كيفية إضافة صورة رأس إلى نموذج WordPress
نشرت: 2022-12-16هل تريد معرفة كيفية إضافة صورة رأس إلى نموذج WordPress الخاص بك؟
تعد إضافة صورة طريقة رائعة لتخصيص النموذج الخاص بك ، أو منح المستخدمين فكرة عما يدور حوله النموذج ، أو تمييز شعار لنشاطك التجاري.
لحسن الحظ ، من السهل القيام بذلك باستخدام WPForms. يعمل حقل المحتوى في WPForms على تبسيط عملية تحميل النصوص والوسائط ، مثل الصور أو الشعارات ، مباشرة إلى النماذج الخاصة بك.
في هذا المنشور ، سنرشدك خلال عملية استخدام حقل المحتوى لإضافة صورة رأس إلى نموذج WordPress.
أضف صورة رأس إلى النموذج الخاص بك الآن
لماذا يجب علي إضافة صورة رأس إلى نموذج؟
يعد تخصيص النموذج الخاص بك باستخدام صورة رأس طريقة سهلة لتكملة موقع WordPress الخاص بك بتصميم متسق ومتماسك. نظرًا لأن أداة إنشاء النماذج بالسحب والإفلات تجعل تخصيص النماذج أمرًا سهلاً ، يمكنك استخدام صورك في مجموعة متنوعة من الأنماط.
بالإضافة إلى ذلك ، فإن استخدام صورة سيمنح مستخدمي موقع الويب الخاص بك فكرة واضحة عما يمكن توقعه من موقعك وشكلك. قد تعكس صورة العنوان موضوع المحتويات في النموذج الخاص بك ، أو قد تكون صورة تمثل عملك أو مؤسستك ، مثل الشعار.
كيفية إضافة صورة رأس إلى نموذج WordPress
سنوضح لك كيفية إضافة صورة رأس إلى نموذج WordPress بدون أي كود. ما عليك سوى اتباع هذه الخطوات:
في هذه المقالة
- 1. قم بتثبيت البرنامج المساعد WPForms
- 2. حدد نموذج نموذج الاتصال البسيط
- 3. أضف حقل المحتوى
- 4. قم بتحميل صورة / شعار شركتك
- 5. حفظ & تضمين النموذج
1. قم بتثبيت البرنامج المساعد WPForms
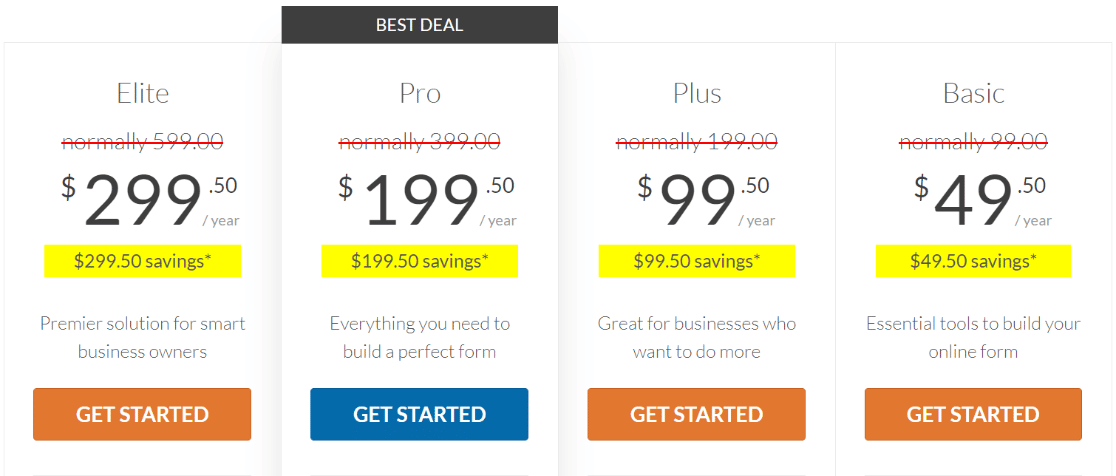
أولاً ، تحتاج إلى تثبيت WPForms Plugin. تحقق من جميع تراخيص WPForms هنا ، أو قم بتنزيل المكون الإضافي من لوحة معلومات WordPress الخاصة بك.
لاستخدام حقل المحتوى لإضافة صورة رأس ، ستحتاج إلى تحديد ترخيص تمت ترقيته مثل Pro أو Plus أو Elite.

