So lösen Sie ein Opt-in-Formular nach bestimmten Seitenbesuchen aus
Veröffentlicht: 2021-11-14Pop-up-Optin-Formulare sind gleichzeitig eines der nützlichsten und nervigsten Elemente des Webdesigns. Ohne sie können Sie kaum eine Liste treuer Kunden aufbauen, aber Erstbesucher werden ihnen höchstwahrscheinlich nicht einmal Aufmerksamkeit schenken. Aus diesem Grund möchten wir Sie durch den Prozess der Verwendung der Bedingungsoptionen von Divi führen, um ein Anmeldeformular auszulösen, nachdem der Benutzer bestimmte Seiten besucht hat. Es ist nicht nur wahrscheinlicher, dass sie konvertieren, weil sie sich ein wenig auf Ihrer Website umgesehen haben, sondern auch, weil Sie sie nicht mit einem Popup belästigen, das sie nicht betrifft. Lassen Sie uns eintauchen und sehen, wie wir Ihre Website verbessern können!
So lösen Sie ein Opt-in-Formular mithilfe von Bedingungsoptionen aus
Für diesen speziellen Artikel werden wir die Divi-Bedingungsoptionen verwenden, um ein Anmeldeformular für einen Rabattcode anzuzeigen, nachdem der Benutzer zwei bestimmte Seiten auf Ihrer Website besucht hat. Er wird erst angezeigt, wenn diese Bedingungen erfüllt sind, was bedeutet, dass der Rabatt nur für speziell ausgewählte Benutzer verfügbar ist.
Für dieses Tutorial werden wir den Divi Theme Builder verwenden, um das Opt-in-Formularmodul zum Body-Layout der Seiten hinzuzufügen, aber wenn Sie eine bestimmte Seite oder einen bestimmten Beitrag haben, möchten Sie nach bestimmten Seiten- oder Beitragsbesuchen eine Opt-in-Anzeige haben, Sie können genau den gleichen Prozess für die Bedingungsoptionen befolgen.
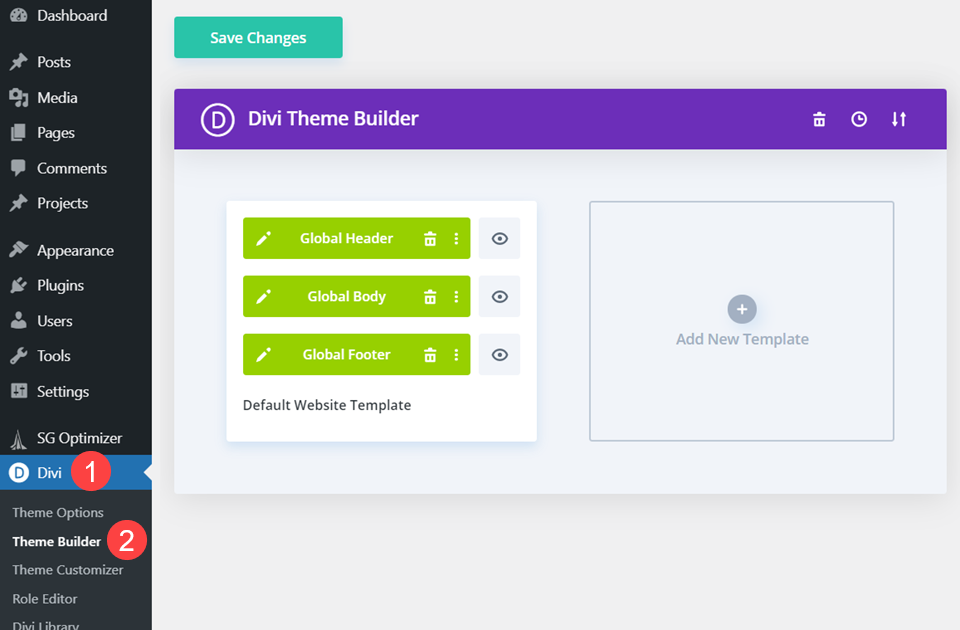
Du findest den Divi Theme Builder in deinem WordPress-Admin-Dashboard unter Divi – Theme Builder in der linken Seitenleiste.

