أفضل 22 ترقيم صفحات التمهيد (للتنقل الرائع)
نشرت: 2021-07-18الانتقال من صفحة إلى أخرى ، من قسم إلى قسم ، من عنصر إلى عنصر يحدث بشكل أبسط وأكثر ملاءمة مع ترقيم الصفحات Bootstrap.
لحسن الحظ ، ليست هناك حاجة لفرز ترقيم الصفحات بنفسك. خذ اختصارًا بدلاً من ذلك.
مع قالب محدد مسبقًا. (DUH!)
كل هذه الأمثلة مجانية وموثوقة وسهلة الاستخدام. ملاحظة : ستوفر الكثير من الوقت أيضًا.
لقد أجرينا جميع الاختبارات من أجلك وأضفنا أيضًا إبداعنا الخاص.
ترقيم الصفحات هو جانب أساسي لتحسين البحث في موقع الويب الخاص بك. رتب الأشياء الآن وساعد المستخدمين على التنقل عبر صفحاتك ومنشوراتك بسهولة.
تتوفر قوالب ترقيم الصفحات هذه للاستخدام مع أي مشروع ويب.
أفضل أنماط ترقيم الصفحات Bootstrap
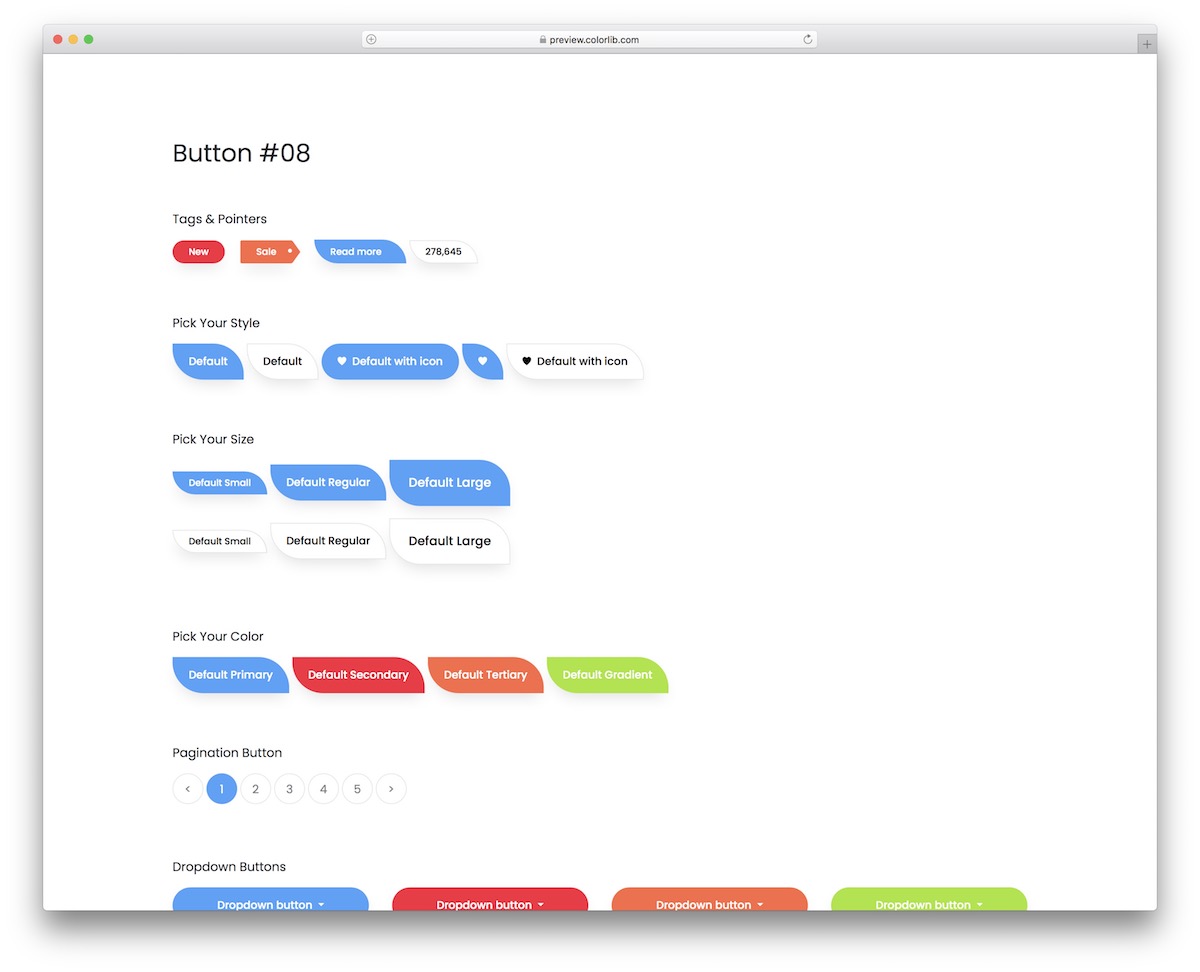
أزرار التمهيد V18

كما ترى ، هذه حزمة من العديد من الأزرار المختلفة التي يمكنك استخدامها مع تطبيق الويب الخاص بك. بالطبع ، هناك أيضًا ترقيم صفحات حديث بأزرار مستديرة يمكنك الاستفادة منها بالكامل.
هذه المجموعة بأكملها مجانية تمامًا ، لذا حتى إذا قمت بتنزيلها فقط من أجل ترقيم الصفحات ، فهذا جيد.
ومع ذلك ، من المحتمل أن ترغب في تنشيط المقتطفات الأخرى أيضًا ، فلماذا لا ، إذا كان لديك بالفعل جميع المقتطفات ؟
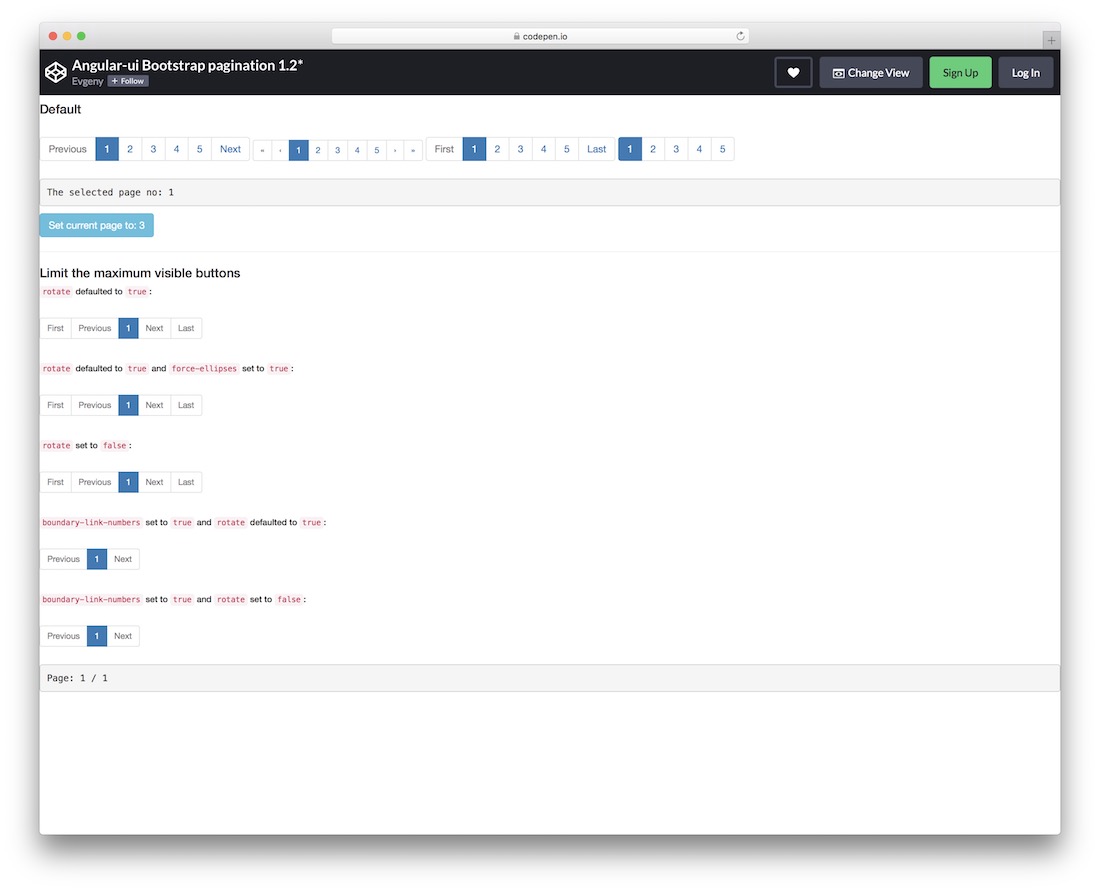
مزيد من المعلومات / تنزيل العرض التوضيحيالزاوي بوتستراب ترقيم الصفحات

