Как активировать форму подписки после посещения определенных страниц
Опубликовано: 2021-11-14Всплывающие формы подписки — одновременно один из самых полезных и самых раздражающих элементов веб-дизайна. Без них вы вряд ли сможете увеличить список преданных клиентов, но маловероятно, что новые посетители даже обратят на них внимание. Вот почему мы хотим провести вас через процесс использования опций условий Divi для запуска формы подписки после посещения пользователем определенных страниц. Мало того, что у них больше шансов совершить конверсию, потому что они немного просмотрели ваш сайт, но и потому, что вы не раздражаете их всплывающими окнами, которые их не касаются. Давайте углубимся и посмотрим, как мы можем улучшить ваш сайт!
Как активировать форму Optin с помощью параметров условия
В этой конкретной статье мы собираемся использовать параметры условия Divi для отображения формы подписки на код скидки после того, как пользователь посетит две определенные страницы на вашем сайте. Она появится только после выполнения этих условий, а это означает, что скидка доступна только для определенных целевых пользователей.
В этом уроке мы собираемся использовать Divi Theme Builder, чтобы добавить модуль формы подписки в макет тела страниц, но если у вас есть конкретная страница или публикация, вы хотите, чтобы подписка показывалась после определенных посещений страницы или публикации, вы можете следовать точно такому же процессу для параметров условия.
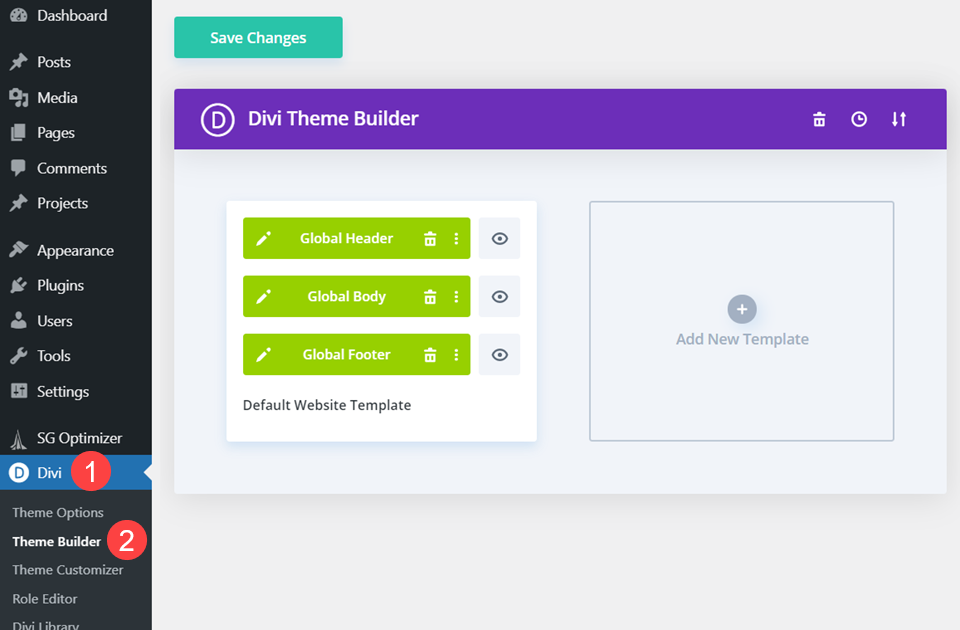
Вы можете найти Divi Theme Builder на панели администратора WordPress в разделе Divi — Theme Builder на левой боковой панели.

Создать новый шаблон
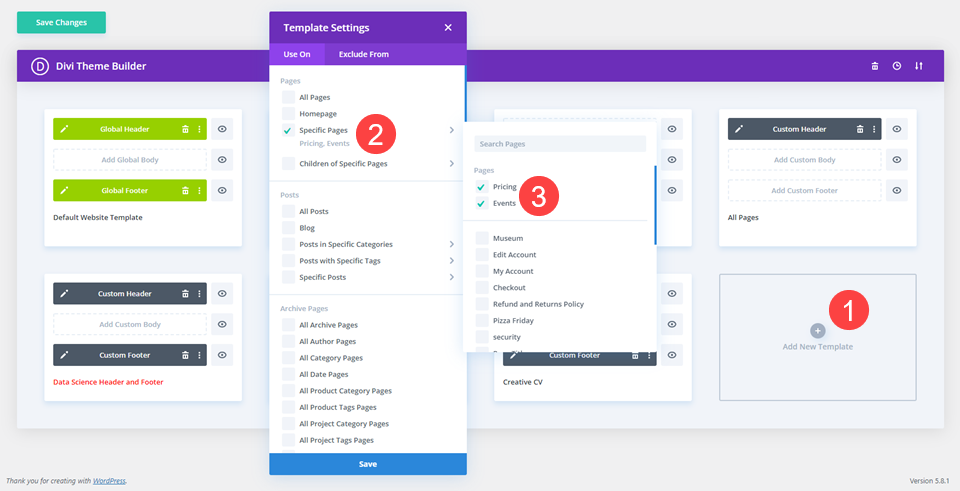
В конструкторе тем Divi нужно нажать кнопку « Добавить новый шаблон ».

