WordPress에서 사용자 정의 홈페이지를 만드는 방법은 무엇입니까? (초보자 가이드 2022)
게시 됨: 2022-02-03WordPress 맞춤형 홈페이지 디자인을 만들고 싶습니까? 하지만, 노하우를 모르십니까? 그렇다면 이것은 당신에게 필요한 기사입니다.
웹사이트의 홈페이지는 사이트에 대한 모든 기본 정보가 표시되는 곳입니다. 예를 들어, 당사 사이트의 홈페이지는 당사 비즈니스를 명확하게 나타냅니다. 아름답고 상세한 홈페이지를 만드는 것은 잠재 고객을 유치하는 데 중요합니다.
아래에서 홈페이지를 만드는 다양한 방법을 언급했습니다. 당신은 그들 중 하나를 선택할 수 있습니다.
시작하겠습니다.
맞춤형 홈페이지란 무엇이며 왜 만드나요?
사용자가 웹사이트를 방문하면 가장 먼저 보게 되는 페이지가 사이트의 홈페이지입니다. WordPress 웹 사이트를 만든 후에는 기본적으로 최근 블로그 게시물이 홈페이지에 표시됩니다.
그러나 이것은 귀하의 비즈니스 사이트에 도움이 될 뿐만 아니라 심미적으로도 좋지 않을 수 있습니다. 웹사이트의 첫 페이지는 웹사이트의 틈새 시장을 나타내야 합니다.
기본적으로 사용자는 홈페이지를 스캔하여 웹사이트가 무엇인지 알아야 합니다. 첫 페이지에는 귀하의 비즈니스와 귀하가 제공하는 서비스의 종류에 대한 소개가 포함될 수 있습니다. 이는 리드 생성 및 전환율 증가에도 중요합니다.
즉, WordPress에서 사용자 정의 홈페이지를 만드는 방법에 대한 자습서를 살펴보겠습니다.
WordPress에서 사용자 정의 홈페이지를 만드는 단계
1단계 : 적합한 WordPress 테마 선택
이 단계는 중요한 단계 중 하나이므로 홈페이지를 만들 수도 있고 깨뜨릴 수도 있습니다. WordPress 테마에서 제공하는 쉬운 사용자 지정 옵션을 사용하면 작업을 10배 더 쉽게 할 수 있습니다. 따라서 현명하게 주제를 선택하십시오.
Zakra 테마를 사용하는 것이 좋습니다. 다목적 테마입니다. 즉, 테마를 사용하여 비즈니스 사이트, 잡지 기반 사이트, 온라인 스토어 등과 같은 모든 유형의 틈새 WordPress 웹사이트를 만들 수 있습니다.

i) Zakra 설치 및 활성화
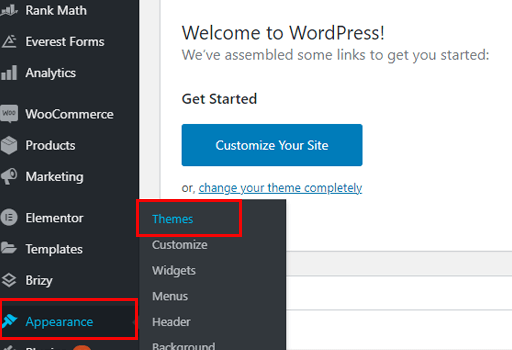
Zakra는 무료 WordPress 테마이므로 대시보드에서 직접 설치할 수 있습니다. Appearance >> Themes 로 이동하십시오.

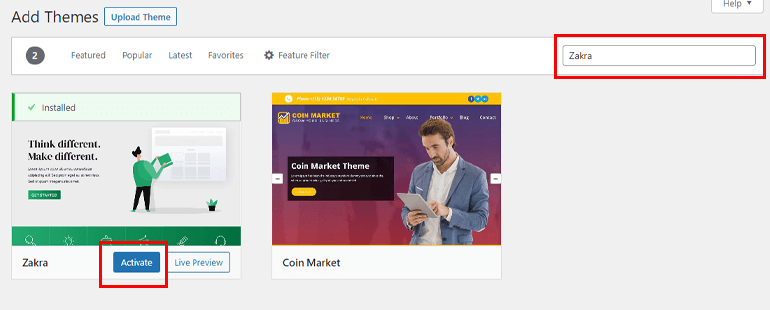
그런 다음 상단에 있는 새로 추가 옵션을 클릭합니다. 검색창에서 자크라을 (를) 검색하세요. 그런 다음 설치 버튼을 누르고 마지막으로 활성화 하십시오.

