Come attivare un modulo Optin dopo visite a pagine specifiche
Pubblicato: 2021-11-14I moduli di optin pop-up sono allo stesso tempo uno degli elementi più utili e più fastidiosi del web design. Senza di loro, difficilmente puoi far crescere un elenco di clienti devoti, ma è altamente improbabile che i visitatori per la prima volta prestino loro attenzione. Ecco perché vogliamo guidarti attraverso il processo di utilizzo delle opzioni delle condizioni di Divi per attivare un modulo di attivazione dopo che l'utente ha visitato determinate pagine. Non solo hanno maggiori probabilità di convertirsi perché hanno guardato un po' intorno al tuo sito, ma anche perché non li infastidisci con un pop-up che non li riguarda. Entriamo e vediamo come possiamo migliorare il tuo sito!
Come attivare un modulo Optin utilizzando le opzioni di condizione
Per questo particolare articolo, utilizzeremo le opzioni delle condizioni Divi per visualizzare un modulo di optin per un codice sconto dopo che l'utente ha visitato due pagine particolari del tuo sito. Apparirà solo dopo che tali condizioni saranno soddisfatte, il che significa che lo sconto è disponibile solo per utenti specificamente mirati.
Per questo tutorial, utilizzeremo Divi Theme Builder per aggiungere il modulo modulo optin al layout del corpo delle pagine, ma se hai una pagina o un post specifico, desideri avere uno spettacolo optin dopo determinate visite di pagine o post, puoi seguire lo stesso identico processo per le opzioni delle condizioni.
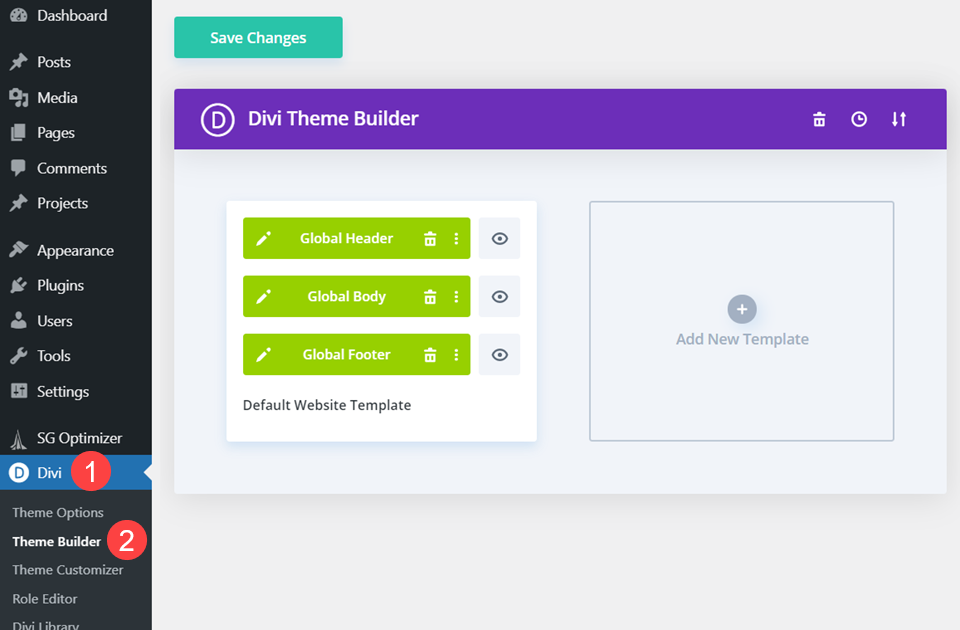
Puoi trovare Divi Theme Builder nella dashboard di amministrazione di WordPress in Divi - Theme Builder nella barra laterale di sinistra.

