Como acionar um formulário de optin após visitas a páginas específicas
Publicados: 2021-11-14Os formulários de opt-in pop-up são simultaneamente um dos elementos mais úteis e irritantes do web design. Sem eles, você dificilmente pode aumentar uma lista de clientes dedicados, mas é altamente improvável que os visitantes de primeira viagem prestem atenção a eles. É por isso que queremos orientá-lo no processo de uso das opções de condição do Divi para acionar um formulário de optin depois que o usuário visitar determinadas páginas. Não só eles são mais propensos a converter porque eles olharam um pouco ao redor do seu site, mas também porque você não os está incomodando com um pop-up que não pertence a eles. Vamos nos aprofundar e ver como podemos melhorar seu site!
Como acionar um formulário de optin usando opções de condição
Para este artigo específico, usaremos as opções de condição Divi para exibir um formulário de inscrição para um código de desconto depois que o usuário visitar duas páginas específicas em seu site. Ele só aparecerá depois que essas condições forem atendidas, o que significa que o desconto está disponível apenas para usuários especificamente direcionados.
Para este tutorial, usaremos o Divi Theme Builder para adicionar o módulo de formulário de optin ao layout do corpo das páginas, mas se você tiver uma página ou postagem específica, deseja ter uma exibição de optin após determinadas visitas à página ou postagem, você pode seguir exatamente o mesmo processo para as opções de condição.
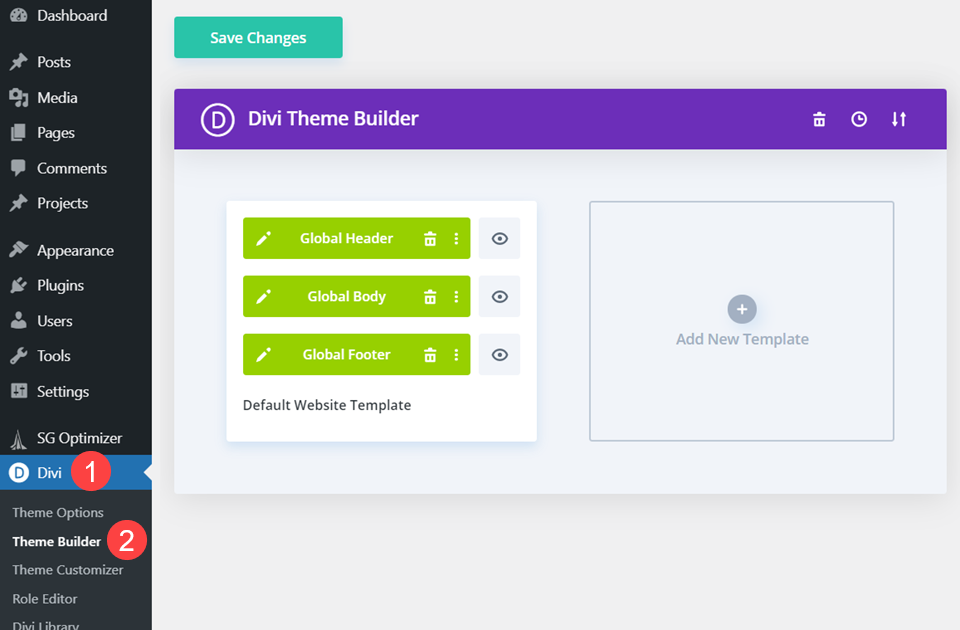
Você pode encontrar o Divi Theme Builder no painel de administração do WordPress em Divi – Theme Builder na barra lateral esquerda.

Criar um novo modelo
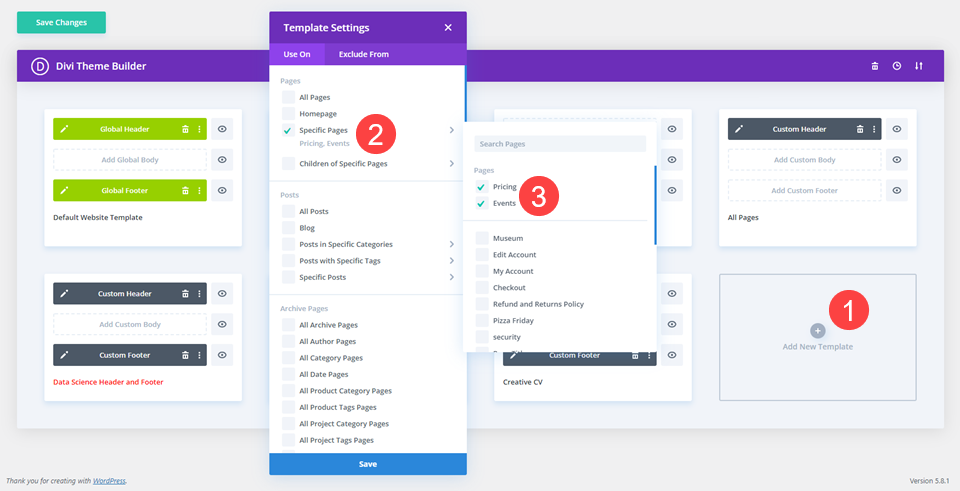
Dentro do Divi Theme Builder, você deseja clicar no botão Adicionar novo modelo .

