특정 페이지 방문 후 Optin 양식을 트리거하는 방법
게시 됨: 2021-11-14팝업 옵틴 양식은 웹 디자인에서 가장 유용하면서도 가장 성가신 요소 중 하나입니다. 그들 없이는 열성 고객 목록을 거의 늘릴 수 없지만 처음 방문자는 관심조차 갖지 않을 가능성이 높습니다. 그렇기 때문에 사용자가 특정 페이지를 방문한 후 Divi의 조건 옵션을 사용하여 선택 양식을 실행하는 과정을 안내하고자 합니다. 그들이 당신의 사이트를 조금 둘러보았기 때문에 전환할 가능성이 더 높을 뿐만 아니라 당신이 그들과 관련이 없는 팝업으로 그들을 성가시게 하지 않기 때문입니다. 귀하의 사이트를 어떻게 개선할 수 있는지 자세히 살펴보겠습니다.
조건 옵션을 사용하여 Optin 양식을 트리거하는 방법
이 특정 기사에서는 사용자가 사이트의 특정 페이지 두 개를 방문한 후 Divi 조건 옵션을 사용하여 할인 코드에 대한 선택 양식을 표시할 것입니다. 이러한 조건이 충족된 후에만 나타납니다. 즉, 할인은 특정 대상 사용자에게만 제공됩니다.
이 튜토리얼에서는 Divi 테마 빌더를 사용하여 페이지의 본문 레이아웃에 옵틴 양식 모듈을 추가할 예정이지만 특정 페이지나 게시물이 있는 경우 특정 페이지 또는 게시물 방문 후 옵틴 표시를 하고 싶은 경우, 조건 옵션에 대해 정확히 동일한 프로세스를 따를 수 있습니다.
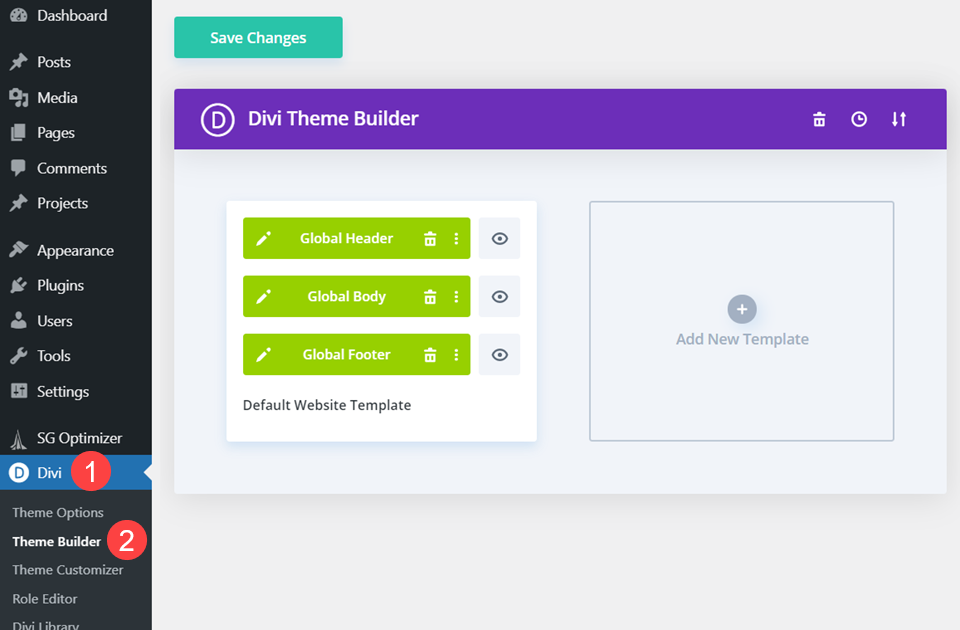
왼쪽 사이드바의 Divi – 테마 빌더 아래의 WordPress 관리 대시보드에서 Divi 테마 빌더를 찾을 수 있습니다.