Crea un nuovo modello
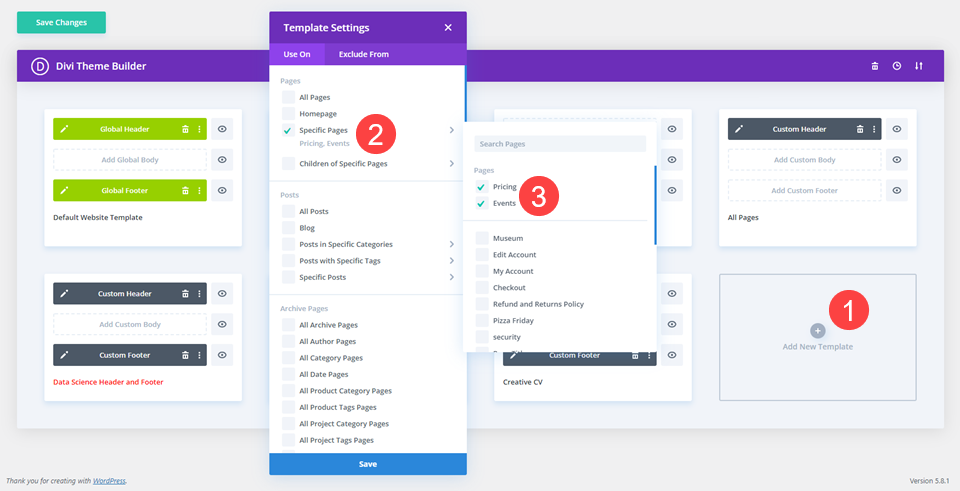
All'interno di Divi Theme Builder, fare clic sul pulsante Aggiungi nuovo modello .

Quindi, seleziona le pagine specifiche in cui desideri visualizzare il modulo di attivazione. Dal momento che forniremo un codice sconto utilizzando il modulo del modulo optin, il layout verrà visualizzato solo nelle pagine Eventi e Prezzi .
Copia modulo di ottimizzazione e-mail
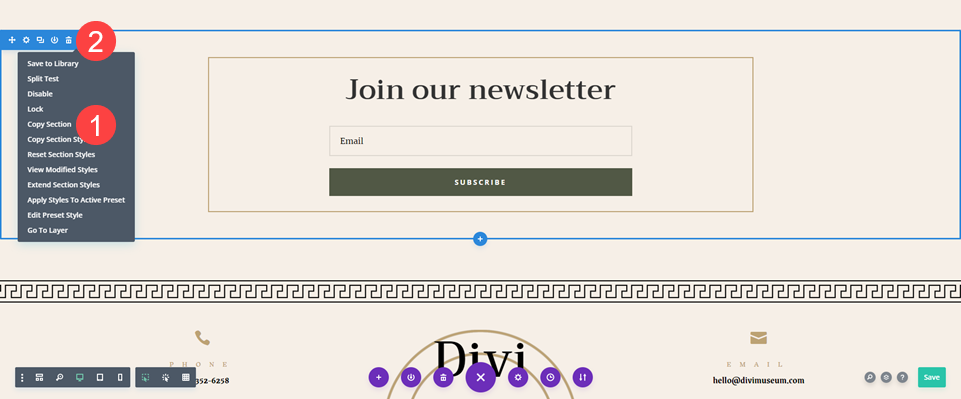
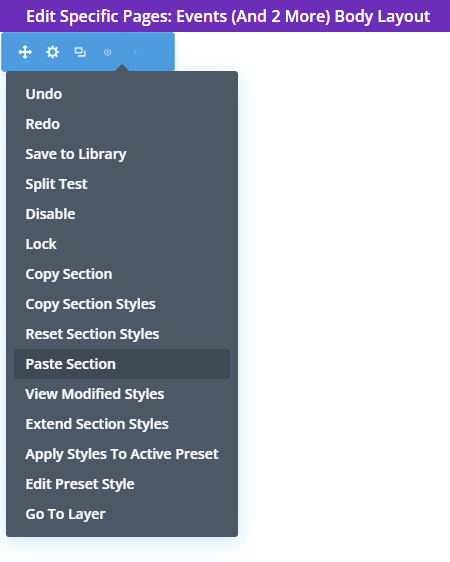
Dal momento che stiamo utilizzando pacchetti di layout predefiniti per questo, vai nella pagina del layout con il modulo di attivazione dell'e-mail già progettato e implementato. Fare clic con il pulsante destro del mouse sulla sezione contenente e selezionare copia sezione dal menu contestuale.