Em seguida, selecione as páginas específicas nas quais deseja que o formulário de inscrição apareça. Como vamos dar um código de desconto usando o módulo de formulário optin, vamos fazer com que o layout apareça apenas nas páginas Eventos e Preços .
Copiar módulo de ativação de e-mail
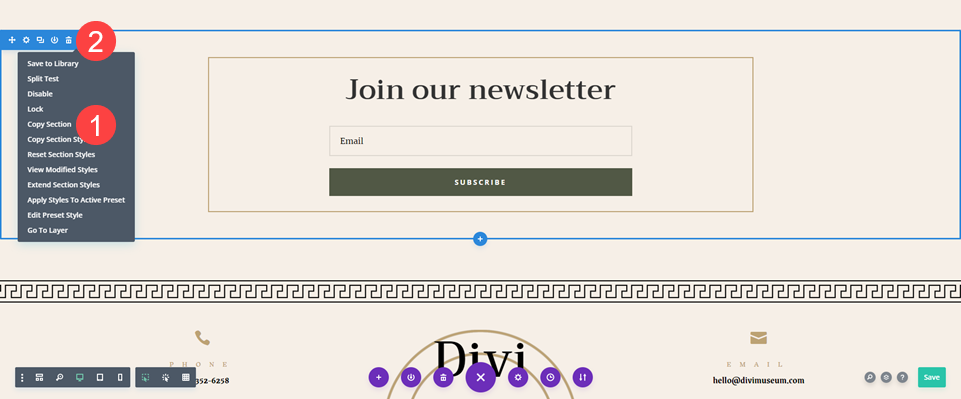
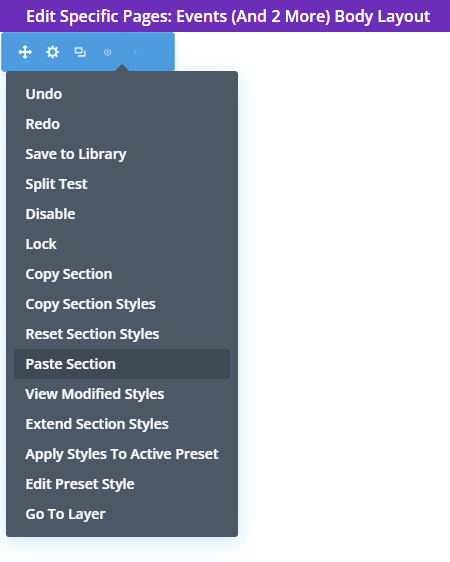
Como estamos usando pacotes de layout pré-fabricados para isso, vá para a página de layout com o formulário de optin de e-mail já projetado e implementado. Clique com o botão direito do mouse na seção que contém e selecione a seção de cópia no menu de contexto.

Depois disso, exclua a seção da página porque você a terá no Theme Builder.
Adicionar um layout de corpo personalizado
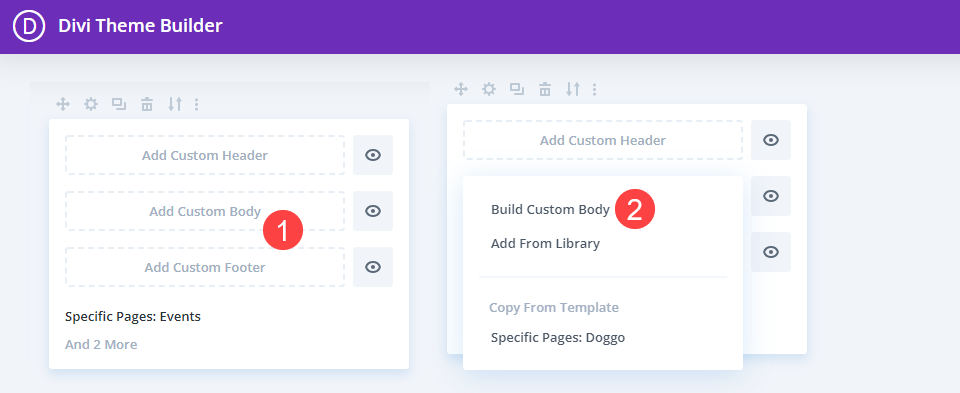
Em seguida, navegue de volta ao Theme Builder para criar o layout geral. Você clicará em Add Custom Body nesse modelo e selecionará Build Custom Body .

