如何使用 HappyAddons 的 Elementor 高級手風琴小組件
已發表: 2024-04-01手風琴小工具是一種緊湊地呈現和組織長格式內容的好方法,而無需增加頁面長度。 您可以使用該小工具為貼文和頁面添加任意數量的可折疊部分,以便訪客可以按照自己的步調探索內容。
Elementor 是一個功能強大的頁面建立器插件,具有 100 多個令人興奮的小部件。 HappyAddons 是該外掛程式的附加元件,具有額外的 110 多個小部件和功能。 這兩個插件都提供了一個手風琴小工具。 但與其他小工具相比,HappyAddons 的小工具功能更加豐富。
在本文中,我們將透過詳細的教學向您展示如何使用 HappyAddons 的 Elementor 高級手風琴小工具。 在此之前,先快速瀏覽一下高級手風琴小工具。 讓我們開始。
什麼是高級手風琴小工具?
簡而言之,高級手風琴小工具可讓您在網站上建立可折疊的內容部分。 使用者只需單擊即可展開和折疊各個部分來探索其內容。 該小部件的一個主要優點是在一個小部分中包含大量資訊。
這可以避免用戶因大量資訊而不知所措。 該小部件對於包含大量文字內容並經常更新的網站特別有用。 這可以幫助您保持網頁上乾淨且有組織的介面。
如何使用 HappyAddons 的 Elementor 高級手風琴小組件
在本節中,我們將向您解釋如何使用 HappyAddons 的高級手風琴小工具。 確保您的網站上安裝並啟用了以下外掛程式。
- 元素器
- 快樂插件
- 快樂外掛專業版
現在,請按照下面概述的步驟學習如何使用高級手風琴小部件。
步驟 01:將高級手風琴小工具拖放到 Elementor 畫布上
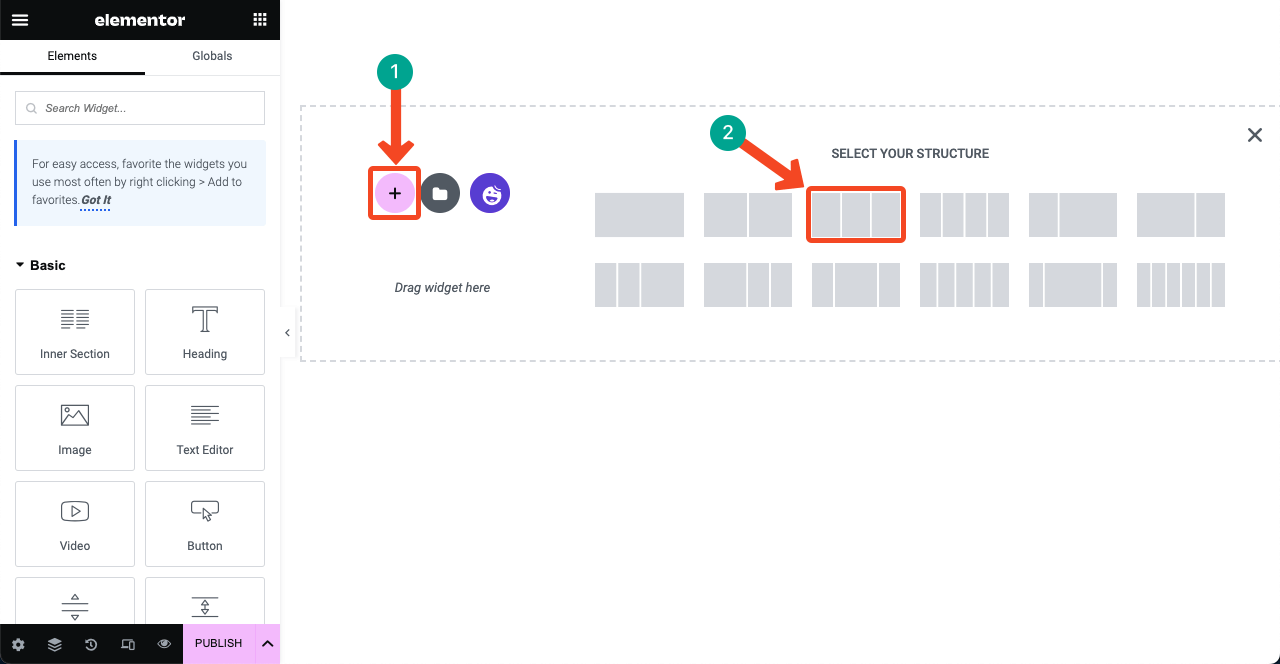
使用 Elementor 畫布開啟所需的頁面。 然後,透過點擊加號 (+) 按鈕來建立部分佈局。 您將獲得幾種基於列的佈局。 選擇您喜歡的一個。 在本教程中,我們將選擇一列佈局。

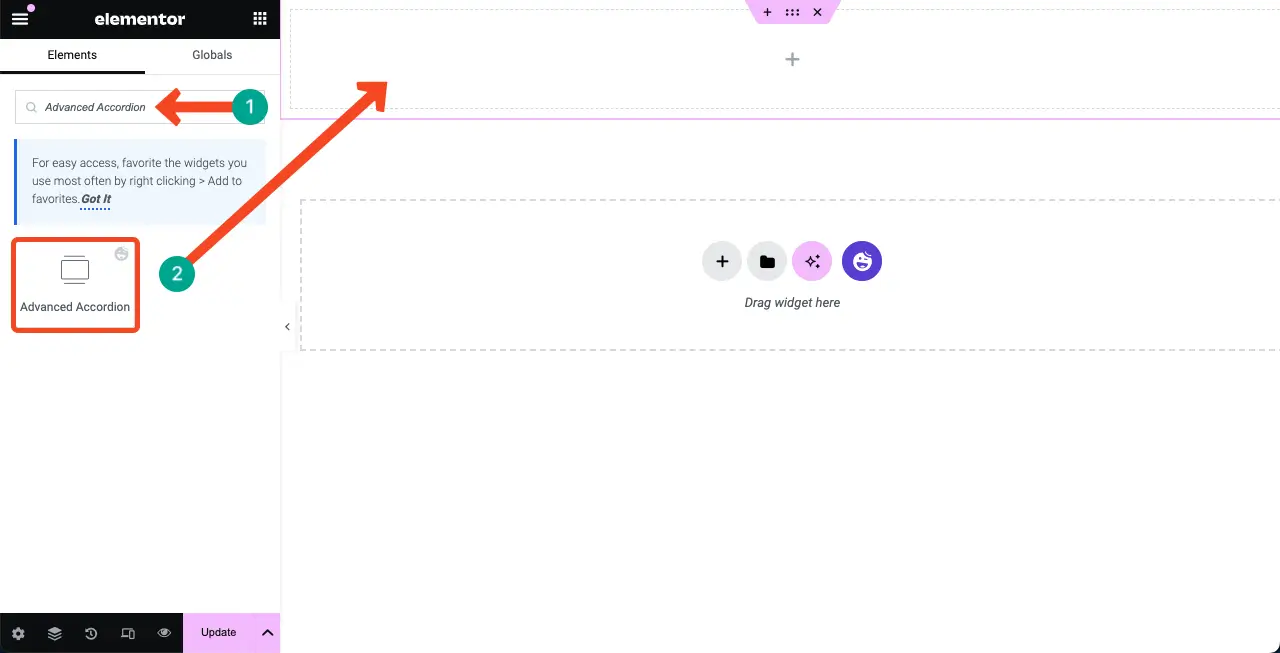
在 Elementor 面板的搜尋欄中輸入「高級手風琴」小工具即可找到它。 小部件出現後,將其拖放到您選擇的 Elementor 畫布區域。