Затем выберите конкретные страницы, на которых вы хотите, чтобы форма подписки отображалась. Поскольку мы собираемся предоставить код скидки с помощью модуля формы подписки, макет будет отображаться только на страницах « События » и « Цены ».
Скопировать модуль подписки по электронной почте
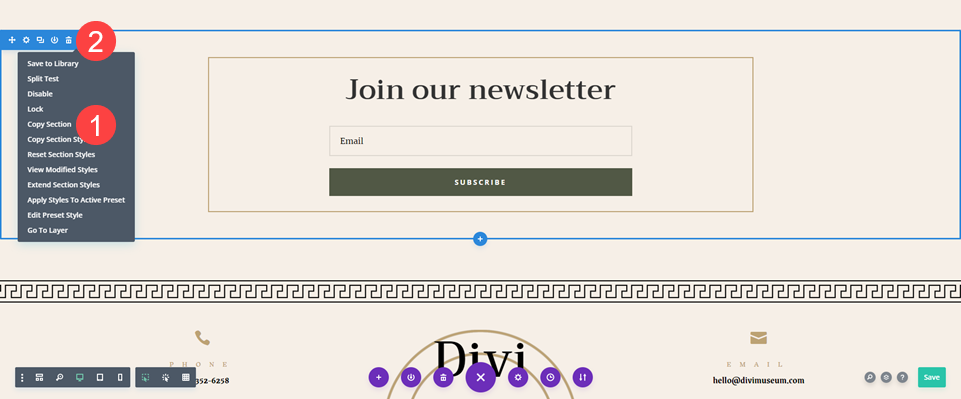
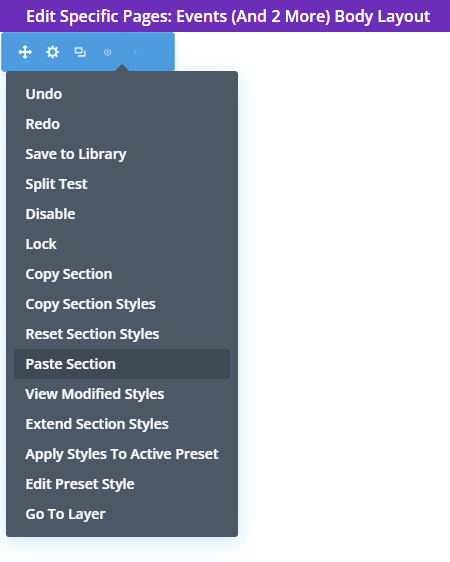
Поскольку для этого мы используем готовые пакеты макетов, перейдите на страницу макета с уже разработанной и реализованной формой подписки по электронной почте. Щелкните правой кнопкой мыши содержащий раздел и выберите раздел копирования из контекстного меню.

После этого удалите раздел со страницы, потому что вместо этого он будет в Theme Builder.
Добавить пользовательский макет тела
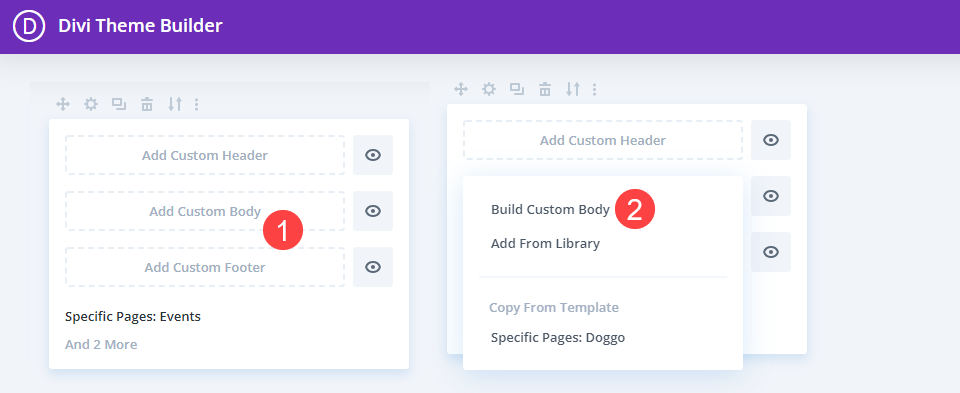
Затем вернитесь к Theme Builder, чтобы создать общий макет. Вы нажмете « Добавить настраиваемое тело» в этом шаблоне и выберите «Создать настраиваемое тело» .

