كيفية إعادة استهداف زيارة الصفحة المقصودة باستخدام شريط الإعلانات في Divi
نشرت: 2021-10-27تسمح لنا خيارات الحالة المضمنة في Divi بعرض المحتوى بناءً على شرط زيارة الصفحة. يتيح لك هذا عرض أي عنصر Divi فقط إذا قام المستخدم بزيارة صفحة معينة على موقع الويب الخاص بك. بمعنى آخر ، سيبقى المحتوى مخفيًا حتى يقوم المستخدم بزيارة الصفحة. هذه الوظيفة رائعة لإعادة استهداف الزائرين بشريط إعلان بعد زيارتهم لصفحة مقصودة. نظرًا لأن الزوار قد أثبتوا اهتمامهم (عادوا إلى الصفحة المقصودة) ، يمكننا الاستفادة من ذلك من خلال عرض الإعلانات (الخصومات ، والعروض محدودة الوقت ، والعروض الترويجية ، وما إلى ذلك) لقيادتهم في الاتجاه الصحيح.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إعادة توجيه زيارة صفحة مقصودة باستخدام شريط إعلان في Divi من خلال الاستفادة من خيارات الحالة المضمنة في Divi. كل ما يتطلبه الأمر هو بضع نقرات.
هيا بنا نبدأ!
نظرة خاطفة
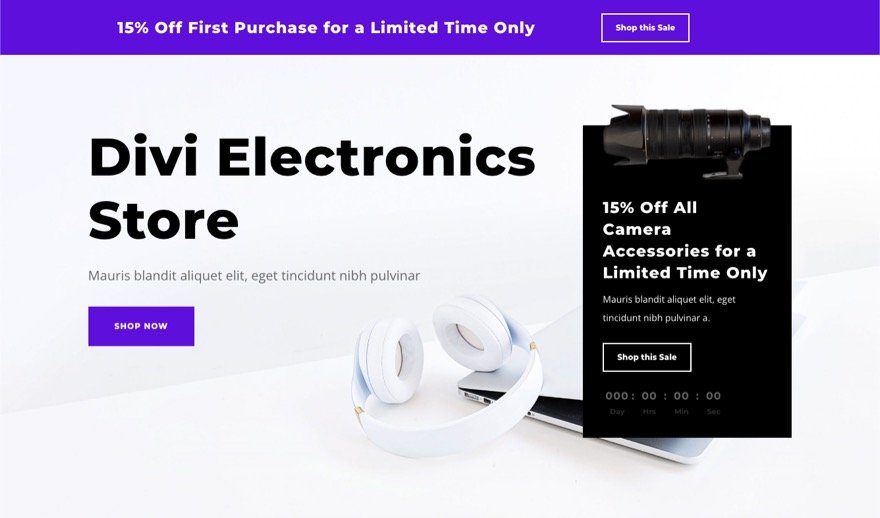
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
سيتم عرض شريط الإعلان هذا بعد زيارة المستخدم للصفحة.

قم بتنزيل Layout مجانًا
لوضع يديك على التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
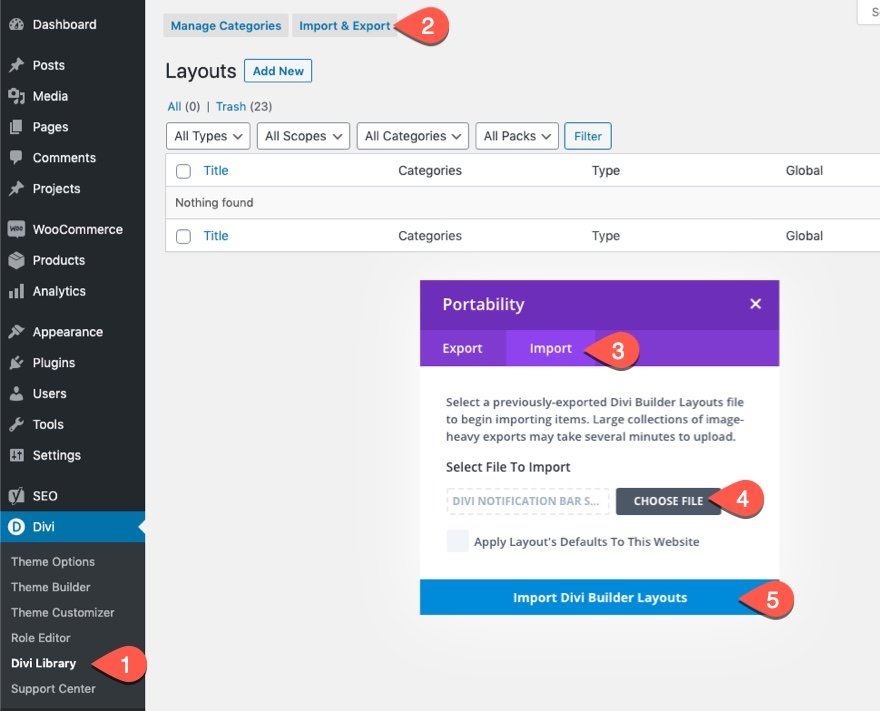
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
المفهوم الرئيسي
كيفية عرض القسم فقط إذا قام الزائر بزيارة صفحة معينة
كما ذكرنا سابقًا ، تشتمل خيارات الحالة المضمنة في Divi على شرط زيارة الصفحة الذي يسمح لك بعرض أي عنصر Divi فقط إذا قام المستخدم بزيارة صفحة معينة على موقع الويب الخاص بك. بمعنى آخر ، سيبقى المحتوى مخفيًا حتى يقوم المستخدم بزيارة الصفحة.