بدلاً من نمط واحد من Bootstrap ترقيم الصفحات ، تقدم لك هذه المجموعة أربعة اختلافات طفيفة.
في لمحة سريعة ، إنها متشابهة إلى حد كبير ، لكن لكل منها شيئًا مختلفًا ، مما يوفر لك المزيد من الاختلافات للعثور على أفضلها خارج الصندوق.
ثلاثة منهم لديهم أزرار ذهابًا وإيابًا ، ولكن آخرها بدون أزرار ، مما يجعل الأشياء في حدها الأدنى للغاية .
يمكنك أيضًا تعيين قيود وإجراء تعديلات التخصيص الأخرى التي ستساعد في إنشاء ترقيم الصفحات الدقيق الذي تريده.
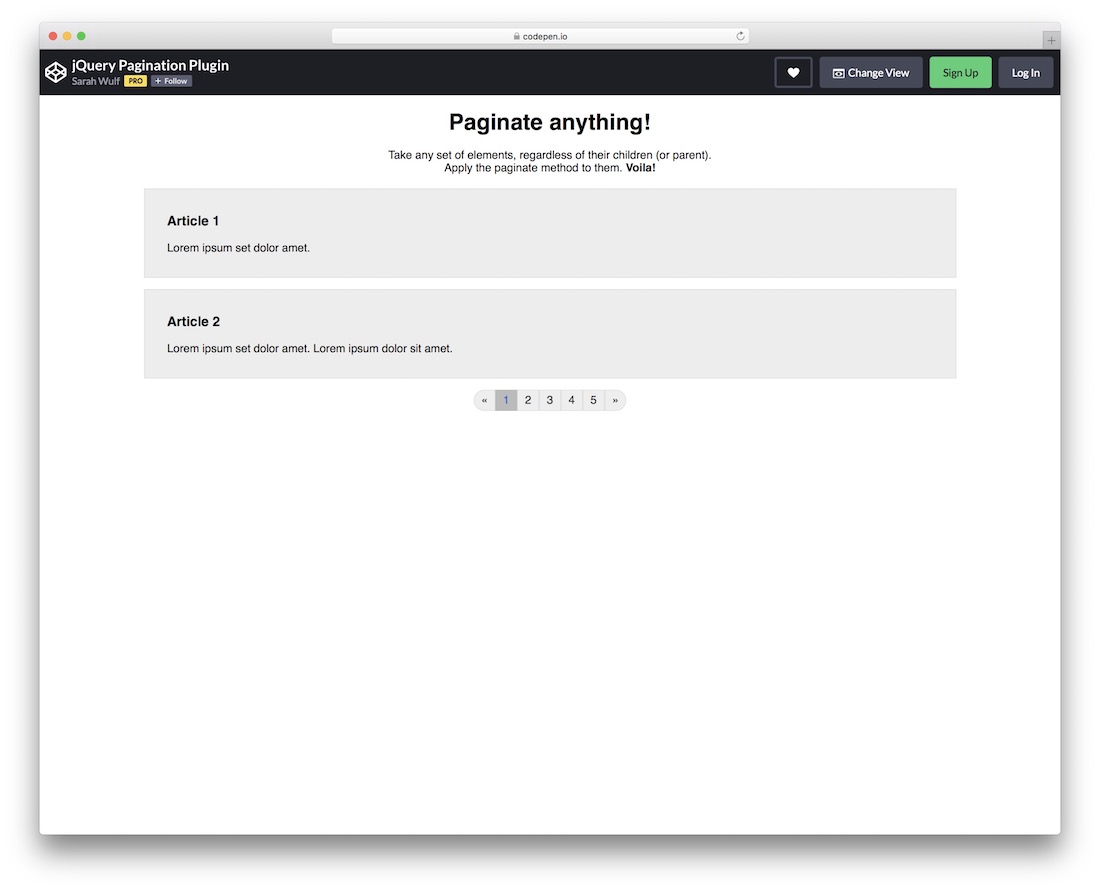
مزيد من المعلومات / تنزيل العرض التوضيحيالمكون الإضافي jQuery ترقيم الصفحات

يفتح هذا المقتطف الرائع خيارًا لمساعدتك في ترقيم الصفحات المختلفة للعناصر سواء كانت أبًا أم لا.
إذا كنت ترغب في إنشاء ترقيم الصفحات لمقالات طويلة جدًا أو بعض الأشياء الأخرى على موقع الويب الخاص بك ، فهذه هي الأداة التي ستساعدك بشكل جيد.
نظرًا لأنه جزء من CodePen ، فأنت تعلم أنه يمكنك تحريره وتعديله مباشرة على النظام الأساسي قبل دمجه في مشروعك.
يتميز التصميم أيضًا بهيكل متوافق مع الأجهزة المحمولة بنسبة 100٪ لأداء FLUID على أحجام شاشات مختلفة.
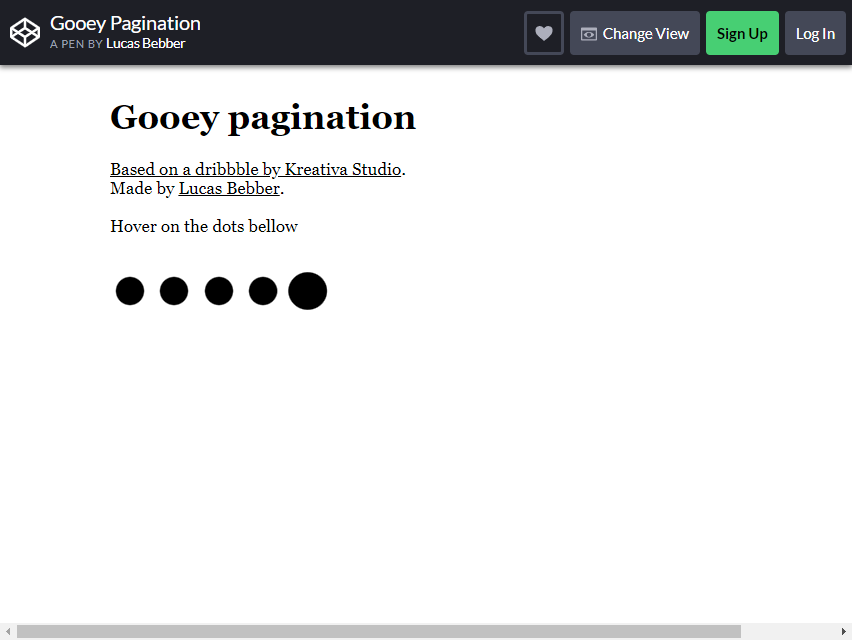
مزيد من المعلومات / تنزيل العرض التوضيحيGooey ترقيم الصفحات

