在 Divi 的粘性標題上切換您的徽標
已發表: 2021-11-12在您的網站上設計粘性標題時,切換徽標可以開闢新的設計機會。 例如,您可能希望為粘性標題使用不同的背景顏色,但需要不同的徽標來使設計工作。 或者,您可能需要一個不同版本的徽標,它不會那麼突出並分散用戶的注意力。
在本教程中,我們將向您展示如何在 Divi 的粘性標題上切換您的徽標。 使用 Divi 主題構建器,我們將構建一個帶有兩個徽標的新標題,當用戶進入標題的粘性狀態時,它們會切換。
讓我們開始吧!
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。
免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
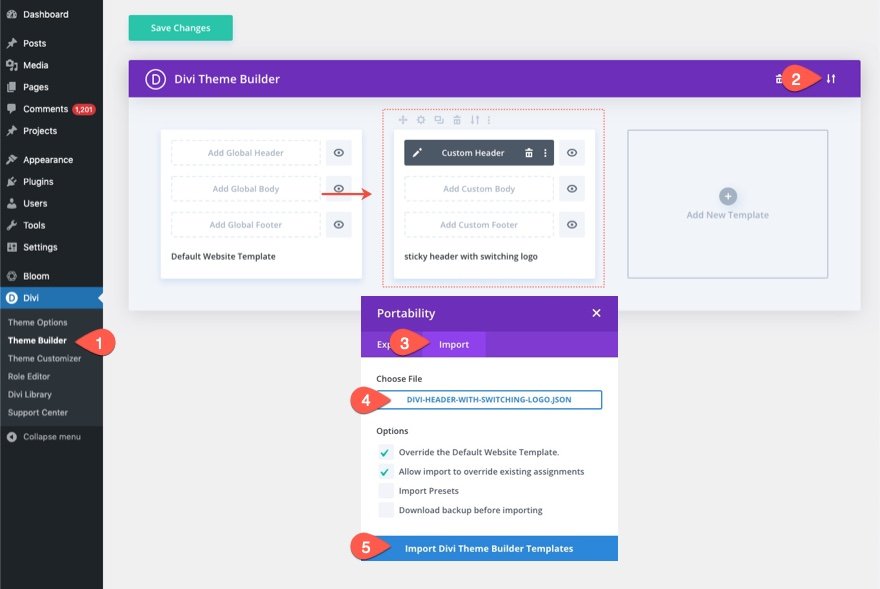
將標題模板導入 Divi 主題生成器
要導入標題模板,您需要導航到 Divi > Theme Builder。
然後使用頁面右上角的可移植圖標導入 JSON 文件。

讓我們進入教程,好嗎?
在 Divi 的粘性標題上切換您的徽標
第 1 部分:在 Divi 主題生成器中構建新標題
對於本教程,我們將使用 Theme Builder 構建一個新標題。
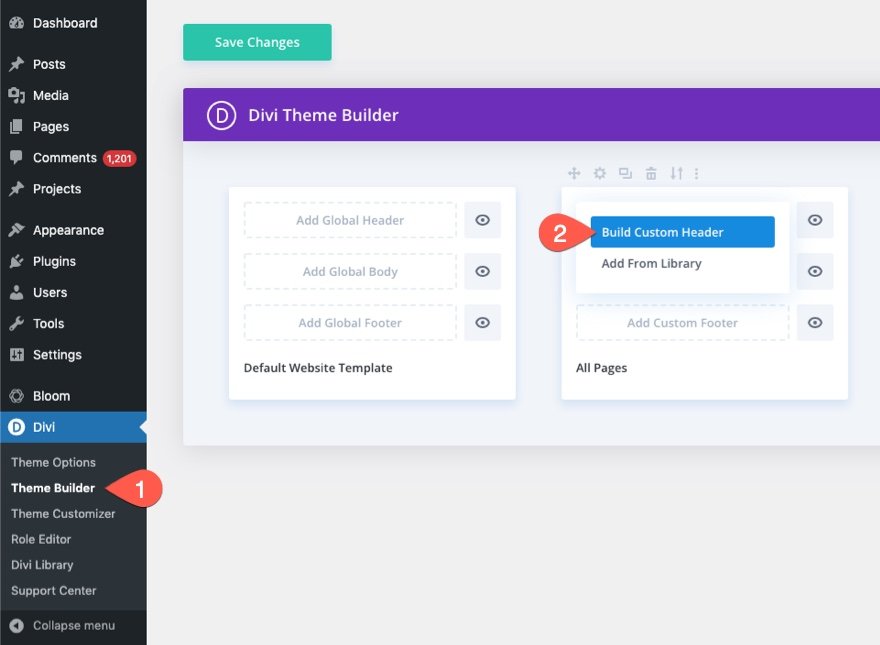
為此,請導航到主題生成器。
添加一個新模板並將其分配給所有頁面(或測試頁面)。 然後單擊以在新模板內構建新標題。

