Cara Memicu Formulir Keikutsertaan Setelah Kunjungan Halaman Tertentu
Diterbitkan: 2021-11-14Formulir optin pop-up secara bersamaan merupakan salah satu elemen desain web yang paling berguna dan paling menjengkelkan. Tanpa mereka, Anda hampir tidak dapat mengembangkan daftar pelanggan setia, tetapi pengunjung pertama kali sangat tidak mungkin untuk memperhatikan mereka. Itu sebabnya kami ingin memandu Anda melalui proses penggunaan opsi kondisi Divi untuk memicu formulir optin setelah pengguna mengunjungi halaman tertentu. Tidak hanya mereka lebih cenderung untuk berkonversi karena mereka telah melihat-lihat situs Anda sedikit, tetapi juga karena Anda tidak mengganggu mereka dengan pop up yang tidak berhubungan dengan mereka. Mari gali dan lihat bagaimana kami dapat meningkatkan situs Anda!
Cara Memicu Formulir Optin menggunakan Opsi Kondisi
Untuk artikel khusus ini, kami akan menggunakan opsi kondisi Divi untuk menampilkan formulir optin untuk kode diskon setelah pengguna mengunjungi dua halaman tertentu di situs Anda. Itu hanya akan muncul setelah kondisi tersebut terpenuhi, artinya diskon hanya tersedia untuk pengguna yang ditargetkan secara khusus.
Untuk tutorial ini, kita akan menggunakan Divi Theme Builder untuk menambahkan modul formulir optin ke tata letak Tubuh halaman, tetapi jika Anda memiliki halaman atau postingan tertentu, Anda ingin menampilkan optin setelah kunjungan Halaman atau Posting tertentu, Anda dapat mengikuti proses yang sama persis untuk opsi kondisi.
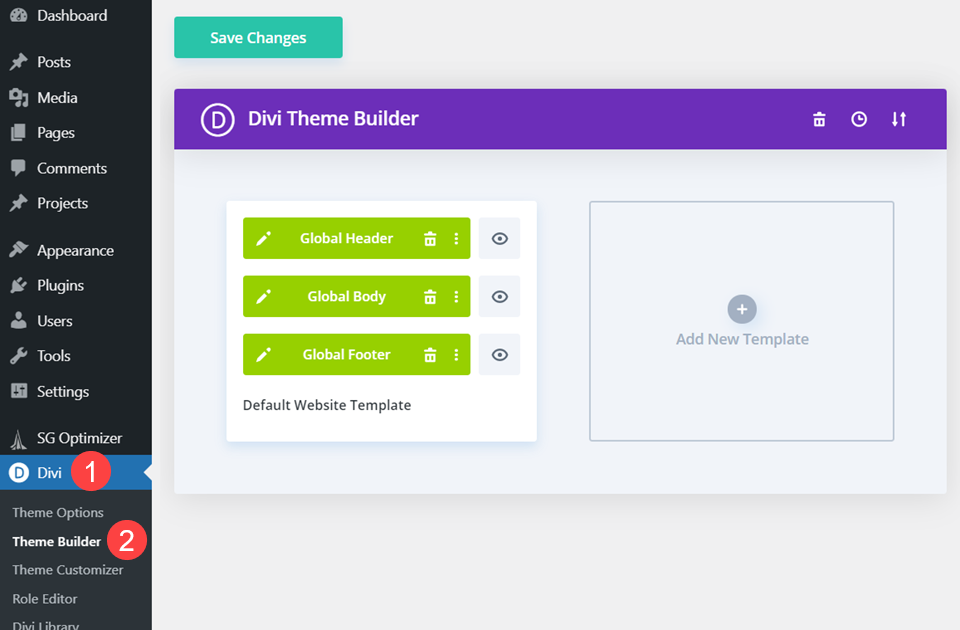
Anda dapat menemukan Divi Theme Builder di dasbor admin WordPress Anda di bawah Divi – Theme Builder di sidebar kiri.

