WordPress 維護模式:您需要知道的一切
已發表: 2021-11-12當您更新站點時,WordPress 維護模式頁面會自動顯示給網站訪問者,例如當您更新核心文件、插件或主題時。 維護模式頁面的重點是防止您的網站在進行例行更新時看起來像是損壞了。
該頁面應該只是暫時顯示,但有時它會停留比應有的時間更長。 這意味著您的網站離線時間將比您預期的要長得多,這對從您的品牌聲譽到搜索引擎排名的一切都不利。
許多網站所有者在使用 WordPress 維護模式時遇到的另一個問題是頁面過於基礎。 它的消息傳遞有限,這並不能準確地讓您的訪問者了解正在發生的事情以及網站將關閉多長時間。 如果品牌是一個問題,有辦法糾正這個問題。
在本文中,我們將介紹 WordPress 維護模式的來龍去脈。 我們將解釋它發生的原因和方式、用戶面臨的常見問題以及創建更具風格的維護頁面的選項。
注意:在您對站點進行任何類型的維護或工作之前,最好先備份它。 這是我們推薦的 WordPress 備份插件。
什麼是 WordPress 維護模式?
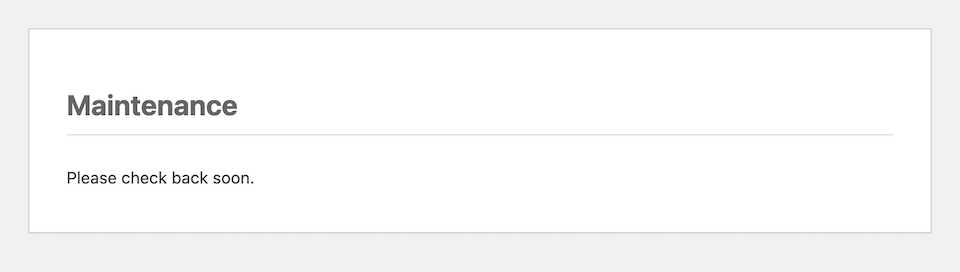
此功能內置於 WordPress 核心中,並從 3.0 版開始。 當您更新插件、主題或安裝時,會向訪問者顯示維護模式頁面和消息。 消息說:“暫時無法進行定期維護。 一會兒回來看看。” 這就是頁面的全部內容。 正如您在下面的屏幕截圖中看到的那樣,沒有其他任何東西 - 否則它只是一個空白頁面。

