كيفية تشغيل نموذج Optin بعد زيارات محددة للصفحة
نشرت: 2021-11-14تعد نماذج optin المنبثقة واحدة من أكثر العناصر إفادة وإزعاجًا في تصميم الويب في الوقت نفسه. بدونهم ، بالكاد يمكنك إنشاء قائمة من العملاء المخلصين ، ولكن من غير المرجح أن يهتم الزائرون لأول مرة بهم. لهذا السبب نرغب في إرشادك خلال عملية استخدام خيارات شرط Divi لتشغيل نموذج اختيار بعد أن يزور المستخدم صفحات معينة. ليس فقط أنهم أكثر عرضة للتحويل لأنهم نظروا حول موقعك قليلاً ، ولكن أيضًا لأنك لا تزعجهم من خلال نافذة منبثقة لا تتعلق بهم. دعنا نتعمق ونرى كيف يمكننا تحسين موقعك!
كيفية تشغيل نموذج Optin باستخدام خيارات الشرط
بالنسبة لهذه المقالة بالذات ، سنستخدم خيارات شرط Divi لعرض نموذج اختيار لرمز الخصم بعد أن يزور المستخدم صفحتين محددتين على موقعك. سيظهر فقط بعد استيفاء هذه الشروط ، مما يعني أن الخصم متاح فقط للمستخدمين المستهدفين على وجه التحديد.
بالنسبة لهذا البرنامج التعليمي ، سنستخدم Divi Theme Builder لإضافة وحدة نموذج optin إلى تخطيط جسم الصفحات ، ولكن إذا كان لديك صفحة أو منشور معين ، فأنت تريد عرض اختيار بعد زيارة معينة للصفحة أو النشر ، يمكنك اتباع نفس العملية بالضبط لخيارات الحالة.
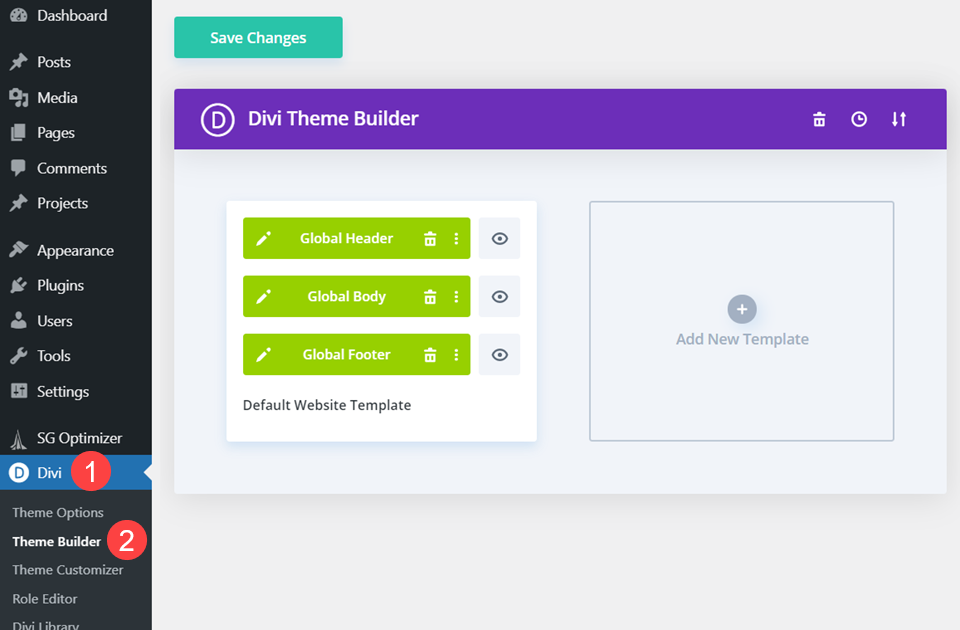
يمكنك العثور على Divi Theme Builder في لوحة تحكم مسؤول WordPress الخاصة بك ضمن Divi - Theme Builder في الشريط الجانبي الأيسر.