2단계 : 사이트의 첫 페이지를 위한 새 사용자 지정 페이지 만들기
WordPress 사용자 정의 첫 페이지를 만드는 방법에는 두 가지가 있습니다. 한 가지 방법은 처음부터 만드는 것이고 다른 하나는 시작 템플릿을 사용하는 것입니다. 네, 맞췄습니다. 두 가지 방법을 모두 언급하겠습니다.
방법 1 : Gutenberg를 사용하여 처음부터 사용자 정의 홈페이지 만들기
WordPress 사용자 정의 홈페이지를 만드는 첫 번째 방법은 Gutenberg를 사용하는 것입니다. 구텐베르크는 워드프레스가 2018년에 도입한 블록 기반 편집기입니다. 이를 통해 블록을 선택하고 워드프레스 프론트 페이지에 다양한 요소를 추가할 수 있습니다.

i) 새 페이지 추가
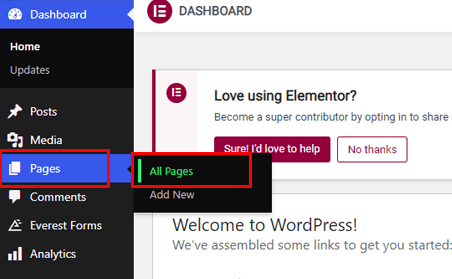
Zakra 테마를 설치하고 활성화한 후 WordPress 대시보드에서 페이지 >> 새로 추가 로 이동합니다. 그러면 페이지 편집기 탭으로 이동합니다.

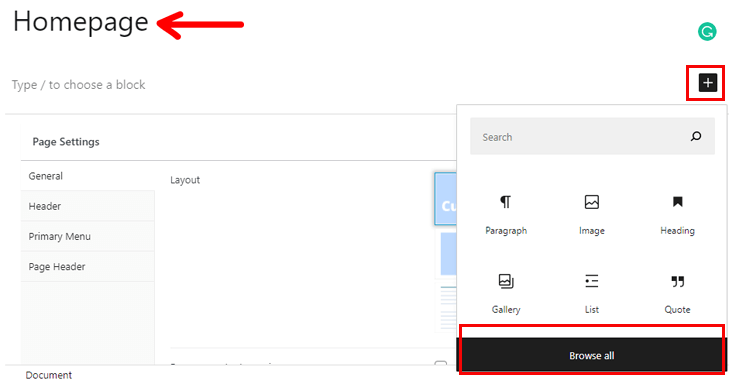
다음으로 페이지의 제목을 추가 합니다. 더 쉽게 하기 위해 제목으로 홈페이지 를 추가할 수 있습니다.
이제 차단 을 선택하여 페이지에 더 많은 요소를 추가합니다. 더하기(+) 아이콘을 클릭하기만 하면 됩니다.
갤러리, 칼럼, 인용문, 텍스트 및 미디어, 비디오 등과 같이 선택할 수 있는 블록이 많이 있습니다. 모두 찾아보기 버튼을 클릭하면 사용 가능한 모든 옵션을 볼 수 있습니다.

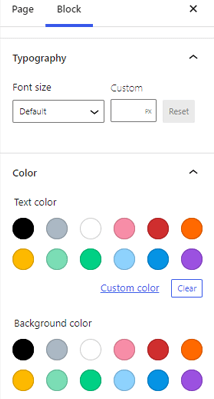
또한 추가한 블록을 사용자 정의할 수 있습니다. 블록을 선택하면 오른쪽 사이드바에서 다양한 사용자 정의 옵션을 사용할 수 있습니다. 글꼴, 배경색, 이미지 크기 및 치수 등을 변경할 수 있습니다.

이와 함께 고급 CSS를 추가하여 첫 페이지를 향상시킬 수도 있습니다.
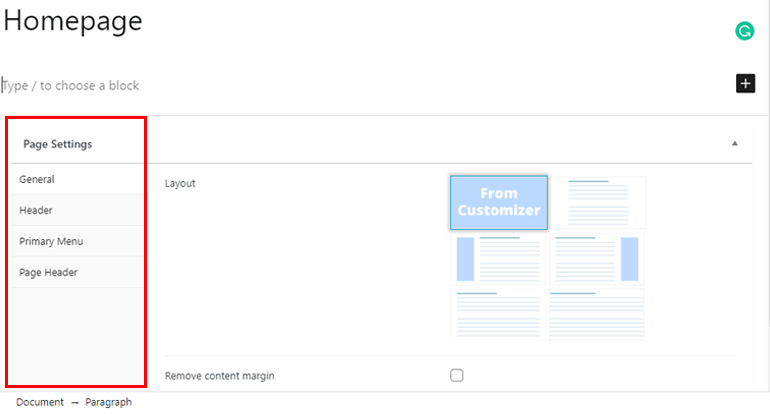
이제 Zakra 테마를 설치했다면 페이지에 대한 몇 가지 추가 기능을 사용할 수 있습니다. 다른 페이지 레이아웃 과 같은. 전체 페이지 레이아웃을 선택하거나 특정 페이지에 대해 특별히 페이지 레이아웃을 설정할 수 있습니다.
그 외에도 페이지 헤더 , 사이드바 , 사이트 로고 업로드 , 기본 메뉴 의 색상 및 스타일 변경을 추가할 수 있습니다. 그것도 페이지 편집기 탭에서.