當您的網站處於維護模式時,WordPress 還會返回503 HTTP (意思是“服務不可用”)狀態代碼,它告訴搜索引擎(很可能是 Google)您正在處理該頁面或者您的頁面出現問題網站,並檢查一下。 此代碼對您的 SEO 有好處,因為它告訴 Google 您的網站只是暫時關閉,因此不會損害您的排名。
PS 雖然訪問者無法查看您的網站,但管理員仍然可以訪問它。 您可以照常登錄和編輯您的網站。
什麼使維護模式出現?
當您的 WordPress 網站正在更新或正在安裝某些東西時,其他後端進程會暫時停止。 通常,這種暫停只持續幾秒鐘(確切的持續時間取決於有多少更新及其大小)。 WordPress 使用wp_maintenance()函數,為您的網站創建一個臨時的.maintenance文件。 該文件包含維護模式消息。 網站更新完成後,文件會自動刪除,您的網站會恢復正常……假設一切正常。
陷入維護模式
網站陷入維護模式的情況並不少見。 如果站點卡在維護模式下,您也可能無法登錄您的站點,因此您和您的訪問者都無法在後端或前端訪問您的站點。
如果存在某種類型的衝突並且.maintenance文件認為更新仍在發生,即使它們確實已經完成,WordPress 維護模式往往會卡住。 如果您在更新仍在工作時嘗試離開或刷新更新屏幕,則可能會發生這種情況。
您也可能有一個與您的 WordPress 版本不兼容的插件或主題——當您嘗試運行更新時,這一點很明顯。 過時的 WordPress 版本或過時的插件或主題最終可能會出現兼容性問題。 課程? 盡可能保持最新狀態。
如何讓您的網站退出維護模式
好消息是,如果您的網站卡在那裡,讓您的網站退出維護模式並不難。 但是,在訪問站點文件之前,請清空瀏覽器緩存。 您的網站可能已退出維護模式,但您的瀏覽器仍在為您提供頁面的緩存版本。 清空緩存可以清除它。
每個瀏覽器都有自己的清除緩存的方法,但它們都很簡單。 例如,在 Safari 中,您只需單擊頂部的開發>空緩存。
沒用? 沒問題。 基本上,您所要做的就是手動刪除.maintenance文件。 就是這樣:
- 通過 SFTP 或您的託管服務提供商登錄到您網站的文件管理器。 (如果您不確定,請與您的主機聯繫以了解如何訪問根目錄。)
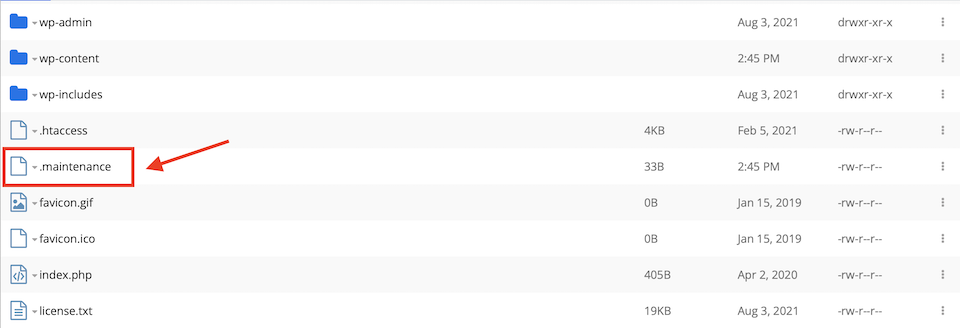
- 導航到您網站的根文件夾。 在我們的例子中,它是以站點的域名命名的。 如果wp-config.php文件在其中,您就知道您在正確的文件夾中。
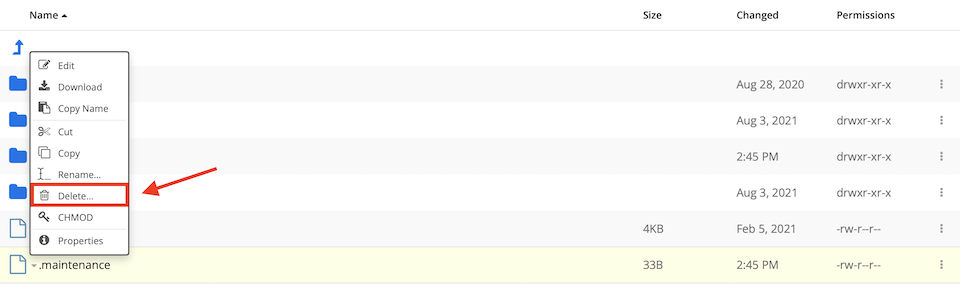
- 找到.maintenance文件並將其刪除。


現在,清除瀏覽器緩存並刷新您的網站——它應該會恢復正常。
如何避免陷入維護模式
有一些最佳實踐可以避免在 WordPress 維護模式下掛斷。 最大的提示是在更新期間不要對您的網站做任何其他事情。 在更新或安裝完成之前,請勿刷新或離開屏幕。 以下是要遵循的更多策略:
交錯插件更新
避免在多個插件上快速連續單擊立即更新。 儘管即使您嘗試一次完成所有更新,WordPress 也會嘗試錯開更新,但即使是短暫的延遲也可能導致衝突。