這將打開標題模板編輯器,以便我們可以從頭開始構建標題。
第 2 部分:創建粘性部分和行
添加行
要開始,請繼續在默認常規部分中添加四分之一四分之三的列行。

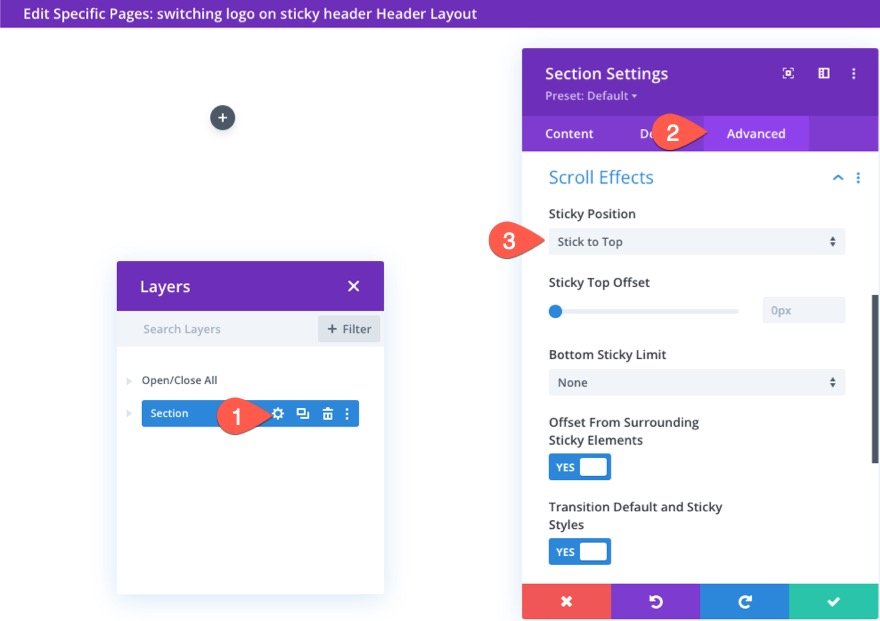
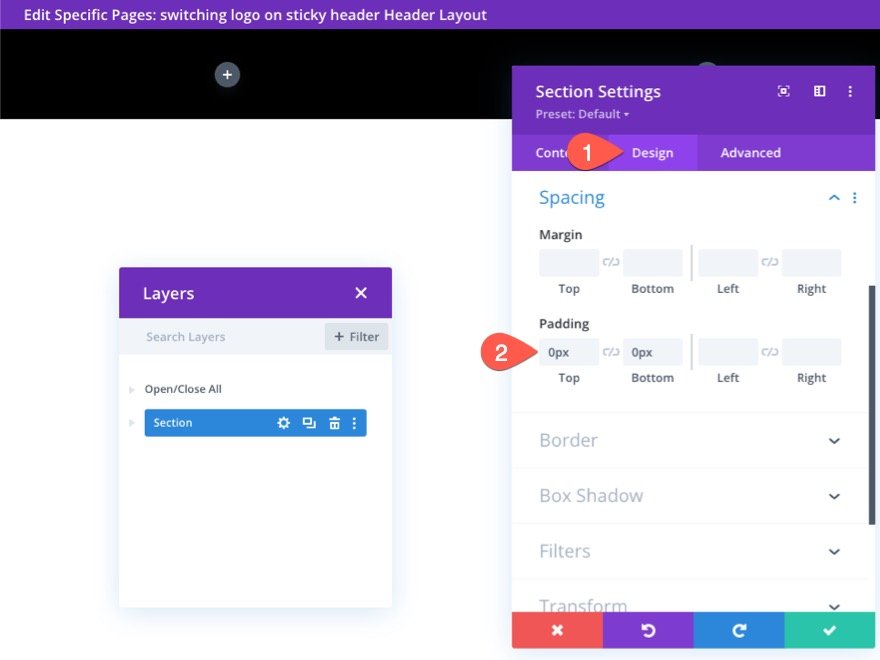
部分設置
為了使它成為一個粘性標題,我們將向該部分添加一個粘性位置。 打開部分設置,然後在高級選項卡下,更新粘滯位置,如下所示:
- 粘性位置:堅持頂部

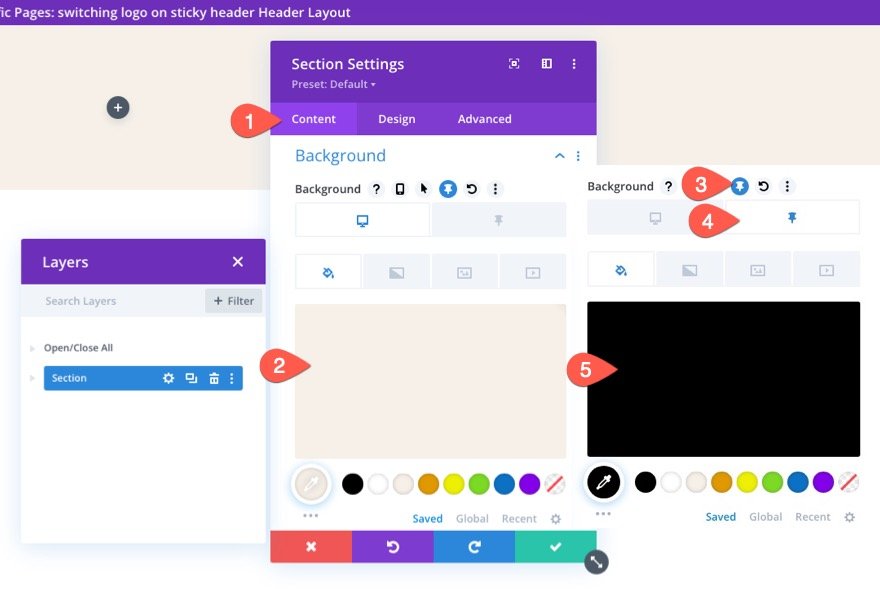
在內容選項卡下,為桌面和粘滯狀態添加背景顏色,如下所示:
- 背景顏色(桌面):#f6f0e7
- 背景顏色(粘性):#000000

