Cum să declanșați un formular Optin după anumite vizite de pagină
Publicat: 2021-11-14Formularele de tip pop-up sunt în același timp unul dintre cele mai utile și mai enervante elemente ale designului web. Fără ele, cu greu puteți crește o listă de clienți devotați, dar este foarte puțin probabil ca vizitatorii pentru prima dată să le acorde atenție. De aceea, dorim să vă ghidăm prin procesul de utilizare a opțiunilor de stare Divi pentru a declanșa un formular de optin după ce utilizatorul vizitează anumite pagini. Nu numai că au mai multe șanse să facă conversie pentru că s-au uitat puțin pe site-ul dvs., ci și pentru că nu îi enervați cu o fereastră pop-up care nu le ține. Să cercetăm și să vedem cum vă putem îmbunătăți site-ul!
Cum să declanșați un formular Optin utilizând Opțiuni de condiție
Pentru acest articol anume, vom folosi opțiunile de condiție Divi pentru a afișa un formular de înscriere pentru un cod de reducere după ce utilizatorul vizitează două anumite pagini de pe site-ul dvs. Va apărea numai după îndeplinirea acestor condiții, ceea ce înseamnă că reducerea este disponibilă numai pentru utilizatorii vizați în mod specific.
Pentru acest tutorial, vom folosi Divi Theme Builder pentru a adăuga modulul de formular optin la aspectul corpului paginilor, dar dacă aveți o anumită pagină sau postare, doriți să aveți o emisiune optin după anumite vizite de pagină sau postare, puteți urma exact același proces pentru opțiunile de afecțiune.
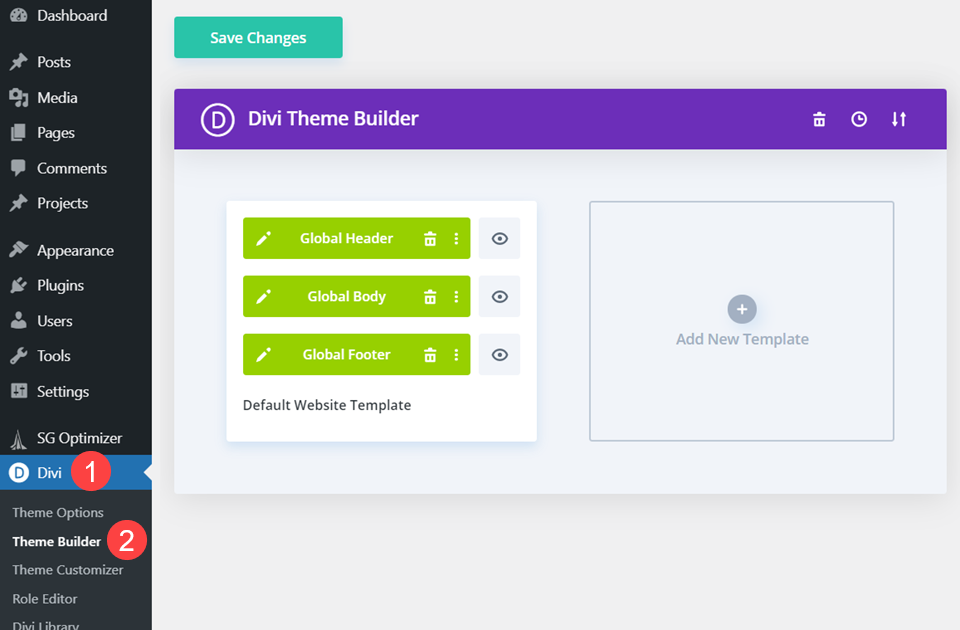
Puteți găsi Divi Theme Builder în tabloul de bord WordPress, sub Divi – Theme Builder din bara laterală din stânga.