بدلاً من ذلك ، يمكنك اختيار عرض عنصر Divi فقط إذا لم يقم المستخدم بزيارة صفحة معينة . بمعنى آخر ، سيبقى المحتوى مخفيًا عن المستخدم حتى يقوم بزيارة الصفحة.
في هذا البرنامج التعليمي ، سنستخدم خيارات شرط Divi لعرض شريط إعلان فقط إذا قام المستخدم بزيارة الصفحة المقصودة. يمكن إنشاء شريط الإعلانات بسهولة باستخدام Divi Builder لتضمين أي نوع من المحتوى أو التصميم الذي تريده. بمجرد الإنشاء ، يمكنك إضافة شرط زيارة الصفحة إلى شريط الإعلانات (وهو في هذه الحالة قسم Divi) عن طريق القيام بهذه الخطوات البسيطة:
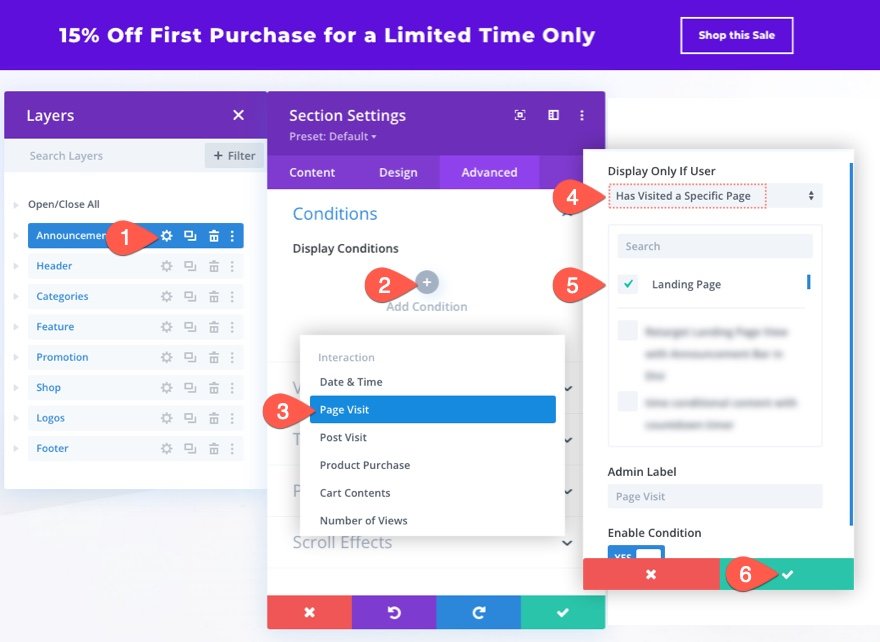
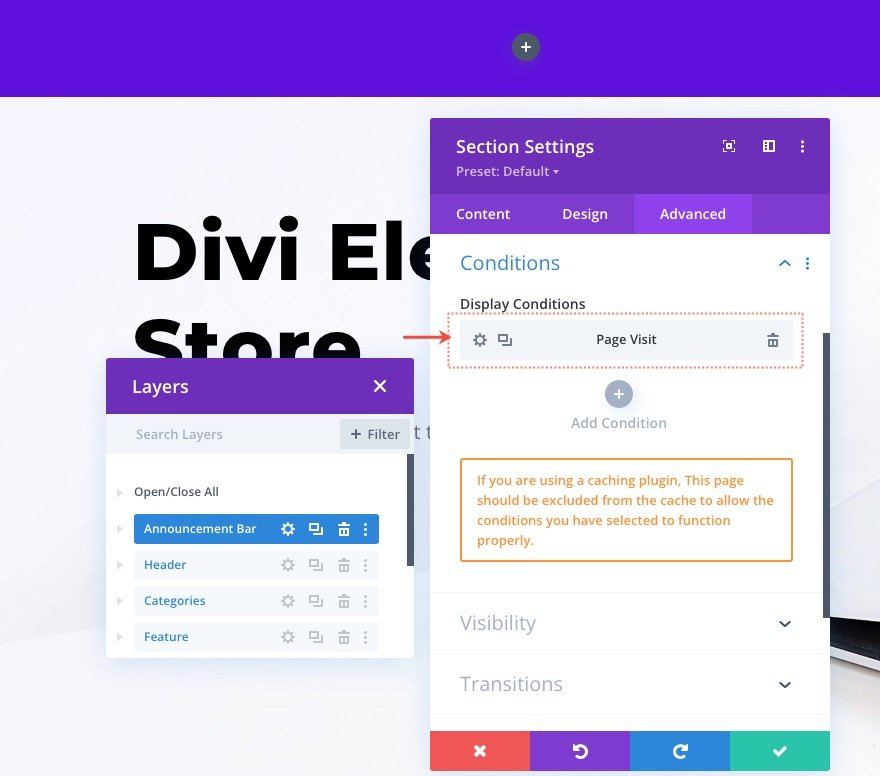
- افتح إعدادات القسم للقسم المستخدم لإنشاء شريط الإعلانات.
- ضمن علامة التبويب خيارات متقدمة ، انقر فوق رمز علامة الجمع ضمن شروط العرض لإضافة شرط جديد إلى القسم.
- من القائمة المنسدلة للحالة ، حدد شرط زيارة الصفحة من القائمة.
- في النافذة المنبثقة إعدادات شرط زيارة الصفحة ، حدد الخيار للعرض فقط إذا قام المستخدم بزيارة صفحة معينة .
- حدد الصفحة المحددة من قائمة الصفحات من موقع الويب الخاص بك (والتي ستكون في هذه الحالة الصفحة المقصودة).

