كيفية تخصيص ألوان سمة WordPress الخاصة بك
نشرت: 2023-04-19هل تريد معرفة كيفية تخصيص ألوان سمة WordPress؟ ربما وجدت موضوعًا تحبه ، لكن لوحة الألوان خاطئة تمامًا لعلامتك التجارية. هناك عدة طرق يمكنك من خلالها ضبط ألوان النسق لتلبية احتياجاتك.
في هذا المنشور ، سننظر في كيفية تخصيص ألوان سمة WordPress الخاصة بك مع وبدون رمز.
قم بإنشاء نموذج WordPress الخاص بك الآن
كيف يمكنني تغيير لون نموذج الاتصال في WordPress؟
بمجرد تخصيص ألوان السمة الخاصة بك ، سترغب في أن تتوافق النماذج الموجودة على موقعك مع النمط والألوان. أسهل طريقة للقيام بذلك هي استخدام WPForms.
بالإضافة إلى فحص كيفية تخصيص ألوان السمة الخاصة بك مع وبدون رمز ، سننظر أيضًا عن كثب في كيفية استخدام WPForms لتحقيق تصميم النموذج. باختصار ، تجعل ميزة أنماط النماذج الجديدة من السهل جدًا مطابقة النماذج الخاصة بك مع موقعك. سنوضح لك كيف.
كيفية تخصيص ألوان سمة WordPress الخاصة بك
دعنا نقفز ونبدأ في التخصيص!
في هذه المقالة
- تخصيص ألوان موضوع WordPress الخاصة بك باستخدام الكود
- الخطوة 1: تثبيت البرنامج الإضافي لقالب الطفل
- الخطوة 2: تكوين موضوع طفلك
- الخطوة 3: تخصيص موضوع طفلك
- تخصيص ألوان سمة WordPress الخاصة بك بدون رمز
- الخطوة 1: قم بتثبيت البرنامج المساعد وأكمل معالج الموقع
- الخطوة 2: قم بإجراء أي تخصيصات إضافية من لوحة التحكم الرئيسية
- تغيير لون نموذج جهة الاتصال في WordPress
- الخطوة 1: تثبيت وتنشيط WPForms
- الخطوة 2: قم بإنشاء نموذج في WPForms
- الخطوة 3: تحرير أنماط النماذج في محرر قوالب WordPress
تخصيص ألوان موضوع WordPress الخاصة بك باستخدام الكود

إذا كنت على دراية جيدة بـ CSS وكنت مرتاحًا لتحرير ملفات موقع الويب الخاص بك وورقة الأنماط ، فإن استخدام الكود لتخصيص سمة WordPress الخاصة بك يعد خيارًا.
ومع ذلك ، لا نوصي بتحرير الملف الحالي. بدلاً من ذلك ، نقترح استخدام مكون إضافي آخر لإنشاء السمات الفرعية وتخصيصها. تعتبر السمات الفرعية ، بشكل أساسي ، نسخًا من قالبك بنفس السمات.
تحرير موضوع فرعي هو تحرير نسخة. إذا ارتكبت أي أخطاء ، يمكنك العودة إلى المظهر الأصلي بدلاً من ذلك. سيساعدك أيضًا في تجنب المشكلات إذا كانت هناك تحديثات للموضوع الأصلي.
الخطوة 1: تثبيت البرنامج الإضافي لقالب الطفل
فيما يلي بعض اقتراحات المكونات الإضافية التي يمكنك استخدامها لإنشاء سمات فرعية:
- مكون موضوع الطفل
- معالج موضوع الطفل
- توليد موضوع الطفل
- الفسفور الابيض موضوع الطفل مولد
على سبيل المثال لدينا ، سنستخدم Child Theme Configurator.
الخطوة 2: تكوين موضوع طفلك
بعد تثبيت وتفعيل المكون الإضافي لموضوع الطفل الذي تختاره ، ستحتاج إلى الوصول إليه من أجل التكوينات.
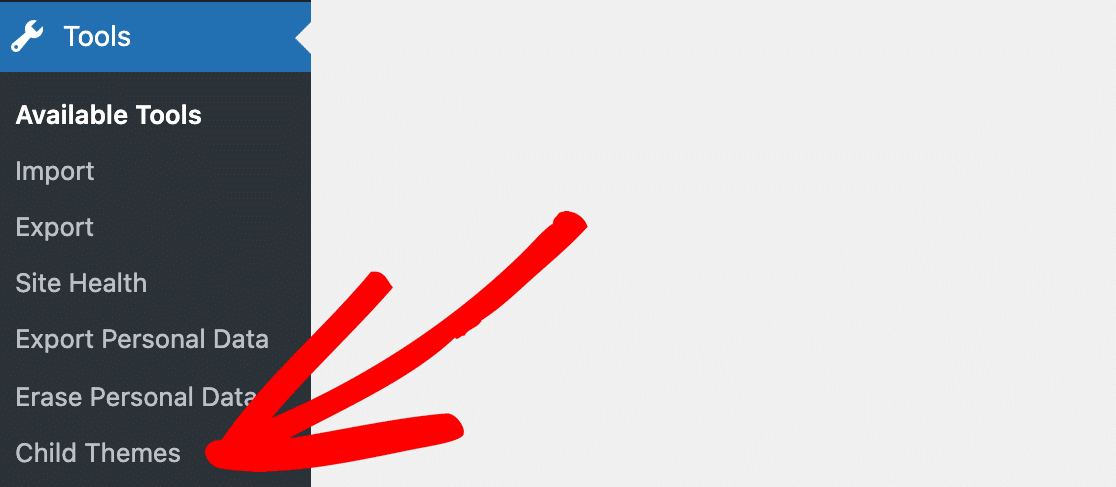
يمكن أن يختلف المكان الذي يظهر فيه المكون الإضافي الخاص بقالب الطفل في WordPress اعتمادًا على المكون الإضافي الذي تستخدمه. وصلنا إلى Child Theme Configurator من خلال النقر على قائمة Tools على الشريط الجانبي الأيسر.

بمجرد تحديد موقع المكون الإضافي الخاص بك ، يجب أن ترى الإعدادات أو الخيارات لإنشاء سمة فرعية.
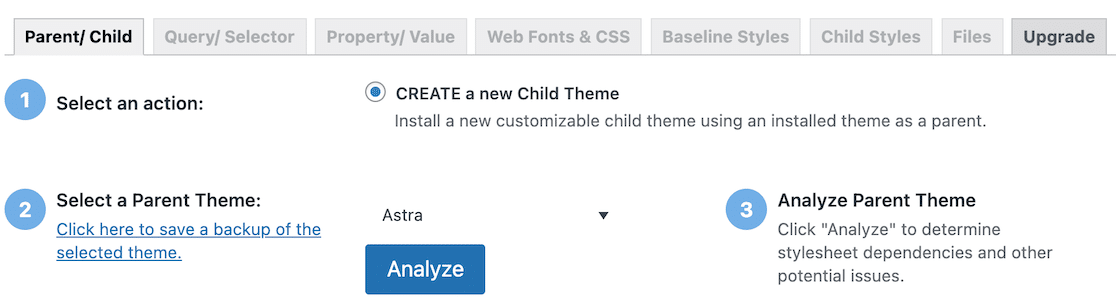
لقد وجدنا أن Child Theme Configurator يرشدك خلال العملية ، وهو أمر مفيد ويبسط مهمة مربكة بخلاف ذلك.