قم بإنشاء قالب جديد
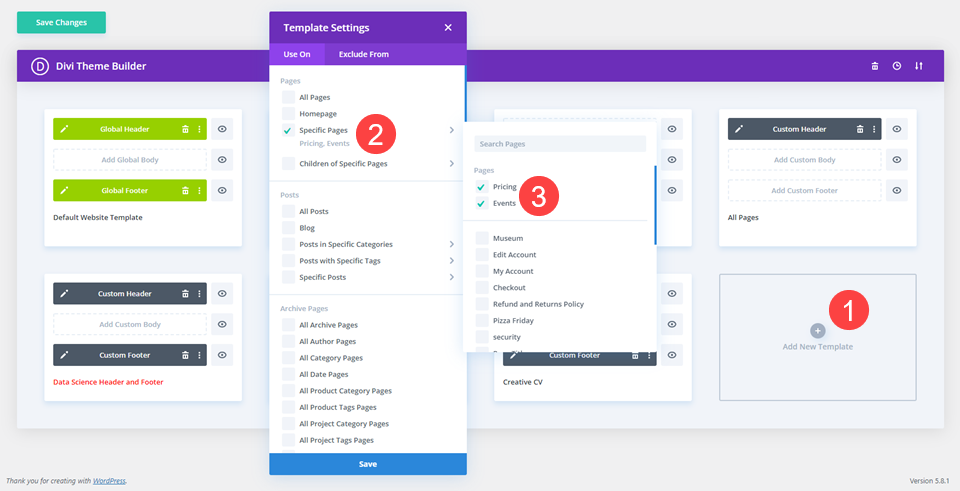
داخل Divi Theme Builder ، تريد النقر فوق الزر إضافة قالب جديد .

بعد ذلك ، حدد الصفحات المحددة التي تريد ظهور نموذج optin فيها. نظرًا لأننا سنقدم رمز خصم باستخدام وحدة نموذج optin ، فسنظهر التخطيط فقط في صفحات الأحداث والتسعير .
نسخ وحدة اختيار البريد الإلكتروني
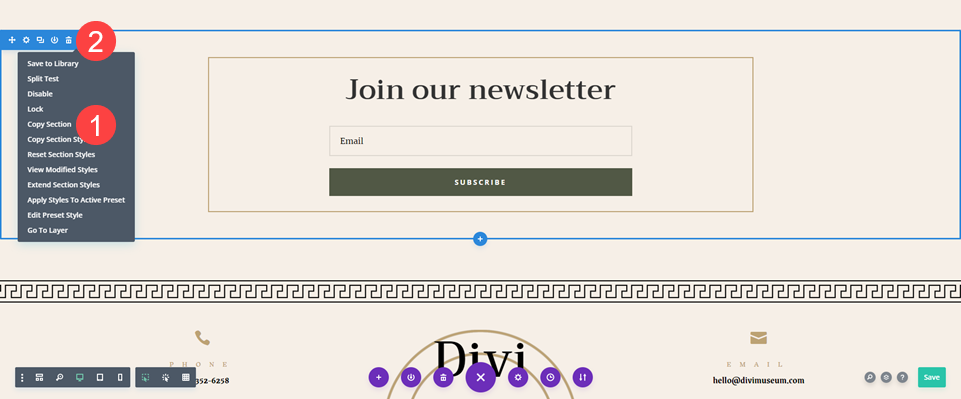
نظرًا لأننا نستخدم حزم تخطيط معدة مسبقًا لهذا الغرض ، فانتقل إلى صفحة التخطيط باستخدام نموذج اختيار البريد الإلكتروني الذي تم تصميمه وتنفيذه بالفعل. انقر بزر الماوس الأيمن فوق القسم المحتوي وحدد قسم النسخ من قائمة السياق.

