Comment déclencher un formulaire Optin après des visites de pages spécifiques
Publié: 2021-11-14Les formulaires pop-up optin sont à la fois l'un des éléments les plus utiles et les plus ennuyeux de la conception Web. Sans eux, vous pouvez difficilement développer une liste de clients dévoués, mais il est très peu probable que les nouveaux visiteurs y prêtent attention. C'est pourquoi nous souhaitons vous guider tout au long du processus d'utilisation des options de condition de Divi pour déclencher un formulaire optin après que l'utilisateur a visité certaines pages. Non seulement ils sont plus susceptibles de convertir parce qu'ils ont parcouru un peu votre site, mais aussi parce que vous ne les ennuyez pas avec une fenêtre contextuelle qui ne les concerne pas. Creusons et voyons comment nous pouvons améliorer votre site !
Comment déclencher un formulaire Optin à l'aide des options de condition
Pour cet article particulier, nous allons utiliser les options de condition de Divi pour afficher un formulaire optin pour un code de réduction après que l'utilisateur a visité deux pages particulières de votre site. Il n'apparaîtra qu'une fois ces conditions remplies, ce qui signifie que la remise n'est disponible que pour les utilisateurs spécifiquement ciblés.
Pour ce didacticiel, nous allons utiliser Divi Theme Builder pour ajouter le module de formulaire optin à la mise en page du corps des pages, mais si vous avez une page ou une publication spécifique, vous souhaitez avoir une émission d'optin après certaines visites de page ou de publication, vous pouvez suivre exactement le même processus pour les options de condition.
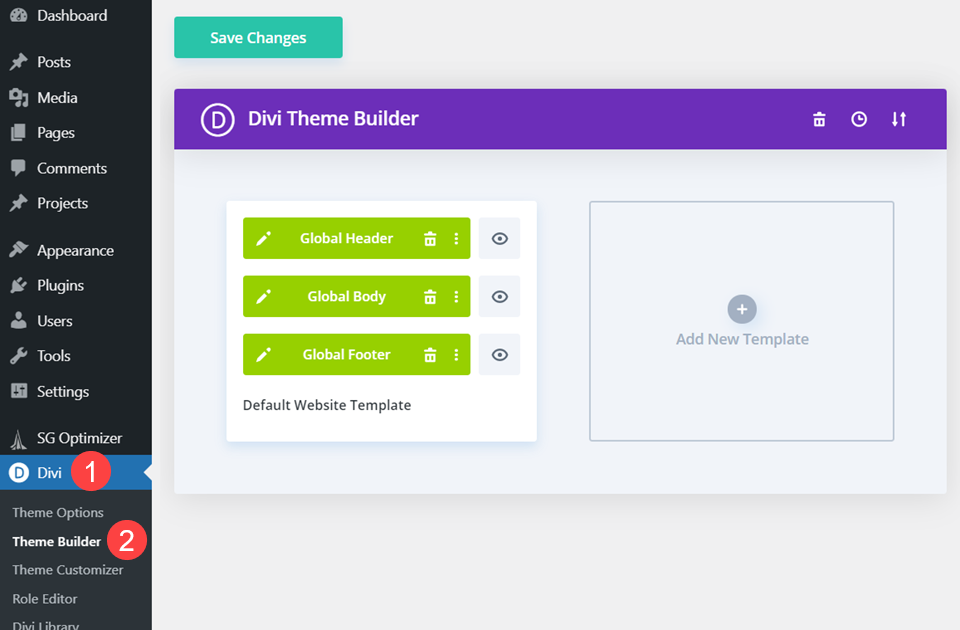
Vous pouvez trouver Divi Theme Builder dans votre tableau de bord d'administration WordPress sous Divi - Theme Builder dans la barre latérale gauche.