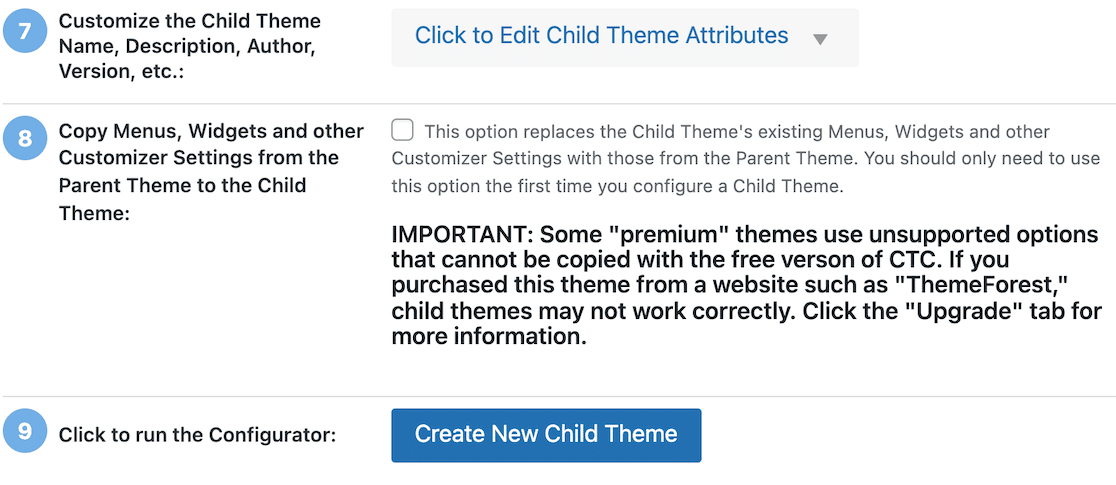
بعد النقر فوق الزر "تحليل" ، ظهرت المزيد من الخطوات. اعمل في طريقك من خلال كل خطوة من هذه الخطوات ، وفي النهاية ، ستكون جاهزًا لإنشاء قالب طفلك.

الخطوة 3: تخصيص موضوع طفلك
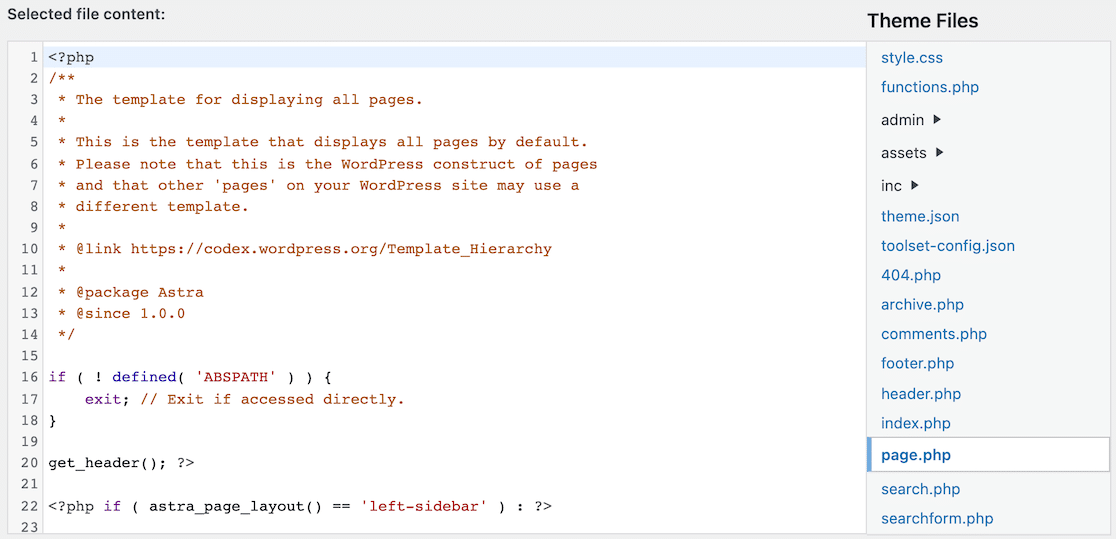
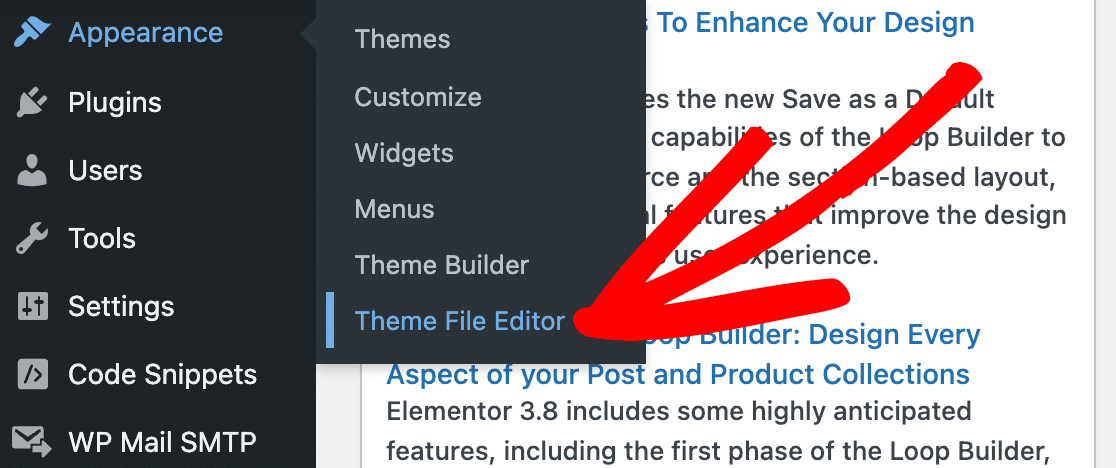
بعد إنشاء السمة الفرعية الجديدة الخاصة بك ، انقر فوق المظهر »Theme File Editor في قائمة الشريط الجانبي الأيسر.

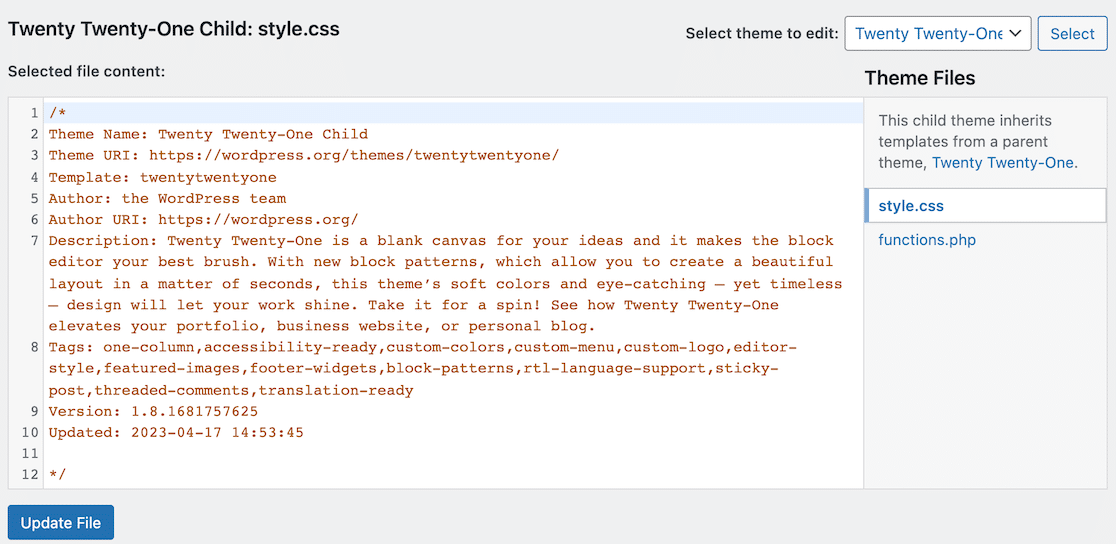
بمجرد دخولك إلى Theme File Editor ، سترى قائمة منسدلة على الجانب الأيمن حيث يمكنك تحديد السمة لتعديلها. يجب أن يكون موضوع طفلك في تلك القائمة.

بمجرد تحديد القالب الفرعي الخاص بك ، هناك طريقتان يمكنك من خلالهما تغيير الملفات.
الطريقة الأولى هي تحرير CSS مباشرة في محرر الملف ، كما أوضحنا أعلاه. الطريقة الثانية هي استخدام محرر CSS المدمج لمعاينة التغييرات أثناء إجرائها.
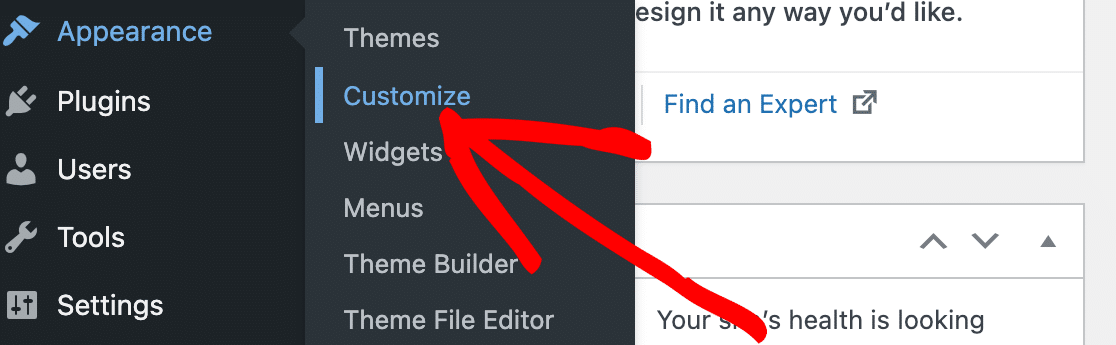
للوصول إلى محرر CSS المدمج ، انتقل إلى المظهر »تخصيص في قائمة الشريط الجانبي الأيسر.