لنبدأ بتصميمات أبسط لكنها مصنوعة بشكل جميل. إذا لم يكن تسلسل الأرقام ضمن أولوية صفحة الويب الخاصة بك ، فهذا هو التصميم الذي تبحث عنه.
إن Gooey Pagination عبارة عن تصميم يشبه القطرات اللزجة. من الصعب تحديد الصفحة نظرًا لأن هذه الصفحة ليست متسلسلة وفقًا لذلك ، ولكن يمكنك إضافة رقم صفحة إذا كنت ترغب في ذلك.
أثناء تحريك الماوس فوق النقاط السوداء الموجودة أسفل النص ، يظهر تأثير حركة "لزج" أنيق ، يحاكي حركات الكرة اللزجة. هذا التأثير الجميل للرسوم المتحركة سيجذب بالتأكيد تلك العقول الفضولية ، التي تتفاعل مع ترقيم الصفحات Bootstrap.
إذا كان موقع الويب الخاص بك يميل أكثر إلى ألعاب للأطفال ، فيمكنك تغيير ألوان النقط الداكنة وتحويلها إلى ألوان ملونة. امنح الأطفال تجربة ودية وقضاء وقت ممتع في اللعب بها.
لا يزال المفهوم في العرض التوضيحي وغير مكتمل ، ولكن يمكنك تغيير بعضه وإنهائه بنفسك عن طريق إضافة بعض الرموز وتغييرها.
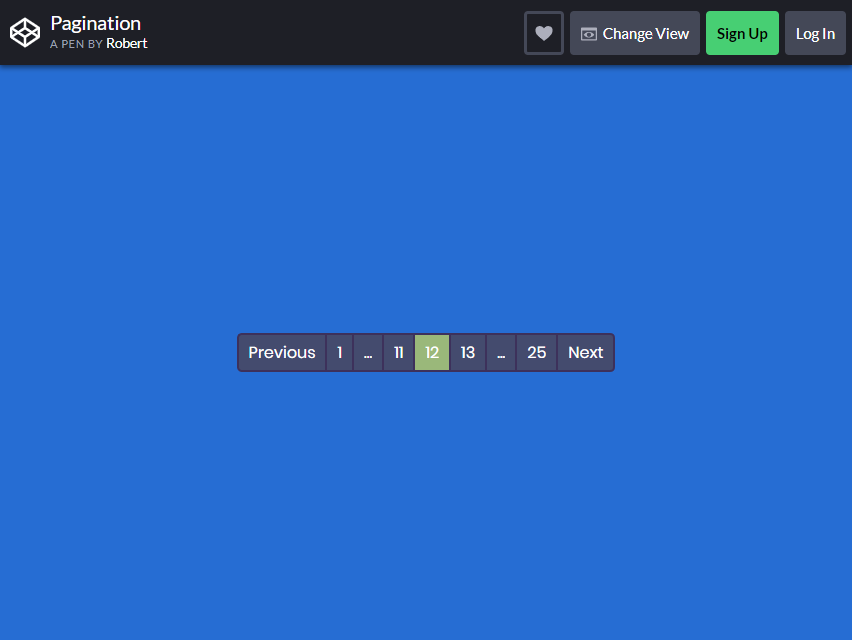
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات بواسطة روبرت

يتميز تصميم ترقيم الصفحات هذا بمظهر أبسط وأكثر وضوحًا. يعمل هذا القالب جيدًا مع أي خلفية تعبئة صلبة ، كما تراه في العرض التوضيحي.
هذا مناسب جدًا لمواقع المدونات التي تحتاج إلى تصميم ترقيم الصفحات. اجعل ترقيم الصفحات الخاص بك يبدو أنيقًا وجميلًا من خلال الحصول على هذا التصميم كمصدر إلهام.
يمكنك تخصيص هذا القالب بالكامل وتخصيصه ليتوافق مع موضوع موقع الويب الخاص بك. إذا كنت ترغب في ضبط عدد الصفحات ، بغض النظر عما إذا كان أعلى أو أقل ، يمكنك القيام بذلك.
ستساعد الإبرازات الملونة الزائرين أيضًا على معرفة الصفحة التي يتواجدون فيها حتى لا يضيعوا من تصفح المحتوى الخاص بك.
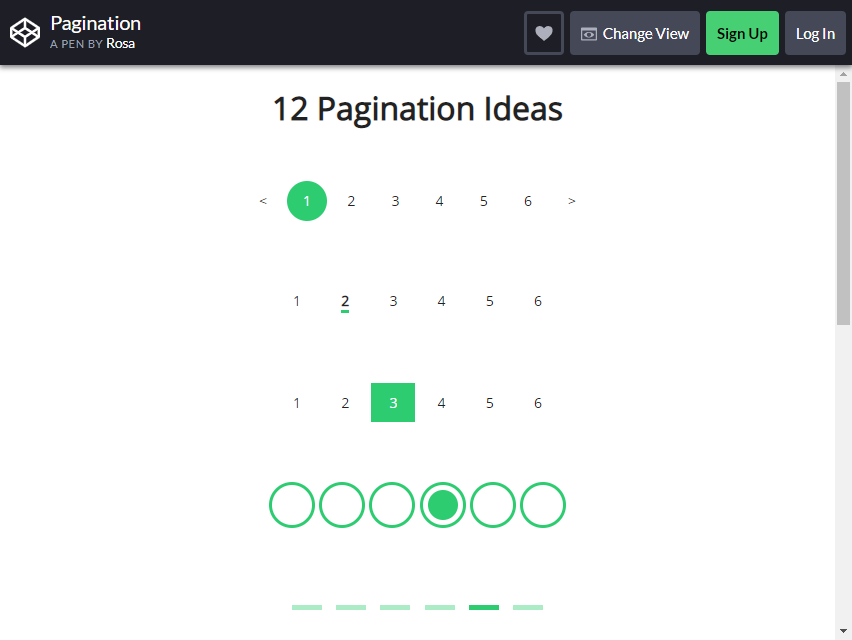
مزيد من المعلومات / تنزيل العرض التوضيحي12 فكرة ترقيم الصفحات

هذا هو ترقيم صفحات التمهيد الفريد من أحد المبرمجين المبدعين في Codepen. من بين آلاف التصميمات التي يمكنك العثور عليها على الويب ، هذا التصميم متاح للتجربة .
يمنحك هذا المقتطف تصميمين لتقسيم الصفحات للاختيار من بينها. يحتوي أحدهما على خطوط رقمية لمساعدة المستخدمين على تحديد صفحة معينة بالتسلسل.
آخر ، تم تصميمه باستخدام أشكال هندسية. ولكن لا يزال بإمكانك استخدام كليهما ، مع 12 تصميمًا معينًا ، يمكنك القيام بالكثير من التركيبات بهما.
لا تتردد في تخصيصه قليلاً وتغيير بعض العناصر لتناسب تفضيلاتك.
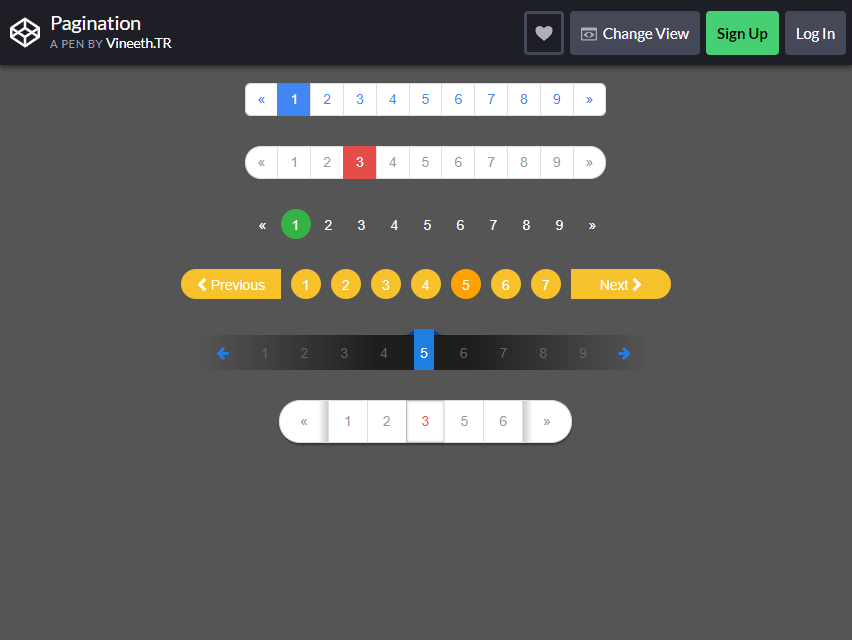
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات بواسطة Vineeth.TR