هذا هو! بمجرد الانتهاء من ذلك ، لن يظهر شريط الإعلان (أو القسم) للمستخدمين حتى يقوموا بزيارة الصفحة المقصودة لأول مرة مسبقًا.
الآن بعد أن أصبح لديك فهم للمفهوم الأساسي ، دعنا ننتقل إلى البرنامج التعليمي ، فهل نحن؟
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
كيفية إعادة استهداف زيارة الصفحة المقصودة باستخدام شريط الإعلانات في Divi
الجزء 1: تحميل تخطيط الصفحة المقصودة لمتجر الإلكترونيات
قبل أن نتمكن من إعادة استهداف صفحة مقصودة ، نحتاج إلى إنشاء واحدة أولاً.
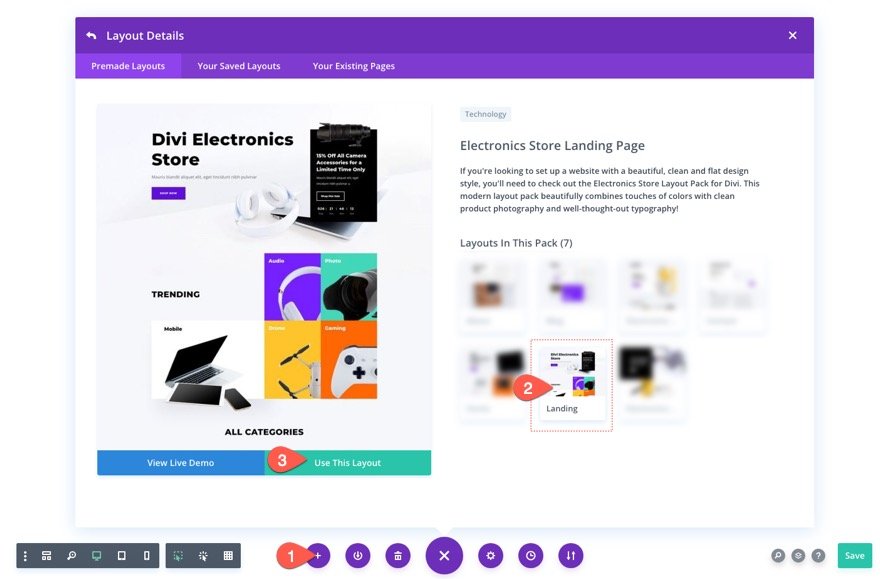
لتسريع العملية ، سنستخدم تخطيط الصفحة المقصودة لمتجر الإلكترونيات من حزمة تخطيط متجر الإلكترونيات لديفي والمتاحة من داخل Divi Builder.
لتحميل التخطيط إلى الصفحة ، انقر فوق الزر "إضافة من المكتبة" (رمز علامة الجمع) من قائمة الإعدادات. ضمن علامة التبويب تخطيطات معدة مسبقًا ، حدد تخطيط الصفحة المقصودة لمتجر الإلكترونيات وانقر على زر استخدام هذا التخطيط.


يمكنك بالطبع استخدام صفحة مقصودة موجودة على موقع الويب الخاص بك ، أو اختيار إنشاء واحدة بنفسك. لكن في الوقت الحالي ، سيعمل هذا.
الجزء 2: إنشاء قسم بشرط زيارة الصفحة
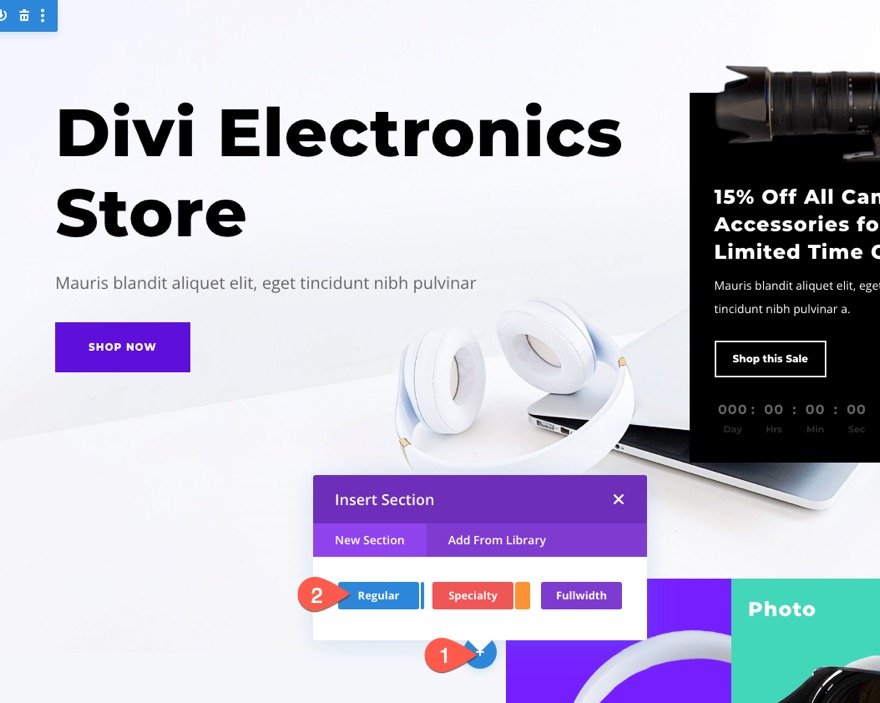
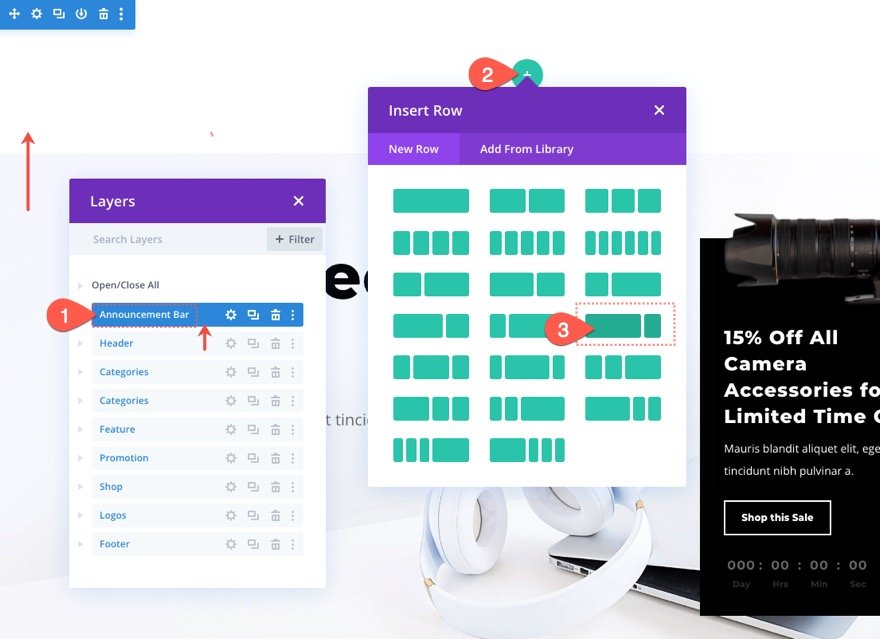
من أجل بناء شريط الإعلانات ، سنستخدم قسم Divi. انطلق وأضف قسمًا عاديًا جديدًا أسفل القسم العلوي الحالي من التخطيط.