Dopodiché, elimina la sezione dalla pagina perché la avrai invece nel Generatore di temi.
Aggiungi un layout del corpo personalizzato
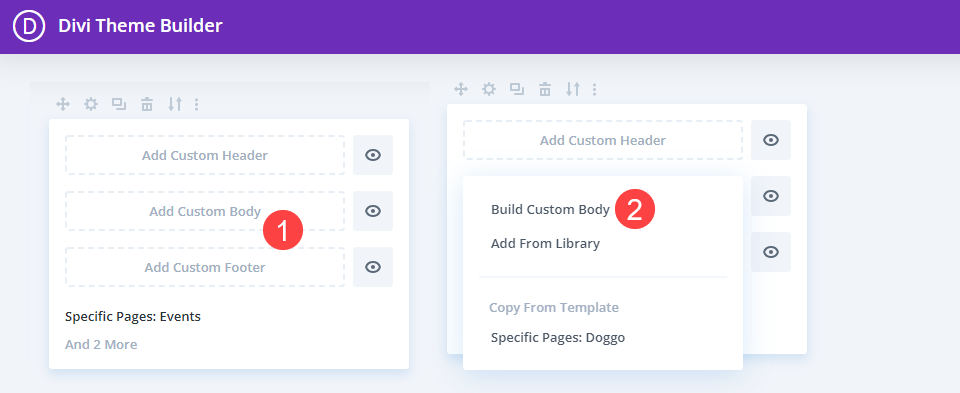
Quindi torna al Generatore di temi per creare il layout generale. Fare clic su Aggiungi corpo personalizzato in quel modello e selezionare Crea corpo personalizzato .

Al suo interno, seleziona Inizia da zero e dovresti avere un modello vuoto con cui lavorare.
Incolla la sezione Opzione e-mail
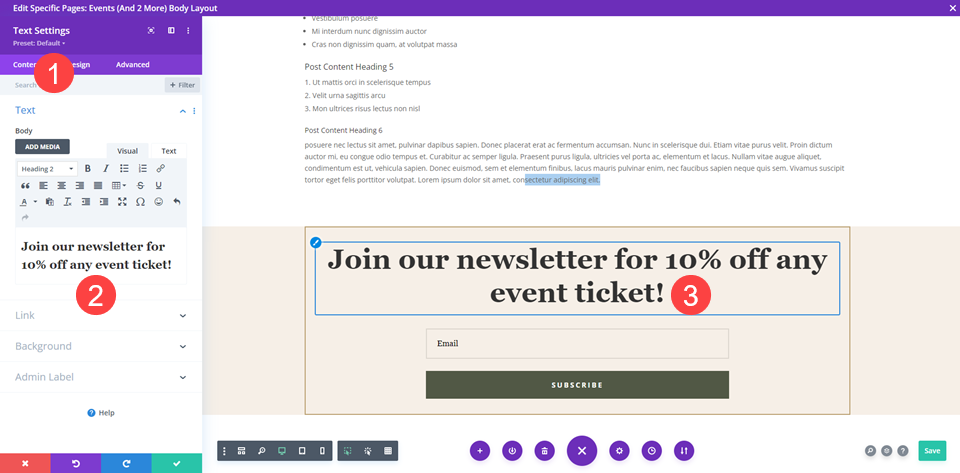
All'interno dell'editor, fai clic con il pulsante destro del mouse e seleziona Incolla sezione dal menu contestuale.