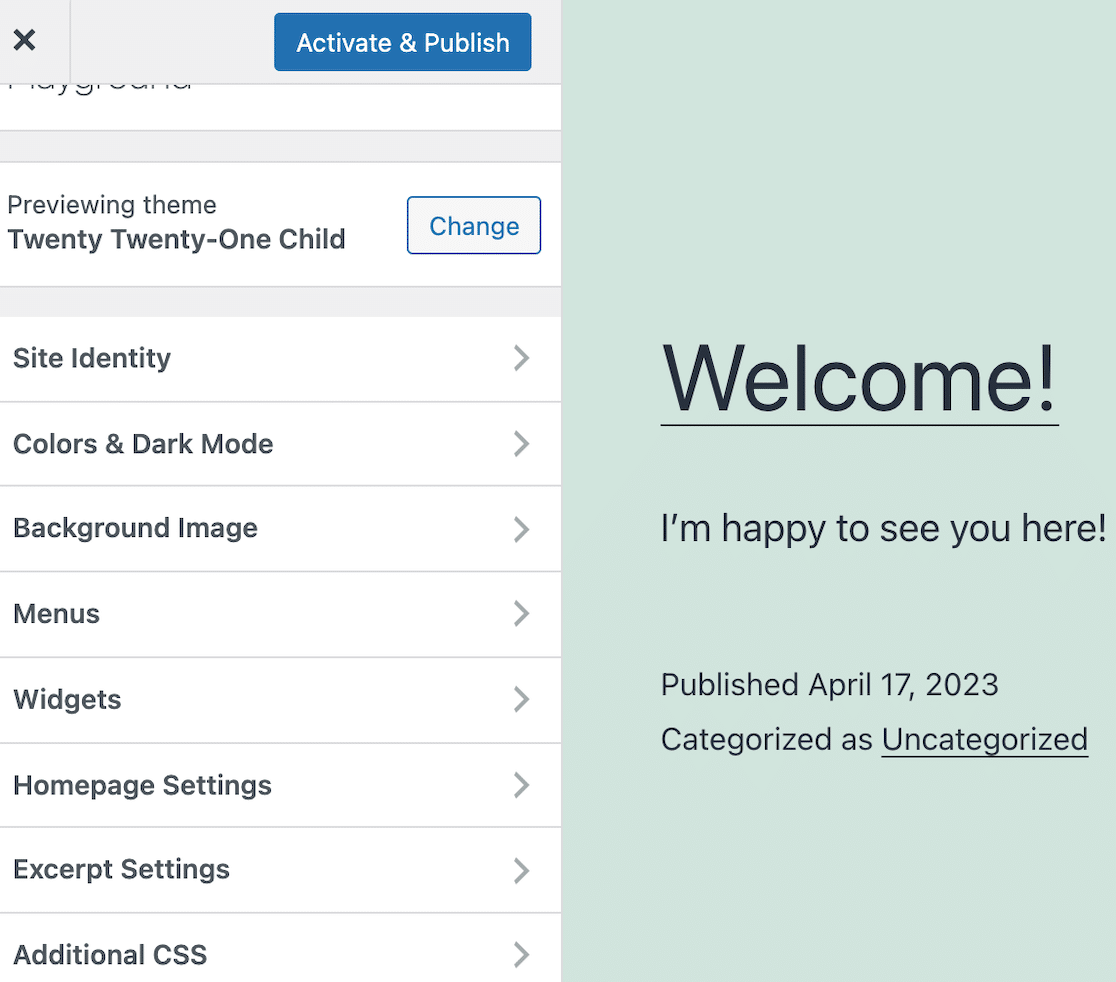
في تلك الصفحة ، سترى معاينة مباشرة لموقع الويب الخاص بك على WordPress ، إلى جانب خيارات لإجراء تغييرات.

كما ترى في قائمة الخيارات ، هناك العديد من التغييرات في الأنماط التي يمكنك إجراؤها بدون أي كود. يمكن أن يعتمد هذا على المظهر الخاص بك وما تم تكوينه بالفعل.
ضمن هذه الخيارات ، ستجد إعدادات لتحديث ألوان السمة الخاصة بك.
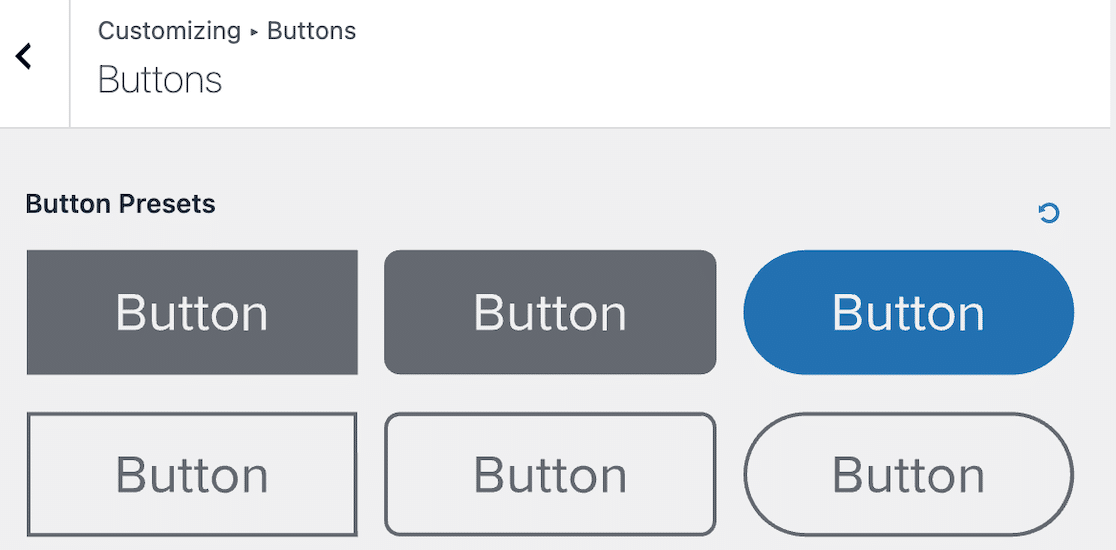
على سبيل المثال ، يمكنك اختيار نمط الزر الذي تريد أن يستخدمه موقعك.

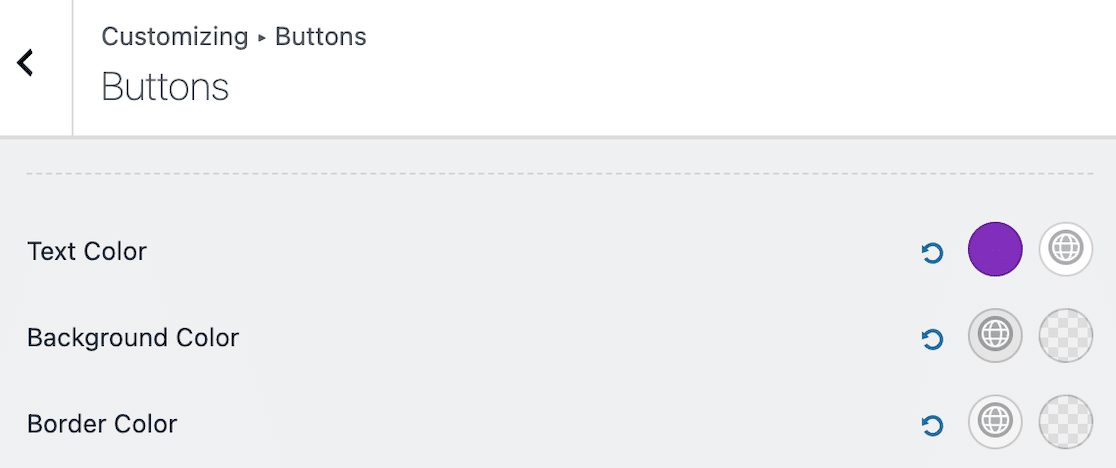
وبعد تحديد النمط ، يمكنك تحديد خيارات الألوان المخصصة لنص الزر والخلفية والحد.

