24 تخطيطات عمود التمهيد (تنظيم المحتوى)
نشرت: 2021-07-17يمكنك توزيع أنواع مختلفة من المحتوى باستخدام أفضل تخطيطات أعمدة Bootstrap بشكل ملائم للغاية في جميع أنحاء موقع الويب الخاص بك.
بدلاً من التجول (بشكل ميؤوس منه) ، أجرينا كل الأبحاث بدلاً منك.
يمكنك الآن إثراء موقع الويب الخاص بك بعرض محتوى رائع ، باستخدام تخطيطات أعمدة مختلفة.
في تصميم التخطيط ، العمود له أهمية قصوى. ينظم المحتوى والصور داخل الصفحة. لا تتعارض مع بعضها البعض.
يمكن أن يختلف نمط عمود Bootstrap حسب التفرد الذي تريد إحضاره إلى موقعك.
ولكن ماذا نعني حقًا بتصميم تخطيط العمود؟
لإعطائك فكرة أفضل ، إليك بعض الأمثلة:
- تقسيم الشاشة
- تخطيط غير متماثل
- عمود واحد
- مجلة
- شبكة من البطاقات
- الشريط الجانبي الثابت
- مربعات
- تخطيط شكل F
لقد حرصنا على تضمين أكبر عدد ممكن من التصميمات المختلفة - شيء يناسب الجميع.
أفضل تخطيطات عمود التمهيد
Bootstrap تذييل V19.0

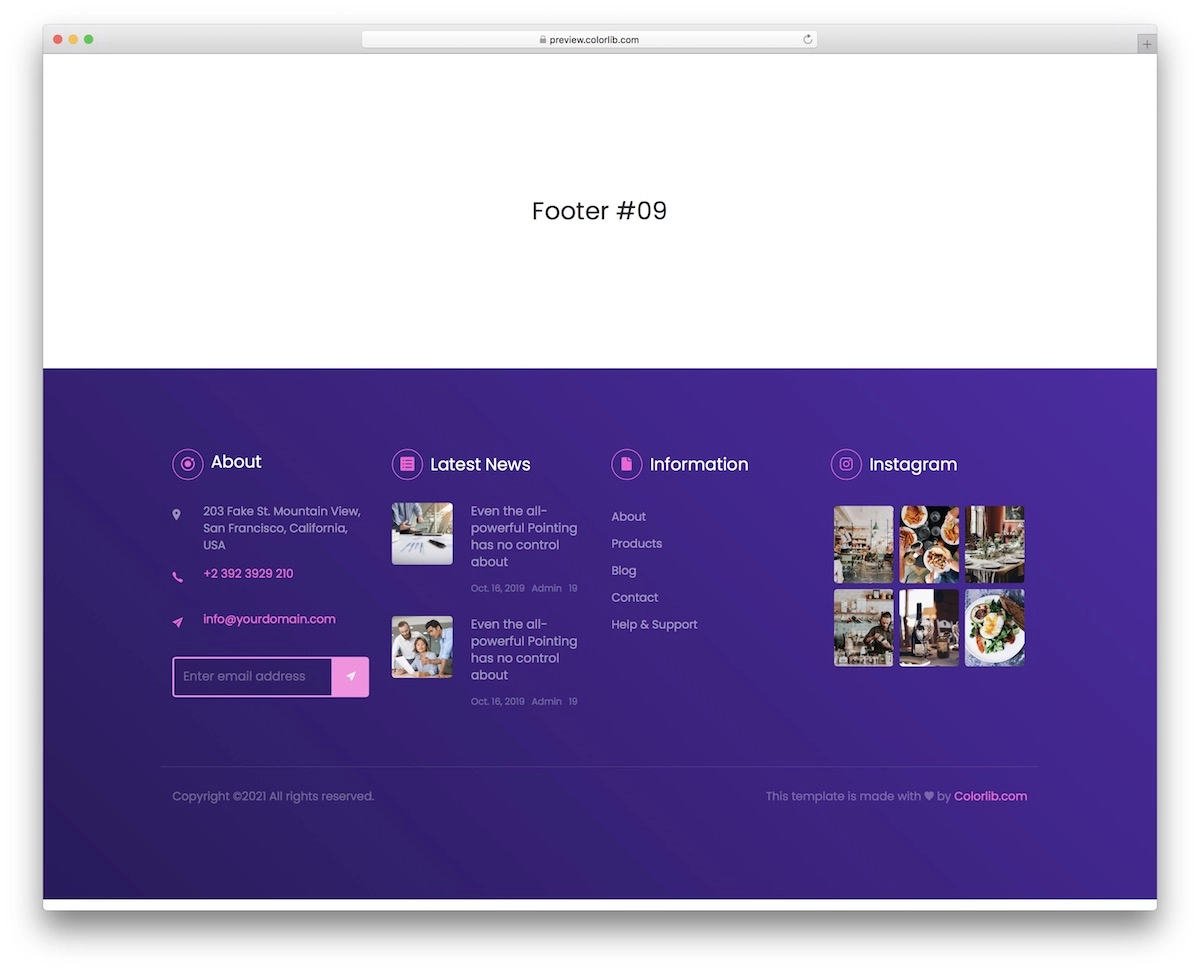
حتى عند الحديث عن التذييلات ، يمكن أن تحتوي على أعمدة متعددة لتوزيع محتوى رائع. إليك حل حديث ونابض بالحياة بخلفية أرجوانية من شأنها بالتأكيد إضفاء الحيوية على موقع الويب الخاص بك.
هناك أربعة أعمدة يمكنك ضبطها وتنشيطها للحصول على تجربة مستخدم من الدرجة الأولى لصفحتك.
يتماشى التصميم أيضًا مع جميع الأجهزة الشائعة ، ويتأقلم بشكل فوري مع الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
لاحظ أنه بينما يمكنك تعديل النموذج حسب رغبتك ، يجب عليك الحفاظ على قسم حقوق النشر كما هو.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap تذييل V18.0

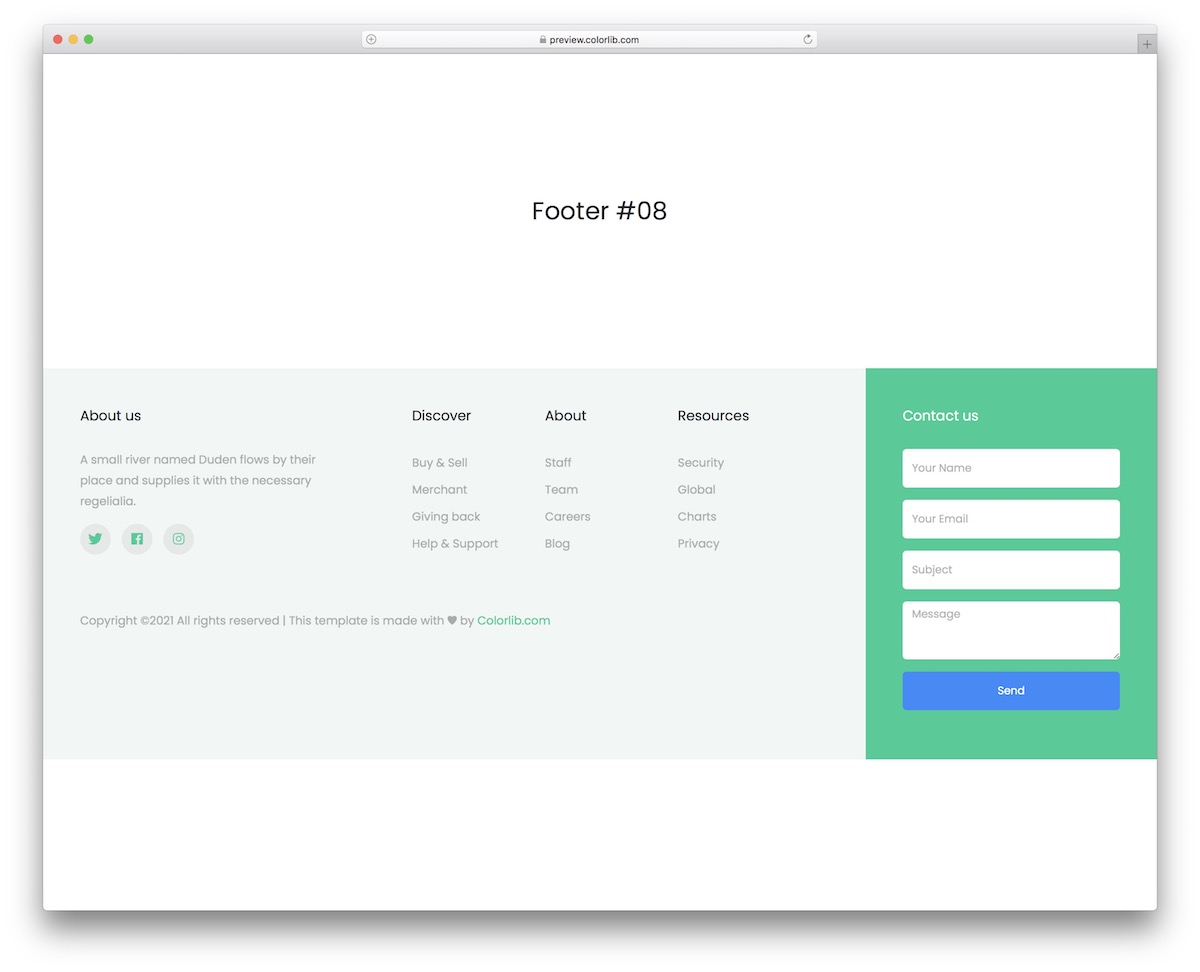
يعد Bootstrap Footer V18 تخطيطًا نظيفًا يحتوي على عدة أعمدة لإنشاء منطقة تذييل تحسد عليها على موقع الويب الخاص بك.
إلى جانب قسم "حول" وأيقونات الوسائط الاجتماعية ، هناك روابط مختلفة للصفحات والفئات ونموذج اتصال.
يمكنك استخدام هذا الموقع إذا كنت تقوم بإنشاء موقع ويب من صفحة واحدة ، ولكن لا تتردد في دمجه في أنماط الموقع الأخرى أيضًا. ليست هناك حاجة لتقييد نفسك بأي شكل أو شكل أو شكل.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap تذييل V10.0