在設計選項卡下,更新填充:
- 內邊距:0px 頂部,0px 底部

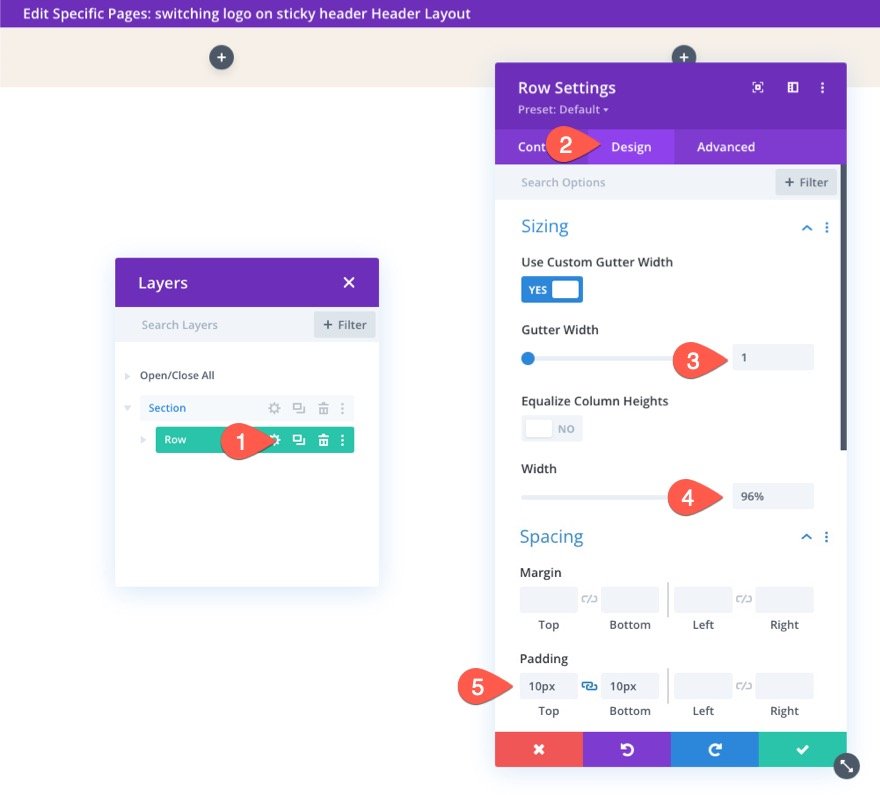
行設置
現在該部分已完成,我們已準備好更新行設置。 打開該行的設置並更新以下設計設置:
- 天溝寬度:1
- 寬度:96%
- 內邊距:頂部 10 像素,底部 10 像素

第 3 部分:添加切換徽標
為了在標題處於粘性狀態時創建切換徽標效果,我們將創建兩個滑入和滑出視圖的圖像。 最初將顯示主徽標,然後一旦用戶向下滾動頁面,新的粘性狀態徽標將滑入視圖

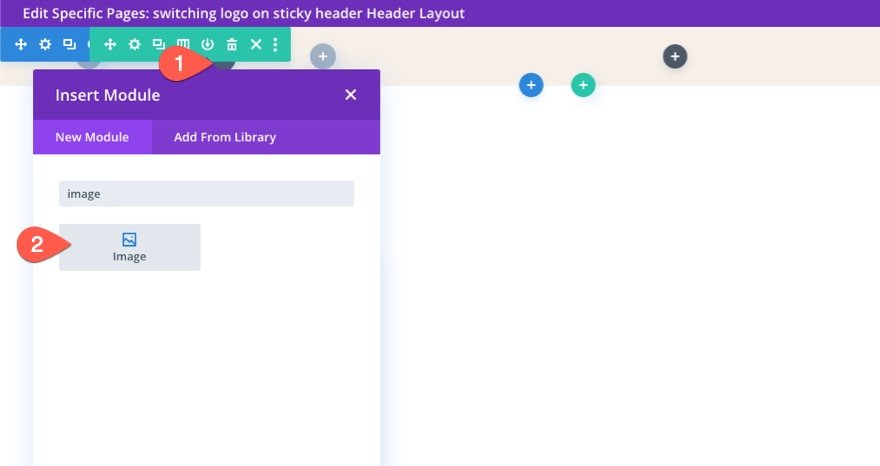
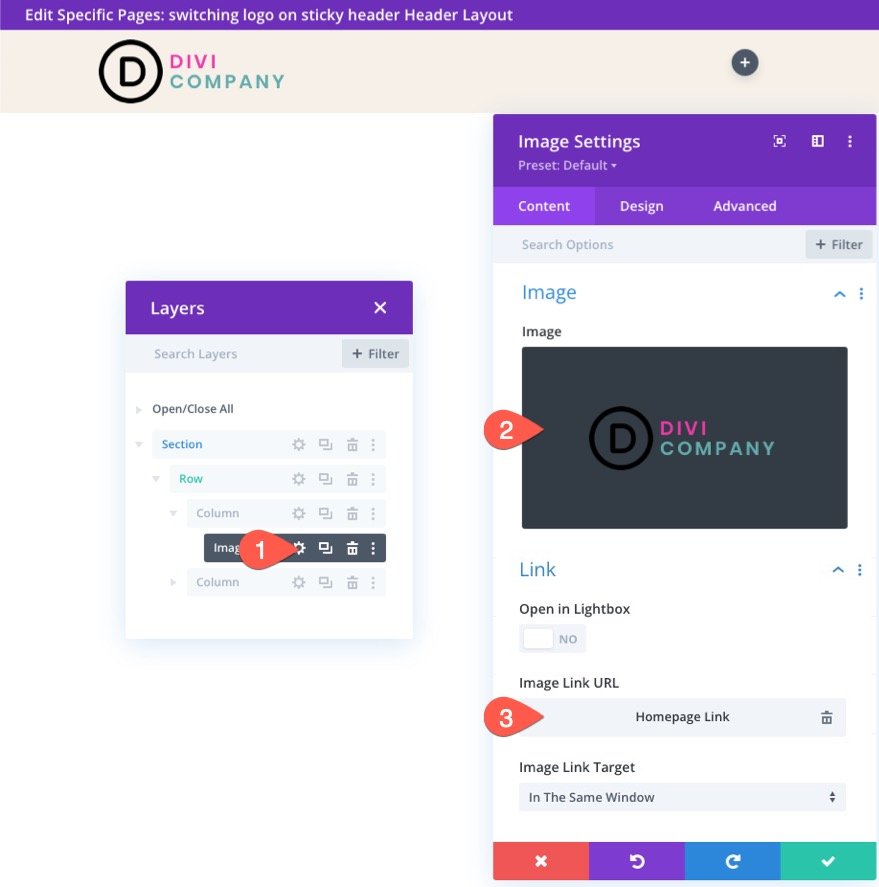
創建主徽標
要創建主徽標,請在左欄中添加一個新圖像模塊。

