مع Beaver أو Elementor Pro 2 ، هل ما زلت بحاجة إلى مظهر؟
نشرت: 2022-05-23والأفضل من ذلك هو أن منشئي الصفحات هؤلاء قد عملوا بجد لجعل الأمر سريعًا وسهلاً لمستخدميهم ليس فقط إنشاء الصفحات ، ولكن مواقع الويب بأكملها كما يحلو لهم.
هناك أجزاء من موقع WordPress لم تكن قابلة للتخصيص حتى الآن باستخدام أدوات إنشاء الصفحات. تم تحديد شكل ومظهر الأجزاء مثل الرأس والتذييل وصفحات الأرشيف والتعليقات والمزيد من خلال الموضوع الذي تستخدمه.
ولكن مع ظهور Beaver Theme و Theme Builder في Elementor Pro 2.0 ، أصبح لديك الآن المزيد من القوة بين يديك لتخصيص موقع الويب الخاص بك وفقًا لأحدث التفاصيل. مرة أخرى ، دون قضاء ساعات في البرمجة.
لذلك من الطبيعي أن تتساءل ، "إذا كان لدي موضوع Beaver أو Elementor Theme Builder ، فما الذي أحتاجه من أجل هذا الموضوع؟ هل ما زال الموضوع الذي أستخدمه مهمًا؟ "
الجواب العملي
من الناحية النظرية ، قد تبدو الإجابة على هذا السؤال بالنفي. قد يبدو الأمر كما لو أنه مع كل الأشياء الرائعة التي يمكنك إنجازها باستخدام أداة إنشاء السمات ، لن تحتاج إلى سمة بعد الآن.
ولكن في الواقع ، أصبح القرار بشأن الموضوع الذي ستختاره لموقع الويب الخاص بك أكثر أهمية ، مع الأخذ في الاعتبار أنه يجب أن يتعايش مع مُنشئ السمات الذي تستخدمه معه. ويجب أن يكون الأمر بحيث لا يعيق الطريق ويوفر المزيد من الوقت.
إليك ما يقوله Elementor حول ما إذا كنت بحاجة إلى سمة:
"نعم. لا يحل Elementor Pro 2.0 محل السمة الخاصة بك. إنه مكون إضافي يمنحك إمكانات التصميم المرئي على كل جزء من السمة. "
سواء كنت تستخدم أداة إنشاء الصفحات أو منشئ السمات أو كليهما ، فأنت بحاجة إلى موضوع يمكنك الوثوق به ليتم ترميزه وفقًا لأعلى المعايير لضمان عدم تسببه في أي تعارضات. تعمل المكونات الإضافية مثل Elementor و Beaver Themer بشكل أفضل مع السمات التي تحترم معايير الترميز في WordPress.
في الواقع ، إذا قمت بتثبيت سمة تعزز ما يمكنك القيام به بدون تشفير ، أو حتى بدون استخدام أداة إنشاء السمات ، فسوف ينتهي بك الأمر إلى تعزيز قدرتك على إنشاء مواقع ويب تفاعلية وجميلة ومحسّنة للتحويل بسرعة. دعونا نرى كيف.
مُخصص متقدم
لا يمكن لأحد أن يجادل في حقيقة أن المكان الأول والافتراضي الذي يجب البحث فيه عندما تريد تغيير شيء ما في موقع الويب الخاص بك هو المظهر> تخصيص الواجهة في لوحة معلومات مسؤول WP.
حتى الآن ، فقط عندما لا يمكن تغيير شيء ما من لوحة Customizer كنت بحاجة إلى رمز مخصص له ، وبالتالي قضاء المزيد من الوقت. إذا كنت لا تعرف أو تريد البرمجة ، فإن الخيار الوحيد هو توظيف شخص للقيام بذلك ، وبالتالي إنفاق المزيد من المال.
الآن إذا كنت تستخدم أداة إنشاء السمات مثل Beaver Theme أو Elementor Theme builder ، فمن الواضح أنك في وضع أفضل من ذي قبل. يمكنك تخصيص أجزاء معينة من موقع الويب الخاص بك دون تعلم البرمجة أو استئجار شخص للقيام بذلك.