بمجرد الإضافة ، اسحب القسم إلى أعلى تخطيط الصفحة وأضف ثلاثة أرباع صف رابع إلى القسم.

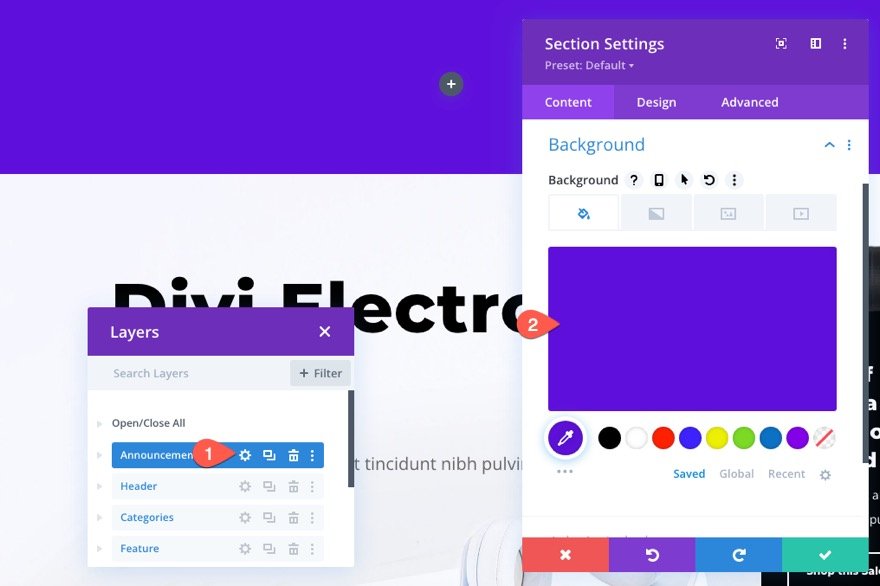
افتح إعدادات القسم وأضف لون الخلفية التالي إلى القسم:
- لون الخلفية: # 5e10da

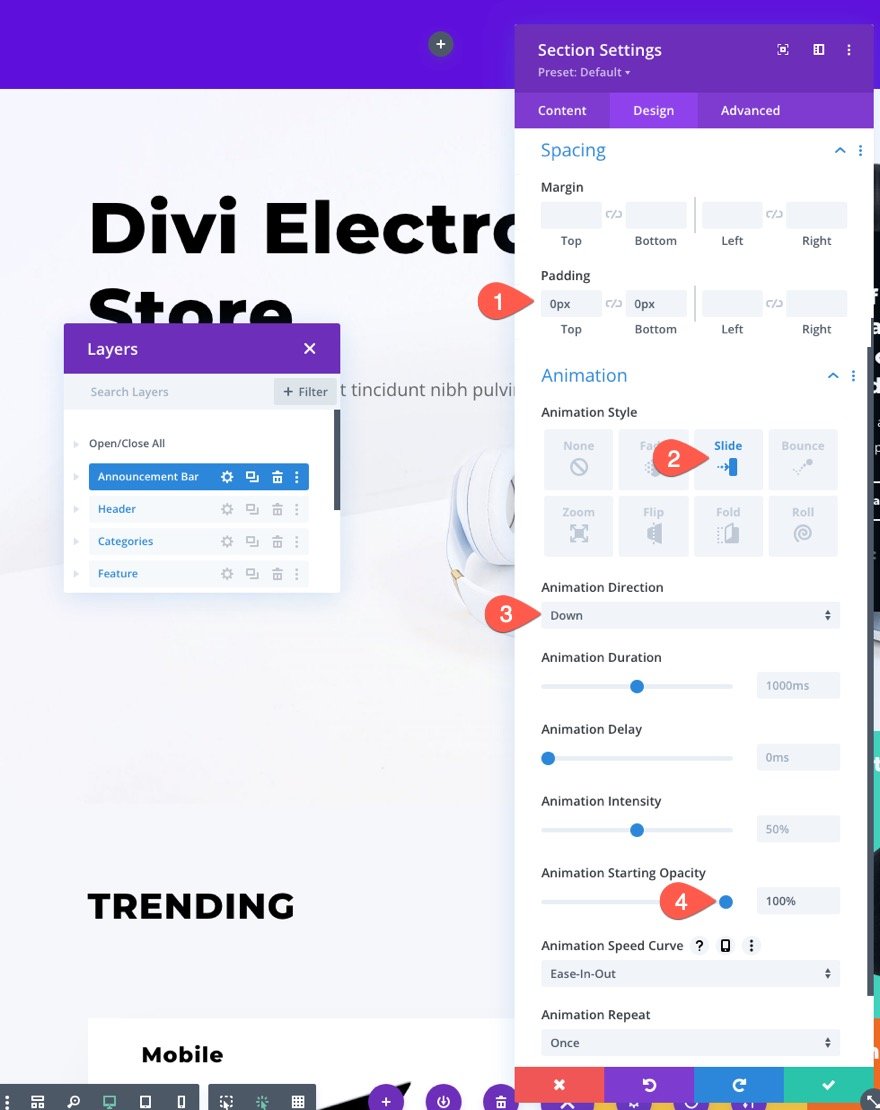
ضمن علامة تبويب التصميم ، قم بتحديث التباعد وإضافة تأثير الحركة إلى القسم على النحو التالي:
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل
- نمط الرسوم المتحركة: شريحة
- اتجاه الرسوم المتحركة: لأسفل
- بدء تعتيم الرسوم المتحركة: 100٪
سيؤدي هذا إلى تقصير ارتفاع شريط الإعلانات بالإضافة إلى إعطائه تأثير حركة لافتة للنظر عند تحميل الصفحة.