ii) 페이지에 추가 기능 추가
구텐베르크는 그 자체로 자급자족합니다. 그러나 Gutenberg Block 플러그인을 사용하여 WordPress 웹 사이트에 추가 블록을 추가할 수 있습니다.
기본적으로 이러한 플러그인을 사용하면 Gutenberg를 통해 사용할 수 없는 블록을 추가할 수 있습니다. 시장에는 많은 구텐베르크 블록 플러그인이 있습니다. BlockArt 는 이 튜토리얼에서 사용할 것입니다.
또한 좋은 소식은 Zakra 테마가 내장되어 있다는 것입니다. 별도로 설치할 필요가 없습니다.
BlockArt의 구텐베르크 블록

BlockArt는 사용하기 쉽고 초보자에게 친숙한 Gutenberg 플러그인입니다. 다음은 이 플러그인이 제공하는 가장 유용한 블록입니다.
- 섹션 : 행 내부에 다른 행과 열을 추가하여 다른 레이아웃을 만듭니다.
- 제목 : H1에서 H6까지 다양한 마크업을 사용하여 제목을 만듭니다.
- 단락 : 단락의 타이포그래피와 스타일을 변경합니다.
- 버튼 : 버튼에 중요한 URL을 추가하여 사용자를 리디렉션합니다.
- 이미지 : 이미지를 추가하여 사용자와 시각적으로 커뮤니티.
- 간격 : 공백을 추가하여 페이지를 미학적으로 보기 좋게 만듭니다.
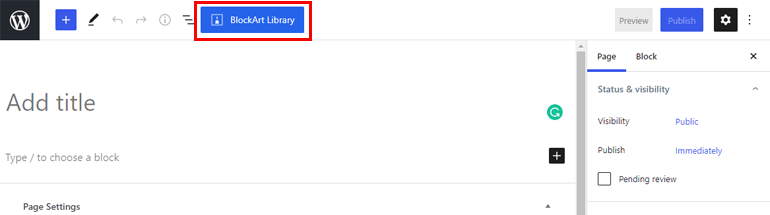
BlockArt를 사용하여 게시물/페이지를 편집하려면 페이지/게시물 아래에 있는 편집 옵션을 클릭하기만 하면 됩니다. 편집기 페이지 상단에 BlockArt 라이브러리 버튼이 있습니다.


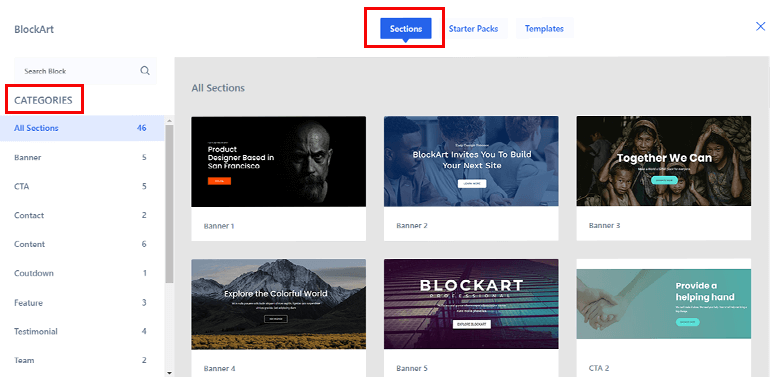
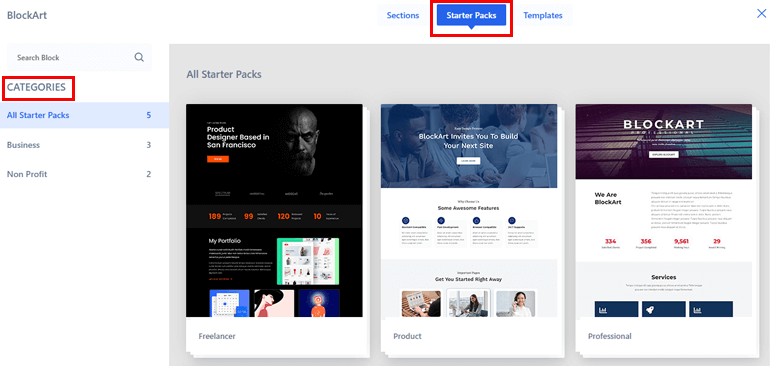
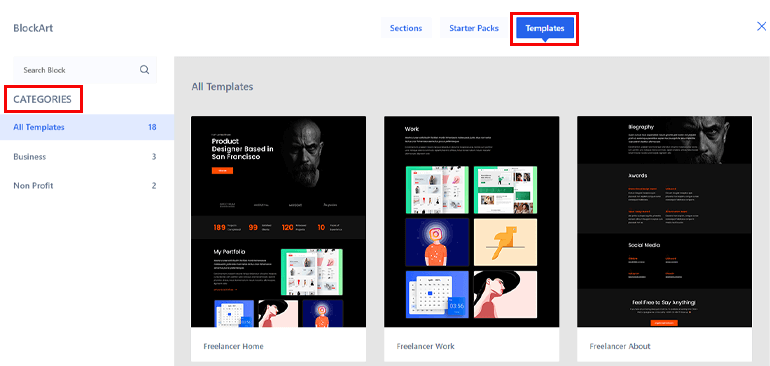
버튼을 누르면 섹션 , 스타터 팩 및 템플릿 의 세 가지 범주를 찾을 수 있는 BloackArt 라이브러리로 이동합니다.
섹션 옵션에는 CTA, 배너, 연락처, 카운트다운, 평가, 서비스, 팀, 가격 책정, 갤러리 등과 같은 위젯이 있습니다.