إليك برنامج تعليمي مفيد حول كيفية تثبيت مكون WordPress الإضافي.
2. حدد نموذج نموذج الاتصال البسيط
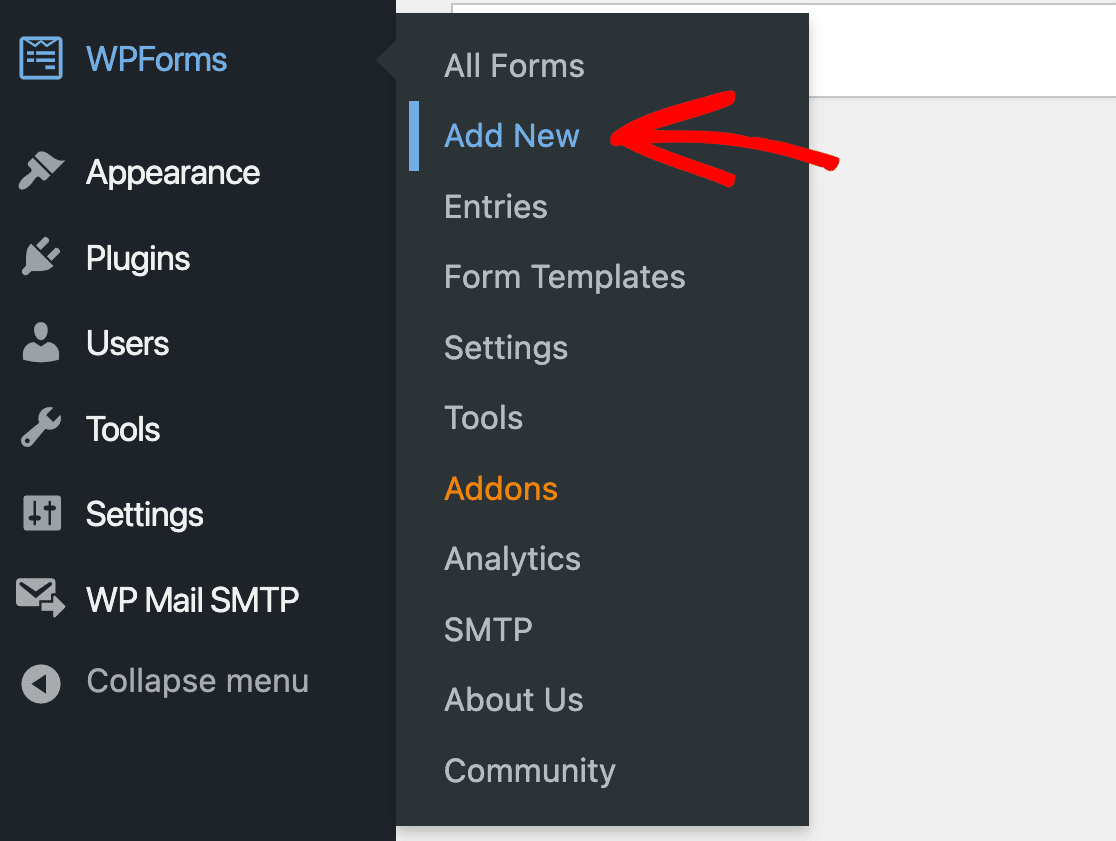
بمجرد الانتهاء من إعداد المكون الإضافي على موقعك ، انتقل إلى WPForms على لوحة معلومات WordPress الخاصة بك ، وانقر فوق إضافة جديد .

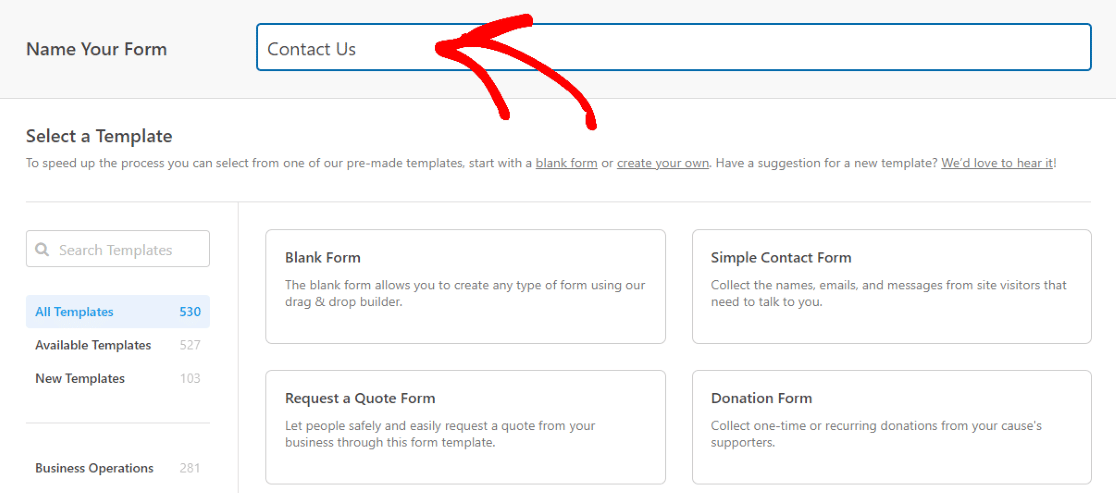
من هنا ، ستجد مجموعة كبيرة من القوالب للاختيار من بينها لإنشاء النموذج الخاص بك.
لكن أولاً ، دعنا نسمي النموذج. بالنسبة لهذا البرنامج التعليمي ، سنقوم بتسمية النموذج "اتصل بنا" ، والذي سيتم عرضه في أعلى النموذج.

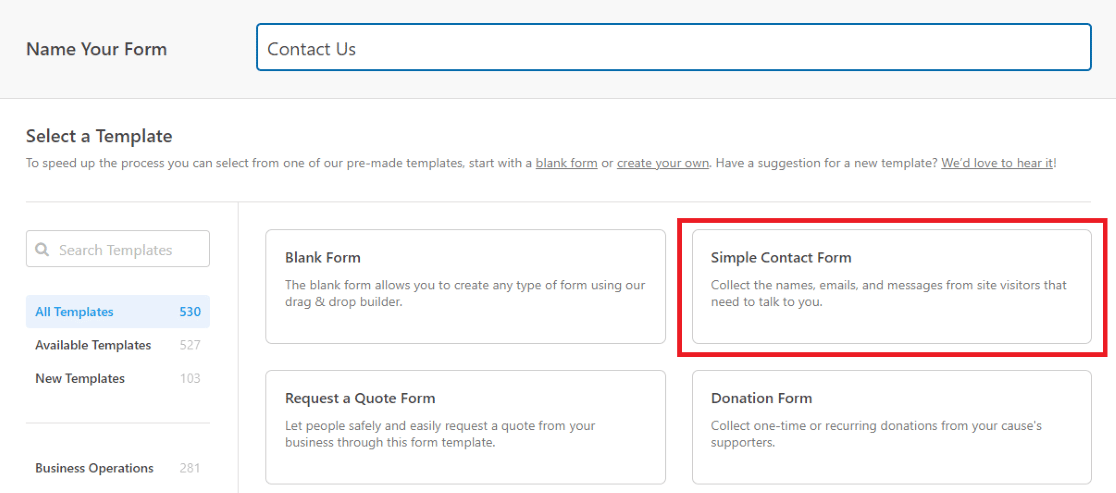
الآن ، سنختار نموذج الاتصال البسيط .

