Belirli Sayfa Ziyaretlerinden Sonra Tercih Formu Nasıl Tetiklenir
Yayınlanan: 2021-11-14Pop-up tercih formları, aynı zamanda web tasarımının en kullanışlı ve en sinir bozucu unsurlarından biridir. Onlar olmadan, sadık müşterilerin bir listesini pek büyütemezsiniz, ancak ilk kez gelen ziyaretçilerin onlara dikkat etmesi bile pek olası değildir. Bu nedenle, kullanıcı belirli sayfaları ziyaret ettikten sonra bir optin formunu tetiklemek için Divi'nin koşul seçeneklerini kullanma sürecinde size yol göstermek istiyoruz. Yalnızca sitenizi biraz inceledikleri için değil, aynı zamanda kendileriyle ilgili olmayan bir açılır pencereyle onları rahatsız etmediğiniz için de dönüşüm sağlama olasılıkları daha yüksektir. Gelin ve sitenizi nasıl geliştirebileceğimizi görelim!
Koşul Seçeneklerini Kullanarak Bir Optin Formunu Tetikleme
Bu özel makale için, kullanıcı sitenizdeki belirli iki sayfayı ziyaret ettikten sonra indirim kodu için bir tercih formu görüntülemek için Divi koşul seçeneklerini kullanacağız. Yalnızca bu koşullar yerine getirildikten sonra görünür, yani indirim yalnızca özel olarak hedeflenen kullanıcılar için geçerlidir.
Bu eğitim için, sayfaların Gövde düzenine optin form modülünü eklemek için Divi Tema Oluşturucu'yu kullanacağız, ancak belirli bir sayfanız veya yayınınız varsa, belirli Sayfa veya Gönderi ziyaretlerinden sonra bir optin gösterisine sahip olmak istersiniz, koşul seçenekleri için de aynı işlemi uygulayabilirsiniz.
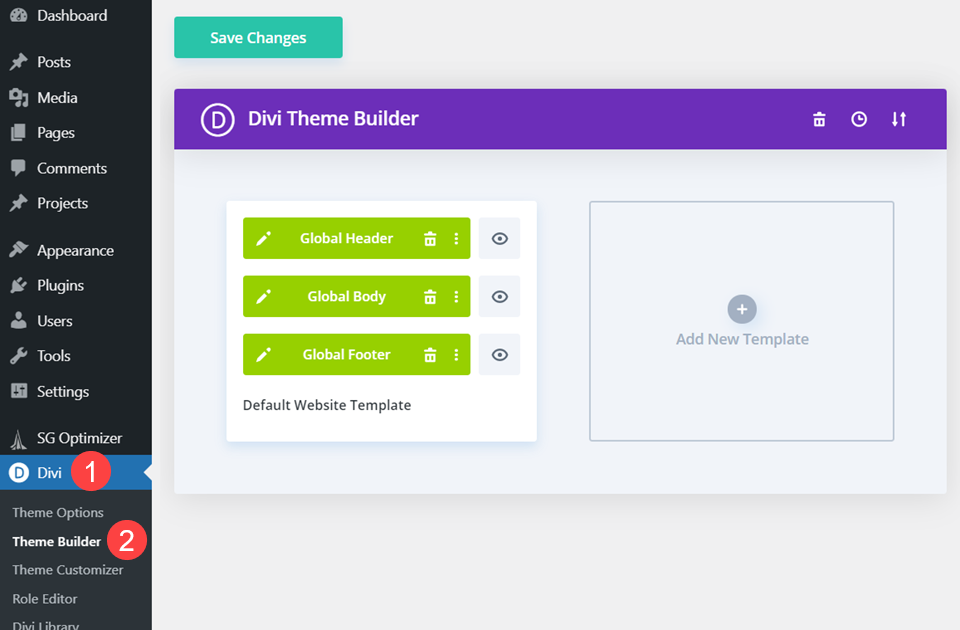
Divi Tema Oluşturucu'yu WordPress yönetici panonuzda, sol kenar çubuğundaki Divi – Tema Oluşturucu altında bulabilirsiniz.