유사하게, 두 가지 다른 Stater 팩 (비즈니스 및 비영리)이 있습니다.

마지막으로 템플릿 섹션에서 비즈니스 및 비영리 카테고리를 찾을 수 있습니다.

이 블록을 추가하려면 추가하려는 블록을 선택하고 가져오기 버튼을 누르기만 하면 됩니다.
홈페이지가 만족스러우면 오른쪽 상단에 있는 게시 버튼을 누르십시오.
방법 2 : 미리 디자인된 시작 템플릿을 사용하여 첫 페이지 만들기
사이트의 첫 페이지를 처음부터 만들고 싶지 않다면 미리 만들어진 템플릿을 사용할 수 있습니다.
i) Zakra 데모 가져오기
Zakra는 쉽게 가져올 수 있는 65개 이상의 사전 빌드된 데모를 제공합니다. 또한 Gutenberg , Elementor 등과 같은 다양한 페이지 빌더를 사용하여 데모를 빌드했습니다.
테마 설치 후 대시보드에 Get Started with Zakra 버튼이 표시됩니다.

해당 버튼을 선택하면 자동으로 ThemeGrill Demo Importer가 설치됩니다. 그런 다음 데모 페이지로 이동합니다. 그러나 모든 데모에 액세스할 수는 없습니다. 프리미엄 데모를 가져오려면 Zakra의 프로 버전이 필요합니다.