سينقلك هذا إلى صفحة جديدة ، حيث سنستخدم أداة إنشاء النماذج سهلة الاستخدام لتخصيص هذا القالب.
3. أضف حقل المحتوى
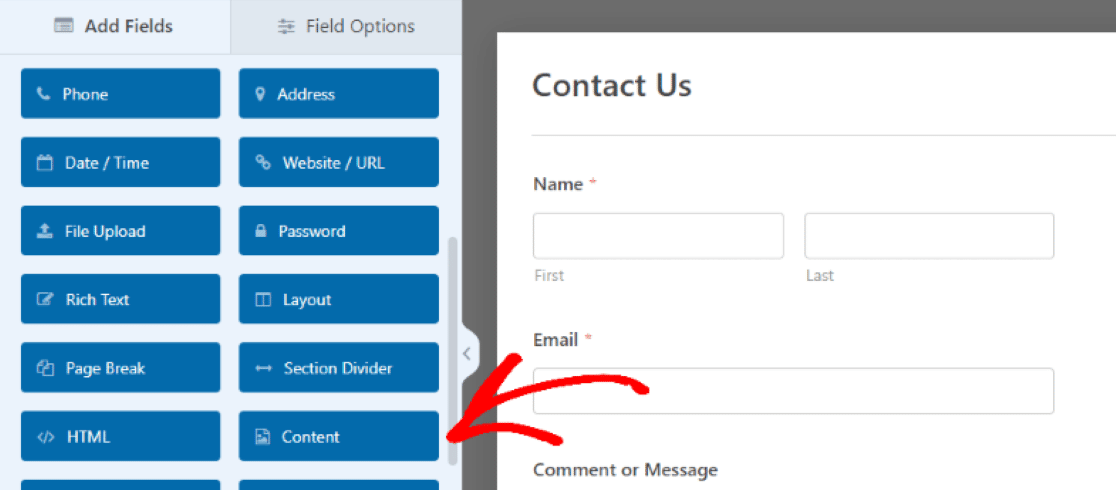
الآن بعد أن أصبحنا في منشئ النموذج ، سنضيف حقل المحتوى من التحديدات في علامة التبويب الحقول .
ما عليك سوى النقر فوق " المحتوى " ، ثم قم بسحب وإفلات الحقل الذي تريده في النموذج الخاص بك.

نحن نسحب حقل المحتوى إلى أعلى الصفحة حتى تعمل الوسائط التي تم تحميلها كصورة رأس في النموذج الخاص بنا.
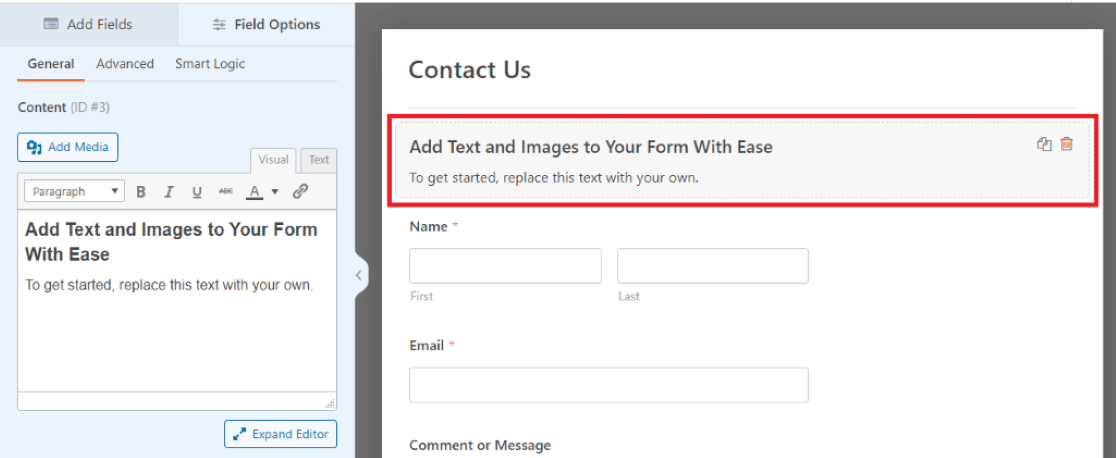
عندما يكون حقل المحتوى في مكانه الصحيح ، سنضغط عليه للوصول إلى خيارات Fiel الخاصة به وإضافة الوسائط الخاصة بنا وتحرير النص باستخدام محرر النص السهل في الجزء الأيمن.

رائعة! نحن الآن جاهزون لتحميل صورتنا وإدخال بعض النص في النموذج.
4. قم بتحميل صورة / شعار شركتك
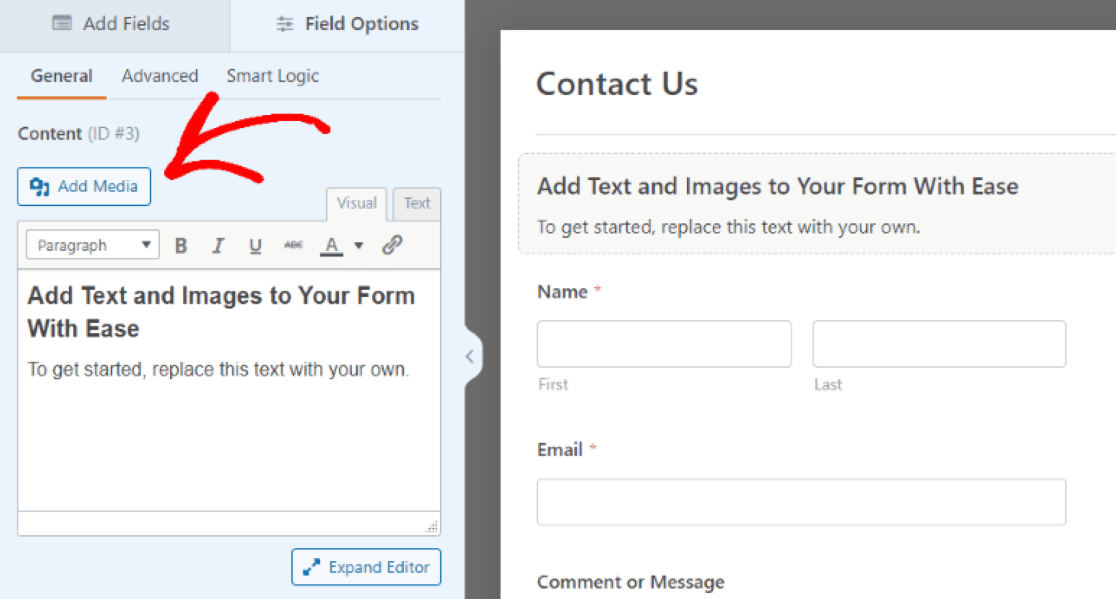
بعد ذلك ، سنضغط على إضافة وسائط لتحميل صورتنا إلى حقل المحتوى.