Erstellen Sie eine neue Vorlage
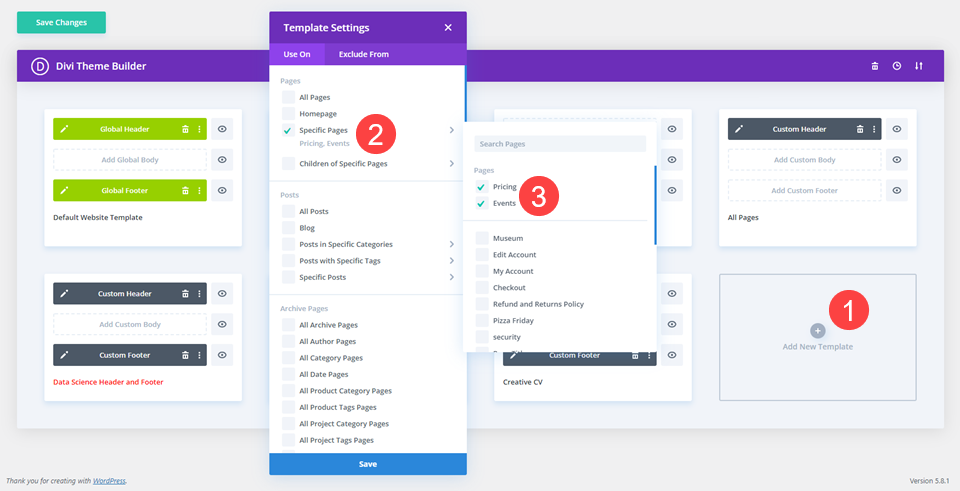
Im Divi Theme Builder möchten Sie auf die Schaltfläche Neue Vorlage hinzufügen klicken.

Wählen Sie dann die spezifischen Seiten aus, auf denen das Opt-in-Formular angezeigt werden soll. Da wir einen Rabattcode über das Opt-in-Formularmodul vergeben, wird das Layout nur auf den Seiten „ Events “ und „ Pricing “ angezeigt.
Kopieren Sie das E-Mail-Optionsmodul
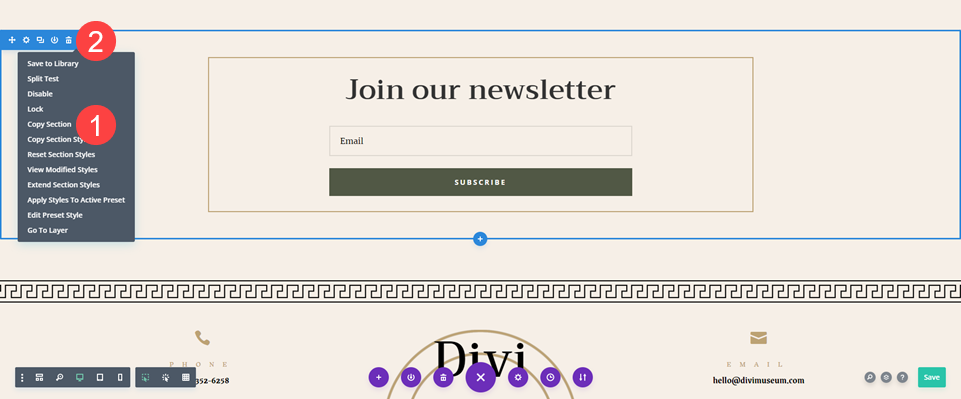
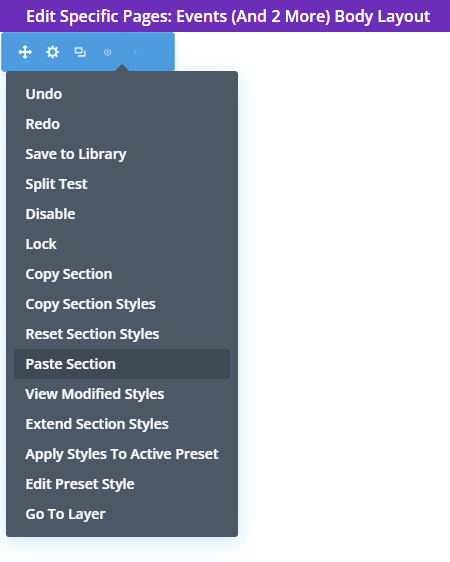
Da wir dafür vorgefertigte Layoutpakete verwenden, gehen Sie auf die Layoutseite mit dem bereits entworfenen und implementierten E-Mail-Opt-in-Formular. Klicken Sie mit der rechten Maustaste auf den enthaltenden Abschnitt und wählen Sie im Kontextmenü Abschnitt kopieren .