새 템플릿 만들기
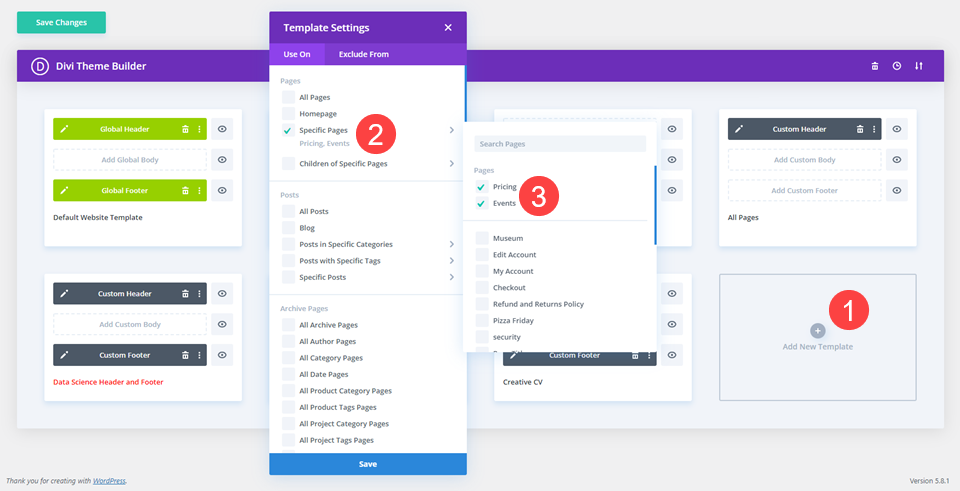
Divi 테마 빌더 내에서 새 템플릿 추가 버튼을 클릭하려고 합니다.

그런 다음 옵트인 양식을 표시할 특정 페이지를 선택합니다. 옵트인 양식 모듈을 사용하여 할인 코드를 제공할 예정이므로 이벤트 및 가격 책정 페이지에만 레이아웃이 표시되도록 할 것입니다.
이메일 Optin 모듈 복사
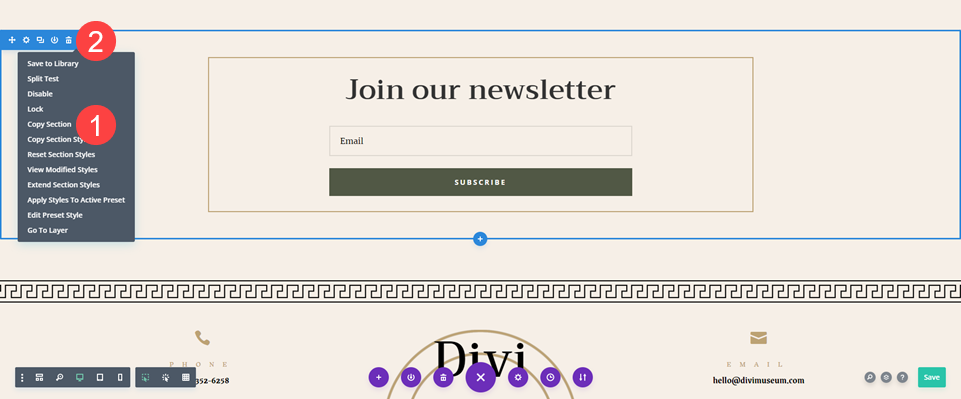
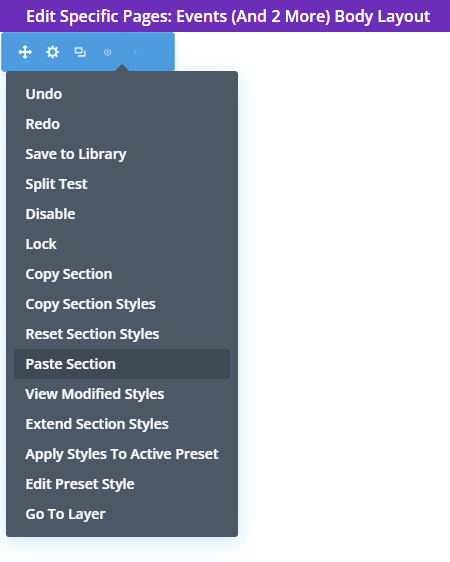
이를 위해 미리 만들어진 레이아웃 팩을 사용하고 있으므로 이메일 선택 양식이 이미 설계 및 구현된 레이아웃 페이지로 이동합니다. 포함 섹션을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 섹션 복사 를 선택합니다.