步驟02:更改高級手風琴的佈局樣式
預設情況下,該小部件具有黑白背景。 然而,HappyAddons 提供了幾個預先設計的預設。 您可以使用這些預設來變更小工具的佈局。

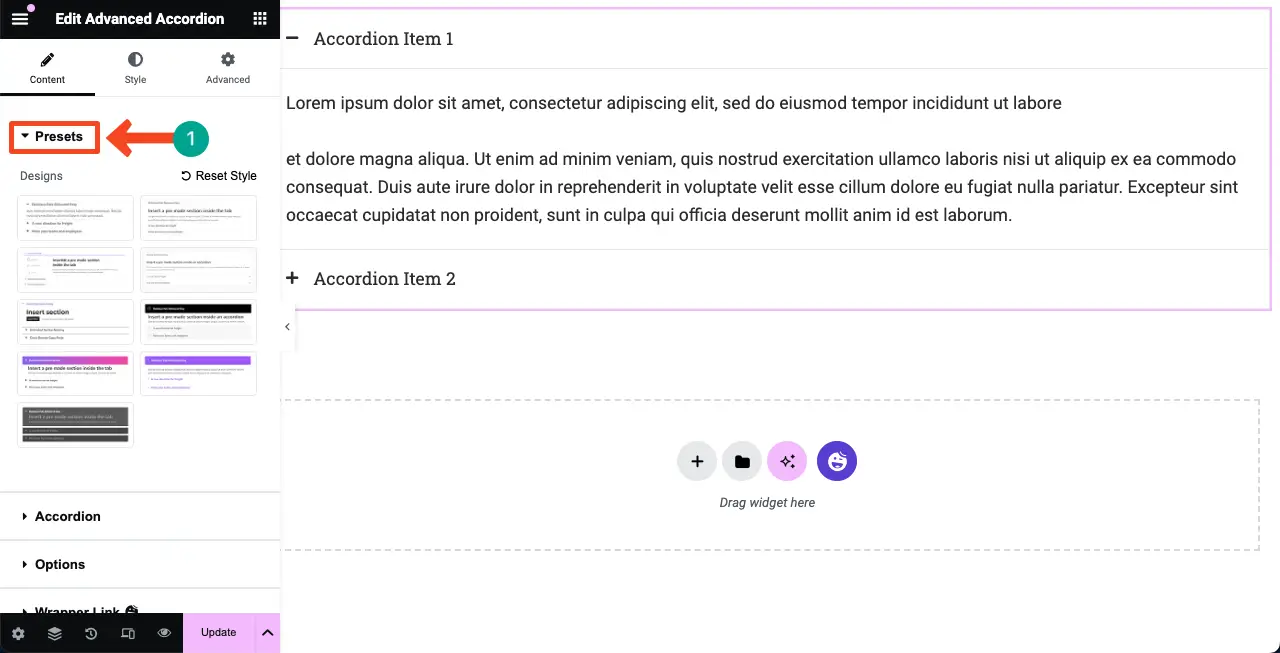
前往內容 > 預設。 點擊那裡可用的預設來探索它們。 請觀看下面的影片以了解如何執行此操作。 選擇您喜歡的預設。
步驟 03:為高級手風琴新增項目
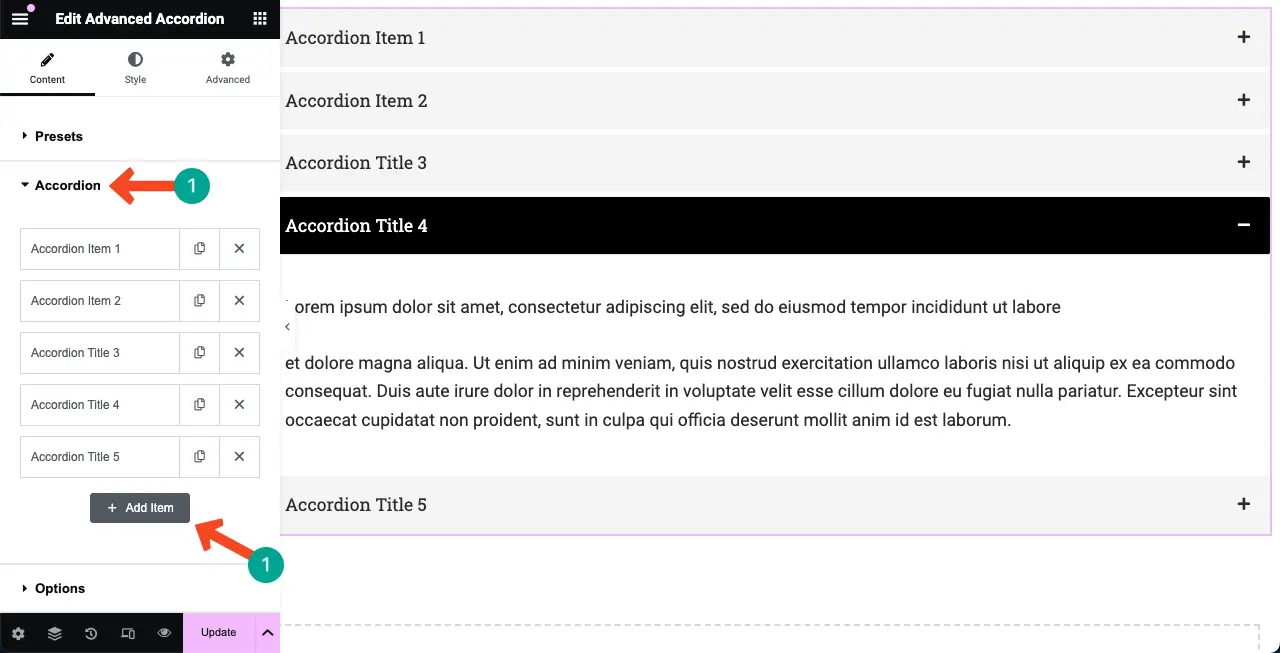
前往 Elementor 面板上的內容 > 手風琴。 展開手風琴部分。 點擊+ 新增項目按鈕將新的手風琴部分新增到小工具。

