特定のページにアクセスした後にOptinフォームをトリガーする方法
公開: 2021-11-14ポップアップオプチンフォームは、同時にWebデザインの最も有用で最も厄介な要素の1つです。 それらがなければ、熱心な顧客のリストを増やすことはほとんどできませんが、初めての訪問者がそれらに注意を払うことさえほとんどありません。 そのため、ユーザーが特定のページにアクセスした後、Diviの条件オプションを使用してオプチンフォームをトリガーするプロセスについて説明します。 彼らはあなたのサイトを少し見回したので、彼らはコンバージョンする可能性が高いだけでなく、あなたが彼らに関係のないポップアップで彼らを悩ませていないので。 掘り下げて、サイトを強化する方法を見てみましょう。
条件オプションを使用してOptinフォームをトリガーする方法
この特定の記事では、ユーザーがサイトの2つの特定のページにアクセスした後、Divi条件オプションを使用して割引コードのオプトインフォームを表示します。 これらの条件が満たされた後にのみ表示されます。つまり、割引は特に対象となるユーザーのみが利用できます。
このチュートリアルでは、Diviテーマビルダーを使用してオプチンフォームモジュールをページの本文レイアウトに追加しますが、特定のページまたは投稿がある場合は、特定のページまたは投稿にアクセスした後にオプチンを表示したい場合は、条件オプションについても、まったく同じプロセスに従うことができます。
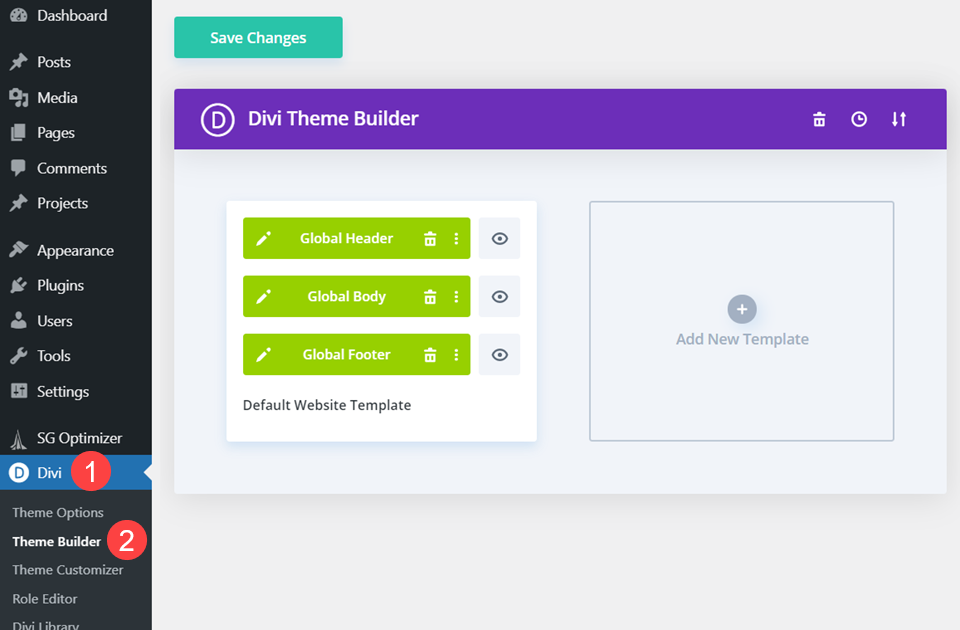
Divi Theme Builderは、WordPress管理ダッシュボードの左側のサイドバーにあるDivi –ThemeBuilderの下にあります。

新しいテンプレートを作成する
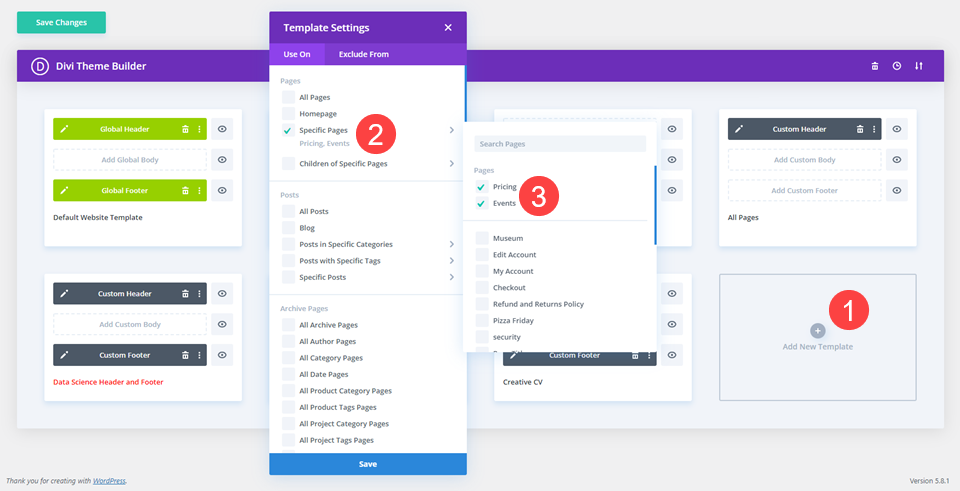
Diviテーマビルダー内で、[新しいテンプレートの追加]ボタンをクリックします。