بعد ذلك ، احذف القسم من الصفحة لأنك ستحصل عليه في Theme Builder بدلاً من ذلك.
أضف تصميم جسم مخصص
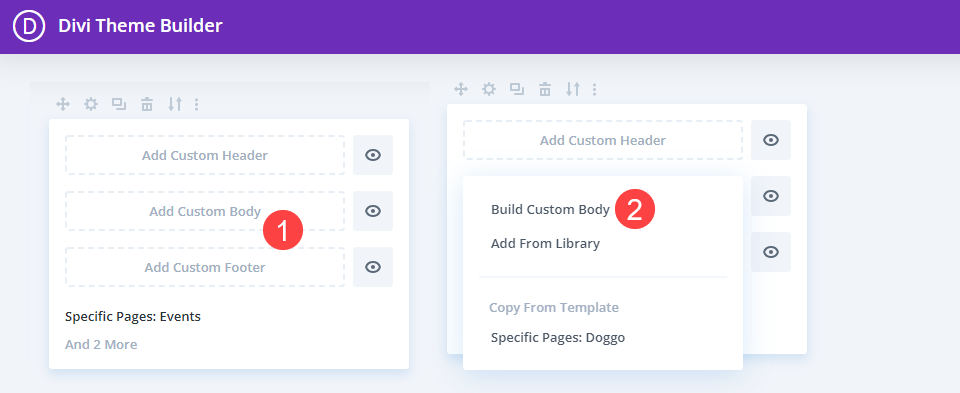
بعد ذلك ، انتقل مرة أخرى إلى Theme Builder لإنشاء التخطيط العام. ستقوم بالنقر فوق إضافة نص مخصص في هذا القالب وتحديد إنشاء جسم مخصص .

داخل ذلك ، حدد Start From Scratch ويجب أن يكون لديك قالب فارغ للعمل به.
الصق قسم البريد الإلكتروني
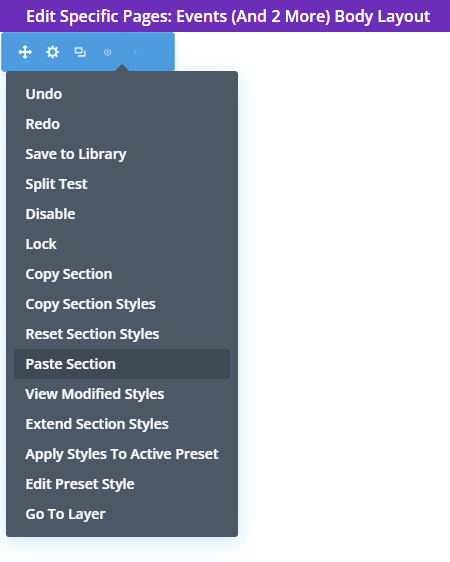
داخل المحرر ، انقر بزر الماوس الأيمن وحدد لصق القسم من قائمة السياق.

يجب أن يسقط خيار البريد الإلكتروني المصمم والمصمم بالكامل.
أضف نسخة لتقديم الخصم المشروط
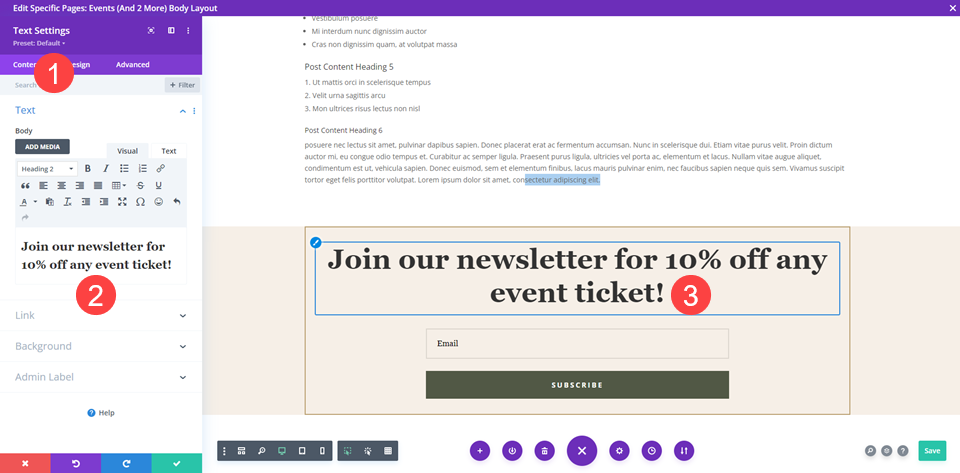
بعد ذلك ، تريد ذكر الخصم الذي تقدمه. بالنسبة لهذه الوحدة ، سنقوم بتغيير العنوان في وحدة نصية ، ولكن يمكنك أيضًا الانتقال إلى إعدادات نموذج Optin وتغيير نص العنوان.