هذه مجموعة من تصميمات ترقيم الصفحات المقدمة لاستخدامك بواسطة Codepen. مع هذا القالب لديك مجموعة من التصاميم للاختيار من بينها.
هناك ستة تصميمات ترقيم الصفحات يتم تحريكها أيضًا وتم إنشاؤها من خلال البرنامج النصي Bootstrap. تزدهر التصاميم بألوان طبيعية ورسومات مذهلة. كما أنه يستخدم أشكالًا متناظرة وجميلة يسعد النظر إليها.
ليس هناك أي آثار تحوم تنفيذها على التصاميم الرغم من ذلك، ولكن هذا لا يستبعد من أن يكون ذلك فريدة من نوعها وظيفية للاستخدام. إنه تصميم بسيط وأنيق يمكنك تجربته لموقع الويب الخاص بك.
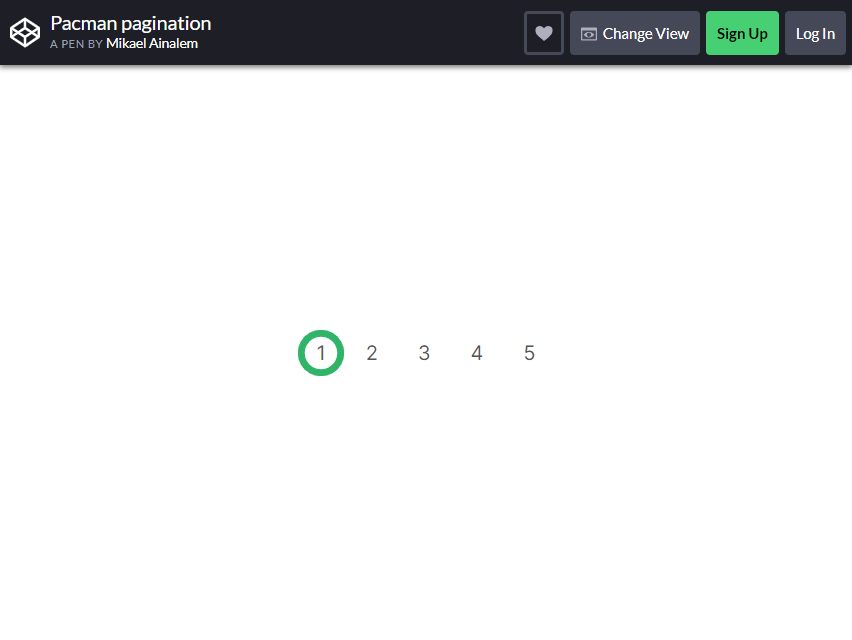
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات بكمن

هل أنت من محبي ألعاب الفيديو؟ هل يركز موقع الويب الخاص بك على مراجعة الألعاب أو إنشاء مدونات حول الألعاب القديمة أم أنه مجرد موقع ويب للألعاب؟ إذا كانت الإجابة بنعم ، فإليك تصميم ترقيم الصفحات Bootstrap مناسبًا لهذا المكان.
تصميم Pacman Pagination هو تصميم رسوم متحركة مثير للاهتمام وملفت للنظر . سيتم تمثيل الصفحة التي يقيم فيها المستخدم من خلال تمييزها بشخصية Pacman.
عندما يبدأ المستخدمون في الانتقال من صفحة إلى أخرى ، يبدأ الرقم في تناول الرقم باتجاه الصفحة التالية. يعمل الكود نفسه بشكل لا تشوبه شائبة ويمكنك استخدامه مباشرة إلى موقع الويب الخاص بك.
إذا كنت ترغب في تغيير بعض عناصر هذا التصميم ، فيمكنك تخصيصه ليناسب سمة Pacman أو لمواءمتها مع سمة موقع الويب الخاص بك. هذا تصميم متعدد الاستخدامات ومناسب لأي موقع ويب.
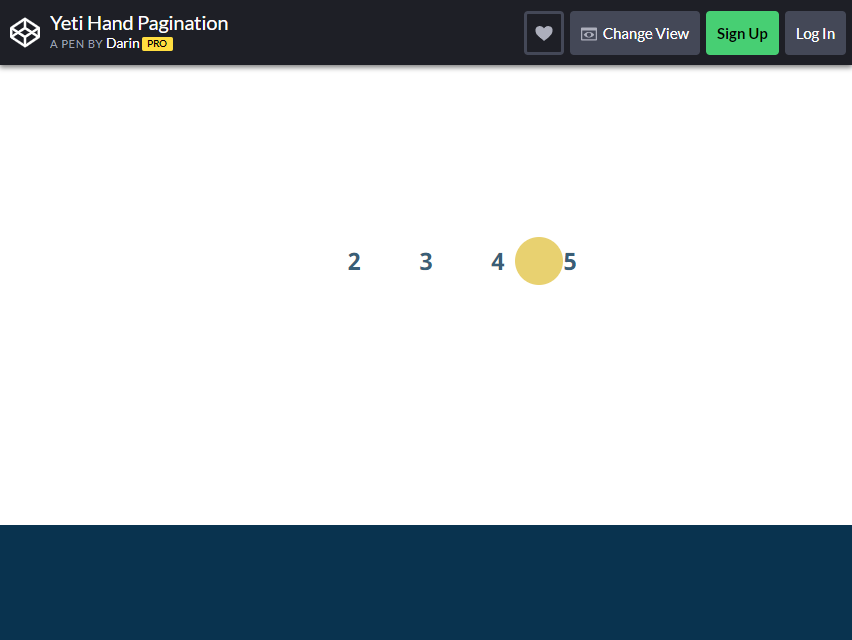
مزيد من المعلومات / تنزيل العرض التوضيحييتي ترقيم الصفحات اليد