Löschen Sie danach den Abschnitt von der Seite, da Sie ihn stattdessen im Theme Builder haben werden.
Fügen Sie ein benutzerdefiniertes Textlayout hinzu
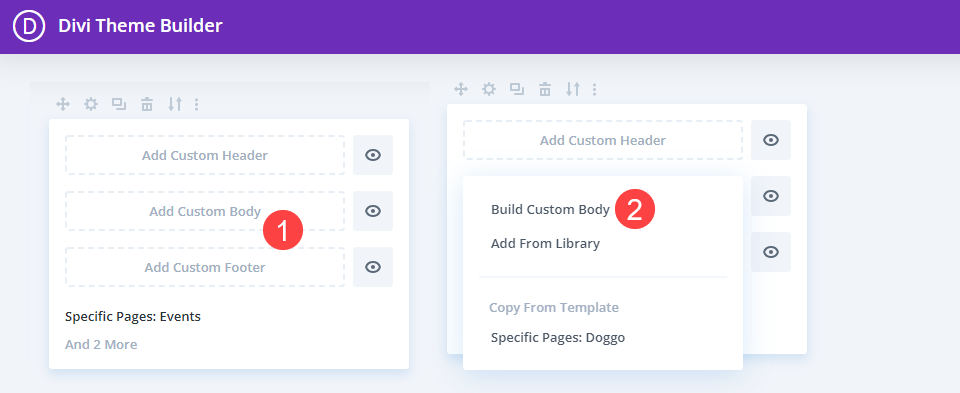
Navigieren Sie als Nächstes zurück zum Theme Builder, um das Gesamtlayout zu erstellen. Klicken Sie in dieser Vorlage auf Benutzerdefinierten Text hinzufügen und wählen Sie Benutzerdefinierten Text erstellen aus.

Wählen Sie darin Start From Scratch und Sie sollten eine leere Vorlage haben, mit der Sie arbeiten können.
Fügen Sie den E-Mail-Optin-Abschnitt ein
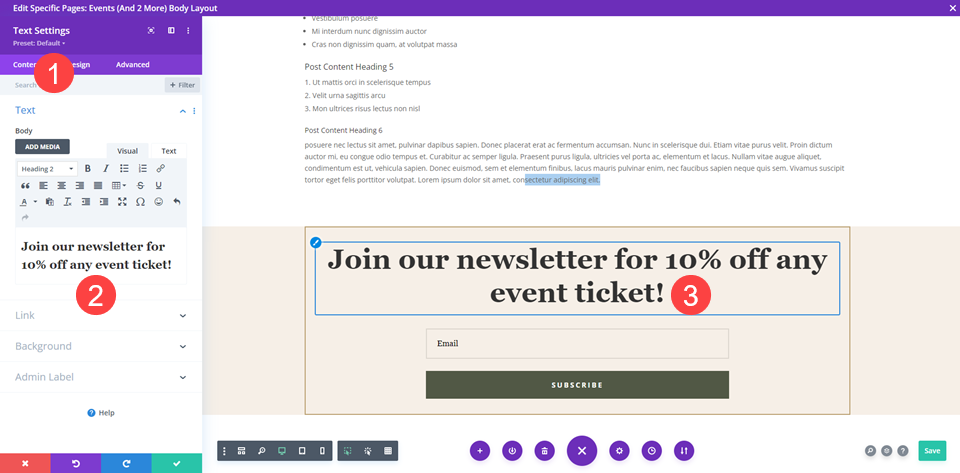
Klicken Sie im Editor mit der rechten Maustaste und wählen Sie im Kontextmenü Abschnitt einfügen aus.