Yeni Şablon Oluştur
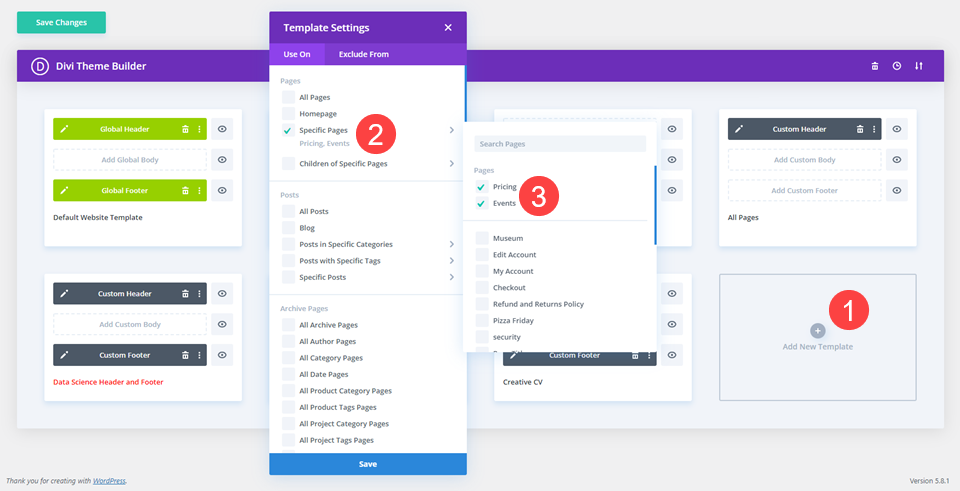
Divi Tema Oluşturucu'nun içinde Yeni Şablon Ekle düğmesini tıklamak istiyorsunuz.

Ardından, tercih formunun görünmesini istediğiniz belirli sayfaları seçin. Optin form modülünü kullanarak indirim kodu vereceğimiz için sadece Etkinlikler ve Fiyatlandırma sayfalarında mizanpajın görünmesini sağlayacağız.
E-posta Opsiyon Modülünü Kopyala
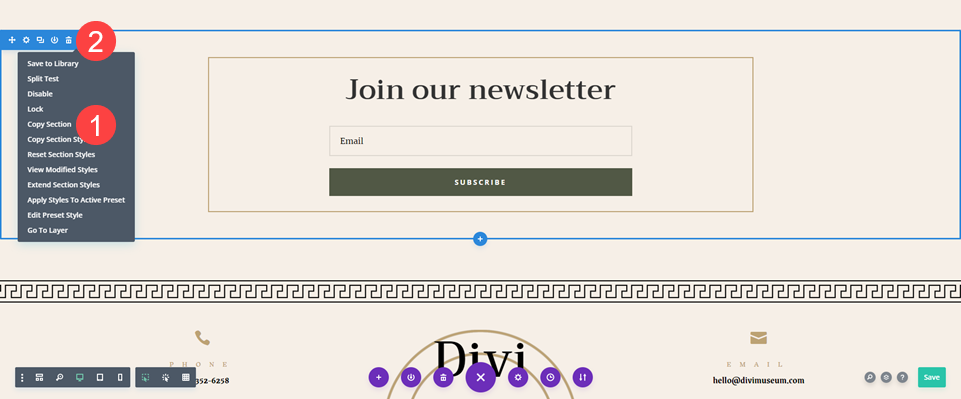
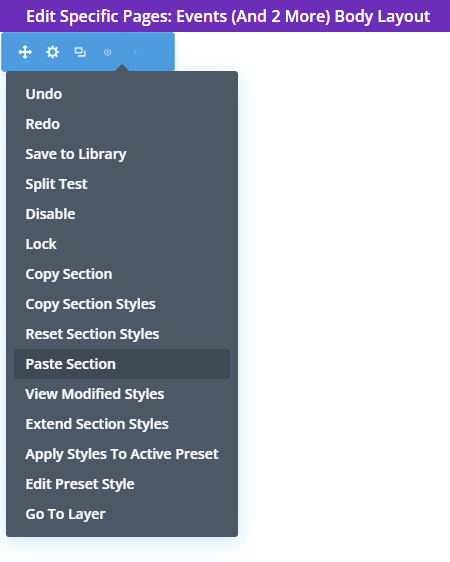
Bunun için önceden hazırlanmış düzen paketleri kullandığımızdan, önceden tasarlanmış ve uygulanmış e-posta tercih formu ile düzen sayfasına gidin. İçerdiği bölüme sağ tıklayın ve içerik menüsünden bölümü kopyala'yı seçin.