Creați un șablon nou
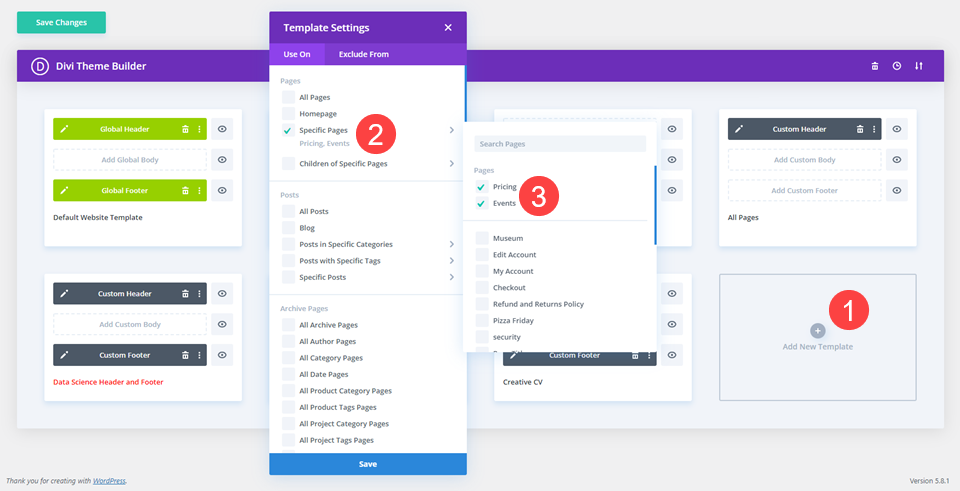
În interiorul Divi Theme Builder, doriți să faceți clic pe butonul Adăugați un șablon nou .

Apoi, selectați paginile specifice pentru care doriți să apară formularul de înscriere. Deoarece vom oferi un cod de reducere folosind modulul formular optin, vom avea aspectul să apară doar pe paginile Evenimente și Prețuri .
Copiați modulul Optin pentru e-mail
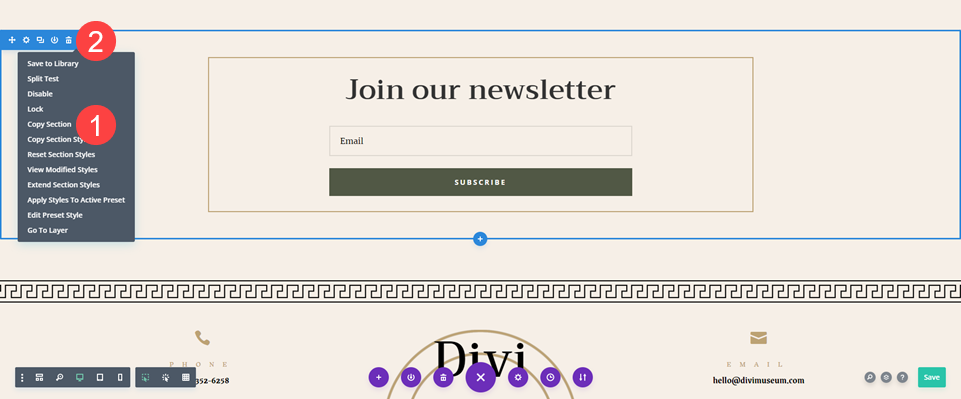
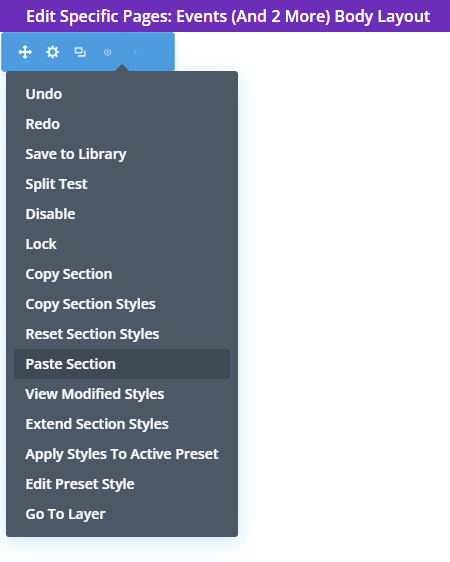
Deoarece folosim pachete de layout prefabricate pentru aceasta, accesați pagina de aspect cu formularul de optiune pentru e-mail deja conceput și implementat. Faceți clic dreapta pe secțiunea care conține și selectați secțiunea de copiere din meniul contextual.