Das vollständig gestaltete und gestaltete E-Mail-Opt-in sollte direkt hineinfallen.
Fügen Sie eine Kopie hinzu, um den bedingten Rabatt anzubieten
Als Nächstes möchten Sie den Rabatt erwähnen, den Sie anbieten. Für dieses Modul werden wir die Überschrift in einem Textmodul ändern, aber Sie könnten auch in die Einstellungen für das Opt-in-Formular gehen und den Titeltext ändern.

Danach ist es an der Zeit, den Seiteninhalt anzuzeigen.
Dynamischen Seiteninhalt hinzufügen
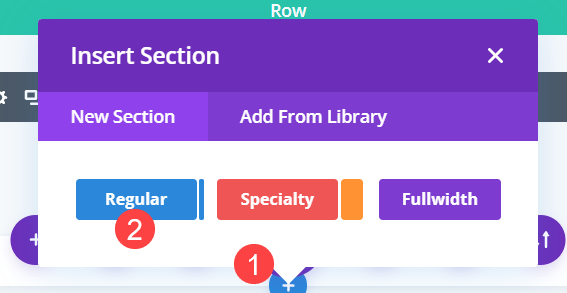
Wenn noch kein leerer Abschnitt vorhanden ist, klicken Sie als Nächstes auf Neuen Abschnitt hinzufügen, indem Sie auf das blaue +-Symbol klicken und Normaler Abschnitt auswählen.

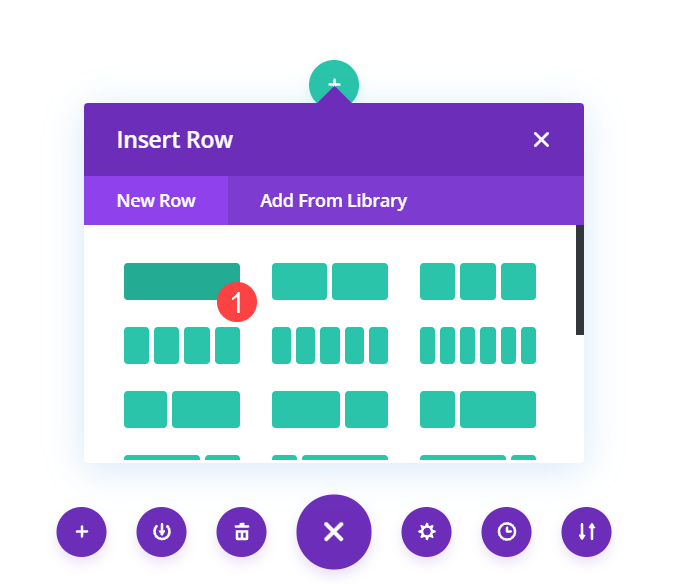
Wenn Sie den Abschnitt eingerichtet haben, fügen Sie eine einzelne Spaltenzeile hinzu .

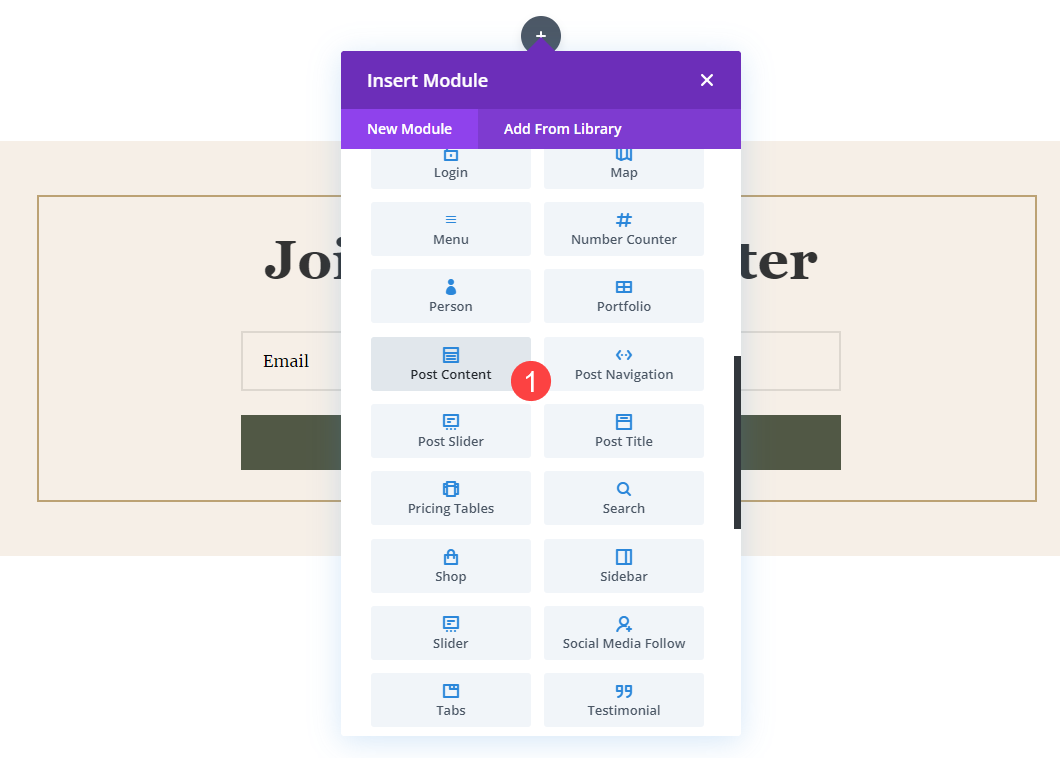
Wählen Sie das Post-Content -Modul aus der Dropdown-Liste Modul einfügen aus. Dies ist ein dynamisches Modul, das jedes Design anzeigt, das Sie bereits erstellt haben. In diesem Fall werden die vorgefertigten Layouts für Museumsveranstaltungen und Preise im Frontend angezeigt.


