如何在特定頁面訪問後觸發選擇表單
已發表: 2021-11-14彈出式選擇表單同時是網頁設計中最有用和最煩人的元素之一。 沒有他們,您幾乎無法增加忠實客戶的名單,但首次訪問者甚至不太可能關注他們。 這就是為什麼我們要引導您完成使用 Divi 的條件選項在用戶訪問某些頁面後觸發 optin 表單的過程。 他們更有可能進行轉換,因為他們已經瀏覽了您的網站,還因為您不會通過與他們無關的彈出窗口來煩他們。 讓我們深入研究,看看我們如何增強您的網站!
如何使用條件選項觸發 Optin 表單
對於這篇特定的文章,我們將使用 Divi 條件選項在用戶訪問您網站上的兩個特定頁面後顯示折扣代碼的選擇表單。 它只會在滿足這些條件後出現,這意味著折扣僅適用於特定目標用戶。
對於本教程,我們將使用 Divi Theme Builder 將 optin 表單模塊添加到頁面的正文佈局,但如果您有特定頁面或帖子,您希望在某些頁面或帖子訪問後顯示 optin,您可以對條件選項遵循完全相同的過程。
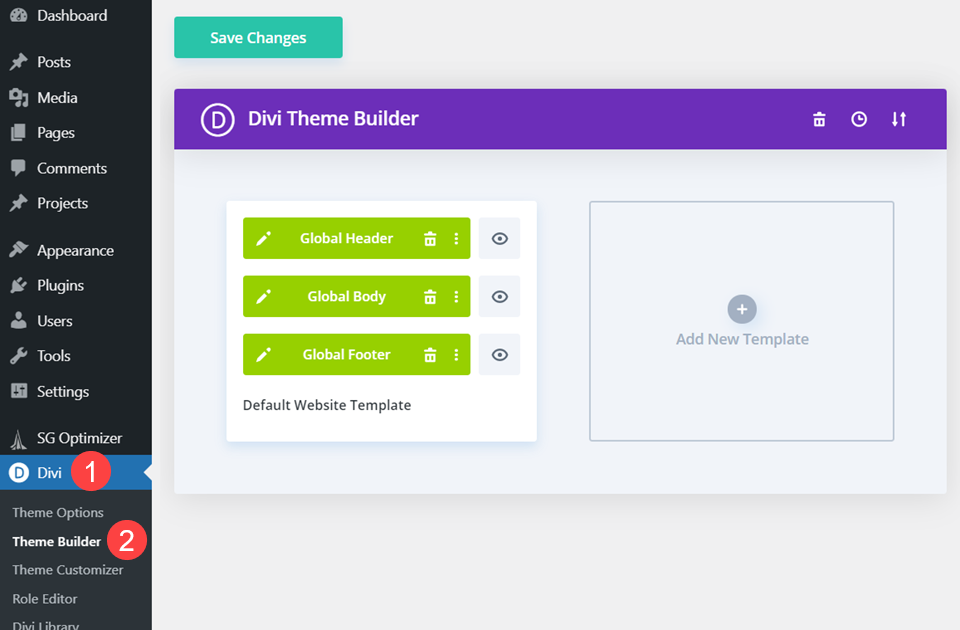
您可以在左側邊欄中的Divi – Theme Builder下的 WordPress 管理儀表板中找到 Divi Theme Builder。

創建新模板
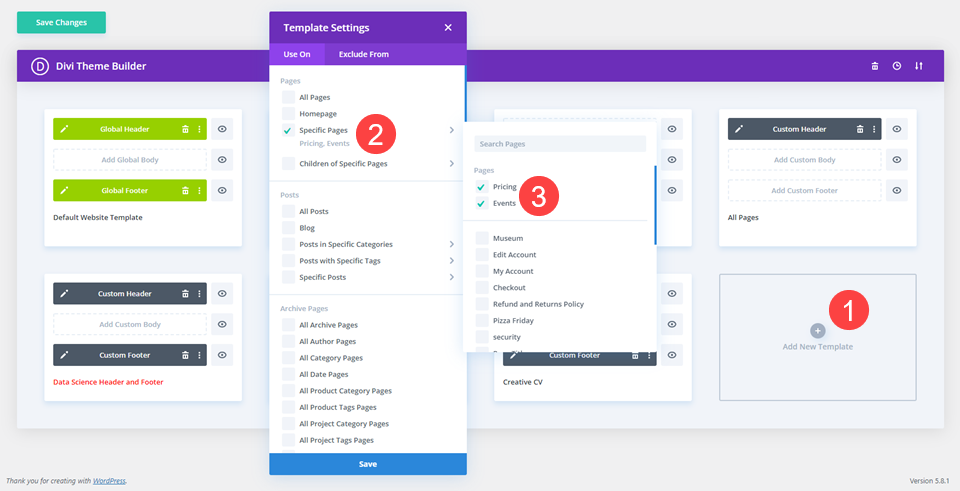
在 Divi Theme Builder 中,您要單擊Add New Template按鈕。