Bundan sonra, bölümü Tema Oluşturucu'da bulacağınız için sayfadan silin.
Özel Gövde Düzeni Ekle
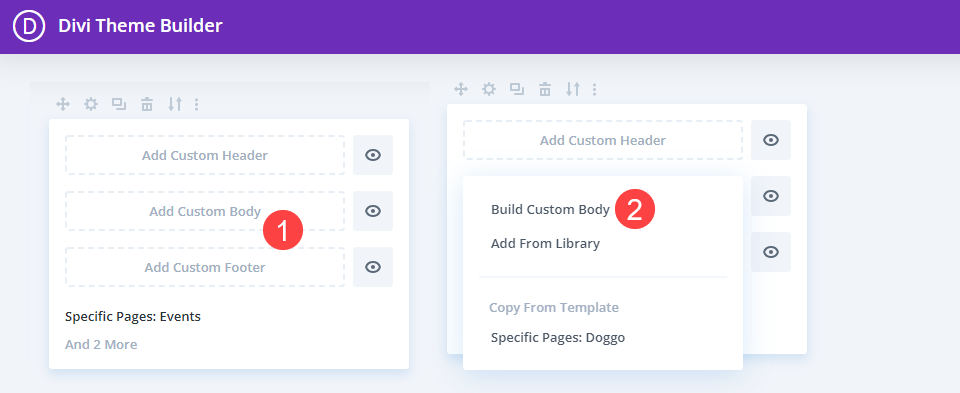
Ardından, genel düzeni oluşturmak için Tema Oluşturucu'ya geri dönün. Bu şablonda Özel Gövde Ekle'yi tıklayıp Özel Gövde Oluştur'u seçeceksiniz.

Bunun içinde Sıfırdan Başla'yı seçin ve çalışmak için boş bir şablonunuz olmalıdır.
E-posta Seçeneği Bölümünü Yapıştırın
Editörün içinde, sağ tıklayın ve içerik menüsünden Bölümü Yapıştır'ı seçin.

Tam olarak tasarlanmış ve tasarlanmış e-posta seçeneği hemen devreye girmelidir.
Koşullu İndirimi Sunmak İçin Kopyasını Ekleyin
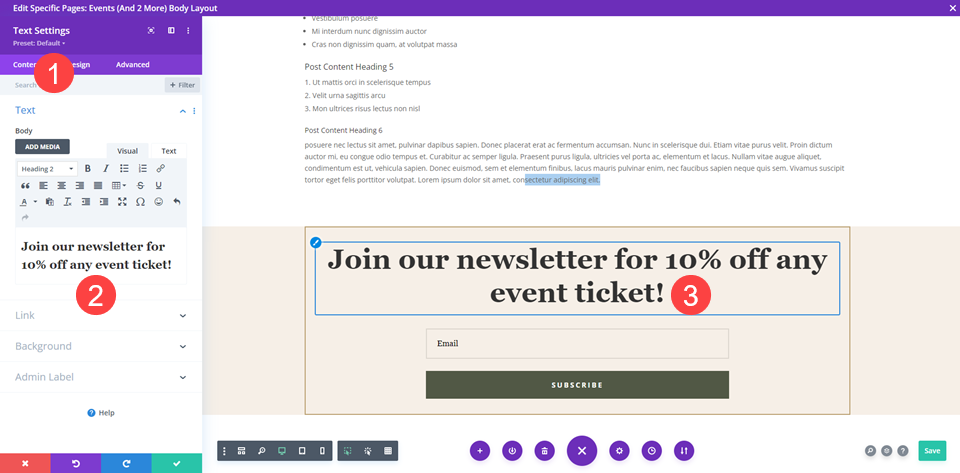
Ardından, sunduğunuz indirimden bahsetmek istiyorsunuz. Bu modül için, bir Metin modülündeki başlığı değiştireceğiz, ancak Optin Formu için Ayarlar'a gidip başlık metnini de değiştirebilirsiniz.