مع وضع صورتنا في مكانها الصحيح ، يمكننا بعد ذلك تعديل الحجم والاتجاه والتفاصيل الأخرى للصورة أو الشعار.


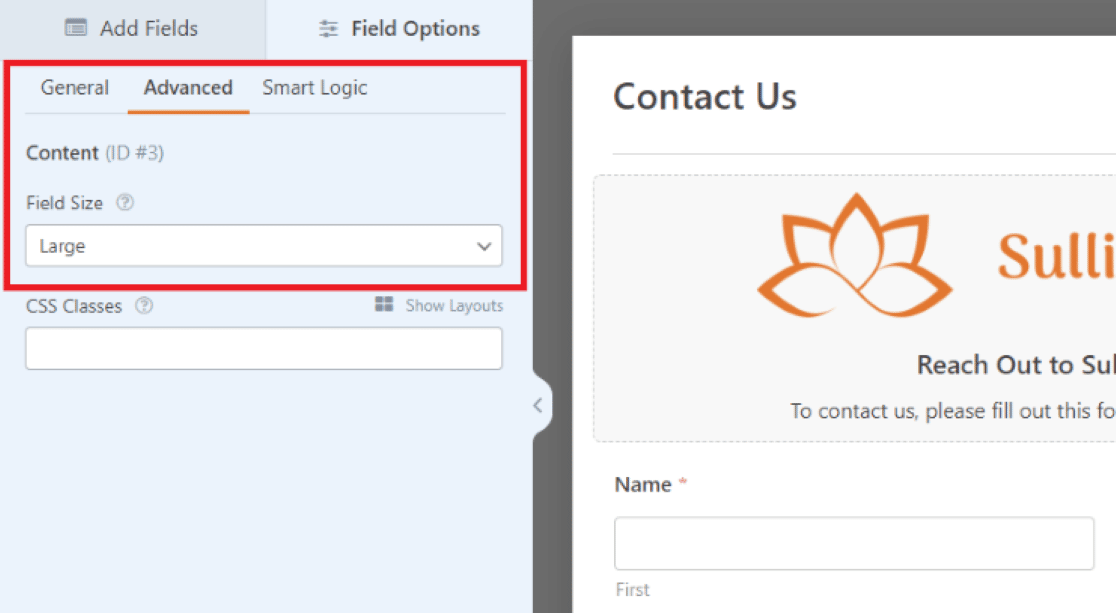
للتأكد من أن صورتنا تعمل كصورة رأس ، انتقلنا إلى علامة التبويب خيارات متقدمة وقمنا بتعيين حجم الحقل إلى كبير .