然後,選擇您希望選擇表單出現的特定頁面。 由於我們將使用 optin 表單模塊提供折扣代碼,因此我們將讓佈局僅出現在事件和定價頁面上。
複製電子郵件選項模塊
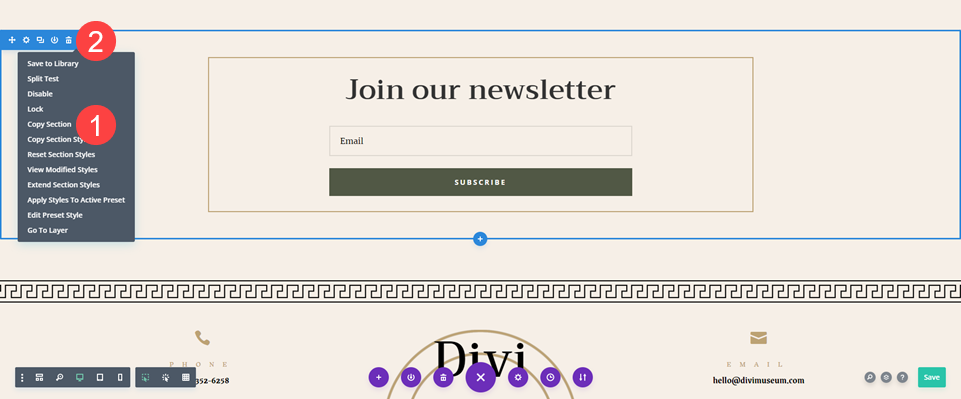
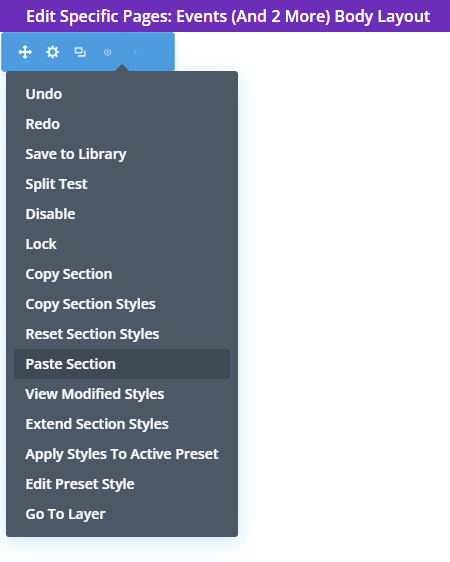
由於我們為此使用了預製的佈局包,因此請使用已經設計和實施的電子郵件選擇表單進入佈局頁面。 右鍵單擊包含部分並從上下文菜單中選擇複製部分。

之後,從頁面中刪除該部分,因為您將在 Theme Builder 中擁有它。
添加自定義正文佈局
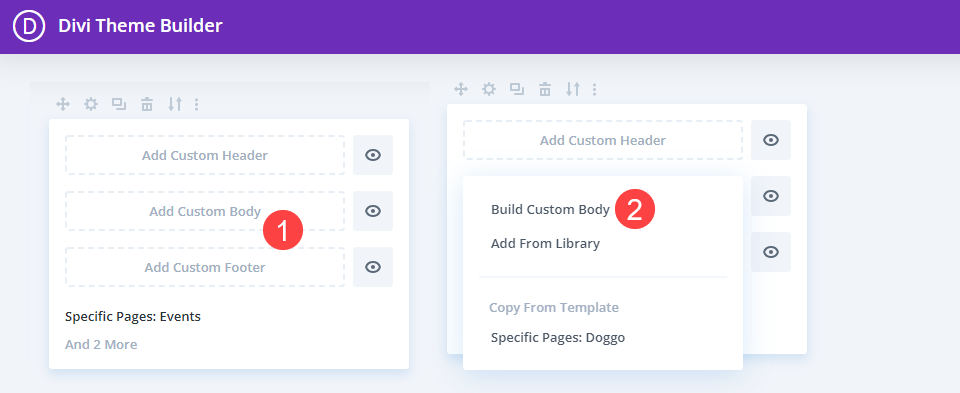
接下來導航回 Theme Builder 以創建整體佈局。 您將單擊該模板中的Add Custom Body並選擇Build Custom Body 。