次に、オプチンフォームを表示する特定のページを選択します。 optinフォームモジュールを使用して割引コードを提供するため、レイアウトは[イベント]ページと[価格設定]ページにのみ表示されます。
メールオプチンモジュールをコピー
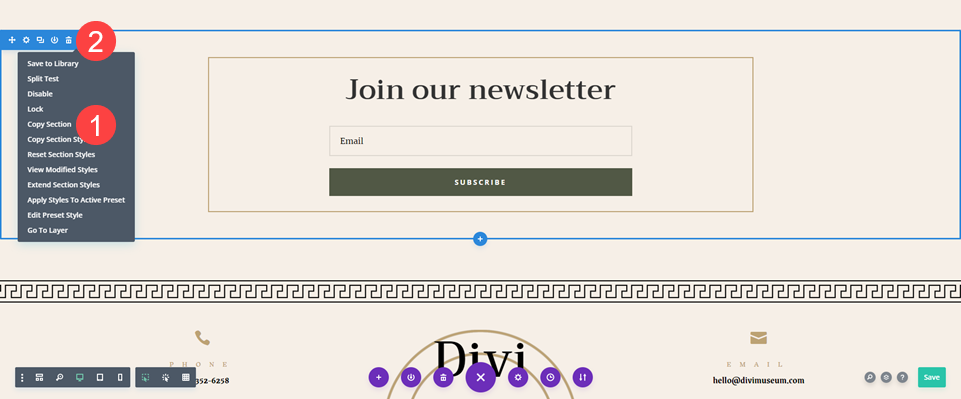
このために事前に作成されたレイアウトパックを使用しているため、すでに設計および実装されている電子メールオプチンフォームを使用してレイアウトページに移動します。 含まれているセクションを右クリックし、コンテキストメニューから[セクションのコピー]を選択します。

その後、代わりにテーマビルダーにセクションがあるため、ページからセクションを削除します。
カスタムボディレイアウトを追加する
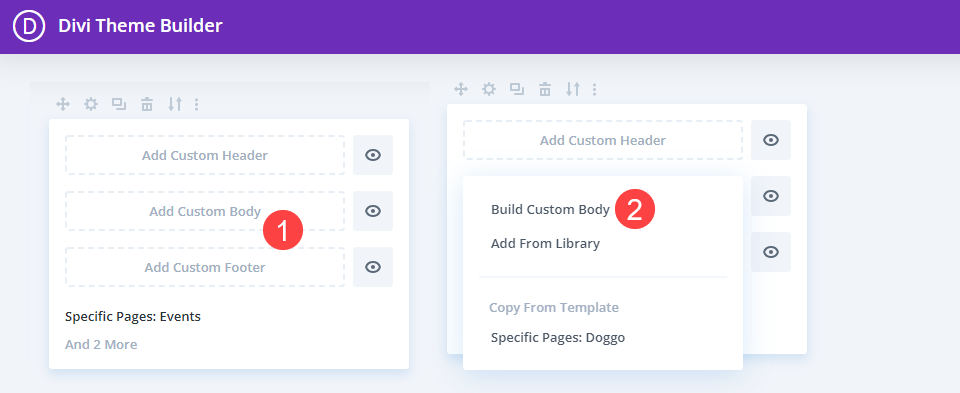
次に、テーマビルダーに戻り、全体的なレイアウトを作成します。 そのテンプレートで[カスタムボディの追加]をクリックし、[カスタムボディの構築]を選択します。

その中で、[最初から開始]を選択すると、使用する空のテンプレートが作成されます。
メールオプチンセクションを貼り付けます
エディター内で右クリックし、コンテキストメニューから[セクションの貼り付け]を選択します。