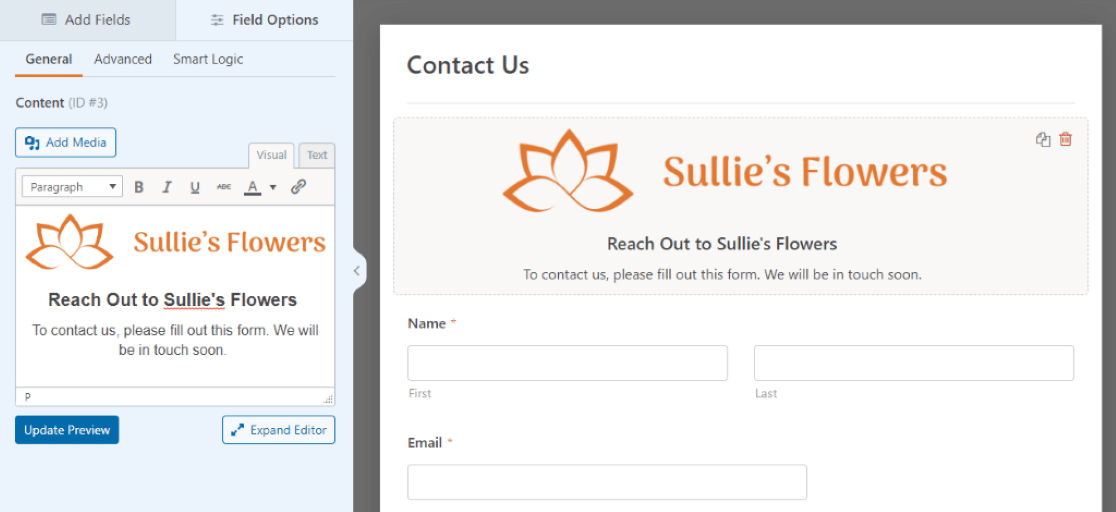
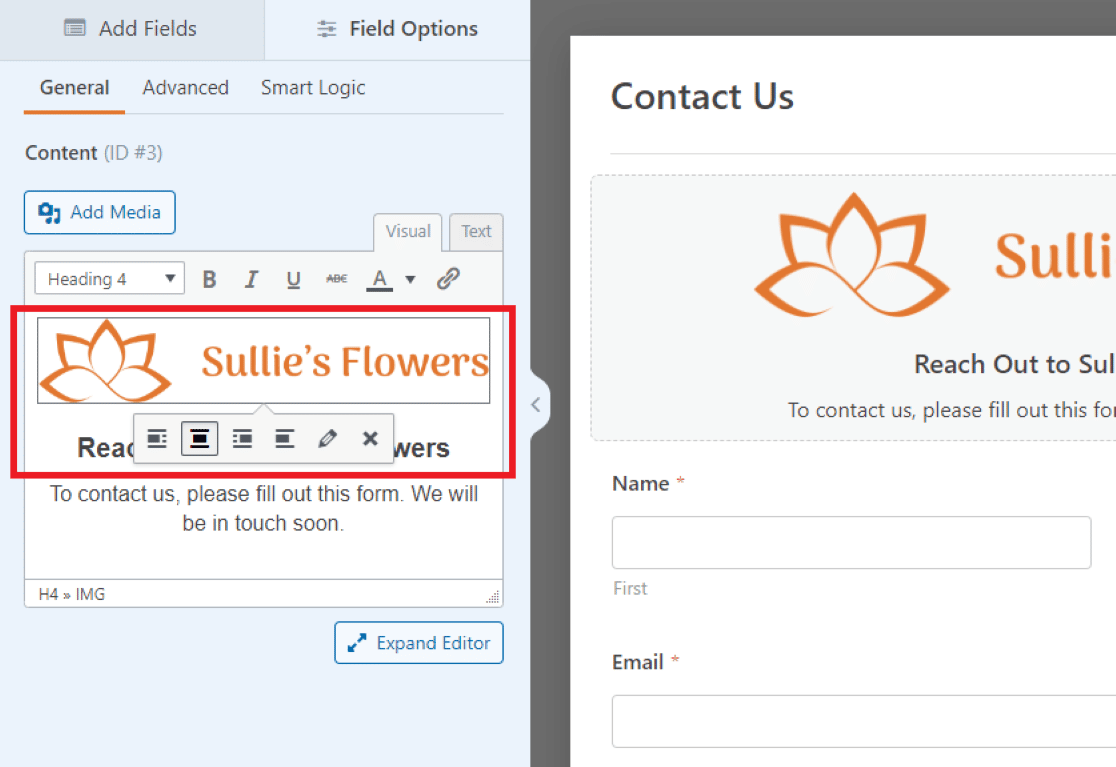
بعد ذلك ، مرة أخرى في علامة التبويب " عام " ، تأكدنا من توسيط الصورة في الحقل باستخدام خيارات التنسيق داخل حقل النص.

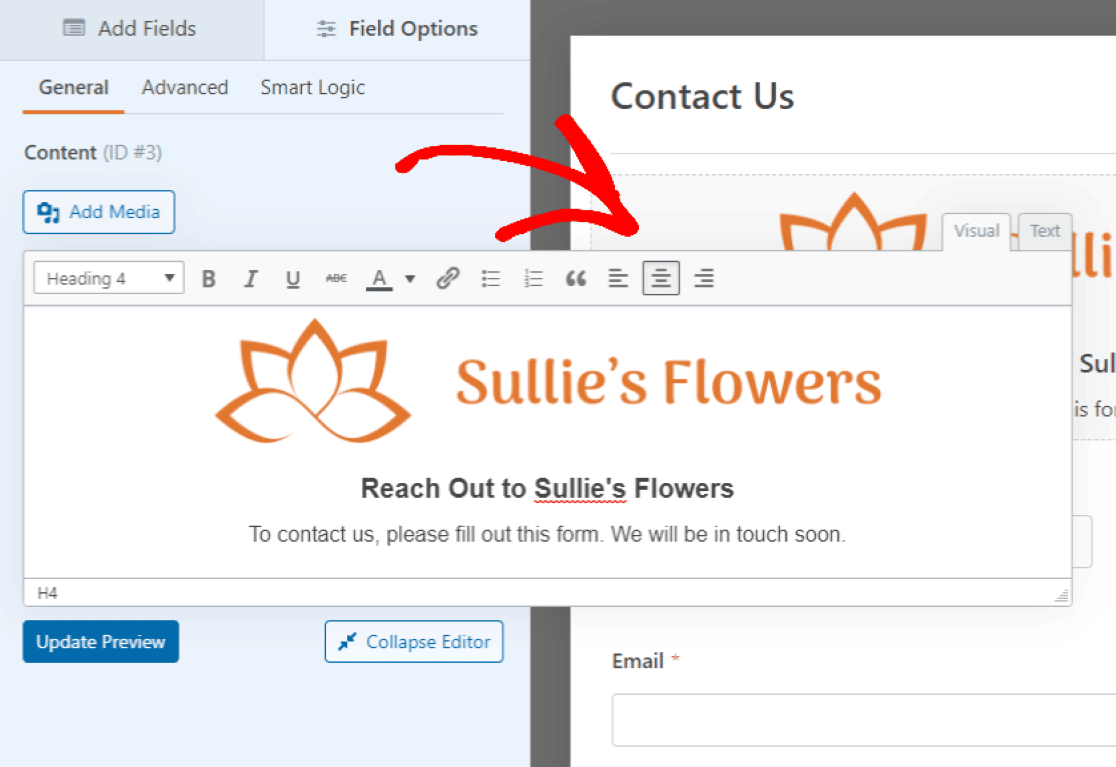
لدينا أيضًا القدرة على تعديل النص في الحقل. قمنا بتحرير النص هنا ليكون رسالة قصيرة للزوار ومطالبة بملء نموذج الاتصال.
مثل الوسائط الموجودة فوقها ، يمكنك تنسيق النص بحرية باستخدام حقل المحتوى. انقر فوق Expand Editor ضمن مربع النص لمزيد من خيارات التحرير.
بالنسبة لشعارنا هنا ، قمنا بتوسيط النص مع بقية الصورة.