將徽標圖像上傳到模塊(大約 200 像素 x 67 像素)。 您還可以添加指向主頁的動態鏈接。

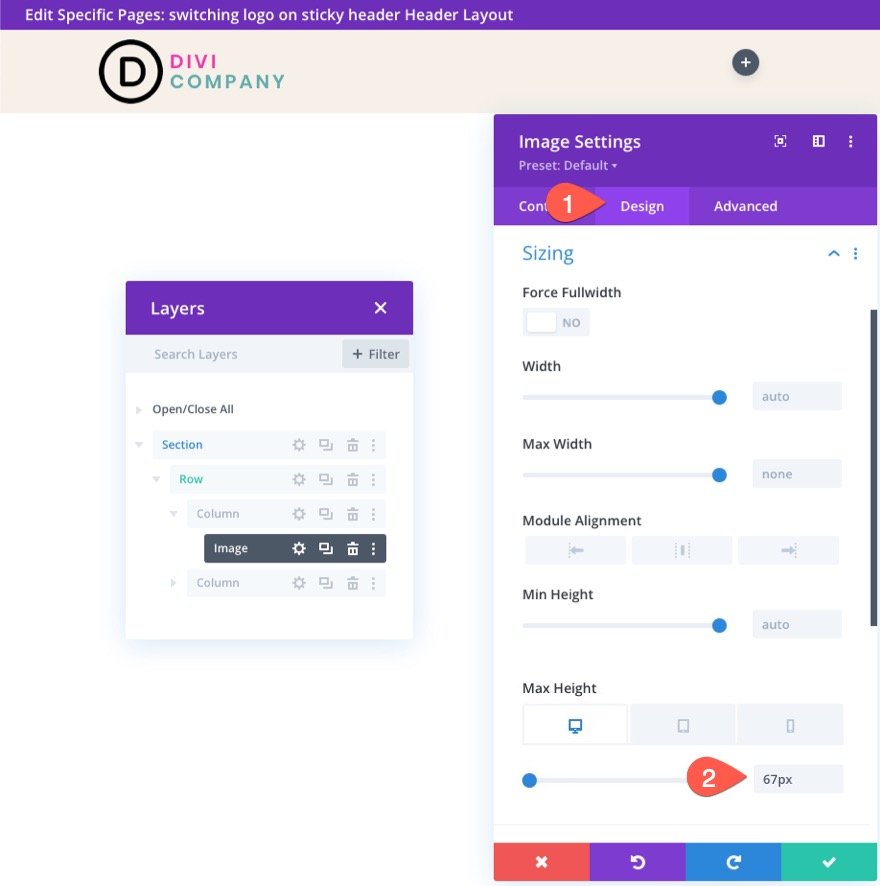
在設計選項卡下,給圖像一個最大高度,如下所示:
- 最大高度:67px(桌面),45px(平板電腦和手機)