Bundan sonra, sayfa içeriğini görüntülemenin zamanı geldi.
Dinamik Sayfa İçeriği Ekle
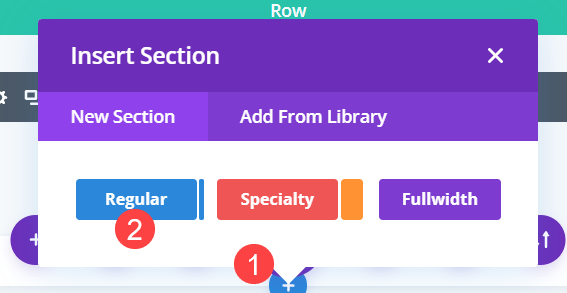
Ardından, zaten boş bir bölüm yoksa, mavi + simgesini tıklayıp Normal Bölüm 'ü seçerek yeni bölüm ekle'yi tıklayın.

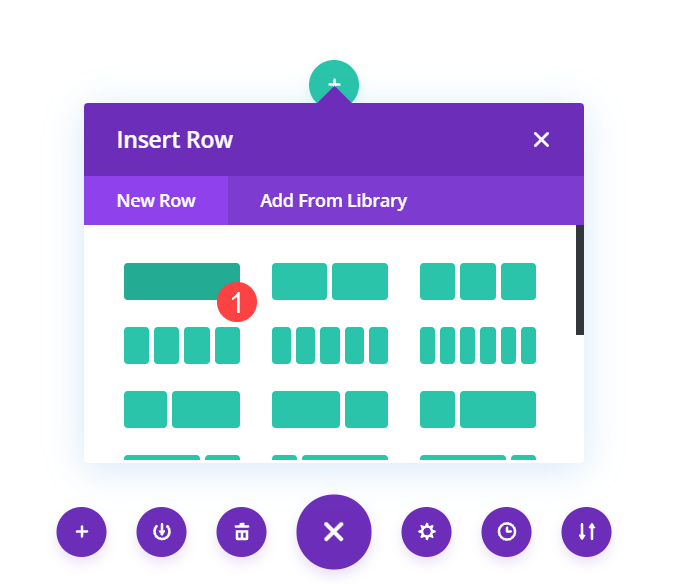
Bölümü yerleştirdiğinizde, tek bir sütun satırı ekleyin.

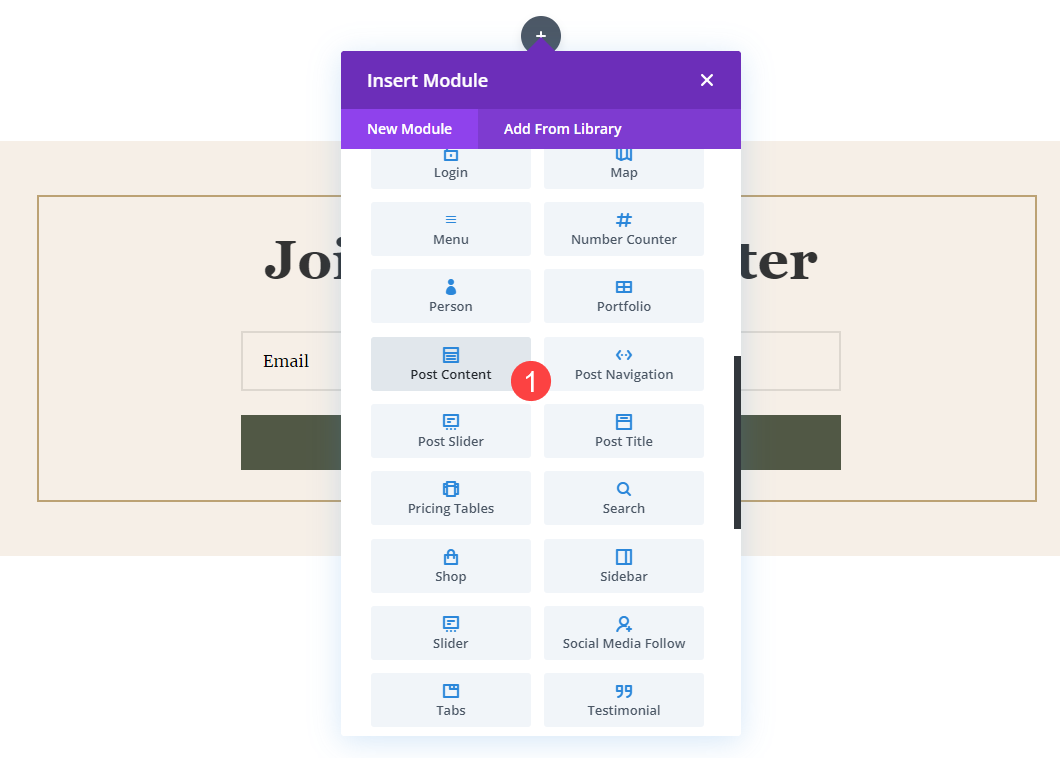
Modül Ekle açılır menüsünden İçerik Gönderi modülünü seçin. Bu, daha önce yapmış olduğunuz tasarımı gösteren dinamik bir modüldür. Bu durumda, önceden hazırlanmış Müze Etkinlikleri ve Fiyatlandırma düzenleri ön uçta görüntülenecektir.