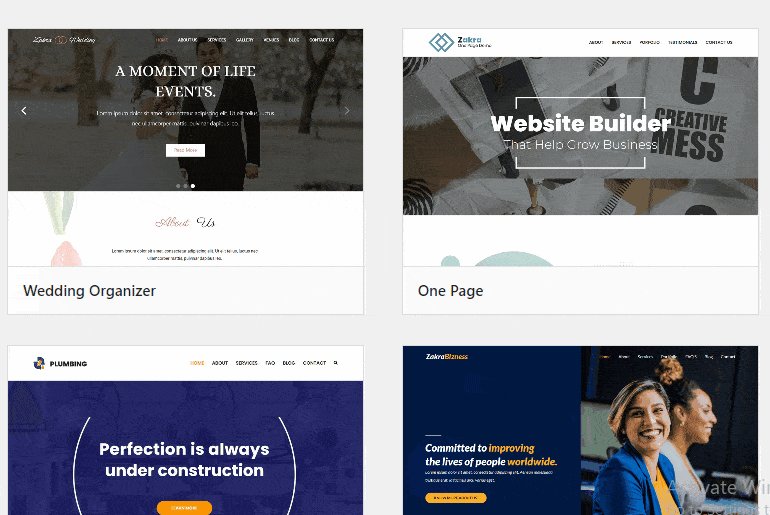
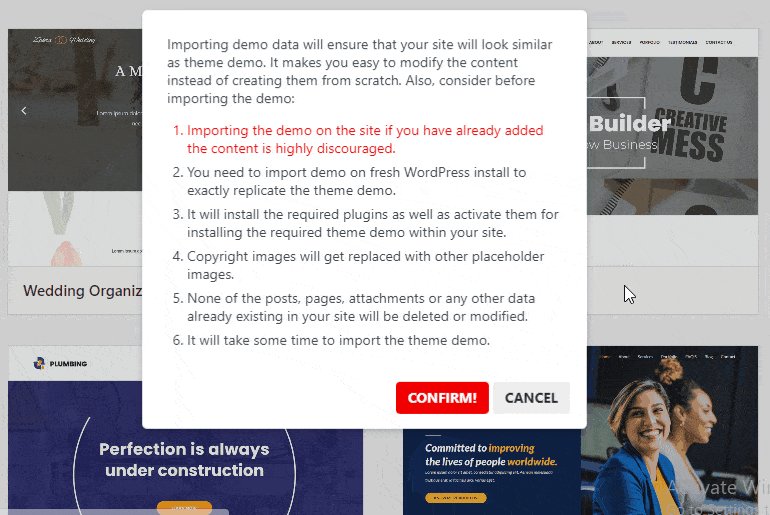
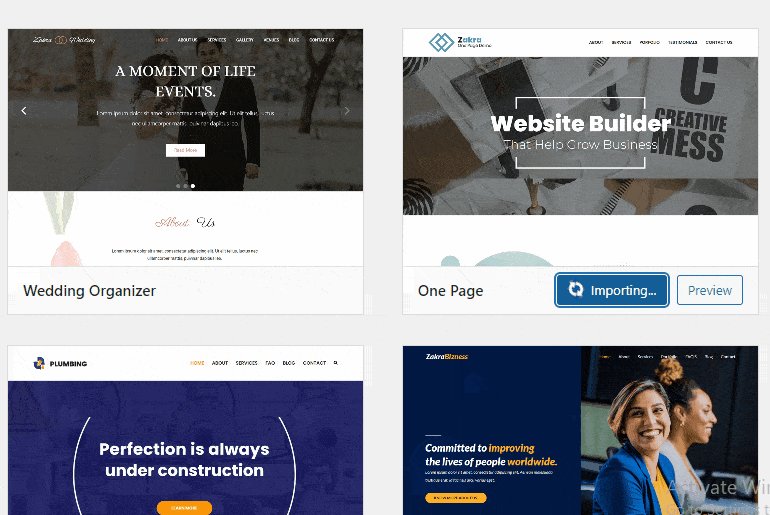
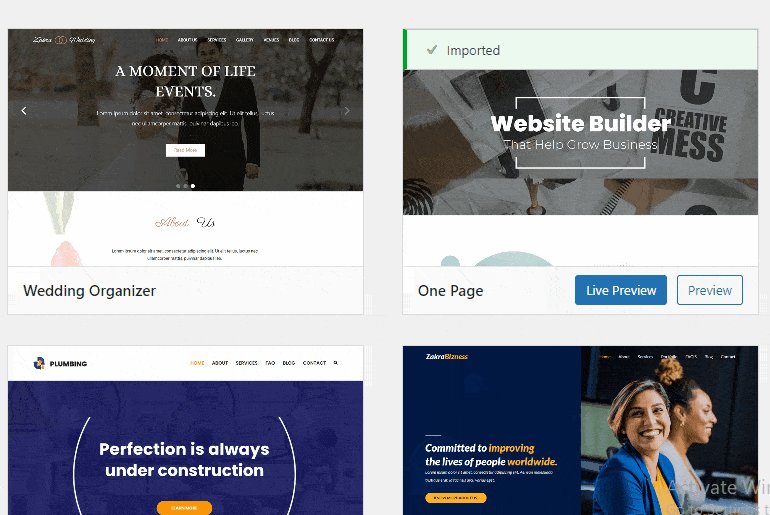
프리미엄 버전의 Zakra를 활성화한 후 테마의 틈새 시장과 일치하는 데모를 선택하고 가져오기 버튼을 클릭하십시오. 팝업이 나타납니다. 확인 버튼을 눌러야 합니다.

그게 다야, 이것이 Zakra 데모를 가져올 수 있는 방법입니다. 추가로 사용자 정의할 수도 있습니다.
ii) Page Builder(Elementor) 사용
WordPress 첫 페이지를 만드는 또 다른 방법은 페이지 빌더를 사용하는 것입니다. 이름에서 알 수 있듯이 페이지 빌더는 웹사이트에 페이지를 만드는 데 사용됩니다. 페이지 빌더의 드래그 앤 드롭 속성을 사용하면 요소를 드래그 앤 드롭하여 고유한 페이지를 생성하기만 하면 됩니다.
가장 인기 있는 페이지 빌더 중 일부는 Elementor, Brizy 빌더 등입니다. 이 튜토리얼에서는 Elemntor 를 사용할 것입니다.