Buat Template Baru
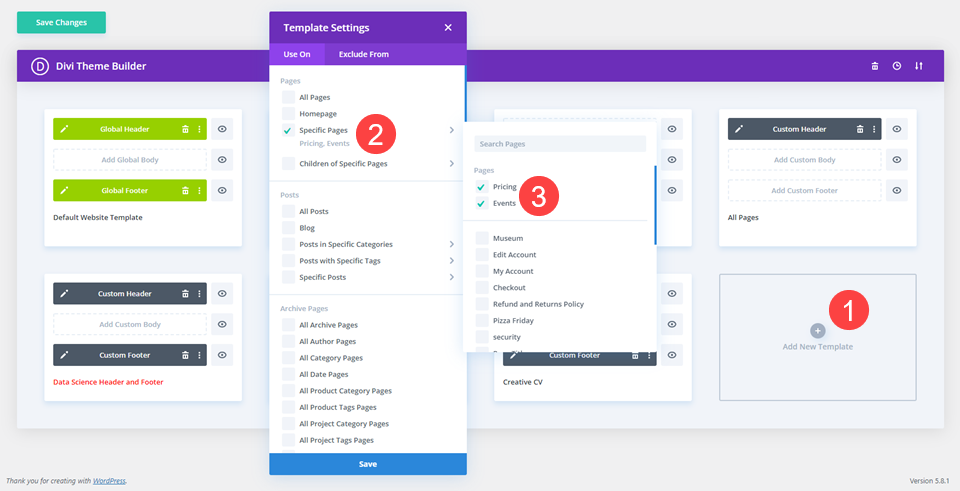
Di dalam Divi Theme Builder, Anda ingin mengklik tombol Add New Template .

Kemudian, pilih halaman tertentu yang Anda inginkan agar formulir optin muncul. Karena kita akan memberikan kode diskon menggunakan modul formulir optin, tata letak kita hanya akan muncul di halaman Acara dan Harga .
Salin Modul Keikutsertaan Email
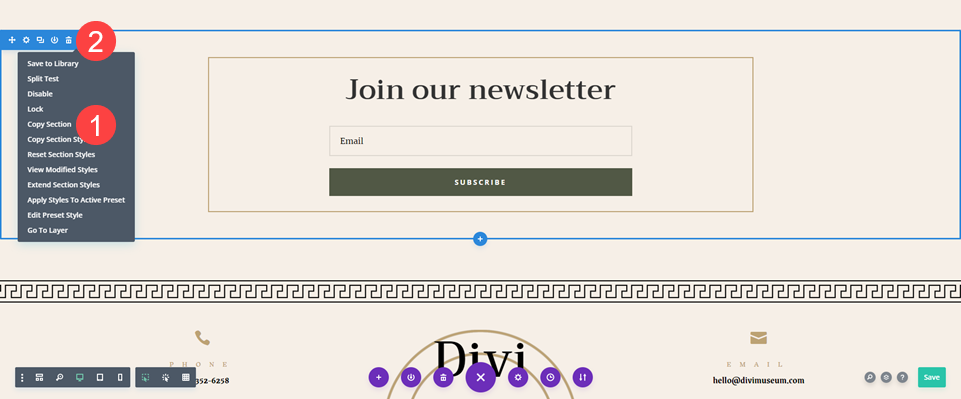
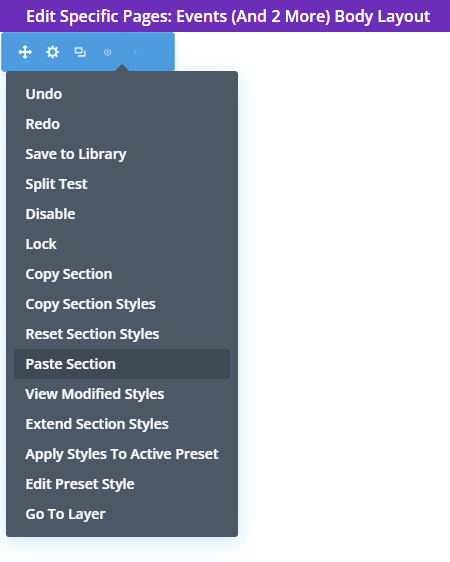
Karena kami menggunakan paket tata letak siap pakai untuk ini, masuk ke halaman tata letak dengan formulir optin email yang sudah dirancang dan diimplementasikan. Klik kanan bagian yang berisi dan pilih salin bagian dari menu konteks.