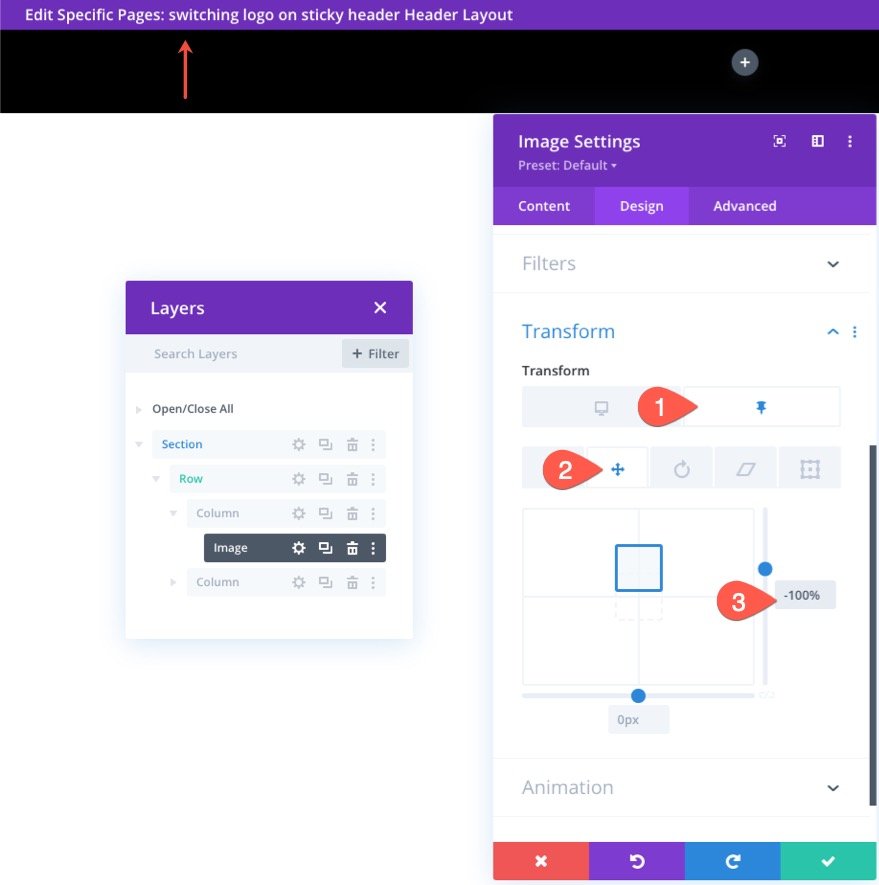
然後在粘性狀態下更新以下轉換轉換選項:
- 變換平移 Y 軸(粘性):-100%
這會將徽標向上移動到列之外,以在粘性狀態下將其隱藏起來。

創建粘性狀態徽標
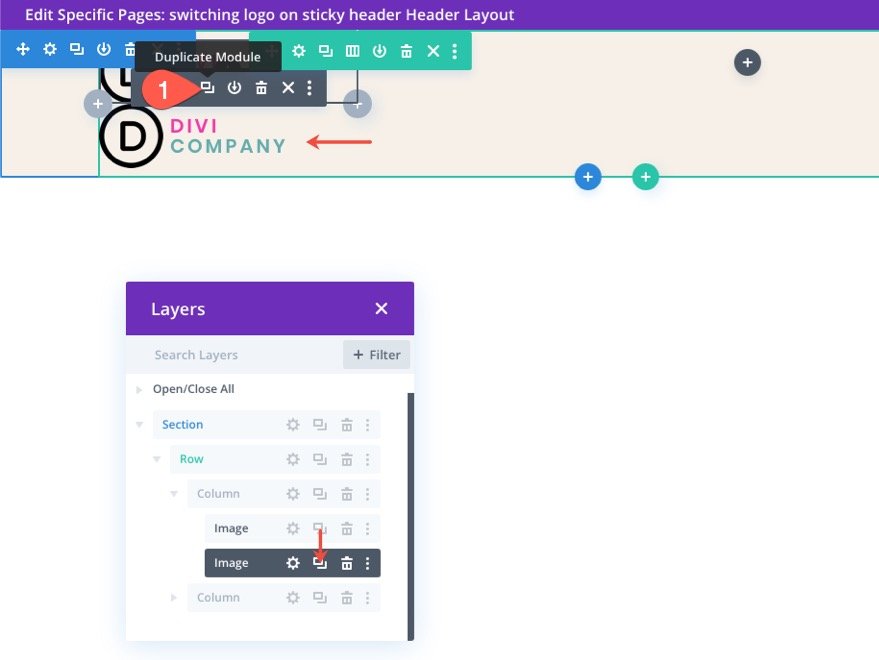
要創建粘性狀態徽標,請使用我們剛剛創建的徽標複製圖像模塊。

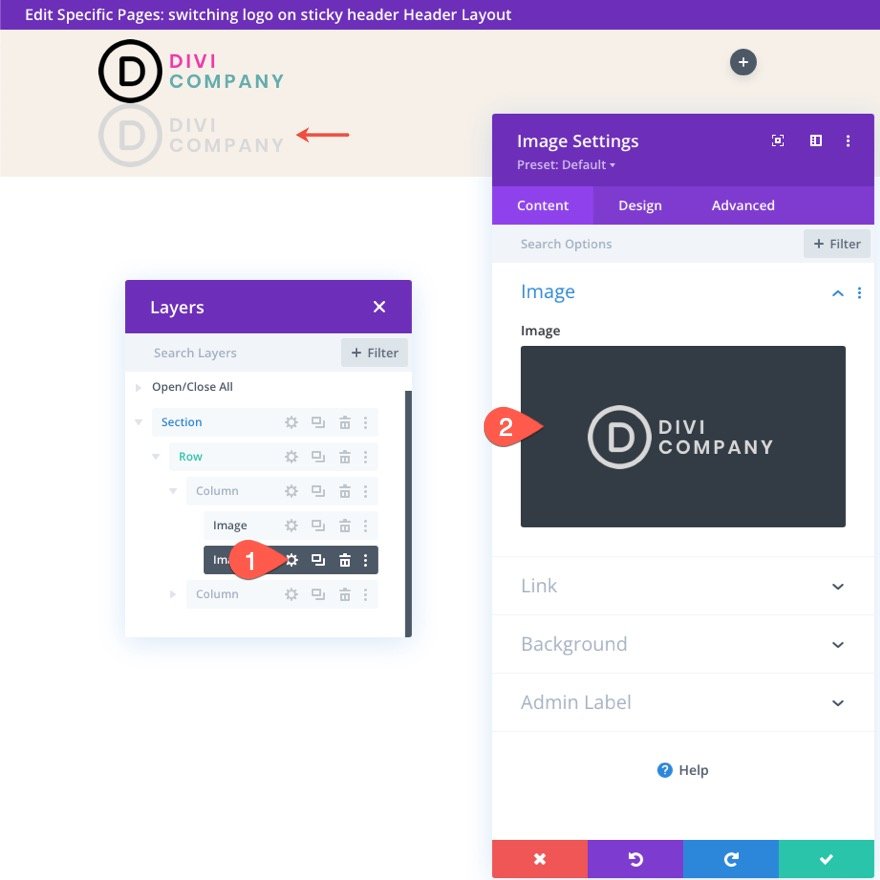
打開復製圖像模塊的設置並上傳新的徽標圖像(您要在粘性狀態下顯示的圖像。為獲得最佳效果,徽標應為相同大小。