بعد ذلك ، حان الوقت لعرض محتوى الصفحة.
أضف محتوى صفحة ديناميكيًا
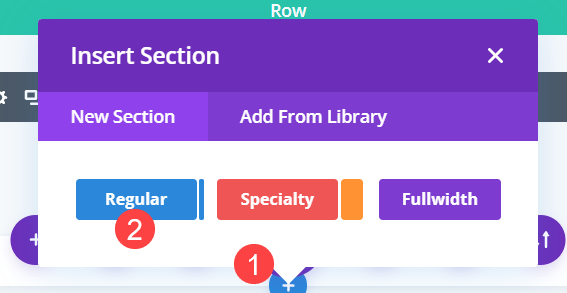
بعد ذلك ، إذا لم يكن هناك قسم فارغ بالفعل ، فانقر فوق إضافة قسم جديد بالنقر فوق الرمز الأزرق + وتحديد القسم العادي .

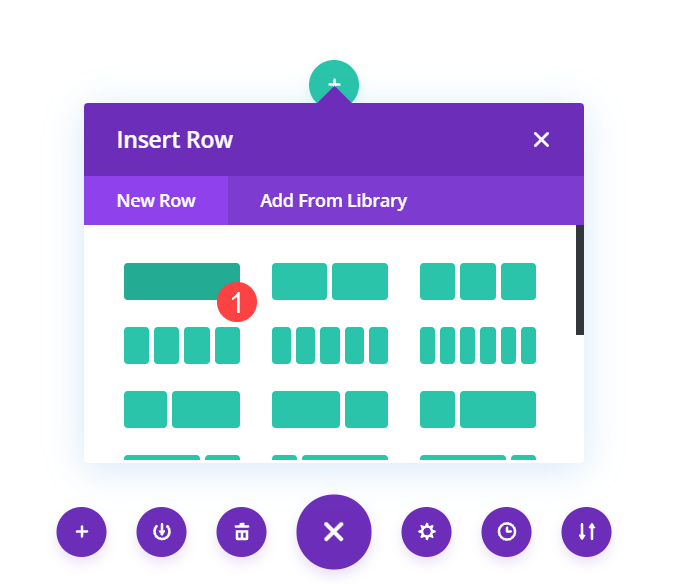
عندما يكون لديك القسم في مكانه ، أضف صف عمود واحد .

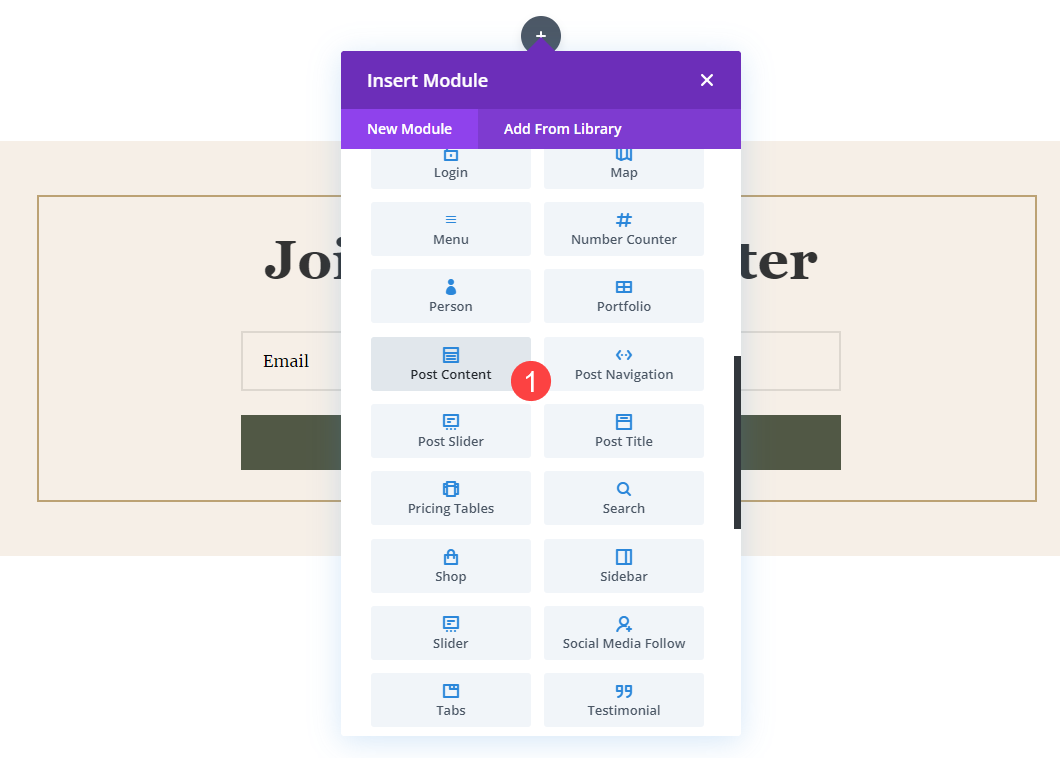
حدد وحدة نشر المحتوى من القائمة المنسدلة " إدراج وحدة نمطية ". هذه وحدة ديناميكية تعرض أي تصميم قمت به بالفعل. في هذه الحالة ، سيتم عرض أحداث المتحف وتخطيطات الأسعار المعدة مسبقًا على الواجهة الأمامية.