Dentro disso, selecione Iniciar do zero e você deve ter um modelo em branco para trabalhar.
Cole a seção Email Optin
Dentro do editor, clique com o botão direito e selecione Colar Seção no menu de contexto.

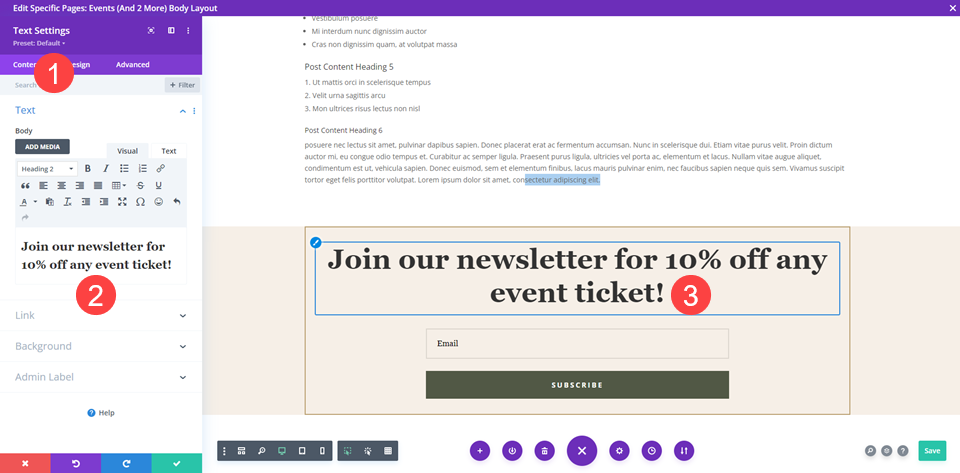
O optin de e-mail totalmente estilizado e projetado deve aparecer imediatamente.
Adicionar cópia para oferecer o desconto condicional
Em seguida, você deve mencionar o desconto que está oferecendo. Para este módulo, vamos alterar o título em um módulo de texto , mas você também pode acessar as configurações do formulário de opção e alterar o texto do título.

Depois disso, é hora de começar a exibir o conteúdo da página.
Adicionar conteúdo de página dinâmico
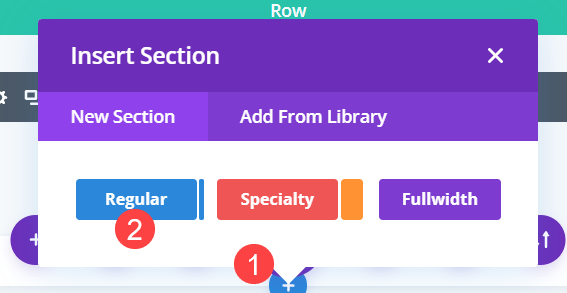
Em seguida, se ainda não houver uma seção em branco, clique em adicionar uma nova seção clicando no ícone + azul e selecionando Seção regular .

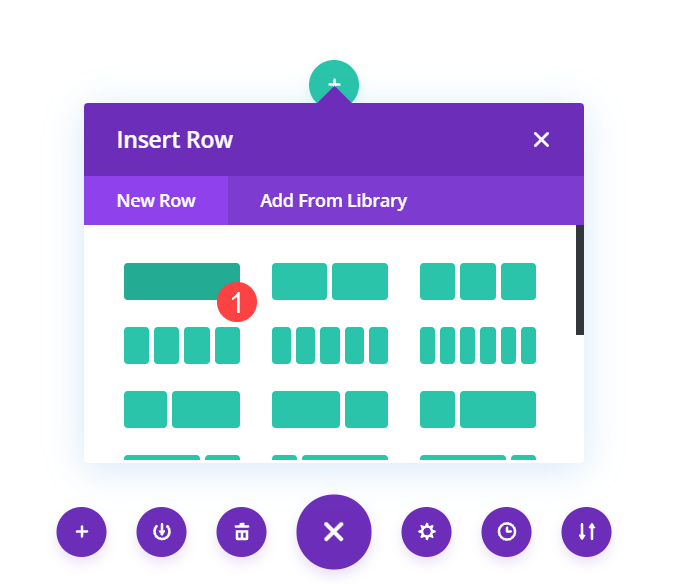
Quando você tiver a seção no lugar, adicione uma única linha de coluna .