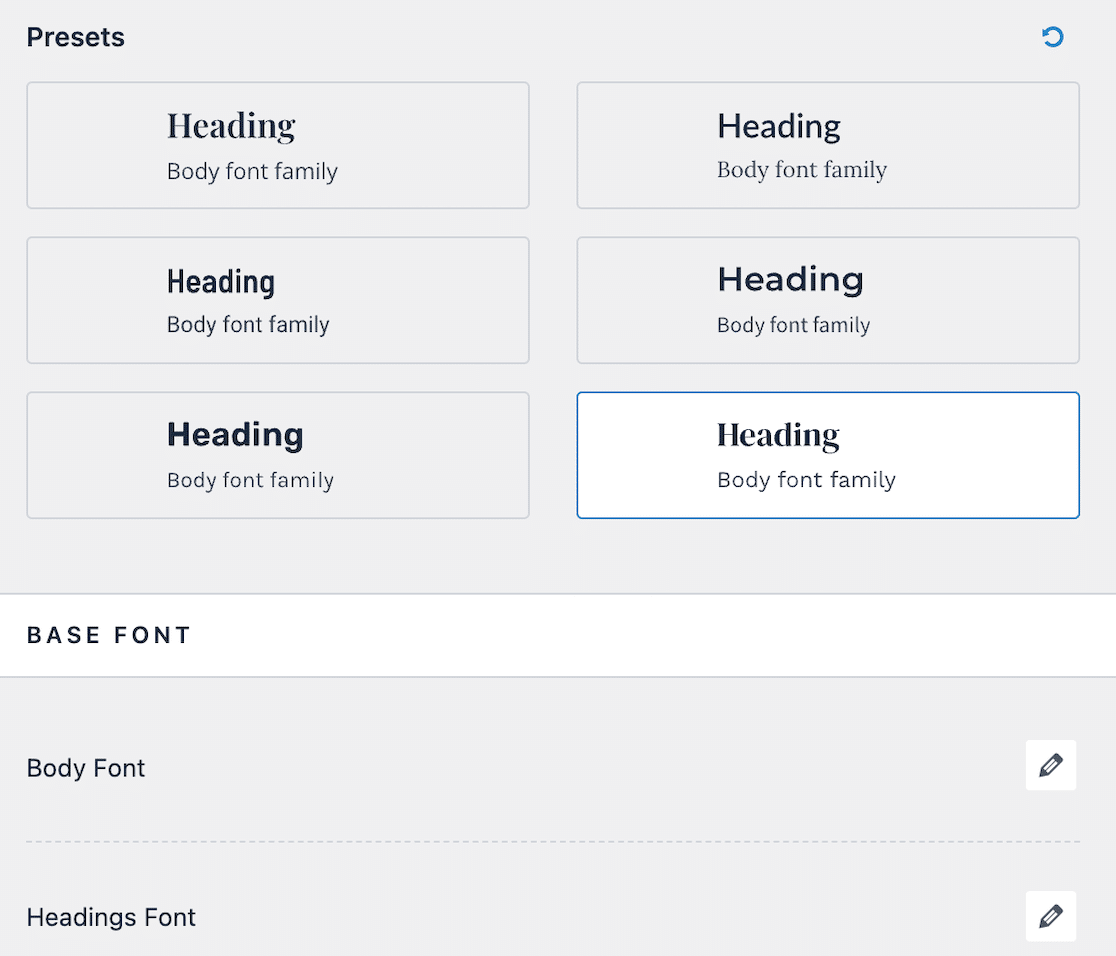
يمكنك أيضًا تغيير مجموعات خطوط العنوان والجسم.

لاحظ ، مع ذلك ، أن هناك خيار قائمة لـ CSS إضافي في الأسفل. قد تجد أن كود CSS لا يزال مطلوبًا لبعض التغييرات التي تريد إجراؤها على ألوان سمات موقعك. إذا كان الأمر كذلك ، فيمكنك إدخال كود CSS الضروري ضمن تلك القائمة المنسدلة ومعاينة التغييرات مباشرة أثناء إجرائها.
تخصيص ألوان سمة WordPress الخاصة بك بدون رمز
إذا كنت قلقًا بشأن كسر شيء ما أثناء تغيير CSS في قالبك ، فهناك طريقة أسهل لتخصيص ألوان سمة WordPress الخاصة بك. يمكنك استخدام مكون إضافي بدون رمز مثل Thrive Themes.

يعد Thrive Theme Builder أداة تخصيص السمات التي تتيح لك إنشاء المظهر الخاص بك دون استخدام أو معرفة أي رمز. يحتوي على واجهة سحب وإفلات لتخصيص الواجهة الأمامية ، ويمكنك التحكم في جميع جوانب التصميم.

الخطوة 1: قم بتثبيت البرنامج المساعد وأكمل معالج الموقع
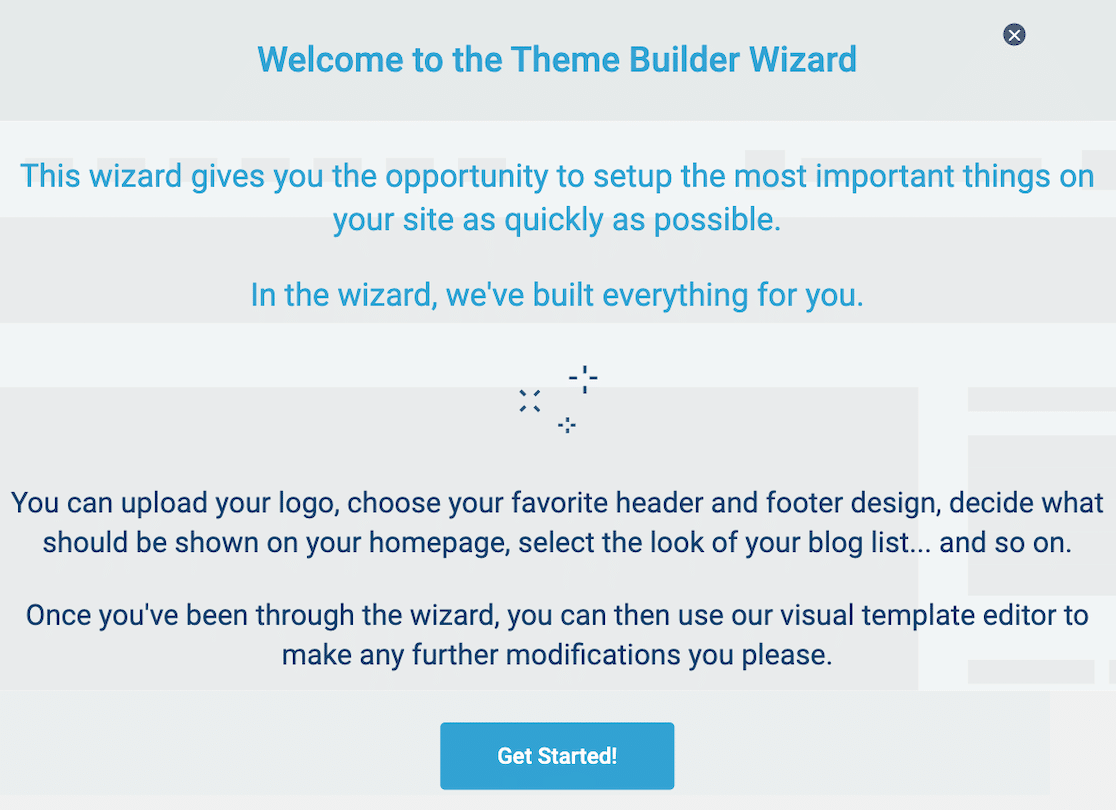
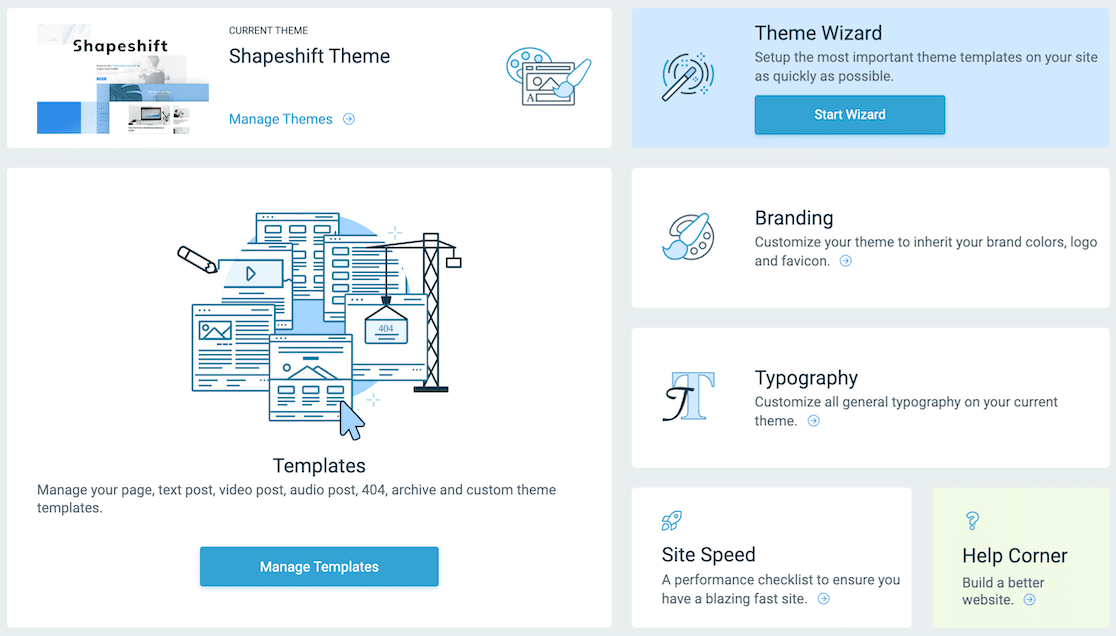
بعد التسجيل للحصول على حساب وتثبيت المكون الإضافي ، يبدأ معالج الموقع.