في هذه الحالة ، سيتم عرض أحداث المتحف وتخطيطات الأسعار المعدة مسبقًا على الواجهة الأمامية.
قم بتحرير عرض محتوى المنشور
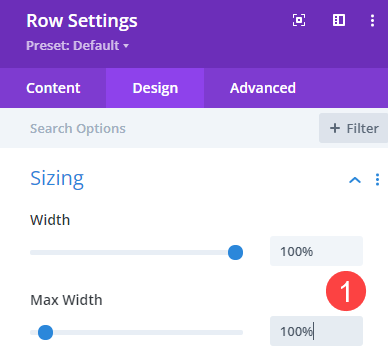
بعد ذلك ، انتقل إلى إعدادات الصف للصف الذي يحتوي على وحدة محتوى النشر. انتقل إلى Spacing في علامة التبويب Design وقم بتعيين Width و Max Width على 100٪ .

إزالة الحشوة من الصفوف والأقسام
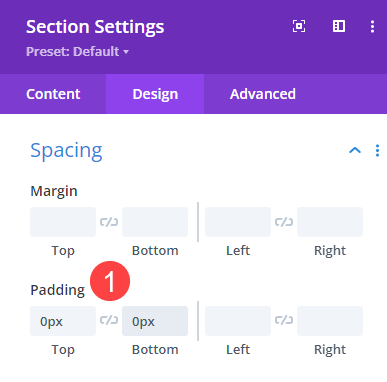
نظرًا لأننا نضيف محتوى ديناميكيًا إلى صفحات مصممة بالفعل ، فإننا نريد أن نجعله سلسًا قدر الإمكان. لذا انتقل إلى علامة التبويب إعدادات التصميم لجميع الأقسام والصفوف الفردية وتأكد من ضبط الحشوة العلوية والسفلية على 0 بكسل تحت عنوان التباعد . لا تتركه فارغًا ، حيث توجد مسافات افتراضية محددة في Divi لهم.