In diesem Fall werden die vorgefertigten Layouts für Museumsveranstaltungen und Preise im Frontend angezeigt.
Bearbeiten Sie die Breite des Beitragsinhalts
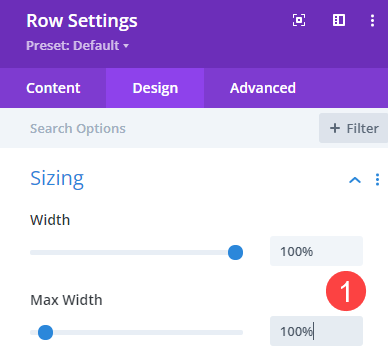
Gehen Sie als Nächstes zu den Zeileneinstellungen für die enthaltende Zeile des Post-Content-Moduls. Navigieren Sie auf der Registerkarte „ Entwurf “ zu „ Abstand “ und stellen Sie sowohl „Breite “ als auch „Maximale Breite“ auf 100 % ein.

Entfernen Sie die Auffüllung von Zeilen und Abschnitten
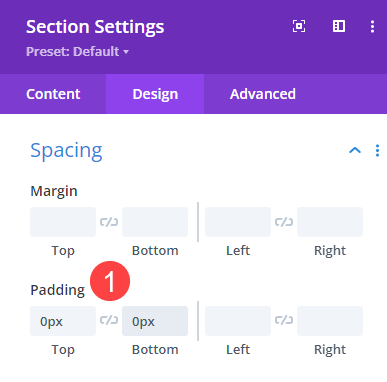
Da wir dynamische Inhalte zu bereits gestalteten Seiten hinzufügen, möchten wir dies so nahtlos wie möglich halten. Gehen Sie also für alle einzelnen Abschnitte und Zeilen auf die Registerkarte Designeinstellungen und stellen Sie sicher, dass Sie die obere und untere Polsterung unter der Überschrift Abstand auf 0 px setzen. Lassen Sie es nicht leer, da in Divi ein Standardabstand für sie festgelegt ist.