Bu durumda, önceden hazırlanmış Müze Etkinlikleri ve Fiyatlandırma düzenleri ön uçta görüntülenecektir.
Gönderi İçeriğinin Genişliğini Düzenle
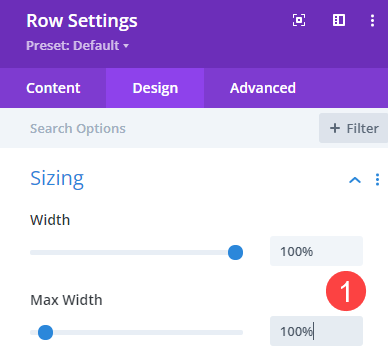
Ardından, İçerik Gönderi modülünün içeren satırı için satır ayarlarına gidin. Tasarım sekmesinde Aralık'a gidin ve hem Genişlik hem de Maks Genişlik'i %100 olarak ayarlayın.

Satırlardan ve Bölümlerden Dolguyu Kaldırma
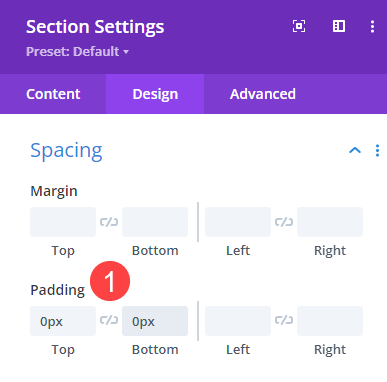
Halihazırda tasarlanmış sayfalara dinamik içerik eklediğimiz için, onu olabildiğince sorunsuz tutmak istiyoruz. Bu nedenle, tüm bireysel bölümler ve satırlar için Tasarım Ayarları sekmesine gidin ve Aralık başlığı altında Üst ve Alt Dolgu'yu 0 piksel olarak ayarladığınızdan emin olun. Divi'de onlar için ayarlanmış varsayılan boşluk olduğundan boş bırakmayın.