آه نعم ، لا شيء يصرخ بالتفرد والندرة أكثر من يد مخلوق أسطوري شهير. لماذا تستخدم هذا التصميم لترقيم الصفحات الخاصة بك؟ لما لا؟! إنه غير عادي وفي نفس الوقت خلاق للغاية .
يحتوي تصميم ترقيم الصفحات في يد اليتي على يد شخصية اليتي للتنقل عبر الأرقام المتسلسلة. يحرك العقرب العلامة لتمييز الصفحة التي يتواجد بها المستخدمون.
إذا كنت ترغب في استخدام هذا التصميم التجريبي على موقع الويب الخاص بك ، فعليك تغيير بعض الرموز لجعلها متوافقة تمامًا وعملية لموقعك على الويب. هذا التصميم رائع للمواقع الإلكترونية المخصصة للأطفال.
إنه قابل للتخصيص بالكامل ويمكنك تغيير كل الألوان. اختر خلفية تعبئة صلبة لتجعل اليد بارزة حقًا.
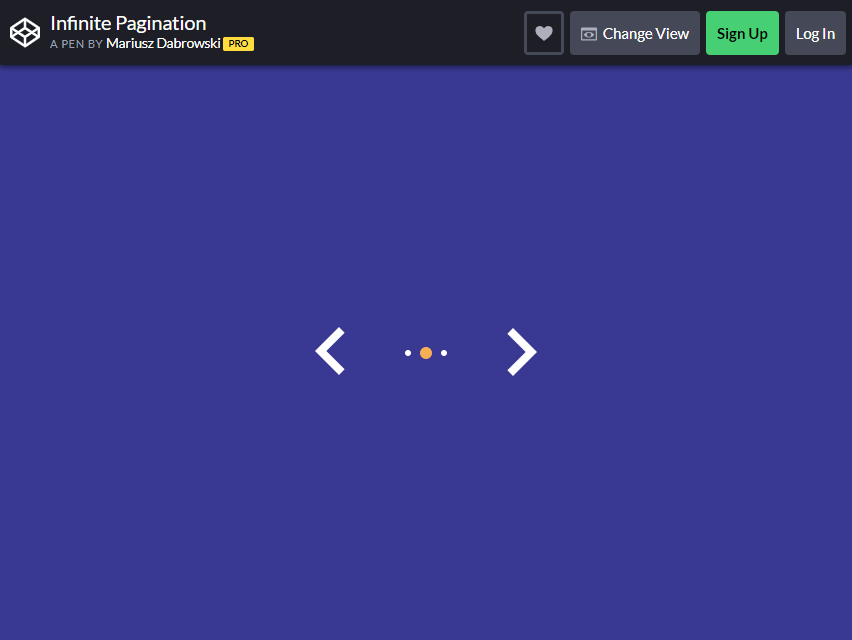
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات اللانهائي

تصميم ترقيم الصفحات هذا مخصص لمواقع الويب التي تحتوي على الكثير من المحتويات لمشاركتها مع قرائها. يعد تخطيط ترقيم الصفحات اللانهائي طريقة بسيطة ورائعة للتمرير عبر الصفحات.
قد يكون من المحير النظر إلى البداية. التصميم الوحيد الذي تم تنفيذه لهذا التصميم هو مجرد نقاط ولا شيء أكثر من ذلك. نعم ، نقاط بيضاء عادية وخلفية تعبئة صلبة. يجعل المظهر الافتراضي يبدو أن الموقع يتصفح باستمرار ولا نهاية له. إعطاء هذا التأثير "اللانهائي".
عندما يصل القراء أو المستخدمون إلى النهاية ، سيقوم ترقيم الصفحات التمهيدية بالتمرير مرة أخرى من البداية ، مثل حلقة لا نهائية. الكود يعمل بشكل لا تشوبه شائبة دون أي مشاكل.
إنه جاهز للاستخدام في موقع الويب الخاص بك ويمكنك تخصيص بعض الألوان قليلاً لتناسب موضوعك.
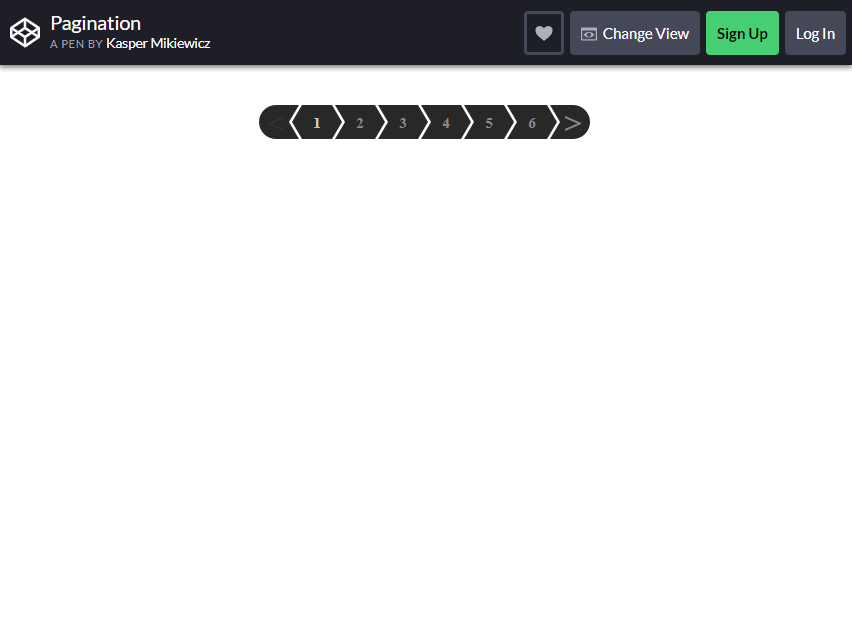
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات بواسطة Kasper Mikiewicz


بالنسبة إلى مواقع الويب التي تتمتع بمظهر وأسلوب أكثر حداثة ، فهذه هي الطريقة الأفضل. يمكن أن يؤدي استخدام الأشكال المعيارية والأشكال الهندسية إلى جعل أي موضوع يبدو احترافيًا وإعطائه مظهرًا معاصرًا.
باستخدام هذا النموذج ، يمكنك الحصول على تصميم بسيط وعملي يمكن أن يساعد المستخدمين على التنقل عبر محتوى موقع الويب الخاص بك.
إنه قابل للتخصيص بالكامل ويمكنك تغيير الخلفية والعناصر الأخرى لتناسب موضوع موقع الويب الخاص بك.
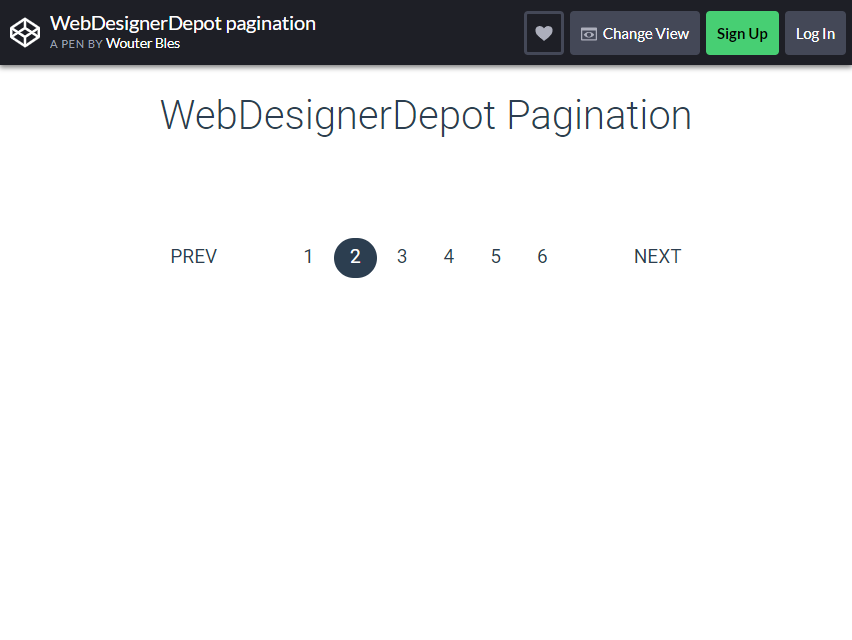
مزيد من المعلومات / تنزيل العرض التوضيحيWebDesignerDepot ترقيم الصفحات