ولكن ماذا لو كان لديك موضوع يلغي الحاجة إلى تخصيص الرؤوس والمحفوظات وما إلى ذلك معًا؟ موضوع حيث يمكن تعديل معظم العناصر من لوحة التخصيص الافتراضية نفسها؟
بالطبع ، لا تستطيع لوحة التخصيص الخاصة بسمة ما وحدها الاهتمام بكل تخصيص يمكنك التفكير فيه ، ولكن هناك سمات بها لوحات مخصصة متقدمة ومفصلة بحيث يمكنك إجراء معظم التغييرات المخصصة التي تريدها من هناك نفسها.
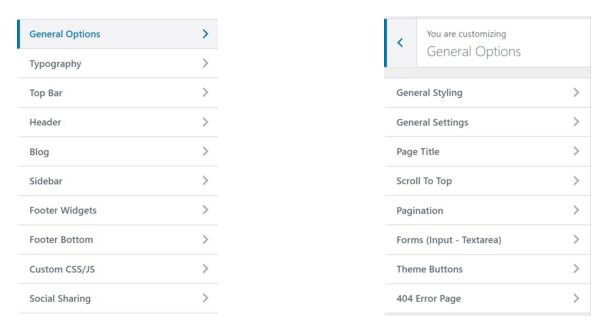
يتيح لك أداة تخصيص السمات WooVina ، على سبيل المثال ، إجراء مئات التعديلات دون لمس منشئ السمات.

من إعدادات واسعة مثل عرض موقع الويب الخاص بك ومحتوى المدونة والأدوات ، إلى بالتفصيل مثل صفحة الخطأ 404 أو منطقة إدخال النماذج ، يمكنك التحكم تقريبًا في أي جانب من جوانب موقع الويب الخاص بك خارج مناطق المحتوى التقليدية للمنشورات والصفحات.
أليس هذا السيناريو أفضل؟ كلما تمكنت من التحكم في الأشياء من أداة التخصيص نفسها ، قل الوقت الذي ستقضيه في اختيار العروض وسحب الوحدات النمطية وإفلاتها وإنشاء تخطيطات باستخدام أداة إنشاء السمات.
سرعة التحميل والأداء
عند اختيار سمة لاستخدامها مع الإضافات الشائعة لمنشئ السمات ، تحتاج أيضًا إلى التأكد من أن السمة مُحسّنة للأداء العالي.
ليس هناك فائدة من قضاء بعض الوقت في إنشاء تخطيطات مخصصة جميلة باستخدام منشئ سمات Elementor أو Beaver Themer ، فقط لتجد أن موقع الويب الخاص بك يتباطأ بسبب سمة منتفخة.
هذا يعني أن نوع المظاهر التي تحصل عليها من ThemeForest لا تعتبر كبيرة. إذا كنت تريد تحميل صفحات موقع الويب الخاص بك ، بما في ذلك التنسيقات المخصصة ، بسرعة ، فأنت بحاجة إلى سمة محسّنة للأداء.
قد تعتقد أنه إذا قمت بإنشاء موقع الويب الخاص بك بالكامل باستخدام أداة إنشاء السمات ولم تستخدم أي أجزاء من السمة ، فلن يكون للموضوع أي علاقة بمدى سرعة موقع الويب الخاص بك.
ولكن لا يزال بإمكان المظهر عالي الجودة تحسين الأداء بقدر ما يمكن أن يؤدي تضخمه إلى تقليله.
تحسين تحويل التجارة الإلكترونية
لا يمكنك استخدام Elementor theme builder لتخصيص صفحات منتج WooCommerce اعتبارًا من الآن ، لكنني متأكد من أن هذه الميزات ستكون متاحة أيضًا قريبًا.
هنا مرة أخرى ، من السهل التفكير في أن كيفية عمل السمة الخاصة بك بالتعاون مع WooCommerce لن تكون مهمة بعد الآن بمجرد أن تتمكن من تخصيص منتجك ، والسداد ، والصفحات الأخرى باستخدام المكونات الإضافية لمنشئ السمات.
كما ذكرت من قبل عندما تحدثنا عن لوحة Customizer ، فكلما زاد العمل الذي قام به السمة بالفعل من أجلك ، قل ما تحتاج إلى القيام به مع منشئي السمات.

عندما يتعلق الأمر بإعداد متجر WooCommerce ، فهناك العديد من السمات الجيدة ، ثم بعض السمات الرائعة.