După aceea, ștergeți secțiunea din pagină deoarece o veți avea în schimb în Theme Builder.
Adăugați un aspect personalizat al corpului
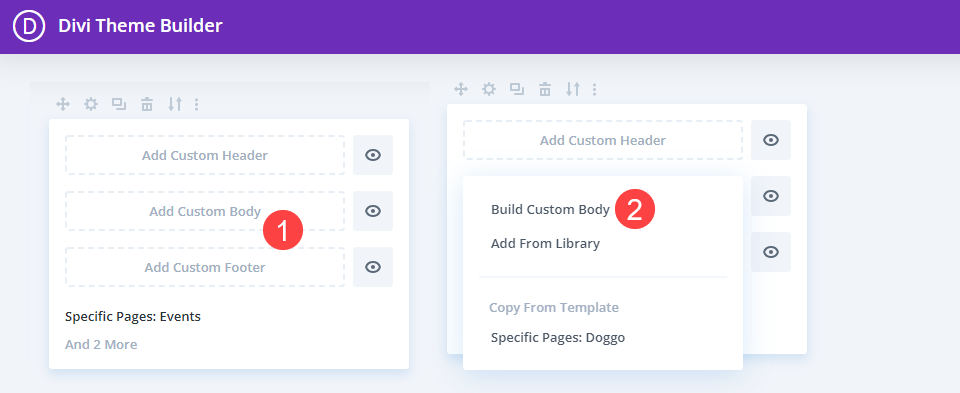
Apoi navigați înapoi la Theme Builder pentru a crea aspectul general. Veți face clic pe Adăugare corp personalizat în șablonul respectiv și veți selecta Build Custom Body .

În interiorul acestuia, selectați Începeți de la zero și ar trebui să aveți un șablon gol cu care să lucrați.
Lipiți secțiunea Opțiune pentru e-mail
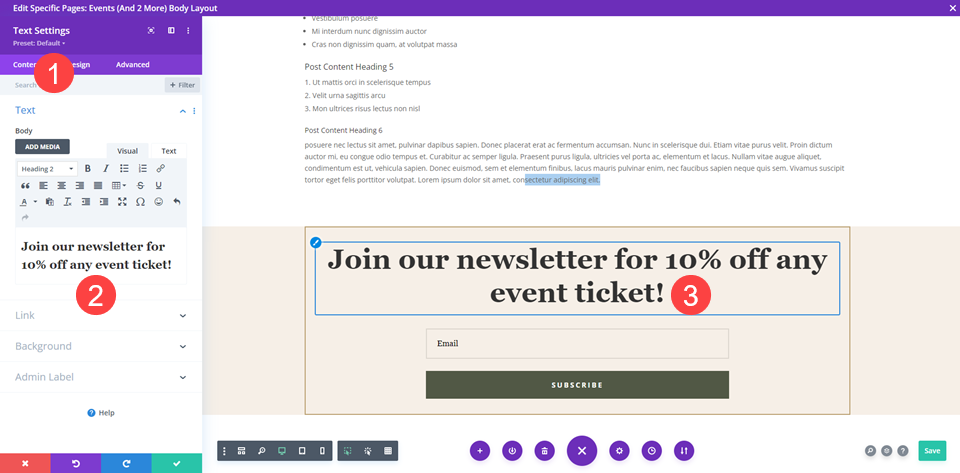
În interiorul editorului, faceți clic dreapta și selectați Lipire secțiune din meniul contextual.