Fügen Sie eine Animation hinzu
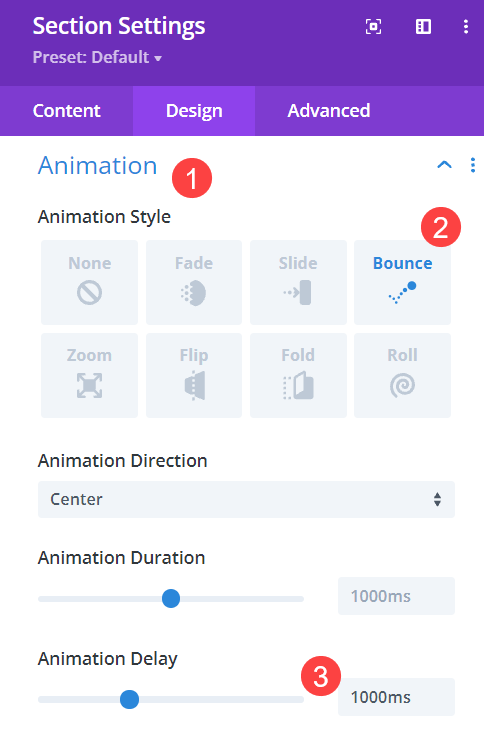
Als nächstes gehen Sie in die Abschnittseinstellungen für denjenigen, der das E-Mail-Optimierungsformular enthält. Auf der Registerkarte Design des Abschnitts fügen wir eine Animation hinzu. Da dieser Abschnitt nur Besuchern angezeigt wird, die bestimmte Kriterien erfüllen, möchten wir sie darauf aufmerksam machen. Wir möchten sicherstellen, dass sie nicht denken, dass es sich nur um einen weiteren Teil der Website handelt. Wir tun dies, indem wir den gesamten Abschnitt so animieren, dass er nach einer festgelegten Dauer erscheint.
Wir wählen Bounce für den Animationsstil und 1000 ms (1 Sekunde) für die Animationsverzögerung . Jetzt erscheint dieser Abschnitt nur 1 Sekunde, nachdem der Besucher angekommen ist. Sie können die Verzögerung so einstellen, wie es für Sie am besten geeignet ist, wobei jede 1000 ms 1 Sekunde entspricht.

Optional: Feste Position festlegen
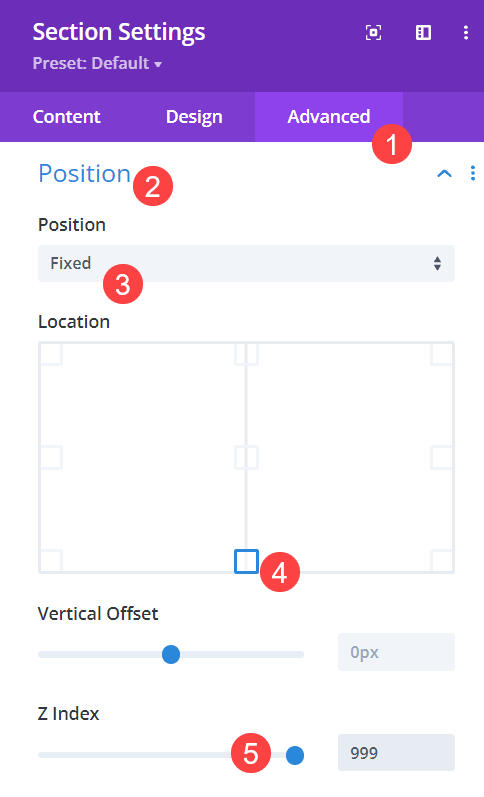
Wenn Sie möchten, dass der Benutzer das Opt-in sofort sieht, anstatt zum Ende der Seite scrollen zu müssen, können Sie es am unteren Bildschirmrand anbringen. Gehen Sie auf die Registerkarte Erweitert für den Abschnitt und suchen Sie die Positionseinstellungen . Wählen Sie in der Dropdown-Liste „ Fest “ aus und klicken Sie dann auf das untere Quadrat in der Mitte , um den Abschnitt zu positionieren. Ändern Sie als Nächstes den Z-Index auf 999, sodass er immer höher ist als andere Inhalte auf der Seite.

Fügen Sie dem Abschnitt bedingte Logik hinzu
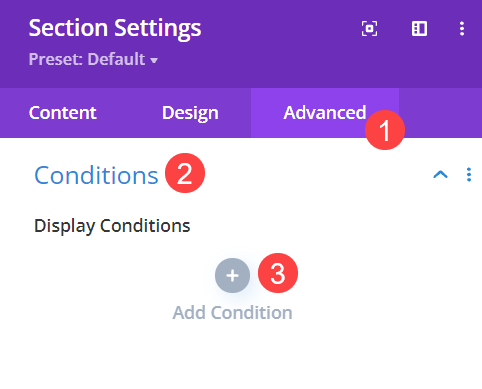
Während Sie sich noch in den Einstellungen für den enthaltenden Abschnitt befinden, gehen Sie zur Registerkarte Erweitert und suchen Sie die Optionen für Bedingungen . So legen Sie fest, welche Seiten ein Besucher auf Ihrer Website sehen muss, bevor er dieses Opt-in-Formular erhält. Klicken Sie auf das graue +-Symbol mit der Aufschrift Bedingung hinzufügen , um zu beginnen.