Créer un nouveau modèle
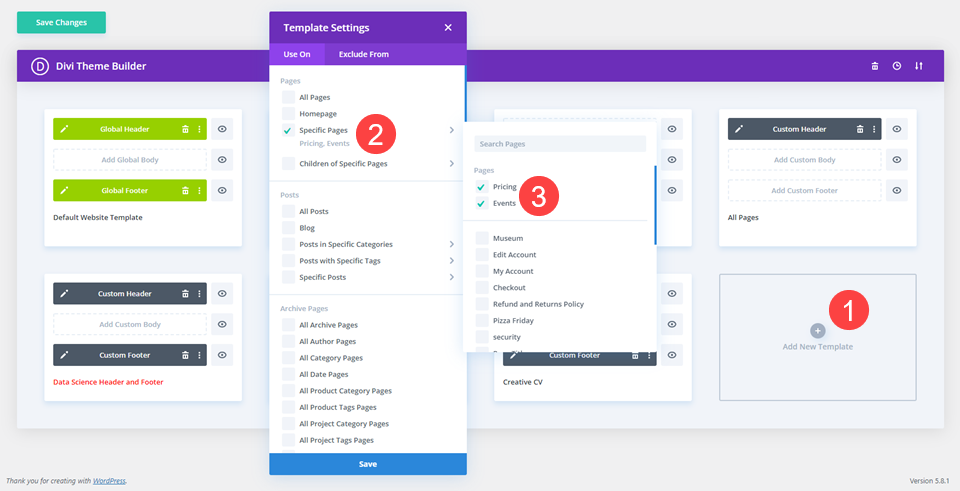
Dans Divi Theme Builder, vous souhaitez cliquer sur le bouton Ajouter un nouveau modèle .

Ensuite, sélectionnez les pages spécifiques sur lesquelles vous souhaitez que le formulaire optin apparaisse. Étant donné que nous allons donner un code de réduction à l'aide du module de formulaire optin, nous allons faire apparaître la mise en page uniquement sur les pages Événements et Tarification .
Copier le module d'option d'e-mail
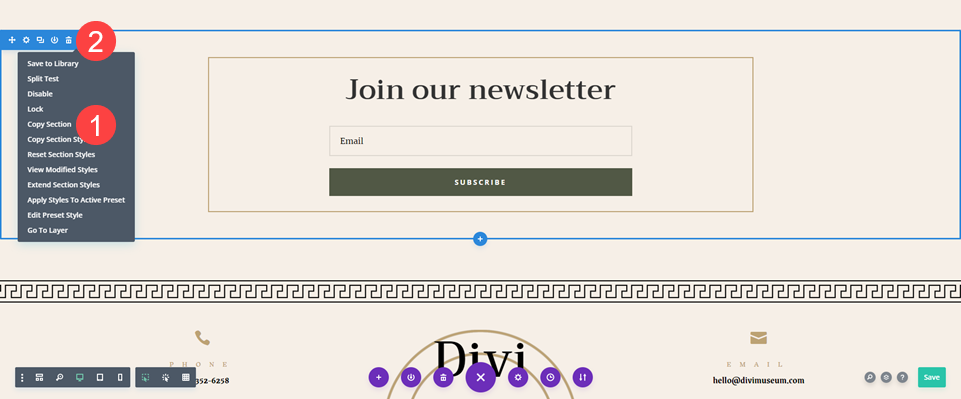
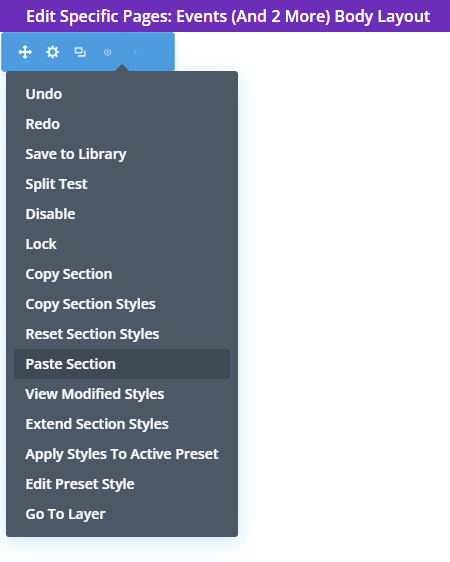
Étant donné que nous utilisons des packs de mise en page prédéfinis pour cela, accédez à la page de mise en page avec le formulaire d'inscription par e-mail déjà conçu et mis en œuvre. Cliquez avec le bouton droit sur la section contenante et sélectionnez Copier la section dans le menu contextuel.