يمكنك أيضًا الوصول إلى معالج الموقع مرة أخرى في أي وقت من لوحة معلومات Thrive Themes.
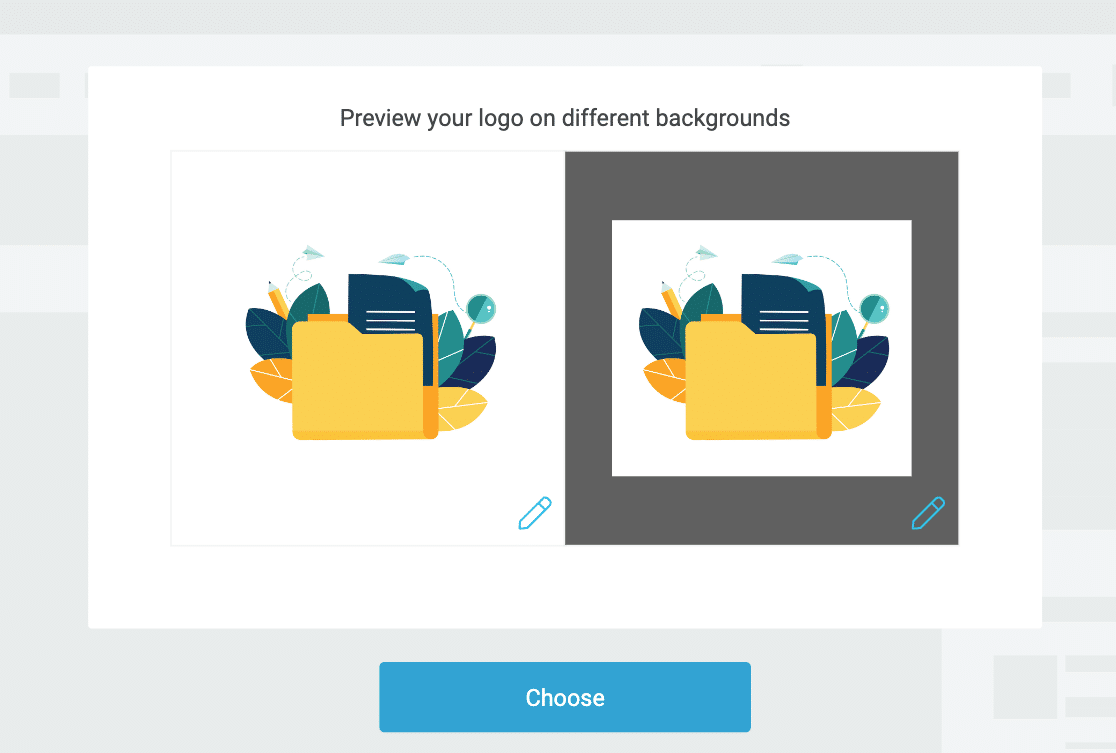
عند بدء تشغيل معالج الموقع ، يطلب منك تحميل شعارك ويظهر لك كيف سيبدو على خلفية فاتحة ومظلمة. حتى إذا كنت تستخدم خلفية فاتحة ، فإن الخلفية المظلمة مهمة لأن الأشخاص يستخدمون الوضع الداكن على أجهزتهم.

بعد ذلك ، يمكنك اختيار لون علامتك التجارية. عند النقر فوق مربع الألوان ، يكون لديك خيار إما تحديد لون باستخدام منتقي الألوان أو باستخدام رمز لون سداسي عشري.

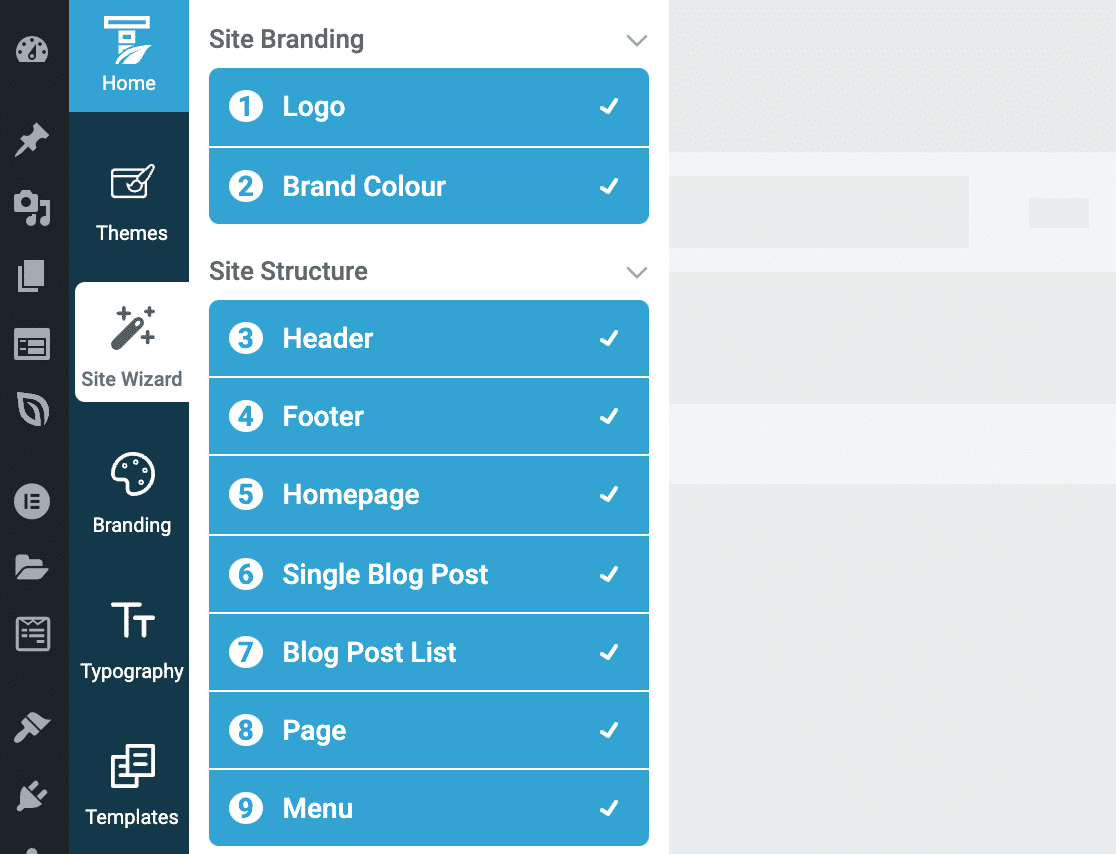
أثناء تقدمك في كل خطوة من خطوات المعالج ، تقوم بإنشاء المظهر المخصص الخاص بك.