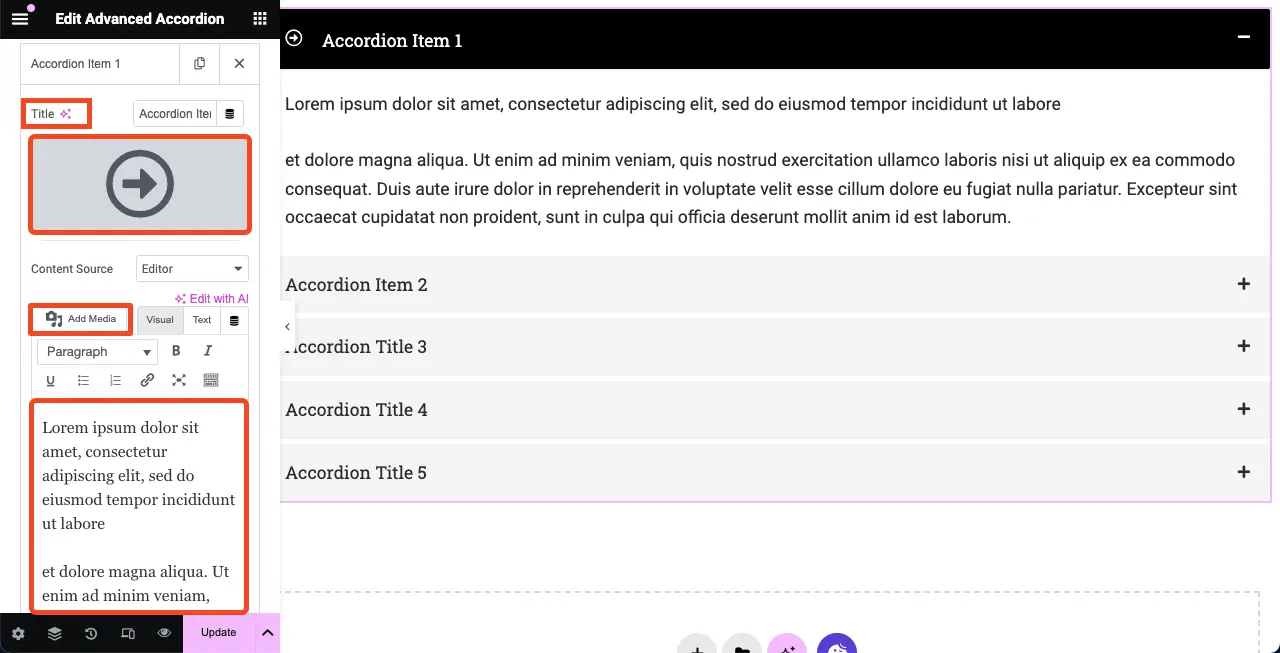
現在,點擊並展開要新增內容的項目標籤。 您可以新增的內容類型包括標題、圖示、媒體檔案和文字描述。 希望你能自己做。

# 將範本匯入手風琴
HappyAddons 的高級手風琴小工具可讓您匯入模板。 讓我們看看如何做到這一點。 但請確保您已經直接建立並儲存了模板。
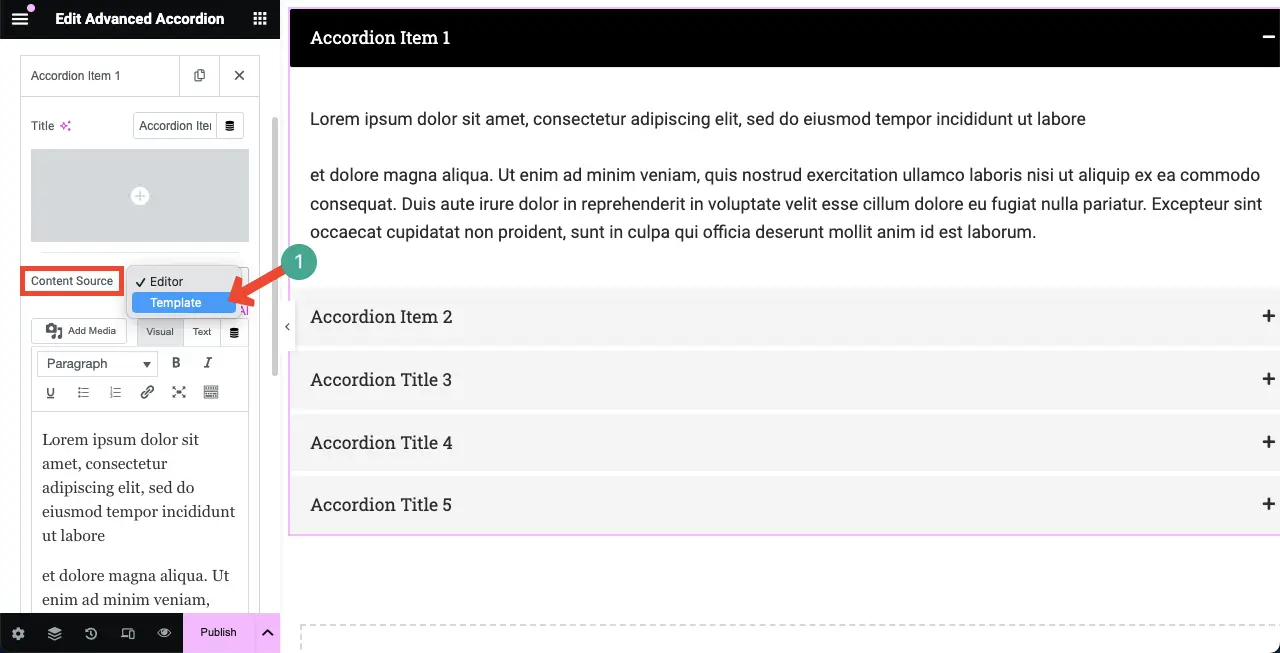
按一下「內容來源」旁邊的下拉清單。 選擇清單中的選項模板。

