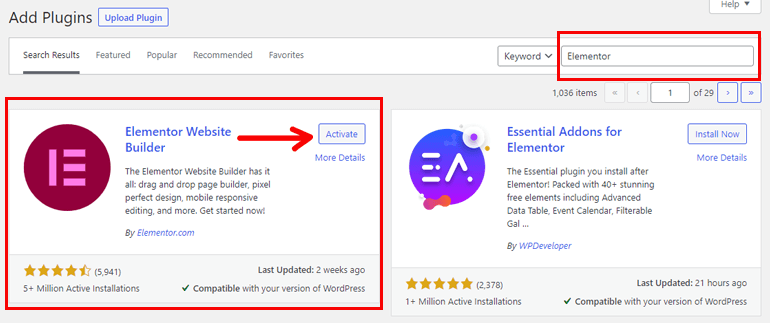
ホームページを作成する前に、Elementorをインストールしてアクティブ化する必要があります。 WordPressダッシュボードのサイドバーから[プラグイン]>>[新規追加]に移動します。

検索バーでElementorを検索します。 次に、[インストール]ボタンをクリックし、最後にプラグインをアクティブ化します。

ii) Elementorを使用してフロントページを作成する
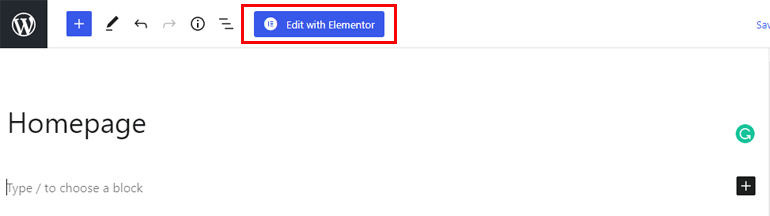
次に、 [ページ]>>[新規追加]に移動します。 ページエディタタブで、ページのタイトル(ホームページ)を書き込みます。
上部には、「 Elementorで編集」ボタンがあります。 ボタンをクリックすると、Elementorページエディタに移動します。