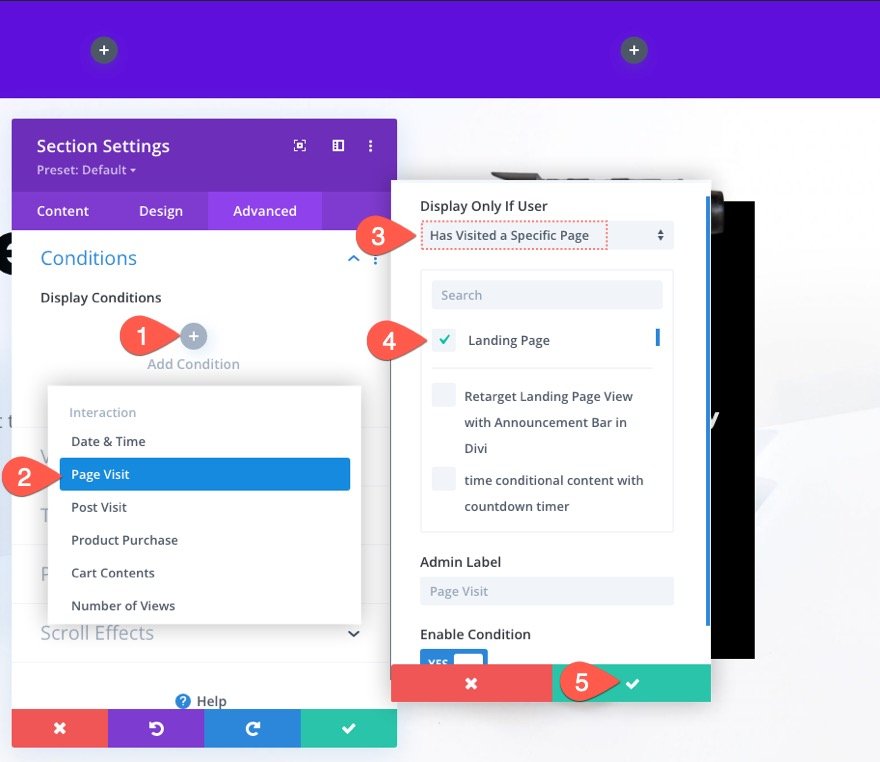
ضمن علامة التبويب خيارات متقدمة ، أضف حالة عرض جديدة عن طريق القيام بما يلي:
- انقر فوق أيقونة علامة الجمع ضمن شروط العرض لإضافة شرط جديد إلى القسم.
- من القائمة المنسدلة للحالة ، حدد شرط زيارة الصفحة من القائمة.
- في النافذة المنبثقة إعدادات شرط زيارة الصفحة ، حدد الخيار للعرض فقط إذا قام المستخدم بزيارة صفحة معينة .
- حدد الصفحة المحددة من قائمة الصفحات من موقع الويب الخاص بك (والتي ستكون في هذه الحالة الصفحة المقصودة).
- احفظ التغييرات.

الآن سيكون لديك حالة عرض زيارة الصفحة الجديدة للقسم.
ملاحظة: إذا كنت تستخدم مكونًا إضافيًا للتخزين المؤقت ، فيجب استبعاد هذه الصفحة من ذاكرة التخزين المؤقت للسماح لشرط العرض بالعمل بشكل صحيح.