i) Elementor Page Builder 설치
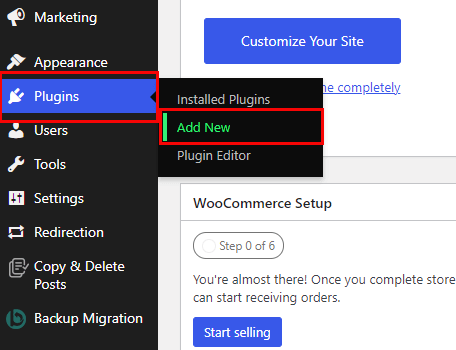
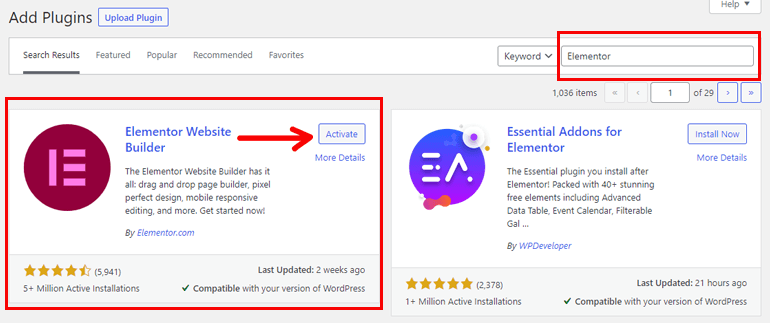
홈페이지를 만들기 전에 Elementor를 설치하고 활성화해야 합니다. WordPress 대시보드의 사이드바에서 플러그인 >> 새로 추가 로 이동합니다.

검색창에 엘리멘터를 검색하세요. 그런 다음 설치 버튼을 클릭하고 마지막으로 플러그인을 활성화 합니다.

ii) Elementor를 사용하여 전면 페이지 만들기
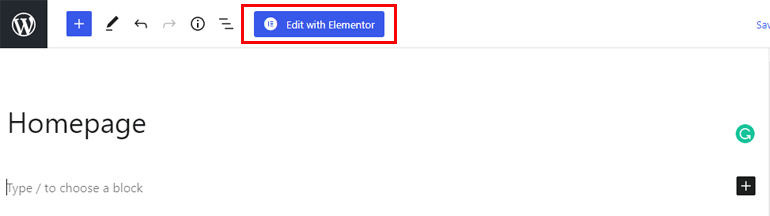
이제 페이지 >> 새로 추가 로 이동합니다. 페이지 편집기 탭에서 페이지의 제목 (홈페이지)을 작성합니다.
상단에 ' Edit with Elementor ' 버튼이 보입니다. 버튼을 클릭하면 Elementor 페이지 편집기로 이동합니다.