要以正確的方式一次更新多個插件,請執行以下操作:
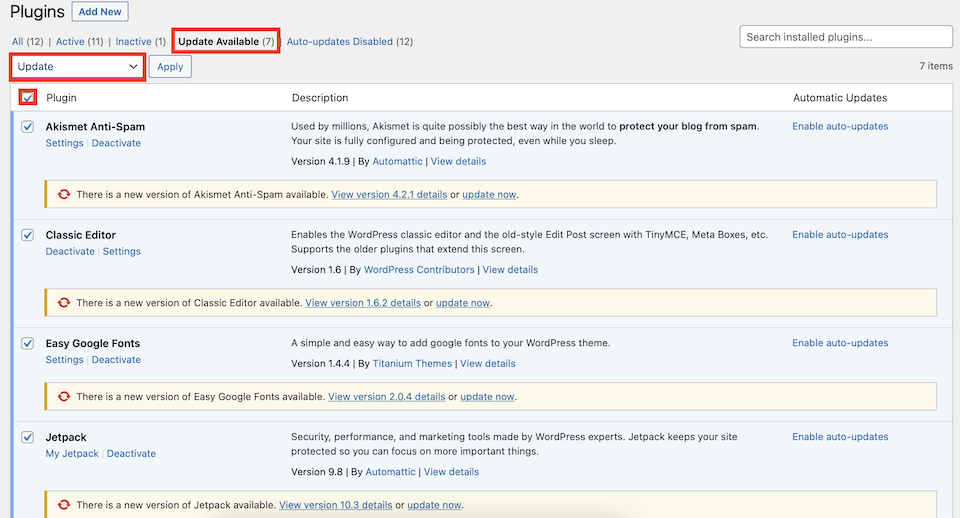
- 單擊插件頁面頂部的可用更新。
- 選中頂部插件上方的複選框。 這將選擇所有這些。
- 從下拉菜單中選擇更新。
- 單擊應用。
這樣,WordPress 將按順序更新它們,幫助您避免衝突。

注意:有些用戶可能仍然無法進行批量更新,即使他們按照上述步驟操作。 如果您繼續遇到問題,請一一手動更新您的插件和主題。 讓每一個都完成,然後再繼續下一個。
定期更新您的 WordPress 插件
嘗試更新每個插件,因為它已由開發人員修補或改進,並且已準備好更新。 如果您等待幾周然後嘗試一次更新所有插件,您更有可能面臨衝突。 每週設置一個“更新日”以保持最新狀態。
如果您必須一次更新多個插件,比如 30 個或更多,請一個一個手動進行。 測試您的網站,清除緩存並註銷,然後重新登錄,確保沒有任何東西破壞您的網站。 如果出現無法修復的問題,請使用備份,然後更換導致問題的插件。
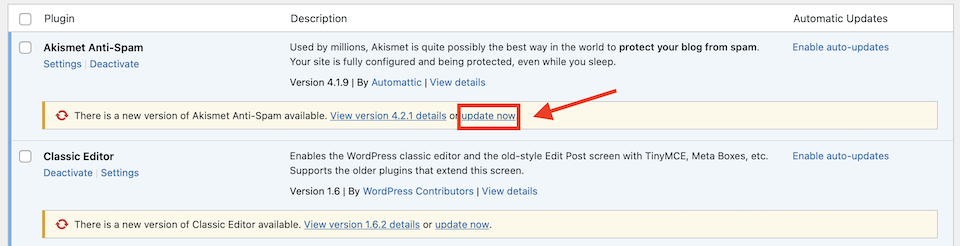
您還可以將插件設置為自動更新。 在下面的截圖中,第一個插件已經設置為自動更新,而第二個插件仍然有可以啟用的選項。