Setelah itu, hapus bagian dari halaman karena Anda akan memilikinya di Pembuat Tema.
Tambahkan Tata Letak Tubuh Khusus
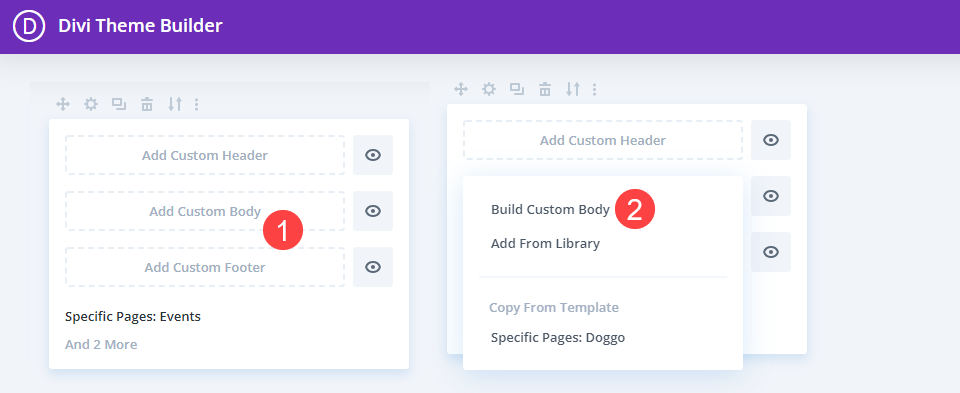
Selanjutnya navigasikan kembali ke Pembuat Tema untuk membuat tata letak keseluruhan. Anda akan mengklik Add Custom Body di template itu dan pilih Build Custom Body .

Di dalamnya, pilih Mulai Dari Awal dan Anda harus memiliki templat kosong untuk digunakan.
Tempel Bagian Optin Email
Di dalam editor, klik kanan dan pilih Tempel Bagian dari menu konteks.

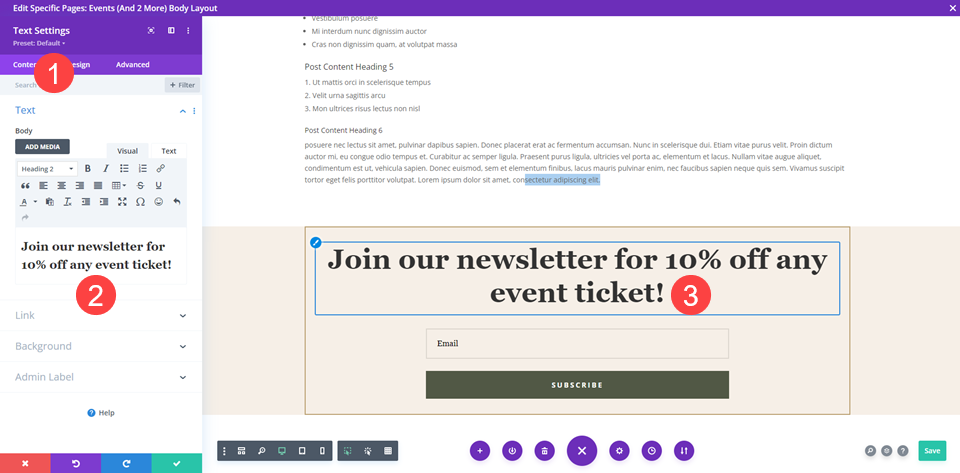
Optin email yang sepenuhnya bergaya dan dirancang harus langsung masuk.
Tambahkan Salinan untuk Menawarkan Diskon Bersyarat
Selanjutnya, Anda ingin menyebutkan diskon yang Anda tawarkan. Untuk modul ini, kita akan mengubah judul dalam modul Teks , tetapi Anda juga bisa masuk ke Pengaturan untuk Formulir Optin dan mengubah teks judul.