الجزء 3: إنشاء محتوى شريط الإعلانات
في هذه المرحلة ، لدينا القسم والصف لشريط الإعلانات في مكانه الصحيح. ويتم تنشيط حالة عرض عرض الصفحة في قسمنا. لذلك ، فإن أي محتوى نضيفه داخل القسم سيرث حالة عرض الحاوية الأصلية (القسم). كل ما نحتاجه الآن هو ملء القسم بالمحتوى لإنهاء إنشاء شريط الإعلانات.
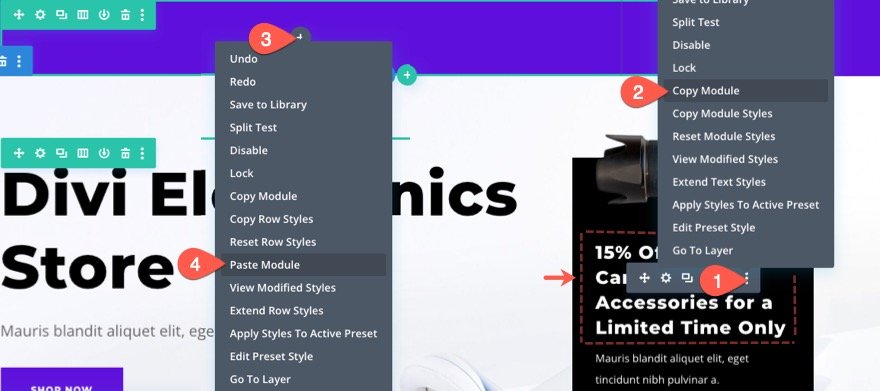
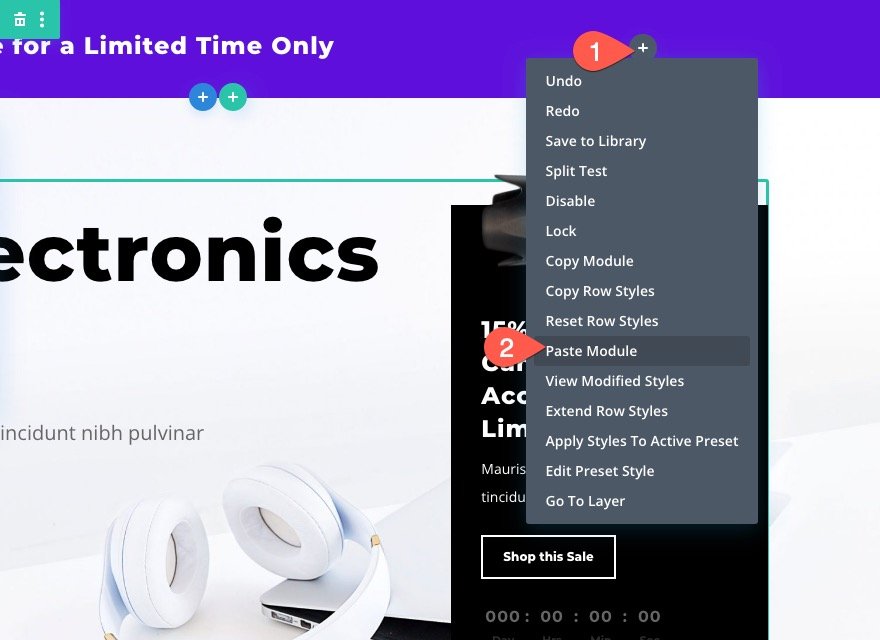
سيكون الجزء الأول من المحتوى هو نص شريط الإعلانات. لإضافة النص ، انسخ وحدة النص أسفل صورة الكاميرا في العمود الأيمن من الصف في قسم الرأس الموجود في التخطيط. ثم الصق وحدة النص داخل العمود الأيسر من الصف في قسم شريط الإعلانات.

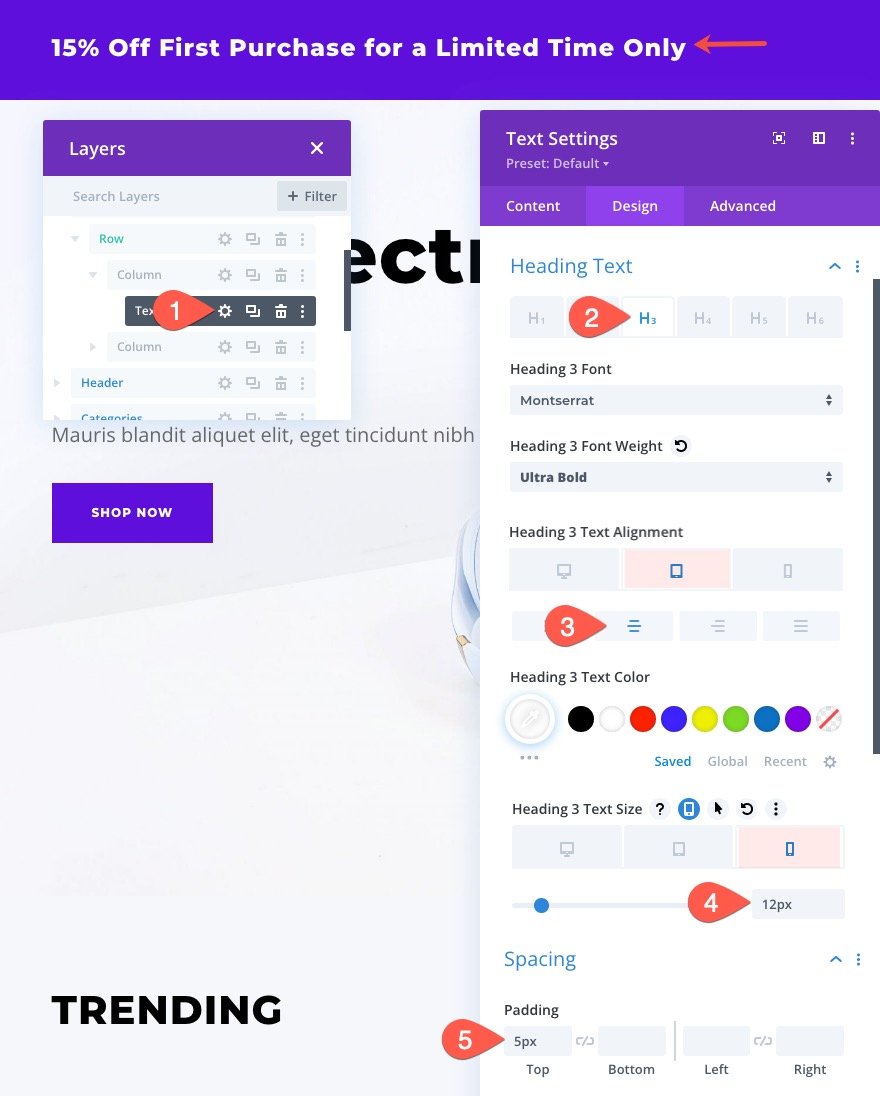
بمجرد إضافة وحدة النص الجديدة ، افتح إعدادات النص وقم بتحديث ما يلي:
- العنوان 3 محاذاة النص (الجهاز اللوحي والهاتف): المركز
- حجم نص العنوان 3 (الهاتف): 12 بكسل
- الحشوة: أعلى 5 بكسل