عندما تكمل بقية معالج الموقع ، يمكنك تخصيص شكل ومظهر موقع الويب الخاص بك دون الحاجة إلى كتابة سطر من التعليمات البرمجية. يجعل Thrive Theme Builder من السهل جدًا إنشاء سمة موقع خاصة بك بشكل فريد.
الخطوة 2: قم بإجراء أي تخصيصات إضافية من لوحة التحكم الرئيسية
كما ذكرنا سابقًا ، يمكنك دائمًا الرجوع إلى المعالج إذا كنت تريد إجراء تغييرات. يمكنك أيضًا الوصول إلى هذه الميزات من خلال لوحة القيادة. بعد إكمال المعالج ، انقر فوق الخيارات الأخرى لإجراء أي تخصيصات إضافية.

إذا كنت تريد إجراء تغيير سريع على ألوان موقعك وشعارك ، أو إذا كنت تريد تحميل رمز مفضل لموقعك ، فيمكنك الوصول إليه من المعالج أو من قسم العلامة التجارية في لوحة المعلومات. وبالمثل ، يمكنك تحديث أسلوب الطباعة هنا أيضًا.
بمجرد تخصيص جميع جوانب صفحتك ، يمكنك حفظ المظهر الخاص بك والبدء في استخدامه على الفور.
تغيير لون نموذج جهة الاتصال في WordPress

كما ذكرنا من قبل ، بمجرد أن تعمل على تحديث ألوان السمات الخاصة بك ، فأنت تريد التأكد من تطابق كل شيء آخر.
خذ النماذج الخاصة بك ، على سبيل المثال. إذا كان لديك صفحة ذات حواف مستديرة وألوان ناعمة ، فمن المحتمل أن يبدو الشكل الصندوقي بأزرار مستطيلة وتباين حاد في غير محله قليلاً على الأقل.
أدخل WPForms. تجعل خيارات تصميم النموذج تخصيص النماذج الخاصة بك لتتناسب مع موضوعك أمرًا سهلاً.
الخطوة 1: تثبيت وتنشيط WPForms

ربما نكون متحيزين ، لكننا نعتقد أن WPForms هو أفضل منشئ النماذج. تتيح لك واجهة السحب والإفلات سهلة الاستخدام إنشاء ونشر نماذج احترافية جميلة في دقائق. بالإضافة إلى ذلك ، تسمح لك خيارات تصميم النموذج الخاصة به بمطابقة أنماط النموذج بسهولة مع قالب موقع WordPress الخاص بك.
لبدء استخدام نماذج التصميم لتتناسب مع ألوان قالب WordPress الخاص بك ، قم بتثبيت وتفعيل WPForms. إذا كنت بحاجة إلى بعض الإرشادات ، فراجع هذا الدليل للمبتدئين حول كيفية تثبيت مكونات WordPress الإضافية.
الخطوة 2: قم بإنشاء نموذج في WPForms
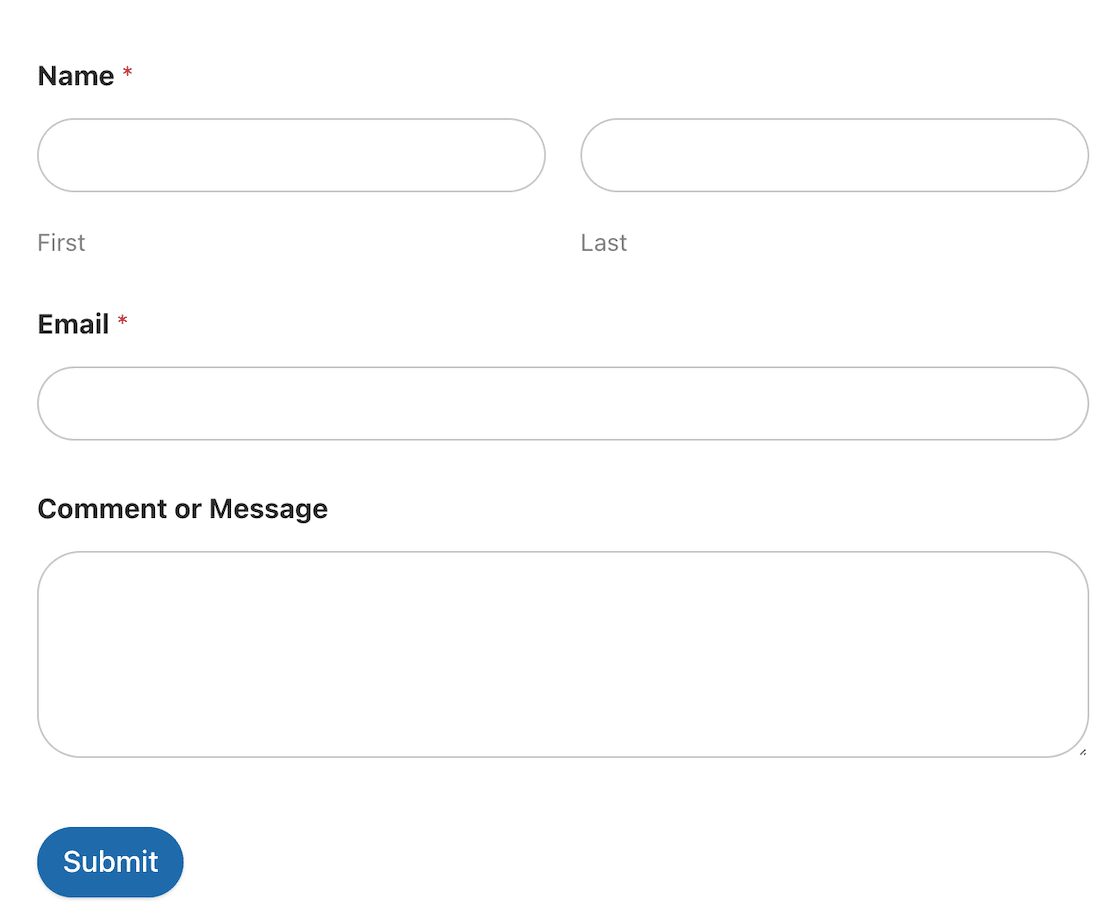
بمجرد تثبيت وتفعيل WPForms ، حان الوقت لإنشاء النموذج الخاص بك!
استخدم الزر "إضافة جديد" للبدء.