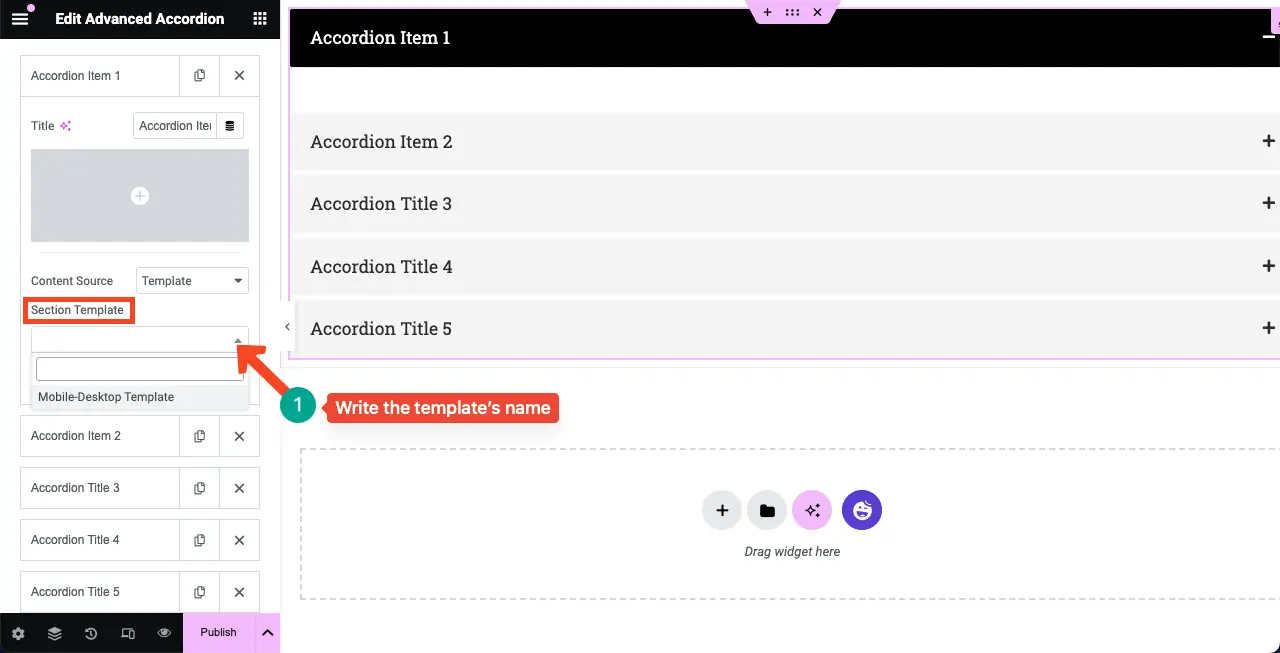
在“部分模板”框中寫入模板的名稱以查找它。 模板出現後,按一下它。

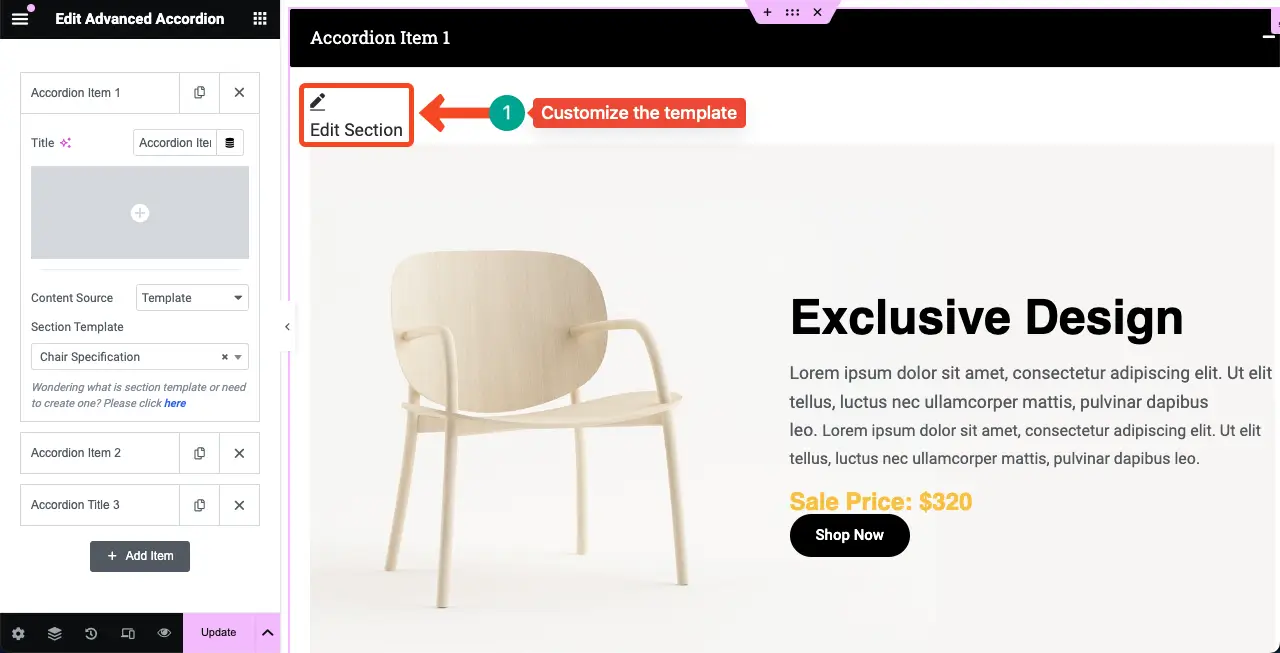
您可以看到該模板已出現在高級手風琴部分。 若要對其進行自訂,請按一下“編輯部分”選項。 您將被允許自訂模板。