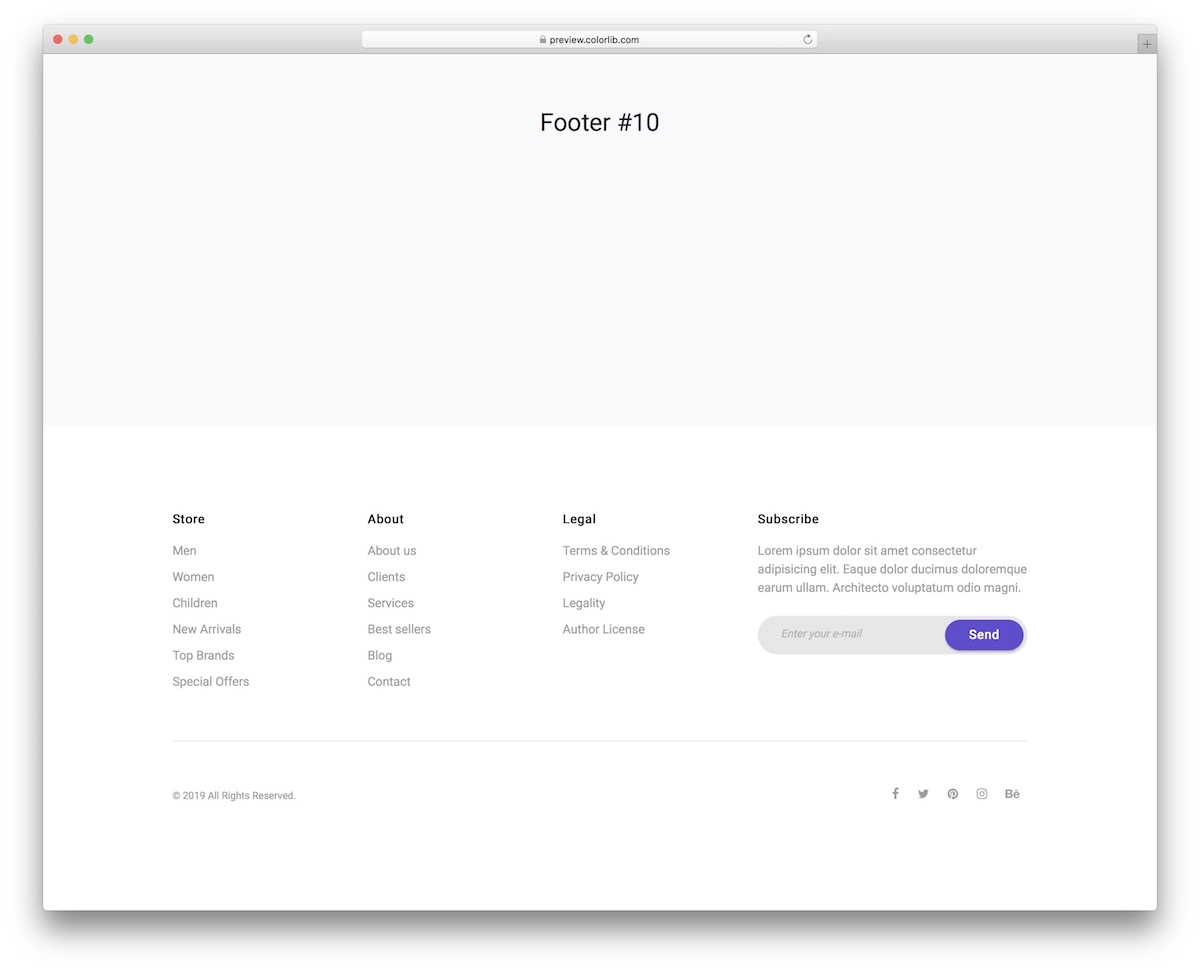
إذا كنت تبحث عن منطقة تذييل نظيفة وبسيطة بأربعة أعمدة ، فإن تصميم Bootstrap هذا هو أفضل رهان لك. ليس من الملائم أن يكون التصميم جميلًا وسريع الاستجابة ولكن بنية الشفرة سهلة الاستخدام أيضًا.
ومع ذلك ، سواء كنت مبتدئًا أو خبيرًا ، يمكنك البدء في العمل على قسم التذييل القوي الخاص بك من البداية.
يمكنك إضافة أي رابط تريده ، وتشجيع المستخدمين على الاشتراك في رسالتك الإخبارية وربط موقع الويب الخاص بك بمنصات الوسائط الاجتماعية المفضلة لديك.
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال V14