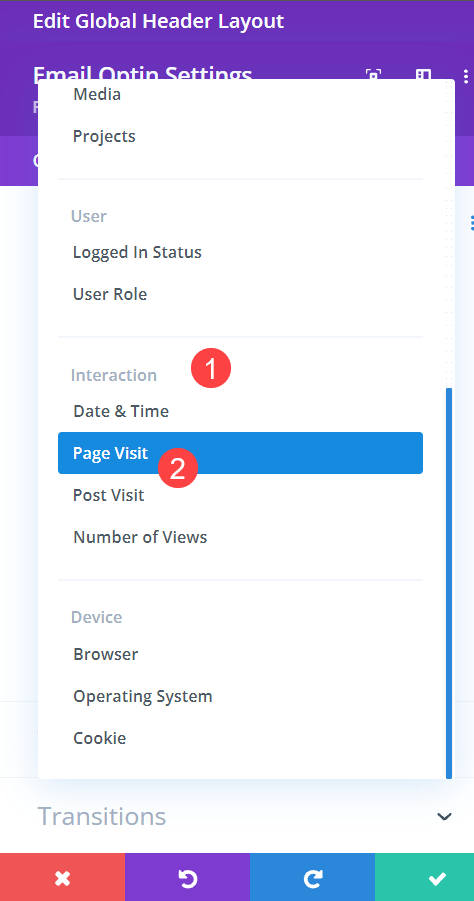
Wählen Sie als Nächstes Seitenbesuch unter der Unterüberschrift Interaktion aus.

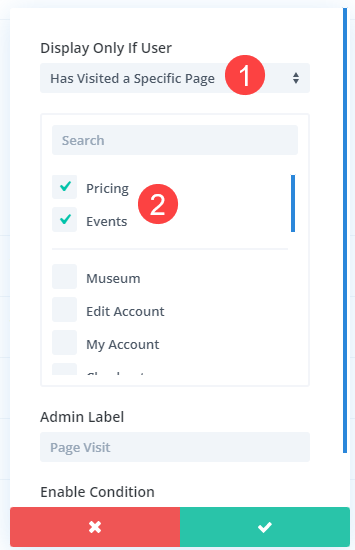
Dann müssen Sie nur die genauen Seiten auswählen, die der Besucher sehen muss, um das Opt-in-Formular mit dem Rabatt auszulösen. Wählen Sie hier die Seiten Preise und Veranstaltungen aus der Liste aus. Da beide Seiten ausgewählt und beide der Theme Builder-Vorlage zugewiesen sind, sieht der Benutzer das Opt-in auf beiden Seiten, unabhängig von der Reihenfolge, in der sie besucht werden. Aber beide müssen besucht werden, damit das Opt-in-Formular erscheint.

Sie können dies auch mit Post Visit tun, das ebenfalls unter der Unterüberschrift Interaktion zu finden ist. Es funktioniert genau so, aber mit Blog-Beiträgen anstelle von Seiten.
Abschluss mit dem bedingten Opt-in-Formular
Sobald all dies gespeichert ist, ist Ihr bedingtes Opt-in-Formular live. Wann immer jemand bestimmte Seiten oder Beiträge auf Ihrer Website besucht, können Sie ihm jetzt spezielle, zielgerichtete Inhalte bieten. Die Möglichkeit, Ihre Inhalte mit diesen Optionen anzupassen, eröffnet Ihrer Website ein unglaubliches Benutzererlebnis. Dies ist einer der größten Antriebsfaktoren für Conversions. Und jetzt können Sie das Opt-Formular anzeigen, um sie als Teil dieser Erfahrung zu konvertieren.
Wie würden Sie die Bedingungsoptionen verwenden, um ein Opt-in-Formular anzuzeigen?
Beitragsbild des Artikels von TMvectorart / shutterstock.com