在其中,選擇從頭開始,您應該有一個空白模板可以使用。
粘貼電子郵件選項部分
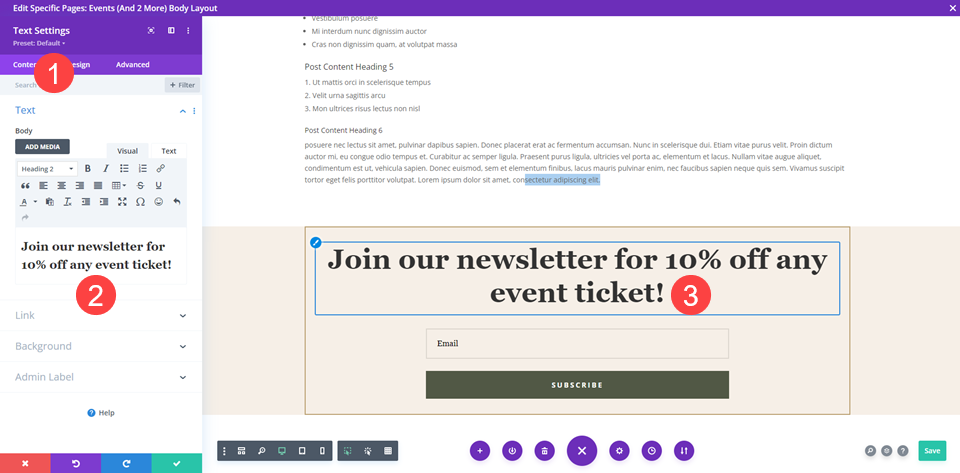
在編輯器中,右鍵單擊並從上下文菜單中選擇粘貼部分。

完全樣式化和設計的電子郵件選項應該直接插入。
添加副本以提供有條件折扣
接下來,您要提及您提供的折扣。 對於此模塊,我們將更改文本模塊中的標題,但您也可以進入選項表單的設置並更改標題文本。

之後,是時候顯示頁面內容了。
添加動態頁面內容
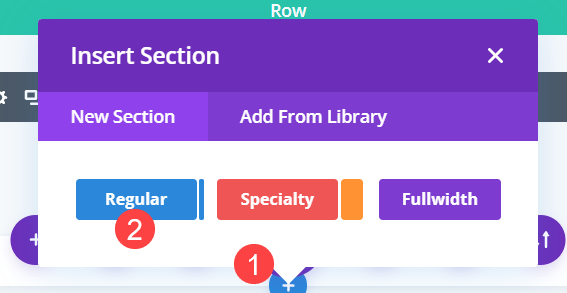
接下來,如果還沒有空白部分,請單擊藍色 + 圖標並選擇常規部分來添加新部分。