Opțiunea de e-mail complet stilată și proiectată ar trebui să apară imediat.
Adăugați o copie pentru a oferi reducerea condiționată
În continuare, doriți să menționați reducerea pe care o oferiți. Pentru acest modul, vom schimba titlul într-un modul Text , dar puteți accesa și Setările pentru Formularul Optin și modificați textul titlului.

După aceea, este timpul să trecem la afișarea conținutului paginii.
Adăugați conținut dinamic de pagină
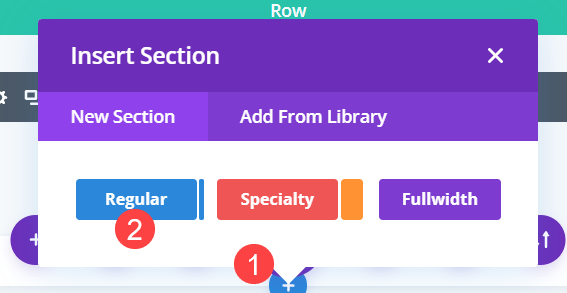
Apoi, dacă nu există deja o secțiune goală, dați clic pe adăugați o nouă secțiune făcând clic pe pictograma albastră + și selectând Secțiune obișnuită .

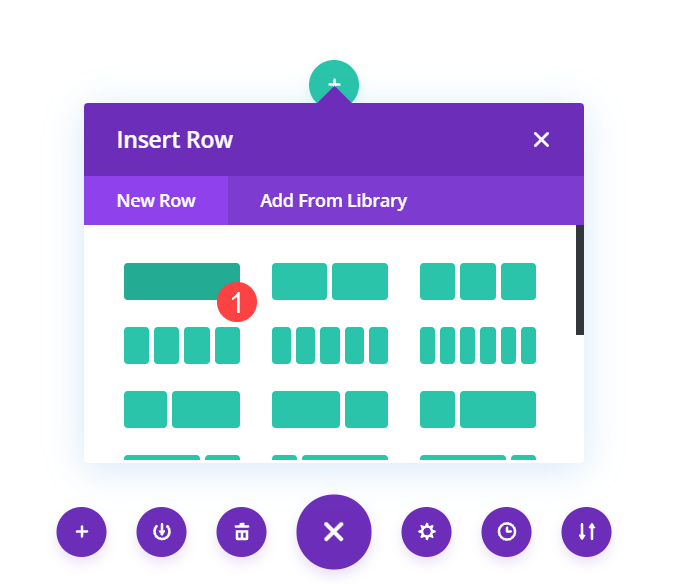
Când aveți secțiunea pe loc, adăugați un singur rând de coloană .