Après cela, supprimez la section de la page car vous allez l'avoir dans le générateur de thèmes à la place.
Ajouter une disposition de corps personnalisée
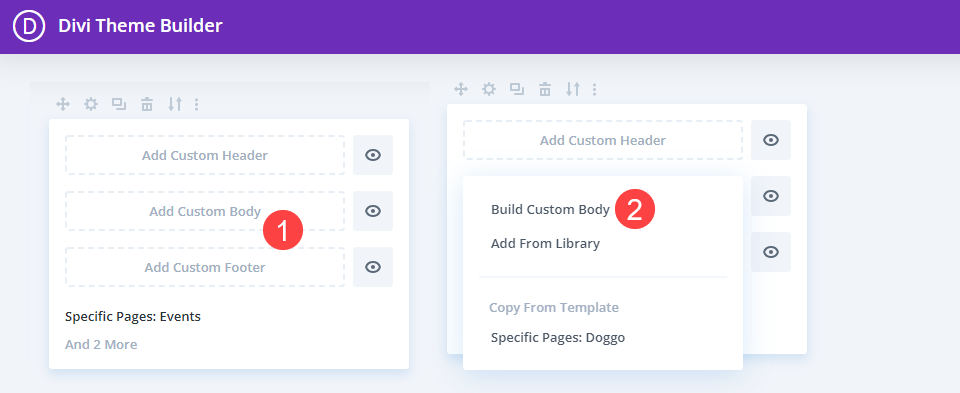
Ensuite, revenez au générateur de thèmes pour créer la mise en page globale. Vous cliquerez sur Ajouter un corps personnalisé dans ce modèle et sélectionnerez Créer un corps personnalisé .

À l'intérieur de cela, sélectionnez Start From Scratch et vous devriez avoir un modèle vierge avec lequel travailler.
Collez la section Email Optin
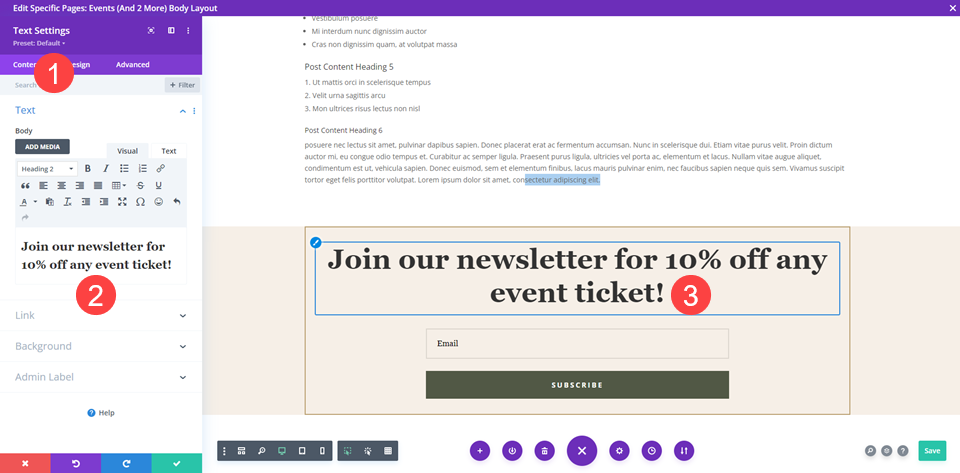
Dans l'éditeur, faites un clic droit et sélectionnez Coller la section dans le menu contextuel.