注意:我們將使用文字而不是模板來解釋今天的教學。
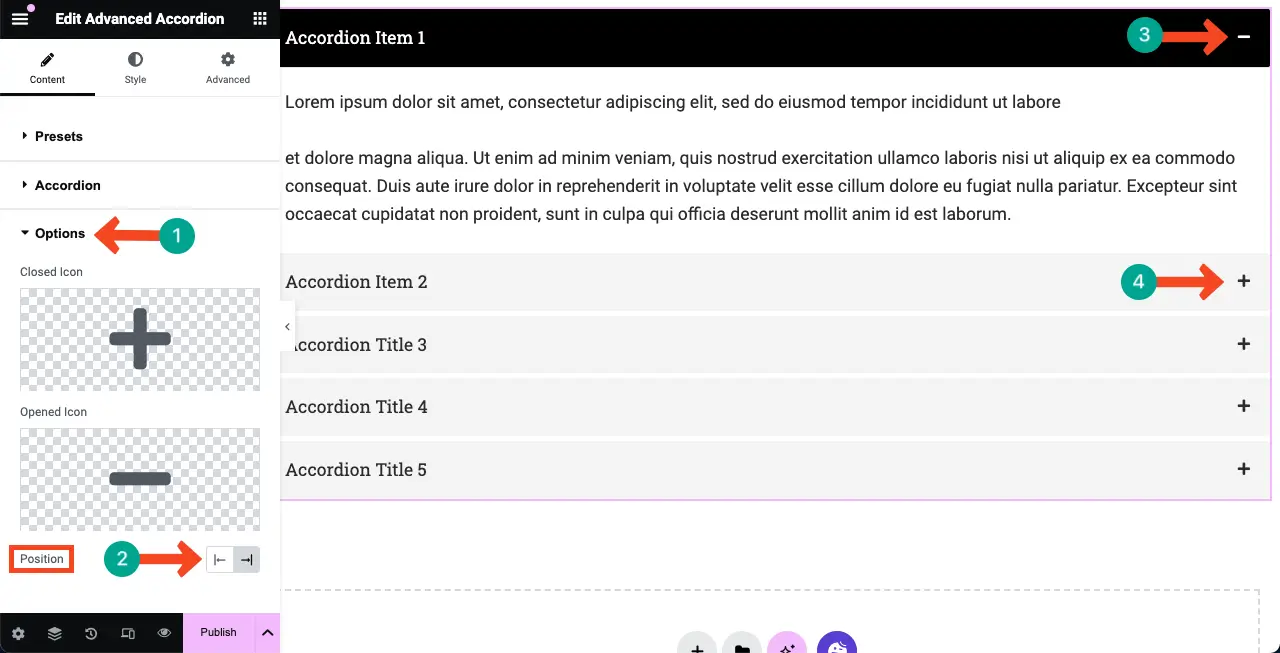
步驟04:為高級手風琴添加圖標
展開選項選項。 您將獲得更改“關閉”圖標和“打開”圖標的選項。 您也可以變更右側或左側的圖示位置。

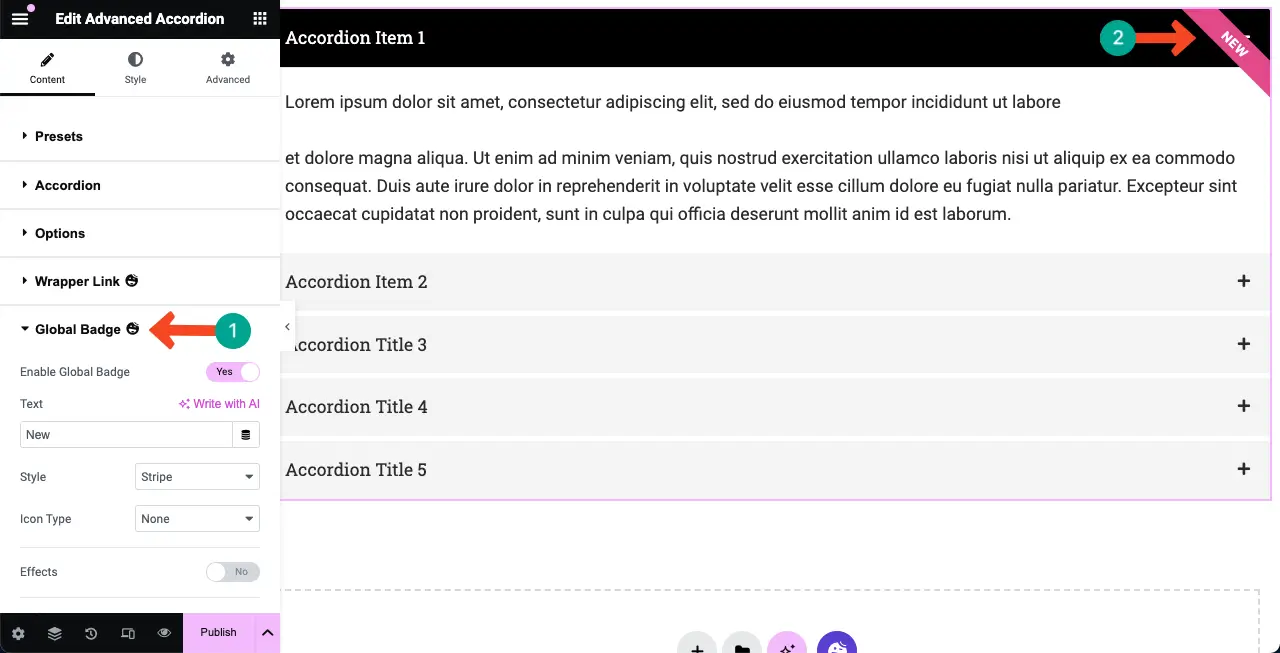
步驟05:新增全域徽章
全域徽章是一種複雜的徽章樣式,用於裝飾網頁元素。 您可以從此選項啟用高級手風琴小工具的徽章。