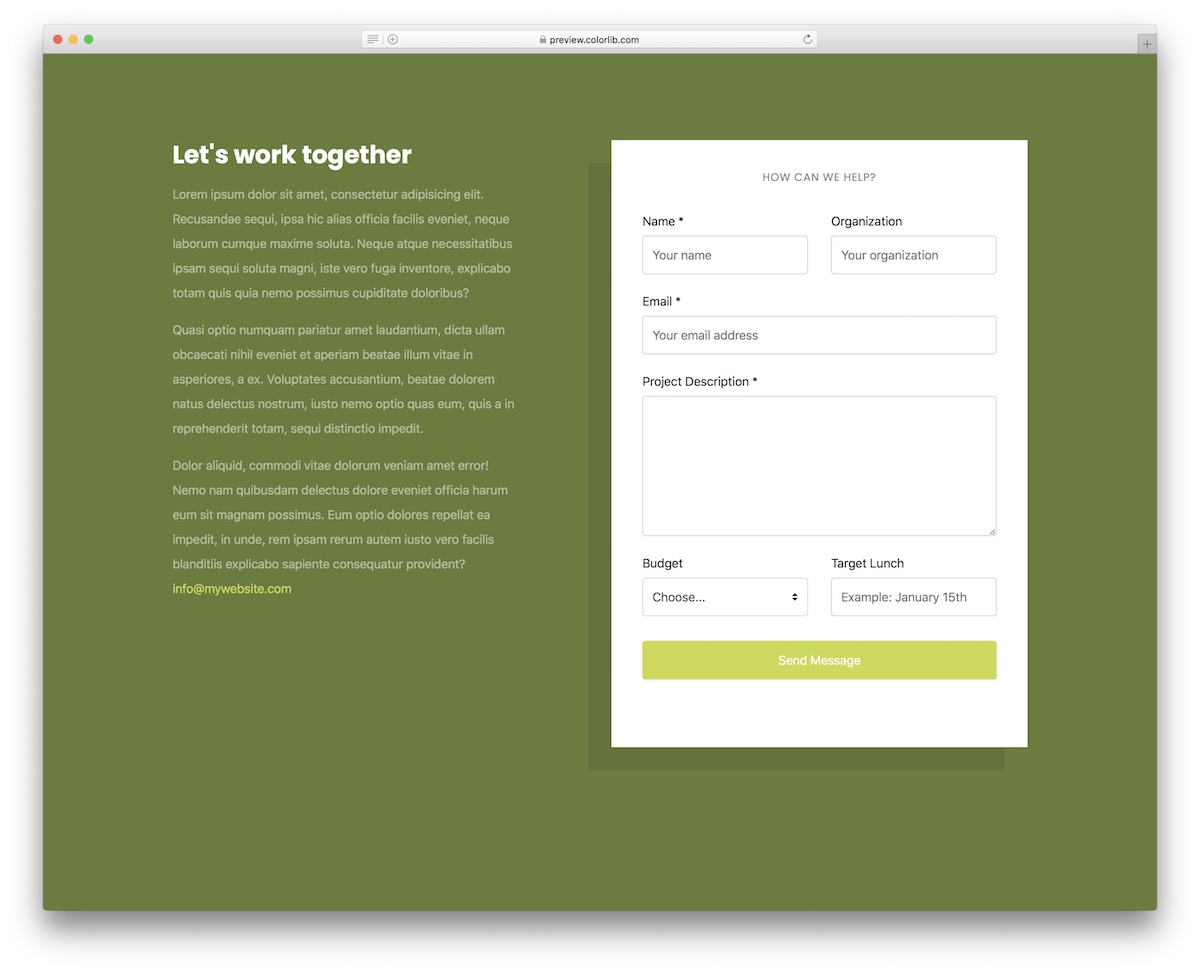
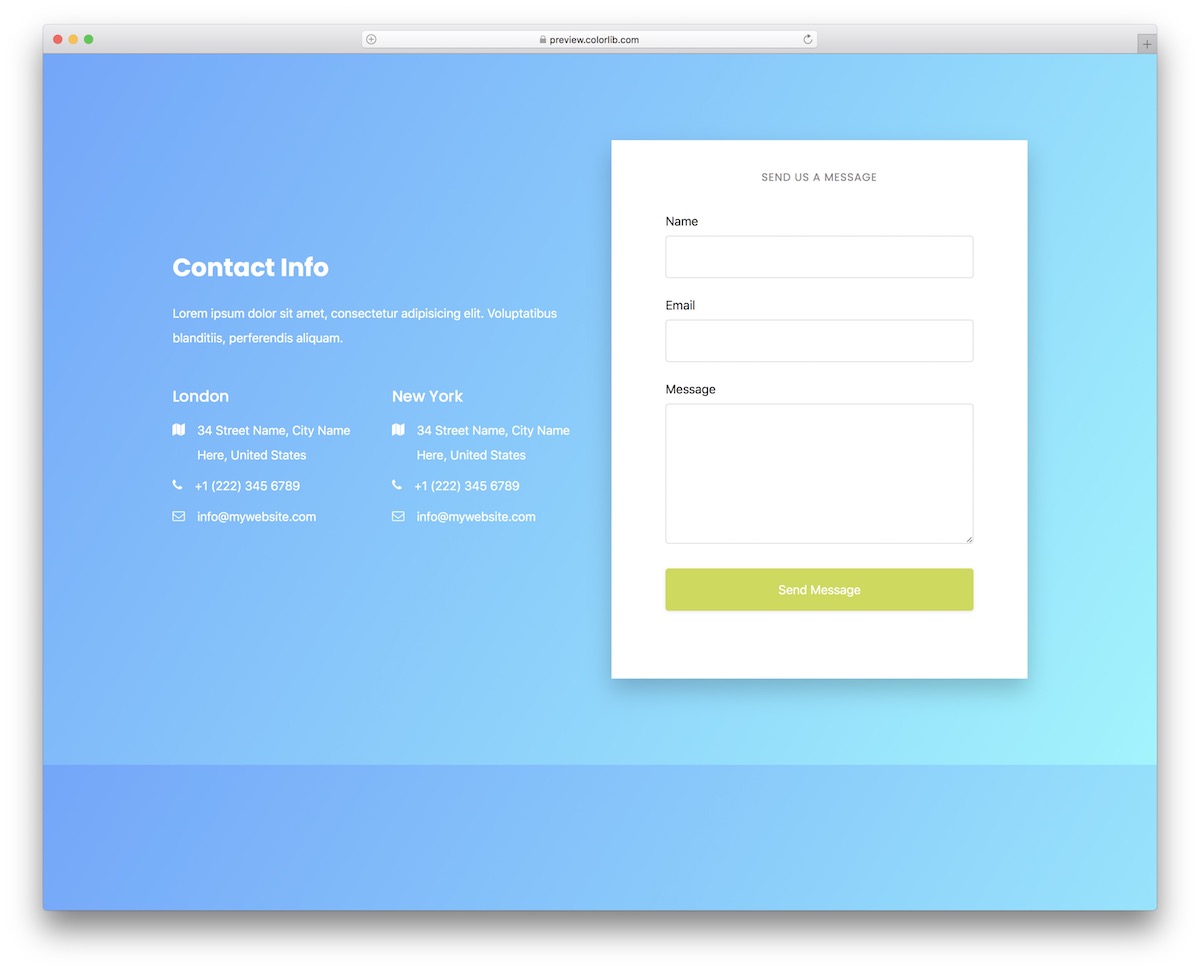
نموذج الاتصال V14 هو أسلوب إبداعي لتخطيط عمود Bootstrap لقسم أو صفحة جهة الاتصال في موقع الويب الخاص بك.
وهي مقسمة إلى قسمين . أحدهما مخصص للكلمات الإضافية والمشجعة حول عملك وخدماتك وغير ذلك من الأمور ، والآخر يعرض نموذج اتصال كامل.
يحتوي النموذج على حقول متعددة ومنطقة نص ويتضمن قائمة منسدلة. لا تتردد في استخدام الأداة لأي مشروع تعمل عليه ، حيث إنه من السهل تخصيص وتحسين لوائح علامتك التجارية.
مزيد من المعلومات / تنزيل العرض التوضيحينموذج الاتصال V13

عند إضافة صفحة اتصال إلى موقعك على الويب أو مدونتك ، لا تنتقل إلى النموذج فقط. يمكنك دائمًا تكثيف الأشياء بتصميم أنيق يحتوي على عدة أعمدة لعرض تفاصيل ومعلومات مختلفة.
نظرًا لقاعدة Bootstrap ، فأنت تعلم أن التصميم مرن تمامًا ، ويتكيف مع أحجام الشاشات المختلفة دون وجود عوائق. يمكنك حتى إجراء اختبار مسبق للأشياء أولاً قبل الالتزام الكامل بها.
بالنسبة إلى نموذج الاتصال ، فهو بسيط جدًا ، ويضم الاسم والبريد الإلكتروني ومنطقة النص.
مزيد من المعلومات / تنزيل العرض التوضيحي3 تخطيط مستجيب للعمود

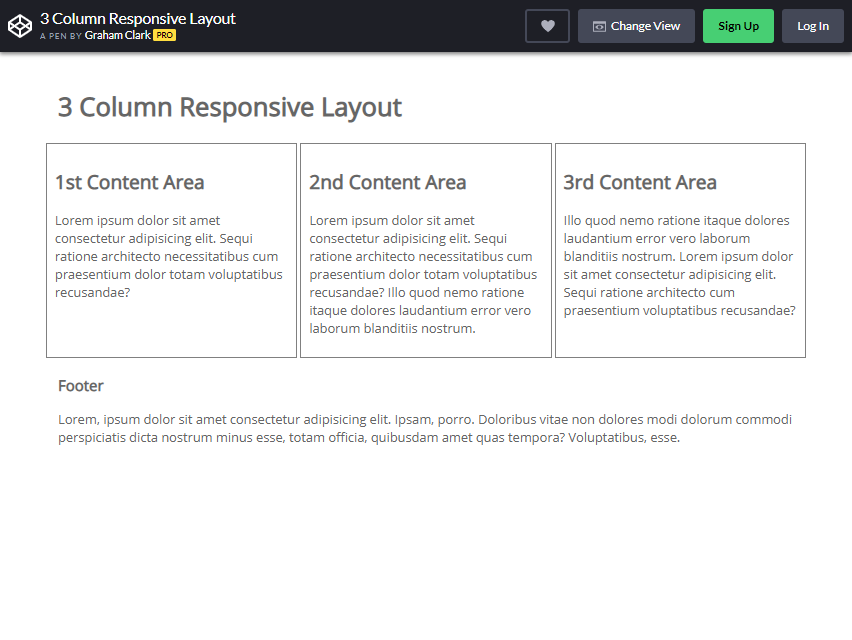
يعد التصميم المكون من ثلاثة أعمدة تصميمًا ممتازًا لإعطاء ثلاثة خيارات مختلفة للزائر. كما ترى من الصورة ، هناك ثلاثة أعمدة معروضة جنبًا إلى جنب.
قد يختلف موضع العمود حسب حجم صفحتك. على سبيل المثال ، إذا تم تعديل عرض الصفحة إلى مقياس أصغر ، فسيظهر العمود الثالث أسفل العمود الأول والعمود الثاني.
من ناحية أخرى ، تؤدي إعادة ضبط ارتفاع الصفحة إلى إنشاء ثلاثة أعمدة ، وسيتم تكديسها مع بعضها البعض بالتتابع.
يمكن أن يكون هذا مثاليًا لموقع ويب يوفر ثلاث معلومات مختلفة للمستخدم. ما سوف يعجبك في عمود التمهيد هذا هو المرونة التي يمنحها لمنشئي مواقع الويب الآخرين.
من الصعب جدًا العثور على حل موثوق به يعتمد على عمود CSS.
مزيد من المعلومات / تنزيل العرض التوضيحيتخطيط عمودي Pinterest النقي CSS