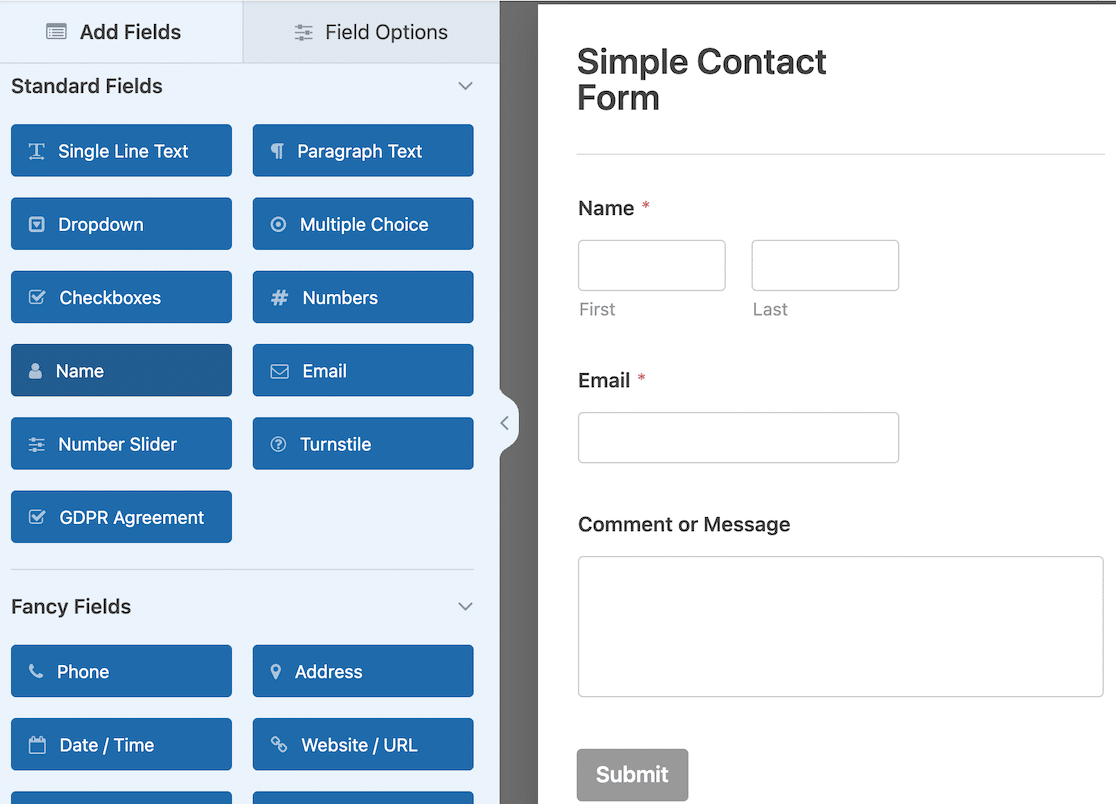
سيتم فتح مُنشئ النماذج بحيث يمكنك إنشاء النموذج المثالي الذي يناسب احتياجاتك. أنشئ واحدًا من البداية ، أو اختر من بين مئات القوالب القابلة للتخصيص.

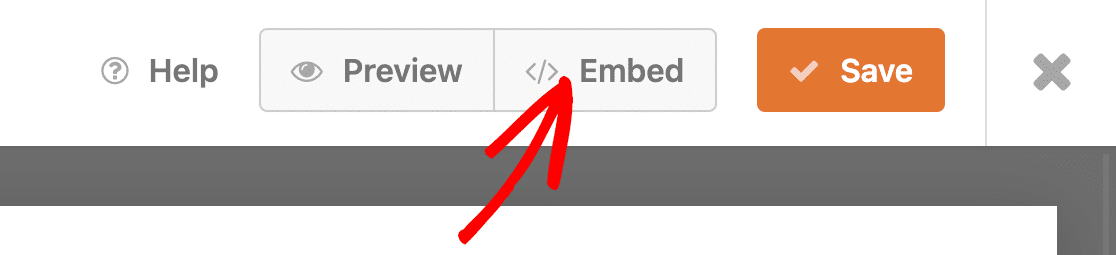
عند اكتمال النموذج ، يمكنك استخدام الزر "تضمين" لتضمينه في منشور أو صفحة على موقعك. يمكنك اختيار تضمين النموذج في صفحة موجودة أو إنشاء صفحة جديدة له.

الخطوة 3: تحرير أنماط النماذج في محرر قوالب WordPress
بعد ذلك ، افتح مسودة الصفحة في منشئ الصفحة. في هذه الخطوة ، يجب عليك استخدام محرر قوالب WordPress للوصول إلى خيارات التخصيص.
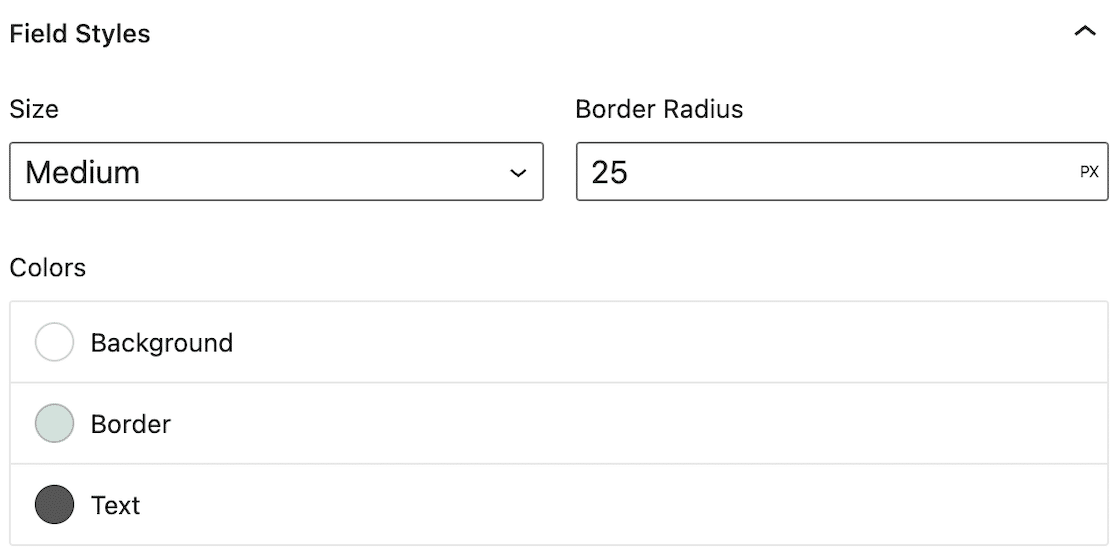
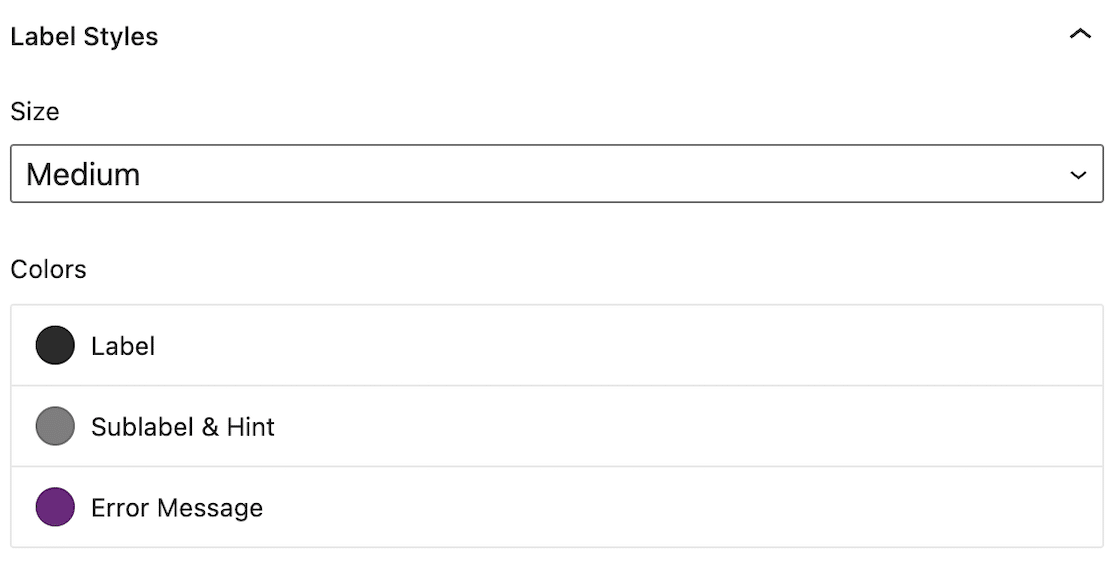
انقر فوق النموذج المضمن. سيتم فتح خيارات تصميم النموذج في الشريط الجانبي على الجانب الأيمن من محرر الصفحة. سترى أنه يمكنك تغيير أنماط الحقول والتسمية والأزرار.
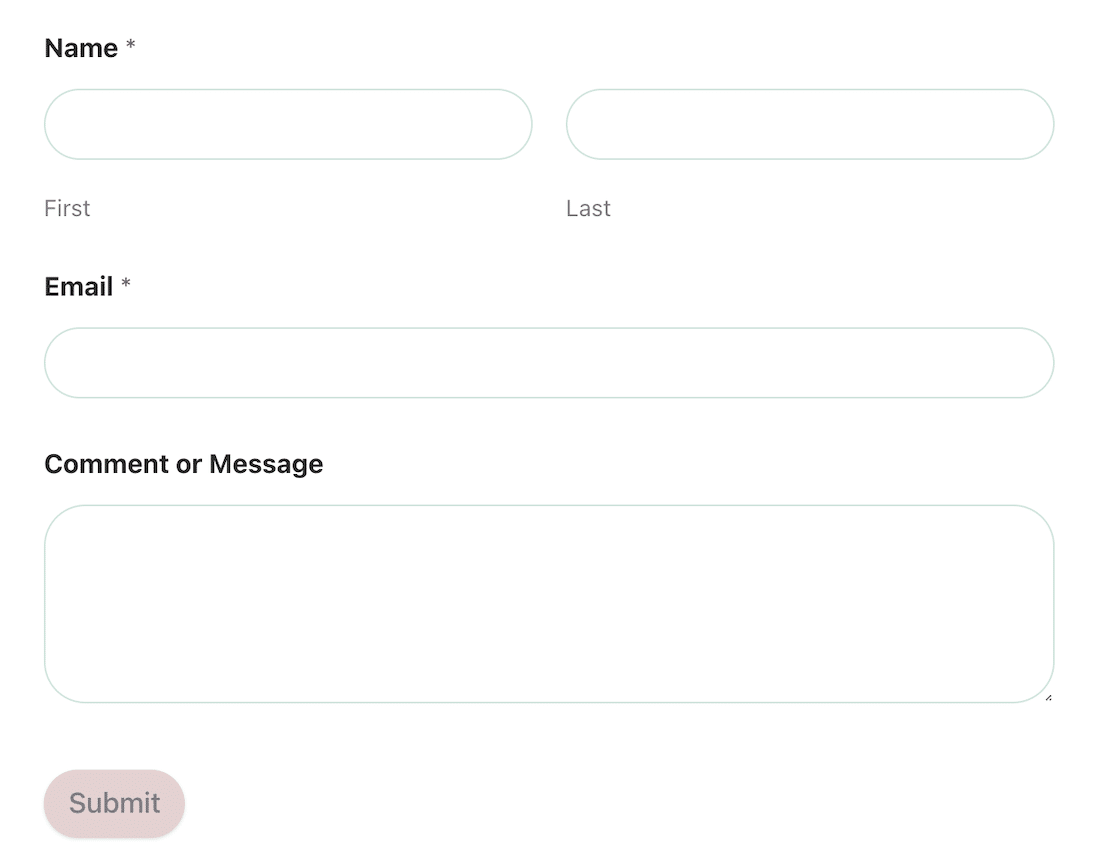
عندما تقوم بتحرير أنماط الحقول ، يمكنك ضبط الحجم ونصف قطر الحدود لمنطقة النص. كلما زاد نصف قطر الحد الخاص بك ، زادت تقريب منطقة النص. يمكنك أيضًا اختيار ألوان الخلفية والحدود والنص.