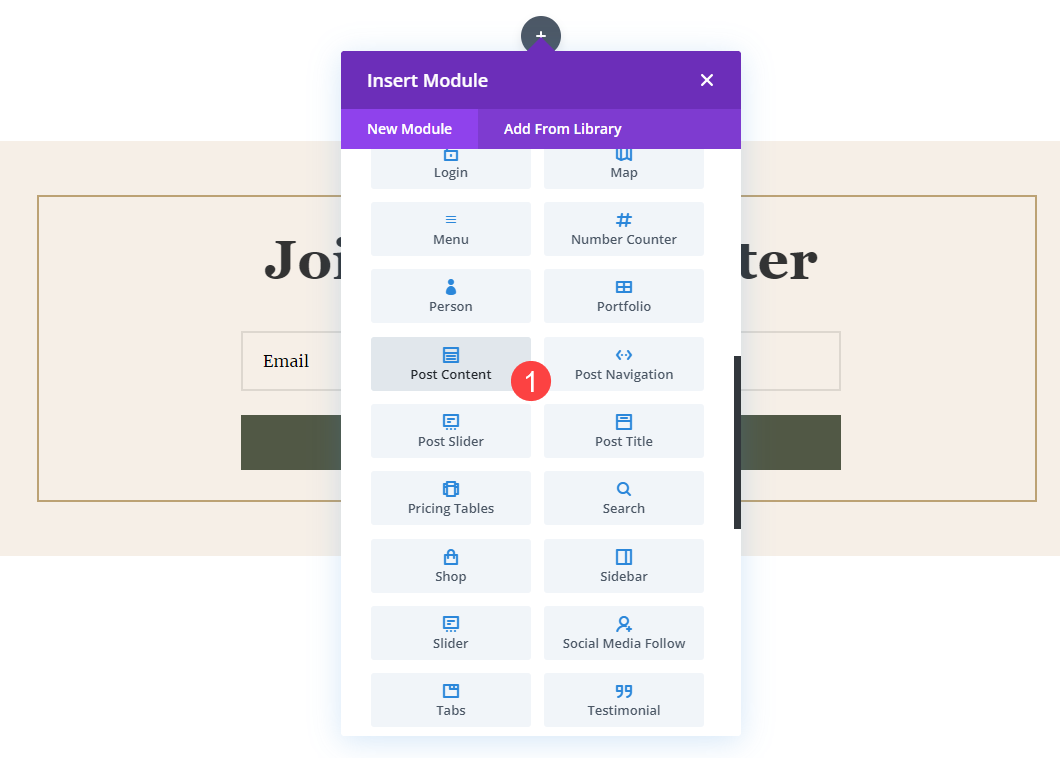
Selectați modulul Postați conținut din meniul derulant Inserare modul . Acesta este un modul dinamic care afișează orice design pe care l-ați realizat deja. În acest caz, elementele prefabricate ale evenimentelor din muzeu și ale prețurilor vor fi afișate pe front-end.


În acest caz, elementele prefabricate ale evenimentelor din muzeu și ale prețurilor vor fi afișate pe front-end.
Editați lățimea conținutului postării
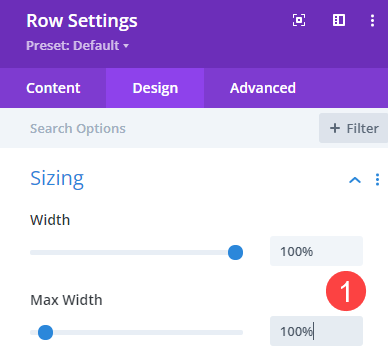
Apoi, accesați setările rândului pentru rândul care conține modulul Postați conținut. Navigați la Spațiere din fila Design și setați atât Lățimea , cât și Lățimea maximă la 100% .

Eliminați umplutura din rânduri și secțiuni
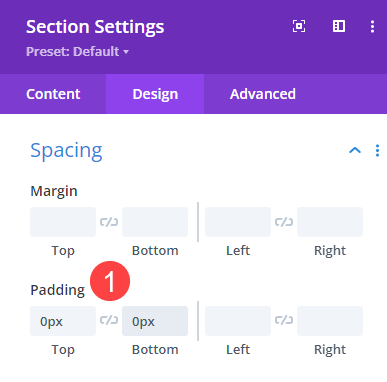
Deoarece adăugăm conținut dinamic paginilor deja proiectate, dorim să-l menținem cât mai perfect posibil. Așadar, accesați fila Setări de proiectare pentru toate secțiunile și rândurile individuale și asigurați-vă că setați Umplutura de sus și de jos la 0 px sub titlul Spațiere . Nu lăsați necompletat, deoarece există o spațiere implicită setată în Divi pentru ei.