L'option d'e-mail entièrement stylisée et conçue devrait être intégrée.
Ajouter une copie pour offrir la remise conditionnelle
Ensuite, vous voulez mentionner la réduction que vous offrez. Pour ce module, nous allons modifier le titre dans un module Texte , mais vous pouvez également accéder aux paramètres du formulaire Optin et modifier le texte du titre.

Après cela, il est temps d'afficher le contenu de la page.
Ajouter du contenu de page dynamique
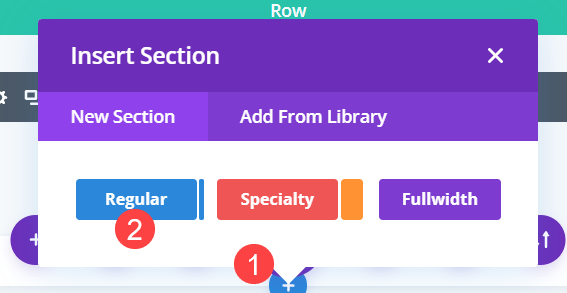
Ensuite, s'il n'y a pas encore de section vide, cliquez sur ajouter une nouvelle section en cliquant sur l' icône bleue + et en sélectionnant Section normale .

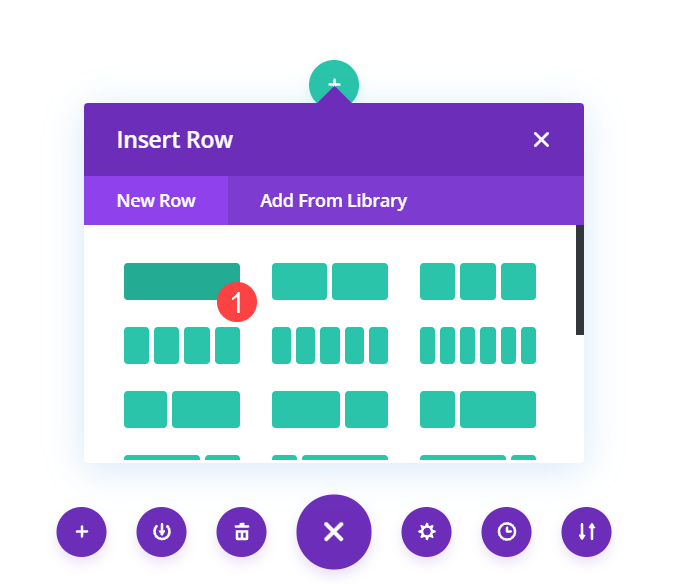
Une fois la section en place, ajoutez une ligne de colonne unique .