使用者可以選擇不同的徽章樣式,例如條紋、旗幟、三角形、圓形、書籤,甚至建立自訂佈局。 如果需要,您還可以向徽章添加圖標、圖像和 Lottie。

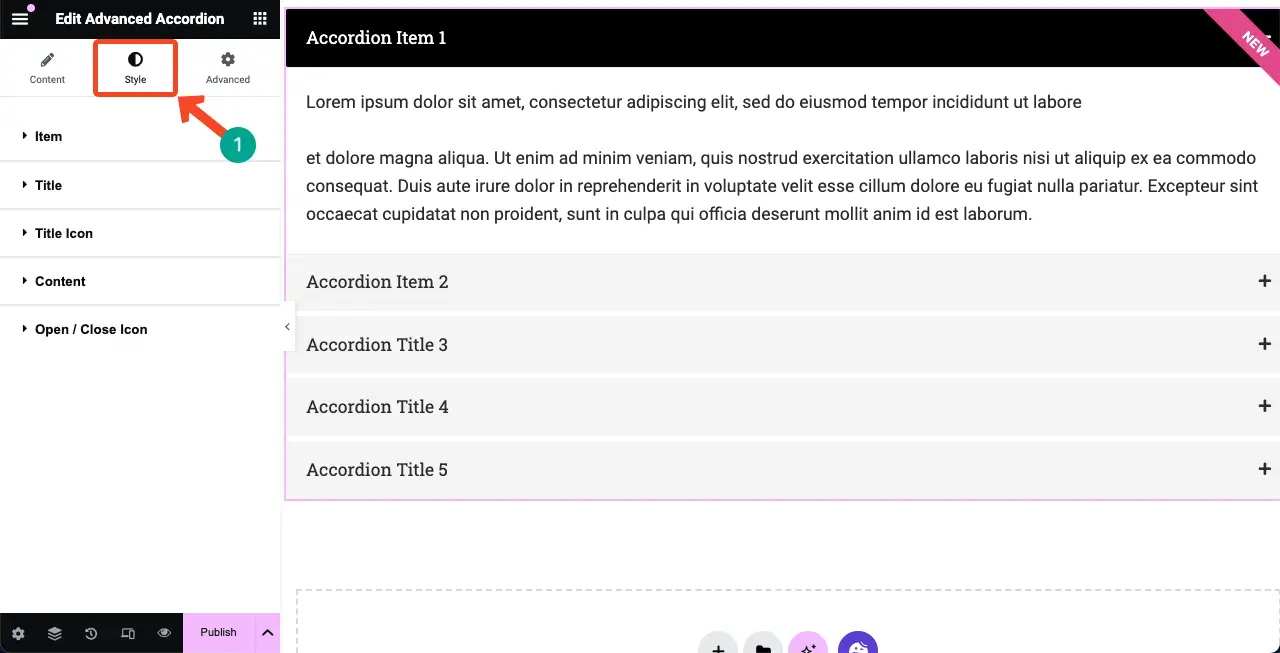
步驟06:風格化高級手風琴小工具
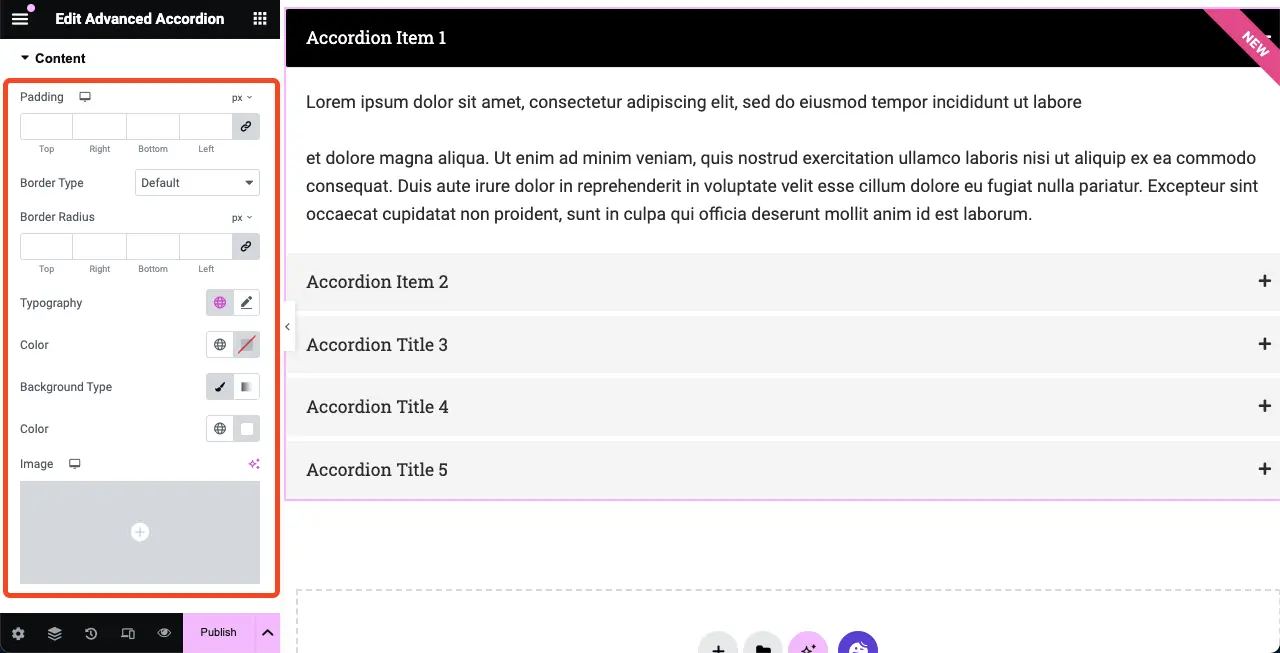
完成內容後,請轉到“樣式”標籤。 您可以自訂它們的填滿、排版、陰影效果、邊框半徑、文字顏色、顏色、背景類型、間距和各種其他選項。