بعد ذلك ، يمكنك تغيير نمط التسمية. حدد اللون الذي تريد أن يكون التصنيف ، ثم اختر ألوان التسمية الفرعية والتلميح ، بالإضافة إلى رسالة الخطأ.

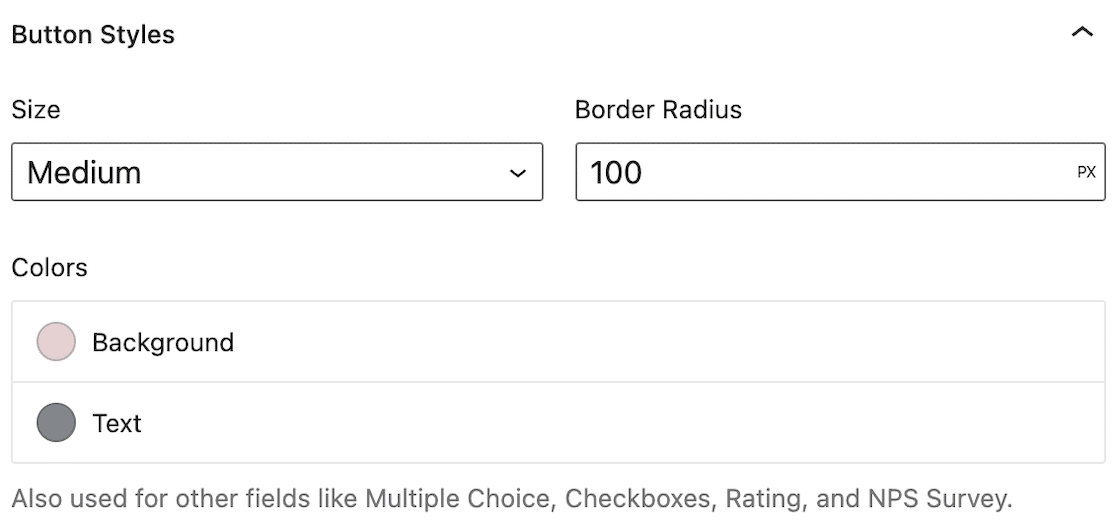
أخيرًا ، يمكنك إجراء تعديلات على نمط الزر.

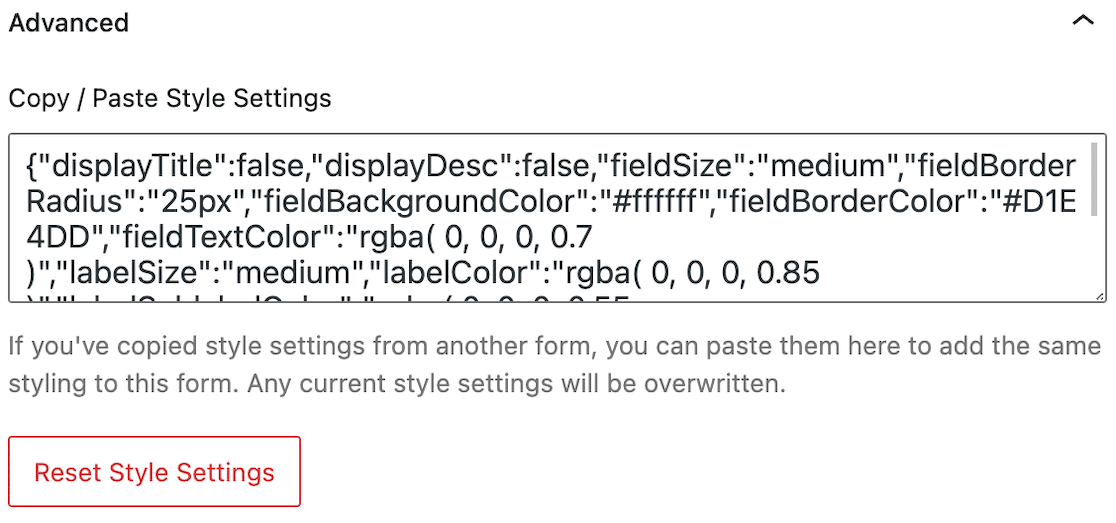
لتسهيل الأمر ، بمجرد إجراء تحديدات تصميم النموذج ، انقر فوق خيارات متقدمة. سترى حقلاً يحتوي على كود CSS.

هذا هو الرمز المخصص لنموذجك. يقوم WPForms تلقائيًا بإنشائه نيابة عنك. يمكنك نسخها ولصقها في الحقل "متقدم" في جميع النماذج الخاصة بك حتى تتطابق جميعها مع الأنماط.
وإذا كنت تريد البدء من جديد ، فما عليك سوى النقر فوق "إعادة تعيين إعدادات النمط" لمسح كل التنسيقات.
بعد ذلك ، تكون جاهزًا لنشر نموذجك المصمم بالكامل.

الآن تتطابق النماذج الخاصة بك مع ألوان قالب WordPress الخاصة بك ، ولم تكن بحاجة إلى كتابة سطر واحد من التعليمات البرمجية لتحقيق ذلك.
بعد ذلك ، قم بإنشاء النموذج التفاعلي المثالي
هل أنت جاهز لتعزيز لعبة الشكل الخاصة بك؟ الآن بعد أن عرفت كيفية تخصيص ألوان سمة WordPress الخاصة بك وتصميم النماذج الخاصة بك لتتناسب ، فقد حان الوقت للانتقال إلى المستوى التالي. لدينا بعض النصائح لإنشاء النموذج التفاعلي المثالي للحفاظ على تفاعل المستخدمين وزيادة التحويلات.
هل تريد إرسال استطلاع رأي للعملاء لا يقاوم؟ تحقق من أمثلة استبيانات العملاء هذه لإلهامك!
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