Adăugați o animație
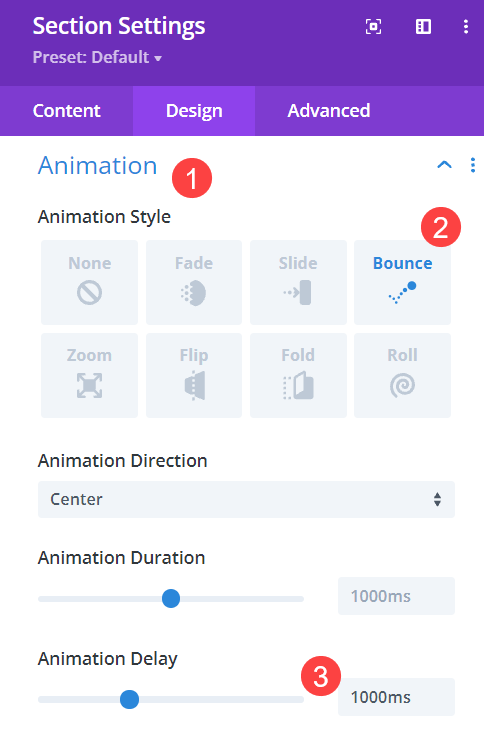
Apoi, intrați în secțiunea setări pentru cea care conține formularul de înscriere prin e-mail. Sub fila Design a secțiunii, vom adăuga o animație . Deoarece această secțiune va apărea doar pentru vizitatorii care îndeplinesc anumite criterii, dorim să le atragem atenția asupra ei. Vrem să ne asigurăm că nu cred că este doar o altă parte a site-ului. Vom face acest lucru prin animarea întregii secțiuni pentru a apărea după o durată stabilită.
Vom alege Bounce pentru stilul de animație și 1000ms (1 secundă) pentru întârzierea animației . Acum, această secțiune va apărea doar la 1 secundă după ce vizitatorul a sosit. Puteți seta întârzierea la ceea ce funcționează cel mai bine pentru dvs., fiecare 1000 ms fiind de 1 secundă.

Opțional: Setați Poziția Fixă
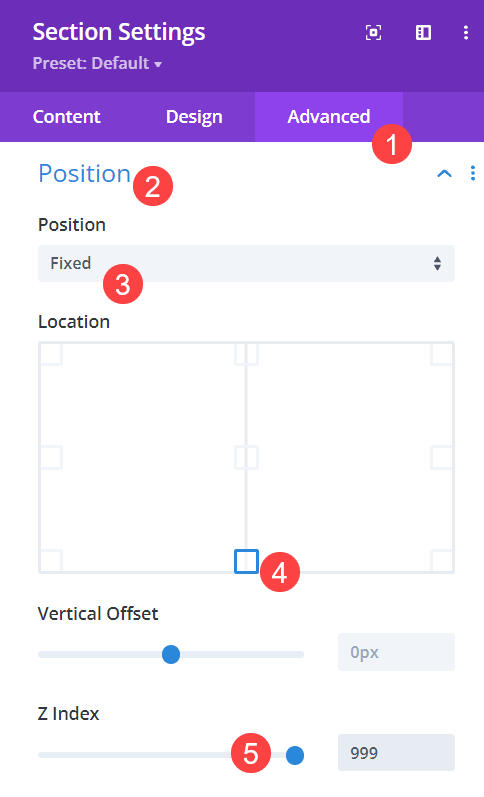
Dacă doriți ca utilizatorul să vadă optin-ul imediat, în loc să fie nevoit să deruleze în partea de jos a paginii, îl puteți atașa în partea de jos a ecranului. Accesați fila Avansat pentru secțiune și găsiți setările de poziție . Selectați Fix din meniul drop-down, apoi faceți clic pe pătratul central jos pentru a poziționa secțiunea. Apoi, modificați indicele Z la 999, astfel încât să fie întotdeauna mai mare decât alt conținut de pe pagină.

Adăugați logica condiționată la secțiune
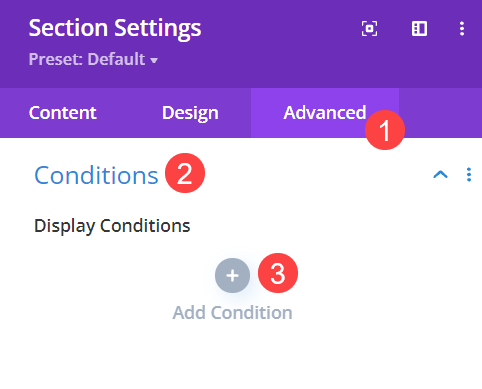
În timp ce sunteți încă în setările pentru secțiunea care conține, accesați fila Avansat și găsiți opțiunile Condiții . Acesta este modul în care veți seta ce pagini trebuie să vadă un vizitator pe site-ul dvs. înainte de a primi acest formular de înscriere. Faceți clic pe pictograma gri + care spune Adăugare condiție pentru a începe.