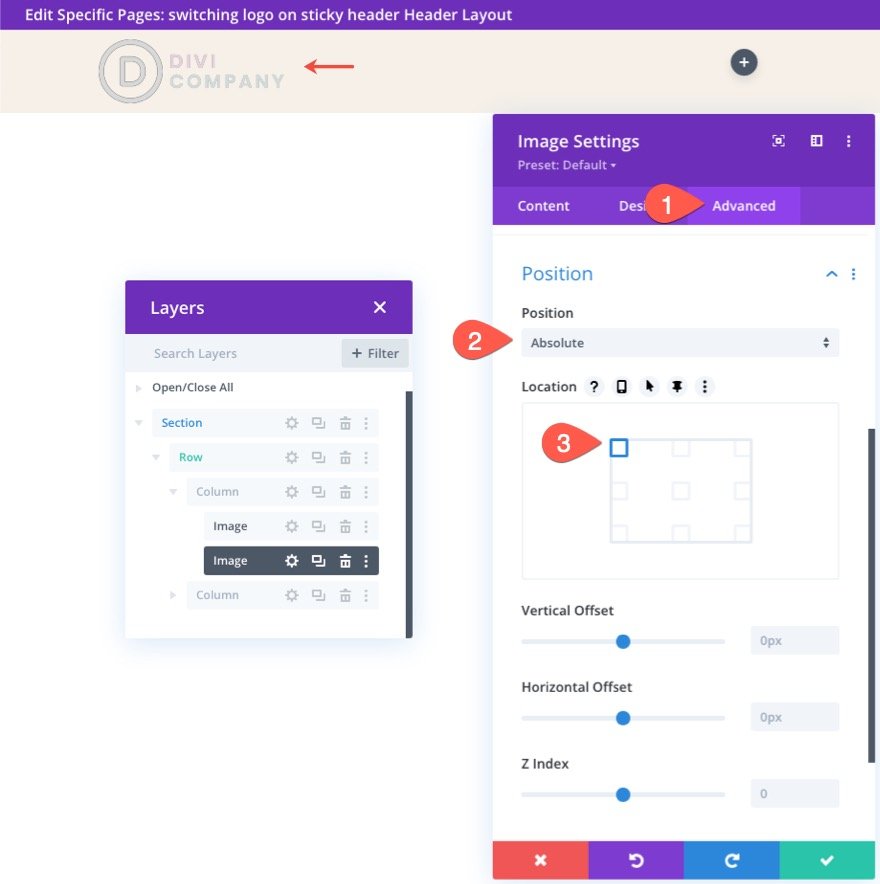
在高級選項卡下,給圖像一個絕對位置。
- 職位:絕對
徽標現在應該直接位於主徽標的頂部。

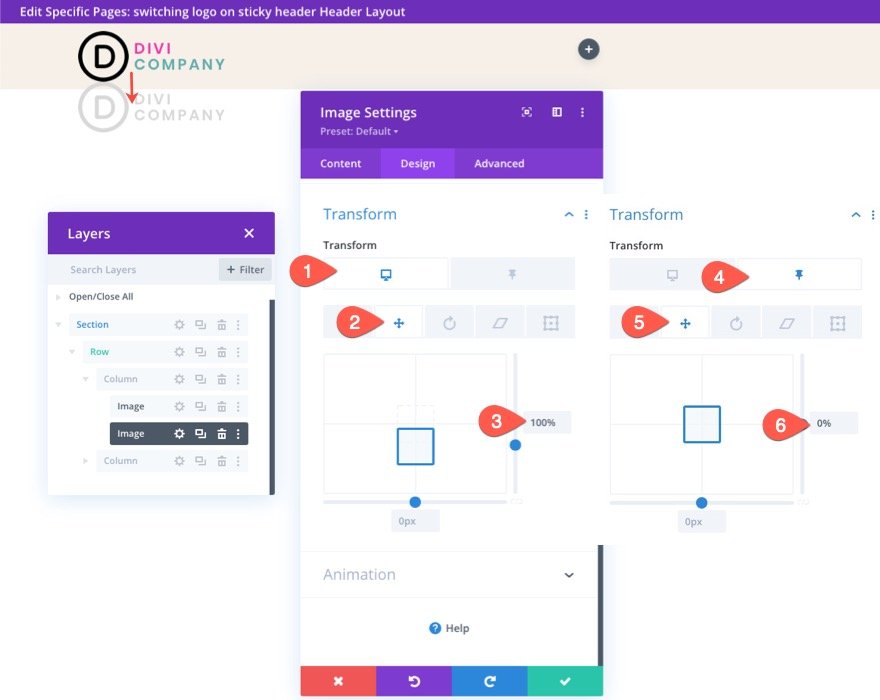
在設計選項卡下,更新轉換選項如下:
- 變換平移 Y 軸(桌面):100%
- 變換平移 Y 軸(粘性):0%