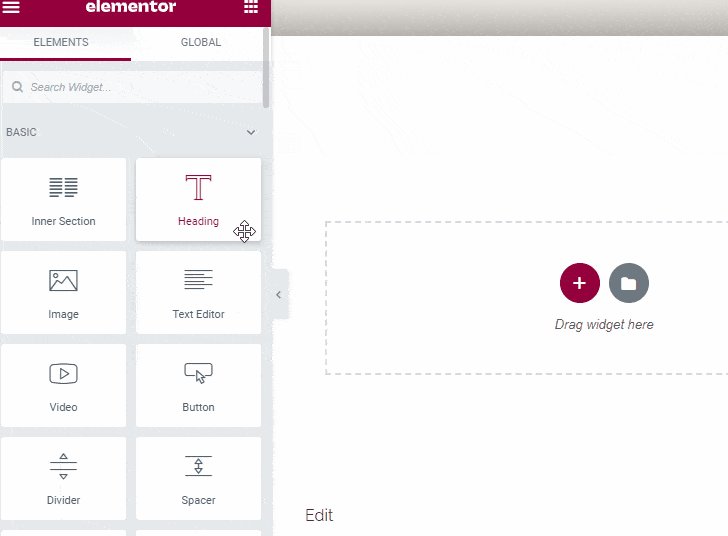
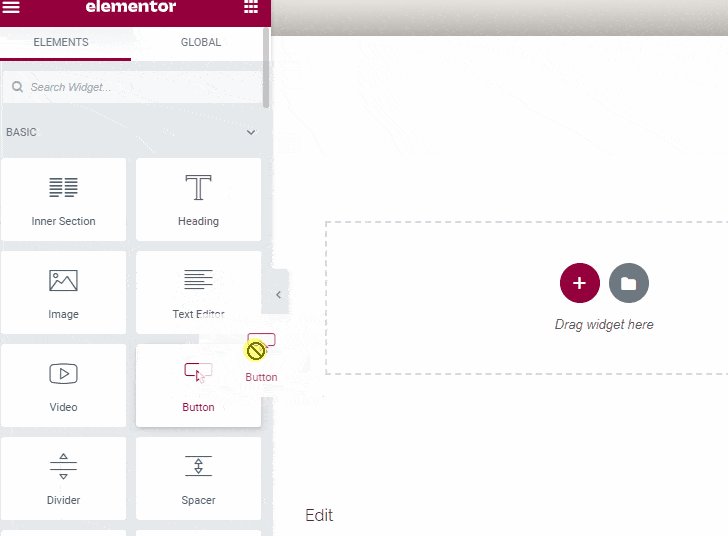
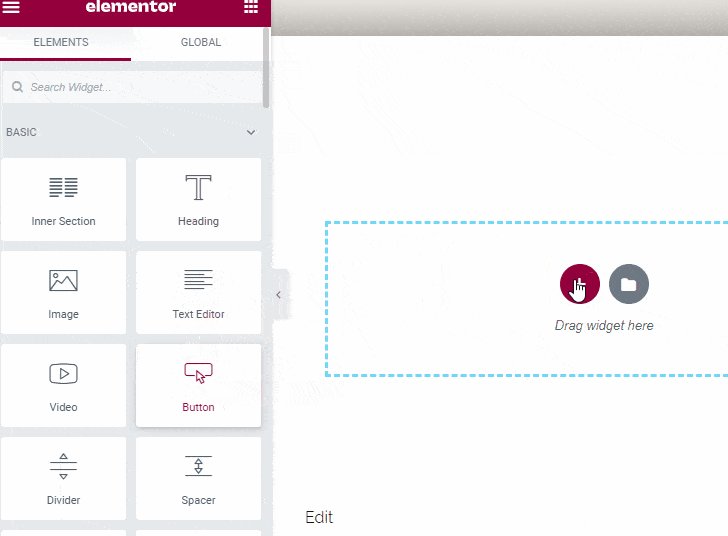
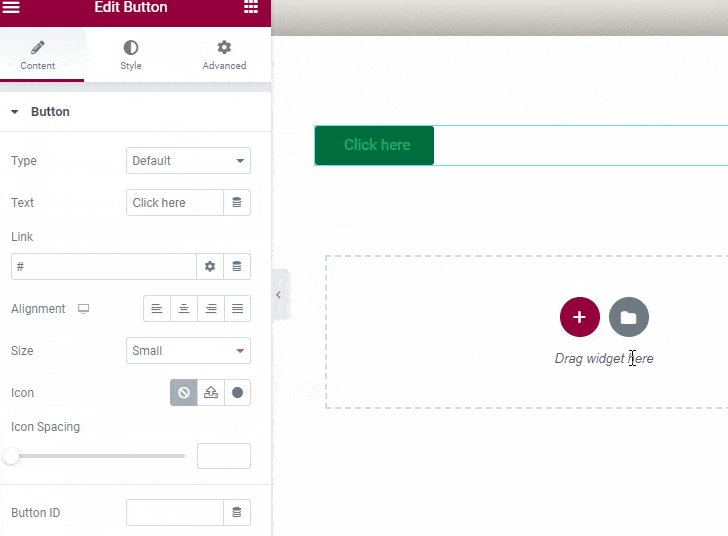
왼쪽에서 텍스트, 이미지, 버튼, 비디오, 소셜 미디어 버튼 등과 같은 다양한 위젯을 볼 수 있습니다. 또한 전자 상거래 사이트의 홈페이지를 만들고 싶다면 Elementor에서 WooCommerce 위젯도 제공합니다.
새 위젯을 추가하려면 더하기(+) 아이콘을 클릭하십시오. 이제 원하는 위젯을 드래그하여 오른쪽에 놓습니다.

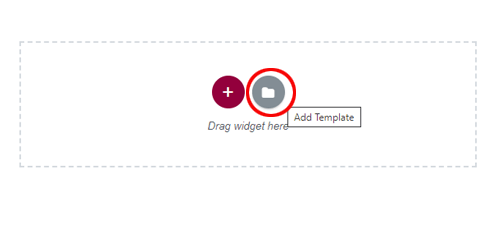
원하는 만큼 위젯을 추가할 수 있습니다. 그 외에도 Elementor를 사용하면 미리 만들어진 페이지 템플릿 및 블록을 가져올 수도 있습니다. 이를 위해 템플릿 추가 버튼을 클릭합니다.