قد ترغب في تخصيص الحقول الأخرى في النموذج أيضًا.
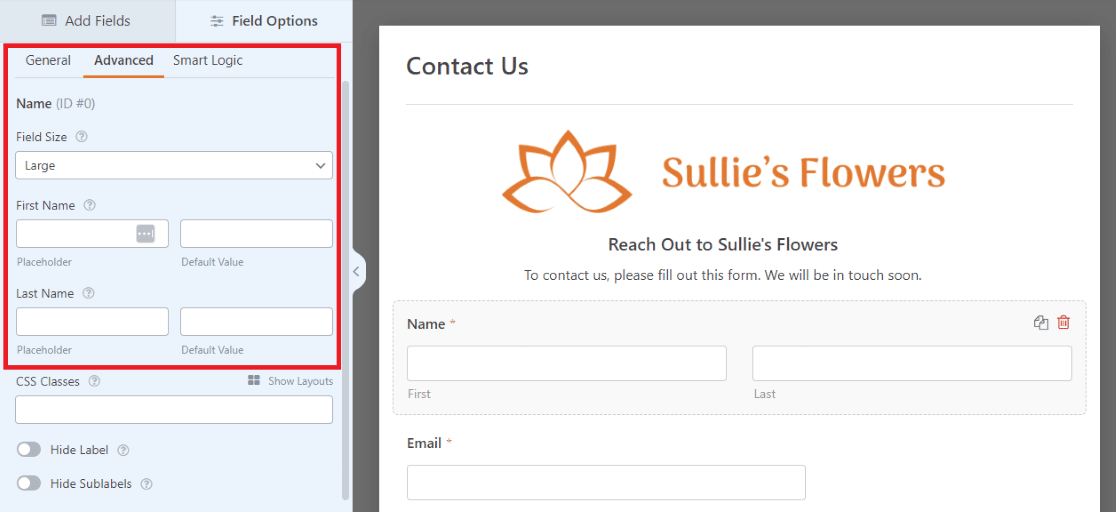
على سبيل المثال ، قمنا بزيادة حجم حقل الاسم إلى كبير ، لمطابقة عرض صورة العنوان أعلاه.

هناك العديد من الطرق لتخصيص تفاصيل الحقول في النموذج كما تراه مناسبًا ، ويمكنك معاينة التغييرات التي أجريتها أثناء التنقل.
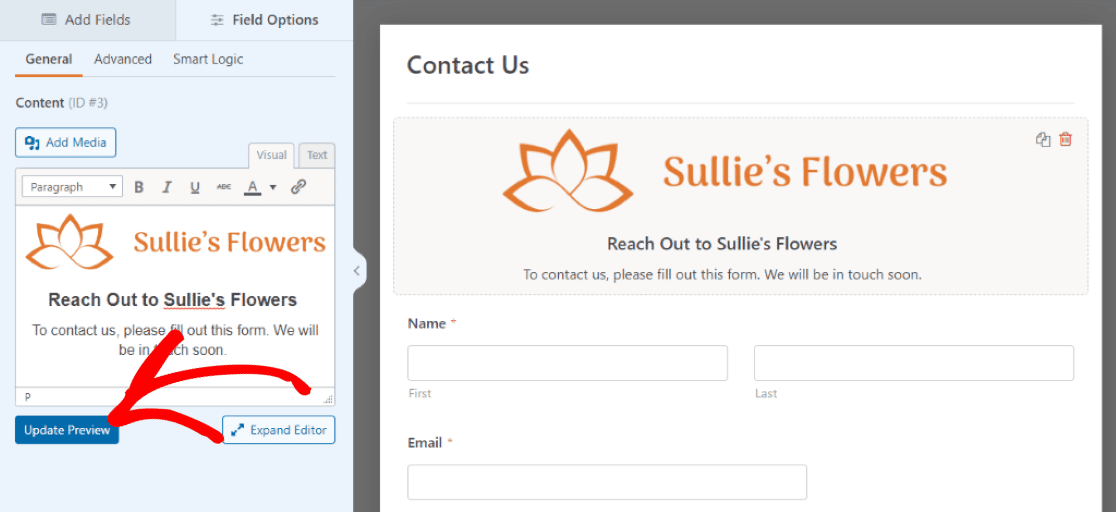
تأكد من النقر فوق معاينة التحديث لرؤية التعديلات التي تم إجراؤها على حقل المحتوى.

ممتاز! نحن الآن جاهزون لتضمين النموذج في أي صفحة نحبها!
5. حفظ & تضمين النموذج
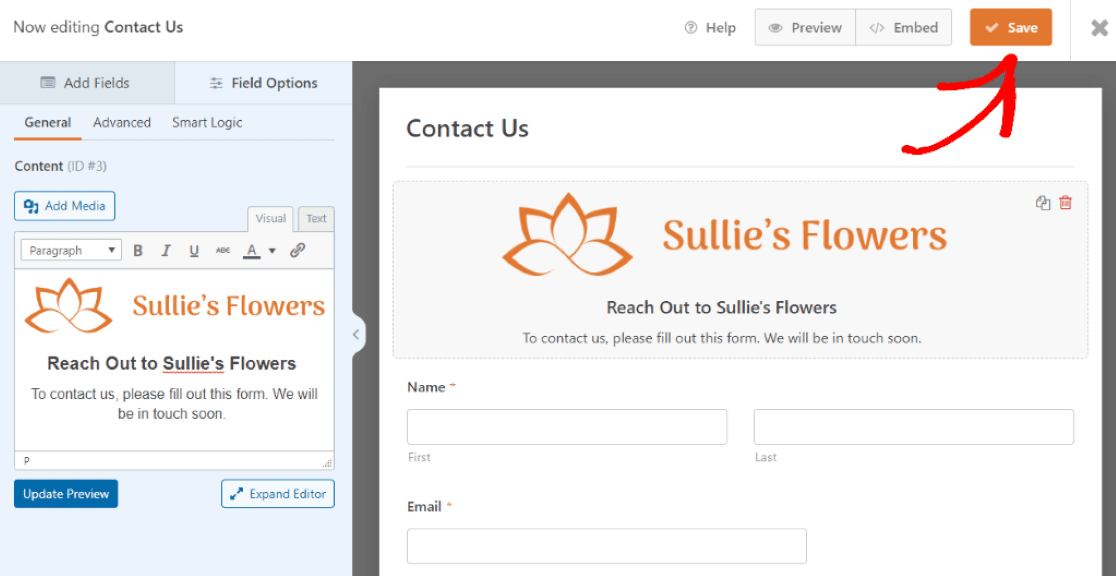
اضغط على زر حفظ في الجزء العلوي الأيسر من النموذج لرؤية التغييرات تنعكس في معاينة الصفحة.