L'opzione di attivazione e-mail completamente progettata e progettata dovrebbe essere inclusa.
Aggiungi una copia per offrire lo sconto condizionale
Successivamente, vuoi menzionare lo sconto che stai offrendo. Per questo modulo, cambieremo l'intestazione in un modulo Testo , ma potresti anche andare nelle Impostazioni per il modulo Optn e cambiare il testo del titolo.

Dopodiché, è il momento di visualizzare il contenuto della pagina.
Aggiungi contenuto dinamico della pagina
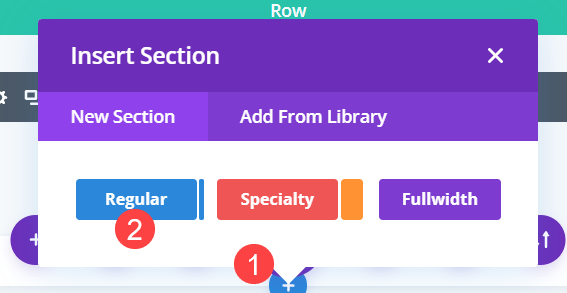
Quindi, se non è già presente una sezione vuota, fai clic su aggiungi una nuova sezione facendo clic sull'icona blu + e selezionando Sezione regolare .

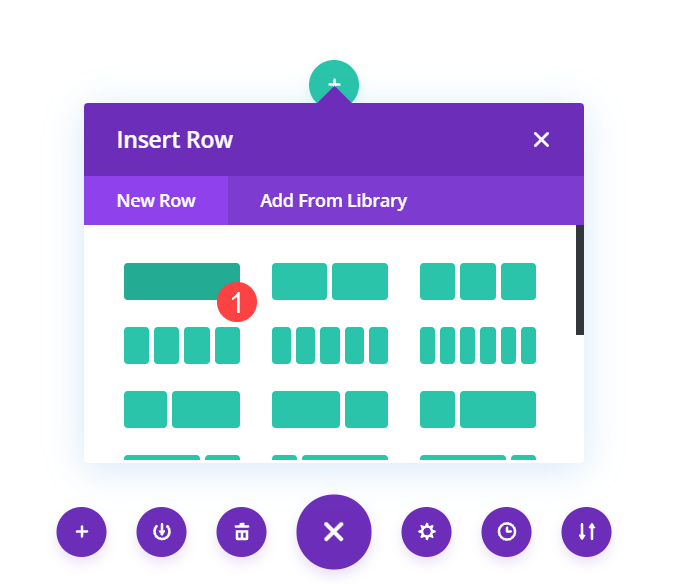
Quando hai la sezione a posto, aggiungi una singola riga di colonna .