أضف صورة متحركة
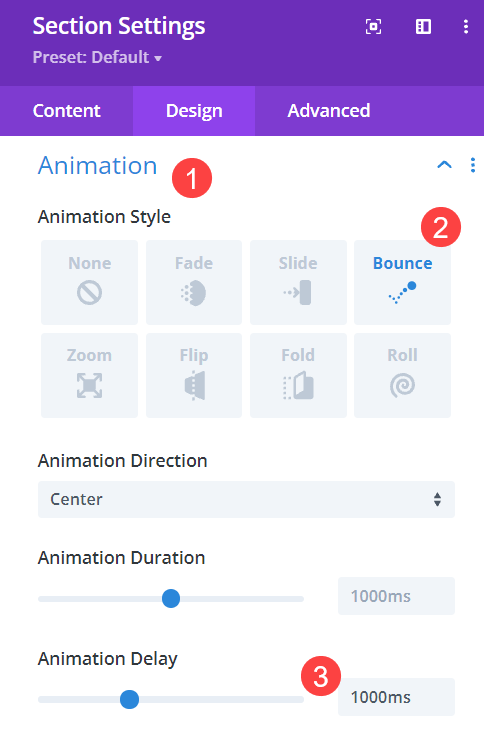
بعد ذلك ، انتقل إلى إعدادات القسم الخاصة بالقسم الذي يحتوي على نموذج اختيار البريد الإلكتروني. ضمن علامة التبويب " تصميم " في القسم ، سنقوم بإضافة رسم متحرك . نظرًا لأن هذا القسم سيظهر فقط للزوار الذين يستوفون معايير معينة ، فنحن نريد لفت انتباههم إليه. نريد التأكد من أنهم لا يعتقدون أنه مجرد جزء آخر من الموقع. سنفعل ذلك عن طريق تحريك القسم بأكمله ليظهر بعد مدة محددة.
سنختار Bounce لنمط الرسوم المتحركة و 1000 مللي ثانية (1 ثانية) لتأخير الرسوم المتحركة . الآن ، سيظهر هذا القسم بعد ثانية واحدة فقط من وصول الزائر. يمكنك ضبط التأخير على ما يناسبك ، بحيث تكون كل 1000 مللي ثانية ثانية واحدة.

اختياري: تعيين المركز الثابت
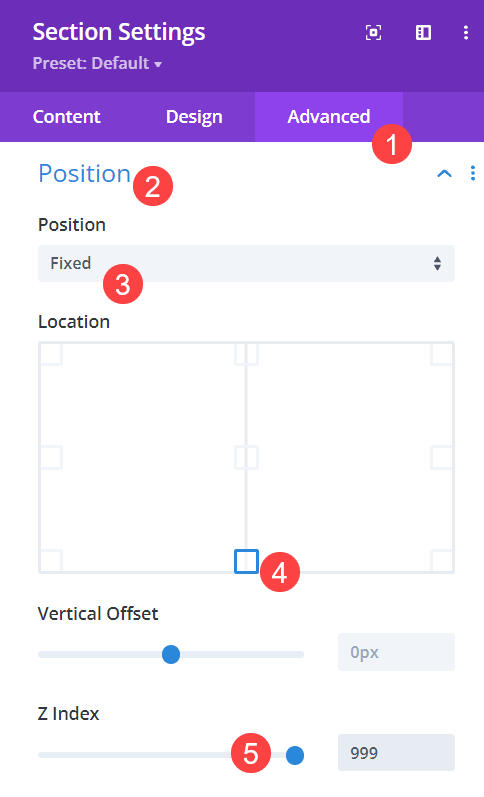
إذا كنت تريد أن يرى المستخدم خيار الاشتراك على الفور ، بدلاً من الاضطرار إلى التمرير إلى أسفل الصفحة ، يمكنك تثبيته في الجزء السفلي من الشاشة. انتقل إلى علامة التبويب خيارات متقدمة للقسم وابحث عن إعدادات الموضع . حدد Fixed من القائمة المنسدلة ، ثم انقر فوق المربع الأوسط السفلي لتحديد موضع القسم. بعد ذلك ، قم بتغيير فهرس Z إلى 999 بحيث يكون دائمًا أعلى من المحتوى الآخر على الصفحة.

أضف المنطق الشرطي إلى القسم
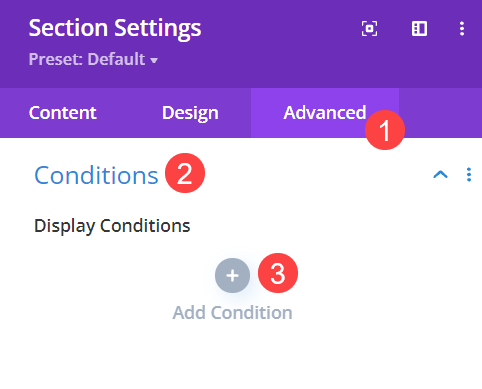
بينما لا تزال في إعدادات القسم المحتوي ، انتقل إلى علامة التبويب خيارات متقدمة وابحث عن خيارات الشروط . هذه هي الطريقة التي ستحدد بها الصفحات التي يجب أن يراها الزائر على موقعك قبل أن يحصل على نموذج الاشتراك هذا. انقر فوق الرمز الرمادي + الذي يشير إلى إضافة شرط للبدء.