ربما كنت تبحث عن موقع ويب ذو مظهر احترافي أكثر من المواقع الإبداعية السابقة. يتميز تصميم ترقيم الصفحات التمهيدية هذا بمظهر أكثر مهنية واحترافية. المواقع التجارية هي دائما على أن تبدو ضئيلة وبسيطة.
سيؤدي ذلك إلى منع هذه الانتباه غير المرغوب فيه من العناصر الأخرى من جذب انتباه المستخدمين والتركيز أكثر على المحتوى. يجعل التصميم أيضًا يبدو أن موقع الويب الخاص بك شرعي وجاد في العمل الذي يتعامل معه.
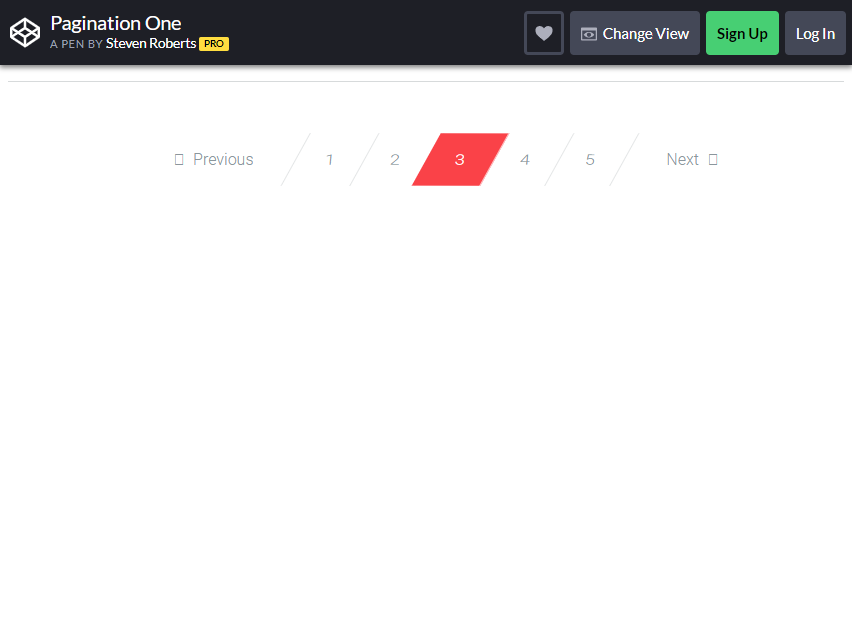
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات واحد

هل المظهر الحديث لطيف للغاية؟ هنا! جرب مظهرًا أكثر أناقة وعصرية. يبدو تصميم Bootstrap Pagination One بدسًا تمامًا بأشكاله الهندسية واختيار اللون المستخدم.
إنه تصميم وأسلوب مادي لمفهوم النموذج. استخدم خطوطًا بسيطة وتأثير تمرير رائع لشريط ترقيم الصفحات.
إذا كنت ترغب في إجراء بعض التغييرات ، يمكنك إضافة أو تغيير الرمز داخل النموذج المتوفر. لكن يوصى بترك الألوان كما هي ، فلا شيء يقول القوة أكثر من اللون الأحمر القرمزي!
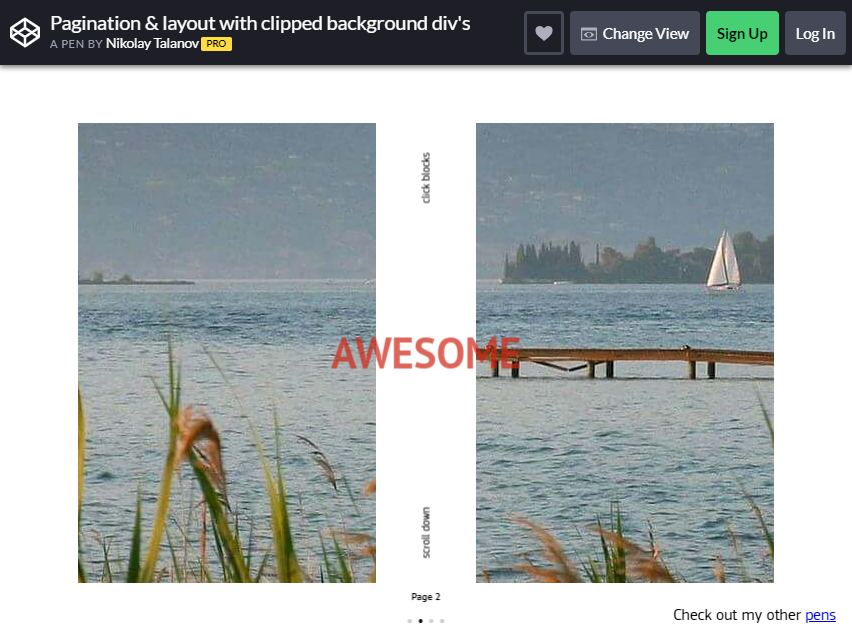
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات والتخطيط بخلفية مقطوعة

هل موقع الويب الخاص بك مليء بالكثير من شرائح العروض التقديمية؟ حسنًا ، تم تصميم تصميم ترقيم الصفحات هذا لمساعدتك في تنظيم عروض الشرائح وترتيبها وفقًا لذلك. إنها تساعد في جعل صفحة الويب والشرائح تبدو أكثر روعة وإمتاعًا عند النظر إليها.
القالب له تأثير التمرير الموازي المستخدم في شريط التمرير ، لذلك لديه المزيد من مشاركة المستخدم وتفاعله.
هناك طريقتان لكيفية استخدام وظيفة شريط التمرير هذا ، يمكنك التمرير باستخدام الإيماءات للتبديل بين الشرائح أو يمكنك استخدام مضرب ترقيم الصفحات الموجود في الجزء السفلي.
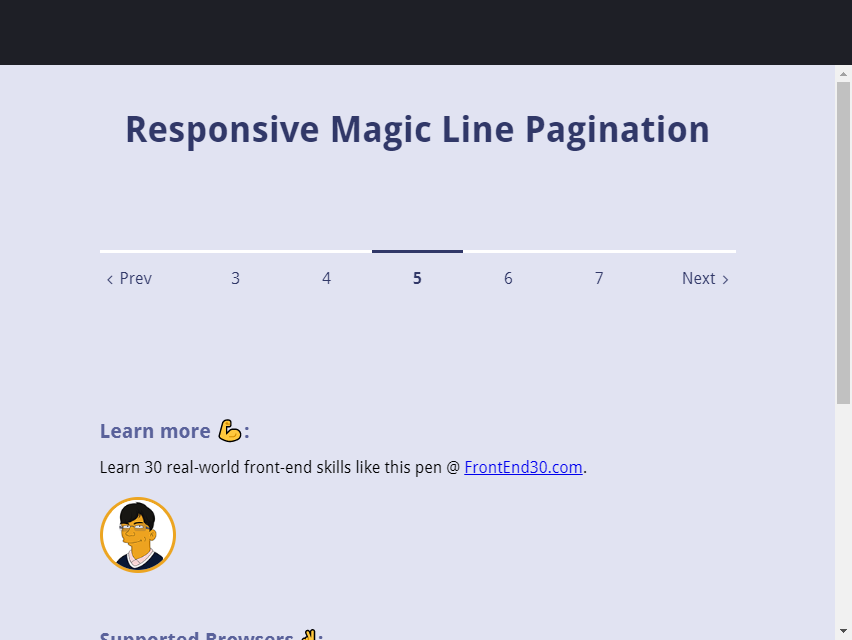
مزيد من المعلومات / تنزيل العرض التوضيحيخط سحري مستجيب ترقيم الصفحات