그런 다음 테마 빌더에 섹션이 있을 것이기 때문에 페이지에서 섹션을 삭제하십시오.
사용자 정의 본문 레이아웃 추가
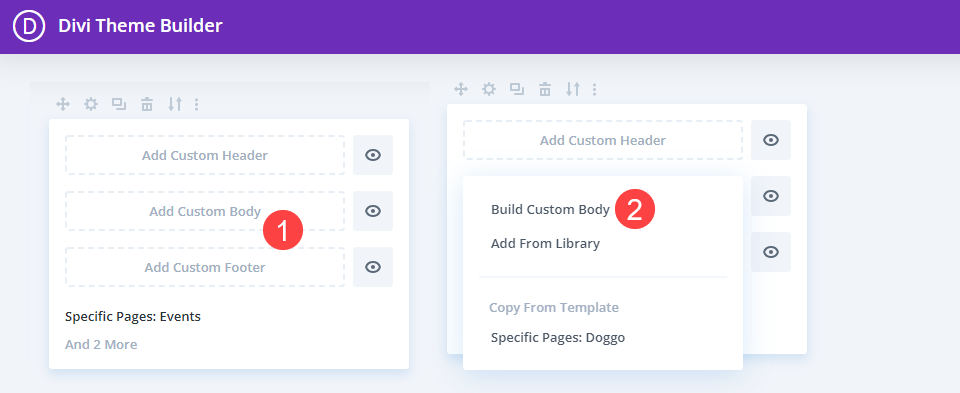
다음으로 테마 빌더로 돌아가 전체 레이아웃을 만듭니다. 해당 템플릿에서 Add Custom Body 를 클릭하고 Build Custom Body 를 선택합니다.

그 안에서 처음부터 시작 을 선택하면 작업할 빈 템플릿이 있어야 합니다.
이메일 선택 섹션 붙여넣기
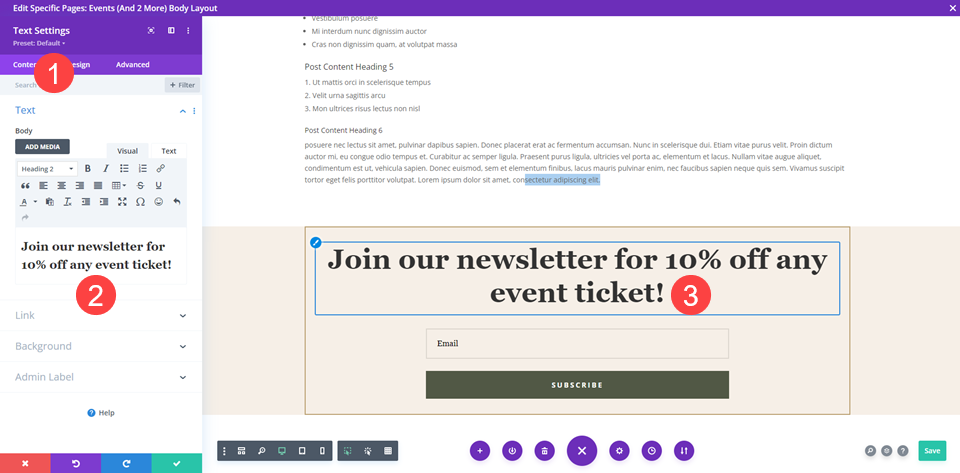
편집기 내에서 마우스 오른쪽 버튼을 클릭하고 상황에 맞는 메뉴에서 섹션 붙여넣기 를 선택합니다.