Внутри этого выберите « Начать с нуля », и у вас должен быть пустой шаблон для работы.
Вставьте раздел электронной почты Optin
Внутри редактора щелкните правой кнопкой мыши и выберите « Вставить раздел » в контекстном меню.

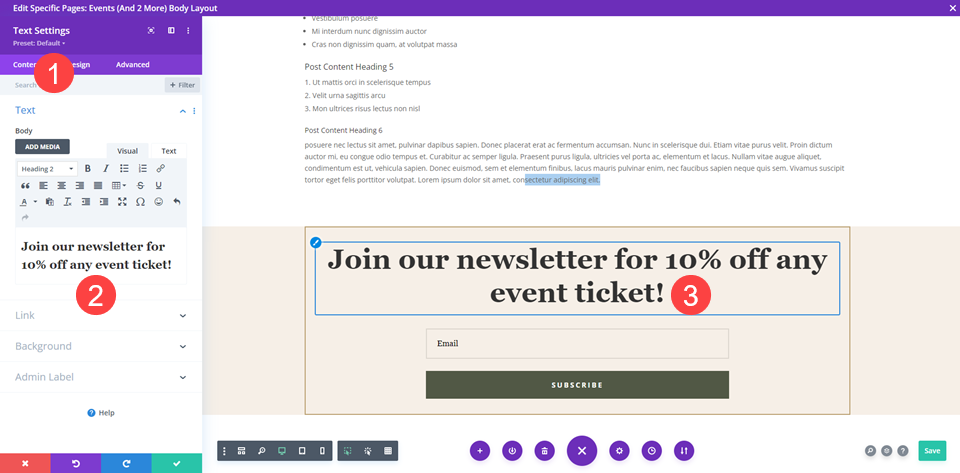
Полностью стилизованная и разработанная электронная почта должна сразу появиться.
Добавьте копию, чтобы предложить условную скидку
Затем вы хотите упомянуть скидку, которую вы предлагаете. Для этого модуля мы собираемся изменить заголовок в модуле « Текст », но вы также можете зайти в « Настройки » для формы подписки и изменить текст заголовка.

После этого пора переходить к отображению содержимого страницы.
Добавить динамическое содержимое страницы
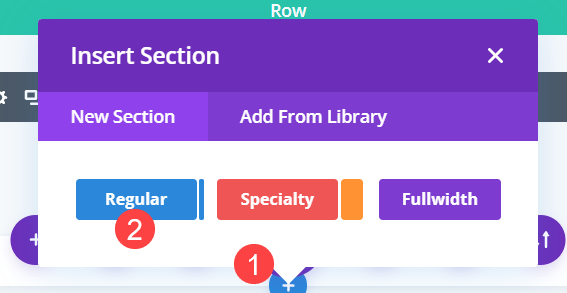
Затем, если еще нет пустого раздела, нажмите «Добавить новый раздел », щелкнув синий значок «+ » и выбрав « Обычный раздел » .

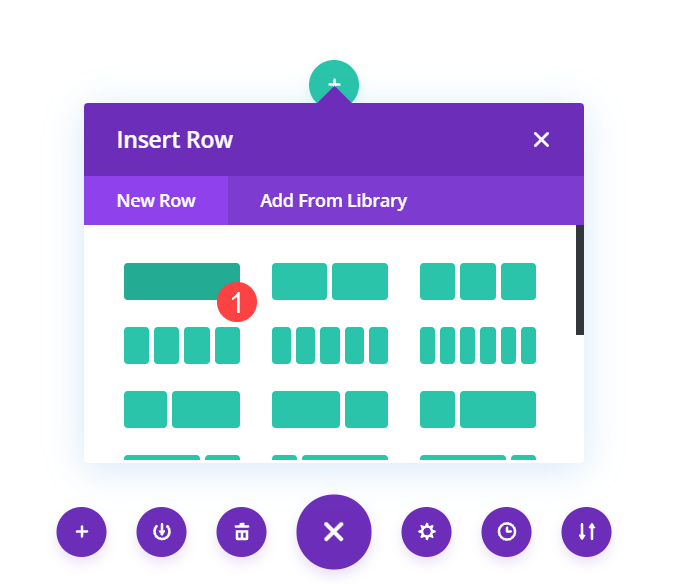
Когда у вас есть раздел, добавьте одну строку столбца .