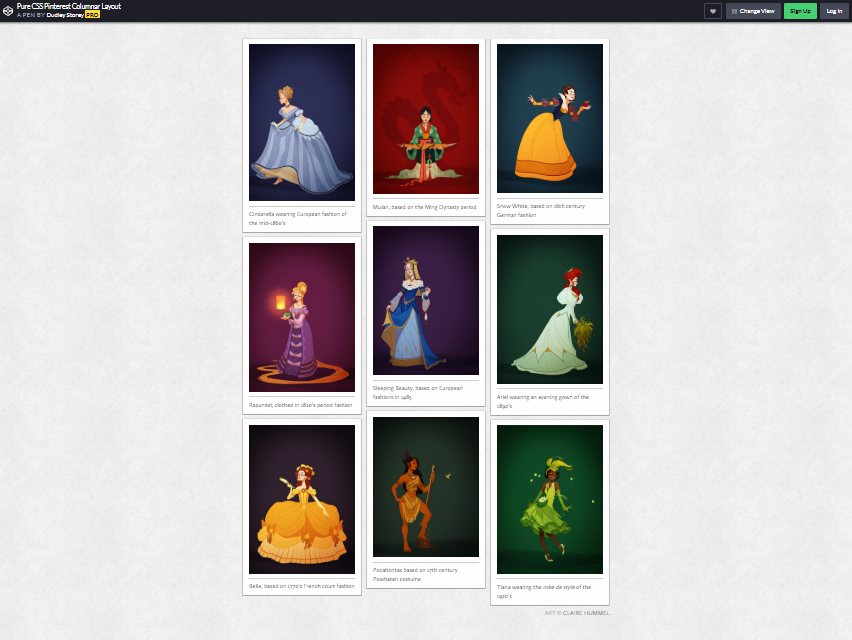
كما ترى من الصورة ، هذا النوع من الأعمدة هو ما أسميته تخطيط "شبكة من البطاقات". ما هو الغرض من نمط عمود التمهيد هذا؟ غالبًا ما يتم استخدامه لمواقع الويب التي تحتاج إلى عرض الكثير من المعلومات على صفحة واحدة.
تُظهر المعاينات على شكل بطاقة صورة ووصفًا موجزًا لما بداخلها. يساعد الجمهور في العثور على العنصر الذي يعجبهم بمجرد النقر فوق البطاقة.
هذا النوع من التخطيط مرن حيث يمكنك التلاعب به لتغيير الأحجام وعدد الأعمدة والتباعد ونمط البطاقات.
يمكنك مشاهدة هذا التخطيط في الغالب في YouTube و Pinterest (وهو نفس التخطيط في هذه الصورة). بدلاً من استخدام JavaScript - وهو التطبيق القياسي المستخدم لتخطيط Pinterest - استخدم Dudley Storey CSS بدلاً من ذلك.
وفقا له ، كان مصدر إلهام من كوشاغرا أغاروال لخلق هذا.
إذا كنت ترغب في رؤية شرح أكثر تفصيلاً حول برنامجه ، يمكنك مراجعة مدونته هنا: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS.
مزيد من المعلومات / تنزيل العرض التوضيحيتخطيط التجارة الإلكترونية متساوي القياس باستخدام شبكة CSS

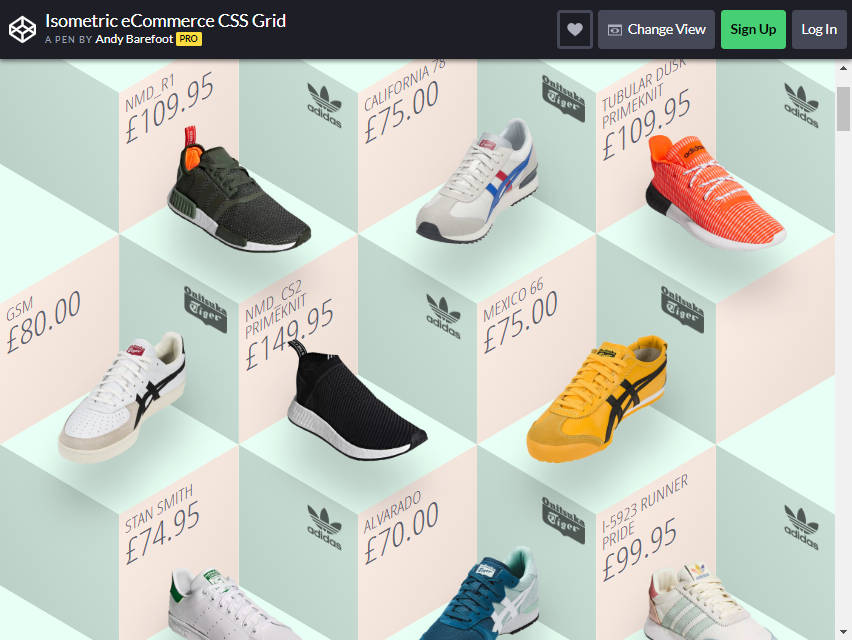
هل أنت من رجال الأعمال لبيع منتجاتك ؟ ربما تحتاج إلى استخدام هذا التصميم. كما ترى من الصورة ، إنها طريقة رائعة لعرض العنصر الخاص بك على المشترين المحتملين.
كان آندي بيرفوت هو من أنشأ هذا التصميم. تُظهر الصورة الكثير من عناصر الأحذية ، ولكن إذا كنت تريد أن تفعل الشيء نفسه مع موقع التجارة الإلكترونية الخاص بك ، فهذا تصميم سهل الاستخدام لك.
أنشأ Andy Barefoot تخطيط الشبكة هذا باستخدام CSS. أثناء تحريك زر الماوس على العنصر ، يكون له تأثير عائم مذهل . في كل قطعة ، الأسعار مرئية للزائر أو المشتري.
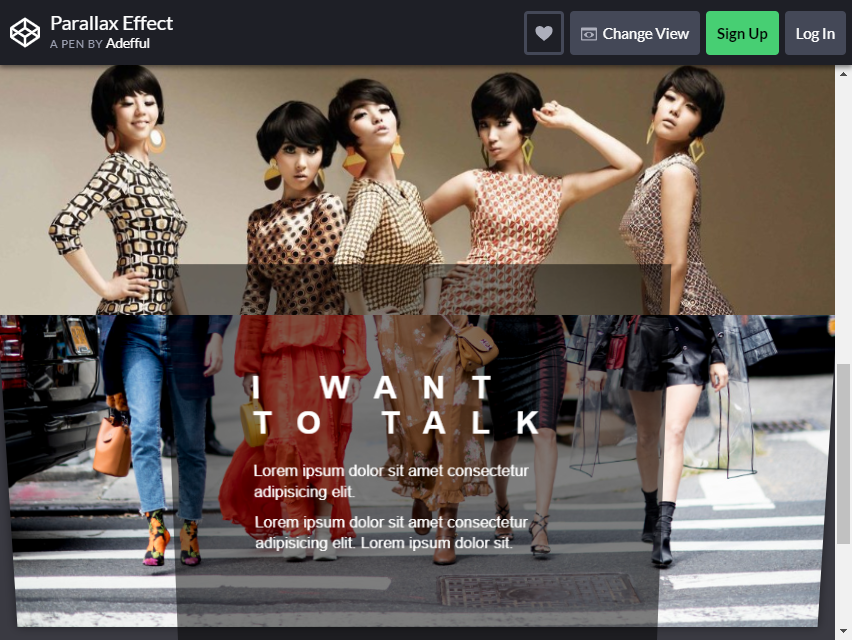
مزيد من المعلومات / تنزيل العرض التوضيحيتأثير المنظر