لقد أنجزت معظم الموضوعات عالية الجودة هذه الأيام بالفعل العمل الشاق لضمان توافقها مع WooCommerce.
لكن الموضوعات الرائعة مثل WooVina تتجاوز ذلك لتقديم تجربة مستخدم تؤدي إلى المزيد من المبيعات.
ميزات مثل النافذة المنبثقة للعربة الأصلية ، وشريط الإضافة إلى عربة التسوق العائم ، وعرض المنتج السريع دون مغادرة صفحة الكتالوج ، والشريط الجانبي لمرشح خارج القماش ، تجعل سمة WooVina ضرورية لأولئك الذين يتطلعون إلى إنشاء متجر للتجارة الإلكترونية باستخدام WooCommerce و Elementor .

تعزيز بناة الموضوع
إن الشيء العظيم في استخدام منتج عالي الجودة مثل Elementor أو Beaver Themer هو أن هناك فريقًا مؤهلًا وذو خبرة ومبتكرًا وراء كل منهما.
يعمل الأشخاص الذين يقفون وراء هذه المكونات الإضافية للبناء دائمًا على تحسين منتجاتهم ، وكثيراً ما يقومون بدفع التحديثات والميزات الجديدة.
لذلك ، تحتاج إلى التأكد من أن لديك موضوعًا يمكنه مواكبة كل هذه التطورات ، وضمان التوافق المستمر.
يجب أن يكون لموضوعك أيضًا متخصصون متخصصون وذوي خبرة يمكنك الوثوق بهم ليكونوا دائمًا في مجال الأعمال التجارية ومواصلة دعم منشئ السمات الخاص بك.
لا يمكن لمزود السمات الرائع ضمان التوافق المستمر فحسب ، بل سيتم أيضًا مواءمته مع قيم وممارسات منشئ السمات الخاص بك.
خذ WooVina على سبيل المثال. تمامًا مثل Elementor و Beaver يواصلان دفع التحديثات المبتكرة والمفيدة ، وكذلك WooVina.
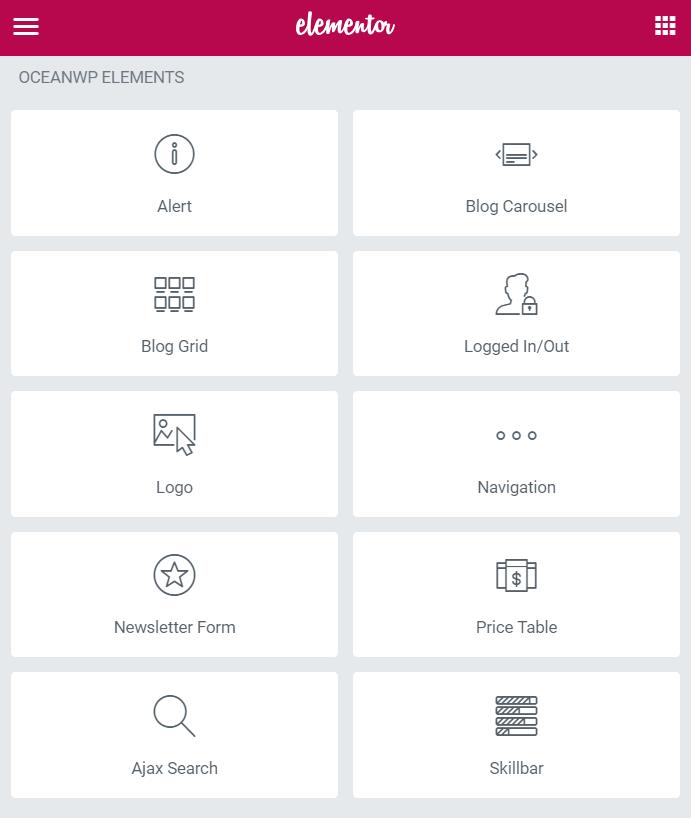
مع امتدادات مثل نافذة مشروطة ، ولوحة جانبية سريعة الاستجابة ، و 10 عناصر واجهة مستخدم إضافية لـ Elementor ، فإن WooVina يبذل جهدًا إضافيًا لمعرفة ما يمكن أن يوفره بصرف النظر عن الميزات التي لديك بالفعل في منشئ السمات الخاص بك لتسهيل سير عملك.