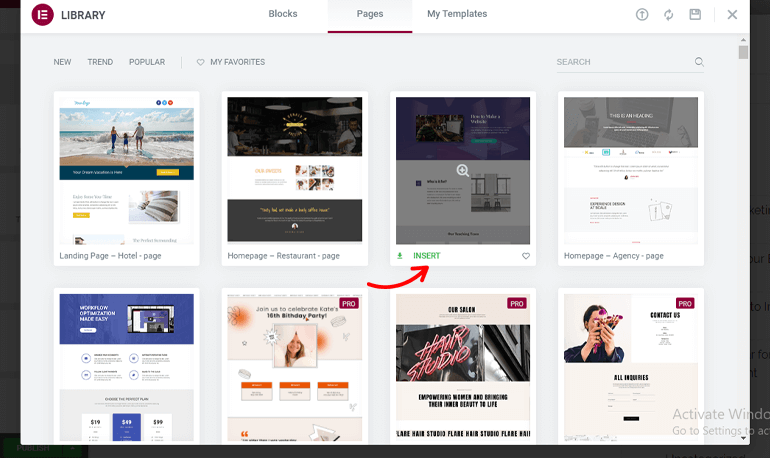
팝업이 나타납니다. 거기에서 수많은 내장 페이지와 블록을 찾을 수 있습니다. 그러나 모든 페이지를 무료로 가져올 수 있는 것은 아닙니다. 따라서 프리미엄 템플릿에 액세스하려면 Elementor Pro 버전 으로 업그레이드해야 합니다.
이제 원하는 템플릿을 선택하고 그 위로 마우스를 가져간 다음 삽입 버튼을 클릭합니다.

유사하게, 다른 블록 을 추가하여 귀하의 홈페이지를 다른 사람들과 독특하게 만들 수도 있습니다. 홈페이지가 만족스러우면 왼쪽 하단에 있는 게시 버튼을 클릭하세요.
3단계 : 사용자 정의 홈페이지를 사이트의 첫 페이지로 설정
지금까지 WordPress 웹 사이트에 대한 사용자 정의 홈페이지를 만들었습니다. 단, 기본 홈페이지보다 새로 생성한 홈페이지를 선택해야 합니다.
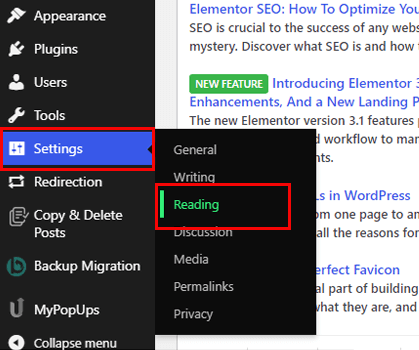
그렇게 하려면 사이드바에서 설정 >> 읽기 로 이동합니다.

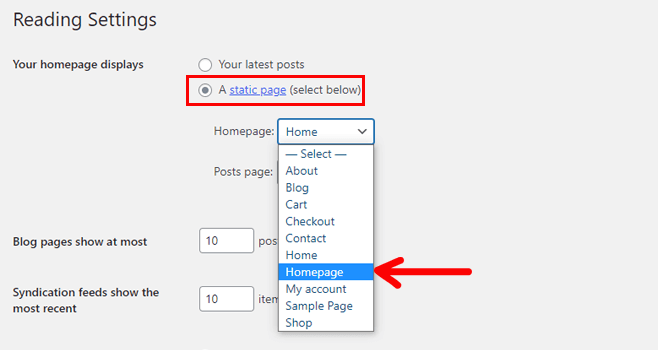
이제 귀하의 홈페이지 표시 옵션에서 정적 페이지 버튼을 활성화하십시오. 그런 다음 드롭다운 옵션에서 페이지( 홈페이지 )를 새 첫 페이지로 선택합니다.

마지막으로 왼쪽 하단의 변경 사항 저장 버튼을 클릭합니다.
웹사이트의 실시간 미리보기를 보면 홈페이지가 교체되었음을 알 수 있습니다.
마무리!
WordPress에서 사용자 정의 홈페이지를 만드는 방법에 대한 모든 것입니다. 홈페이지는 전체 웹사이트의 틈새를 반영하는 거울과 같습니다. 따라서 아름다운 첫 페이지를 만드십시오. 처음부터 만들거나 시작 템플릿을 선택할 수 있습니다.
그 외에도 홈페이지를 쉽게 만들 수 있는 테마를 선택하는 것도 중요합니다. 그리고 그것이 Zakra가 작동하는 곳입니다. Zakra는 반응형, 번역 준비, AMP 준비 및 SEO 친화적인 테마입니다.
마지막으로 랩입니다. 이 기사를 재미있게 읽으셨기를 바랍니다. 그리고 그렇게 했다면 잠시 시간을 내어 소셜 미디어에 공유하십시오. Twitter와 Facebook에서 팔로우하여 향후 업데이트를 더 많이 볼 수도 있습니다.