완전히 스타일이 지정되고 디자인된 이메일 옵션이 바로 들어갑니다.
조건부 할인을 제공하기 위해 사본 추가
다음으로 제공하는 할인을 언급하려고 합니다. 이 모듈의 경우 텍스트 모듈의 제목을 변경하지만 Optin 양식 설정 으로 이동하여 제목 텍스트를 변경할 수도 있습니다.

그런 다음 페이지 콘텐츠를 표시할 차례입니다.
동적 페이지 콘텐츠 추가
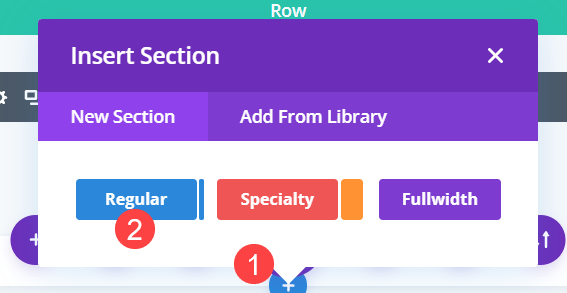
다음으로, 빈 섹션이 아직 없으면 파란색 + 아이콘 을 클릭하고 일반 섹션 을 선택하여 새 섹션 추가 를 클릭합니다.

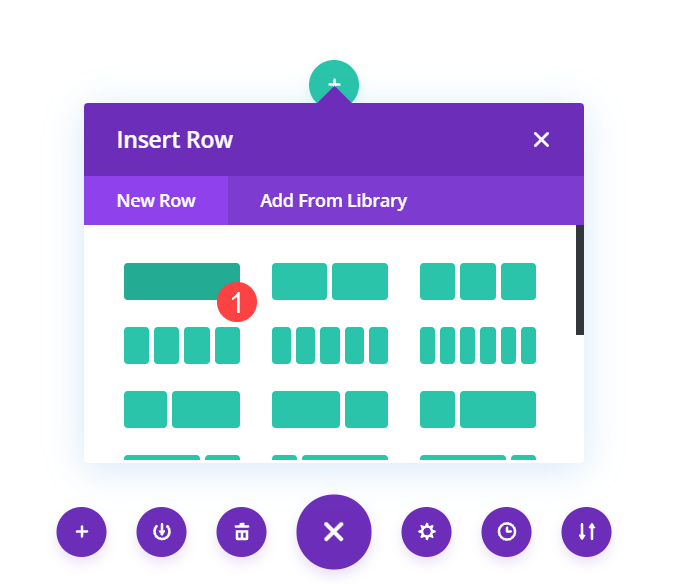
섹션이 제자리에 있으면 단일 열 행 을 추가합니다.