نظرًا لأنه يعتمد على نموذج الوظائف الإضافية ، يمكنك التأكد من أن ميزات السمة لن تتداخل أو تتعارض مع أي منشئ السمات الذي تستخدمه. في الواقع ، تحصل على تحسينات ووحدات نمطية وعناصر واجهة مستخدم جديدة ليست لديك بالفعل وتكتسب المزيد من الأميال الإبداعية.
وثائق واسعة النطاق
لن يكون هناك ما هو أكثر إحباطًا من قضاء بضع ساعات في محاولة إجراء تغيير باستخدام أداة إنشاء السمات ، فقط لتجد أنه كان من الممكن إجراؤها بسرعة من أحد إعدادات السمات أو التعديلات نفسها.
يشتهر معظم مطوري السمات بالتركيز على التطوير الفعلي بدلاً من الاهتمام بتجربة المستخدم والتوثيق. لهذا السبب فإن عدم التفكير في موضوعك ليس مجرد خطوة حكيمة.
من المهم أن يكون المظهر الخاص بك يحتوي على وثائق شاملة وسهلة التنقل حتى تتمكن من العثور بسرعة على إجابات لمشاكلك. لذلك يمكنك التحقق أولاً مما إذا كان من الممكن تحقيق شيء ما بسهولة باستخدام السمة قبل أن تتسخ يديك باستخدام أداة إنشاء السمات بالسحب والإفلات.
قوة عظمى = مسؤولية عظيمة
بعد أن أمضيت سنوات في تطوير مواقع الويب للعملاء ثم موضوعات WordPress ، يمكنني أن أخبرك من التجربة أنه لا يجب عليك تغيير شيء لمجرد أنه من السهل القيام به.
يحدث في كثير من الأحيان أن يقوم المصمم المحترف بتسليم موقع ويب مثالي بالبكسل إلى العميل ، والذي يدمره العميل بعد ذلك عن طريق إجراء تعديلات وفقًا لأذواقه الشخصية لأن كل شيء يسهل القيام به في WordPress.
دعونا نتوقف عن مزاح أنفسنا. بالطبع ، يمكنك الآن إنشاء الصور بسرعة وسهولة باستخدام أدوات مثل Canva ، أو صفحات الويب مع أدوات إنشاء الصفحات ، أو أقسام السمات مع أدوات إنشاء السمات.
لكن هذا لا يجعلك مصممًا محترفًا يفهم مبادئ وأفضل ممارسات التصميم الجرافيكي والويب وواجهة المستخدم. يتمتع المصممون والمطورون الجيدون بسنوات من التعليم الرسمي أو الخبرة في هذا المجال.
عندما ترى الأشياء تبدو وتشعر بطريقة معينة في موضوع ما ، فهذا قرار واع من قبل مطور القالب. لقد وضع الفكر في كل شيء. كل شيء على ما هو عليه لسبب ، وليس بالصدفة.
لذلك من الأفضل أن يكون لديك سمة مع أفضل ممارسات تصميم الويب المضمنة بالفعل ، وتظل مقيدًا بهذه القواعد قدر الإمكان.
حاول القيام بأكبر قدر ممكن من داخل خيارات السمة نفسها. اعتمد على مصممي السمات فقط عندما يكون ذلك ضروريًا وأنت تعرف حقًا ما تفعله.
خاتمة
هدفي في هذا المنشور ليس أن أقول إن السمة أكثر أهمية أو أفضل من أداة إنشاء السمات أو العكس. ولكن لتوضيح أنه لا يزال لديه دور فريد يلعبه فيما يتعلق بالمظهر العام وأداء موقع الويب الخاص بك.
هذه ليست منافسة. لا يمكن أن يكون وجود سمة رائعة بديلاً عن الأشياء المدهشة التي يمكنك القيام بها باستخدام أداة إنشاء السمات. وبالمثل ، فإن امتلاك مُنشئ سمات رائع لا يلغي الحاجة إلى وجود سمة قوية.
فقط عندما تختار وتنضم إلى الاثنين بطريقة تكملهما ، بدلاً من التنافس مع بعضهما البعض ، يكون لديك سيطرة وقوة حقيقية على قدرة موقع الويب الخاص بك على التفاعل وبناء جمهور. وستتمتع بميزة غير عادلة لن يتمكن الآخرون من مطابقتها.