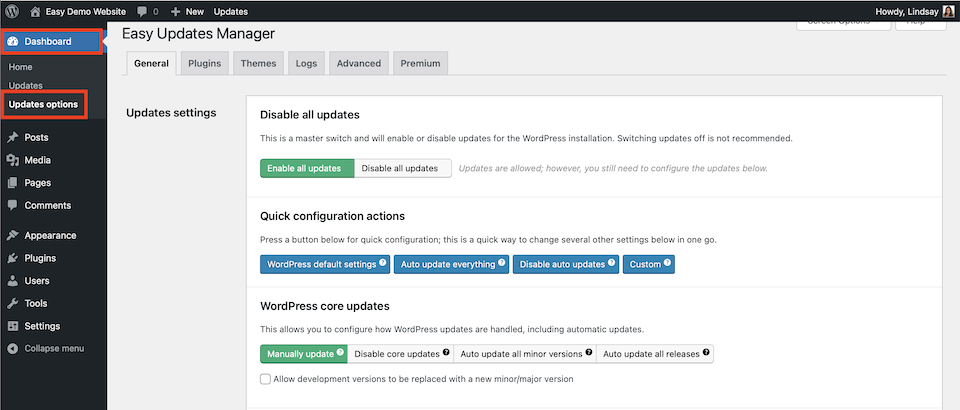
或者,您可以使用 Easy Updates Manager 之類的插件來使您的插件、站點和主題保持最新。 安裝並激活此插件後,轉到儀表板>更新選項以查看各種設置,以使您的 WordPress 站點中的所有內容保持更新。


如何自定義維護模式
您可以通過多種方式自定義和擴展 WordPress 維護模式。 這可以讓您手動啟用它,將您自己的品牌添加到頁面或個性化訪問者將看到的消息。
添加您自己的 .Maintenance 文件
雖然無法更改默認的 WordPress 維護模式頁面,但您可以創建自己的.maintenance文件,該文件將顯示在其位置。 您所要做的就是創建頁面——WordPress 知道會自動檢查它。

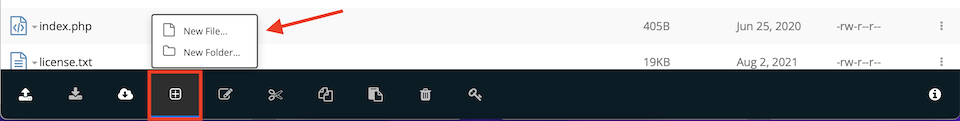
- 在文件管理器中,進入wp-content文件夾。
- 創建一個新文件。
- 將文件命名為maintenance.php 。
- 添加您的自定義消息和 CSS(可選)。

我只是更改了頁面的措辭,一旦我更新了我的一個主題,我的新 WordPress 維護模式頁面就會自動顯示。 幾秒鐘後,當主題完成更新後,它又恢復了正常。

使用插件創建自定義維護頁面
如果您對編寫 CSS 代碼不感興趣,或者您需要設計比您的編碼技能允許的更豐富的頁面,那麼插件是下一個最佳選擇。 這裡有兩個建議的插件,一個功能豐富,另一個基本。
即將推出頁面、維護模式和登陸頁面