سواء قمت بسحب معاينة الصفحة أم لا ، ستحتاج إلى النقر فوق حفظ قبل الانتقال.
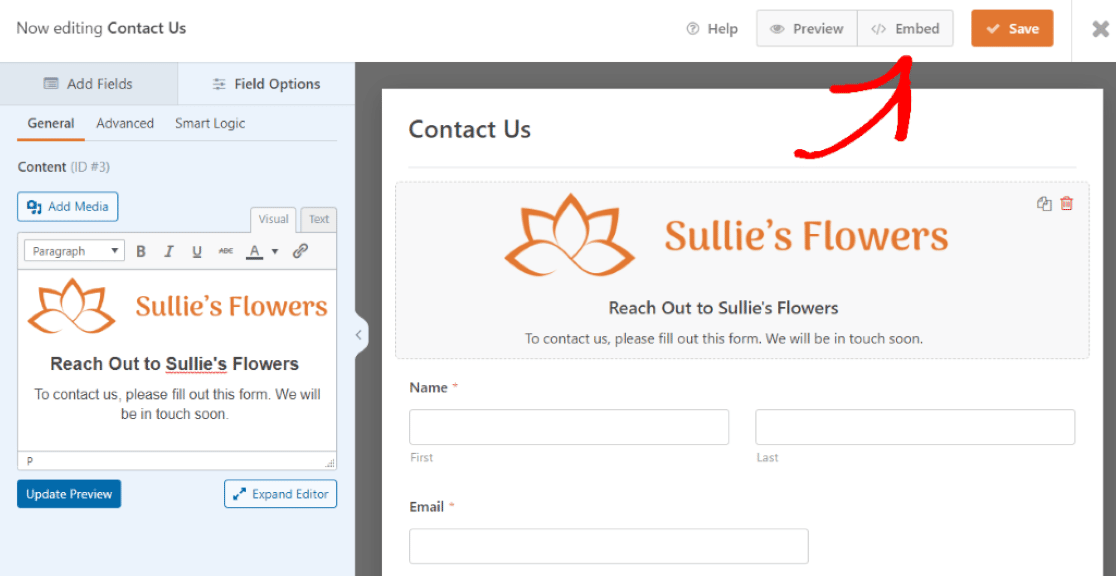
الآن ، سنضغط على الزر Embed في الجزء العلوي لإضافة هذا النموذج على صفحة جديدة على موقع WordPress الخاص بنا.

بعد النقر فوق " تضمين " ، سنختار مكان وضع النموذج الجديد.
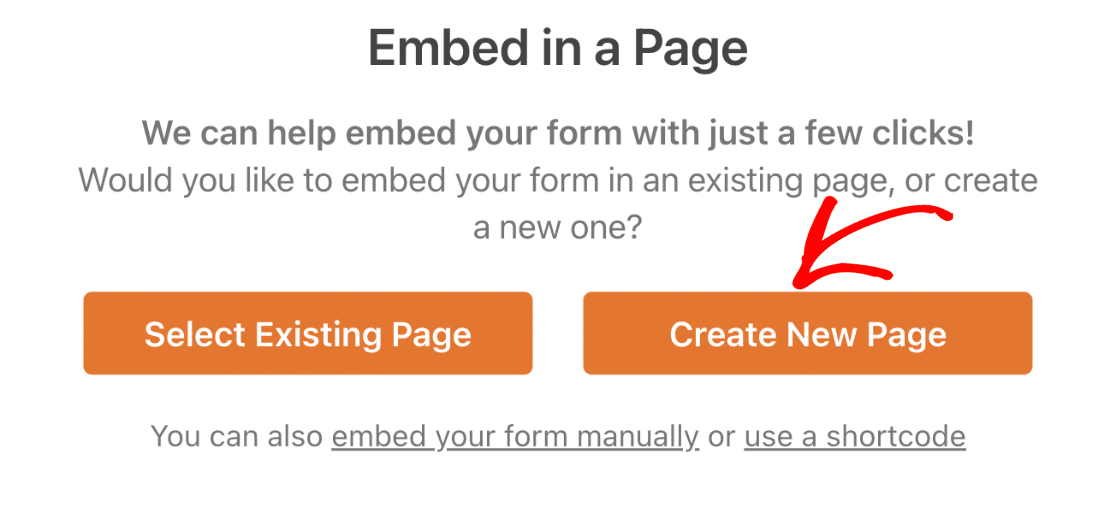
لدينا خيار تحديد صفحة موجودة أو إنشاء صفحة جديدة. في هذا البرنامج التعليمي ، نقوم بإنشاء صفحة جديدة ، لذلك سننقر فوق إنشاء صفحة جديدة.