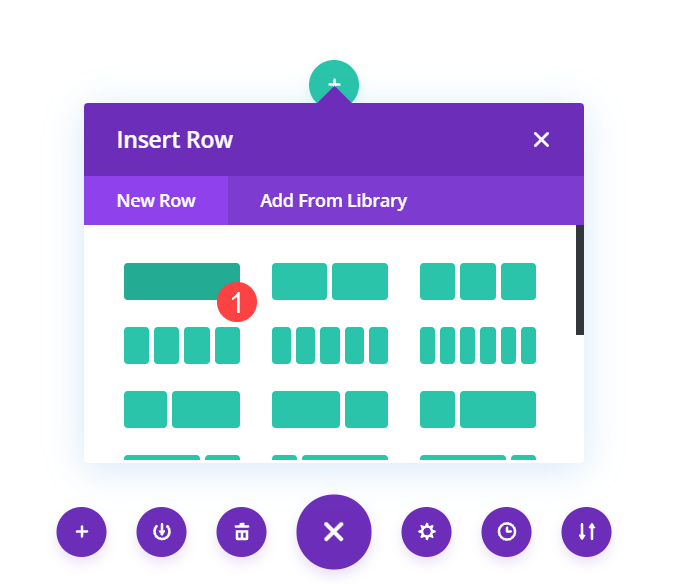
當您有該部分時,添加一個單列 row 。

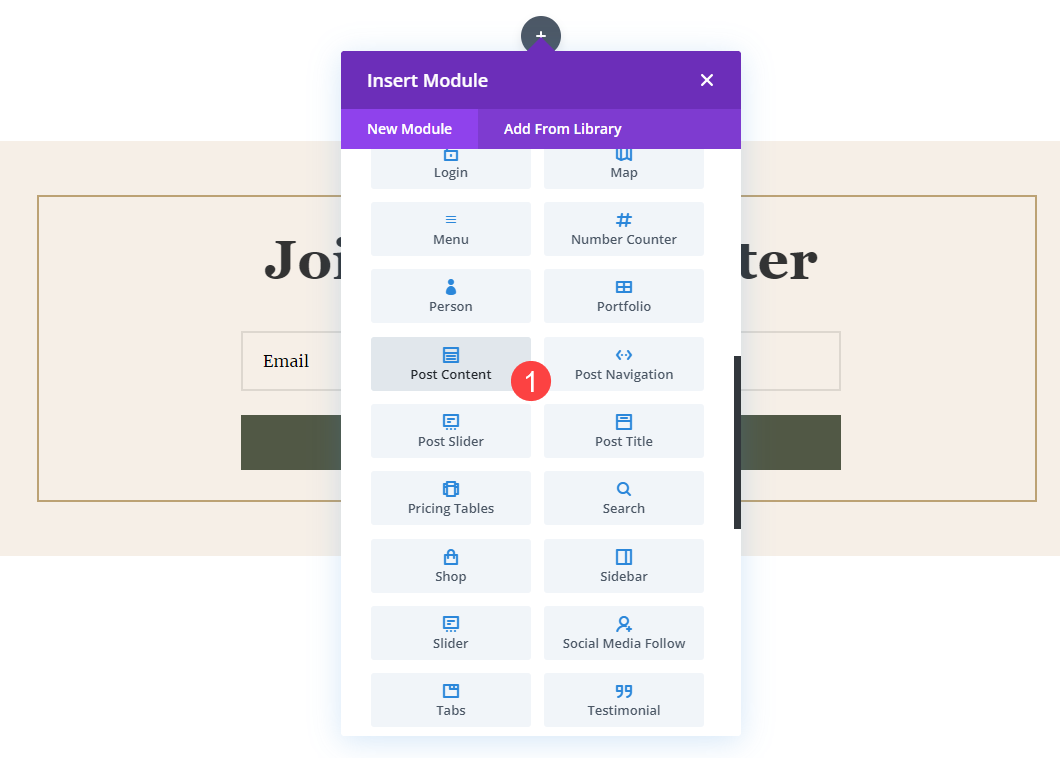
從插入模塊下拉列表中選擇發佈內容模塊。 這是一個動態模塊,可以顯示您已經完成的任何設計。 在這種情況下,預製的博物館活動和定價佈局將顯示在前端。


在這種情況下,預製的博物館活動和定價佈局將顯示在前端。
編輯帖子內容的寬度
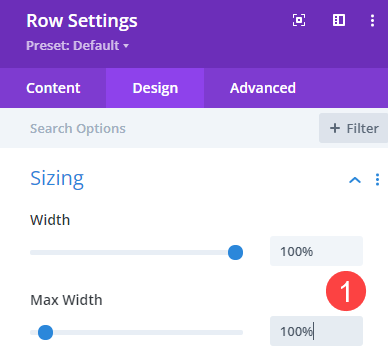
接下來,進入發佈內容模塊包含行的行設置。 導航到Design選項卡中的Spacing並將Width和Max Width設置為100% 。