Setelah itu, saatnya untuk menampilkan konten halaman.
Tambahkan Konten Halaman Dinamis
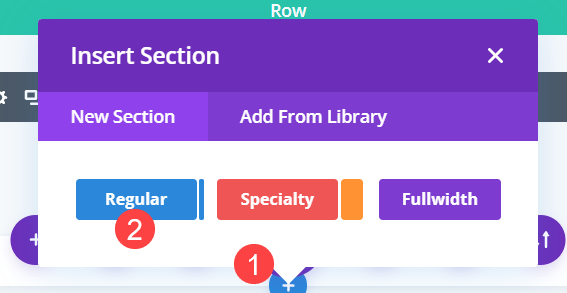
Selanjutnya, jika belum ada bagian yang kosong, klik tambahkan bagian baru dengan mengklik ikon + biru dan memilih Bagian Reguler .

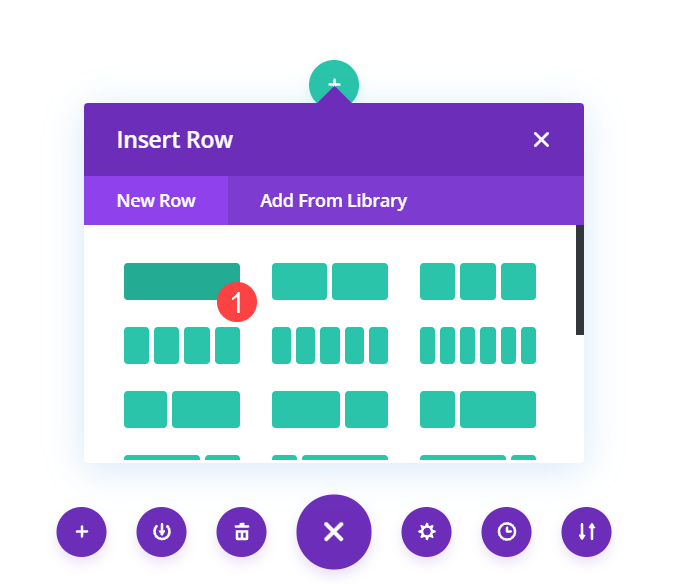
Saat Anda memiliki bagian, tambahkan satu baris kolom .