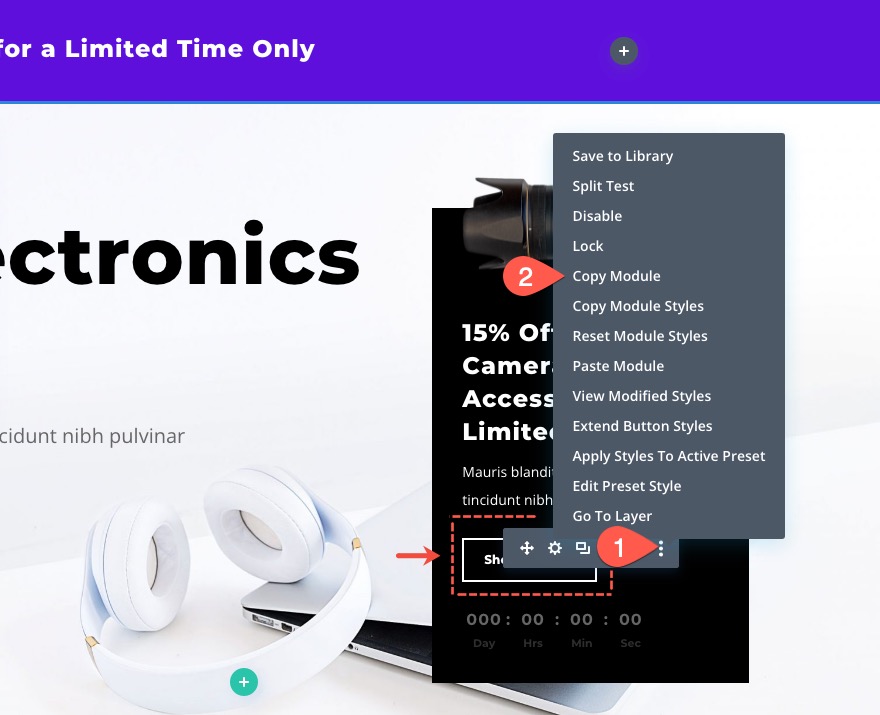
في العمود الأيمن من شريط الإعلانات ، سنضيف زرًا. للقيام بذلك ، انسخ وحدة الزر الموجودة أعلى عداد العد التنازلي في العمود الأيمن من الصف في قسم الرأس الموجود في التخطيط.

ثم الصق وحدة الزر داخل العمود الأيمن للصف في قسم شريط الإعلانات.

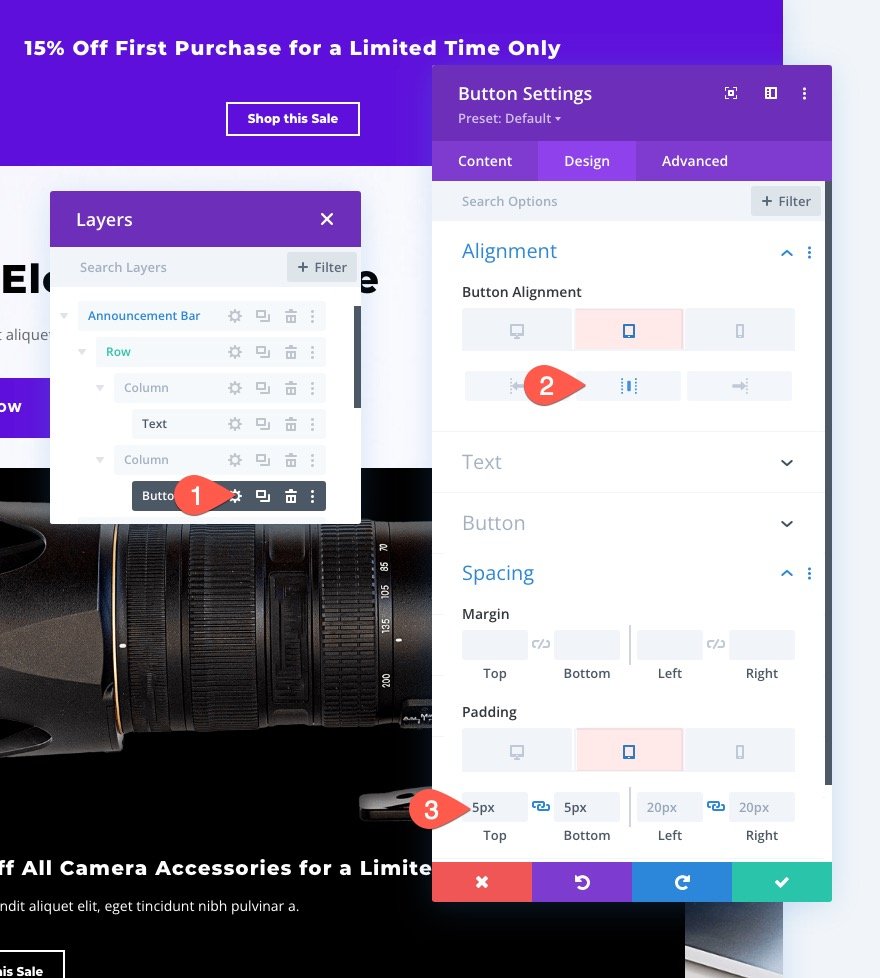
بمجرد الإضافة ، افتح إعدادات وحدة الزر وقم بتحديث ما يلي:
- محاذاة الزر (الجهاز اللوحي والهاتف): الوسط
- المساحة المتروكة (الجهاز اللوحي والهاتف): 5 بكسل للأعلى و 5 بكسل للأسفل