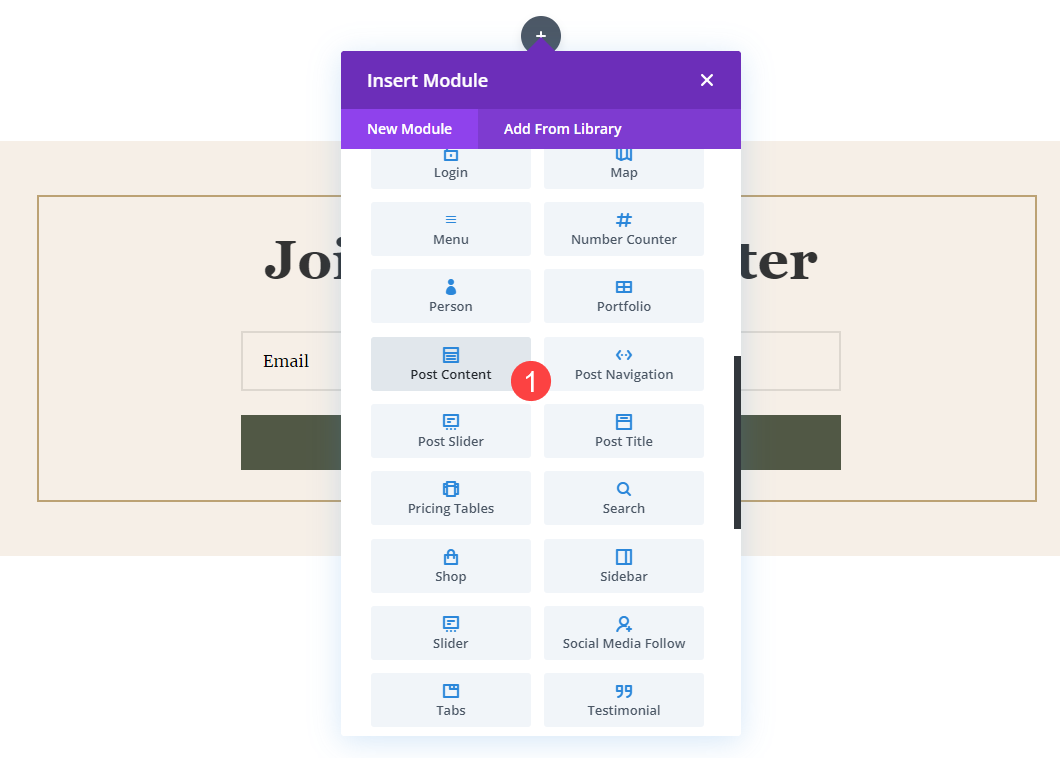
모듈 삽입 드롭다운에서 콘텐츠 게시 모듈을 선택합니다. 이것은 이미 만든 디자인을 표시하는 동적 모듈입니다. 이 경우 미리 만들어진 박물관 이벤트 및 가격 책정 레이아웃이 프런트 엔드에 표시됩니다.


이 경우 미리 만들어진 박물관 이벤트 및 가격 책정 레이아웃이 프런트 엔드에 표시됩니다.
게시물 콘텐츠의 너비 편집
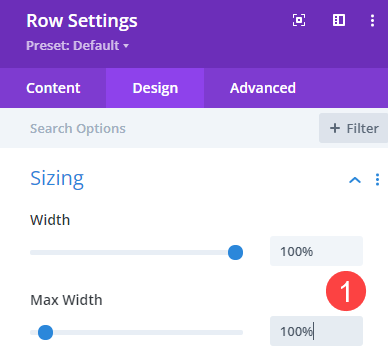
다음으로 Post Content 모듈의 포함 행에 대한 행 설정 으로 이동합니다. 디자인 탭에서 간격 으로 이동하여 너비 와 최대 너비 를 모두 100% 로 설정합니다.

행 및 섹션에서 패딩 제거
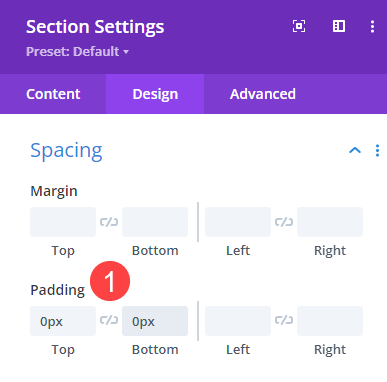
이미 디자인된 페이지에 동적 콘텐츠를 추가하기 때문에 최대한 매끄럽게 유지하려고 합니다. 따라서 모든 개별 섹션과 행에 대한 디자인 설정 탭으로 이동하여 간격 제목 아래 상단 및 하단 패딩 을 0픽셀 로 설정해야 합니다. Divi에 기본 간격이 설정되어 있으므로 공백으로 두지 마십시오.