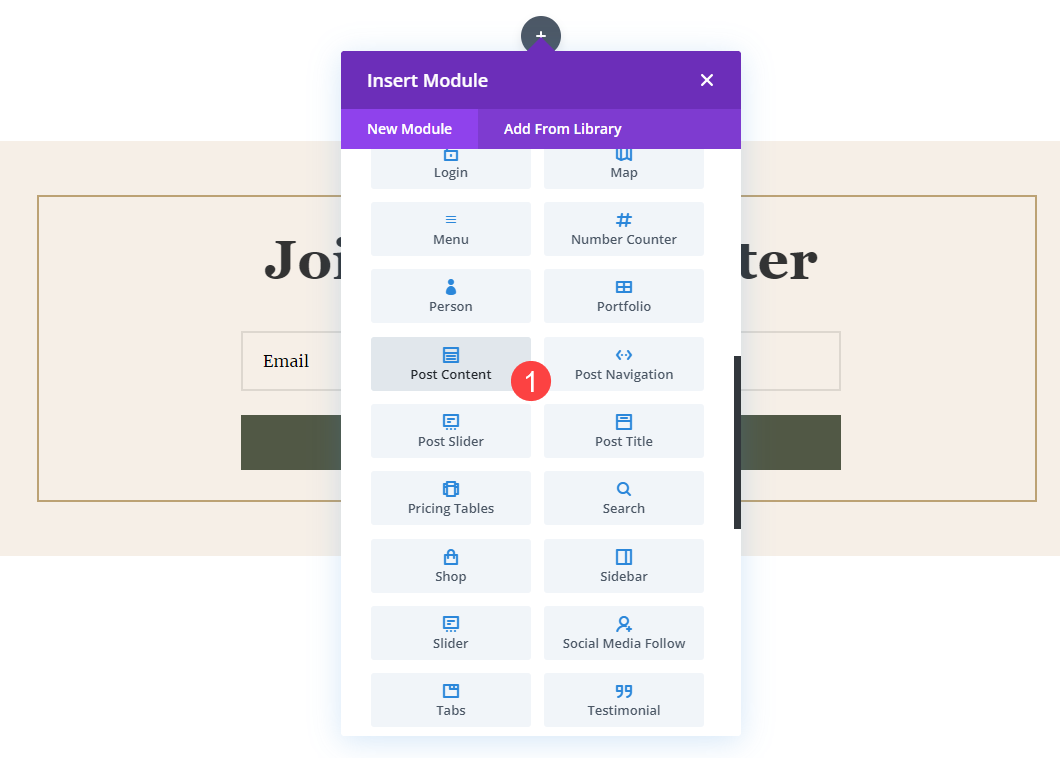
Selecione o módulo Post Content no menu suspenso Insert Module . Este é um módulo dinâmico que exibe qualquer design que você já tenha feito. Nesse caso, os layouts pré-fabricados de Eventos e Preços do Museu serão exibidos no front-end.


Nesse caso, os layouts pré-fabricados de Eventos e Preços do Museu serão exibidos no front-end.
Edite a largura do conteúdo da postagem
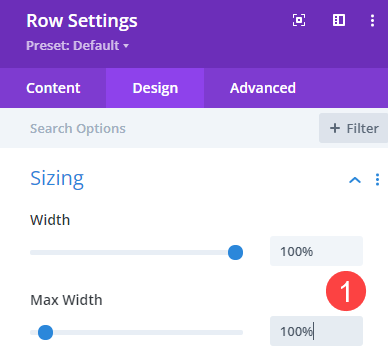
Em seguida, vá para as configurações de linha para a linha que contém o módulo Post Content. Navegue até Espaçamento na guia Design e defina Width e Max Width como 100% .