إنه أسلوب فريد من نوعه يقوم بإنشاء تخطيط عمود التمهيد. من المثال أعلاه ، أثناء التمرير لأسفل الصفحة ، يتغير العمود من واحد إلى آخر.
هذا هو النمط المثير للإعجاب لصفحتك إذا كنت تريد وضع محتوى مختلف في صفحة واحدة. Adefful لم يستخدم جافا سكريبت لهذا الغرض. لقد استخدم فقط و HTML و CSS لإنشاء هذا التصميم.
إذا كنت ترغب في إضافة المزيد من التأثير إلى موقع الويب ، فيمكنك إضافة المزيد إليه حسب رغبتك.
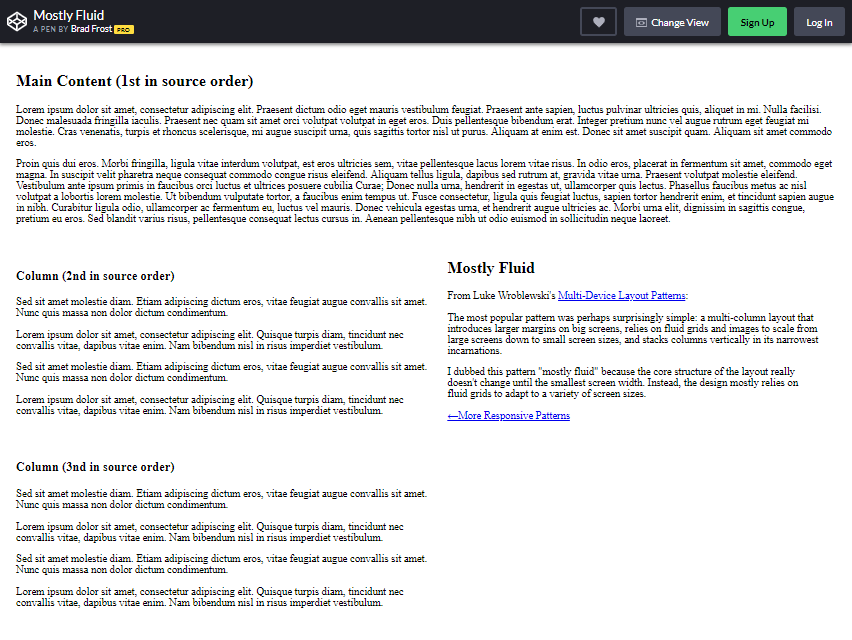
مزيد من المعلومات / تنزيل العرض التوضيحيسائل في الغالب من براد فروست

النمط الذي استخدمه لتخطيط عمود التمهيد هو ما يمكنك رؤيته في الغالب على العديد من مواقع الويب. يسمى هذا التصميم أيضًا بالمجلة. ما هو الأساس؟ انظر مرة أخرى إلى مثال الصورة.
يتم فصل الأعمدة بشكل أساسي عن طريق القبضة المعيارية . تم تصميم هذا النوع من مواقع الويب متعددة الأعمدة لإعطاء الأولوية للمحتوى الرئيسي من خلال إنشاء حجم عمود أكبر.
هل زرت صفحة ياهو مؤخرا؟ يستخدم نفس مبدأ MULTI-COLUMN. يتم تقديم العنوان أو الأخبار الكبيرة في العمود الأول ، وعادة ما يكون العمود الأكبر.
يجذب انتباه القارئ من خلال إظهار القيمة أو المحتوى الأكثر أهمية. ابتكر براد فروست هذا التصميم المستوحى من نمط Luke Wroblewski.
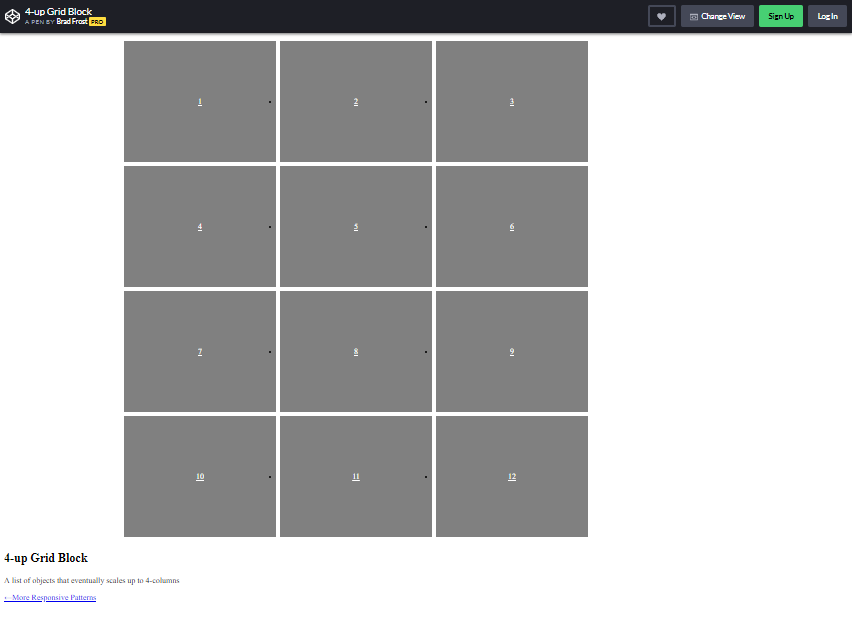
مزيد من المعلومات / تنزيل العرض التوضيحي4-Up Grip Block

يعد هذا التنسيق رائعًا لاستخدامه في عرض محتوى متنوع في صفحة واحدة. فكيف تستخدمه بطريقة قيمة؟ إذا كنت ترغب في إنشاء محفظة ، فسيكون هذا تصميمًا رائعًا للاستخدام.
من مثال الصورة ، هناك 12 صندوقًا لتتناول المحتوى الخاص بك. يعد استخدام مقبض هو الطريقة المثلى لعرض الصور في عدة مربعات. عند استخدامها في الهاتف المحمول ، يمكنك رؤية الجداول في ONE LINE عموديًا.
أنشأ براد فروست هذا التصميم التخطيطي. استخدم برامج HTML و CSS لإنهائها. إذا كنت مغرمًا بعرض صورك على مدونتك ، فقد يكون هذا هو منقذك النهائي!
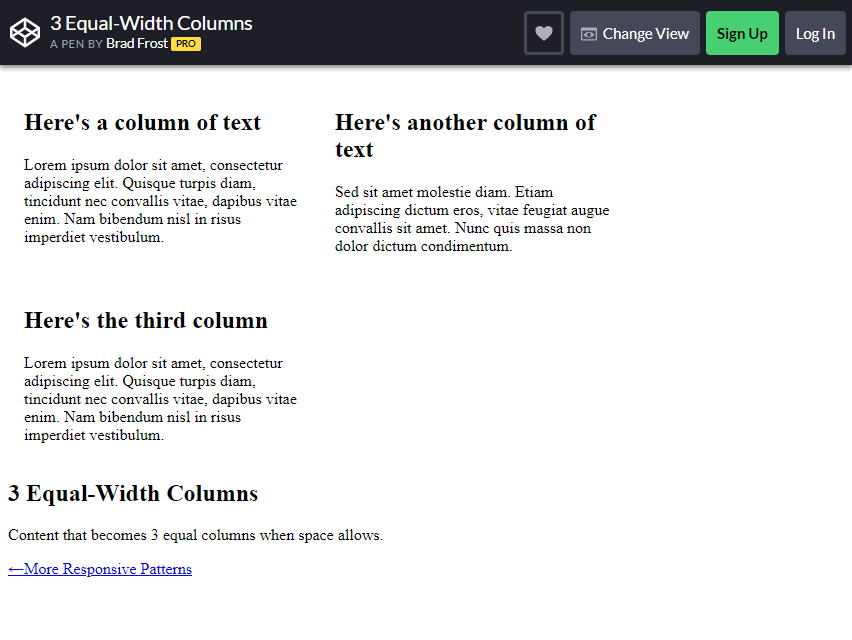
مزيد من المعلومات / تنزيل العرض التوضيحي3 أعمدة متساوية العرض

في عمود العرض المتساوي هذا ، ينفصل المحتوى عن بعضه البعض باستخدام شبكة مرنة. على الرغم من بساطته ، يمكنك وضع الكثير من المعلومات داخل الأعمدة.