애니메이션 추가
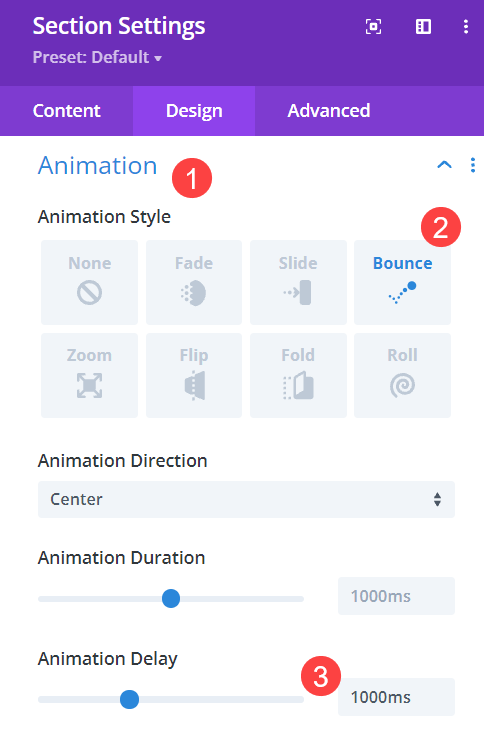
그런 다음 이메일 수신 동의 양식이 포함된 섹션 설정 으로 이동합니다. 섹션의 디자인 탭에서 애니메이션 을 추가할 것입니다. 이 섹션은 특정 기준을 충족하는 방문자에게만 표시되므로 주의를 기울이고자 합니다. 우리는 그들이 단지 사이트의 다른 부분이라고 생각하지 않도록 하고 싶습니다. 전체 섹션에 애니메이션을 적용하여 설정된 기간 후에 표시되도록 할 것입니다.
애니메이션 스타일 로 바운스 를 선택하고 애니메이션 지연 으로 1000ms(1초) 를 선택합니다. 이제 이 섹션은 방문자가 도착한 지 1초 후에 나타납니다. 각 1000ms가 1초가 되도록 지연을 가장 적합한 것으로 설정할 수 있습니다.

선택 사항: 고정 위치 설정
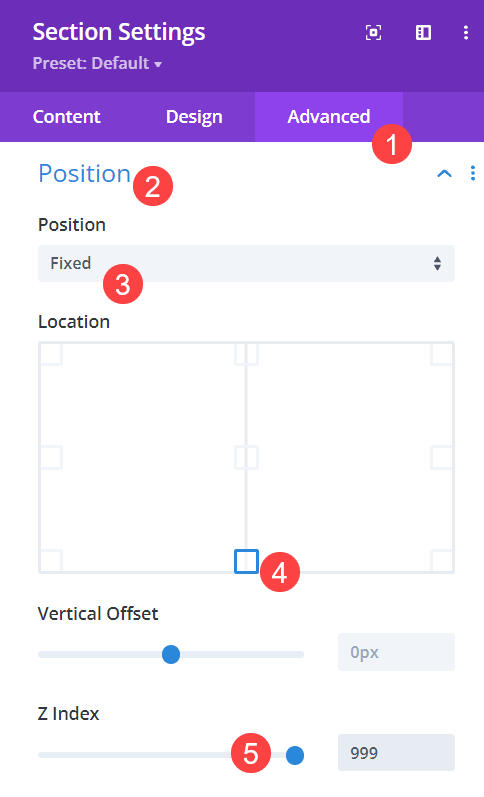
사용자가 페이지 하단으로 스크롤하지 않고 즉시 옵트인을 볼 수 있도록 하려면 화면 하단에 고정할 수 있습니다. 섹션의 고급 탭으로 이동하여 위치 설정을 찾습니다. 드롭다운에서 고정 을 선택한 다음 하단 중앙 사각형 을 클릭하여 섹션을 배치합니다. 그런 다음 Z 인덱스 를 999로 변경하여 페이지의 다른 콘텐츠보다 항상 높도록 합니다.

섹션에 조건부 논리 추가
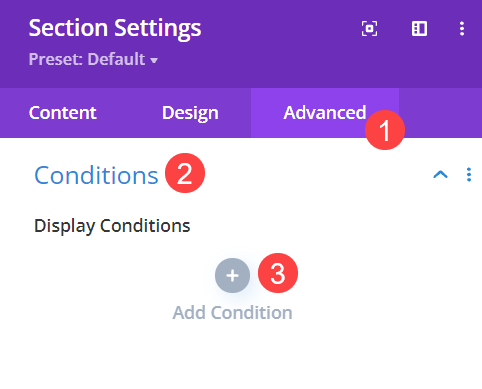
포함 섹션에 대한 설정에 있는 동안 고급 탭으로 이동하여 조건 옵션을 찾으십시오. 이것은 방문자가 이 선택 양식을 받기 전에 사이트에서 어떤 페이지를 봐야 하는지 설정하는 방법입니다. 시작하려면 조건 추가 라고 표시된 회색 + 아이콘 을 클릭합니다.