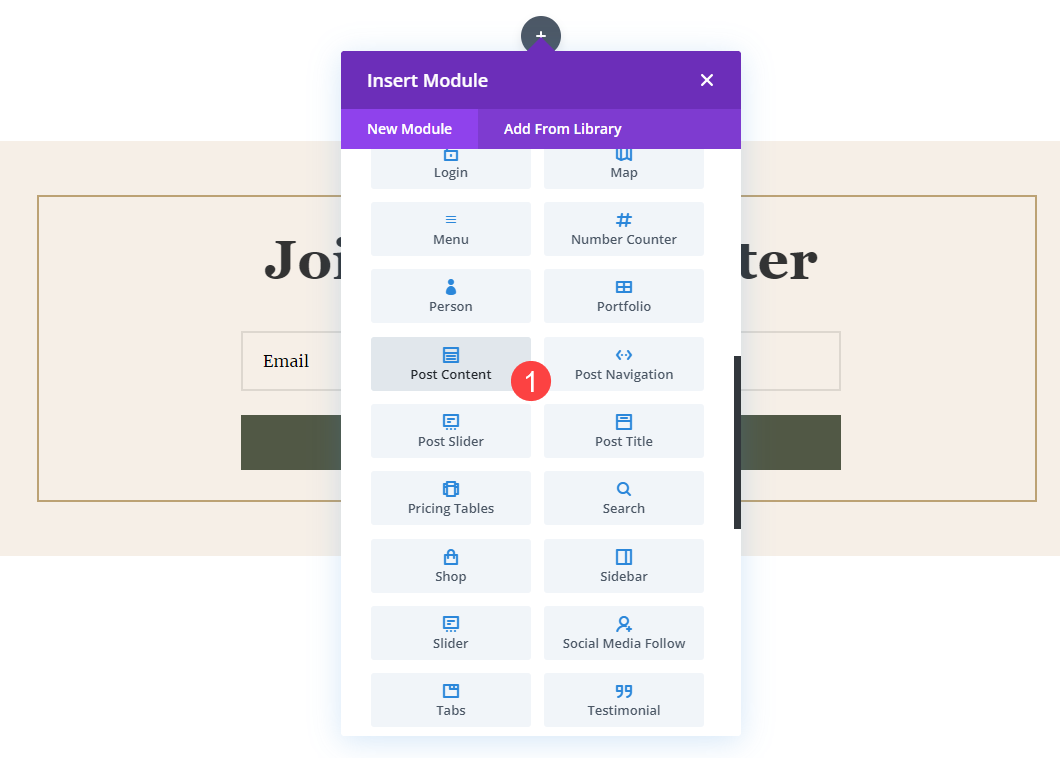
Seleziona il modulo Post Content dal menu a discesa Inserisci modulo . Questo è un modulo dinamico che mostra qualsiasi disegno tu abbia già realizzato. In questo caso, sul front-end verranno visualizzati i layout premade degli eventi e dei prezzi del museo.


In questo caso, sul front-end verranno visualizzati i layout premade degli eventi e dei prezzi del museo.
Modifica la larghezza del contenuto del post
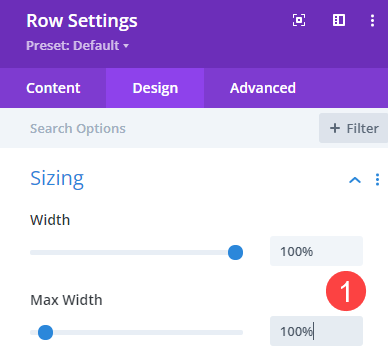
Quindi, vai nelle impostazioni della riga per la riga contenente il modulo Contenuto del post. Passare a Spaziatura nella scheda Design e impostare Larghezza e Larghezza massima su 100% .

Rimuovere il riempimento da righe e sezioni
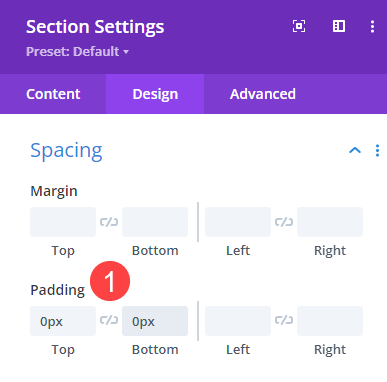
Poiché stiamo aggiungendo contenuto dinamico a pagine già progettate, vogliamo mantenerlo il più fluido possibile. Quindi vai nella scheda Impostazioni di progettazione per tutte le singole sezioni e righe e assicurati di impostare Padding superiore e inferiore su 0 px sotto l'intestazione Spaziatura . Non lasciare vuoto, poiché in Divi è impostata una spaziatura predefinita per loro.