يُفضل أيضًا استخدام نمط العمود هذا لأغراض المدونات والمقالات. يمكنك استخدامه بحرية كما هو بسبب مظهره البسيط.
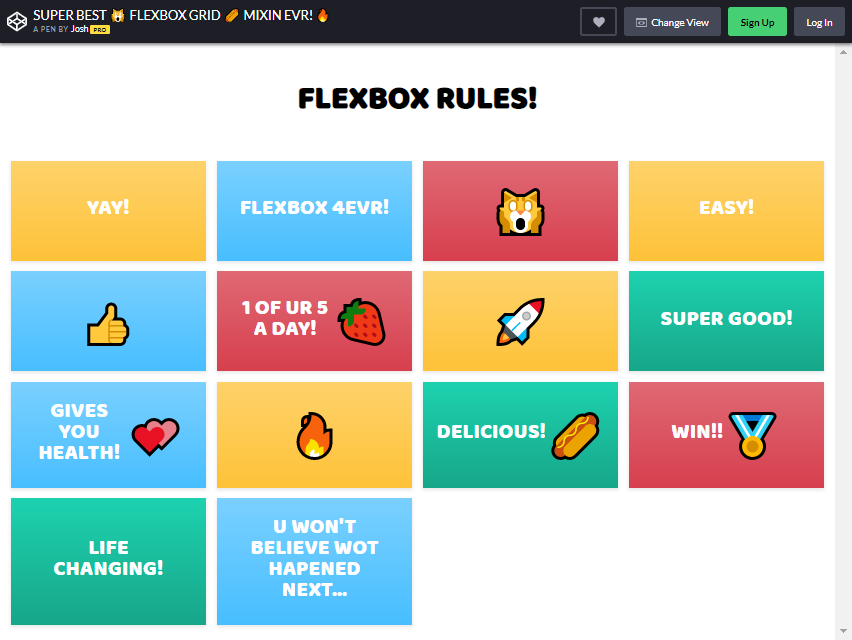
مزيد من المعلومات / تنزيل العرض التوضيحيشبكة Flexbox

قد يتضمن هذا التخطيط نمط عمود التمهيد النموذجي الذي يمكنك رؤيته على موقع ويب آخر. إنها بلا شك طريقة عبقرية لعرض مدونتك.
بمجرد التمرير عبر المربعات ، فإنه يتحرك برسوم متحركة متنوعة. يمكنك استخدام هذا النوع من مربعات الأعمدة على موقع الويب الخاص بك أيضًا.
من المسلم به أن المحتوى هو الشيء الأساسي في موقع الويب ، ولكن التصميمات الجذابة والمغرية هي أيضًا ميزة.
حتى مدى جودة المحتويات داخل موقع الويب الخاص بك ، سيكون الأمر مزعجًا للزوار إذا كان هناك الكثير من التأخيرات أو لم يتمكنوا من التنقل عبر الأزرار الصحيحة.
شيء جيد ، يمكنك وضع محتوى جيد وإنشاء صور فريدة في العمود الخاص بك في نفس الوقت.
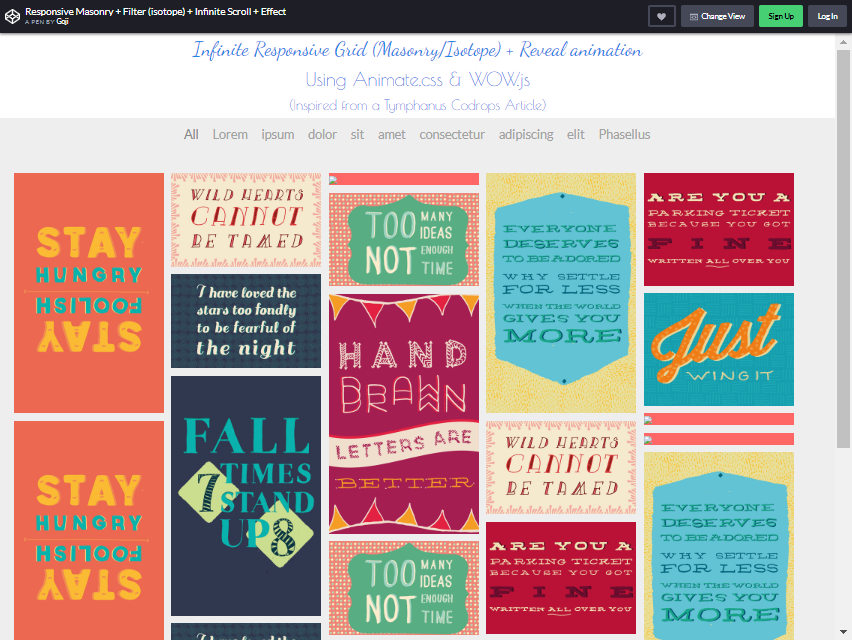
مزيد من المعلومات / تنزيل العرض التوضيحيشبكة مستجيبة لانهائية (الماسونية / النظائر) + إظهار الرسوم المتحركة

Goji (اسم المستخدم الخاص بالمبتكر) ، أنشأ تصميم التخطيط هذا مستوحى من مقالة Tymphanus Codrops. يمكنك وضع الكثير من الأفكار من خلال الأعمدة.
هذا مشابه لما يمكنك رؤيته من صور Google أو Bing. هناك شبكات لا حصر لها يمكنك تضمينها على موقع الويب الخاص بك. في معظم الأحيان ، يكون مثاليًا لعروض الصور.
كلما قمت بالتمرير لأسفل أكثر ، ستجد الكثير من الخيارات. هناك أيضًا تأثير مرشح يمكنك إضافته على كل شبكة.
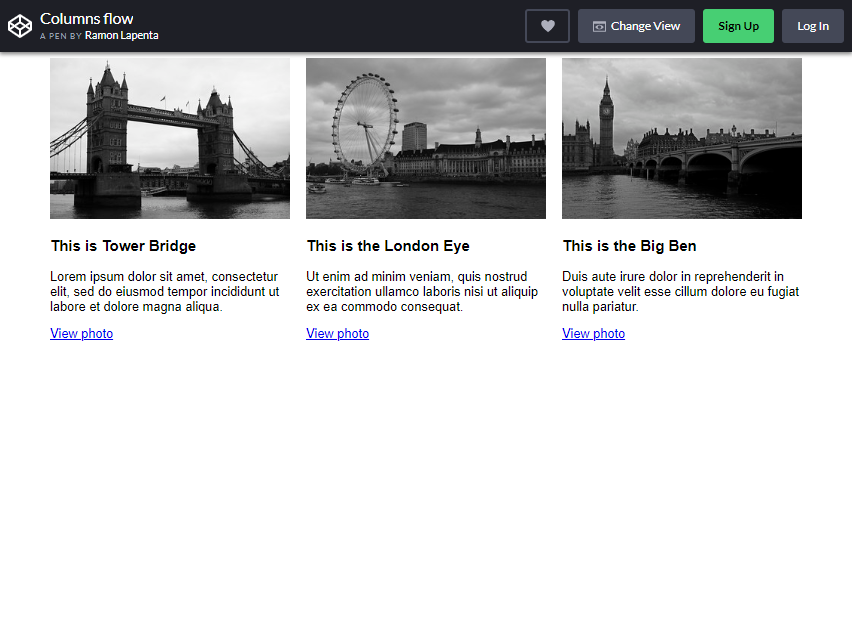
مزيد من المعلومات / تنزيل العرض التوضيحيتدفق الأعمدة

يعد Colum Flow أحد تخطيطات أعمدة التمهيد الشائعة الاستخدام على الويب. تم تصميم خطة شكل F بالكامل للمستخدمين الذين يرغبون في إجراء مسح ضوئي للمحتوى بشكل أكثر سهولة وأسرع .
لذلك قد تتساءل ، كيف يطلق عليه شكل F؟ عادة ، عندما يقرأ القارئ مادة ما ، فإنها تبدأ من الزاوية اليسرى العليا إلى اليمين ثم تنتقل إلى السطر التالي الآخر.
أين يمكنك استخدام هذا النوع من التخطيط؟ مواقع الصحف والمجلات على الإنترنت في المقام الأول. المدونات أيضًا.
من خلال ما يمكنك رؤيته من الصورة التي صممها المصمم ، فهو أكثر تنظيماً ، وللمحتوى انطباعات مرئية أفضل للجمهور.
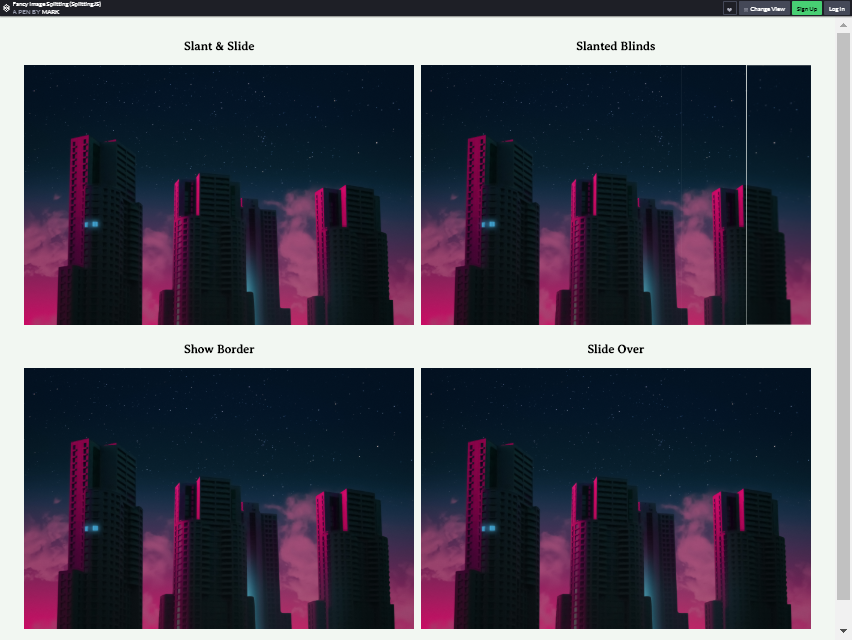
مزيد من المعلومات / تنزيل العرض التوضيحييتوهم صورة تقسيم (SplittingJS)