這將使徽標最初位於主徽標圖像下方,然後在標題處於粘性狀態時向上滑動到位。
第 4 部分:將列溢出更改為隱藏
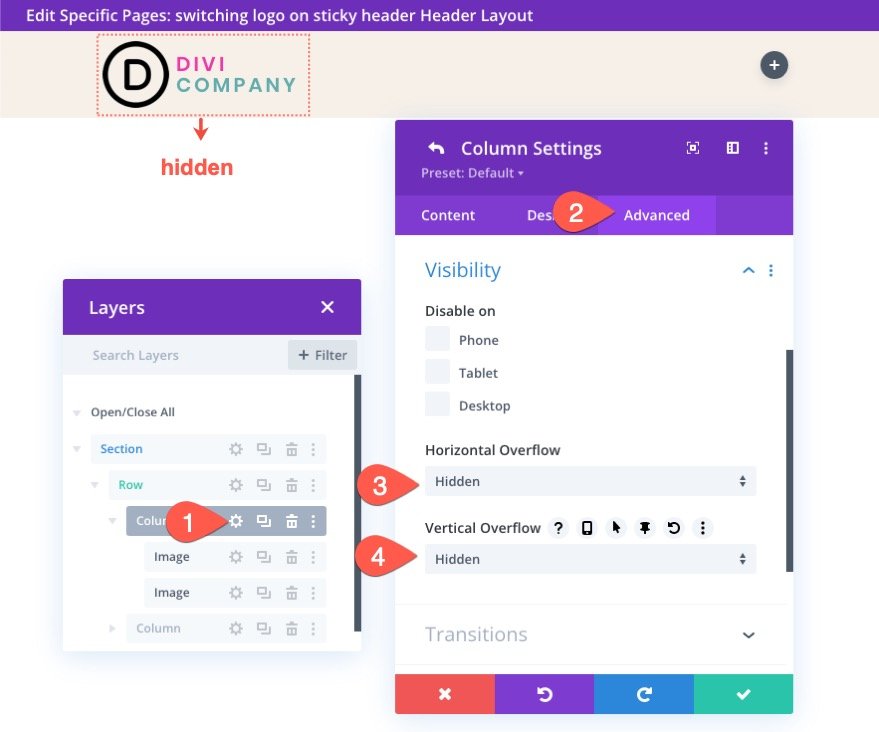
目前,粘性狀態徽標將在列外保持可見。 要改變這一點,我們需要更新列的溢出可見性,如下所示:
- 水平溢出:隱藏
- 垂直溢出:隱藏

結果
至此,切換標誌功能就位。 這是切換徽標的預覽。
第 5 部分:創建菜單
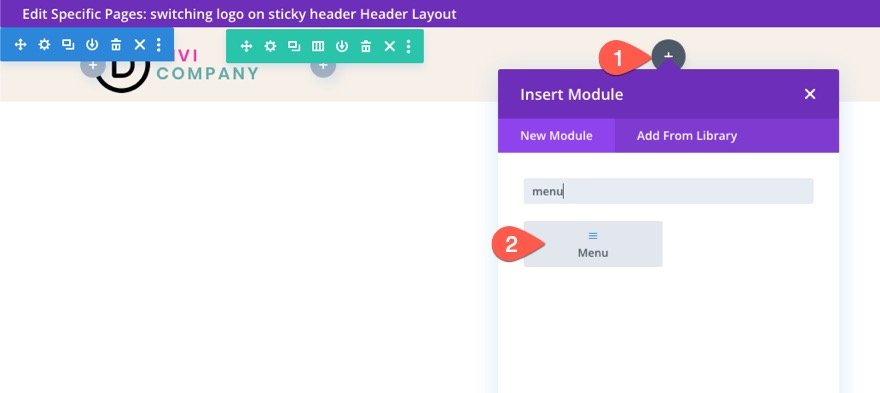
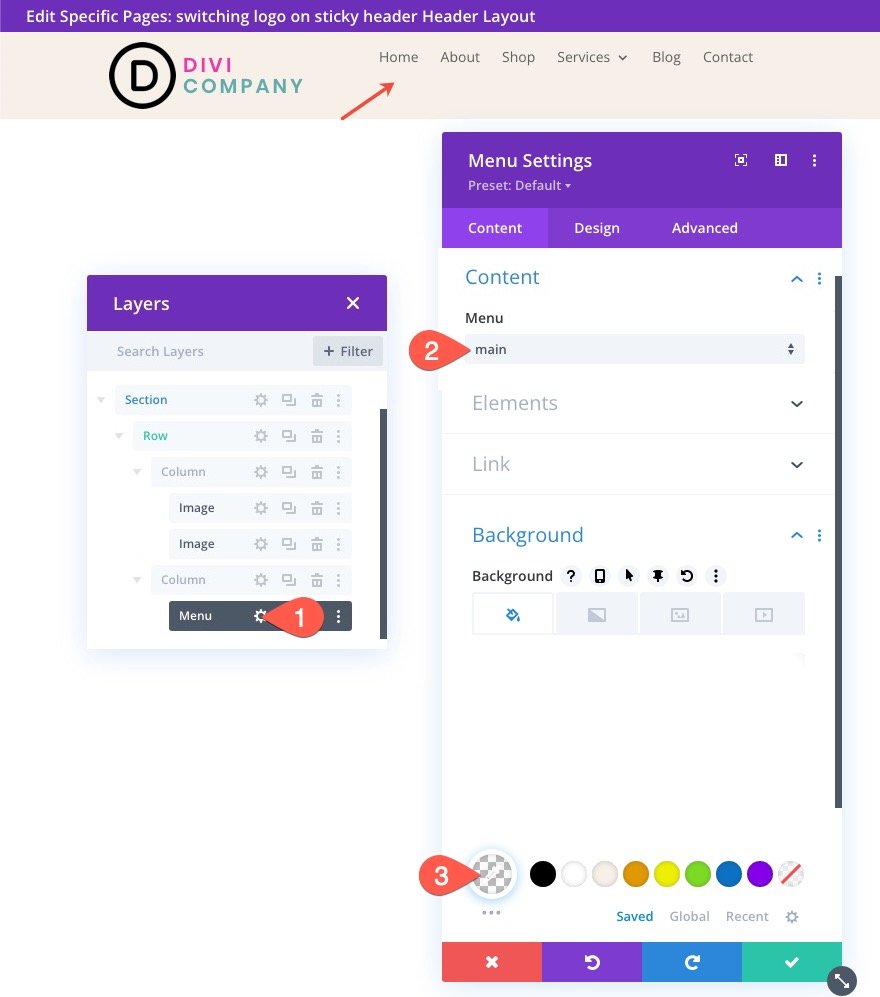
為了完成設計,我們需要在標題中添加一個菜單。 為此,請在該行的右列中添加一個新菜單模塊。