從行和節中刪除填充
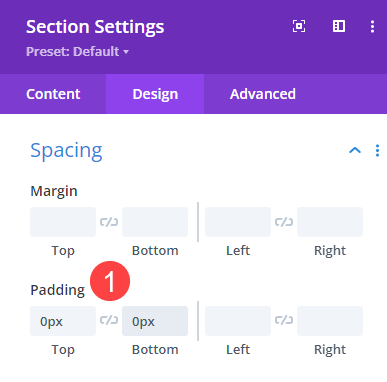
因為我們正在向已經設計好的頁面添加動態內容,所以我們希望盡可能保持無縫。 因此,進入所有單獨部分和行的“設計設置”選項卡,並確保在“間距”標題下將“頂部和底部填充”設置為0 像素。 不要將其留空,因為在 Divi 中為它們設置了默認間距。

添加動畫
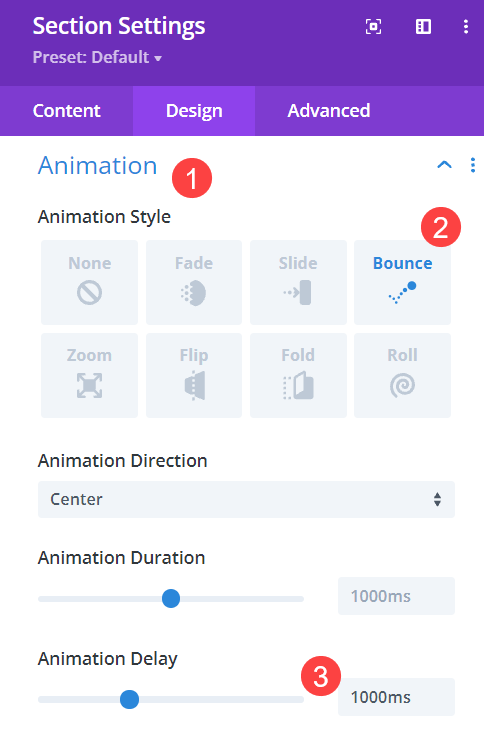
接下來,進入包含電子郵件選擇表單的部分設置。 在該部分的設計選項卡下,我們將添加一個動畫。 由於此部分僅針對符合特定條件的訪問者顯示,因此我們希望引起他們的注意。 我們希望確保他們不會認為這只是網站的另一部分。 我們將通過使整個部分動畫在設定的持續時間後出現來做到這一點。
我們將為Animation Style選擇Bounce ,為Animation Delay選擇1000ms(1 秒) 。 現在,此部分只會在訪客到達後 1 秒出現。 您可以將延遲設置為最適合您的延遲,每 1000 毫秒為 1 秒。

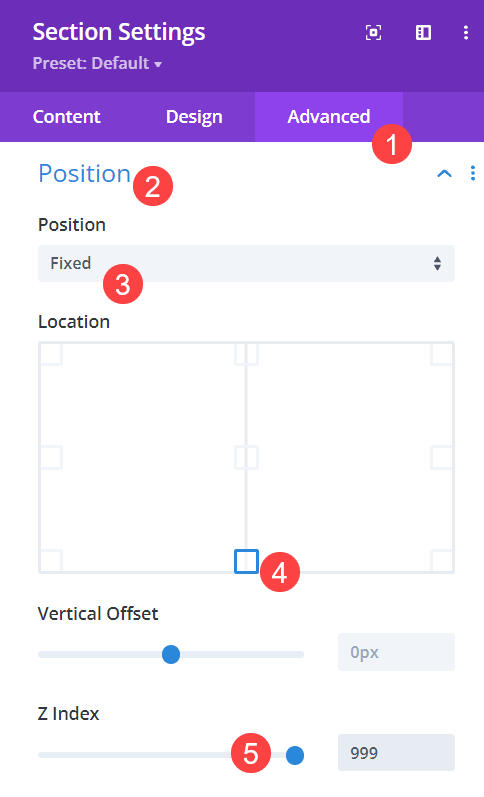
可選:設置固定位置
如果您希望用戶立即看到 optin,而不必滾動到頁面底部,您可以將其粘貼到屏幕底部。 進入該部分的高級選項卡並找到位置設置。 從下拉列表中選擇“固定”,然後單擊底部中心方塊來定位該部分。 接下來,將Z 索引更改為 999,使其始終高於頁面上的其他內容。