Animasyon Ekle
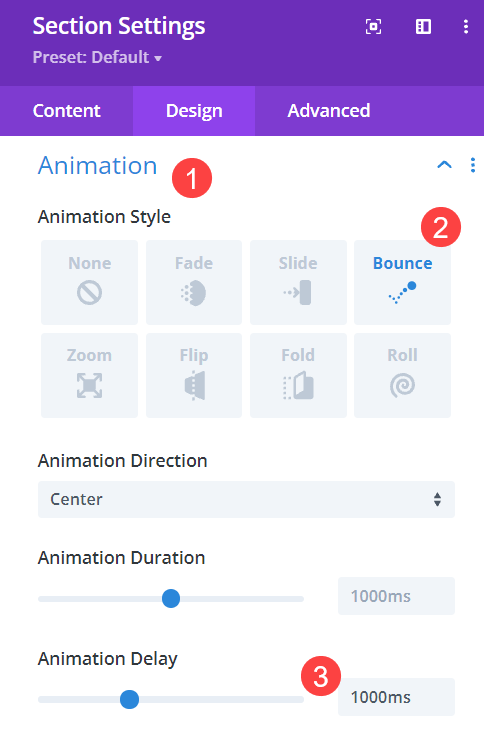
Ardından, e-posta tercih formunu içeren bölüm ayarlarına gidin. Bölümün Tasarım sekmesinin altına bir Animasyon ekleyeceğiz. Bu bölüm yalnızca belirli kriterleri karşılayan ziyaretçilere gösterileceğinden, dikkatlerini buraya çekmek istiyoruz. Bunun sitenin başka bir parçası olduğunu düşünmediklerinden emin olmak istiyoruz. Bunu, tüm bölümü belirli bir süre sonra görünecek şekilde canlandırarak yapacağız.
Animasyon Stili için Sıçrama ve Animasyon Gecikmesi için 1000ms (1 saniye) seçeceğiz. Şimdi, bu bölüm ziyaretçi geldikten sadece 1 saniye sonra görünecek. Gecikmeyi, her 1000 ms 1 saniye olacak şekilde, sizin için en uygun olana ayarlayabilirsiniz.

İsteğe bağlı: Sabit Konumu Ayarla
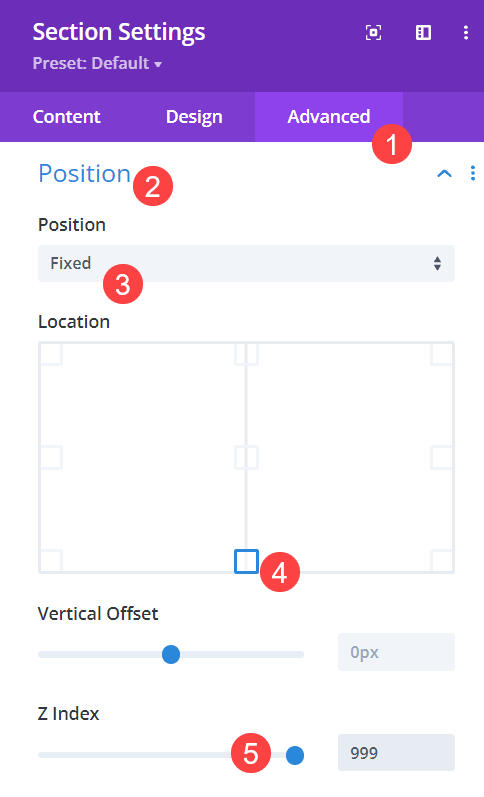
Kullanıcının seçeneği sayfanın en altına kaydırmak yerine hemen görmesini istiyorsanız, ekranın altına yapıştırabilirsiniz. Bölüm için Gelişmiş sekmesine gidin ve Konum ayarlarını bulun. Açılır menüden Sabit'i seçin ve ardından bölümü konumlandırmak için alt orta kareye tıklayın. Ardından, Z İndeksini 999 olarak değiştirin, böylece sayfadaki diğer içeriklerden her zaman daha yüksek olur.

Bölüme Koşullu Mantık Ekle
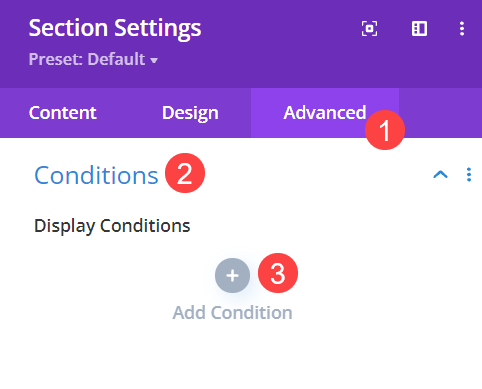
Hala içeren bölümün ayarlarındayken, Gelişmiş sekmesine gidin ve Koşullar seçeneklerini bulun. Bu, bir ziyaretçinin bu tercih formunu almadan önce sitenizde hangi sayfaları görmesi gerektiğini bu şekilde belirleyeceksiniz. Başlamak için Koşul Ekle yazan gri + simgesini tıklayın.