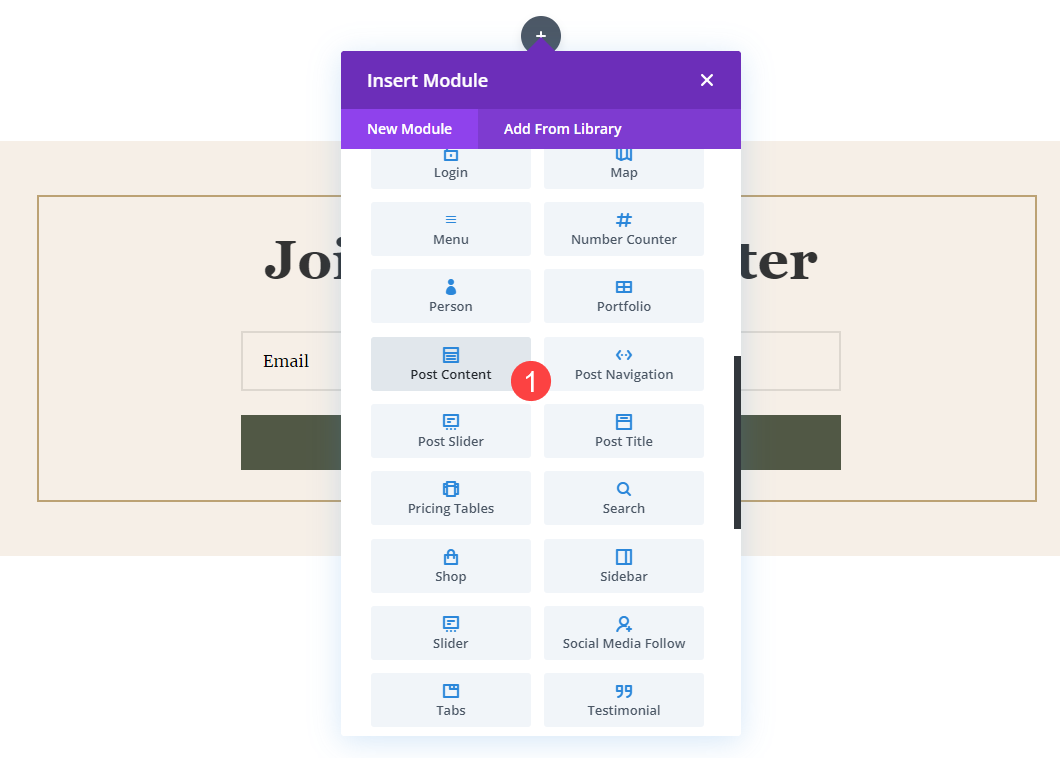
Sélectionnez le module Publier du contenu dans la liste déroulante Insérer un module . Il s'agit d'un module dynamique qui affiche la conception que vous avez déjà réalisée. Dans ce cas, les mises en page prédéfinies des événements et des prix du musée s'afficheront sur le front-end.


Dans ce cas, les mises en page prédéfinies des événements et des prix du musée s'afficheront sur le front-end.
Modifier la largeur du contenu de la publication
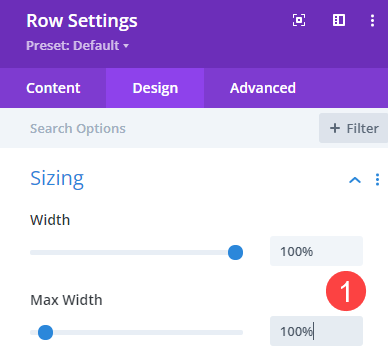
Ensuite, allez dans les paramètres de ligne pour la ligne contenante du module Post Content. Accédez à Espacement dans l'onglet Conception et définissez à la fois Largeur et Largeur maximale sur 100 % .

Supprimer le rembourrage des lignes et des sections
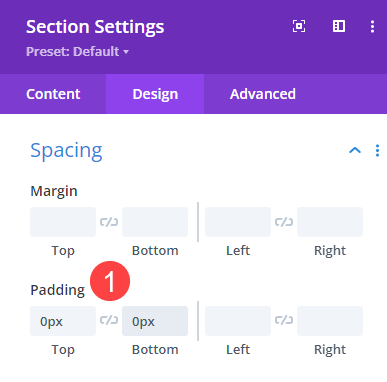
Parce que nous ajoutons du contenu dynamique à des pages déjà conçues, nous voulons le garder aussi transparent que possible. Allez donc dans l'onglet Paramètres de conception pour toutes les sections et lignes individuelles et assurez-vous de définir Rembourrage supérieur et inférieur sur 0 px sous l'en-tête Espacement . Ne le laissez pas vide, car un espacement par défaut est défini dans Divi pour eux.