完全にスタイリングされ、設計された電子メールオプチンはすぐにドロップする必要があります。
コピーを追加して条件付き割引を提供
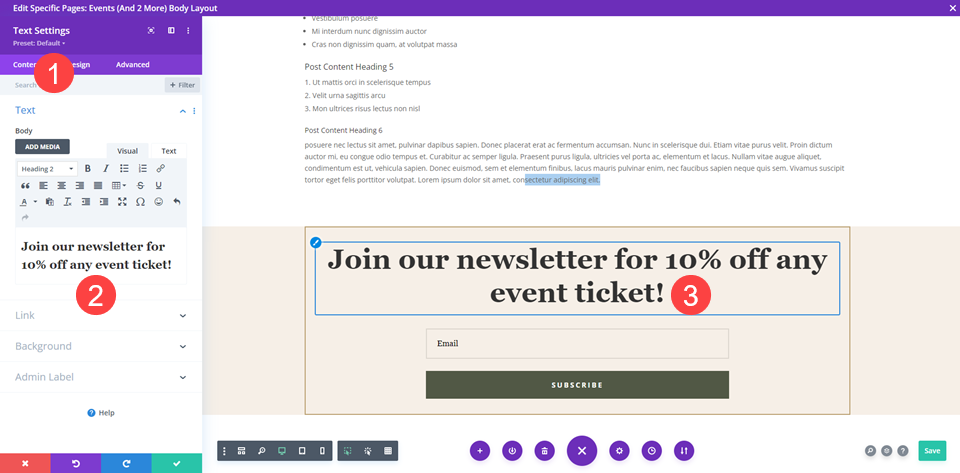
次に、あなたはあなたが提供している割引について言及したいと思います。 このモジュールでは、テキストモジュールの見出しを変更しますが、Optinフォームの設定に移動してタイトルテキストを変更することもできます。

その後、ページのコンテンツを表示する時間です。
動的ページコンテンツを追加する
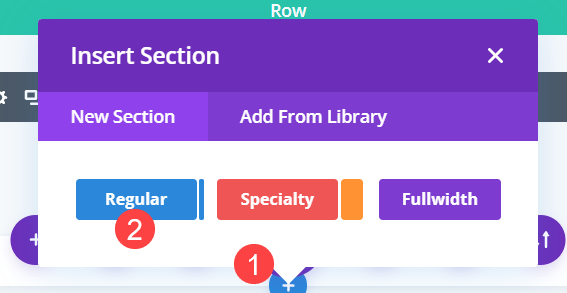
次に、空白のセクションがまだない場合は、青い+アイコンをクリックし、[通常のセクション]を選択して、[新しいセクションを追加]をクリックします。