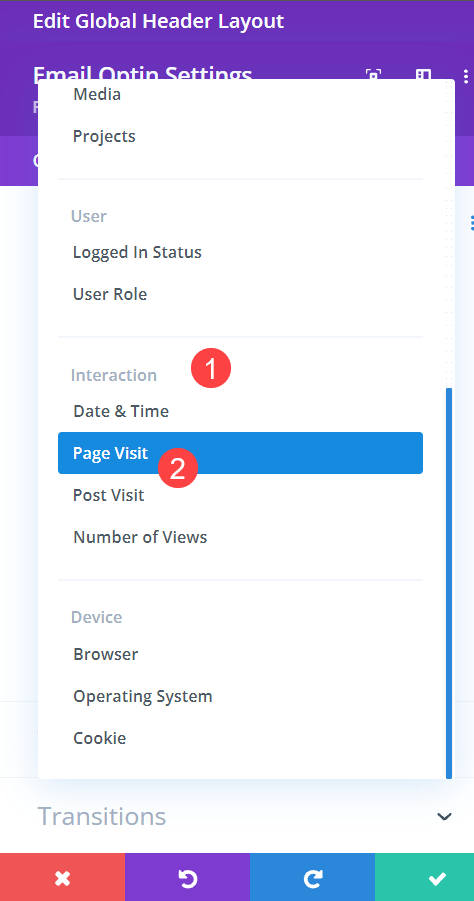
بعد ذلك ، اختر زيارة الصفحة تحت العنوان الفرعي للتفاعل .

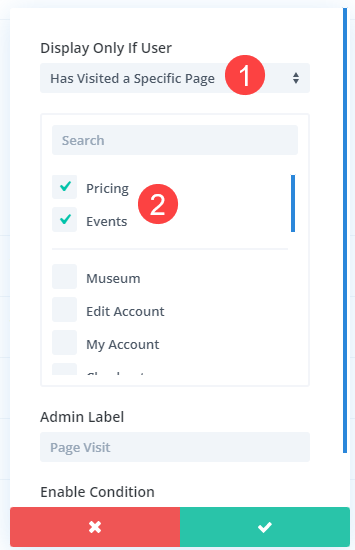
بعد ذلك ، تحتاج فقط إلى اختيار الصفحات الدقيقة التي يجب أن يراها الزائر من أجل تشغيل نموذج optin مع الخصم. حدد صفحات الأسعار والأحداث من القائمة هنا. نظرًا لأنه تم تحديد كلتا الصفحتين وكلاهما مخصص لقالب منشئ القوالب ، سيرى المستخدم خيار الاشتراك في أي من الصفحتين بغض النظر عن الترتيب الذي تمت زيارته به. ولكن يجب زيارة كليهما لبدء ظهور نموذج optin.

يمكنك أيضًا القيام بذلك من خلال زيارة ما بعد الزيارة ، والتي تندرج أيضًا تحت العنوان الفرعي للتفاعل . إنه يعمل بنفس الطريقة تمامًا ، ولكن مع منشورات المدونة بدلاً من الصفحات.
اختتام نموذج Optin الشرطي
بمجرد حفظ كل ذلك ، يتم نشر نموذج optin المشروط الخاص بك. الآن عندما يزور شخص ما صفحات أو منشورات معينة على موقعك ، يمكنك منحهم محتوى خاصًا ومستهدفًا. إن القدرة على تخصيص المحتوى الخاص بك باستخدام هذه الخيارات يفتح موقعك على تجربة مستخدم لا تصدق. وهو أحد أكبر العوامل الدافعة للتحويلات. والآن يمكنك عرض نموذج optin لتحويلها كجزء من تلك التجربة.
كيف يمكنك استخدام خيارات الشرط لعرض نموذج Optin؟
صورة مميزة للمقالة بواسطة TMvectorart / shutterstock.com