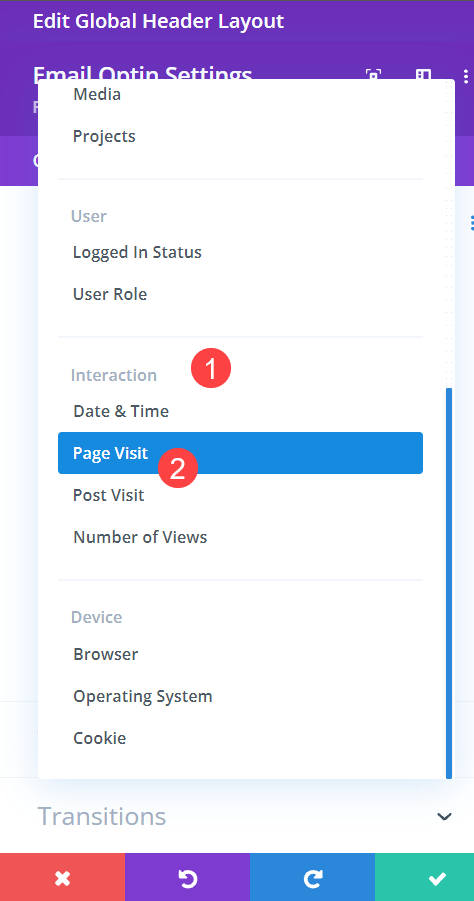
Ardından, Etkileşim alt başlığı altında Sayfa Ziyareti'ni seçin.

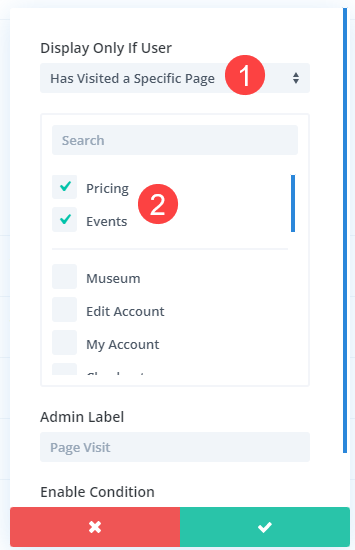
Ardından, indirimli optin formunu tetiklemek için ziyaretçinin tam olarak görmesi gereken sayfaları seçmeniz yeterlidir. Buradaki listeden Fiyatlandırma ve Etkinlikler sayfalarını seçin. Her iki sayfa da seçili olduğundan ve her ikisi de Tema Oluşturucu şablonuna atandığından, kullanıcı, ziyaret edilme sırasına bakılmaksızın her iki sayfada da seçeneği görecektir. Ancak, optin formunun görünmesini tetiklemek için her ikisinin de ziyaret edilmesi gerekir.

Bunu ayrıca Etkileşim alt başlığı altında bulunan Ziyaret Sonrası ile de yapabilirsiniz. Aynı şekilde çalışır, ancak Sayfalar yerine blog gönderileriyle.
Koşullu Optin Formu ile Kapatma
Tüm bunlar kaydedildiğinde, koşullu tercih formunuz yayındadır. Artık biri sitenizdeki belirli sayfaları veya gönderileri ziyaret ettiğinde, onlara özel, hedeflenmiş içerik verebilirsiniz. Bu seçenekleri kullanarak içeriğinizi özelleştirebilmek, sitenizi inanılmaz bir kullanıcı deneyimine açar. Bu, dönüşümleri sağlayan en büyük etkenlerden biridir. Ve şimdi, onları bu deneyimin bir parçası olarak dönüştürmek için tercih formunu görüntüleyebilirsiniz.
Bir tercih formunu görüntülemek için koşul seçeneklerini nasıl kullanırsınız?
Makale özellikli görsel TMvectorart / Shutterstock.com