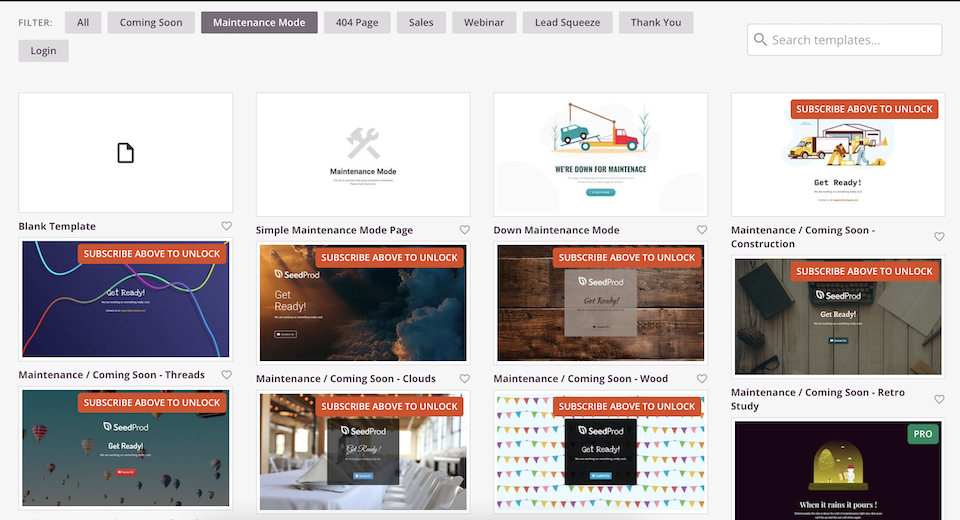
Coming Soon Page、Maintenance Mode 和 Landing Pages 插件擁有超過 100 萬個活躍安裝和來自 4,300 多條評論的五顆星。 有許多可定制的維護頁面模板可供選擇,以及“即將推出”和其他 WordPress 頁面模板。 您也可以從頭開始創建自己的。

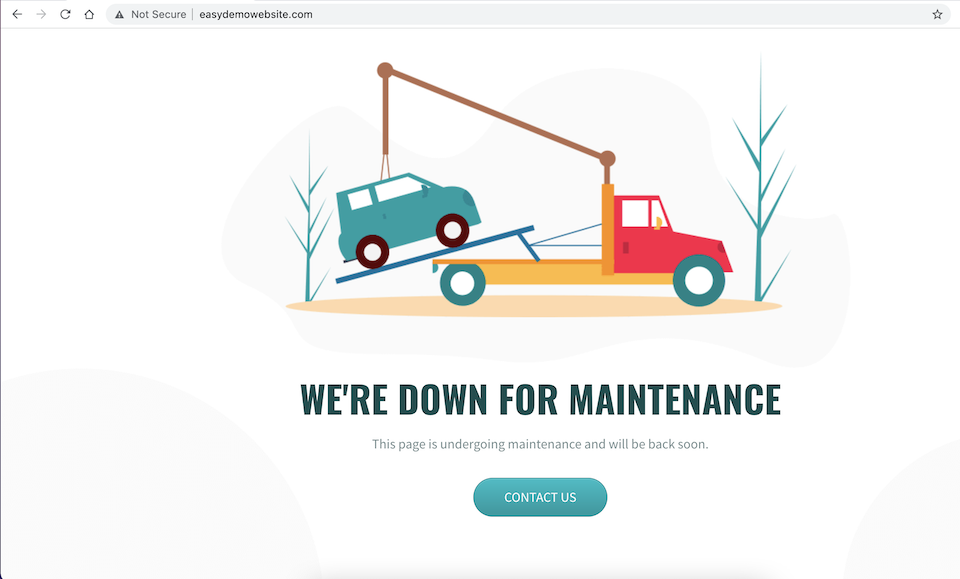
這個插件(以及許多其他插件)的好處是您可以手動激活 WordPress 維護模式。 只要您告訴 SeedProd 使用什麼作為維護模式頁面,這就是您手動激活它時將顯示的內容。


不幸的是,當您執行更新插件或主題之類的操作時,它似乎不會自動顯示此頁面——訪問者仍會看到默認的 WordPress 維護模式消息。 但是,您可以在進行此類更新之前手動激活您的自定義頁面,以保持其品牌知名度。
WP 維護模式