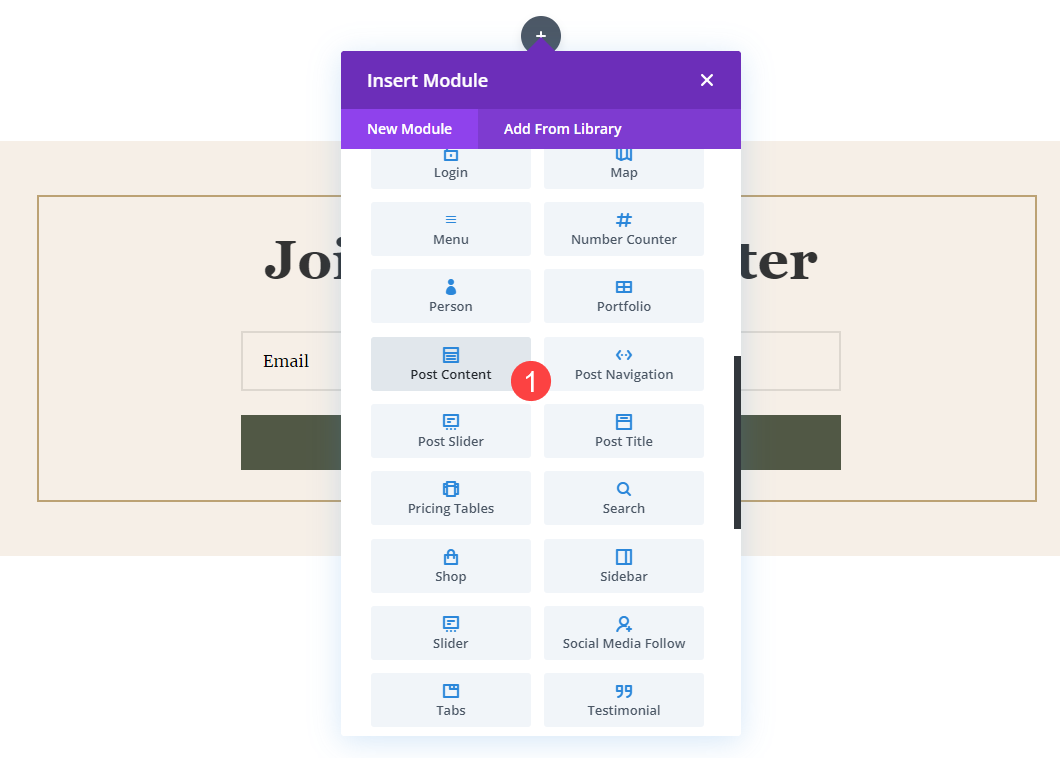
Выберите модуль публикации содержимого в раскрывающемся списке « Вставить модуль ». Это динамический модуль, который отображает любой дизайн, который вы уже создали. В этом случае заранее подготовленные макеты музейных событий и цен будут отображаться во внешнем интерфейсе.


В этом случае заранее подготовленные макеты музейных событий и цен будут отображаться во внешнем интерфейсе.
Изменить ширину содержимого публикации
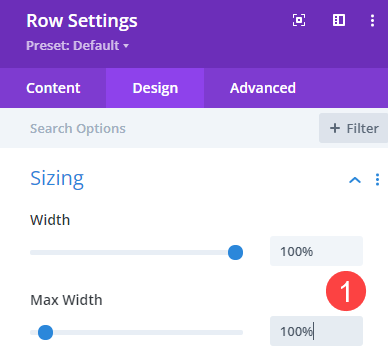
Затем перейдите к настройкам строки для строки, содержащей модуль Post Content. Перейдите к Spacing на вкладке Design и установите для Width и Max Width значение 100% .