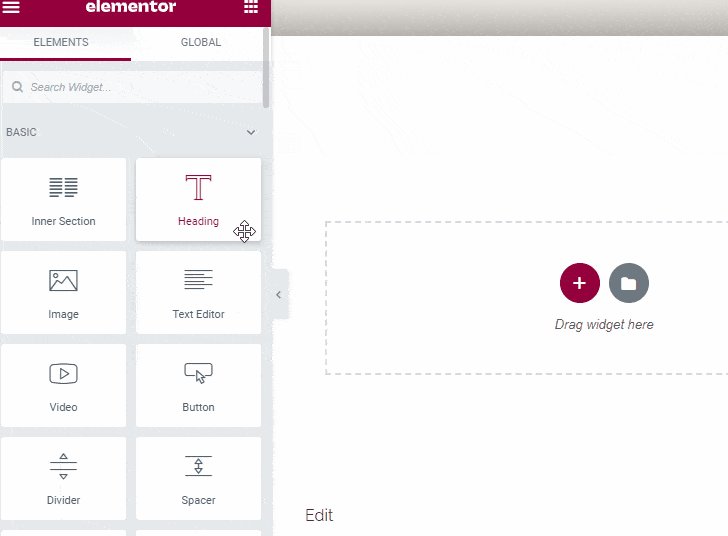
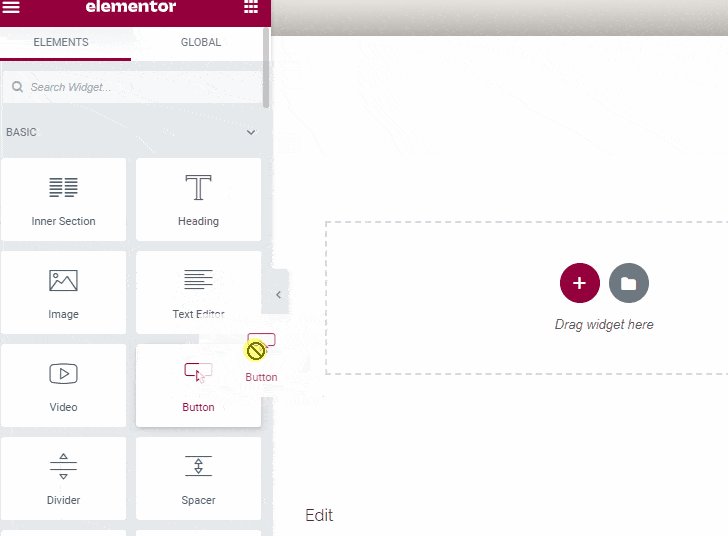
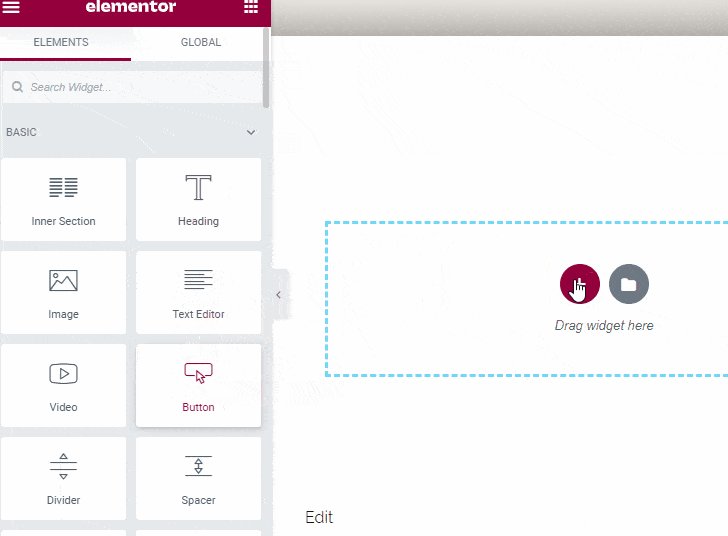
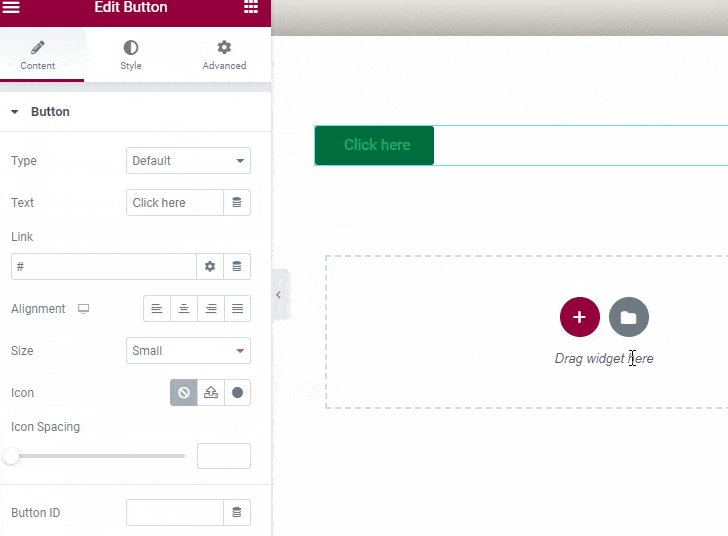
左側には、テキスト、画像、ボタン、ビデオ、ソーシャルメディアボタンなどのさまざまなウィジェットが表示されます。 さらに、eコマースサイトのホームページを作成する場合、ElementorはWooCommerceウィジェットも提供します。
新しいウィジェットを追加するには、プラス(+)アイコンをクリックします。 次に、選択したウィジェットをドラッグして右側にドロップします。

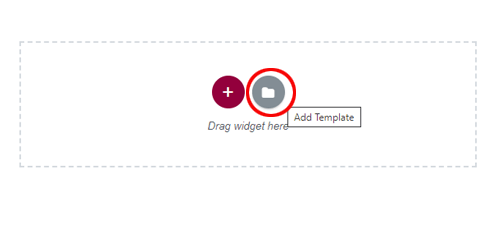
ウィジェットはいくつでも追加できます。 それとは別に、Elementorでは、事前に作成されたページテンプレートとブロックをインポートすることもできます。 そのためには、[テンプレートの追加]ボタンをクリックします。