Aggiungi un'animazione
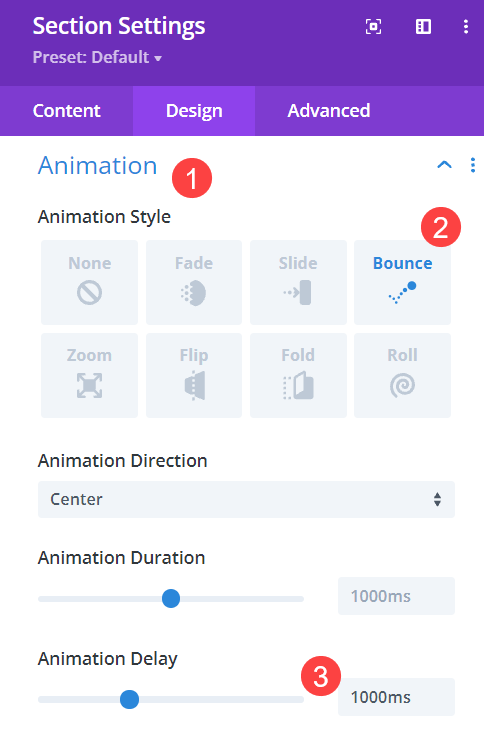
Successivamente, vai nelle impostazioni della sezione per quella contenente il modulo di attivazione dell'e-mail. Nella scheda Design della sezione, aggiungeremo un'Animazione . Poiché questa sezione verrà mostrata solo ai visitatori che soddisfano determinati criteri, vogliamo attirare la loro attenzione su di essa. Vogliamo assicurarci che non pensino che sia solo un'altra parte del sito. Lo faremo animando l'intera sezione in modo che appaia dopo una durata prestabilita.
Sceglieremo Bounce per lo stile di animazione e 1000 ms (1 secondo) per il ritardo di animazione . Ora, questa sezione apparirà solo 1 secondo dopo l'arrivo del visitatore. Puoi impostare il ritardo su ciò che funziona meglio per te, con ogni 1000 ms pari a 1 secondo.

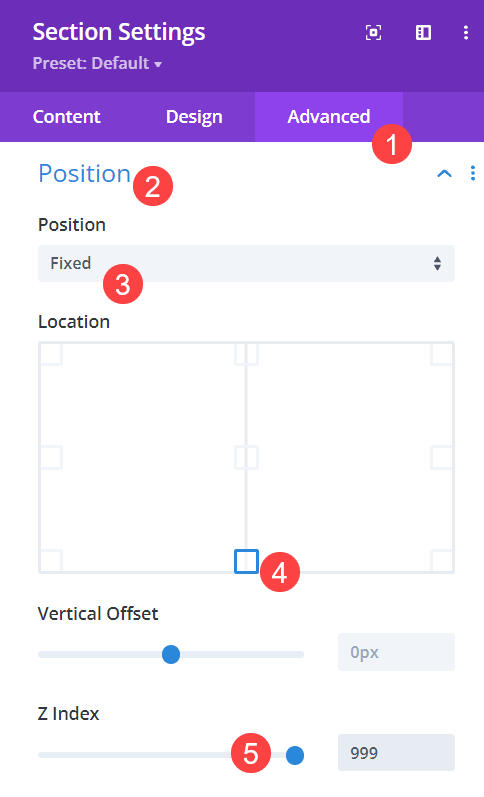
Opzionale: imposta posizione fissa
Se desideri che l'utente veda immediatamente l'optin, invece di dover scorrere fino alla fine della pagina, puoi apporre l'optin nella parte inferiore dello schermo. Vai nella scheda Avanzate per la sezione e trova le impostazioni di posizione . Seleziona Fisso dal menu a discesa, quindi fai clic sul quadrato centrale in basso per posizionare la sezione. Quindi, cambia l' indice Z in 999 in modo che sia sempre più alto rispetto ad altri contenuti della pagina.

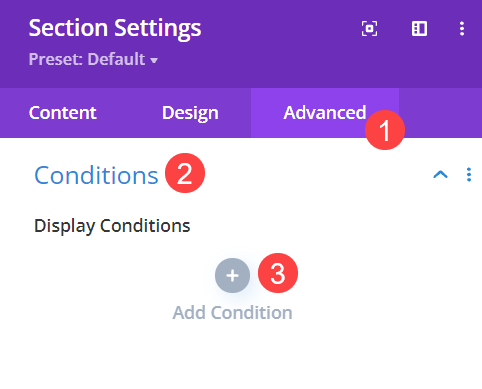
Aggiungi la logica condizionale alla sezione
Mentre sei ancora nelle impostazioni per la sezione contenitore, vai alla scheda Avanzate e trova le opzioni Condizioni . Questo è il modo in cui imposterai quali pagine un visitatore deve vedere sul tuo sito prima di ricevere questo modulo di attivazione. Fare clic sull'icona grigia + che dice Aggiungi condizione per iniziare.