Удалить отступы из строк и разделов
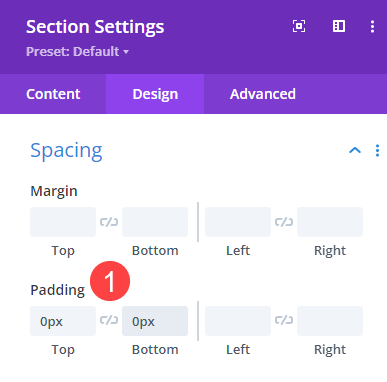
Поскольку мы добавляем динамическое содержимое на уже разработанные страницы, мы хотим сделать его как можно более плавным. Поэтому перейдите на вкладку « Настройки дизайна » для всех отдельных разделов и строк и обязательно установите « Отступы сверху и снизу» на 0 пикселей под заголовком « Интервал ». Не оставляйте это поле пустым, так как в Divi для них установлен интервал по умолчанию.

Добавить анимацию
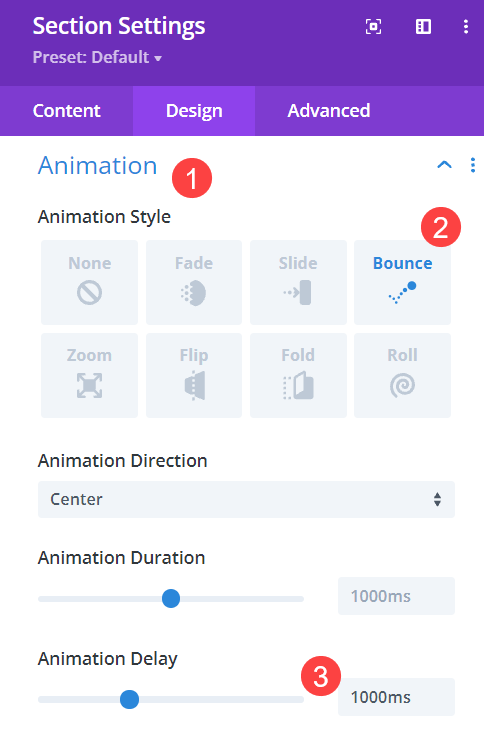
Затем перейдите в настройки раздела, содержащего форму подписки по электронной почте. На вкладке « Дизайн » раздела мы собираемся добавить Animation . Поскольку этот раздел будет отображаться только для посетителей, отвечающих определенным критериям, мы хотим обратить на него их внимание. Мы хотим убедиться, что они не думают, что это просто еще одна часть сайта. Мы сделаем это, анимировав весь раздел, чтобы он появлялся по истечении заданного времени.
Мы выберем Bounce для стиля анимации и 1000 мс (1 секунду) для задержки анимации . Теперь этот раздел появится только через 1 секунду после прихода посетителя. Вы можете установить задержку на то, что лучше всего подходит для вас, при этом каждые 1000 мс равны 1 секунде.

Необязательно: Установите фиксированное положение
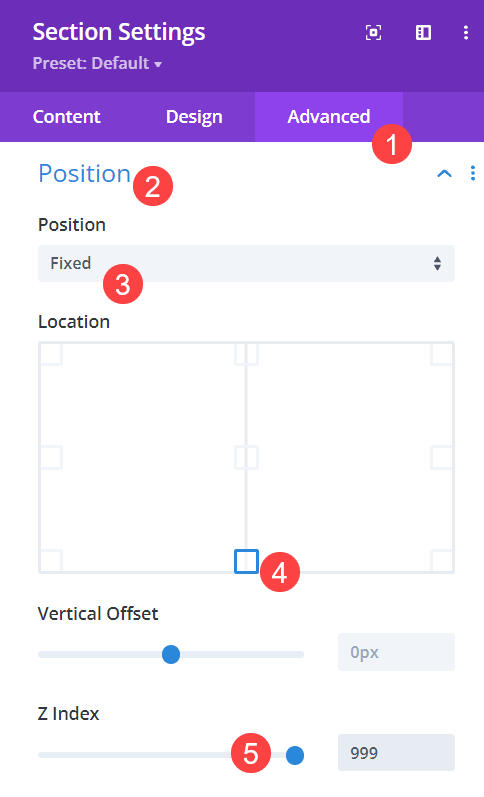
Если вы хотите, чтобы пользователь сразу увидел подписку, а не прокручивал страницу вниз, вы можете прикрепить ее к нижней части экрана. Перейдите на вкладку « Дополнительно » для раздела и найдите настройки « Позиция ». Выберите « Фиксированный » в раскрывающемся списке, а затем щелкните нижний центральный квадрат , чтобы расположить секцию. Затем измените индекс Z на 999, чтобы он всегда был выше, чем другой контент на странице.