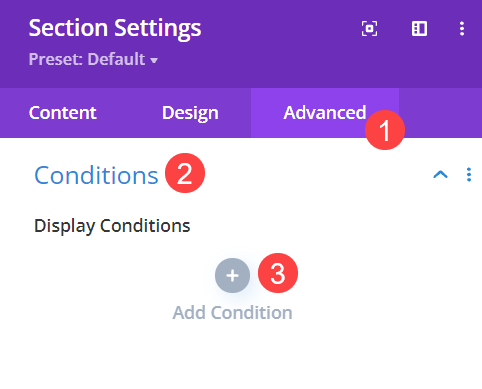
將條件邏輯添加到該部分
當您仍在包含部分的設置中時,請轉到“高級”選項卡並找到“條件”選項。 這就是您將如何設置訪問者在獲得此選擇表單之前必須在您的網站上看到的頁面。 單擊顯示添加條件的灰色 + 圖標開始。

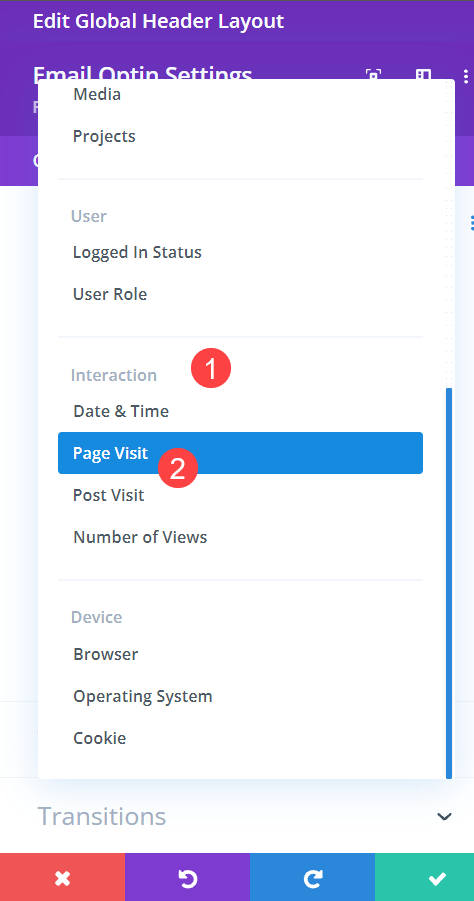
接下來,選擇交互子標題下的頁面訪問。

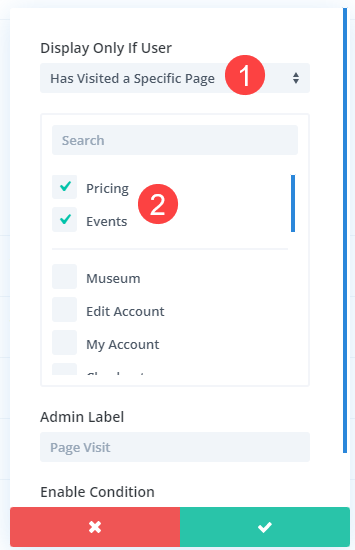
然後,您只需要選擇訪問者必須看到的確切頁面即可觸髮帶有折扣的 optin 表單。 從此處的列表中選擇定價和活動頁面。 因為這兩個頁面都被選中並且它們都被分配給 Theme Builder 模板,所以無論訪問它們的順序如何,用戶都將在任一頁面上看到 optin。 但必須訪問兩者才能觸發 optin 表單出現。

您也可以使用Post Visit來執行此操作,它也在Interaction子標題下。 它的工作方式完全相同,但使用的是博客文章而不是 Pages。
結束條件選擇表單
一旦所有這些都保存下來,您的有條件選擇表單就會生效。 現在,每當有人訪問您網站上的特定頁面或帖子時,您都可以為他們提供特殊的、有針對性的內容。 能夠使用這些選項自定義您的內容,可以讓您的網站擁有令人難以置信的用戶體驗。 這是轉化的最大驅動因素之一。 現在,您可以顯示 optin 表單以將它們轉換為該體驗的一部分。
您將如何使用條件選項來顯示 optin 表單?
文章特色圖片來自 TMvectorart / shutterstock.com