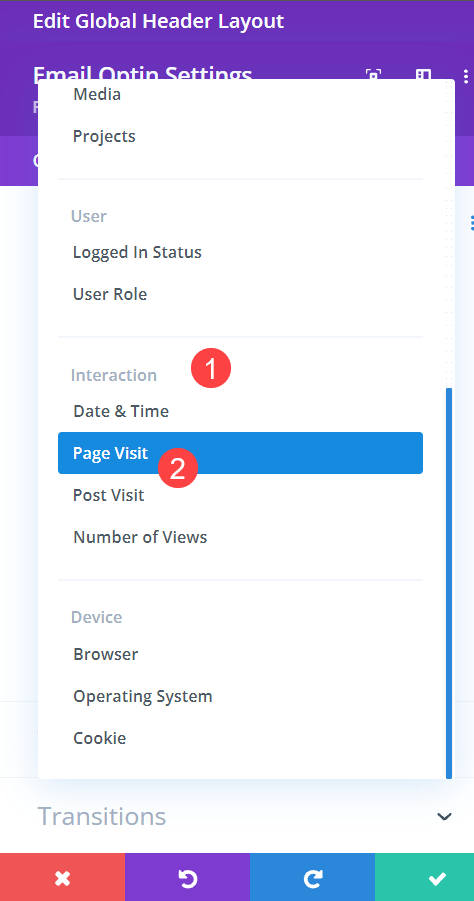
Apoi, alegeți Pagina Vizită sub titlul Interacțiune .

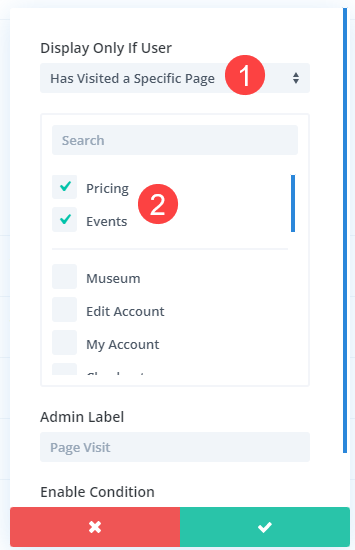
Apoi, trebuie doar să alegeți paginile exacte pe care vizitatorul trebuie să le vadă pentru a declanșa formularul de optin cu reducere. Selectați paginile Prețuri și Evenimente din lista de aici. Deoarece ambele pagini sunt selectate și ambele sunt atribuite șablonului Theme Builder, utilizatorul va vedea opțiunea pe fiecare pagină, indiferent de ordinea în care sunt vizitate. Dar ambele trebuie vizitate pentru a declanșa apariția formularului de optin.

Puteți face acest lucru și cu Post Vizită , care se află, de asemenea, în subtitlul Interacțiune . Funcționează exact în același mod, dar cu postări de blog în loc de Pagini.
Încheierea cu formularul de opțiune condiționată
Odată ce toate acestea sunt salvate, formularul de optin condiționat este live. Acum, ori de câte ori cineva vizitează anumite pagini sau postări de pe site-ul tău, îi poți oferi conținut special, direcționat. Posibilitatea de a vă personaliza conținutul folosind aceste opțiuni vă va deschide site-ul pentru a avea o experiență de utilizator incredibilă. Care este unul dintre cei mai mari factori care conduc la conversii. Și acum puteți afișa formularul de optin pentru a le converti ca parte a acelei experiențe.
Cum ați folosi opțiunile de condiție pentru a afișa un formular de înscriere?
Imagine prezentată în articol de TMvectorart / shutterstock.com