الجزء 4: ضبط إعدادات الصف
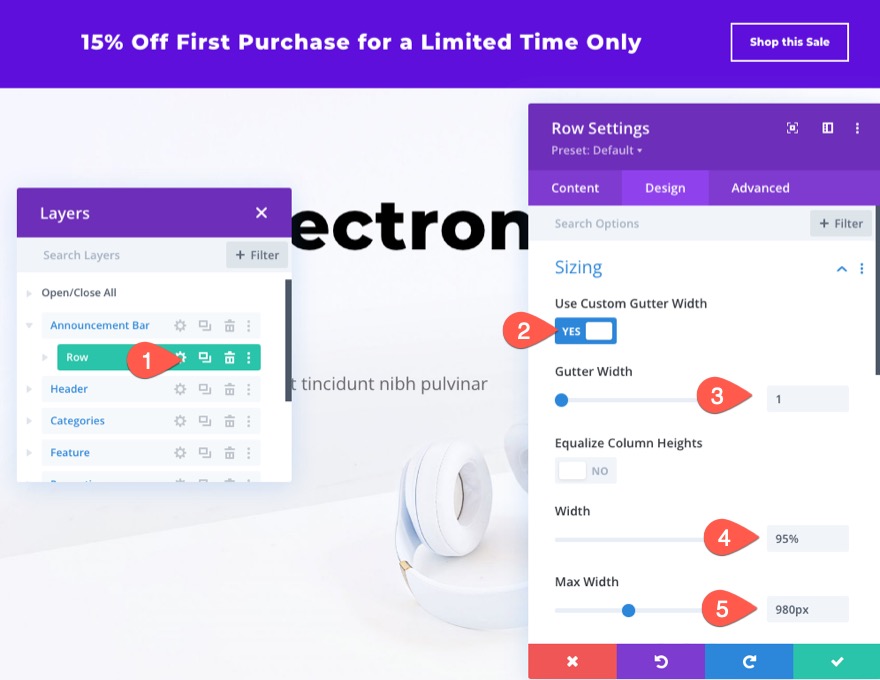
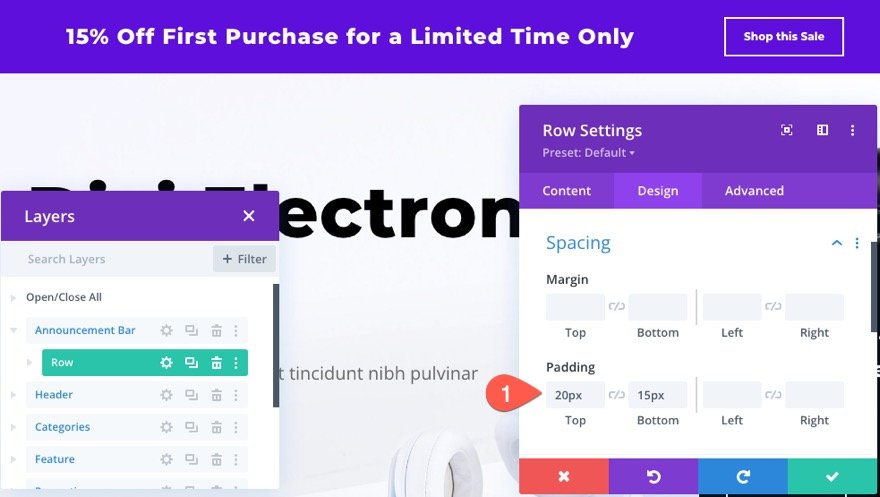
لوضع اللمسات الأخيرة على تصميم شريط الإعلانات ، افتح إعدادات الصف وقم بتحديث خيارات التحجيم كما يلي:
- عرض الحضيض: 1
- العرض: 95٪
- العرض الأقصى: 980 بكسل

- المساحة المتروكة: 20 بكسل للأعلى ، 15 بكسل للأسفل

النتيجة النهائية
هذا هو! للتحقق من النتيجة على الصفحة المباشرة ، تذكر أنك لن ترى شريط الإعلانات حتى تقوم بزيارة الصفحة المقصودة (أو أي صفحة حددتها لشرط عرض الصفحة).
هذا هو الشكل الذي سيبدو عليه شريط الإعلانات بمجرد ظهوره.

وهنا الرسوم المتحركة لشريط الإعلان عند تحميل الصفحة.
افكار اخيرة
تعد حالة عرض عرض الصفحة المميزة في هذا البرنامج التعليمي واحدة فقط من العديد من خيارات الشروط المتوفرة في Divi. لا تتردد في الجمع بين شرط عرض الصفحة والشروط الأخرى التي تكون منطقية لشريط الإعلانات. على سبيل المثال ، يمكنك أيضًا تضمين شرط شراء المنتج لتقديم خصم شراء لأول مرة فقط للزوار الذين لم يجروا عملية شراء. بالإضافة إلى ذلك ، يمكنك أيضًا تجربة عرض محتوى آخر إلى جانب شريط الإعلانات أيضًا. استمتع!
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