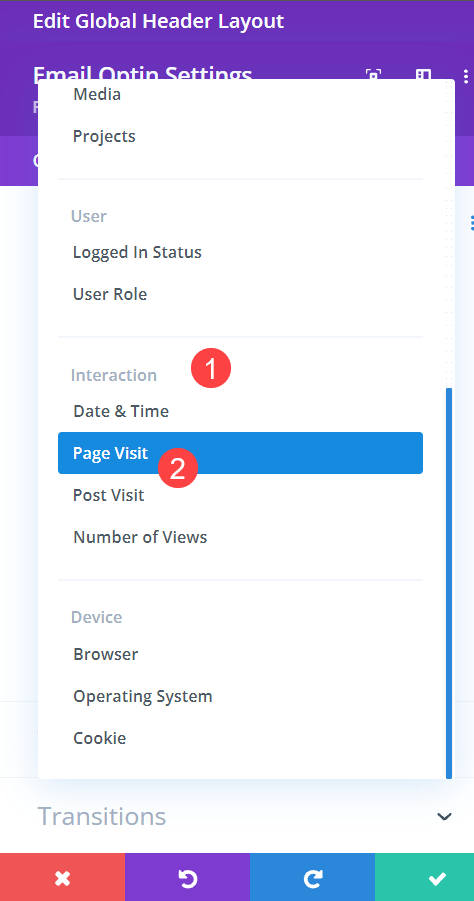
그런 다음 상호 작용 부제 아래에서 페이지 방문 을 선택합니다.

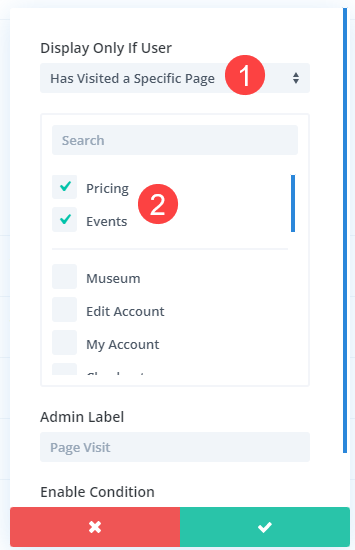
그런 다음 방문자가 할인과 함께 옵트인 양식을 실행하기 위해 봐야 하는 정확한 페이지를 선택하기만 하면 됩니다. 여기 목록에서 가격 책정 및 이벤트 페이지를 선택하십시오. 두 페이지가 모두 선택 되고 테마 빌더 템플릿에 할당되기 때문에 사용자는 방문한 순서에 관계없이 두 페이지에서 선택 사항을 볼 수 있습니다. 그러나 선택 양식이 나타나도록 하려면 둘 다 방문해야 합니다.

Interaction 부제목 아래에 있는 Post Visit 에서도 이 작업을 수행할 수 있습니다. 똑같은 방식으로 작동하지만 페이지 대신 블로그 게시물을 사용합니다.
조건부 옵틴 양식으로 마무리
이 모든 것이 저장되면 조건부 선택 양식이 활성화됩니다. 이제 누군가가 사이트의 특정 페이지나 게시물을 방문할 때마다 특별하고 대상이 지정된 콘텐츠를 제공할 수 있습니다. 이러한 옵션을 사용하여 콘텐츠를 사용자 정의할 수 있으면 사이트에서 놀라운 사용자 경험을 경험할 수 있습니다. 전환을 유도하는 가장 큰 요인 중 하나입니다. 이제 선택 양식을 표시하여 해당 경험의 일부로 변환할 수 있습니다.
조건 옵션을 사용하여 선택 양식을 표시하려면 어떻게 하시겠습니까?
기사 특집 이미지 TMvectorart / Shutterstock.com