تصميم ترقيم صفحات التمهيد هذا مخصص لموقع ويب أكثر احترافًا. يعتمد المفهوم على الكيفية التي ينظر بها الناس إلى تصميم الويب على أنه "جذاب" بالنسبة لهم.
يستخدم التصميم خط شريط التمرير ، مشابهًا للخط السابق. تتمثل وظيفة التصميم في وضع سطر في أعلى الصفحة يخبر المستخدم أنه موجود في تلك الصفحة المشار إليها. إنه مشابه تقريبًا لأشرطة التمرير السابقة ، لكن هذا الشريط ينزلق أفقيًا .
يحوم السطر أعلى رقم الصفحة التي يوجد عليها المستخدم. يجعل الترميز الرائع الذي تم إجراؤه ميزة التمرير للخط الأفقي تعمل بسلاسة دون أي مشاكل.
إنه أمر رائع لمواقع الويب التي تريد تقديم المزيد من التصميمات الرسومية لمستخدميها.
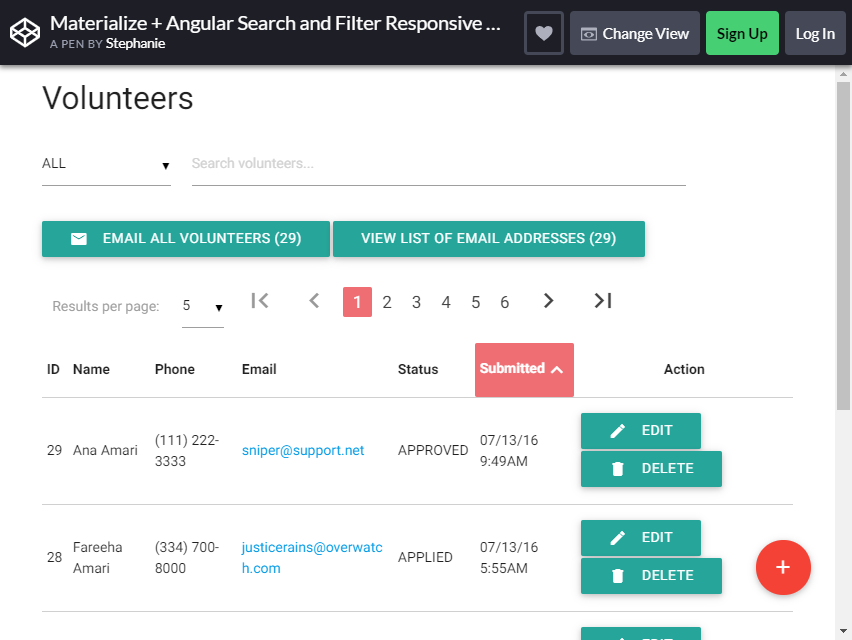
مزيد من المعلومات / تنزيل العرض التوضيحيتجسيد جدول مستجيب مع ترقيم الصفحات

نعلم جميعًا أن تنظيم بريدنا يمكن أن يكون مهمة صعبة بدون مساعدة من مؤشر يخبرنا بالصفحة التي نتواجد فيها.
هذا الجدول المادي المستجيب ليس فقط عنصرًا وظيفيًا بالكامل ولكنه أيضًا تصميم يمكنك استخدامه لفرز حسابات المستخدمين.
يوفر لك هذا القالب جدولاً سريع الاستجابة يمكنه عرض العديد من المحتويات والمعلومات. تضيف الألوان الجميلة والتصميمات المذهلة إلى جعل هذا الجدول "ضروريًا" لكل موقع ويب.
امنح المستخدمين لديك القوة لفرز رسائل البريد أو الحسابات أو الإخطارات الخاصة بهم باستخدام هذه الميزة. يمكن أن يساعد ترقيم صفحات التمهيد الذي تمت إضافته أيضًا في تنظيم بياناتهم وفقًا لذلك.
إلى جانب ترقيم الصفحات ، ستحصل أيضًا على شريط بحث مع خيار تصفية الكل في عنصر واحد. نظرًا لأن هذا التصميم يحتوي على الكثير من الميزات ، فإن الكود أكثر تقدمًا قليلاً.
لكن ما عليك سوى تغيير بعض الأشياء مثل إضافة صورة خلفية وتغيير بعض النصوص وضبط الألوان قليلاً لجعلها بارزة .
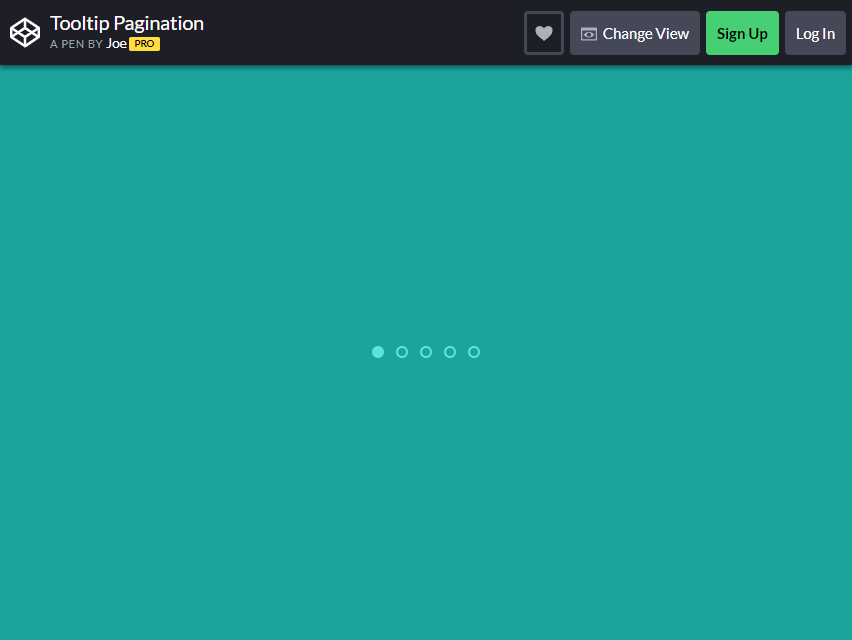
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات تلميح

يفتخر Tooltip Pagination بالبساطة في التصميم والبساطة باستخدام النقاط بدلاً من النص العادي. نظرًا لتصميمه البسيط ، يمكنك استخدامه بسهولة على أي جزء من موقع الويب الخاص بك وسيكون مناسبًا مثل القفازات.
تم تصميم التصميم لمواقع الويب التي تحتوي على برامج تعليمية ونصائح للمستخدمين الجدد. يمكن تضمينه في قائمة فرعية تقدم نصائح مباشرة. تم إنشاء التصميم لمواقع الويب التي تحتوي على صفحات قليلة فقط.
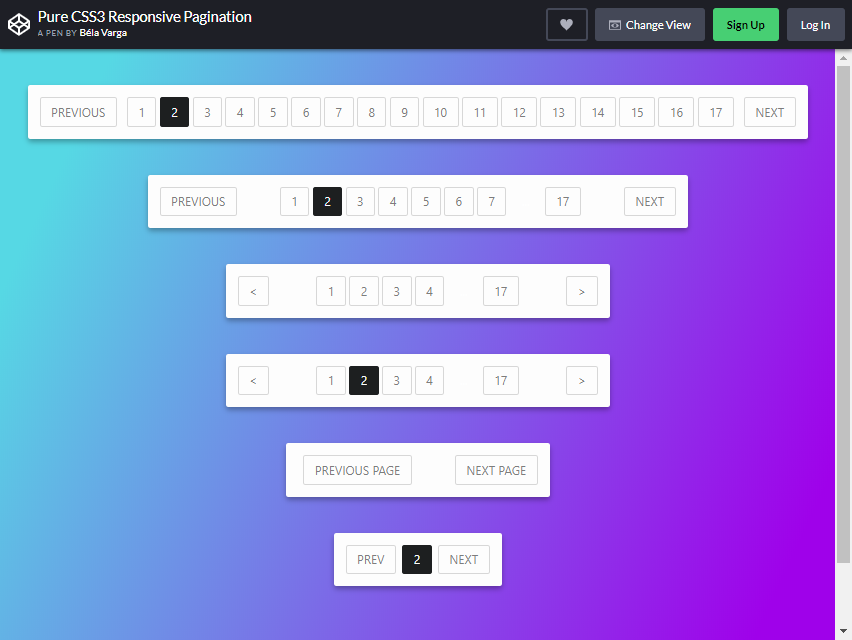
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات المستجيب CSS3 النقي