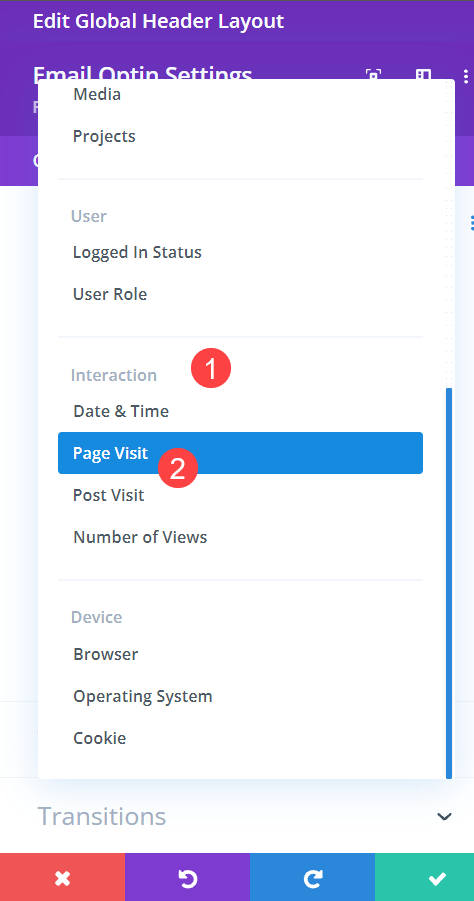
Quindi, scegli Visita alla pagina sotto il sottotitolo Interazione .

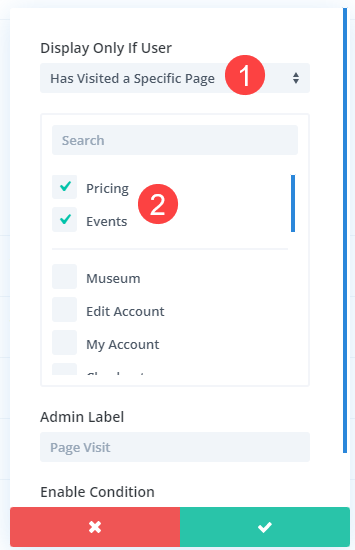
Quindi, devi solo scegliere le pagine esatte che il visitatore deve vedere per attivare il modulo di optin con lo sconto. Seleziona le pagine Prezzi ed Eventi dall'elenco qui. Poiché entrambe le pagine sono selezionate ed entrambe sono assegnate al modello Theme Builder, l'utente vedrà l'optin su entrambe le pagine indipendentemente dall'ordine in cui vengono visitate. Ma entrambi devono essere visitati per attivare la visualizzazione del modulo di optin.

Puoi farlo anche con Post Visit , anch'esso sotto il sottotitolo Interazione . Funziona esattamente allo stesso modo, ma con i post del blog invece delle pagine.
Conclusione con il modulo Optin condizionale
Una volta che tutto ciò è stato salvato, il tuo modulo di attivazione condizionale è attivo. Ora, ogni volta che qualcuno visita pagine o post specifici sul tuo sito, puoi offrire loro contenuti speciali e mirati. Essere in grado di personalizzare i tuoi contenuti utilizzando queste opzioni apre il tuo sito a un'esperienza utente incredibile. Che è uno dei maggiori fattori trainanti per le conversioni. E ora puoi visualizzare il modulo di attivazione per convertirli come parte di quell'esperienza.
Come useresti le opzioni delle condizioni per visualizzare un modulo di optin?
Immagine in evidenza dell'articolo di TMvectorart / shutterstock.com