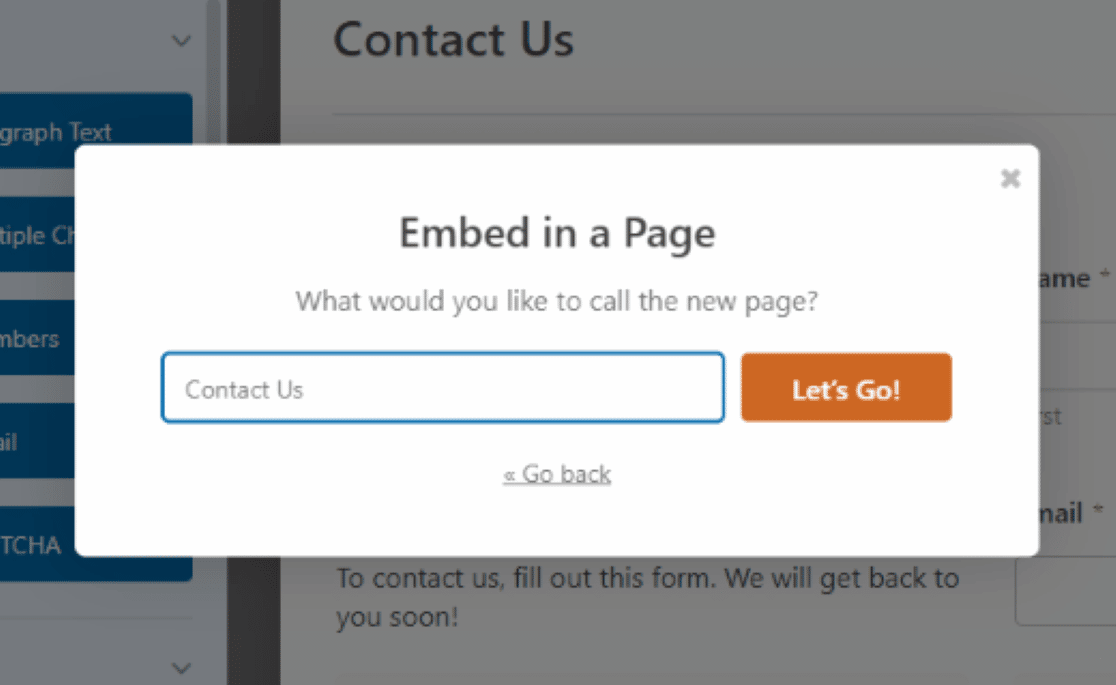
بعد ذلك ، يُطلب منا تسمية الصفحة الجديدة.
سوف نطلق على النموذج "اتصل بنا" لأن هذا ما أطلقناه على هذا النموذج عندما اخترنا النموذج.

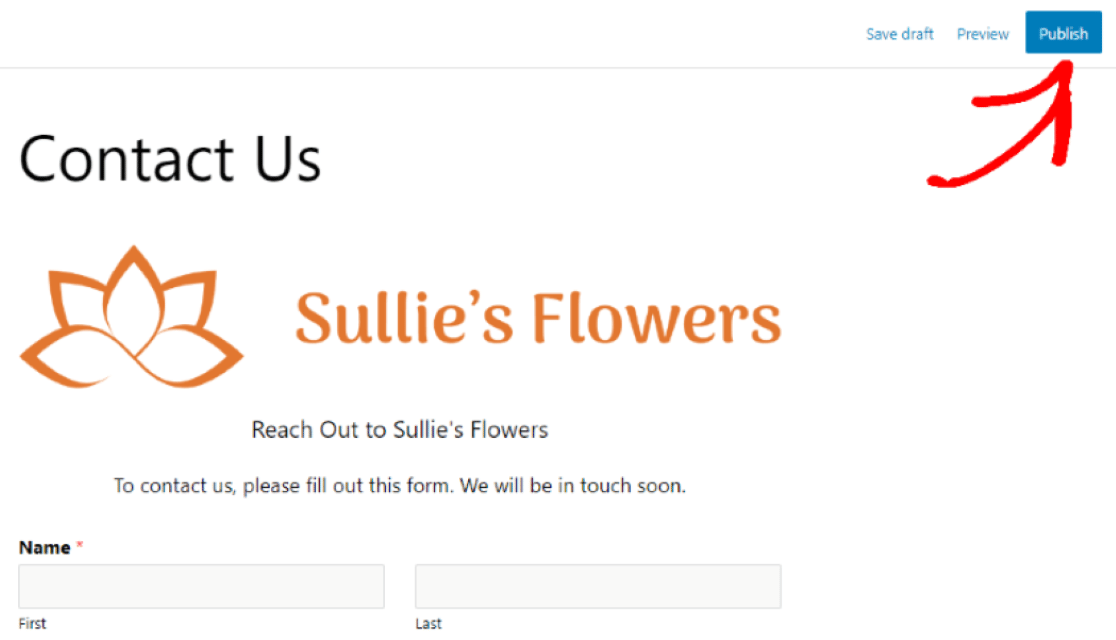
يمكننا الآن رؤية النموذج على صفحة تم إنشاؤها حديثًا لموقع WordPress الخاص بنا. من هنا يمكننا معاينة الصفحة أو حفظها كمسودة أو نشرها.
عندما تكون جاهزًا ، انقر فوق " نشر " لجعل هذه الصفحة مباشرة على موقعك.

جميل! لقد نجحت الآن في إضافة صورة رأس إلى نموذج WordPress الخاص بك.
أضف صورة رأس إلى النموذج الخاص بك الآن
بعد ذلك ، أوقف البريد العشوائي لنموذج الاتصال في WordPress.
باستخدام نموذج جديد وجذاب مخصص باختيارك لصورة العنوان ، ستدعو الكثير من زوار الموقع لملء النموذج الخاص بك.
لكنك لا تريد جمع البريد العشوائي باستخدام النموذج الجديد.
لمنع مرسلي البريد العشوائي من ملء النماذج الخاصة بك ، راجع هذه المقالة حول كيفية منع عمليات إرسال البريد العشوائي في نماذج WordPress الخاصة بك.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