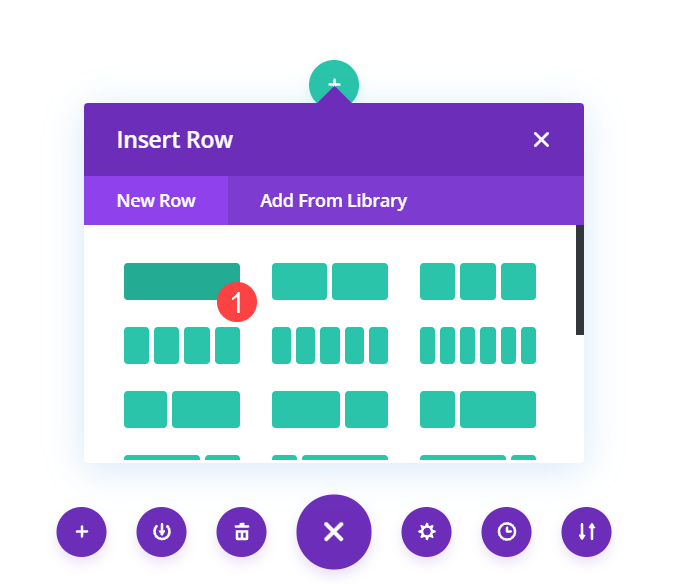
セクションを配置したら、単一の列行を追加します。

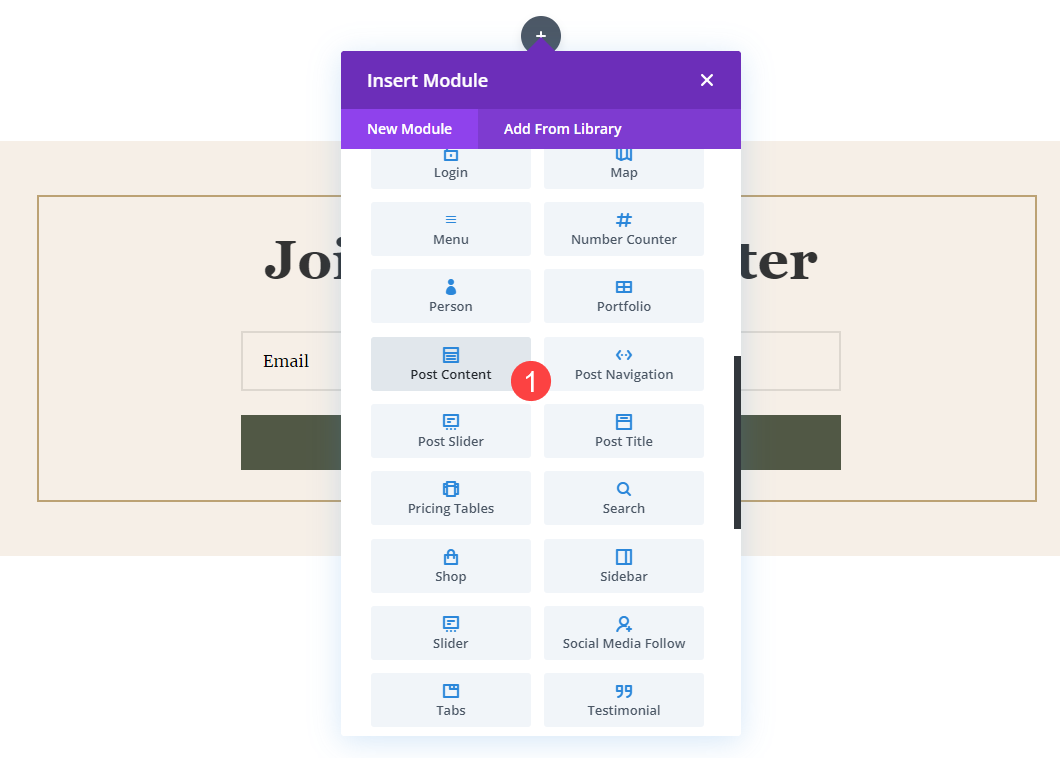
[モジュールの挿入]ドロップダウンから[コンテンツの投稿]モジュールを選択します。 これは、作成済みのデザインを表示する動的モジュールです。 この場合、事前に作成された美術館のイベントと価格設定のレイアウトがフロントエンドに表示されます。


この場合、事前に作成された美術館のイベントと価格設定のレイアウトがフロントエンドに表示されます。
投稿コンテンツの幅を編集する
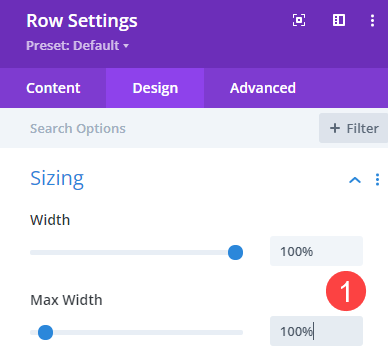
次に、投稿コンテンツモジュールの含まれている行の行設定に移動します。 [デザイン]タブの[間隔]に移動し、[幅]と[最大幅]の両方を100%に設定します。

行とセクションからパディングを削除する
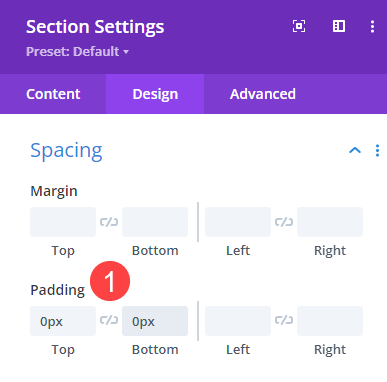
すでにデザインされたページに動的コンテンツを追加しているため、可能な限りシームレスに保ちたいと考えています。 したがって、すべての個々のセクションと行の[デザイン設定]タブに移動し、[間隔]見出しの下の[上と下のパディング]を必ず0ピクセルに設定してください。 Diviにはデフォルトの間隔が設定されているため、空白のままにしないでください。