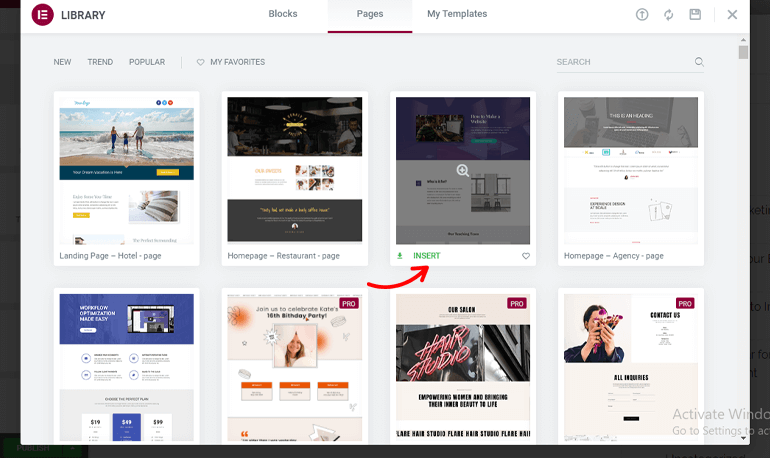
ポップアップが表示されます。 そこにはたくさんの作り付けのページとブロックがあります。 ただし、すべてのページを自由にインポートできるわけではありません。 したがって、プレミアムテンプレートにアクセスするため。 ElementorProバージョンにアップグレードする必要があります。
次に、選択したテンプレートを選択し、そのテンプレートにカーソルを合わせて、[挿入]ボタンをクリックします。

同様に、さまざまなブロックを追加して、ホームページを他のホームページとは異なるものにすることもできます。 ホームページに満足している場合は、左下の[公開]ボタンをクリックしてください。
ステップ3 :カスタムホームページをサイトのフロントページとして設定する
これまでのところ、WordPressWebサイトのカスタムホームページを作成しました。 ただし、デフォルトのホームページではなく、新しく作成したホームページを選択する必要があります。
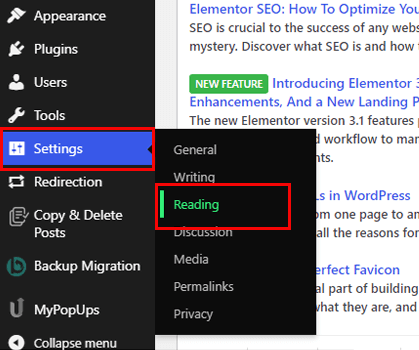
これを行うには、サイドバーから[設定]>>[読み上げ]に移動します。

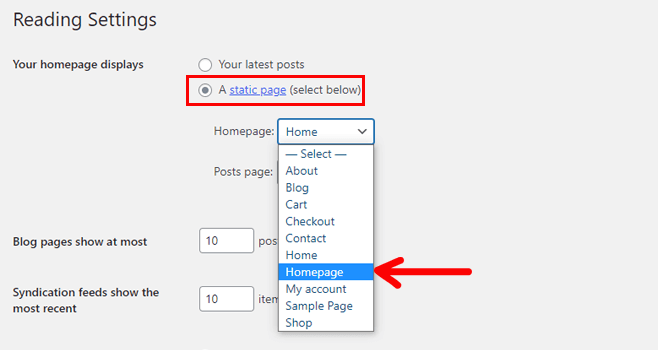
次に、[ホームページの表示]オプションで、[静的ページ]ボタンを有効にします。 その後、ドロップダウンオプションから、新しいフロントページとしてページ(ホームページ)を選択します。

最後に、左下の[変更を保存]ボタンをクリックします。
Webサイトのライブプレビューを見ると、ホームページが置き換えられていることがわかります。
まとめ!
WordPressでカスタムホームページを作成する方法は以上です。 ホームページは、ウェブサイト全体のニッチを反映した鏡のようなものです。 したがって、必ず美しいフロントページを作成してください。 ゼロから作成するか、スターターテンプレートを選択できます。
それとは別に、ホームページの作成を容易にするテーマを選択することも重要です。 そして、そこでZakraが登場します。 Zakraは、レスポンシブ、翻訳対応、AMP対応、SEO対応のテーマです。
最後に、それはラップです。 この記事を楽しんでいただけたでしょうか。 そして、もしそうなら、少し時間を取ってソーシャルメディアで共有してください。 今後のアップデートについては、TwitterやFacebookでフォローすることもできます。