以下是您可以為小部件的各個元素自訂的內容的快照。 根據元素的不同,自訂選項也會有所不同。

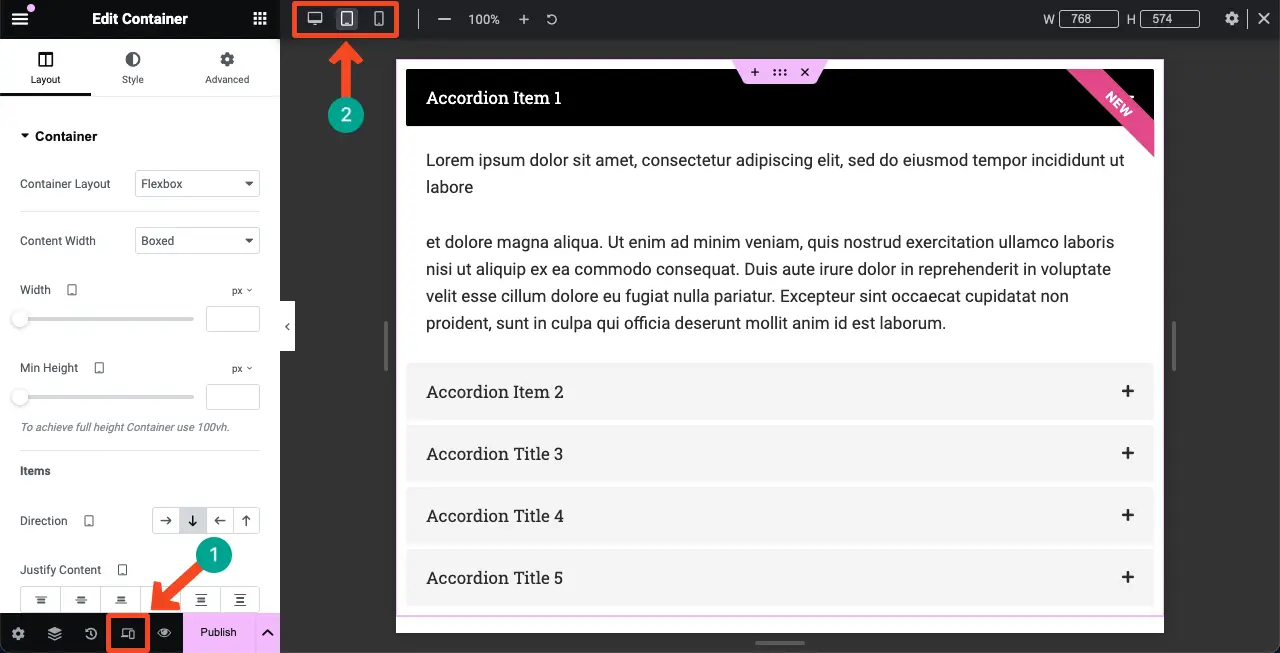
步驟 07:使高級手風琴小工具具有移動響應能力
讓高級手風琴小工具移動響應非常簡單。 與其他小部件一樣,需要透過從元素開始更改各種元素的位置來完成廣泛的客製化; 對於 Advanced Accordion 小部件,沒有必要這樣做。
只需檢查該小部件在所有螢幕尺寸上是否看起來都完美即可。 如果需要任何較小的更正,請這樣做。 請造訪這篇文章,以了解有關如何使 Elementor 網站實現行動響應的更多指南。

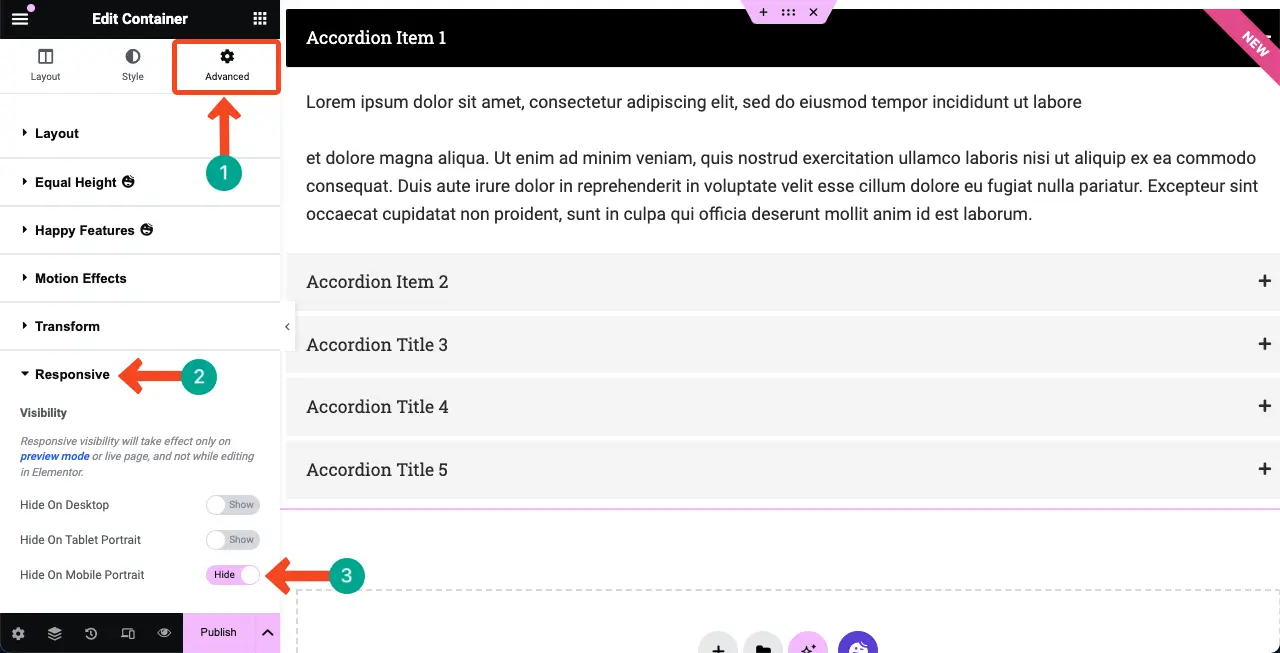
您可以阻止此小工具在任何特定裝置類型或螢幕尺寸上顯示。 前往“進階”選項卡 >“響應式” 。 透過切換旁邊的選項來隱藏任何特定裝置上的小工具。