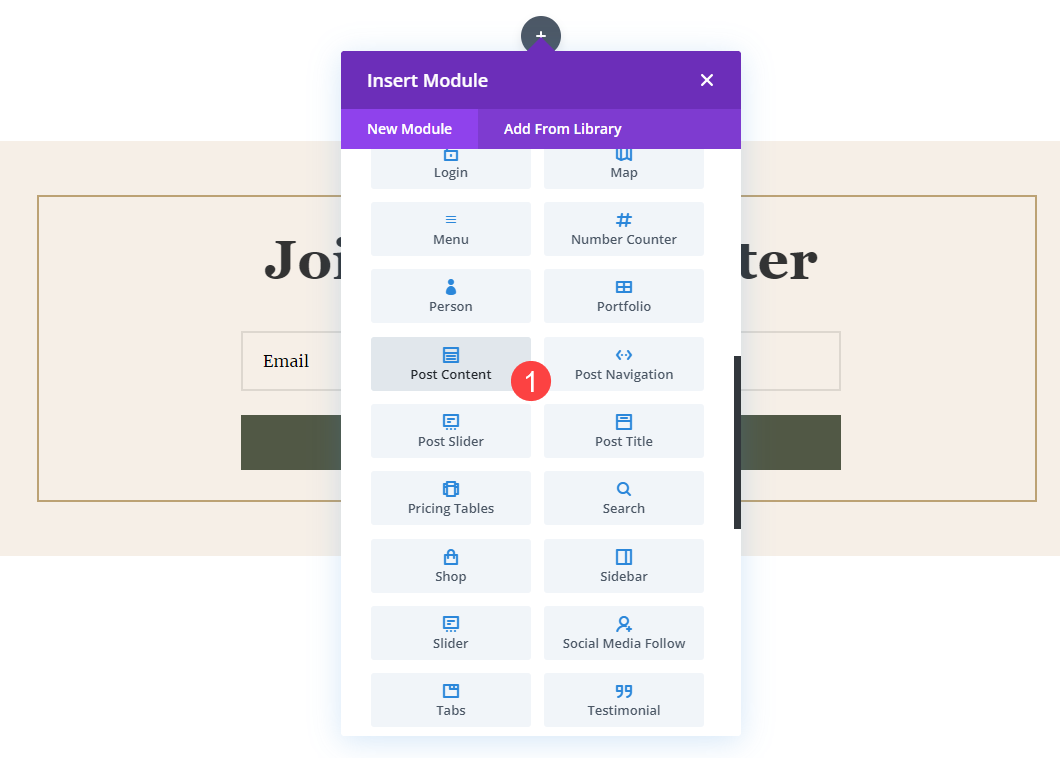
Pilih modul Post Content dari dropdown Insert Module . Ini adalah modul dinamis yang menampilkan desain apa pun yang telah Anda buat. Dalam hal ini, tata letak Acara Museum dan Harga yang telah dibuat sebelumnya akan ditampilkan di bagian depan.

Dalam hal ini, tata letak Acara Museum dan Harga yang telah dibuat sebelumnya akan ditampilkan di bagian depan.

Edit Lebar Konten Posting
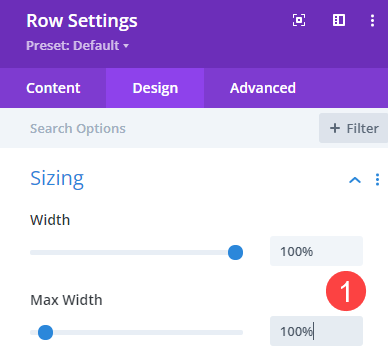
Selanjutnya, masuk ke pengaturan baris untuk baris berisi modul Post Content. Arahkan ke Spacing di tab Design dan atur Width dan Max Width ke 100% .

Hapus Padding dari Baris dan Bagian
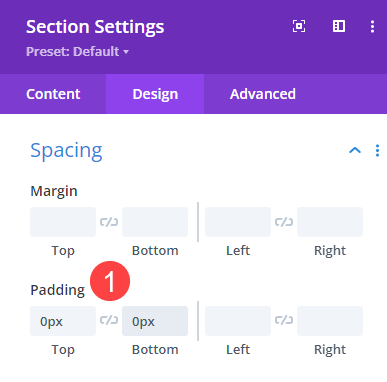
Karena kami menambahkan konten dinamis ke halaman yang sudah dirancang, kami ingin membuatnya semulus mungkin. Jadi masuk ke tab Design Settings untuk semua bagian dan baris individual dan pastikan untuk mengatur Top dan Bottom Padding ke 0 px di bawah heading Spacing . Jangan biarkan kosong, karena ada pengaturan spasi default di Divi untuk mereka.