هذه مجموعة أخرى من عناصر ترقيم الصفحات التمهيدية. يحتوي القالب على ستة أنواع من أنماط ترقيم الصفحات للاختيار من بينها. تصميم كل نوع مشابه لبعضه البعض ، والفرق الوحيد هو نطاق الصفحات الذي يمكن أن يستوعبه.
لا يوجد سوى نطاق محدود لعدد الصفحات التي يمكنك إضافتها إلى نوع شريط. إذا كنت تريد استخدام هذا التصميم ، فحاول اختيار طول الشريط الذي تعتقد أنه سيتناسب مع عدد صفحات الويب التي لديك في موقع الويب الخاص بك.
يتكون التصميم من ضربات وخطوط عرض خفيفة تمنحها مظهرًا احترافيًا. يأتي هذا جنبًا إلى جنب مع تأثيرات الرسوم المتحركة السريعة التي تبرز رقم الصفحة عندما يحوم المستخدم فوقها.
يمكن استخدامه في أي نوع من سمات وأسلوب مواقع الويب نظرًا لبساطته.
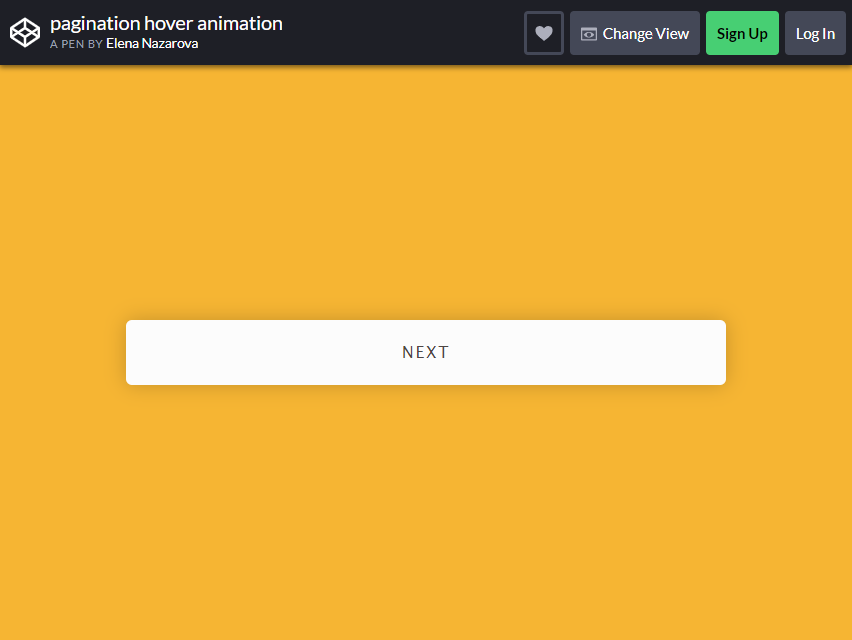
مزيد من المعلومات / تنزيل العرض التوضيحيالرسوم المتحركة ترقيم الصفحات

هذا أحد أفضل تصميمات ترقيم الصفحات الإبداعية وأكثرها إبداعًا. نظرًا لتصميمه ووظائفه الفريدة ، سيكون الترميز الخاص بذلك معقدًا للغاية. ولكن يمكنك استخدامه على الفور وينطبق على أي تصميم ويب.
كما لاحظت التصميم السابق ، لا يستهلك هذا التصميم مساحة كبيرة. أرقام الصفحات مخفية داخل الشريط الرفيع مع النص "التالي" عليه. عندما يقوم المستخدم بالمرور فوقها ، يبدأ السهم الأيمن والأيسر في الظهور.
سيؤدي النقر فوق الأسهم إلى إظهار أرقام الصفحات ، والتي سيتم الإشارة إليها بخط رفيع تحتها. إذا كنت تحاول إدارة المساحة المحددة التي تركتها على موقع الويب الخاص بك ، فهذا هو ترقيم الصفحات المثالي لك.
التصميم رائع والوظيفة لا تشوبها شائبة.
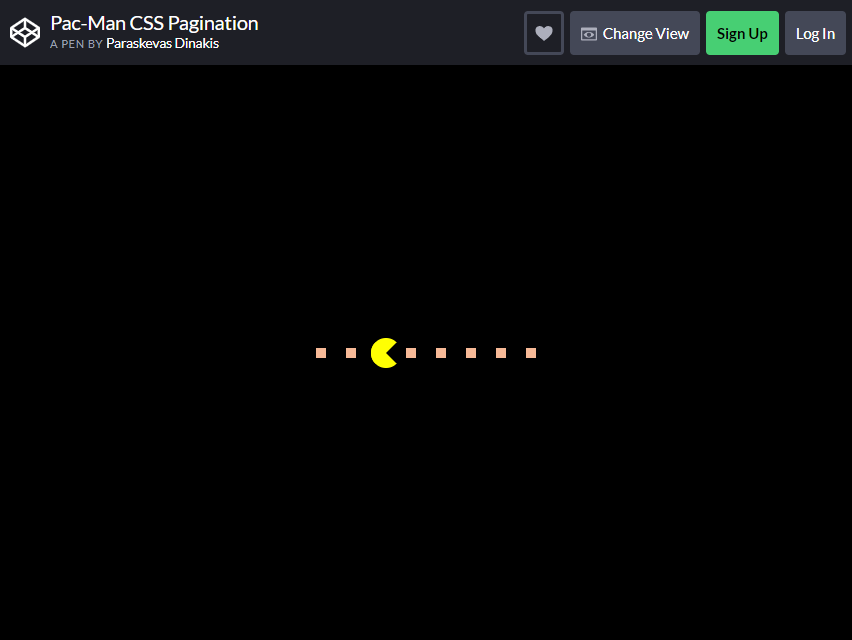
مزيد من المعلومات / تنزيل العرض التوضيحيPac-Man CSS ترقيم الصفحات

تذكر أن التصميم السابق تحت عنوان Pacman الذي ناقشناه سابقًا؟ هل تريد الصفقة الحقيقية؟ حسنًا ، ها هو تصميم ترقيم صفحات آخر بأسلوب Pacman يضرب حقًا موضوع Pacman!
لقد أبهرت لعبة فيديو RETRO الكلاسيكية وتسلية اللاعبين على مر العصور. أعد هذه اللعبة الأسطورية وامنح المستخدمين لديك الحنين إلى الماضي ، مما يجعلهم يتذكرون المتعة والمتعة التي تمتعنا بها عند لعب هذه اللعبة.
هذا هو الأنسب للمواقع التي تعرض أنشطة للأطفال أو موقع ويب للألعاب. عندما يحوم المستخدم فوق عقدة ، يبدأ Pacman (أو أداة التمييز) في شق طريقه.
عندما يتم النقر على العقدة ، يأكل بكمن تلك العقدة ويتحرك نحو هذا الموقع ، أليس كذلك؟
مزيد من المعلومات / تنزيل العرض التوضيحيترقيم الصفحات المستجيب

بعد استعراض الكثير من التصميمات ، دعنا نحاول العودة إلى الأساسيات. تم تصميم تصميم ترقيم الصفحات المتجاوب ليكون بسيطًا ونظيفًا . لديها نظرة احترافية للوهلة الأولى.
هذا تصميم أساسي لتقسيم الصفحات يمكن استخدامه لأي موقع ويب دون أي مشكلة على الإطلاق. إذا كان لديك موقع ويب ملون وحديث المظهر ، مع سمة الحد الأدنى ، فهذا هو التصميم الذي تبحث عنه.
مزيد من المعلومات / تنزيل العرض التوضيحيRoundie ترقيم الصفحات

على غرار السابق ، يتميز Roundie Pagination بنفس التصميم البسيط والأنيق مثل التصميم السابق. الاختلاف الوحيد هو أن هذا أكثر جرأة وأكثر بهرجة مع نظام الألوان والتصميم المعينين.
الشريط له بعض العمق ، مما يجعله يبرز من الخلفية. كما أن اختيار الألوان جعل التصميم يبدو في أفضل حالاته.
مزيد من المعلومات / تنزيل العرض التوضيحي