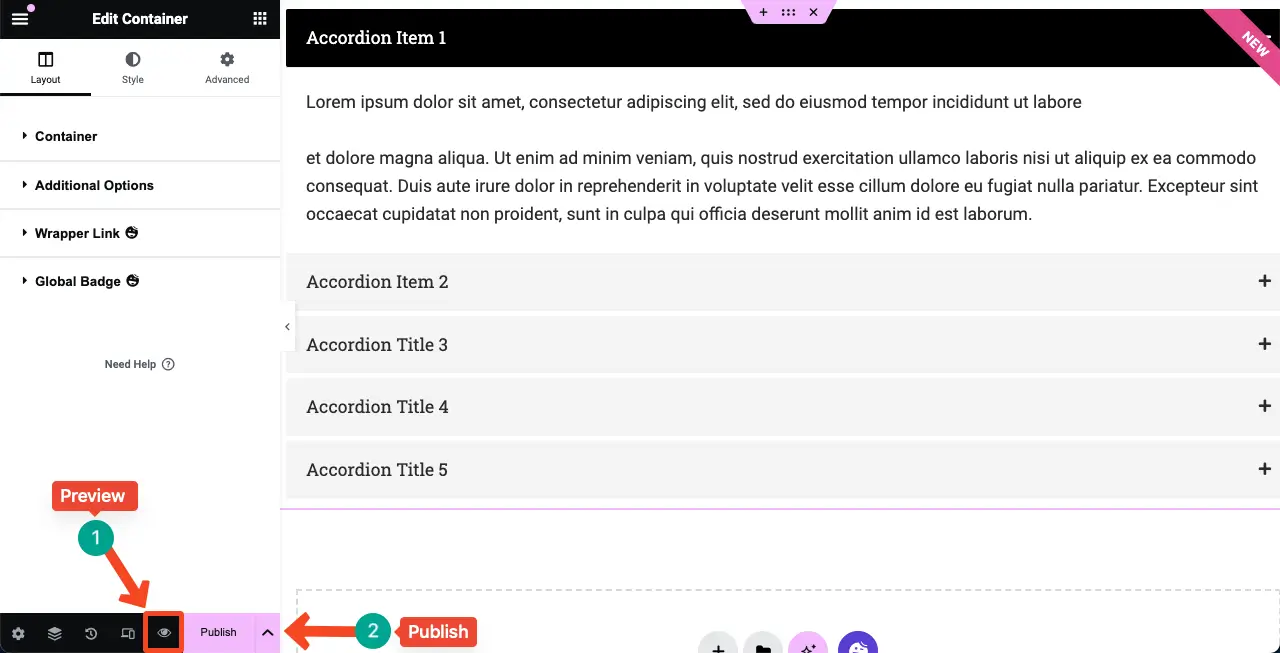
步驟08:預覽並發布高級手風琴小工具
希望您的內容現在應該沒問題並可以發布。 但在發布之前預覽任何內容始終是一個好習慣。 透過點擊 Elementor 面板底部欄上的預覽圖標,您可以預覽小工具。 接下來發布一下

如需更多指導,請查看我們有關高級手風琴小工具的文件。
您可以使用 HappyAddons 的高級手風琴小工具做的事情
您可以使用 HappyAddons 的高級手風琴小工具來策劃不同類型的內容來吸引用戶。 下面,我們列出了一些此類用例。
1. 常見問題頁面/部分
高級手風琴小工具非常適合建立 FAQ(常見問題)頁面或部分。 它允許您以緊湊且用戶友好的方式組織和顯示問題和答案列表。 用戶可以透過點擊問題輕鬆探索對應的答案。
2.可折疊內容
可折疊內容可讓您透過點擊隱藏和顯示內容部分。 這可以為您節省寶貴的空間。 如果您想要覆蓋冗長的內容,但擔心它是否會造成負面的用戶體驗,您可以使用小部件來顯示它。
三、產品特點
高級手風琴小工具是展示產品或服務功能的絕佳工具。 您可以建立手風琴式佈局,其中包含代表每個功能的問題或標題。 當使用者點擊問題或標題時,就會出現相應的功能詳細資訊。
4. 教程或逐步指南
您可以將教程指南建構成一系列步驟或階段,每個步驟都由可折疊的手風琴表示。 使用者可以按照自己的步調按照指南進行操作,擴展每個步驟以探索詳細的說明或資訊。
5. 條款與條件
條款和條件通常可能非常冗長,這可能會讓用戶不知所措。 因此,您可以使用高級手風琴小工具將其分解並以簡短且可管理的部分顯示,而不是一次顯示所有文字。
高級手風琴 (HappyAddons) 和手風琴 (Elementor) 小工具之間的差異
到目前為止,我們希望您了解高級手風琴是來自 HappyAddons 的小部件,而手風琴是來自 Elementor 的小部件。 它們都有一些值得注意的差異。 我們將在下表中介紹它們之間的差異。
| 話題 | 快樂插件 | 元素器 |
| 手風琴圖標 | 是的! 您可以為每個手風琴部分添加單獨的圖示。 | 不! 您只能添加打開和關閉的圖標,但不能添加特定於手風琴的圖標。 |
| 常見問題架構 | 不! HappyAddons 沒有常見問題架構。 | 是的! Elementor 提供小部件的常見問題解答架構。 |
| 導入模板 | 是的! 它允許您使用小部件添加和顯示模板。 | 不! 您只能顯示文字和圖像。 不允許使用任何模板。 |
| 優質的 | 是的! 此小工具僅供進階使用者使用。 | 不! 向所有使用者開放。 |
結論
Elementor 與 HappyAddons 真正徹底改變了 Web 開發領域,特別是對於無程式碼使用者。 與許多其他複雜的設計創作和客製化一樣,您可以使用它們在您的網站上做許多令人驚嘆的事情。
在這篇教學文章中,我們探索了 HappyAddons 的高級手風琴小工具的各種功能和功能。 我們學習如何創建手風琴樣式的部分、在每個手風琴項目中添加內容以及自訂手風琴的外觀和行為。
透過實作本部落格文章中分享的提示和技術,希望您可以自己使用該小工具。 但如果您遇到任何問題,我們請求您通過評論框或 聯絡我們的支援團隊。