アニメーションを追加する
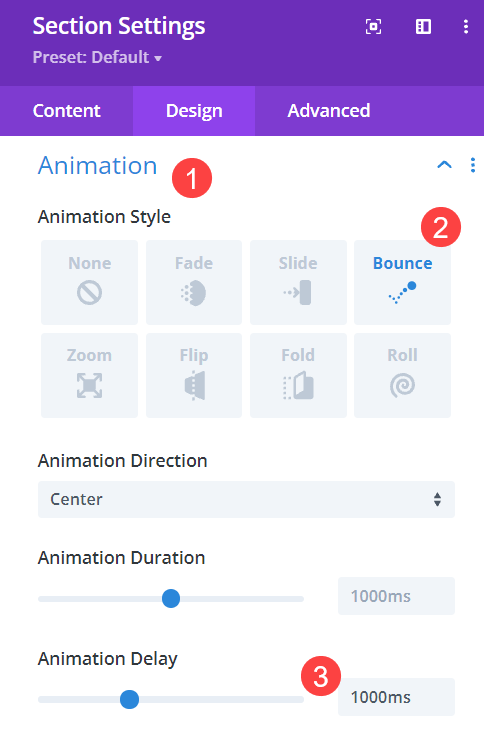
次に、メールオプチンフォームを含むセクション設定に移動します。 このセクションの[デザイン]タブで、アニメーションを追加します。 このセクションは特定の基準を満たす訪問者のみを対象としているため、注目を集めたいと思います。 それがサイトの別の部分であると彼らが思わないようにしたいのです。 これを行うには、セクション全体をアニメーション化して、設定した期間の後に表示します。
アニメーションスタイルにはバウンスを選択し、アニメーション遅延には1000ms(1秒)を選択します。 現在、このセクションは、訪問者が到着してから1秒後にのみ表示されます。 遅延は、1000ミリ秒ごとに1秒で、自分に最適なものに設定できます。

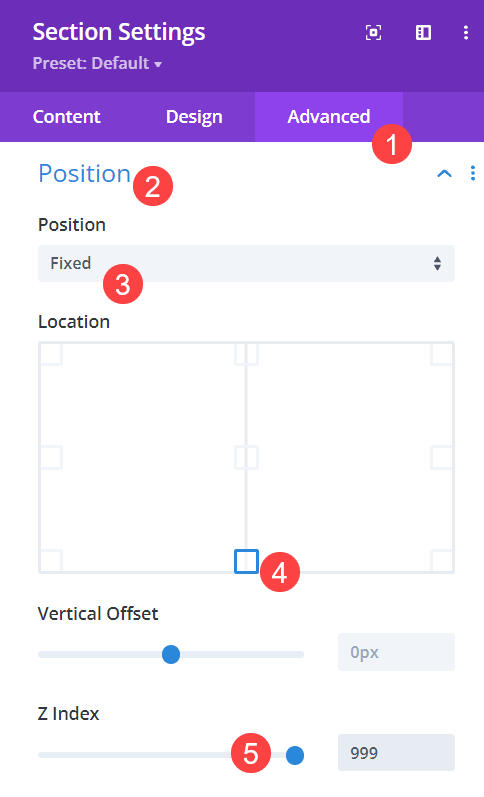
オプション:固定位置を設定
ページの一番下までスクロールするのではなく、ユーザーにオプチンをすぐに表示させたい場合は、画面の一番下に貼り付けることができます。 セクションの[詳細設定]タブに移動し、位置設定を見つけます。 ドロップダウンから[固定]を選択し、中央下部の正方形をクリックしてセクションを配置します。 次に、 Zインデックスを999に変更して、ページ上の他のコンテンツよりも常に高くなるようにします。