Remover preenchimento de linhas e seções
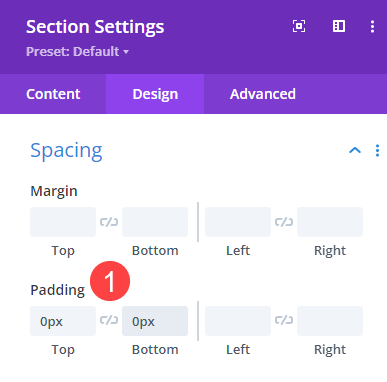
Como estamos adicionando conteúdo dinâmico a páginas já projetadas, queremos mantê-lo o mais simples possível. Portanto, vá para a guia Configurações de design para todas as seções e linhas individuais e certifique-se de definir o preenchimento superior e inferior para 0 px no cabeçalho Espaçamento . Não deixe em branco, pois há espaçamento padrão definido no Divi para eles.

Adicionar uma animação
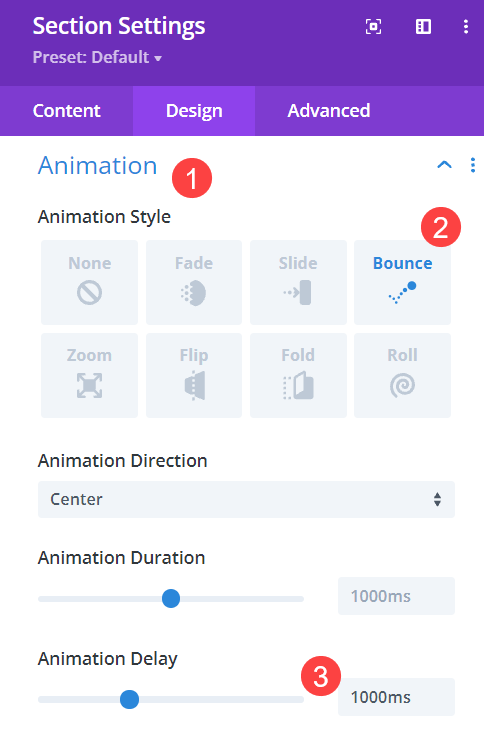
Em seguida, vá para as configurações da seção para aquela que contém o formulário de optin de e-mail. Na guia Design da seção, vamos adicionar um Animation . Como esta seção será exibida apenas para visitantes que atenderem a determinados critérios, queremos chamar sua atenção para ela. Queremos garantir que eles não pensem que é apenas mais uma parte do site. Faremos isso animando toda a seção para aparecer após uma duração definida.
Escolheremos Bounce para o Animation Style e 1000ms (1 segundo) para o Animation Delay . Agora, esta seção só aparecerá 1 segundo após a chegada do visitante. Você pode definir o atraso para o que for melhor para você, com cada 1000ms sendo 1 segundo.

Opcional: Definir Posição Fixa
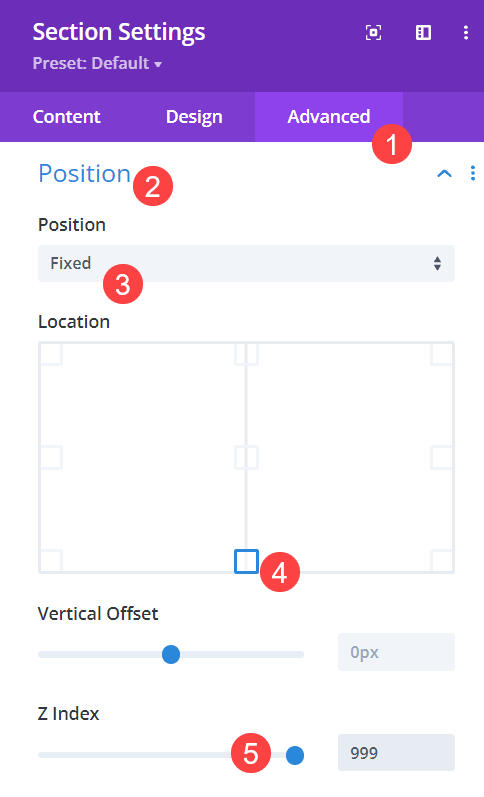
Se você quiser que o usuário veja o optin imediatamente, em vez de ter que rolar até a parte inferior da página, você pode afixá-lo na parte inferior da tela. Vá para a guia Avançado da seção e encontre as configurações de Posição . Selecione Fixo no menu suspenso e clique no quadrado central inferior para posicionar a seção. Em seguida, altere o Índice Z para 999 para que seja sempre maior do que outro conteúdo na página.