Tambahkan Animasi
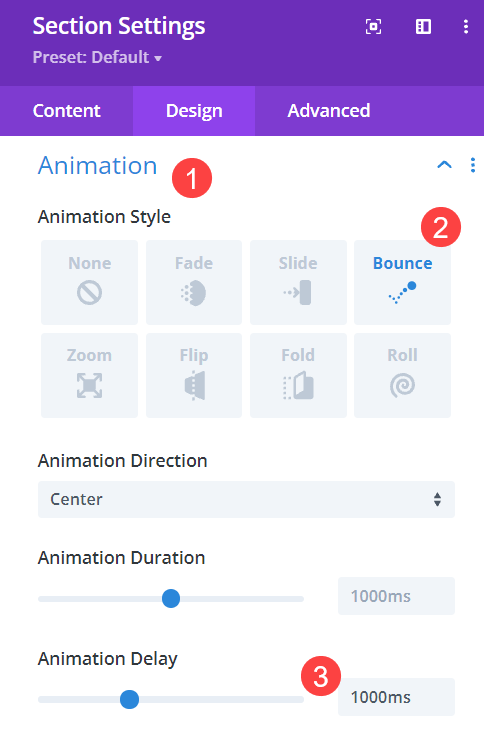
Selanjutnya, masuk ke bagian pengaturan untuk yang berisi formulir optin email. Di bawah tab Design pada bagian tersebut, kita akan menambahkan Animation . Karena bagian ini hanya akan ditampilkan untuk pengunjung yang memenuhi kriteria tertentu, kami ingin menarik perhatian mereka. Kami ingin memastikan mereka tidak berpikir itu hanya bagian lain dari situs. Kami akan melakukannya dengan menganimasikan seluruh bagian agar muncul setelah durasi yang ditentukan.
Kami akan memilih Bounce untuk Animation Style dan 1000ms (1 detik) untuk Animation Delay . Nah, bagian ini hanya akan muncul 1 detik setelah pengunjung datang. Anda dapat mengatur penundaan ke apa pun yang paling sesuai untuk Anda, dengan masing-masing 1000 md menjadi 1 detik.

Opsional: Tetapkan Posisi Tetap
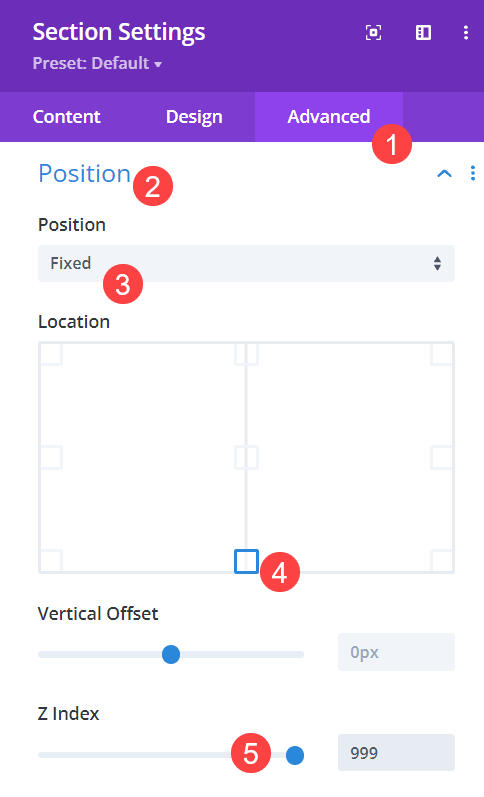
Jika Anda ingin pengguna melihat optin dengan segera, daripada harus menggulir ke bagian bawah halaman, Anda dapat menempelkannya di bagian bawah layar. Masuk ke tab Advanced untuk bagian tersebut dan temukan pengaturan Posisi . Pilih Tetap dari dropdown, lalu klik kotak tengah bawah untuk memposisikan bagian. Selanjutnya, ubah Z Index menjadi 999 agar selalu lebih tinggi dari konten lain di halaman.

Tambahkan Logika Bersyarat ke Bagian
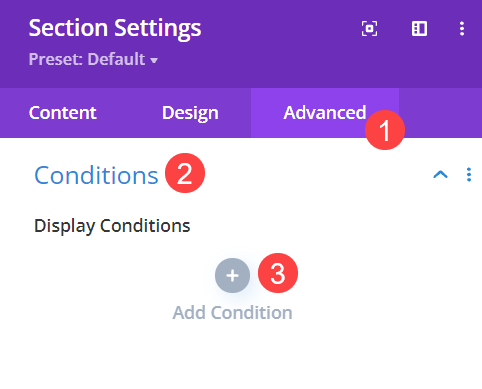
Saat Anda masih dalam pengaturan untuk bagian yang berisi, buka tab Lanjutan dan temukan opsi Ketentuan . Ini adalah bagaimana Anda akan mengatur halaman apa yang harus dilihat pengunjung di situs Anda sebelum mereka mendapatkan formulir optin ini. Klik ikon abu-abu + yang mengatakan Tambahkan Kondisi untuk memulai.