Добавьте условную логику в раздел
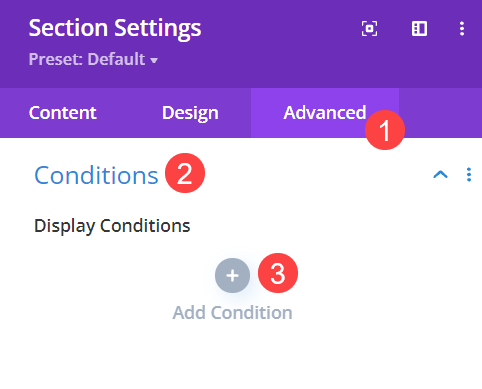
Пока вы все еще находитесь в настройках содержащего раздела, перейдите на вкладку « Дополнительно » и найдите параметры « Условия ». Вот как вы собираетесь установить, какие страницы посетитель должен увидеть на вашем сайте, прежде чем он получит эту форму подписки. Щелкните серый значок + с надписью « Добавить условие» , чтобы начать.

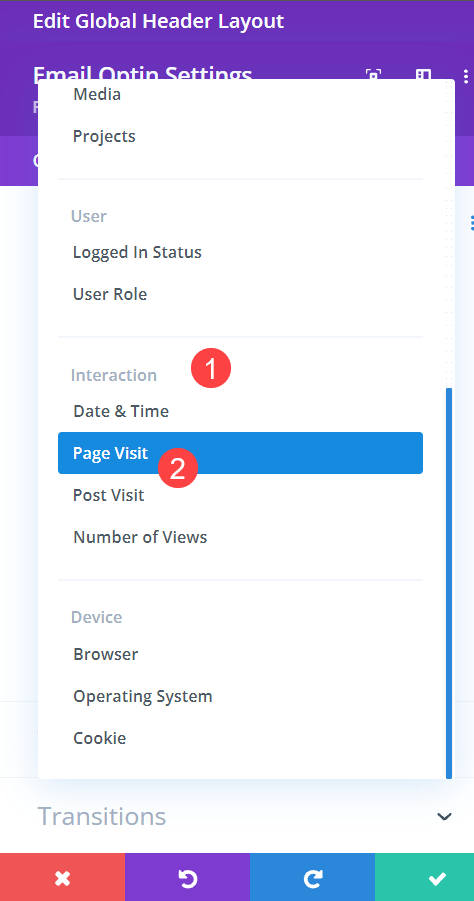
Затем выберите « Посещение страницы » в подзаголовке « Взаимодействие ».

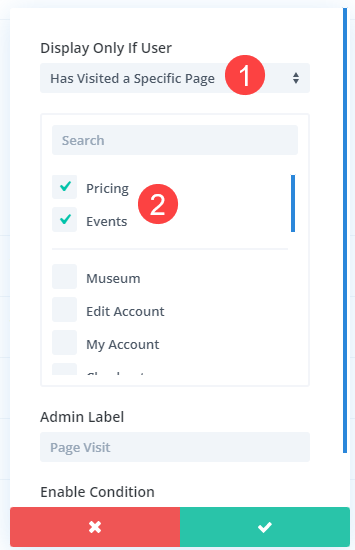
Затем вам просто нужно выбрать точные страницы, которые посетитель должен увидеть, чтобы активировать форму подписки со скидкой. Выберите страницы Цены и События из списка здесь. Поскольку обе страницы выбраны и обе назначены шаблону Theme Builder, пользователь увидит подписку на любой странице независимо от порядка их посещения. Но оба должны быть посещены, чтобы вызвать форму подписки.

Вы также можете сделать это с помощью Post Visit , который также находится в подзаголовке Interaction . Это работает точно так же, но с сообщениями в блогах вместо страниц.
Завершение формы условной подписки
Как только все это будет сохранено, ваша условная форма подписки станет активной. Теперь всякий раз, когда кто-то посещает определенные страницы или публикует сообщения на вашем сайте, вы можете предоставить им специальный целевой контент. Возможность настраивать контент с помощью этих опций делает ваш сайт невероятно удобным для пользователей. Это один из самых важных факторов, влияющих на конверсию. И теперь вы можете отобразить форму подписки, чтобы конвертировать их как часть этого опыта.
Как бы вы использовали параметры условия для отображения формы подписки?
Статья с изображением TMvectorart / Shutterstock.com