Adicionar lógica condicional à seção
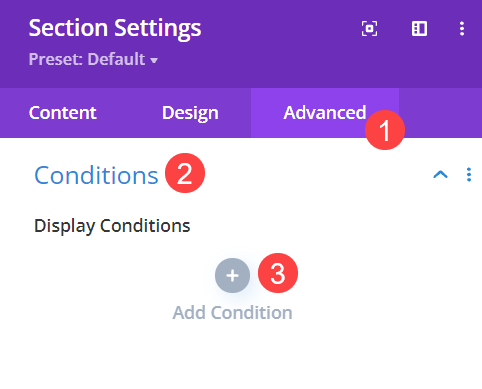
Enquanto você ainda estiver nas configurações da seção que contém, vá para a guia Avançado e encontre as opções de Condições . É assim que você definirá quais páginas um visitante deve ver em seu site antes de obter esse formulário de optin. Clique no ícone cinza + que diz Adicionar condição para começar.

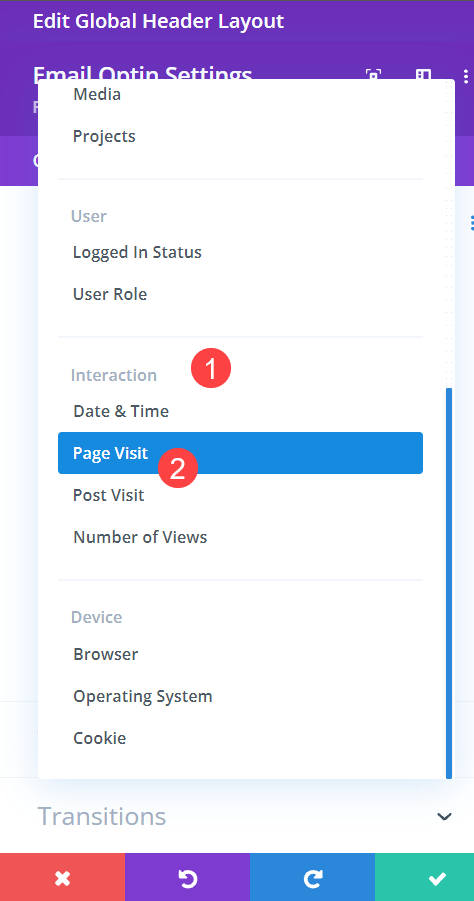
Em seguida, escolha Visita à página no subtítulo Interação .

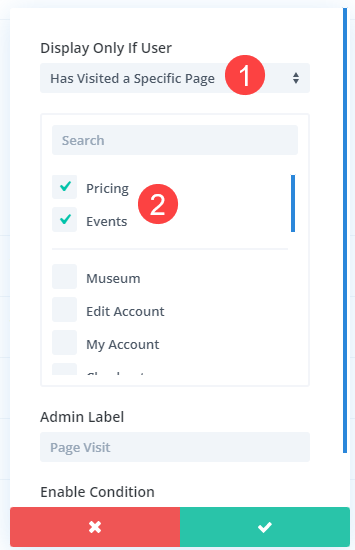
Então, você só precisa escolher as páginas exatas que o visitante deve ver para acionar o formulário de optin com o desconto. Selecione as páginas Preços e Eventos na lista aqui. Como ambas as páginas estão selecionadas e são atribuídas ao modelo Theme Builder, o usuário verá a opção em qualquer uma das páginas, independentemente da ordem em que forem visitadas. Mas ambos devem ser visitados para que o formulário de optin apareça.

Você também pode fazer isso com Post Visit , que também está no subtítulo Interação . Funciona exatamente da mesma maneira, mas com postagens de blog em vez de Páginas.
Finalizando com o Formulário de Optin Condicional
Depois que tudo isso for salvo, seu formulário de optin condicional estará ativo. Agora, sempre que alguém visitar páginas ou postagens específicas em seu site, você poderá fornecer a eles conteúdo especial e direcionado. Ser capaz de personalizar seu conteúdo usando essas opções abre seu site para ter uma experiência de usuário incrível. Que é um dos maiores fatores que impulsionam as conversões. E agora você pode exibir o formulário de optin para convertê-los como parte dessa experiência.
Como você usaria as opções de condição para exibir um formulário de optin?
Imagem em destaque do artigo por TMvectorart / shutterstock.com