雖然它沒有像上面的 SeedProd 插件那樣多的評論,但 WP 維護模式在超過 800,000 次活動安裝和 4.5 顆星方面表現強勁。 這是非常基本的,但如果你想要一些不同於 WordPress 默認的東西而不需要太多的花里胡哨,這是一個可靠的選擇。 自定義您的消息,添加一些設計調整併手動啟用新的維護模式頁面,以便在您在站點上工作時顯示。
使用 Divi 佈局
開箱即用,Divi 沒有啟用/禁用維護模式的內置方法,但我們確實有一些您可以自定義的維護模式頁面。 然後,只要您使用可讓您上傳自定義頁面的維護模式插件,就可以了。 例如,Divi Switch 是一個包含 50 多個 Divi 附加組件的工具包,包括激活維護模式的能力。
如何手動啟用維護模式
有兩種方法可以手動啟用 WordPress 維護模式。 第一個是使用插件,第二個是向您的functions.php文件添加代碼。 我們將在這裡討論這兩種方法。 (雖然我們已經介紹了允許您手動啟用維護頁面的插件,但如果您不關心設計元素,您可能需要一個超薄的選項。)
首先,您可能希望將站點置於維護模式:
- 開發網站預發布。
- 設計結構元素,如導航菜單。
- 編輯站點代碼。 (順便說一句,最好使用臨時站點!)
- 編輯網站內容。
- 修復一個錯誤。
- 啟動產品、服務或網站重新設計。
- 更新核心 WordPress、插件或主題。
- 上傳插件或主題的新版本。
使用 Slim 維護模式插件

Slim 維護模式插件沒有任何設計設置或任何類型的設置。 您可以根據需要手動打開和關閉維護模式。 激活插件將向訪問者顯示維護頁面,如下面的屏幕截圖所示。 要使您的站點退出維護模式,只需停用插件即可。

將代碼添加到 Functions.php 文件
如果您真的不想再處理另一個插件,您可以通過在functions.php文件中添加特殊代碼來強制您的網站進入維護模式。
- 在你的文件管理器中找到functions.php通過去wp-content >主題然後你的活動主題的文件夾。 文件應該在那裡。
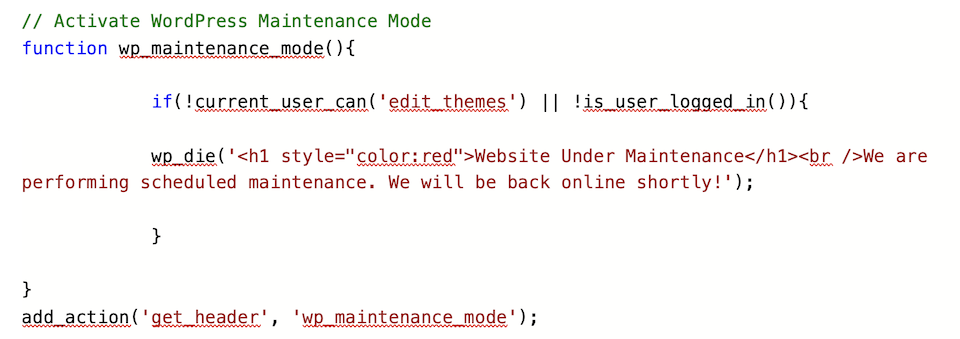
- 在第 2 行,在php標頭正下方,添加以下代碼:

- 更換維護中的網站,我們正在執行定期維護。 我們很快就會重新上線! 用任何你想要的措辭。
- 單擊保存。
- 如果您在註銷時訪問您的網站,您會看到:

要使您的站點退出維護模式,只需刪除該代碼並再次單擊保存。
關於 WordPress 維護模式的最終想法
標準的 WordPress 維護模式是一項很棒的功能,它會在更新時自動和暫時地使訪問者無法訪問您的網站。 但很多時候,您可能想要為維護頁面添加品牌或手動激活它。 這就是知道如何調整您的網站文件或選擇哪些插件派上用場的地方。
此外,如果您的網站碰巧陷入維護模式,您現在知道如何將其取出,以免影響您的流量和頁面排名。 此外,您現在已經精通如何更新您的網站,而不會增加它無限期地處於維護模式的風險。
您是否有我們未涵蓋的維護模式策略或插件? 在評論中告訴我們吧!