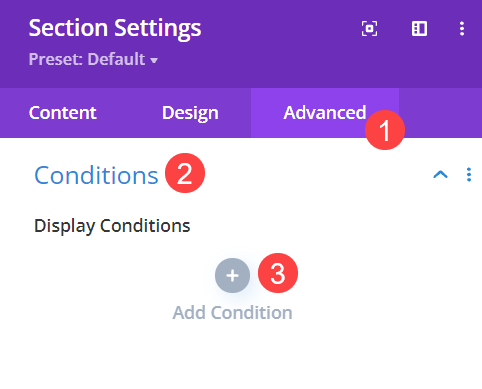
セクションに条件付きロジックを追加する
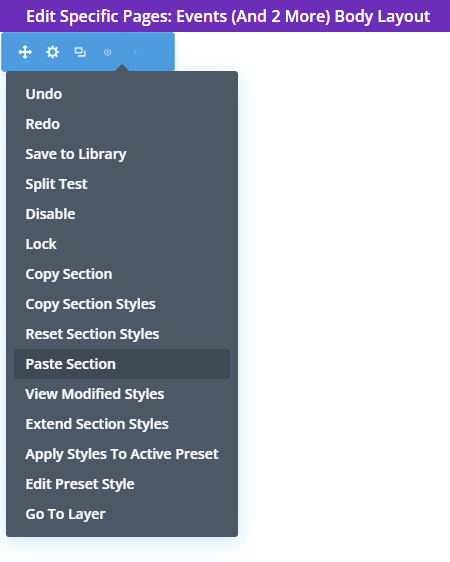
含まれているセクションの設定にいる間に、[詳細設定]タブに移動し、[条件]オプションを見つけます。 これは、訪問者がこのオプチンフォームを取得する前にサイトで表示する必要のあるページを設定する方法です。 条件の追加を示す灰色の+アイコンをクリックして開始します。

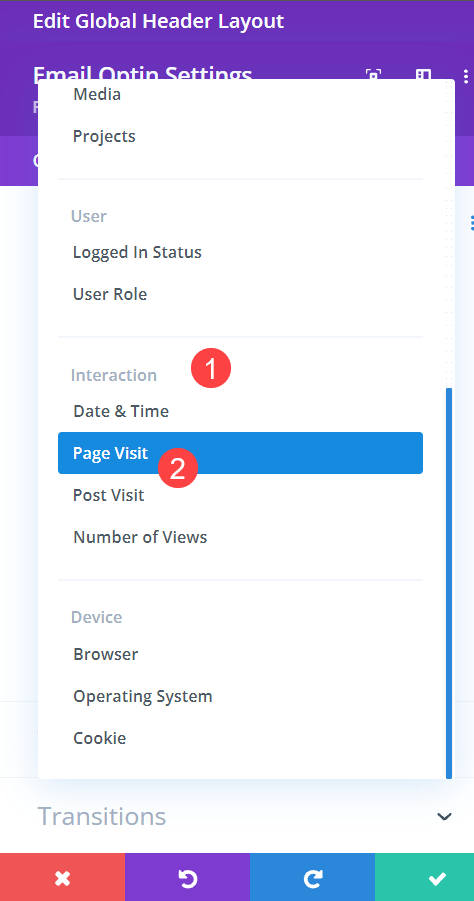
次に、[インタラクション]小見出しの下の[ページ訪問]を選択します。

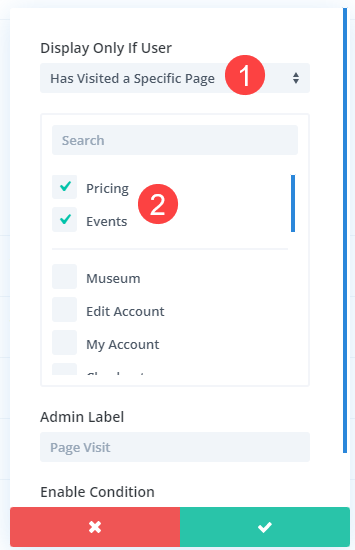
次に、割引でオプチンフォームをトリガーするために、訪問者が表示する必要がある正確なページを選択する必要があります。 ここのリストから価格とイベントのページを選択します。 両方のページが選択され、両方がテーマビルダーテンプレートに割り当てられているため、ユーザーは、アクセスされた順序に関係なく、どちらかのページにオプチンが表示されます。 ただし、オプチンフォームを表示するには、両方にアクセスする必要があります。

これは、[インタラクション]小見出しの下にある[訪問後]でも実行できます。 まったく同じように機能しますが、Pagesの代わりにブログ投稿を使用します。
条件付きオプチンフォームでまとめる
すべてが保存されると、条件付きオプチンフォームが有効になります。 これで、誰かがあなたのサイトの特定のページや投稿にアクセスするたびに、特別なターゲットを絞ったコンテンツを提供できます。 これらのオプションを使用してコンテンツをカスタマイズできることで、サイトは素晴らしいユーザーエクスペリエンスを得ることができます。 これは、コンバージョンの最大の推進要因の1つです。 そして今、あなたはその経験の一部としてそれらを変換するためにオプチンフォームを表示することができます。
条件オプションをどのように使用してオプチンフォームを表示しますか?
TMvectorart/shutterstock.comによる記事特集画像