Ajouter une animation
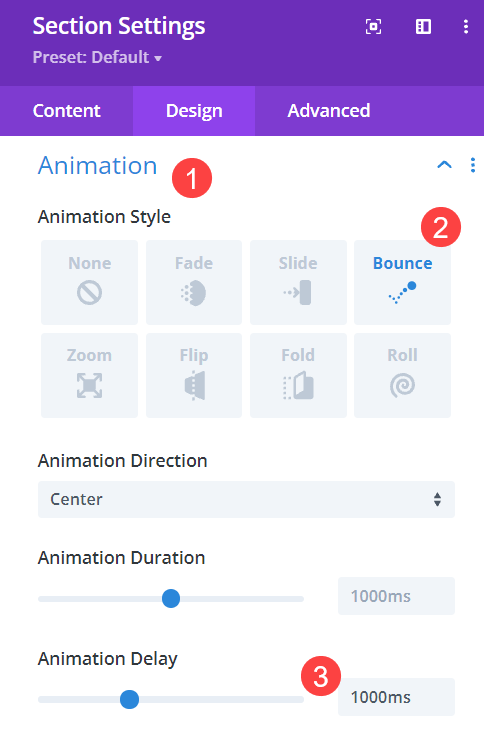
Ensuite, allez dans les paramètres de la section pour celui contenant le formulaire d'inscription par e-mail. Sous l'onglet Conception de la section, nous allons ajouter une Animation . Étant donné que cette section ne s'affichera que pour les visiteurs qui répondent à certains critères, nous souhaitons attirer leur attention sur celle-ci. Nous voulons nous assurer qu'ils ne pensent pas que c'est juste une autre partie du site. Nous le ferons en animant toute la section pour qu'elle apparaisse après une durée définie.
Nous choisirons Bounce pour le style d'animation et 1000 ms (1 seconde) pour le délai d'animation . Désormais, cette section n'apparaîtra qu'une seconde après l'arrivée du visiteur. Vous pouvez régler le délai sur ce qui vous convient le mieux, chaque 1000 ms étant de 1 seconde.

Facultatif : définir la position fixe
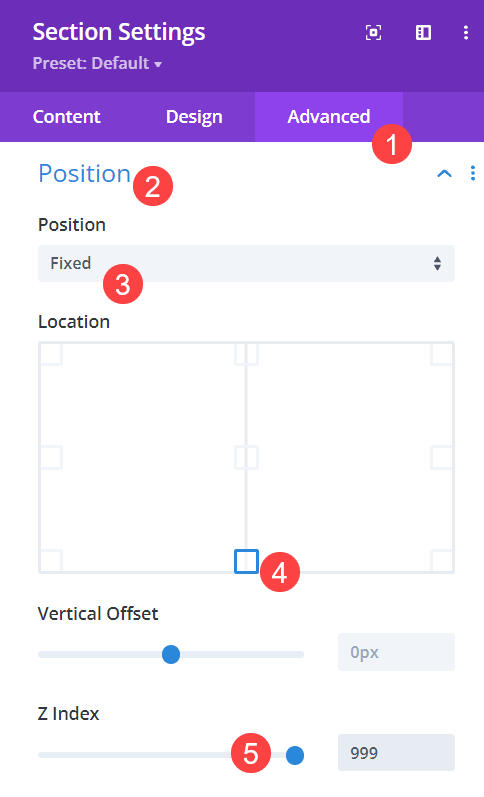
Si vous souhaitez que l'utilisateur voie l'optin immédiatement, plutôt que d'avoir à faire défiler vers le bas de la page, vous pouvez l'apposer au bas de l'écran. Allez dans l'onglet Avancé de la section et recherchez les paramètres de position . Sélectionnez Fixe dans la liste déroulante, puis cliquez sur le carré central inférieur pour positionner la section. Ensuite, modifiez l' index Z sur 999 afin qu'il soit toujours supérieur aux autres contenus de la page.

Ajouter une logique conditionnelle à la section
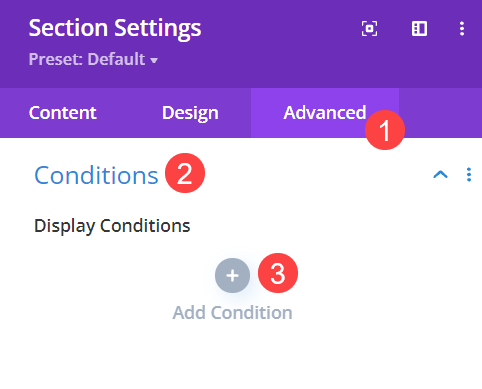
Pendant que vous êtes encore dans les paramètres de la section contenante, accédez à l'onglet Avancé et recherchez les options de conditions . C'est ainsi que vous allez définir les pages qu'un visiteur doit voir sur votre site avant de recevoir ce formulaire optin. Cliquez sur l' icône grise + indiquant Ajouter une condition pour commencer.