在菜單設置下,選擇您要使用的菜單並為菜單提供透明背景。

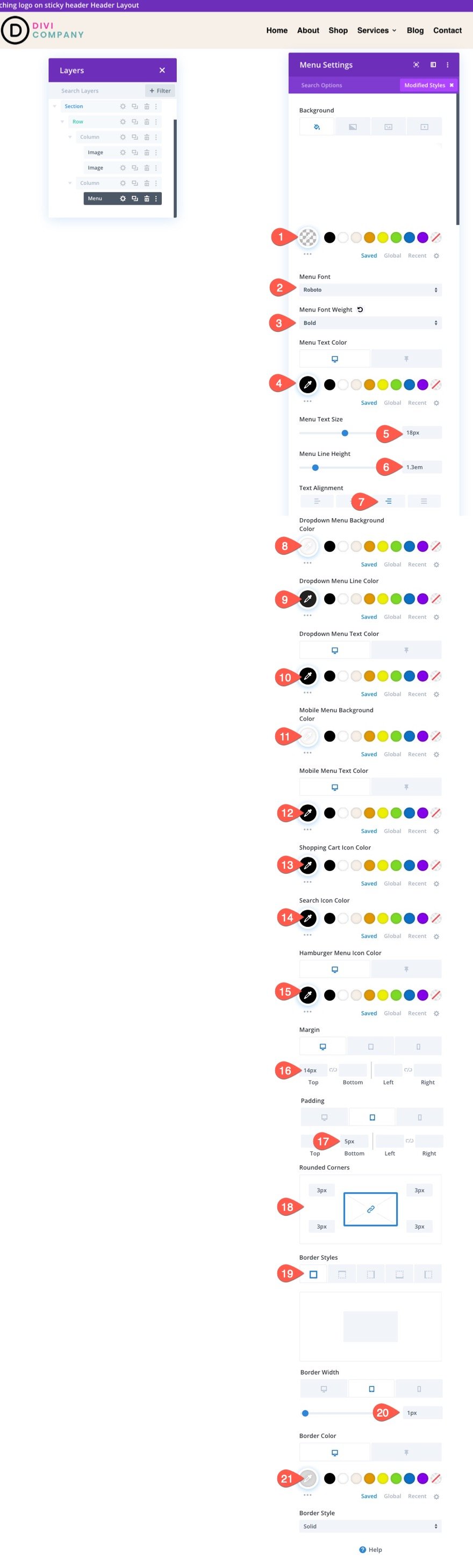
在設計選項卡下,更新以下內容:
- 菜單字體:Roboto
- 菜單字體粗細:粗體
- 菜單文本顏色:#000(桌面)、#fff(粘性)
- 菜單文字大小:18px
- 菜單行高:1.3em
- 文字對齊:右
- 下拉菜單背景顏色:#fff
- 下拉菜單行顏色:#000
- 下拉菜單文本顏色:#000(桌面)、#000(粘性)
- 移動菜單背景顏色:#fff
- 移動菜單文本顏色:#000(桌面)、#000(粘性)
- 漢堡菜單圖標顏色:#000(桌面)、#fff(粘性)
- 邊距(桌面):頂部 14px
- 邊距(平板電腦和手機):5px 頂部
- 填充(平板電腦和手機)5px 底部
- 圓角:3px
- 邊框寬度(平板電腦和手機):1px
- 邊框顏色:#ddd(桌面),#333(粘性)

最後結果
最後的想法
使用 Divi,您不必為粘性標題保留相同的徽標。 我們剛剛向您展示了使用 Divi 的內置選項是多麼容易。 不需要額外的代碼。 一旦你解鎖了 Divi 的粘性選項的力量,你就可以在如何將徽標轉換進出視野方面獲得相當大的創意。 希望這個小技巧能在您的下一個項目中派上用場!
我期待在評論中收到您的來信。
乾杯!