إذا كنت ترغب في إضافة نمط فريد من نوعه إلى تخطيطك ، فقد يكون هذا شيئًا مناسبًا لك. كما ترى من الصورة ، هناك ثلاثة انتقالات مختلفة : Slant and Slide و Slanted Blinds و Show Border و Slide Over.
قم بتمرير زر الماوس على الصورة ، وسيبدأ الانتقال في العمل.
على الرغم من أن الأمر يتطلب مزيدًا من التنقل ، إلا أن الأنماط الممتعة قد تضيف المزيد من الإثارة لزوار الموقع. استخدم المنشئ splitting.js لإنشاء النمط.
مزيد من المعلومات / تنزيل العرض التوضيحيسلايدر التجارة الإلكترونية v2.1

منشئ هذا التصميم هو إعطاء رواد الأعمال فكرة أفضل حول كيفية جعل موقع الويب الخاص بهم أكثر تفاعلية .
كما ترى من الصورة ، لديها صورة كبيرة مع انتقال تلقائي. إذا كنت تريد العثور على المحتوى الذي تبحث عنه ، فانقر فوق السهم الموجود بجانب الصورة.
تم تصميم هذا التصميم لعرض الإصدار المحدود أو موضوع الموسم. إنها إحدى الاستراتيجيات المناسبة للسماح للزوار بالنقر فوق العنصر بسهولة.
على الرغم من أن موقع الويب الخاص بك لا يتعلق بالعمل ، يمكن أيضًا استخدام هذا التصميم من قبل المدونين الذين يرغبون في عرض معارضهم على صفحة واحدة. وهي مصممة أيضًا للتنقل بشكل أسرع .
بصرف النظر عن ذلك ، يريد بيدرو كاسترو ، مصمم التصميم هذا ، مشاركة أفكاره حول كيفية صنع هذا الأسلوب.
مزيد من المعلومات / تنزيل العرض التوضيحيمعرض رائع

يحتوي Magnific Gallery على طريقة رائعة لعرض الشبكات المتجاوبة التي تعرض الصور من صفحة واحدة. عند تحريك زر الماوس على الصورة ، ستظهر تسمية توضيحية للصورة .
بصرف النظر عن المرئيات الجيدة التي يقدمها ، فإنه يوفر جودة أفضل للمحتوى لكل عنصر.
الأعمدة أيضًا كبيرة بما يكفي لكتابة تعليق عليها.
إحدى المشكلات التي أراها في تخطيطات الأعمدة الأخرى بنفس مبدأ هذا هو أن التسمية التوضيحية تأخذ مساحة للحصول على معلومات مفصلة. (يمكن أن تصبح صغيرة جدًا.)
إذا كنت ستستخدم هذا لموقع ويب تجاري ، فيمكنك وضع صورة في كل عمود تمهيد ، وستظهر جميع التفاصيل بداخله. سيكون أكثر ملاءمة للمشتري.
مزيد من المعلومات / تنزيل العرض التوضيحيمعرض صور React و CSS Grid

تصميم معرض الصور هذا يخلق تجربة ممتعة لتصفح المحتوى المرئي الخاص بك.
عند النقر فوق الصورة ، ستصبح أكثر وضوحًا وتظهر في المنتصف. إذا كنت ترغب في رؤية المزيد من الصور في المعرض ، فانقر فوق الزر التالي.
من ناحية أخرى ، إذا كنت تريد العودة إلى الصورة السابقة ، فانقر فوق سهم العودة. عادة ما يكون هذا هو التخطيط الذي يمكنك رؤيته في ملفات تعريف Instagram.
إذا كانت لديك مدونات وترغب في عرض صور السفر الخاصة بك على القارئ ، فهذه هي المدونة المثالية لك. يعد عرض الصور أيضًا أحد أفضل الطرق للتواصل بشكل أكبر مع زوارك.
مزيد من المعلومات / تنزيل العرض التوضيحيتخطيط شبكة Flexbox مع قائمة الجوال

إليك مخطط Flexbox آخر متاح لموقع الويب الخاص بك. كما ترى من الصورة ، يوجد عمودان بارزان في الجزء العلوي.
هذا يعني أن هذين الاثنين يحتويان على محتوى أكثر أهمية من الآخرين. بعد ذلك ، سترى عدة أعمدة أصغر. تحتوي هذه الأعمدة على محتوى يدعم القصة الرئيسية.
إنه الأنسب لموقع الويب الخاص بك إذا كنت تريد أن تشير إلى بعض الأفكار أو الأحداث القيمة لقرائها. يمكنك إضافة المزيد من أعمدة التمهيد حسب رغبتك.
يظهر تصميم التخطيط عادةً في مواقع ويب متعددة ، ويبدو أنه فعال أكثر من الأعمدة الشائعة الأخرى.
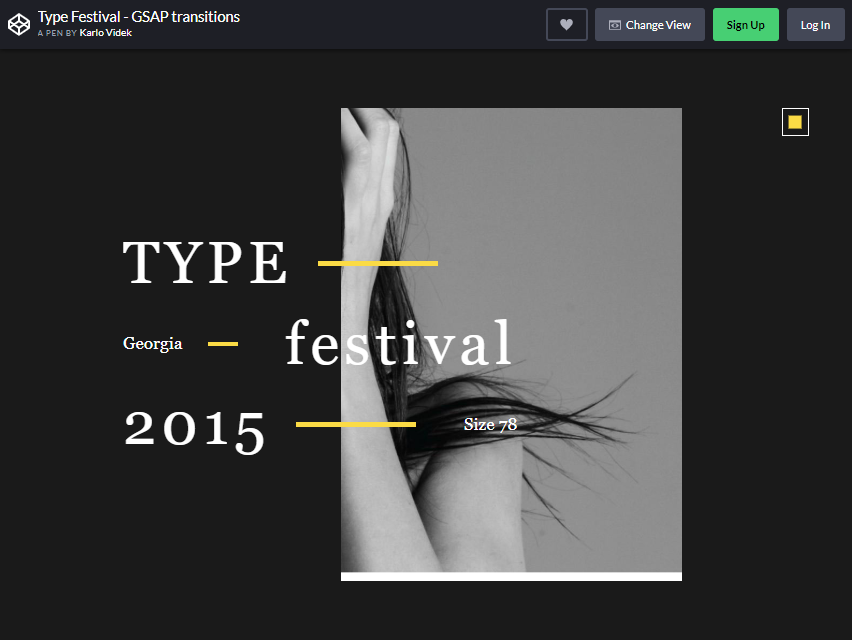
مزيد من المعلومات / تنزيل العرض التوضيحينوع المهرجان - انتقال GSAP