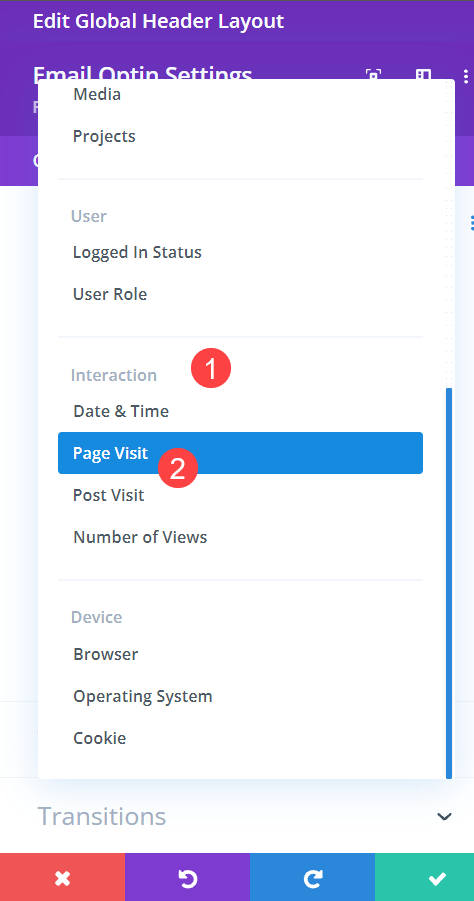
Selanjutnya, pilih Kunjungan Halaman di bawah subjudul Interaksi .

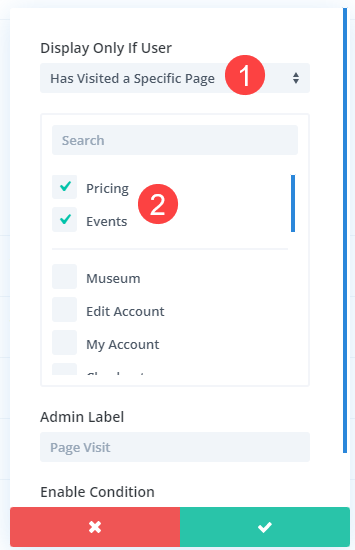
Kemudian, Anda hanya perlu memilih halaman yang tepat yang harus dilihat pengunjung untuk memicu formulir optin dengan diskon. Pilih halaman Harga dan Acara dari daftar di sini. Karena kedua halaman dipilih dan keduanya ditetapkan ke template Pembuat Tema, pengguna akan melihat keikutsertaan di salah satu halaman terlepas dari urutan kunjungannya. Namun keduanya harus dikunjungi untuk memicu munculnya formulir optin.

Anda juga dapat melakukannya dengan Post Visit , yang juga berada di bawah subjudul Interaksi . Ini bekerja dengan cara yang sama persis, tetapi dengan posting blog, bukan Halaman.
Mengakhiri dengan Formulir Optin Bersyarat
Setelah semua itu disimpan, formulir optin bersyarat Anda aktif. Sekarang setiap kali seseorang mengunjungi halaman atau posting tertentu di situs Anda, Anda dapat memberi mereka konten khusus yang ditargetkan. Mampu menyesuaikan konten Anda menggunakan opsi ini membuka situs Anda untuk memiliki pengalaman pengguna yang luar biasa. Yang merupakan salah satu faktor pendorong terbesar untuk konversi. Dan sekarang Anda dapat menampilkan formulir optin untuk mengonversinya sebagai bagian dari pengalaman itu.
Bagaimana Anda menggunakan opsi kondisi untuk menampilkan formulir optin?
Gambar unggulan artikel oleh TMvectorart / shutterstock.com