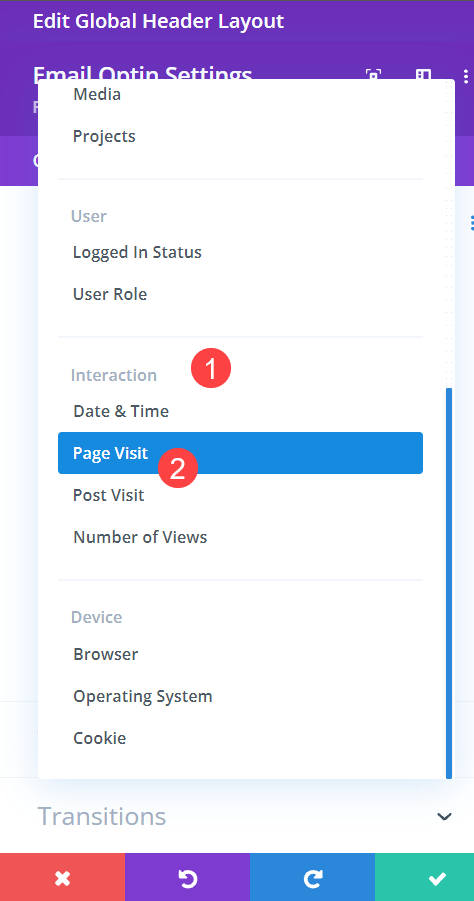
Ensuite, choisissez Visite de page sous le sous-titre Interaction .

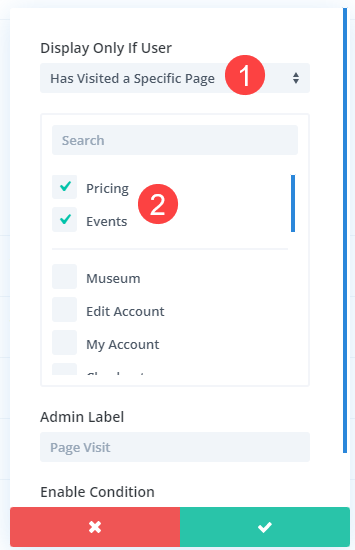
Ensuite, il vous suffit de choisir les pages exactes que le visiteur doit voir afin de déclencher le formulaire optin avec la remise. Sélectionnez les pages Tarification et Événements dans la liste ici. Étant donné que les deux pages sont sélectionnées et qu'elles sont toutes deux attribuées au modèle Theme Builder, l'utilisateur verra l'optin sur l'une ou l'autre des pages, quel que soit l'ordre dans lequel elles sont visitées. Mais les deux doivent être visités afin de déclencher l'apparition du formulaire optin.

Vous pouvez également le faire avec Post Visit , qui se trouve également sous le sous-titre Interaction . Cela fonctionne exactement de la même manière, mais avec des articles de blog au lieu de Pages.
Conclure avec le formulaire optin conditionnel
Une fois que tout cela est enregistré, votre formulaire d'optin conditionnel est en ligne. Désormais, chaque fois qu'une personne visite des pages ou des publications spécifiques sur votre site, vous pouvez lui proposer un contenu spécial et ciblé. La possibilité de personnaliser votre contenu à l'aide de ces options permet à votre site d'avoir une expérience utilisateur incroyable. Ce qui est l'un des principaux facteurs de conversion. Et maintenant, vous pouvez afficher le formulaire optin pour les convertir dans le cadre de cette expérience.
Comment utiliseriez-vous les options de condition pour afficher un formulaire optin ?
Image en vedette de l'article par TMvectorart / shutterstock.com