هذا الانتقال من GSAP هو عمود صورة واحد. ما هو الغرض من استخدام هذا النوع من التخطيط؟ هو إظهار أكثر من قول المزيد. أكثر من ذلك ، يعد استخدام الصور طريقة رائعة للتواصل مع المزيد من الأشخاص.
البعض كسول لقراءة المحتويات من الموقع. بدلاً من التركيز على المحتوى وحده ، لماذا لا تحاول البحث عن صور جذابة تؤكد على موضوع موقع الويب الخاص بك؟
تتمثل الإستراتيجية المستخدمة في هذا العمود الفردي في قول أقل وإظهار المزيد. يمكن أن يؤدي أيضًا إلى دفع المزيد من الأشخاص لزيارة موقع الويب. إنه يخلق تأثيرًا أكثر أهمية على القارئ.
الانطباع الأول الجيد يدوم.
إذا تركت انطباعات أفضل للزائرين ، فسيكون لديهم سبب للعودة للمزيد. هذا هو السبب في أنه من الضروري اختيار الصور بحكمة.
قد تؤدي الصور غير الملائمة لموضوعك إلى إرباكهم. من الأفضل طلب صديق أو محترف للحصول على أفضل صورة ممكنة.
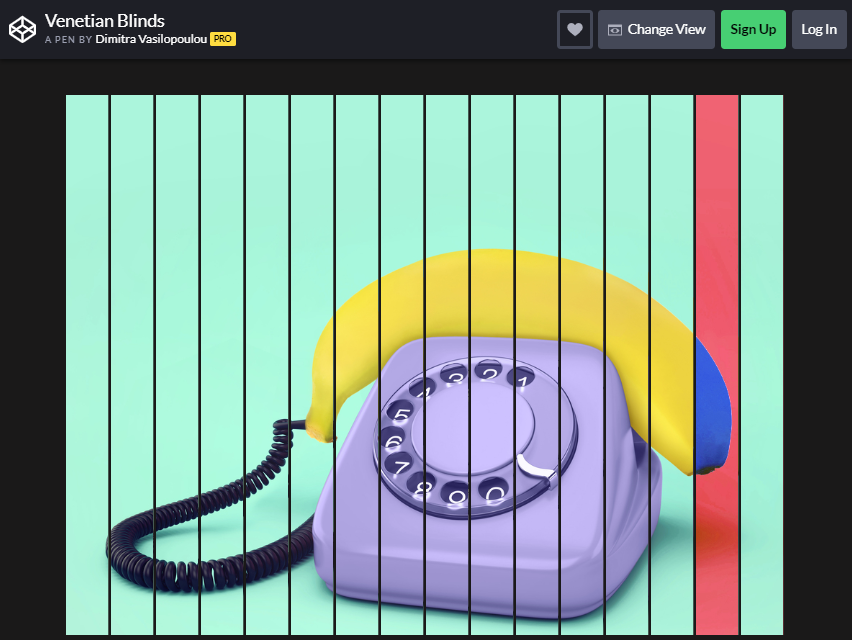
مزيد من المعلومات / تنزيل العرض التوضيحيستائر فينيسية

هذه الستائر الفينيسية هي فكرة تحوم. بمجرد تحريك الماوس إلى عمود من الستائر العاتمة ، سوف ينقلب . إذا كنت تريد وضع الكثير من الأعمدة في صفحة واحدة ، فقد تكون هذه فكرة رائعة.
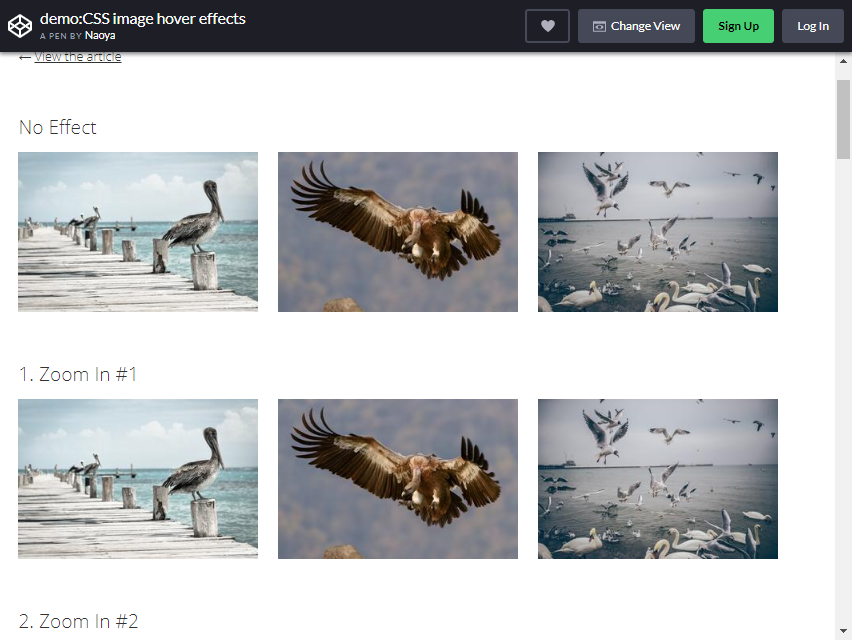
مزيد من المعلومات / تنزيل العرض التوضيحيتأثيرات تحوم الصور في CSS

تمنحك هذه الصورة ، Hover Effects Layout ، فكرة رائعة عن تصوير صورك بتأثيرات مختلفة .
يمكنك اختيار تصغير ، تكبير ، شريحة ، طمس أو مقياس رمادي ، بني داكن ، طمس + رمادي مقياس ، التعتيم ، اللمعان ، اللمعان ، الدائرة ، وعدم وجود تأثير على الإطلاق. بالنسبة لمدونات أغراض الصور ، يمكن أن يكون هذا تخطيطًا سريعًا لك.
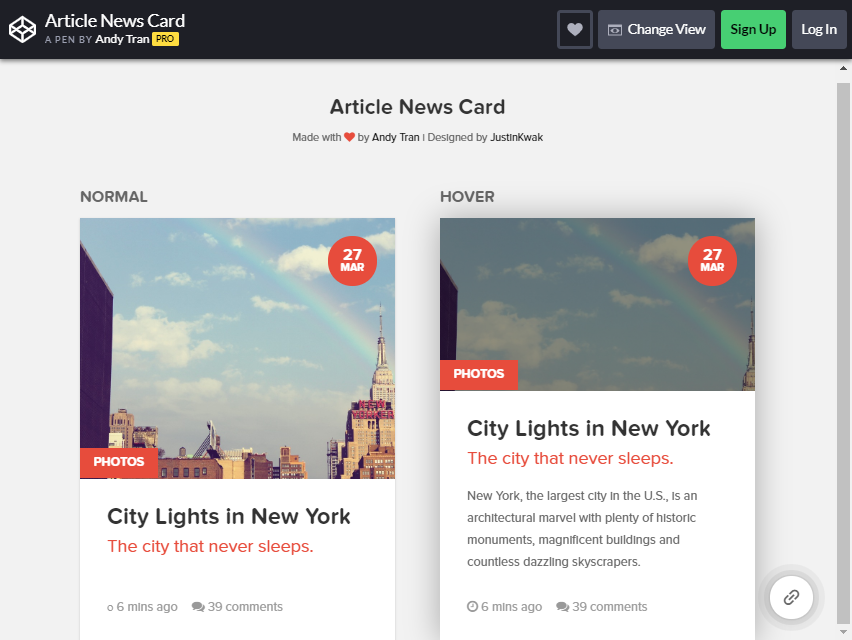
مزيد من المعلومات / تنزيل العرض التوضيحيبطاقة أخبار المادة

أيادي صانع هذا التصميم التخطيطي. لن تواجه مشكلة في البحث عن الأسلوب الأكثر ملاءمة للأخبار لموقعك على الويب. كما ترى من الصورة ، تم تمثيل الأعمدة في بطاقة.
تحتوي كل بطاقة على صورة ووصف تحتها. في الصورة الأولى ، عندما تحرك الماوس باتجاهها ، ترتفع الصورة ويظهر الوصف.
إنها طريقة رائعة لوضع صورة ووصف موجز في مساحة صغيرة من الصفحة.
مزيد من المعلومات / تنزيل العرض التوضيحيعند اختيار تصميمات تخطيط عمود التمهيد ، من الأفضل العثور على تصميم مناسب لموضوعك. وضع أعمدة غير ذات صلة يربك الزوار ويطردهم.
الاعتبار الدقيق أمر حيوي لهذا. إذا كنت في الصور ، يمكنك اختيار تخطيطات نمط المعرض . خلاف ذلك ، إذا كنت ترغب في الحصول على محتوى أطول في موقع الويب الخاص بك ، فقد يكون تصميم المجلة أو F-Shape هو الخيار المناسب لك.
لا داعي للقلق بشأن جودة التخطيطات أعلاه.
يتمتع المبدعون الذين برمجوا هذه التخطيطات بالمعرفة الكافية لمنحك تصميمات تخطيط موثوقة. نعم ، المحتوى ضروري ، لكن تصميم الويب الجيد يجلب حركة مرور أكثر من تلك المواقع التي لا تهتم بالتصاميم على الإطلاق.
